
o que acontece quando se tenta vender uma casa com um jardim overgrown, fendas na entrada da garagem e uma porta da frente partida? Não há ofertas, certo? É exatamente por isso que você precisa do melhor design da página inicial para o seu site.
pense na sua homepage como análoga à apelação do passeio da casa. É a primeira coisa que muitas pessoas vêem quando visitam o seu site, então você quer impressioná-los a partir do segundo que a página carrega.,mas não se trata apenas de estética. Você também quer que sua página inicial para converter. Como eu disse acima, uma porta da frente quebrada e uma entrada inacessível impede os futuros compradores de mesmo considerar a venda. O mesmo vale para o seu site.
As pessoas não podem ou não querem converter se você não lhes der um incentivo para fazê-lo e se você não tornar a conversão tão fácil e intuitiva quanto possível.
o primeiro passo para ganhar mais clientes é entender os elementos essenciais que devem ir para cada página inicial.,
Depois de dominar o básico, inspire-se em 31 projetos de páginas de topo para que possa descobrir o que irá funcionar melhor para o seu negócio e para o seu público.
os benefícios de uma página inicial bem projetada
um simples projeto de página inicial recebe o seu público para o seu site, diz-lhes o que você quer que eles façam a seguir, e permite-lhes explorar o seu site em mais profundidade.
Você pode adicionar complexidade a um simples projeto de página inicial, mas você não quer começar com uma bagunça desordenada e tem que corrigi-la seletivamente. Começa sempre com o básico.o que precisa na sua página inicial?, O que espera o seu público? E que elementos têm prioridade?
Quando você pode responder a essas perguntas, você terá a informação que você precisa para um melhor design da página inicial. Na web design, os elementos da página inicial têm propósitos muito específicos.
ajudando o seu público-alvo a conhecer o seu negócio
muitos dos visitantes do seu site irão encontrar a sua página inicial primeiro. Com isso em mente, você precisa fazer uma boa primeira impressão.
sua página inicial deve fornecer uma noção dos valores da sua empresa, proposição de venda única (USP), e propósito., É mais provável que você atraia potenciais clientes se você puder efetivamente comunicar esta informação.
melhorar a experiência do utilizador no seu website
os consumidores visitam o seu website com um objectivo. Pode ser para verificar a sua linha de Produto, ler seus posts blog, ou descobrir se você vender um determinado tipo de serviço.
Independentemente disso, você quer direcionar esse consumidor para a página apropriada. Seu projeto de página inicial deve facilitar esta transição, fornecendo navegação intuitiva e uma sensação de como seu site flui.,
acumulando mais conversões
você quer que os visitantes do site para converter, mas eles não vão se você não lhes dar o incentivo necessário e oportunidade. Talvez você queira construir uma lista de E-mail, mas se os visitantes não conseguem encontrar um formulário de inscrição, sua base de dados permanecerá vazia.
ao tornar esta informação facilmente acessível na sua página inicial, verá um aumento nas conversões.
outra forma de impulsionar conversões é criar uma forte primeira impressão com a sua página inicial. Se os visitantes desfrutar de sua experiência em seu site, eles também serão mais propensos a lembrá-lo no futuro., Talvez você não vai fazer uma venda hoje, mas esse cliente vai voltar dias ou semanas depois e comprar de você.
melhorar a sensibilização da marca
tornar a sua empresa memorável, permitindo que a sua imagem de marca e mensagens passem em todas as páginas. Isto é especialmente verdadeiro quando se trata de seu projeto da página inicial porque a página inicial serve como o gateway para o resto do seu site.
Seu logotipo, tagline, e propósito precisa tomar o centro do palco., Na verdade, você pode até querer adicionar um formulário ou declaração ao topo da sua página inicial — de preferência em uma fonte grande — que dá aos seus visitantes uma sensação do que você faz:
Que problemas você resolve para seus clientes? Como você melhora a vida de seus clientes — seja pessoal ou profissional?
não force o público do seu site a ter que descobrir e adivinhar o que é que você faz. Deixa isso claro desde o início.,
Como desenhar uma página web
Agora que conhece os quatro objectivos para motivar os seus princípios de design, faça a si próprio três perguntas orientadoras: de que precisa absolutamente na sua página inicial? Quem é o seu público-alvo e o que eles vão esperar? Quais são os elementos prioritários?uma vez que tenha as respostas para estas três perguntas, pode começar a traçar a melhor forma de melhorar a sua página inicial. Lembre-se de ligar cada um dos seus elementos de design a um dos quatro objetivos listados acima. Mais importante, não te preocupes em torná-lo perfeito. Otimização do site é um processo contínuo!,
the Best Homepage Design Examples (and Why They Work)
There’s not better teacher than an example. Vou mostrar alguns dos melhores exemplos de design de páginas que encontrei, e vou dizer exatamente por que eles trabalham para que você possa aplicar essas mesmas táticas em seu próprio site.
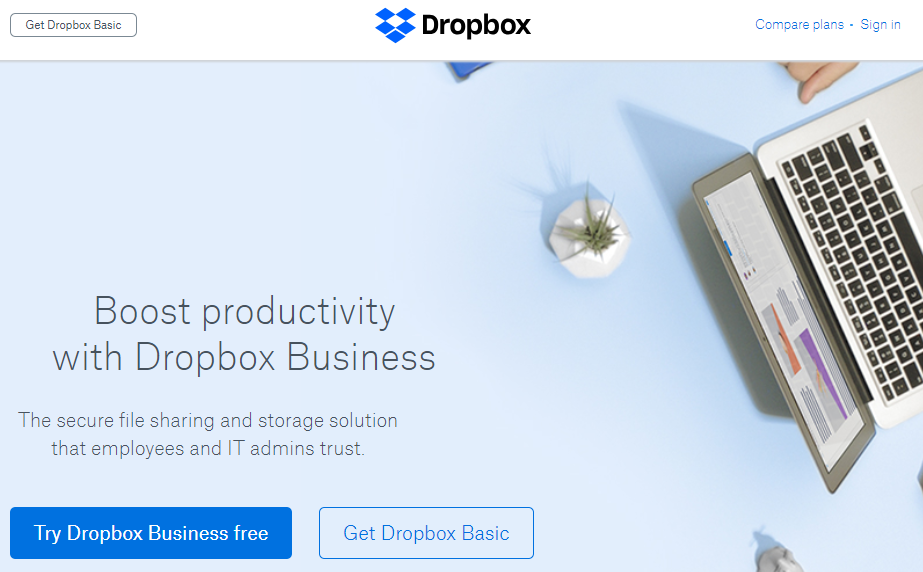
Dropbox

