Wenn es um Ihre Website-Seiten geht, ist die Größe wichtig. Je kleiner die Dateigröße einer Seite ist, desto schneller wird sie für jeden geladen, der sie anfordert.
Und die Leute bemerken, wie lange das Laden einer Seite dauert. Nach Angaben von Pingdom verlassen 24% der Benutzer eine Site, deren Laden vier Sekunden dauert, und 38% der Benutzer verlassen die Seite, wenn sie fünf Sekunden dauert.,

Ganz zu schweigen davon, dass Google zugegeben hat, die Site-Geschwindigkeit im Ranking der Websuche zu verwenden, da schnellere Websites dazu neigen, glücklichere Benutzer zu erstellen.
Darüber hinaus verwenden heutzutage viele Suchende ihre Mobiltelefone, um Websites zu finden und zu erkunden —wo fleckige Internetverbindungen und langsame Datengeschwindigkeiten das Laden großer Seitengrößen noch schwieriger machen.
Um einen gesunden Seitenrang aufrechtzuerhalten, muss sich Ihr Unternehmen letztendlich darauf konzentrieren, ein schnelles, optimiertes Website-Erlebnis auf allen Geräten bereitzustellen., Um sicherzustellen,dass Ihre Website keinen Treffer im Verkehr nimmt, wird dieser Beitrag erklärenalles, was Sie über die Seitengröße wissen müssen und wie Sie es reduzieren.
Was ist die Größe der Seite?
„Seitengröße“ — auch Seitengewicht genannt-bezieht sich auf die Gesamtgröße einer bestimmten Webseite.
Eine Seitengröße umfasst alle Dateien, die zum Erstellen der Webseite verwendet werden, einschließlich des HTML-Dokuments, aller enthaltenen Bilder, Skripte und anderer Medien.
Was ist eine gute Größe für eine Webseite?,
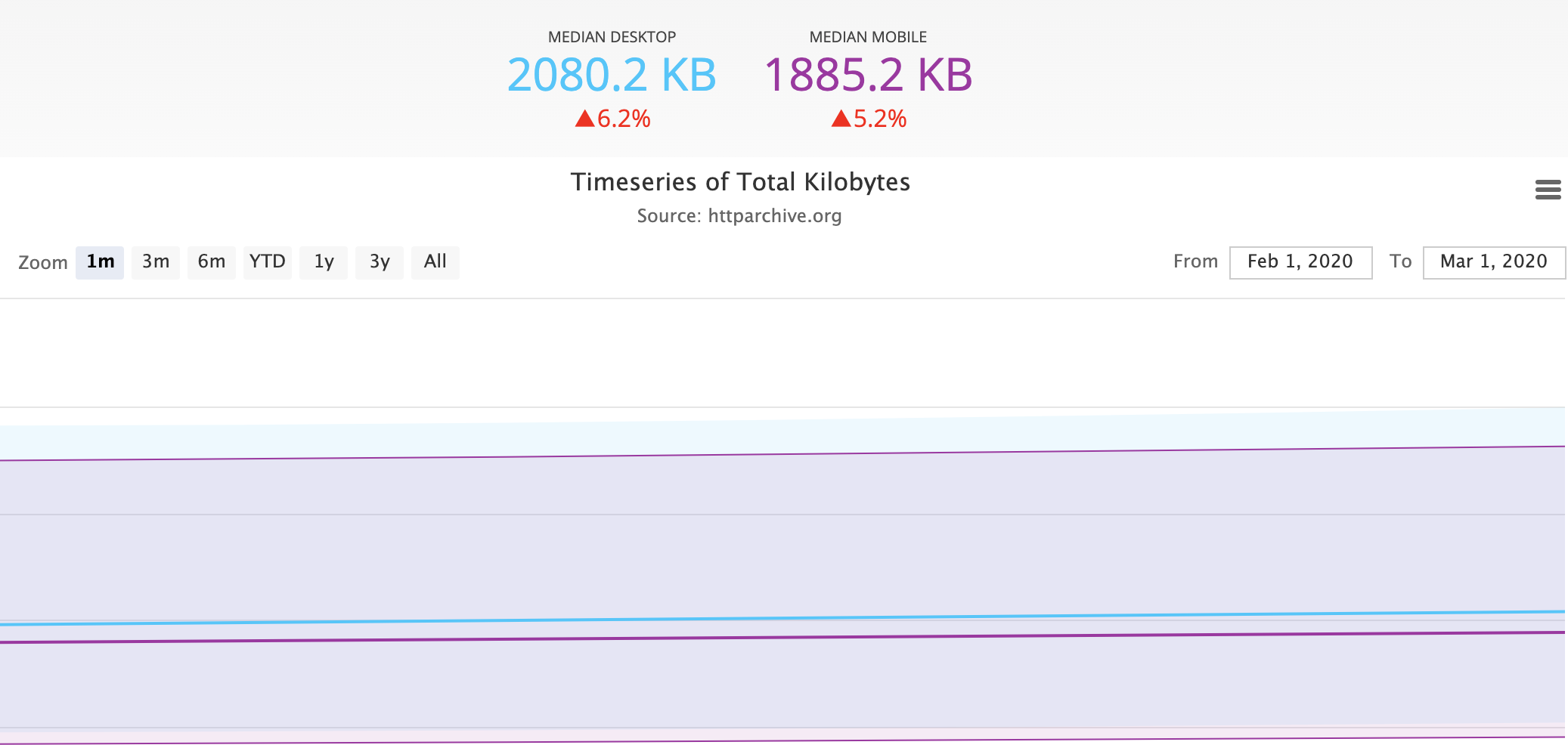
Um Ihnen zu helfen, das Gewicht Ihrer Seite zu vergleichen, haben wir uns die durchschnittliche Größe einer Webseite (sowohl auf dem Desktop als auch auf dem Handy) zwischen dem 1.Februar 2020 und dem 1. März 2020 angesehen:
 Bildgröße
Bildgröße
