jeśli chodzi o strony internetowe, rozmiar ma znaczenie. Im mniejszy rozmiar pliku Strony, tym szybciej załaduje się ona dla każdego, kto go zażąda.
a ludzie zauważają jak długo trwa ładowanie strony. W rzeczywistości, zgodnie z danymi z Pingdom, 24% użytkowników porzuci witrynę, która trwa cztery sekundy, a 38% użytkowników opuści stronę, jeśli zajmie to pięć sekund.,

nie wspominając o tym, że Google przyznał się do korzystania z szybkości witryny w rankingu wyszukiwarek internetowych, ponieważ szybsze witryny mają tendencję do tworzenia szczęśliwszych użytkowników.
dodatkowo, w dzisiejszych czasach wiele wyszukiwarek używa telefonów komórkowych do wyszukiwania i przeglądania stron internetowych —gdzie spotty połączenia internetowe i powolne prędkości danych sprawiają, że jeszcze trudniej załadować duże rozmiary stron.
ostatecznie, aby utrzymać zdrowy Page rank, Twoja firma musi skupić się na dostarczaniu szybkiej, zoptymalizowanej witryny na wszystkich urządzeniach., Aby upewnić się,że Twoja strona nie uderzy w ruch, ten post wyjaśni Ci wszystko, co musisz wiedzieć o rozmiarze strony i jak go zmniejszyć.
jaki jest rozmiar strony?
„rozmiar strony” — zwany także wagą strony-odnosi się do ogólnego rozmiaru danej strony internetowej.
rozmiar strony obejmuje wszystkie pliki, które są używane do tworzenia strony internetowej, w tym dokument HTML, wszelkie zawarte obrazy, skrypty i inne media.
jaki jest dobry rozmiar na stronę www?,
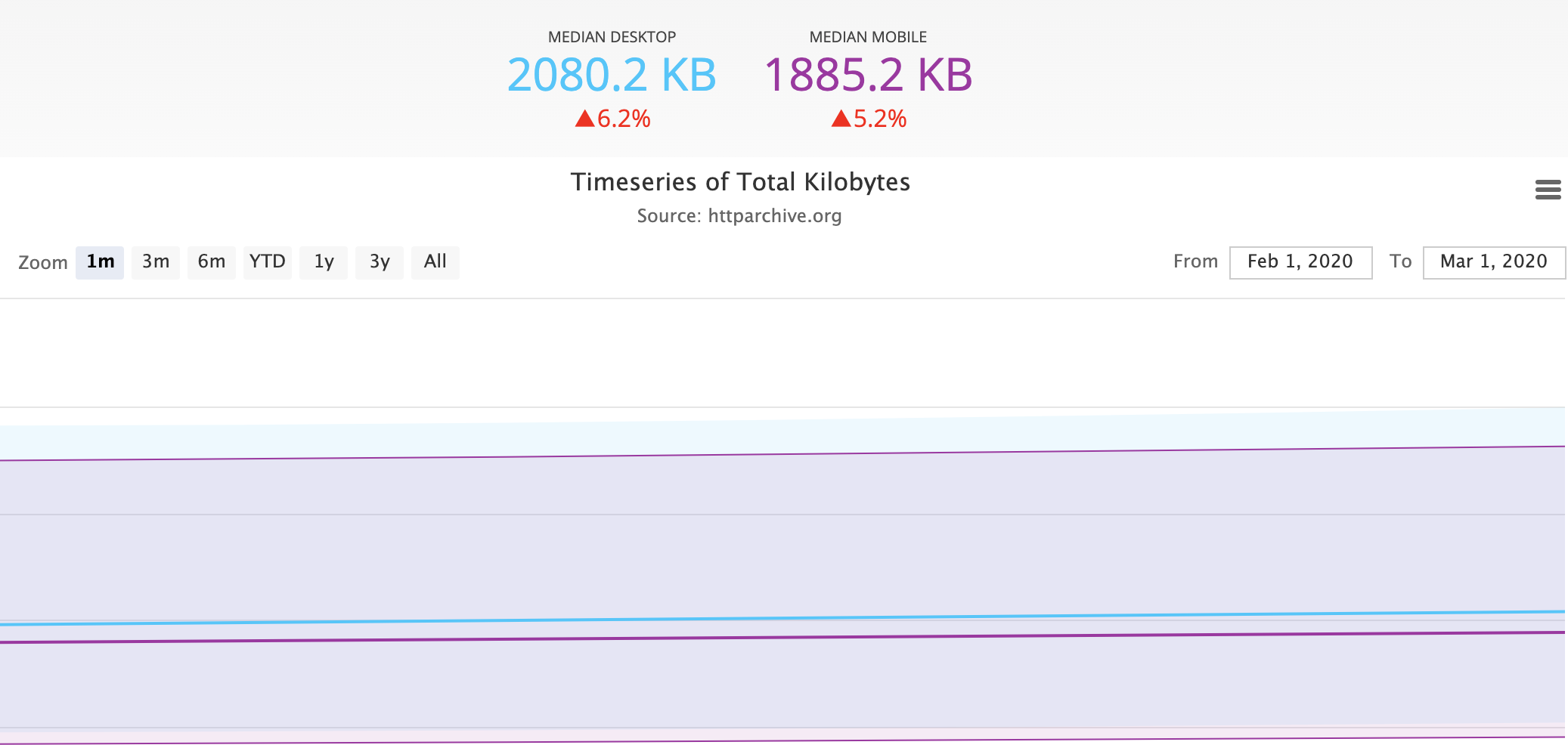
aby pomóc Ci porównać wagę Twojej strony, przyjrzeliśmy się przeciętnemu rozmiarowi strony internetowej (zarówno na komputerach stacjonarnych, jak i mobilnych) między 1 lutego 2020 r.A 1 marca 2020 r.:
 Rozmiar obrazu
Rozmiar obrazu
