você quer aprender como codificar um site? Nos bastidores, a maioria do Código do site contém HTML, CSS e JavaScript.
como iniciante, aprender estas linguagens de programação (mesmo a nível de iniciante) requer horas de estudo e prática.
a boa notícia para os proprietários de empresas é que existem excelentes ferramentas que lhe permitem criar qualquer tipo de site (sem escrever código).,
neste guia abrangente, vamos cobrir como codificar um site usando ferramentas drag and drop que criam todo o código para você.
para aqueles que querem codificar um site a partir do zero, Vamos compartilhar como aprender os fundamentos do código, então você pode fazer exatamente isso.

Web Builders vs. Code A Website From Scratch
In the early days of internet, building a website used to be hard. Isso é porque os desenvolvedores tiveram que codificar um site do zero o que levaria horas se não semanas.,
proprietários de empresas não tinham outra opção a não ser pagar milhares de dólares para ter alguém construir / code um site.mesmo quando os construtores de sites foram introduzidos, muitas empresas preferiram contratar desenvolvedores profissionais para construir seus sites, porque essas ferramentas simplesmente não podiam oferecer a mesma qualidade.no entanto, em 2020, isso mudou.
muitos desenvolvedores estão agora usando WordPress e outras plataformas CMS (frameworks web builder) para acelerar o processo de construção de sites.
> acima de 62.,9% de todos os sites na internet são construídos em um framework do site, assim que em outras palavras a maioria dos desenvolvedores não escrevem mais o código do site a partir do zero.
A verdade é que em 95% dos casos, você pode construir tão bem de um site com construtores de sites ou soluções sem código como você escreveria o código do site do zero.
Uma vez que o tempo é o nosso recurso mais valioso, vamos mostrar-lhe as formas mais rápidas de codificar um site, usando ferramentas que fazem a escrita de código para você (Método 1 e Método 2 irá cobrir isso).
no método 3, Vamos compartilhar recursos sobre como codificar um site a partir do zero., Isso é ótimo para os alunos que querem aprender programação.
com isso dito, vamos dar uma olhada em como codificar um site.
1. Code um site personalizado com WordPress
WordPress é a plataforma mais popular construtor de sites, porque ele powers mais de 35% de todos os sites na internet.
ele vem com várias ferramentas que permitem que você crie um site personalizado a partir do zero, sem aprender a codificar.
nossa escolha # 1 é a estrutura do Construtor de castores.

para começar com WordPress, você precisará de um nome de domínio e hospedagem web., Recomendamos usar Bluehost. Eles estão oferecendo aos nossos leitores um nome de domínio gratuito e 60% de desconto em hospedagem ($2,75/mês).
Se você quiser olhar para algumas alternativas, recomendamos SiteGround ou uma dessas outras melhores empresas de hospedagem WordPress.
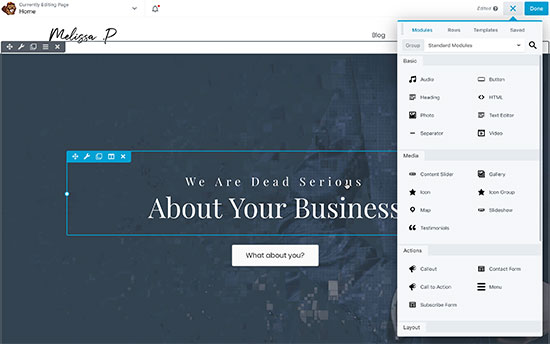
Depois de ter um domínio e hospedagem, o próximo passo é instalar o WordPress (o caminho certo). a seguir, terá de obter o ‘plugin’ do Construtor de castores. É o melhor WordPress drag and drop construtor de página para WordPress. Você pode até usá-lo para criar o seu próprio tema WordPress personalizado a partir do zero.,
ele vem com uma interface de drag and drop que é fácil para iniciantes, mas poderoso o suficiente para desenvolvedores.