chamei Dropbox antes como um excelente exemplo de boa comercialização em todo o lado. A página inicial da empresa não é diferente., Você tem uma imagem de herói ligeiramente askew que chama o olho e dois CTAs-um dos quais usa um fundo escuro para chamar mais atenção, uma vez que é para a versão paga da ferramenta.
a cópia de marketing é muito simples aqui. O Dropbox conhece o público-alvo e faz exercícios em pontos de dor que os afetam, incluindo eficiência e segurança. Além disso, a navegação está muito reduzida, com a opção de “comparar planos.”
Slack

i love the Slack homepage design because of its unique illustrations. Não pode correr mal com gráficos personalizados., Eu também gosto do slogan — “Onde o trabalho acontece” — porque é criativo, mas também encapsula o propósito da ferramenta.a folga deixa claro o que os visitantes devem fazer. Eles podem assinar ou criar uma conta. Aqui, temos mais opções de navegação do que Dropbox provides, mas cada um contribui para ajudar os visitantes a encontrar o que eles querem.
Green Mountain Energy

i’m going with another example of custom graphics. Green Mountain Energy não deixa dúvidas sobre o propósito da empresa. Ele quer fornecer energia limpa a um preço acessível., Há dois CTAs iguais-um para os clientes residenciais e um para os proprietários de empresas-que usam cores contrastantes para chamar a atenção.
CarMax

CarMax encontrou um desafio único ao desenhar a sua página inicial. A empresa compra e vende carros, então ele precisava atender a ambos os públicos. Como pode ver, CarMax consegue.
vários CTAs direccionam os visitantes para encontrar um carro para comprar ou para vender o seu carro usado. Limpo e simples. A imagem de herói é claramente personalizada porque você pode ver o logotipo CarMax na placa do veículo.,
thredUP