w 2020 r. Przeciętna strona internetowa na komputerze waży 2080 KB, podczas gdy średnia strona mobilna waży 1885 Kb — jest to wyraźna różnica w stosunku do 2017 roku, kiedy średnia strona stacjonarna ważyła 1532 Kb, a średnia strona mobilna ważyła 1354 KB.,
oczywiście ważne jest, aby pamiętać, że dane powyżej displaysaveragesize typowej strony internetowej — co oznacza, że wiele stron internetowych prawdopodobnie spadnie znacznie poniżej tej wielkości, podczas gdy inne cięższe mogą przekrzywiać dane w przeciwnym kierunku.
ostatecznie zależy to od strony. Podczas gdy niektóre witryny mogą zawierać niestandardowe czcionki, pełnoekranowe wideo i inne elementy projektu, które „ważą” stronę w dół, inne witryny prawdopodobnie przyjmują minimalistyczne podejście i trzymają się prostego tekstu i białego tła.
należy pamiętać, że waga stron będzie się różnić w zależności od firmy lub branży., Jeśli masz witrynę ecommerce z szeroką gamą zdjęć, prawdopodobnie możesz przewidzieć większą wagę strony.
ale ogólnie powinieneś dążyć do tego, aby być na poziomie lub poniżej średniej.
oczywiście równie ważne jest, aby pamiętać-waga strony nie zawsze jest najważniejszą metryką do rozważenia.
Weźmy Amazon jako przykład — korzystając z PageSpeed Insights Google, przeszukałem Amazon.,com i zobaczyli, że uzyskali marne 51% ze 100% wydajności strony:
 oczywiście dla Amazon to prawdopodobnie nie ma znaczenia — potrzebują cięższych stron, oczywiście, aby wyświetlać obrazy wszystkich tysięcy produktów i usług, które sprzedają, a użytkownicy nie mają nic przeciwko czasowi ładowania, ponieważ wiedzą, czego się spodziewać.
oczywiście dla Amazon to prawdopodobnie nie ma znaczenia — potrzebują cięższych stron, oczywiście, aby wyświetlać obrazy wszystkich tysięcy produktów i usług, które sprzedają, a użytkownicy nie mają nic przeciwko czasowi ładowania, ponieważ wiedzą, czego się spodziewać.
