
Co się dzieje, gdy próbujesz sprzedać dom z zarośniętym ogrodem, pęknięcia na podjeździe i zepsute drzwi wejściowe? Żadnych ofert, prawda? Właśnie dlatego potrzebujesz najlepszego projektu strony głównej dla swojej witryny.
pomyśl o swojej stronie głównej jako analogicznej do strony domowej. Jest to pierwsza rzecz, którą wiele osób widzi, gdy odwiedza Twoją witrynę, więc chcesz je zachwycić od razu po załadowaniu strony.,
ale nie chodzi tylko o estetykę. Chcesz również, aby Twoja strona główna została przekonwertowana. Jak wspomniałem powyżej, zepsute drzwi wejściowe i niedostępny podjazd uniemożliwiają przyszłym nabywcom nawet rozważenie sprzedaży. To samo dotyczy twojej strony internetowej.
ludzie nie mogą lub nie będą konwertować, jeśli nie zachęcisz ich do tego i jeśli nie sprawisz, że konwersja będzie tak łatwa i intuicyjna, jak to tylko możliwe.
pierwszym krokiem w pozyskaniu większej liczby klientów jest zrozumienie podstawowych elementów, które powinny znaleźć się na każdej stronie głównej.,
gdy już opanujesz podstawy, czerp inspirację z 31 najlepszych projektów stron internetowych, dzięki czemu możesz dowiedzieć się, co będzie najlepsze dla Twojej firmy i odbiorców.
zalety dobrze zaprojektowanej strony głównej
prosty projekt strony głównej wita odbiorców na twojej stronie, mówi im, co chcesz, aby zrobili dalej i pozwala im głębiej zbadać Twoją witrynę.
możesz dodać złożoność do prostego projektu strony głównej, ale nie chcesz zaczynać od bałaganu i musisz go selektywnie przycinać. Zawsze zaczynaj od podstaw.
czego potrzebujesz na swojej stronie głównej?, Czego oczekują Twoi odbiorcy? A które elementy mają pierwszeństwo?
Kiedy możesz odpowiedzieć na te pytania, otrzymasz informacje potrzebne do lepszego projektowania strony głównej. W projektowaniu stron internetowych elementy strony głównej mają bardzo specyficzne cele.
pomagając docelowym odbiorcom poznać Twoją firmę
wielu odwiedzających Twoją stronę znajdzie najpierw Twoją stronę główną. Mając to na uwadze, musisz zrobić solidne pierwsze wrażenie.
twoja strona główna powinna zapewniać poczucie wartości Twojej firmy, unikalną propozycję sprzedaży (USP) i cel., Jest bardziej prawdopodobne, aby zwabić potencjalnych klientów, jeśli można skutecznie przekazać te informacje.
poprawa komfortu użytkowania na twojej stronie
konsumenci odwiedzają Twoją stronę w określonym celu. Może to być sprawdzenie linii produktów, przeczytanie postów na blogu lub sprawdzenie, czy sprzedajesz konkretny rodzaj usługi.
niezależnie od tego, chcesz skierować tego konsumenta na odpowiednią stronę. Projekt strony głównej powinien ułatwić to przejście, zapewniając intuicyjną nawigację i poczucie, jak twoja strona płynie.,
pozyskiwanie większej liczby konwersji
chcesz, aby odwiedzający stronę przekonwertowali, ale nie zrobią tego, jeśli nie dasz im niezbędnej zachęty i możliwości. Być może chcesz utworzyć listę e-mail, ale jeśli odwiedzający nie mogą znaleźć formularza rejestracji, twoja baza danych pozostanie pusta.
dzięki łatwemu dostępowi do tych informacji na stronie głównej zobaczysz wzrost konwersji.
innym sposobem na zwiększenie konwersji jest stworzenie silnego pierwszego wrażenia ze strony głównej. Jeśli odwiedzający cieszą się swoim doświadczeniem na twojej stronie, będą również bardziej skłonni do zapamiętania go w przyszłości., Może dziś nie dokonasz sprzedaży, ale ten klient wróci kilka dni lub tygodni później i kupi od Ciebie.
Poprawa świadomości marki
uczyń swoją firmę niezapomnianą, pozwalając na wizerunek marki i wysyłanie wiadomości na każdej stronie. Jest to szczególnie ważne, jeśli chodzi o projekt strony głównej, ponieważ strona główna służy jako brama do reszty witryny.
twoje logo, slogan i cel muszą znaleźć się w centrum uwagi., W rzeczywistości możesz nawet dodać formularz lub oświadczenie na samej górze strony głównej-najlepiej dużą czcionką — która daje odwiedzającym poczucie tego, co robisz:
Jakie problemy rozwiązujesz dla swoich klientów? Jak poprawić życie swoich klientów-zarówno osobistych, jak i zawodowych?
nie zmuszaj odbiorców witryny, aby musieli się domyślić, co robisz. Wyjaśnij to od początku.,
jak zaprojektować stronę główną
teraz, gdy znasz cztery cele, aby zmotywować swoje zasady projektowania, zadaj sobie trzy przewodnie pytania: czego absolutnie potrzebujesz na swojej stronie głównej? Kto jest twoją grupą docelową i czego będą się spodziewać? Które elementy mają pierwszeństwo?
Po uzyskaniu odpowiedzi na te trzy pytania, możesz zacząć planować, jak najlepiej poprawić swoją stronę główną. Pamiętaj, aby powiązać każdy z elementów projektu z jednym z czterech wymienionych powyżej celów. Co najważniejsze, nie martw się o to, aby był idealny. Optymalizacja stron to proces ciągły!,
najlepsze przykłady projektowania stron internetowych (i dlaczego działają)
nie ma lepszego nauczyciela niż przykład. Pokażę Ci jedne z najlepszych przykładów projektowania strony głównej, które znalazłem, i powiem ci dokładnie, dlaczego działają, abyś mógł zastosować te same taktyki na swojej własnej stronie.
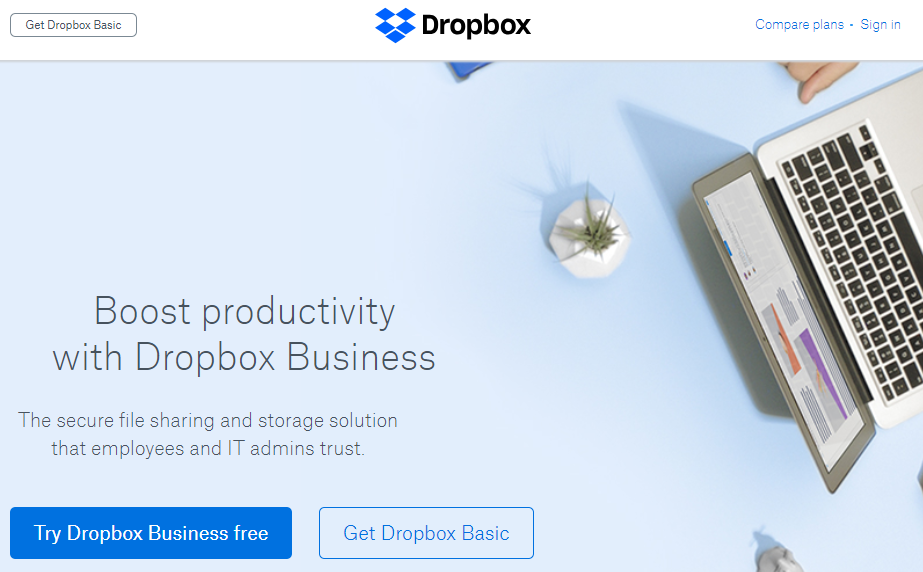
Dropbox