Ecommerce homepage design pode ficar complicado. Você apresenta o negócio, exibe o seu produto emblemático, ou sobrecarrega o seu público com toneladas de produtos ou categorias?
esperançosamente, você não faz o último.
no caso de thredUP, a página inicial vai para uma abordagem sazonal. Aparentemente, o estilo boho está em (pelo menos para as mulheres), então vemos um gráfico personalizado que anuncia muitas modas boho disponíveis. A navegação é robusta, mas limpa, para que os visitantes possam facilmente encontrar as categorias que lhes interessam.,
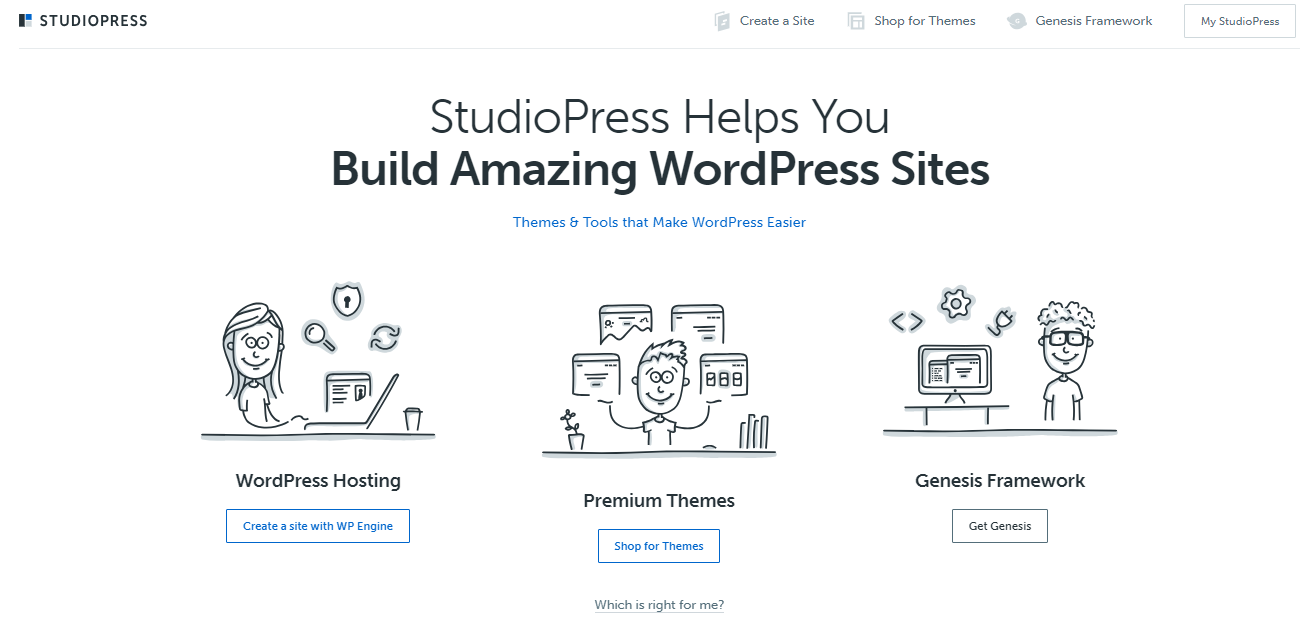
StudioPress

Graças à cópia, você sabe exatamente o que StudioPress faz para os seus clientes: “construir incríveis sites WordPress.”Então, você tem três CTAs para escolher com base em como você quer proceder.
linha de saúde

por vezes, a sua abordagem ao projecto da página inicial precisa de reflectir o tipo de Sítio Web que está a construir., No caso da Healthline, é principalmente uma publicação educacional que fornece dicas e insights sobre saúde, nutrição, fitness, e muito mais.
Este é um exemplo de” mostrar, não dizer ” design. Em vez de uma grande manchete que diz, “publicamos artigos sobre saúde”, Healthline demonstra esse fato com muitos títulos de artigos e trechos acima da dobra. Você também tem acesso a um menu de hamburger no cabeçalho, que pode ajudá-lo a navegar para o que você quer, e um link simples para a newsletter do site.,não pensaste que eu escreveria este artigo sem incluir o Crazy Egg, pois não? A página inicial deste site se concentra exclusivamente em incentivar o visitante a plug em sua URL para ver um mapa de calor. Há também um link para iniciar um teste gratuito de 30 dias, com a construção de confiança “cancelar a qualquer hora” linguagem ao lado dele.
Você tem a prova social na sub-cabeça, que diz aos visitantes quantas pessoas confiam nas Ferramentas do Crazy Egg. Se você deslizar para baixo, você encontra conteúdo expansível logo abaixo de mais alguma prova social.,