Jeśli jednak nie masz pewności, czy waga strony może nieproporcjonalnie obniżyć ogólną jakość strony, spróbuj wprowadzić własną witrynę do Google PageSpeed Insights, aby ocenić ogólną wydajność.,
Jeśli nie jesteś zadowolony z szybkości bieżącej strony lub uważasz, że waga strony powinna być niższa, zobaczmy, jak możesz teraz zmniejszyć tę wagę.
5 wskazówek dotyczących zmniejszania rozmiaru strony
Zmień rozmiar i skompresuj swoje obrazy
jeśli chodzi o wagę strony, obrazy są jednym z największych współpracowników. Jeśli chcesz zmniejszyć rozmiar, zacznij od zmiany rozmiaru niepotrzebnie dużych obrazów.
podczas przesyłania zdjęć należy pamiętać, że wymiary obrazu nigdy nie powinny być większe niż rozmiar kontenera., Jeśli kontener ma maksymalną szerokość 500 pikseli, zwykle nie ma powodu, aby przesłać obraz o szerokości 1000 pikseli.
ale załóżmy, że chciałbyś zaoferować obraz o wysokiej rozdzielczości, który ludzie mogliby udostępnić i pobrać — co powinieneś zrobić? Zalecamy przesłanie zdjęcia dokładnie o szerokości kontenera, w którym się znajduje, i hiperłączenie go do wersji o wysokiej rozdzielczości, aby uniknąć obciążania strony.
oprócz wymiarów obrazu można dodatkowo zmniejszyć rozmiar obrazu poprzez jego kompresję., Kompresja obrazu pomaga zmniejszyć rozmiar pliku, co ostatecznie pomaga skrócić czas ładowania strony.
Jeśli szukasz narzędzia do kompresji, oto niektóre z naszych ulubionych:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Jeśli jesteś użytkownikiem HubSpot, masz szczęście: HubSpot COS oferuje automatyczną zmianę rozmiaru obrazu i kompresję obrazu.
„Jeśli użytkownik załaduje obraz o wymiarach 5000 x 5000, ale wyświetla go tylko w witrynie jako 500 x 500, użycie auto-image resizing pomoże skrócić czas ładowania przeglądarki., Z drugiej strony Kompresja obrazu zmniejsza rozmiar pliku, zachowując jakość przesłanego obrazu”, wyjaśnia Maggie Himba z HubSpot.
oczywiście najprostszym sposobem na odchudzenie wagi strony jest wyeliminowanie jak największej ilości niepotrzebnych zdjęć. Ale dla tych, którzy muszą zostać, wskazówki wymienione powyżej powinny załatwić sprawę.
użyj CSS Sprites
więc teraz wiemy, że posiadanie mnóstwa obrazów — szczególnie dużych — na danej stronie zwiększy wagę strony i spowolni czas ładowania, prawda?,
dzieje się tak dlatego, że każdy obraz generuje żądanie serwera, co spowalnia cały proces.
Enter CSS sprites.
Sprite CSS odnosi się do kolekcji obrazów, które są połączone w jeden plik obrazu, zgodnie z W3School. Następnie używasz CSS do wyświetlania tylko tej części połączonego obrazu, którą chcesz appear.By w ten sposób zmniejszasz liczbę żądań serwera niezbędnych do załadowania strony.
aby wyjaśnić, poniżej znajduje się bardziej wizualne wyjaśnienie. Przykład A zawiera oddzielne pliki graficzne dla każdej z ikon przeglądarki, łącznie 70,7 KB., Przykład B wykorzystuje CSS sprites — jeden obraz, który używa CSS do wyświetlania części tego obrazu — aby pokazać te same dokładne informacje. Całkowity rozmiar tych obrazów jest mniejszy niż połowa przykładu A.