é por isso que muitos programadores profissionais o usam em todo o mundo. Mesmo Desenvolvedores em grandes empresas como WP Engine (mais de US $100 milhões em receita) usa Beaver Builder para construir seu site principal, porque permite a rápida implantação e personalização.
alternativas ao construtor de castores
existem vários outros construtores de páginas WordPress populares que você pode usar., A seguir estão as nossas melhores escolhas para iniciantes para codificar um site do zero sem realmente escrever o código.
- Divi Construtor – Arrastar e soltar tema e criador da página
- Elementor – Arrastar e soltar criador da página
- Astra – Altamente personalizável tema que vem com o ready-made starter sites que você pode instalar com apenas 1 clique.
enquanto somos tendenciosos para o WordPress, a popularidade da plataforma fala por si. Muitas grandes empresas usam WordPress como BBC, Microsoft, Facebook, o New York Times, etc.2., Code um site com o Construtor de sites de contato constante

Se você não quer o aborrecimento de obter um domínio, hospedagem e instalação de vários softwares como o WordPress, então você pode usar o construtor de sites de contato constante.
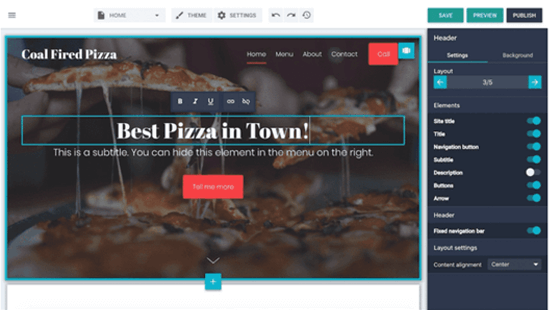
é uma grande plataforma para construir sites de negócios simples e lojas online. Eles até têm A. I que ajuda no processo.o contato constante oferece um plano livre limitado. Isto vem com um contato constante de nome de domínio. Eles oferecem um nome de domínio personalizado gratuito (e.g. wpbeginner.com) como parte de seu plano inicial.,
O contato constante usa AI (Inteligência Artificial) para ajudá-lo a criar seu site, respondendo a perguntas simples. Claro, Você também pode personalizá-lo tanto quanto você gosta de usar sua interface de drag and drop.

não terá de se preocupar com actualizações, segurança ou cópias de segurança. O contacto constante trata de tudo isso por ti. Eles também oferecem chat 24/7, e-mail e suporte telefônico.
alternativas ao contato constante
Há uma abundância de diferentes todas em uma solução lá fora., Além do contato constante, a seguir estão as nossas melhores escolhas para os construtores de sites fáceis que não são WordPress.
- Gator pelo HostGator-Web builder totalmente hospedado com ferramentas de drag and drop e modelos.
- Domain.com Construtor de sites-Hosted construtor de sites com dezenas de modelos bonitos para todos os tipos de sites
- BigCommerce – construtor de sites totalmente hospedado para criar lojas de comércio eletrônico.
Para Mais opções, consulte a nossa comparação de melhores construtores de sites com prós e contras.
3., Aprenda a codificar um site do zero
Se você é um estudante e quer aprender a codificar um site do zero, então você vai precisar entender os fundamentos de desenvolvimento da web, como HTML5, CSS3, e muito mais.embora existam muitos cursos gratuitos e pagos por aí, o melhor que encontramos é o da Code Academy.
leva cerca de 9 horas para completar, mas no final, você teria aprendido a codificar um site responsivo personalizado a partir do zero usando HTML, CSS, e Bootstrap.,
mesmo depois de terminar o curso, você vai precisar de horas de prática antes que você possa realmente se tornar eficiente em sites de codificação A partir do zero.
esperamos que este artigo o tenha ajudado a aprender a codificar um website. Você também pode querer ver o nosso guia sobre como aumentar o tráfego do site e as melhores ferramentas para freelancers, designers e desenvolvedores.
Se gostou deste artigo, então por favor subscreva o nosso canal do YouTube para tutoriais de vídeo WordPress. Você também pode nos encontrar no Twitter e no Facebook.
Leave a Reply