Quando você clica no link “Saiba mais”, a página inicial expande-se para incluir ainda mais informações sobre como o Crazy Egg ajuda os proprietários do site a impulsionar conversões.
Canalizações de ábaco

isto é muito diferente dos outros exemplos nesta página, mas eu realmente adoro como a canalização de ábaco estruturou a sua página inicial.
pode parecer um pouco confuso, mas esta página inclui uma tonelada de prova social. O logotipo credenciado BBB, A contagem de revisão, e as palavras “você pode contar conosco” estão todos estrategicamente colocados.,
a página inicial destaca outro elemento de construção de confiança, que é que os clientes receberão informações pessoais sobre os técnicos antes da chegada dos técnicos. Os clientes sentem-se mais seguros sabendo que estão a abrir as portas a um técnico ábaco.
trivago

pode ter-me ouvido dizer uma ou duas vezes que adoro o design mínimo. Você não pode obter muito mais mínimo do que o projeto da homepage trivago. Está focado numa coisa: fazer com que os visitantes procurem um destino. É isso.,
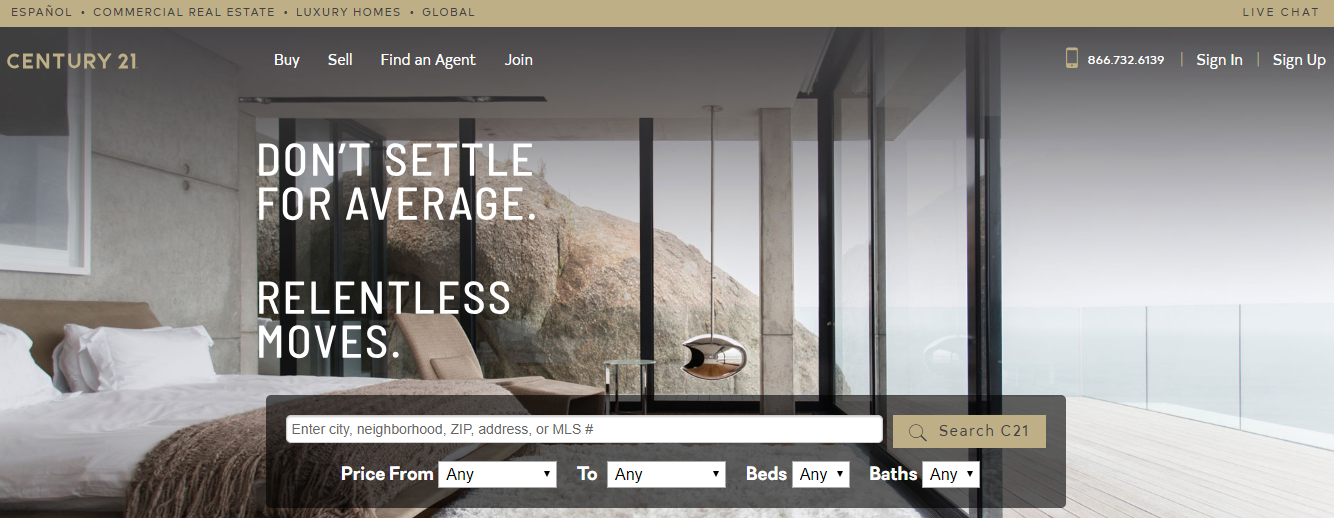
Century21

a palavra “implacável” chamou-me a atenção quando vi este projeto da página inicial. Se contratasses um agente imobiliário, não querias que ele ou ela fosse implacável? Eu faria.
O design da página inicial é atraente e perfeito para o público Century21. Há um foco em procurar propriedades imediatamente a partir da página inicial, mas você também tem acesso a navegação útil.
Marc Jacobs

ninguém jamais me chamaria um especialista em moda, mas eu gosto do desenho geral da página inicial no site Mark Jacobs., É minimalista e sofisticado, que se encaixa no público-alvo, e a escrita criativa captura a atenção dos visitantes.
adicionalmente, os consumidores irão notar imediatamente a ordem de envio gratuito na barra superior e os links de navegação bem espaçados.
Laura Worthington Fonts

Laura Worthington criou uma página inicial que reflecte a sua abordagem ao desenho de fontes. É feminino e colorido sem sobrecarregar os sentidos.,
ao mesmo tempo, os elementos não se sentem confusos, e você sabe imediatamente o que Laura Worthington vende.
Skype

i use Skype a lot, so i’m pretty familiar with how it works. O Skype criou um projeto de página inicial que se dirige perfeitamente ao seu público-alvo. O gráfico subtilmente comunica que a tecnologia funciona em todos os tipos de dispositivos, e a palavra “milhões” mostra como o serviço é popular.
então você tem as três coisas que as pessoas usam Skype para: conversar, conversar e colaborar., O botão CTA com o fundo azul e o texto branco chama a atenção para si mesmo lindamente.
Liquidificador De Fitness