nazywałem Dropbox już wcześniej jako doskonały przykład dobrego marketingu. Strona główna firmy nie jest inna., Masz lekko Krzywy obraz bohatera, który przyciąga oko i dwa CTA — z których jeden wykorzystuje ciemne tło, aby przyciągnąć więcej uwagi, ponieważ jest to płatna wersja narzędzia.
Kopia marketingowa jest tutaj bardzo prosta. Dropbox zna swoich docelowych odbiorców i sprawdza punkty bólu, które mają na nich wpływ, w tym wydajność i bezpieczeństwo. Ponadto nawigacja jest dość rozebrana, z opcją ” Porównaj plany.”
Slack

uwielbiam Projekt strony głównej Slack ze względu na Unikalne Ilustracje. Nie możesz się pomylić z niestandardową grafiką., Podoba mi się również slogan — „gdzie dzieje się praca” — ponieważ jest kreatywny, ale również zawiera cel narzędzia.
Mogą się zalogować lub utworzyć konto. Tutaj mamy więcej opcji nawigacji niż zapewnia Dropbox, ale każda z nich pomaga odwiedzającym znaleźć to, czego chcą.
Zielona Góra

mam jeszcze jeden przykład niestandardowej Grafiki. Green Mountain Energy nie pozostawia wątpliwości co do celu firmy. Chce zapewnić czystą energię w przystępnej cenie., Istnieją dwa równe CTA – jeden dla klientów mieszkalnych i jeden dla właścicieli firm — które używają kontrastowych kolorów, aby przyciągnąć wzrok.
CarMax

CarMax napotkał unikalne wyzwanie podczas projektowania swojej strony głównej. Firma zarówno kupuje, jak i sprzedaje samochody, więc musiała zaspokoić obie grupy odbiorców. Jak widzisz, Carmaxowi udaje się.
Czysto i prosto. Wizerunek bohatera jest wyraźnie Niestandardowy, ponieważ widać logo CarMax na tablicy rejestracyjnej pojazdu.,
thredUP

