chcesz dowiedzieć się, jak kodować stronę internetową? Za kulisami większość kodu witryny zawiera HTML, CSS i JavaScript.
jako początkujący, nauka tych języków programowania (nawet na poziomie początkującym) wymaga godzin nauki i praktyki.
dobrą wiadomością dla właścicieli firm jest to, że istnieją doskonałe narzędzia, które pozwalają stworzyć dowolny rodzaj strony internetowej (bez pisania kodu).,
w tym obszernym przewodniku omówimy, jak kodować stronę za pomocą narzędzi przeciągnij i upuść, które tworzą cały kod dla Ciebie.
dla tych, którzy chcą zakodować stronę od zera, podzielimy się, jak nauczyć się podstaw kodu, dzięki czemu możesz to zrobić.

twórcy stron a kodowanie strony od podstaw
we wczesnych czasach Internetu budowanie strony internetowej było trudne. To dlatego, że programiści musieli kodować stronę od zera, co zajęłoby godziny, jeśli nie tygodnie.,
właściciele firm nie mieli innej opcji, jak tylko zapłacić tysiące dolarów, aby ktoś zbudował / zakodował stronę internetową.
nawet gdy twórcy stron internetowych zostali wprowadzeni, wiele firm wolało zatrudniać profesjonalnych programistów do tworzenia stron internetowych, ponieważ te narzędzia po prostu nie mogły zaoferować tej samej jakości.
jednak w 2020 roku to się zmieniło.
wielu programistów korzysta obecnie z WordPress i innych platform CMS (Website builder Framework), aby przyspieszyć proces tworzenia stron internetowych.
ponad 62.,9% wszystkich stron internetowych w Internecie są zbudowane na frameworku strony internetowej, więc innymi słowy większość programistów nie pisać kod witryny od zera już.
prawda jest taka, że w 95% przypadków możesz zbudować tak samo dobrą stronę internetową z kreatorami witryn lub rozwiązaniami bez kodu, jak piszesz kod witryny od zera.
ponieważ czas jest naszym najcenniejszym zasobem, pokażemy Ci najszybsze sposoby kodowania strony internetowej za pomocą narzędzi, które wykonują pisanie kodu za Ciebie(metoda 1 i Metoda 2 obejmą to).
w metodzie 3 będziemy udostępniać zasoby, jak kodować stronę od zera., Jest to świetne rozwiązanie dla studentów, którzy chcą nauczyć się programowania.
Mając to na uwadze, rzućmy okiem na to, jak zakodować stronę internetową.
1. Kod niestandardową stronę internetową z WordPress
WordPress jest najpopularniejszą platformą kreatora stron, ponieważ zasila ponad 35% wszystkich stron w Internecie.
zawiera wiele narzędzi, które pozwalają tworzyć niestandardową stronę internetową od zera bez uczenia się kodowania.
Nasz #1 Wybór jest Beaver Builder framework.

aby rozpocząć korzystanie z WordPressa, potrzebujesz nazwy domeny i hostingu., Zalecamy korzystanie z Bluehost. Oferują naszym czytelnikom bezpłatną nazwę domeny i zniżkę 60% na hosting ($2.75/miesiąc).
Jeśli chcesz spojrzeć na pewne alternatywy, zalecamy SiteGround lub jedną z tych innych najlepszych firm hostingowych WordPress.
Po uzyskaniu domeny i hostingu następnym krokiem jest zainstalowanie WordPressa (we właściwy sposób).
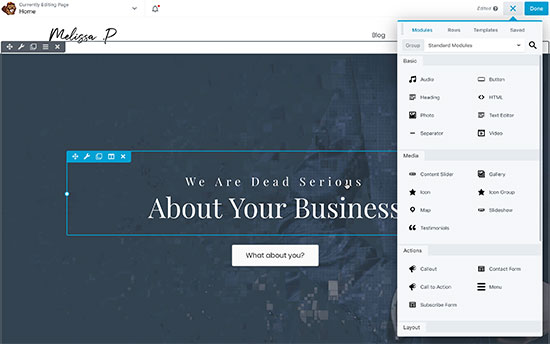
następnie musisz pobrać wtyczkę Beaver Builder. Jest to najlepszy WordPress przeciągnij i upuść Kreator stron dla WordPress. Możesz nawet użyć go do stworzenia własnego niestandardowego motywu WordPress od podstaw.,
jest wyposażony w interfejs przeciągnij i upuść, który jest łatwy dla początkujących, ale wystarczająco potężny dla programistów.