do logótipo para a cópia de marketing, Fitnessblender criou uma homepage impressionante. Com todo o dinheiro que as pessoas gastam na indústria de fitness, é refrescante — e convincente-ver uma mensagem que promete vídeos de treino que não custam dinheiro. Inscreva-me!
Você também tem os modelos masculino e feminino, ambos parecem prontos para a fitness, para captar a atenção e motivar o público.,
Nest

the copy and the imagery take center stage for the Nest homepage design. Eu vejo alguns elementos do design da Apple neste exemplo. Você tem o produto alinhado em todas as suas cores e o slogan “economia de energia nunca sai de estilo. O CTA “Compre Agora” diz aos visitantes exatamente o que eles devem fazer a seguir.
Toastmasters International

embora o desenho da homepage Internacional Toastmasters possa parecer um pouco datado no início, você tem que se lembrar do seu público-alvo., A organização quer atrair pessoas-geralmente Líderes de negócios-e faz tão bem. Gosto das imagens de fundo e da manchete. Além disso, as cores condizem com o tom e a voz que a organização deseja expressar.
Se não funcionar para o seu negócio, você não tem que usar um esquema de cores pálidas ou design minimalista. Sinta-se à vontade para experimentar e descobrir como melhor representar o seu negócio.
Bookouture

Aqui está outro exemplo de um mínimo de estrutura., Bookouture é uma editora digital, principalmente de romances e romances de suspense, e sua homepage tem como alvo autores que podem querer publicar seus livros aqui. O uso da imagem do computador para mostrar a arte da capa é um smart. No cabeçalho, você tem um link para submissões, e abaixo da cópia da página inicial, há outro CTA para saber mais sobre o que a empresa oferece.
Ensurem

Ensurem é um exemplo de um design minimalista que ainda sente cultivadas e desenvolvidas. A imagem de herói enorme ajuda, assim como a paleta de cor escura., Você tem uma sensação de refinamento do design.
particularmente notável é o CTA. É grande, o fundo é de alto contraste, e a cor de fundo lembra as cores no logotipo do Ensurem. Todos se encaixam perfeitamente.
linha directa de prevenção do suicídio

organizações sem fins lucrativos têm os seus próprios obstáculos quando se trata de concepção da página inicial. Eles querem ajudar o maior número possível de pessoas, mas também querem solicitar doações, voluntários e outra ajuda do público. A linha direta de Prevenção ao suicídio Realiza bem cada um destes objetivos.,é interessante porque o CTA primário é um número de telefone. Isto pode parecer antitético, considerando o que normalmente vemos, mas foi desenhado para o seu público. E se você estiver navegando em seu smartphone, você pode clicar nesse número para discá-lo, o que o torna particularmente útil.”A1bf561c42″
Loursin, um restaurante fantástico de Seattle, prega totalmente o desenho da página inicial aqui. As fotografias da comida imediatamente fazem cócegas nas papilas gustativas dos visitantes, e você tem uma noção do humor do local através de suas fotografias e escolhas da fonte.,
The Motley Fool

Lots of people use The Motley Fool exclusively for articles on finance, but the company offers much more. Você vai notar que um elemento se destaca na página-o botão amarelo CTA que diz ” Últimos preços das ações.”Se você clicar nele, você é levado para os serviços pagos da empresa, o que envolve fornecer-lhe com escolhas de ações de analistas e especialistas.
FindLaw

FindLaw tem dois objectivos: educar as pessoas sobre a lei e ligar os clientes com advogados., Ele atende a ambos os propósitos através de seu projeto de página inicial. Você pode usar a navegação superior para encontrar informações educacionais, mas o CTA primário — centrado sobre a imagem de herói — encoraja você a encontrar um advogado perto de você.
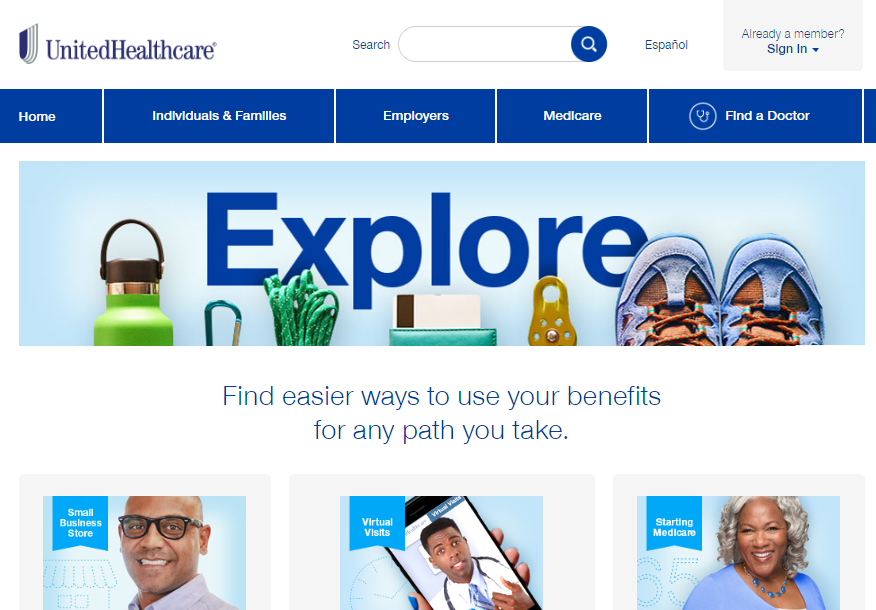
UnitedHealthcare