projektowanie stron Ecommerce może być trudne. Czy wprowadzasz firmę, pokazujesz swój flagowy produkt lub przytłaczasz odbiorców mnóstwem produktów lub kategorii?
Mam nadzieję, że nie zrobisz tego drugiego.
w przypadku thredUP, Strona Główna idzie na podejście sezonowe. Najwyraźniej styl boho jest w (przynajmniej dla kobiet), więc widzimy niestandardową grafikę, która reklamuje wiele dostępnych modów boho. Nawigacja jest potężna, ale czysto zaprojektowana, dzięki czemu odwiedzający mogą łatwo znaleźć Kategorie, które ich interesują.,
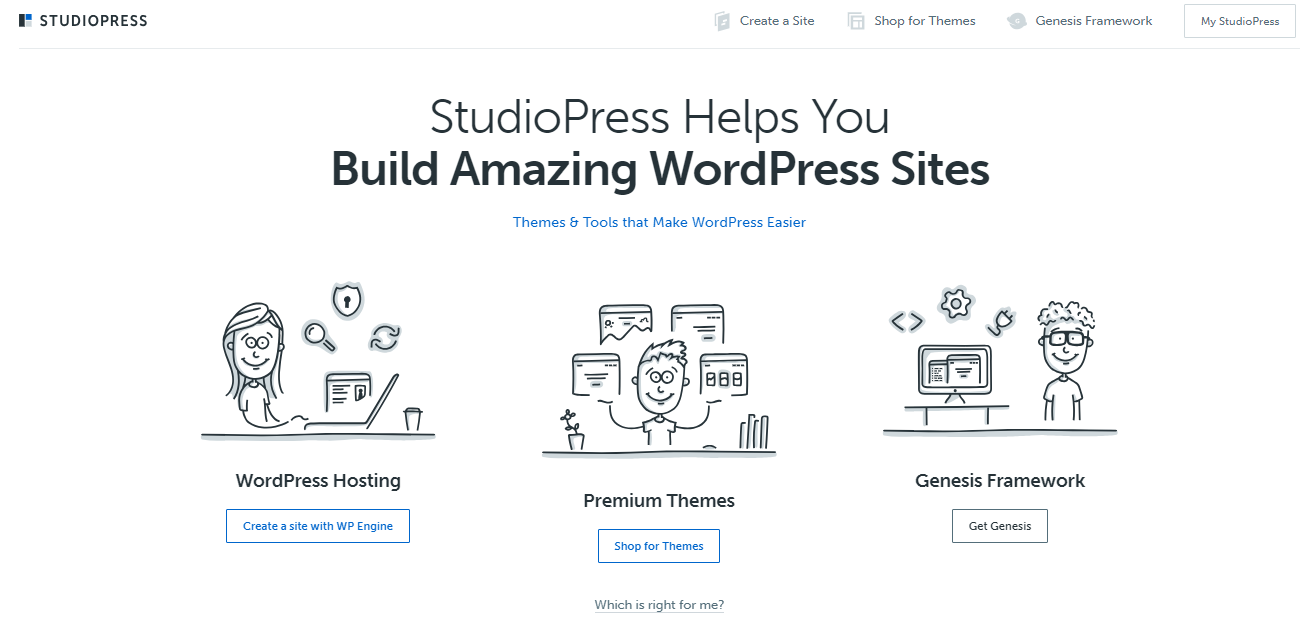
StudioPress

minimalistyczne elementy, płaskie ilustracje i stonowane kolory sprawiają, że projekt strony głównej StudioPress błyszczy. Dzięki kopii wiesz dokładnie, co StudioPress robi dla swoich klientów: „buduj niesamowite witryny WordPress.”Następnie masz trzy CTA do wyboru w zależności od tego, jak chcesz postępować.
Healthline

czasami twoje podejście do projektowania strony głównej musi odzwierciedlać rodzaj budowanej strony internetowej., W przypadku Healthline jest to przede wszystkim publikacja edukacyjna, która zapewnia wskazówki i wgląd w opiekę zdrowotną, odżywianie, fitness i inne.
jest to przykład projektu „pokazującego, nie mówiącego”. Zamiast dużego nagłówka, który mówi: „publikujemy artykuły o zdrowiu”, Healthline pokazuje ten fakt z wieloma tytułami artykułów i fragmentami powyżej krotnie. Masz również dostęp do menu hamburgera w nagłówku, które pomoże Ci przejść do tego, co chcesz, oraz prosty link do biuletynu witryny.,
Crazy Egg

nie myślałeś, że napiszę ten artykuł bez uwzględnienia Crazy Egg, prawda? Strona główna tej strony skupia się wyłącznie na zachęcaniu odwiedzających do podłączenia adresu URL, aby wyświetlić mapę cieplną. Dostępny jest również link do rozpoczęcia 30-dniowej bezpłatnej wersji próbnej, a obok znajduje się język „Anuluj w dowolnym momencie”, który buduje zaufanie.
masz w podkładzie dowód społeczny, który mówi odwiedzającym, jak wiele osób ufa narzędziom Crazy Egg. Jeśli przewiniesz się w dół, napotkasz rozszerzalną zawartość tuż pod kilkoma bardziej społecznościowymi dowodami.,