Im Jahr 2020 wiegt die durchschnittliche Desktop — Webseite 2080 KB, während die durchschnittliche mobile Webseite 1885 KB wiegt-dies ist ein starker Unterschied zu 2017, desktop-Webseite wog 1532 KB und die durchschnittliche mobile Webseite wog 1354 KB.,
Natürlich ist es wichtig zu beachten, dass die obigen Daten die Größe einer typischen Webseite anzeigen — was bedeutet, dass viele Websites wahrscheinlich weit unter diese Größe fallen, während andere schwerere die Daten in die andere Richtung verzerren könnten.
Letztendlich hängt es von der Site ab. Während einige Websites benutzerdefinierte Schriftarten, Vollbild-Videos und andere Designelemente enthalten, die die Seite „belasten“, verfolgen andere Websites wahrscheinlich einen minimalistischen Ansatz und bleiben bei einfachem Text und weißem Hintergrund.
Beachten Sie, dass das Gewicht Ihrer Seiten je nach Unternehmen oder Branche variiert., Wenn Sie eine E-Commerce-Website mit einer Vielzahl von Fotos haben, können Sie wahrscheinlich mit einem größeren Seitengewicht rechnen.
Aber im Allgemeinen sollten Sie darauf abzielen, auf oder unter dem Durchschnitt zu sein.
Natürlich ist es ebenso wichtig, im Hinterkopf zu behalten-das Seitengewicht ist nicht immer die wichtigste zu berücksichtigende Metrik.
Nehmen Sie Amazon als Beispiel — mit Googles Google Insights habe ich Amazon durchsucht.,com und saw Sie erzielen eine messbare 51% von 100% für die Seitenleistung:
 Für Amazon spielt dies natürlich keine Rolle-sie benötigen natürlich schwerere Seiten, um Bilder aller Tausenden von Produkten und Dienstleistungen anzuzeigen, die sie verkaufen, und Benutzer haben nichts gegen die Ladezeit, weil sie wissen, was sie erwarten.
Für Amazon spielt dies natürlich keine Rolle-sie benötigen natürlich schwerere Seiten, um Bilder aller Tausenden von Produkten und Dienstleistungen anzuzeigen, die sie verkaufen, und Benutzer haben nichts gegen die Ladezeit, weil sie wissen, was sie erwarten.