Se estiver familiarizado com a psicologia da cor no marketing, sabe que o azul é frequentemente usado para simbolizar a saúde e a cura emocional.
é por isso que o design da página inicial da UnitedHealth Care é tão eficaz., Além disso, ele usa imagens relevantes para ajudar os visitantes a se sentirem em casa, e vários CTAs oferecem instruções claras sobre como proceder.
Audiência

Se você assistir meus vídeos do YouTube, você sabe que Adão e eu tenho uma regulares quinta série, onde podemos responder perguntas de pessoas que deixaram comentários nos vídeos anteriores. Assuntos do Adam, Viewership.com, concentra-se em ajudar as pessoas a tirar proveito do marketing de vídeo.
O design da página inicial é ideal. Vemos a cor Rosa/Vermelho em apenas dois lugares e a cor verde em apenas dois lugares., É assim que a audiência atrai os visitantes para partes relevantes da página.
Lyft

no meu artigo anterior sobre os melhores exemplos da página inicial, usei o Uber como uma das minhas escolhas. É justo que eu tenha o Lyft aqui. É uma homepage fantástica que usa uma ilustração personalizada inteligente para atrair espectadores e inclui um botão CTA de alto contraste. Ele também atende com sucesso tanto pilotos e motoristas.
hubEngage

i like the hubEngage homepage design because it’s ernest and attractive., “Libertar o poder dos empregados contratados.”Esse é o único propósito do negócio. Então você tem a caixa de chat no canto inferior direito, que é uma excelente decisão UX, e a imagem de herói tópico.
Starbucks

porque não fechamos com um estrondo? O Starbucks não é um iniciante de marketing. A empresa estabeleceu a fasquia alta para todos os outros cafés, e seu projeto de página inicial muda regularmente com base nos produtos que a Starbucks quer promover.
Aqui, você tem dois batidos de proteína que parecem deliciosos, bem como uma cópia simples mas eficaz., Os ícones “novos” ao lado dos nomes dos produtos atraem interesse, também.
Copyblogger
o website Copyblogger usa a abordagem da imagem do herói para o design da página inicial-e funciona lindamente. O site é limpo e minimalista, usando cores claras e uma imagem que é simultaneamente convidativa e discreta.

obtém tudo o que espera de uma página inicial, desde o logótipo e a marca até à barra de navegação no topo. Há também a proposta de valor em cima da imagem de herói, que ajuda a cimentar o valor da empresa.,
Why it works: Hero image homepages work well when you’re selling a single value proposition. Não é ideal para páginas de E — commerce — a menos que você venda apenas um produto-mas é perfeito para empresas de serviços que têm um serviço principal ou emblemático que eles fornecem.os seres humanos respondem bem às imagens visuais. Na verdade, quase 60 por cento dos clientes pesquisados em um estudo disse que eles preferem se envolver com uma página web lindamente projetado do que um que foi simplesmente projetado. Os consumidores estão a julgar o seu negócio com base na estética da página inicial.,
Uber
qualquer pessoa que me conheça dir-lhe-á que odeio conduzir. Estou sempre a ligar ao Ubers para me vir buscar.
também sou um grande fã do site da Uber. Ele oferece um dos melhores projetos de página inicial que eu vi em um longo tempo.