Po kliknięciu linku „dowiedz się więcej” Strona główna rozszerza się o jeszcze więcej informacji o tym, jak Crazy Egg pomaga właścicielom stron zwiększyć konwersje.
Abacus Plumbing

jest to znacznie różni się od innych przykładów na tej stronie, ale naprawdę podoba mi się, jak Abacus Plumbing ustrukturyzował swoją stronę główną.
może to wyglądać trochę bałagan, ale ta strona zawiera mnóstwo dowodów społecznych. Logo akredytowane przez BBB, liczba recenzji i słowa „Możesz Na nas liczyć” są strategicznie rozmieszczone.,
Strona główna podkreśla kolejny element budowania zaufania, który polega na tym, że klienci otrzymają dane osobowe o technikach przed ich przybyciem. Klienci mogą czuć się bezpieczniej wiedząc, że otwierają swoje drzwi dla technika liczydła.
trivago

może słyszałeś, jak raz lub dwa razy mówiłem, że uwielbiam minimalistyczny design. Nie możesz uzyskać znacznie bardziej minimalistycznego projektu strony głównej trivago. Koncentruje się na jednej rzeczy: zachęcenie odwiedzających do poszukiwania miejsca docelowego. To wszystko.,
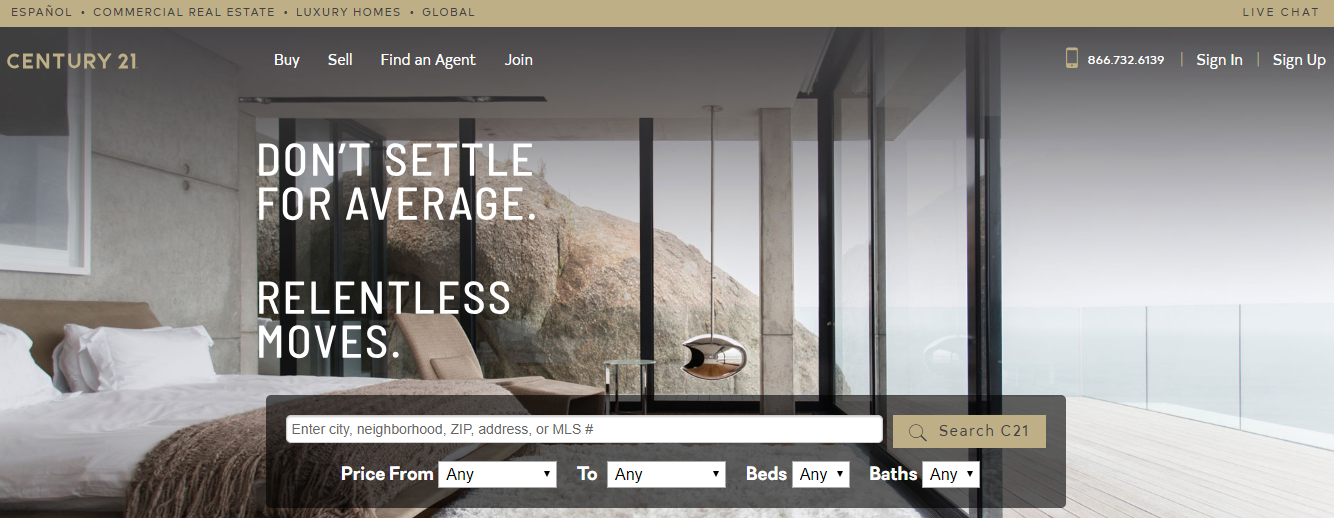
Century21

słowo „nieugięty” wpadło mi w oko, gdy po raz pierwszy zobaczyłem ten projekt strony głównej. Gdybyś zatrudnił pośrednika, nie chciałbyś, żeby był nieugięty? Zrobiłbym to.
Projekt strony głównej jest atrakcyjny i idealny dla odbiorców Century21. Skupiamy się na wyszukiwaniu nieruchomości bezpośrednio ze strony głównej, ale masz również dostęp do przydatnej nawigacji.
Marc Jacobs

nikt nie nazwałby mnie ekspertem od mody, ale podoba mi się ogólny projekt strony głównej na stronie Marka Jacobsa., Jest minimalistyczny i wyrafinowany, który pasuje do grupy docelowej,a kreatywny copywriting przyciąga uwagę odwiedzających.
dodatkowo konsumenci natychmiast zauważą zamówienie darmowej wysyłki w górnym pasku i dobrze rozmieszczone linki nawigacyjne.
Laura Worthington Fonts

Laura Worthington stworzyła projekt strony głównej, który odzwierciedla jej podejście do projektowania czcionek. Jest kobieca i kolorowa, nie przytłaczając zmysłów.,
w tym samym czasie elementy nie są zaśmiecone i od razu wiesz, co sprzedaje Laura Worthington.
Skype

często używam Skype ' a, więc jestem całkiem zaznajomiony z jego działaniem. Skype stworzył projekt strony głównej, który idealnie adresuje się do odbiorców docelowych. Grafika subtelnie komunikuje, że technologia działa na wszystkich typach urządzeń, a słowo „miliony” pokazuje, jak popularna jest usługa.
wtedy masz trzy rzeczy, do których ludzie używają Skype ' a: rozmowy, rozmowy i współpracy., Przycisk CTA z niebieskim tłem i białym tekstem pięknie przyciąga uwagę.
Fitness Blender

od logo do kopii marketingowej Fitnessblender stworzył niesamowitą stronę główną. Przy wszystkich pieniądzach, które ludzie wydają na branżę fitness, to odświeżające — i przekonujące-zobaczyć wiadomość, która obiecuje filmy treningowe, które nie kosztują pieniędzy. Zapisz mnie!
masz również modelki męskie i żeńskie, które wyglądają na gotowe do fitnessu, aby przyciągnąć uwagę i zmotywować publiczność.,
Nest