dlatego wielu profesjonalnych programistów używa go na całym świecie. Nawet Programiści w dużych firmach, takich jak WP Engine (ponad 100 milionów dolarów przychodów) używają Beaver Builder do budowy swojej głównej strony internetowej, ponieważ pozwala na szybkie wdrożenie i dostosowanie.
alternatywy dla Beaver Builder
istnieje kilka innych popularnych kreatorów stron WordPress, których możesz użyć., Poniżej znajdują się nasze najlepsze propozycje dla początkujących, aby zakodować stronę od zera bez pisania kodu.
- Divi Builder – Drag and drop theme and page builder
- Elementor – Drag and drop page builder
- Astra – wysoce konfigurowalny motyw, który jest dostarczany z gotowymi stronami startowymi, które można zainstalować za pomocą jednego kliknięcia.
chociaż jesteśmy stronniczy w stosunku do WordPressa, popularność platformy mówi sama za siebie. Wiele dużych firm korzysta z WordPress, takich jak BBC, Microsoft, Facebook, The New York Times itp.
2., Kod witryny z Kreatorem Stron Constant Contact

Jeśli nie chcesz kłopotów z uzyskaniem domeny, hostingiem i instalacją różnych programów, takich jak WordPress, możesz użyć Kreatora Stron Constant Contact.
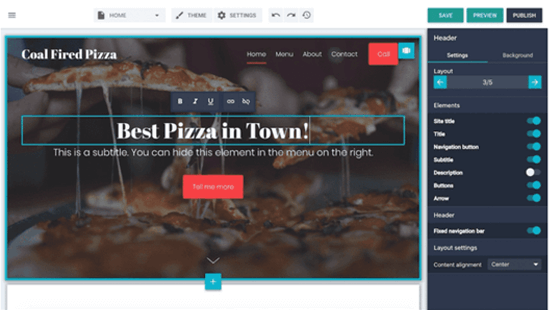
jest to świetna platforma do budowy prostych stron biznesowych i sklepów internetowych. Mają nawet A. I, która pomaga w procesie.
Constant Contact oferuje ograniczony darmowy plan. Jest to związane ze stałą nazwą domeny marki Contact. Oferują bezpłatną niestandardową nazwę domeny (np. wpbeginner.com) w ramach planu startowego.,
Constant Contact wykorzystuje sztuczną inteligencję (AI), aby pomóc Ci stworzyć stronę internetową, odpowiadając na proste pytania. Oczywiście możesz również dostosować go do własnych potrzeb za pomocą interfejsu przeciągnij i upuść.

nie musisz się martwić o aktualizacje, zabezpieczenia lub kopie zapasowe. Stały kontakt zajmie się tym wszystkim za Ciebie. Oferują również 24/7 czat, e-mail i wsparcie telefoniczne.
alternatywy dla stałego kontaktu
istnieje wiele różnych rozwiązań all in one., Oprócz stałego kontaktu, poniżej znajdują się nasze najlepsze propozycje dla łatwych kreatorów witryn, które nie są WordPress.
- Gator by HostGator – w pełni hostowany Kreator stron z narzędziami przeciągnij i upuść oraz szablonami.
- Domain.com Website Builder – Hosted website builder z dziesiątkami pięknych szablonów dla wszystkich typów stron
- BigCommerce-w pełni hosted website builder do tworzenia sklepów eCommerce.
aby uzyskać więcej opcji, zobacz nasze porównanie najlepszych kreatorów stron z zaletami i wadami.
3., Naucz się kodować stronę od podstaw
Jeśli jesteś studentem i chcesz nauczyć się kodować stronę od podstaw, musisz zrozumieć podstawy tworzenia stron internetowych, takie jak HTML5, CSS3 i inne.
Chociaż istnieje wiele darmowych i płatnych kursów, najlepszym, jaki znaleźliśmy, jest ten NA Code Academy.
wykonanie zajmuje około 9 godzin, ale pod koniec nauczyłbyś się kodować niestandardową responsywną stronę internetową od podstaw za pomocą HTML, CSS i Bootstrap.,
nawet po zakończeniu kursu będziesz potrzebował godzin praktyki, zanim będziesz mógł naprawdę efektywnie kodować strony internetowe od podstaw.
mamy nadzieję, że ten artykuł pomógł Ci nauczyć się kodować stronę internetową. Możesz również zobaczyć nasz przewodnik, jak zwiększyć ruch na stronie i najlepsze narzędzia dla freelancerów, projektantów i programistów.
Jeśli spodobał ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Można nas również znaleźć na Twitterze i Facebook.
Leave a Reply