é um grande exemplo de combinação perfeita de duas propostas de valor: obter um passeio seguro, barato ou tornar-se um motorista e ganhar dinheiro.
isso não é fácil, especialmente com tão poucas palavras na página.,
Por que ele funciona: se você olhar para cada elemento individual na página inicial da Uber, você vai notar que tudo foi projetado para canalizar os visitantes do site para uma ação ou outra. Eles querem que você se inscreva para uma conta para que você possa encomendar passeios Uber ou se inscrever como um motorista e ganhar dinheiro.estes são dois segmentos do mercado inteiramente diferentes. Mas, de alguma forma, funciona.
observe a escolha da imagem. O tipo ao volante é claramente um condutor da Uber, mas está a olhar directamente para a câmara, para ti. Se quiseres pedir um Uber, ele é alguém com quem te sentirias à vontade para entrar no carro., Ou, se querias um part-time hustle, ele é alguém cujo sucesso gostarias de imitar.
o resto da página inicial fornece toneladas de mais informações, a partir de um mapa e de um formulário de Citação para ir de um lugar para outro para borbulhar sobre a proposta de valor da empresa.
Pedra de Roseta
Se você não está familiarizado com Pedra de Roseta, é um conjunto de ferramentas projetadas para ajudá-lo a aprender uma língua estrangeira. Está no topo do espectro de preços, mas ainda é extremamente popular.
também, é um dos melhores exemplos de homepage que eu vi para um site de e-commerce.,

estamos lidando com uma imagem de herói novamente, desta vez de um viajante mundano que está usando seu telefone — ostensivamente para acessar o aplicativo de Pedra de Rosetta.
Por que funciona: a Pedra de Rosetta lidera com o seu principal USP: tecnologia TruAccent. Os benefícios de valor acrescentado da tecnologia distinguem-na dos seus concorrentes e tornam-na mais eficaz para ajudar as pessoas a aprender competências linguísticas.
então você tem outra proposta de valor: a empresa está em operação há 25 anos., Há também a prova social: “a solução de linguagem mais confiável…”
A Pedra de Rosetta pode se beneficiar de alguns números duros aqui. Quantos clientes serve? Isso pode ser mais impressionante. Mas é a única culpa que encontro com esta homepage.
Há uma grande chamada à ação para o lançamento de uma demo interativa, mas os usuários também podem descobrir sobre soluções específicas para diferentes segmentos de clientes: indivíduos, educadores e empresas.,
esta página faz um excelente trabalho de captar a atenção do visitante e fornecer muitos lugares para explorar sem distrair o visitante do CTA primário.
Homepage Optimization Checklist
viu três exemplos da vida real de alguns dos melhores projectos de páginas na Internet, mas o que pode tirar-lhes? E como você projetar a melhor página inicial para o seu negócio?
acredite ou não, o design da página inicial resume-se a cinco elementos simples., Você tem muito espaço para brincar com a criatividade, mas certifique-se de que você está apresentando sua oferta claramente e sem distração.
Aqui está uma lista útil de coisas a incluir em sua própria página inicial para melhorá-lo e impulsionar conversões.
escreva uma manchete forte e clara
cada um dos três exemplos que mencionei acima tem uma manchete clara e específica para ancorar a página., Vamos olhar para cada cabeçalho aqui:
- Construa a sua autoridade Online com Marketing de conteúdo poderoso e eficaz
- Chegue lá — o seu dia pertence a você
- o único software de linguagem com TruAccent™ — a melhor tecnologia de reconhecimento de fala do mundo.
eles são obviamente muito diferentes, mas eles têm várias coisas em comum.em primeiro lugar, usam palavras poderosas. Estas são palavras que imediatamente evocam uma emoção ou se conectam com o leitor.
Copyblogger foca em palavras como” autoridade “e” poderosamente eficaz.,”Eles não são impressionantes por si mesmos, mas quando construídos em uma manchete concisa, eles ajudam a enviar uma mensagem mais forte.
Uber faz uma abordagem mais emotiva. Em vez de afirmar sua proposição de valor, a Uber apela para o que seus clientes alvo querem: liberdade, eficiência e um destino.
então você tem a Pedra de Roseta, que usa palavras como “somente” e “melhor do mundo” para transmitir credibilidade e autoridade. Essas palavras implicam que Rosetta Stone é tudo o que você precisa para alcançar seus objetivos.
escreva títulos fortes colocando-se no lugar do cliente., O que impressionaria ele ou ela? O que se conectaria com essa pessoa o suficiente para convencê-la a explorar o resto do seu site? Ou preencher um formulário?
não confunda os seus utilizadores
uma das questões mais comuns que vejo nas páginas iniciais é o conflito de CTAs.evite CTAs conflitantes tanto quanto possível. Você pode ter mais de uma opção, mas deixar claro que há um único CTA que você quer que seus visitantes para seguir em frente especificamente. Você pode ver como tanto Uber e Rosetta Stone fez isso nos exemplos acima, tornando os CTAs alternativos menores e menos óbvios.,
Mais importante, você quer evitar a desordem visual. Assim como você pega brinquedos, roupas, revistas espalhadas, e outros detritos em casa, você quer remover quaisquer elementos visuais confusos de sua homepage.em outras palavras, mantenha-o simples.
Você quer o suficiente na página para atrair a atenção, mas não tanto que os leitores não sabem onde procurar.
adicione um botão CTA directo e grande para a oferta
o seu CTA é onde quer que os seus visitantes concentrem a sua atenção. É um convite: eis o que fazer a seguir!,
o botão CTA não deve assumir toda a sua tela, mas deve chamar a atenção do visitante. Considere o uso de um tipo de letra único se você não acha que é cativante o suficiente.
adicionalmente, certifique-se que usa uma frase chamada-para-acção que faz sentido e transmite valor. Um CTA como “Assine agora” não me emociona. Mude para: “Assine agora para obter um estudo de caso gratuito.”Agora estou interessado.
Use cores contrastantes
sou um grande fã de contraste quando se trata de meus sites. Vais ver a minha cor laranja na NeilPatel.com e Neil Patel Digital.,
contraste não significa uma cor alta ou detestável. Você pode criar contraste de várias maneiras.
Por exemplo, uma cor Negrita para o fundo e uma cor neutra para o texto em um CTA funcionará bem. Não queres verde-lima em azul eléctrico, isso é difícil para os olhos.
em um CTA, você também pode usar uma cor que não é encontrada em outros lugares na página. Certifica-te de que não há muita discórdia visual. Aprender a roda de cores e como as cores se complementam vai fazer de você um designer melhor.,
mantenha a oferta acima da dobra
os visitantes do seu site nunca poderão ir além da dobra. Isso é um facto. Se enterrares a tua oferta Debaixo da dobra, muitos dos teus visitantes nunca a verão.