kopia i zdjęcia zajmują centralne miejsce w projekcie strony głównej Nest. Widzę w tym przykładzie pewne elementy projektu Apple. Masz produkt ustawiony we wszystkich kolorach, a slogan ” Oszczędzanie energii nigdy nie wychodzi z mody.”CTA” Kup teraz ” mówi odwiedzającym dokładnie, co powinni zrobić dalej.
Toastmasters International

chociaż projekt strony głównej Toastmasters International może wydawać się trochę przestarzały na początku, musisz pamiętać o jej docelowych odbiorcach., Organizacja chce przyciągnąć ludzi-zazwyczaj liderów biznesu – i robi to tak dobrze. Lubię obrazy tła i kopię nagłówka. Dodatkowo kolory pasują do tonu i głosu, jaki organizacja chce wyrazić.
Jeśli to nie działa w Twojej firmie, nie musisz używać bladej kolorystyki ani minimalistycznego designu. Możesz eksperymentować i dowiedzieć się, jak najlepiej reprezentować swój biznes.
Bookouture

oto kolejny przykład dość minimalnego projektu., Bookouture jest cyfrowym wydawcą, głównie powieści romantycznych i suspensyjnych, a jego Strona główna skierowana jest do autorów, którzy mogą chcieć opublikować tutaj swoje książki. Wykorzystanie obrazu komputera do pokazania okładki jest mądre. W nagłówku masz link do zgłoszeń, a pod kopią strony głównej znajduje się inny CTA, aby dowiedzieć się więcej o tym, co oferuje firma.
Ensurem

Ensurem jest przykładem minimalistycznego projektu, który nadal czuje się kulturalny i dopracowany. Pomaga ogromny obraz bohatera, podobnie jak ciemna paleta kolorów., Masz poczucie wyrafinowania z projektu.
szczególnie godny uwagi jest CTA. Jest duży, tło ma wysoki kontrast, a kolor tła przypomina kolory w logo Ensurem. Wszystkie pasują do siebie płynnie.
Infolinia zapobiegania samobójstwom

organizacje non-profit mają własne przeszkody, jeśli chodzi o projektowanie stron internetowych. Chcą pomóc jak największej liczbie osób, ale chcą również pozyskać darowizny, wolontariuszy i inną pomoc od społeczeństwa. Infolinia ds. zapobiegania samobójstwom dobrze realizuje każdy z tych celów.,
To ciekawe, bo podstawowym CTA jest numer telefonu. Może to zabrzmieć antytetycznie, biorąc pod uwagę to, co zwykle widzimy, ale jest przeznaczone dla odbiorców. A jeśli surfujesz na smartfonie, możesz kliknąć ten numer, aby go wybrać, co czyni go szczególnie przydatnym.
L ' Oursin

L ' Oursin, fantastyczna restauracja Seattle, całkowicie paznokcie projekt strony głównej tutaj. Fotografie jedzenia natychmiast łaskotać kubki smakowe odwiedzających, a masz poczucie nastroju miejsca poprzez jego zdjęcia i wybór czcionki.,
The pstry Fool

Wiele osób używa pstry Fool wyłącznie do artykułów o finansach, ale firma oferuje znacznie więcej. Zauważysz, że jeden element wystaje na stronie-żółty przycisk CTA z napisem ” najnowsze ceny akcji.”Jeśli go klikniesz, zostaniesz przeniesiony do płatnych usług firmy, które obejmują dostarczanie Ci typów akcji od analityków i ekspertów.
FindLaw

FindLaw ma dwa cele: kształcić ludzi na temat prawa i łączyć klientów z prawnikami., Obsługuje oba cele poprzez projekt strony głównej. Możesz użyć górnej nawigacji, aby znaleźć informacje edukacyjne, ale główny CTA-skoncentrowany na wizerunku bohatera-zachęca do znalezienia prawnika w pobliżu Ciebie.
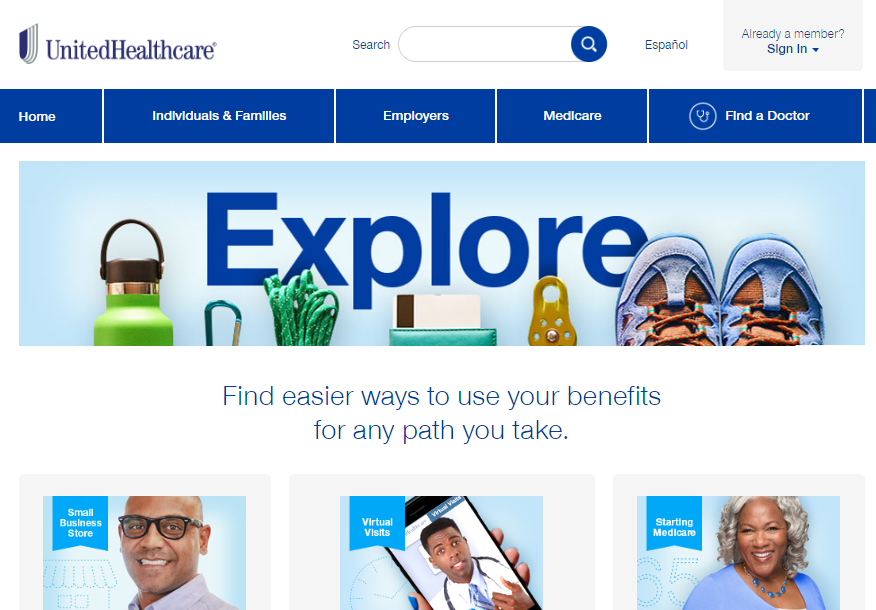
UnitedHealthcare