Wenn Sie sich jedoch nicht sicher sind, ob Ihr Seitengewicht Ihre gesamte Seitenqualität überproportional senken könnte, versuchen Sie, Ihre eigene Website in Google AnalYtics Insights einzugeben, um die Gesamtleistung zu messen.,
Wenn Sie mit Ihrer aktuellen Seitengeschwindigkeit unzufrieden sind oder denken, dass Ihr Seitengewicht niedriger sein sollte, lassen Sie uns untersuchen, wie Sie dieses Gewicht jetzt verringern können.
5 Tipps zur Reduzierung der Seitengröße
Ändern Sie die Größe und komprimieren Sie Ihre Bilder
Wenn es um das Seitengewicht geht, sind Bilder einer der größten Mitwirkenden. Wenn Sie die Größe verkleinern möchten, sollten Sie zunächst die Größe unnötig großer Bilder ändern.
Beachten Sie beim Hochladen von Fotos, dass die Bildabmessungen niemals größer als die Größe des Containers sein sollten., Wenn der Container eine maximale Breite von 500 Pixeln hat, gibt es normalerweise keinen Grund, ein Bild mit einer Breite von 1.000 Pixeln hochzuladen.
Aber nehmen wir an, Sie möchten ein hochauflösendes Bild anbieten, das die Leute teilen und herunterladen können — was sollten Sie tun? Wir empfehlen, ein Bild hochzuladen, das genau der Breite des Containers entspricht, in dem es sich befindet, und es mit der hochauflösenden Version zu verknüpfen, um eine Belastung Ihrer Seite zu vermeiden.
Abgesehen von den Bildabmessungen können Sie die Größe eines Bildes durch Komprimieren weiter verkleinern., Das Komprimieren eines Bildes helftreduzieren Sie die Dateigröße, was letztendlich dazu beiträgt, die Zeit zu verkürzen, die zum Laden einer Seite benötigt wird.
Wenn Sie nach einem Kompressionswerkzeug suchen, sind dies einige unserer Favoriten:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Wenn Sie ein HubSpot-Benutzer sind, haben Sie Glück: Der HubSpot COS verfügt über automatische Bildgrößenänderung und Bildkomprimierung.
“ Wenn ein Benutzer ein Bild mit den Abmessungen 5,000 x 5,000 hochlädt, es aber nur auf der Website als 500 x 500 anzeigt, hilft die Verwendung der automatischen Bildgröße dabei, die Ladezeit des Browsers zu verringern., Die Bildkomprimierung verringert andererseits die Dateigröße und behält gleichzeitig die Qualität des hochgeladenen Bildes bei“, erklärt Maggie Himba von HubSpot.
Der einfachste Weg, das Gewicht Ihrer Seite zu reduzieren, besteht natürlich darin, so viele unnötige Bilder wie möglich zu entfernen. Aber für diejenigen, die bleiben müssen, sollten die oben genannten Tipps den Trick machen.
Verwenden Sie CSS-Sprites
Jetzt wissen wir, dass eine Tonne Bilder — besonders große-auf einer bestimmten Seite das Seitengewicht erhöhen und die Ladezeit verlangsamen wird, oder?,
Dies liegt daran, dass jedes Image eine Serveranforderung generiert, die den gesamten Prozess verlangsamt.
Geben Sie CSS-sprites.
Ein CSS-Sprite bezieht sich auf eine Sammlung von Bildern,die kombiniert werden, um eine Bilddatei zu erstellen, nach W3School. Anschließend verwenden Sie CSS, um nur den Teil des kombinierten Bildes anzuzeigen, den Sie möchten appear.By auf diese Weise reduzieren Sie die Anzahl der Serveranforderungen, die zum Laden der Seite erforderlich sind.
Zur Verdeutlichung finden Sie unten eine visuellere Erklärung. Beispiel A enthält separate Bilddateien für jedes der Browsersymbole mit einer Gesamtgröße von 70,7 KB., Beispiel B verwendet CSS-Sprites — ein Bild, das CSS verwendet, um Teile dieses Bildes anzuzeigen -, um dieselben genauen Informationen anzuzeigen. Die Gesamtgröße dieser Bilder beträgt weniger als die Hälfte von Beispiel A.

Quelle: Tutorial Republic
Entfernen Sie unnötige benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten machen Spaß.