Como você pode ver a partir dos melhores exemplos de página inicial que mencionei acima, cada um inclui a oferta ou USP (proposição de venda única) acima da dobra. É óbvio desde o momento em que o visitante chega.
como descobrir o que está funcionando e o que não está em sua Homepage
Web design é extremamente subjetivo., Posso adorar o design de um site, enquanto tu podes odiá-lo. Não há maneira de agradar a todos.
no entanto, você pode agradar a maioria das pessoas que visitam o seu site. Como? Você descobre o que está funcionando e o que não está, com base no que a maioria dos visitantes do site responde positivamente.
Crazy Egg permite-lhe executar relatórios de comportamento do utilizador no seu site. Você vai ver onde as pessoas clicam, rolam, e de outra forma reagem aos elementos de design.
a heatmap, por exemplo, permite-lhe ver com o que as pessoas se preocupam numa página web, e o que elas nem notam (mesmo quando devem)., Por outro lado, um relatório confetti mostra-lhe informações granulares sobre sites de referência e como as pessoas que vêm de diferentes lugares se envolvem com o seu site.

as pessoas tendem a ignorar o seu CTA quando vêm do Facebook? Talvez os seus posts no Facebook não estejam alinhados com o design do seu site.
outros relatórios de comportamento do utilizador permitem-lhe ver os padrões dos visitantes de diferentes formas. Por exemplo, um mapa padrão de heatmap mostra áreas de atividade “quente” e “fria” inactividade., Posicionar os elementos da sua página inicial para se alinhar com o rastreamento ocular pode torná-lo mais eficaz.
Depois de recolher esta informação, crie duas versões do seu site. Apresente uma versão para metade dos seus visitantes e a outra para o restante. Este processo de A / B testar elementos individuais irá ajudá-lo a refinar o seu site para que seja ideal para o seu público-alvo.
conclusão

bom desenho da página inicial não requer que siga uma fórmula específica., Como você pode ver a partir das páginas que destacei acima, algumas páginas web compartilham elementos comuns, mas eles são todos diferentes um do outro.
na verdade, esticar os limites das Convenções de design modernas pode funcionar a seu favor, mas apenas se você não obstruir a experiência de usuário do visitante. É bom fazer escolhas arrojadas de design, mas não o faça à custa da utilidade.
Você não quer copiar outra pessoa. Construa o melhor design da página inicial para o seu público específico, e certifique-se de que está a apresentar bem os seus produtos e serviços, destacando as suas qualidades únicas.,uma vez que você realizar isso, você terá construído uma máquina de conversão de site.
- Autor
- Posts Recentes
- o Que é Otimização de Taxa de Conversão (CRO)?, – 29 de maio de 2020
- Como fazer Testes A/B e Melhorar Suas Conversões Rapidamente – 14 de Maio de 2020
- 9 fundamentos de uma Alta Conversão de Página de Destino – 14 de Maio de 2020
Leave a Reply