Jeśli jesteś w ogóle zaznajomiony z psychologią koloru w marketingu, wiesz, że niebieski jest często używany do symbolizowania zdrowia i uzdrowienia emocjonalnego.
dlatego projekt strony głównej UnitedHealthcare jest tak skuteczny., Ponadto wykorzystuje odpowiednie obrazy, aby pomóc odwiedzającym poczuć się jak w domu, a wiele CTA oferuje jasne wskazówki, jak postępować.
oglądalność

Jeśli oglądasz moje filmy na YouTube, wiesz, że Adam i ja mamy regularną czwartkową serię, w której odpowiadamy na pytania osób, które zostawiły komentarze do poprzednich filmów. Biznes Adama, Viewership.com, koncentruje się na pomaganiu ludziom w korzystaniu z marketingu wideo.
Projekt strony głównej jest idealny. Widzimy różowy / czerwony kolor w zaledwie dwóch miejscach i zielony kolor w zaledwie dwóch miejscach., W ten sposób oglądalność przyciąga wzrok odwiedzających do odpowiednich części strony.
Lyft

w poprzednim artykule o najlepszych przykładach na stronie głównej użyłem Ubera jako jednego z moich typów. To sprawiedliwe, że przedstawiam tu Lyft. Jest to fantastyczna Strona główna, która wykorzystuje sprytną niestandardową ilustrację, aby przyciągnąć widzów i zawiera przycisk CTA o wysokim kontraście. Z powodzeniem obsługuje zarówno zawodników, jak i kierowców.
hubEngage

podoba mi się projekt strony głównej hubEngage, ponieważ jest bardzo atrakcyjny., „Uwolnij siłę zaangażowanych pracowników.”To jedyny cel firmy. Następnie masz okno czatu w prawym dolnym rogu, co jest doskonałą decyzją UX i aktualnym obrazem bohatera.

może zamkniemy z hukiem? Starbucks nie jest początkującym marketingiem. Firma wysoko postawiła poprzeczkę dla każdej innej kawiarni, a jej projekt strony głównej zmienia się regularnie w oparciu o produkty, które chce promować Starbucks.
tutaj masz dwa koktajle białkowe, które wyglądają pysznie, a także prostą, ale skuteczną kopię., Interesujące są również „nowe” ikony obok nazw produktów.
Copyblogger
strona Copyblogger wykorzystuje podejście hero image do projektowania strony głównej — i działa pięknie. Strona jest czysta i minimalistyczna, używając jasnych kolorów i obrazu, który jest jednocześnie zachęcający i dyskretny.

otrzymujesz wszystko, czego oczekujesz od strony głównej, od logo i sloganu po pasek nawigacyjny na górze. Istnieje również propozycja wartości na szczycie wizerunku bohatera, który pomaga ugruntować wartość firmy.,
Dlaczego to działa: Strona główna hero image działa dobrze, gdy sprzedajesz jedną propozycję wartości. Nie jest idealny dla stron internetowych e-commerce-chyba że sprzedajesz tylko jeden produkt — ale jest idealny dla firm usługowych, które oferują podstawową lub flagową usługę.
ludzie dobrze reagują na obrazy wizualne. W rzeczywistości prawie 60 procent klientów ankietowanych w jednym z badań stwierdziło, że woleliby angażować się w pięknie zaprojektowaną stronę internetową niż taką, która została po prostu zaprojektowana. Konsumenci oceniają Twoją firmę na podstawie estetyki strony głównej.,
każdy kto mnie zna powie, że nienawidzę jeździć. Zawsze dzwonię po Ubersa, żeby mnie odebrać.
jestem też wielkim fanem strony Ubera. Oferuje jeden z najlepszych projektów stron internetowych, jakie widziałem od dawna.

jest to świetny przykład płynnego połączenia dwóch propozycji wartości: dostać bezpieczną, niedrogą jazdę lub stać się kierowcą i zarabiać pieniądze.
to nie jest łatwe zadanie, szczególnie przy tak małej liczbie słów na stronie.,
Dlaczego to działa: jeśli spojrzysz na każdy pojedynczy element na stronie głównej Ubera, zauważysz, że wszystko to ma na celu skierowanie odwiedzających stronę do jednej lub drugiej akcji. Chcą, aby zarejestrować się na konto, dzięki czemu można zamówić przejazdy Uber lub zarejestrować się jako kierowca i zarabiać pieniądze.
to dwa zupełnie różne segmenty rynku. Ale to jakoś działa.
zwróć uwagę na wybór obrazu. Facet za kierownicą to Kierowca Ubera, ale gapi się prosto w kamerę — na Ciebie. Gdybyś chciała zamówić Ubera, to z nim czułabyś się komfortowo wsiadając do samochodu., Lub, jeśli chcesz się zgiełku na pół etatu, to jest kimś, kogo sukces chcesz naśladować.
reszta strony głównej zawiera mnóstwo więcej informacji, od Mapy i formularza cytowania, aby przejść z jednego miejsca do drugiego, aby rozmyślić o propozycji wartości firmy.
Rosetta Stone
Jeśli nie znasz Rosetta Stone, jest to zestaw narzędzi, które pomogą Ci nauczyć się języka obcego. Jest na wysokim końcu spektrum cenowego, ale nadal jest ogromnie popularny.
jest to również jeden z najlepszych przykładów strony głównej, jakie widziałem dla witryny e-commerce.,