źródło: Tutorial Republic
Usuń niepotrzebne czcionki niestandardowe
czcionki niestandardowe są zabawne.
dodają osobowości Twoim stronom i pomagają odróżnić Twoją firmę od wszystkich innych. Jednak problem z niestandardowymi czcionkami polega na tym, że mogą one mieć pewną wagę.,
na szczęście istnieje rozwiązanie, jeśli uważasz, że niestandardowe czcionki są niezbędne do projektowania strony internetowej: utworzenie pliku woff2.
jak pisze Joshua Stopper, główny programista w Wholegrain Digital: „prawdopodobnie najprostszą zmianą, jaką można wprowadzić, bez wad, jest konwersja czcionki do najbardziej nowoczesnego i wydajnego formatu dostępnego w przeglądarkach, woff2 … w naszym przypadku osiągnęliśmy redukcję o 60% po prostu poprzez załadowanie pliku woff2 przez TTF.,”
Jeśli jednak szukasz łatwego sposobu na zmniejszenie wagi strony, możesz ponownie ocenić liczbę niestandardowych czcionek, których używasz. Podczas gdy para nie zaszkodzi, używanie ich w nadmiarze może nadal zaszkodzić szybkości strony.
Minimalizuj zasoby
Czy jeden z Twoich zasobów można zmniejszyć poprzez minifikację?
„Minifikacja odnosi się do procesu usuwania zbędnych lub zbędnych danych bez wpływu na sposób przetwarzania zasobu przez przeglądarkę — np., komentarze i formatowanie kodu, usuwanie nieużywanego kodu, używanie krótszych nazw zmiennych i funkcji itp. ” – wyjaśniają programiści Google.
według Google, oto jak powinieneś podejść do minifigurowania swoich zasobów:
HTML
Wygeneruj zoptymalizowaną wersję kodu HTML za pomocą narzędzia thePageSpeed Insightstool. Użyj tej analizy, aby uruchomić stronę HTML i przejrzeć regułę „Minify HTML”. Na koniec kliknij „Zobacz zoptymalizowaną zawartość”, aby uzyskać dostęp do zminimalizowanego kodu HTML.
CSS
sprawdź następujące narzędzia:
- Yui Compressor
- cssmin.,js
JavaScript
sprawdź następujące narzędzia:
- Closure Compiler
- Jsmin
- Yui Compressor
Użyj sieci dostarczania treści (CDN)
sieć dostarczania treści odnosi się do „połączonego systemu serwerów pamięci podręcznej, które wykorzystują bliskość geograficzną jako kryteria dostarczania treści internetowych”, zgodnie z TechTarget.
Co to znaczy? A co cię to obchodzi?
Załóżmy, że wszystkie elementy Twojej strony są przechowywane w Bostonie, Massachusetts., To świetna wiadomość dla Bostonian ' s — lub każdego w Stanach Zjednoczonych-kto próbuje uzyskać dostęp do stron twojej witryny. A co z tym lojalnym gościem w Londynie? Prawdopodobnie ładowanie stron zajmie im znacznie więcej czasu tylko ze względu na to, gdzie znajduje się twój serwer.
CDN ma na celu rozwiązanie tego problemu poprzez przechowywanie elementów twojej witryny w wielu miejscach na całym świecie, aby zapewnić, że każdy ma szansę na szybkie ładowanie.,
Uwaga: chociaż ten krok niekoniecznie zmniejszy wagę Twojej strony, pomoże poprawić jej szybkość — o co tak naprawdę chodzi, prawda?
gotowy do ważenia?
zanim zastosujesz te wskazówki, najlepiej zacząć od zapoznania się z tym, z czym pracujesz. Aby sprawdzić szybkość i rozmiar witryny, sprawdź Analizator stron internetowych z WebsiteOptimization.com.
a jeśli chcesz uzyskać bardziej szczegółowy raport o ogólnej wydajności Twojej witryny, sprawdź nowo przeprojektowany program do sprawdzania stron HubSpot., Otrzymasz bezpłatny spersonalizowany raport, który oceni Twoją witrynę onkey metrics, w tym wydajność, gotowość mobilną, SEO i bezpieczeństwo.
Leave a Reply