Sie verleihen Ihren Seiten Persönlichkeit und helfen, Ihr Unternehmen von allen anderen zu unterscheiden. Das Problem mit benutzerdefinierten Schriftarten ist jedoch, dass sie etwas Gewicht tragen können.,
Glücklicherweise gibt es eine Lösung, wenn Sie der Meinung sind, dass benutzerdefinierte Schriftarten für das Design Ihrer Website erforderlich sind: Erstellen einer WOFF2-Datei.
Wie Joshua Stopper, Lead Developer bei Wholegrain Digital, schreibt: „Die wohl einfachste Änderung, die vorgenommen werden kann, die keine Nachteile hat, ist die Konvertierung der Schriftart in das modernste und effizienteste Format, das in Browsern verfügbar ist, WOFF2 … in unserem Fall haben wir eine Reduzierung von 60% erreicht, indem wir einfach eine WOFF2-Datei über eine TTF geladen haben.,“
Wenn Sie jedoch nach einer einfachen Möglichkeit suchen, Ihre Seite zu verkleinern, möchten Sie möglicherweise die Anzahl der von Ihnen verwendeten benutzerdefinierten Schriftarten neu bewerten. Während ein Paar nicht schaden wird, kann die Verwendung im Übermaß immer noch Ihre Seitengeschwindigkeit beeinträchtigen.
Ressourcen minimieren
Könnte eine Ihrer Ressourcen durch Minimierung reduziert werden?
„Minification“ bezieht sich auf den Prozess, unnötige oder redundante Daten zu entfernen, ohne zu beeinflussen, wie die Ressource vom Browser verarbeitet wird-z., Codekommentare und Formatierungen, Entfernen nicht verwendeten Codes, Verwenden kürzerer Variablen-und Funktionsnamen usw.“, erklären die Google-Entwickler.
Laut Google sollten Sie sich der Minimierung Ihrer Ressourcen nähern:
HTML
Generieren Sie mit thePageSpeed Insightstool eine optimierte Version Ihres HTML-Codes. Verwenden Sie diese Analyse, um Ihre HTML-Seite auszuführen und die Regel „Minify HTML“ zu durchsuchen. Klicken Sie abschließend auf „Optimierter Inhalt anzeigen“, um auf den minimierten HTML-Code zuzugreifen.
CSS
Schauen Sie sich die folgenden tools:
- YUI Compressor
- cssmin.,js
JavaScript
Überprüfen Sie die folgenden Tools:
- Closure Compiler
- JSMin
- YUI Compressor
Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network bezieht sich auf „ein miteinander verbundenes System von Cache-Servern, die geografische Nähe als Kriterium für die Bereitstellung von Webinhalten verwenden“, so TechTarget.
Was bedeutet das? Und warum sollte es dich interessieren?
Angenommen, alle Elemente Ihrer Website sind in Boston, Massachusetts, gespeichert., Das sind großartige Neuigkeiten für die Bostonians — oder für alle in den USA—, die versuchen, auf Ihre Websiteseiten zuzugreifen. Aber was ist mit dem treuen Besucher in London? Es ist wahrscheinlich, dass es merklich länger dauern wird, bis sie Ihre Seiten laden, nur weil sich Ihr Server befindet.
Ein CDN zielt darauf ab, dies zu beheben, indem die Elemente Ihrer Website an mehreren Orten auf der ganzen Welt gespeichert werden, um sicherzustellen, dass jeder bei einer schnellen Ladezeit einen fairen Schuss hat.,
Hinweis: Dieser Schritt reduziert zwar nicht unbedingt das Gewicht Ihrer Seite, hilft jedoch, die Geschwindigkeit zu verbessern — was wir sowieso wirklich wollen, oder?
Bereit zum Wiegen?
Bevor Sie diese Tipps, es ist beste zu starten, indem Sie ein Gefühl für das, was mit dem Sie arbeiten. Um die Geschwindigkeit und Größe Ihrer Website zu testen, besuchen Sie Web Page Analyzer von WebsiteOptimization.com.
Und wenn Sie einen detaillierteren Bericht über die Gesamtleistung Ihrer Website wünschen, schauen Sie sich den neu gestalteten Website-Grader von HubSpot an., Sie erhalten einen kostenlosen personalisierten Bericht, der Ihre Website nach wichtigen Kennzahlen wie Leistung, mobile Bereitschaft, SEO und Sicherheit bewertet.
Leave a Reply