znowu mamy do czynienia z wizerunkiem bohatera, tym razem światowego podróżnika, który używa swojego telefonu — pozornie, aby uzyskać dostęp do aplikacji Rosetta Stone.
Dlaczego to działa: Rosetta Stone prowadzi dzięki swojej podstawowej technologii USP: TruAccent. Korzyści płynące z tej technologii odróżniają ją od konkurentów i sprawiają, że wydaje się ona skuteczniejsza w pomaganiu ludziom w nauce języków.
w takim razie masz kolejną propozycję wartościową: firma działa od 25 lat., Istnieje również dowód społeczny:”najbardziej zaufane rozwiązanie językowe…”
Rosetta Stone może skorzystać z niektórych twardych numerów tutaj. Ilu klientów obsługuje? To może być bardziej imponujące. Ale to jedyna wada, którą znajduję na tej stronie.
istnieje duże wezwanie do działania w celu uruchomienia interaktywnej wersji demonstracyjnej, ale użytkownicy mogą również dowiedzieć się o konkretnych rozwiązaniach dla różnych segmentów klientów: osób prywatnych, nauczycieli i firm.,
ta strona główna doskonale sprawdza się w przyciąganiu uwagi odwiedzającego i zapewnia wiele miejsc do zwiedzania, nie rozpraszając odwiedzającego od głównego CTA.
Lista kontrolna optymalizacji strony głównej

widziałeś trzy prawdziwe przykłady najlepszych projektów stron internetowych, ale co możesz z nich zabrać? A jak zaprojektować najlepszą stronę główną dla swojej firmy?
wierz lub nie, Projektowanie strony głównej sprowadza się do pięciu prostych elementów., Masz dużo miejsca do zabawy z kreatywnością, ale upewnij się, że prezentujesz swoją ofertę wyraźnie i bez rozpraszania uwagi.
oto przydatna lista rzeczy do włączenia na własnej stronie głównej, aby ją poprawić i zwiększyć konwersje.
napisz mocny i przejrzysty nagłówek
każdy z trzech przykładów, o których wspomniałem powyżej, ma wyraźny, konkretny nagłówek do zakotwiczenia strony., Spójrzmy na każdy nagłówek tutaj:
- Zbuduj swój autorytet Online dzięki potężnie skutecznemu Content marketingowi
- Bądź tam — twój dzień należy do Ciebie
- jedyne oprogramowanie językowe z TruAccent™ — najlepszą na świecie technologią rozpoznawania mowy.
są oczywiście bardzo różne, ale mają kilka rzeczy wspólnych.
najpierw używają słów power. Są to słowa, które natychmiast wywołują emocje lub łączą się z czytelnikiem.
Copyblogger skupia się na słowach takich jak „autorytet” i „potężnie skuteczny.,”Nie są imponujące same w sobie, ale gdy są wbudowane w zwięzły nagłówek, pomagają wysłać silniejszą wiadomość.
Uber ma bardziej emocjonalne podejście. Zamiast wprost przedstawiać swoją propozycję wartości, Uber odwołuje się do tego, czego chcą ich klienci docelowi: wolności, wydajności i miejsca docelowego.
wtedy masz Rosetta Stone, która używa słów takich jak „only” I „world' s best”, aby przekazać wiarygodność i autorytet. Te słowa sugerują, że Rosetta Stone to wszystko, czego potrzebujesz, aby osiągnąć swoje cele.
napisz mocne nagłówki, stawiając się w sytuacji Klienta., Co by mu zaimponowało? Co łączy się z tą osobą na tyle, aby przekonać ją do zbadania reszty witryny? Czy wypełnić formularz?
nie myl użytkowników
jednym z najczęstszych problemów, które zauważam na stronach domowych, są sprzeczne CTA.
unikaj jak najbardziej sprzecznych CTA. Możesz mieć więcej niż jedną opcję, ale upewnij się, że istnieje jeden CTA, który chcesz, aby odwiedzający dokładnie przejrzeli. Możesz zobaczyć, jak zrobili to zarówno Uber, jak i Rosetta Stone w powyższych przykładach, czyniąc alternatywne CTA mniej oczywistymi.,
co ważniejsze, chcesz uniknąć bałaganu wizualnego. Podobnie jak odbierasz zabawki, ubrania, rozrzucone czasopisma i inne detrytusy w domu, chcesz usunąć wszelkie mylące elementy wizualne ze strony głównej.
innymi słowy, zachowaj prostotę.
chcesz wystarczająco dużo na stronie, aby przyciągnąć uwagę, ale nie tak bardzo, że czytelnicy nie wiedzą, gdzie szukać.
Dodaj bezpośredni i duży przycisk CTA do oferty
Twoje CTA jest tam, gdzie chcesz, aby odwiedzający skupili swoją uwagę. To zaproszenie: oto co robić dalej!,
przycisk CTA nie powinien przejmować całego ekranu, ale powinien przyciągnąć uwagę odwiedzających. Rozważ użycie unikalnej czcionki, jeśli uważasz, że nie jest wystarczająco urzekająca.
dodatkowo upewnij się, że używasz wyrażenia wywołania do działania, które ma sens i przekazuje wartość. CTA jak „Subskrybuj teraz” mnie nie zachwyca. Zmień go na: „Zapisz się teraz, aby uzyskać bezpłatne studium przypadku.”Teraz jestem zainteresowany.
używaj kontrastujących kolorów
jestem wielkim fanem kontrastu, jeśli chodzi o moje strony. Zobaczysz mój podpis pomarańczowy kolor na NeilPatel.com i Neil Patel Digital.,
kontrast nie oznacza głośnego lub nieznośnego koloru. Kontrast można stworzyć na wiele sposobów.
na przykład pogrubiony kolor tła i neutralny kolor tekstu w CTA będą działać dobrze. Nie chcesz limonkowej zieleni na elektrycznym niebiesko-to jest trudne dla oczu.
w CTA możesz również użyć koloru, którego nie ma nigdzie indziej na stronie. Tylko upewnij się, że nie uderzy zbytnio w obraz. Nauka koła kolorów i tego, jak Kolory się uzupełniają, sprawi, że będziesz lepszym projektantem.,
zachowaj ofertę powyżej zagięcia
odwiedzający Twoją stronę mogą nigdy nie przewijać się poza zagięcie. To tylko fakt. Jeśli zakopiesz swoją ofertę pod owczarnią, wielu odwiedzających nigdy jej nie zobaczy.

jak widać z najlepszych przykładów strony głównej, o których wspomniałem powyżej, każdy z nich zawiera ofertę lub USP (unique selling proposition) nad fałdą. To oczywiste od momentu przybycia gościa.
Jak sprawdzić, co działa, a czego nie ma na stronie głównej
projektowanie stron internetowych jest niezwykle subiektywne., Mogę pokochać Projekt strony, podczas gdy ty możesz go nienawidzić. Nie ma sposobu, aby zadowolić wszystkich.
jednak możesz zadowolić większość osób, które odwiedzają Twoją stronę. Jak? Dowiesz się, co działa, a co nie, na podstawie tego, na co większość odwiedzających Twoją witrynę reaguje pozytywnie.
Crazy Egg pozwala na uruchamianie raportów zachowań użytkowników na twojej stronie. Zobaczysz, gdzie ludzie klikają, przewijają i w inny sposób reagują na elementy projektu.
na przykład heatmap pozwala zobaczyć, na czym ludzie dbają na stronie internetowej, a czego nawet nie zauważają(nawet wtedy, gdy powinni)., Z drugiej strony, raport confetti pokazuje szczegółowe informacje o witrynach polecających i tym, jak ludzie, którzy pochodzą z różnych miejsc, angażują się w Twoją witrynę.

czy ludzie mają tendencję do pomijania CTA, gdy pochodzą z Facebook? Może twoje posty na Facebook ' u nie są zgodne z projektem Twojej witryny.
inne raporty zachowań użytkowników pozwalają na przeglądanie wzorców odwiedzających na różne sposoby. Na przykład standardowa mapa cieplna pokazuje obszary” gorącej „aktywności i” zimnej ” nieaktywności., Pozycjonowanie elementów strony głównej w celu dostosowania do eye trackingu może uczynić go bardziej skutecznym.
Po zebraniu tych informacji utwórz dwie wersje swojej strony. Przedstaw jedną wersję połowie odwiedzających, a drugą pozostałym. Ten proces testowania A / B poszczególnych elementów pomoże Ci udoskonalić swoją witrynę tak, aby była idealna dla grupy docelowej.
podsumowanie

Dobry Projekt strony głównej nie wymaga stosowania określonej formuły., Jak widać na stronach internetowych, które podniosłem powyżej, niektóre strony internetowe mają wspólne elementy, ale wszystkie różnią się od siebie.
w rzeczywistości rozciąganie granic nowoczesnych konwencji projektowych może działać na Twoją korzyść, ale tylko wtedy, gdy nie przeszkadzasz użytkownikowi odwiedzającemu. Dobrze jest podejmować odważne decyzje projektowe, ale nie rób tego kosztem użyteczności.
nie chcesz kopiować kogoś innego. Stwórz najlepszy projekt strony głównej dla określonej grupy odbiorców i upewnij się, że dobrze prezentujesz swoje produkty i usługi, podkreślając ich wyjątkowe cechy.,
Gdy to zrobisz, zbudujesz maszynę do konwersji stron internetowych.
- Autor
- Ostatnie posty
- co to jest optymalizacja współczynnika konwersji (Cro)?, – 29 maja 2020
- Jak szybko przeprowadzić testy A/B i poprawić konwersje – 14 maja 2020
- 9 podstawowych elementów wysokiej konwersji strony docelowej – 14 maja 2020
Leave a Reply