quando se trata de páginas do seu site, o tamanho importa. Quanto menor o tamanho do arquivo de uma página, mais rápido ele vai carregar para qualquer um que o solicite.
e as pessoas notam quanto tempo uma página leva para carregar. De fato, de acordo com dados do Pingdom, 24% dos usuários abandonarão um site que leva quatro segundos para carregar, e 38% dos usuários sairão da página se demorar cinco segundos.,

em mencionar, o Google admitiu usar a velocidade do site no ranking de pesquisa web, como sites mais rápidos tendem a criar usuários mais felizes.além disso, hoje em dia, muitos pesquisadores usam seus telefones celulares para encontrar e explorar sites —onde conexões de internet irregulares e velocidades de dados lentas tornam ainda mais difícil carregar grandes tamanhos de páginas. em última análise, a fim de manter uma posição de página saudável, seu negócio precisa ser focado em oferecer uma experiência rápida e otimizada do site em todos os dispositivos., Para garantir que o seu site não tenha um impacto no tráfego,este post explicará tudo o que você precisa saber sobre o tamanho da página e como reduzi-lo.
o Que o Tamanho de Página?
” tamanho da Página — — também chamado de peso da página-refere-se ao tamanho geral de uma página web particular.
Um Tamanho de página inclui todos os arquivos que são usados para criar a página web, incluindo o documento HTML, quaisquer imagens incluídas, scripts, e outros meios de comunicação.
o que é um bom tamanho para uma página web?,
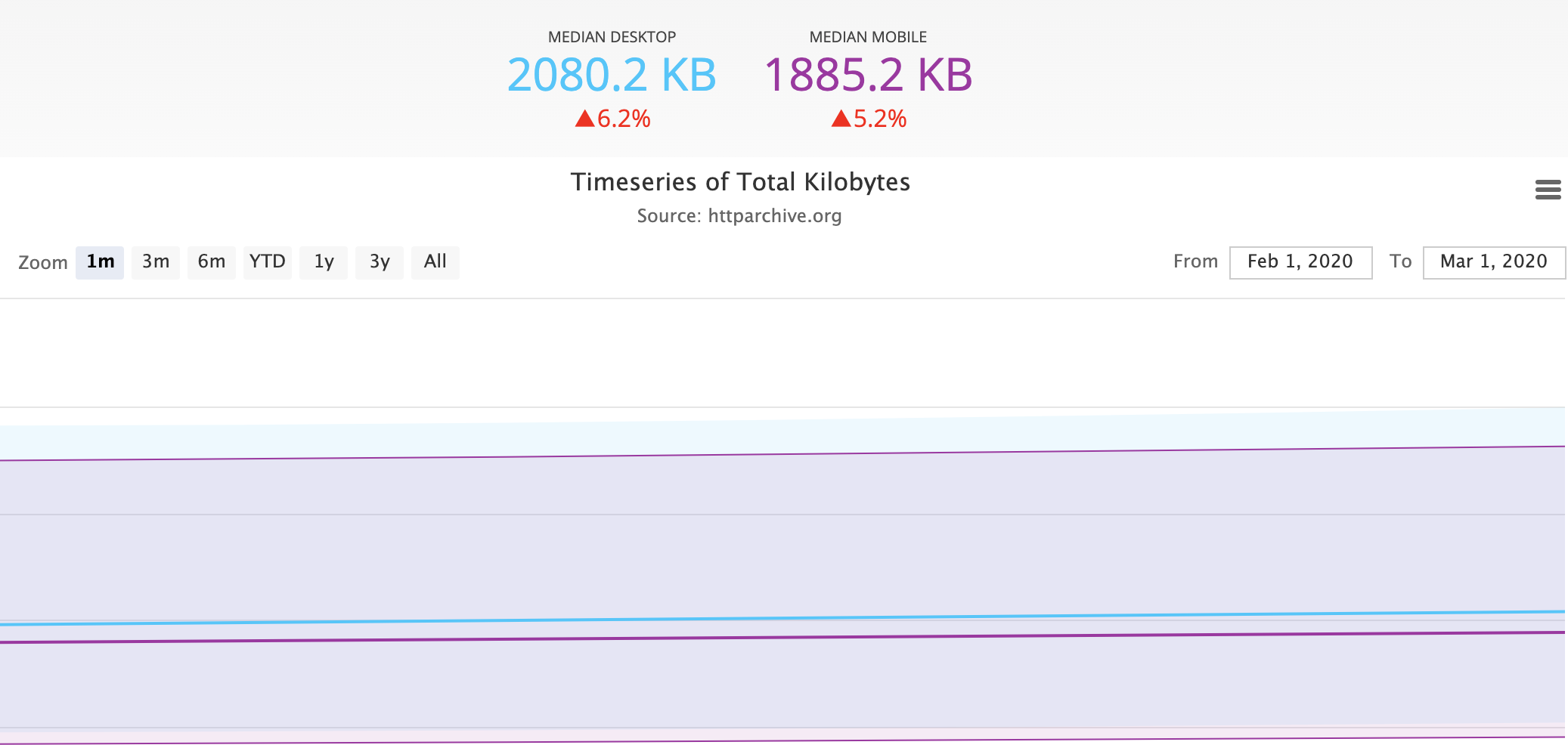
Para ajudar você a aferir o peso de sua página, nós tomamos um olhar para o tamanho médio de uma página da web (no desktop e mobile) entre 1 de fevereiro de 2020, e de 1 de Março de 2020:
 Tamanho da Imagem
Tamanho da Imagem
Em 2020, a média de área de trabalho página web pesa 2080 KB enquanto a média de página da web para celular pesa 1885 KB — esta é uma diferença gritante a partir de 2017, quando uma média de página da web da área de trabalho pesado 1532 KB e a média de página da web para celular pesava 1354 KB.,
claro, é importante notar, os dados acima displaysaveragesize de uma página web típica — o que significa que muitos sites provavelmente caem muito abaixo deste tamanho, enquanto outros mais pesados podem desviar os dados na outra direção.em última análise, depende do site. Enquanto alguns sites podem incorporar fontes personalizadas, vídeo de tela cheia, e outros elementos de design que “pesam” a página para baixo, outros sites provavelmente ter uma abordagem minimalista e ficar com o texto simples e um fundo branco.tenha em mente que o peso das suas páginas irá variar de acordo com a sua empresa ou indústria., Se você tem um site de comércio eletrônico com uma grande variedade de fotos, é provável que você possa antecipar um peso de Página maior.
mas, em geral, você deve ter como objetivo estar em ou abaixo da média.
é claro, é igualmente importante manter em mente-o peso da Página nem sempre é a métrica mais importante a considerar.
tome a Amazon como exemplo — usando os Insights PageSpeed do Google, procurei na Amazon.,com e viu a marcar um mísero 51% de 100% para o desempenho da página:
 é claro que, para a Amazônia, provavelmente, isso não importa, eles precisam de mais pesado páginas, é claro, de exibir imagens de todos os milhares de produtos e serviços que vendem, e os usuários não mente o tempo de carregamento, porque eles sabem o que esperar.
é claro que, para a Amazônia, provavelmente, isso não importa, eles precisam de mais pesado páginas, é claro, de exibir imagens de todos os milhares de produtos e serviços que vendem, e os usuários não mente o tempo de carregamento, porque eles sabem o que esperar.
no entanto, se não tiver a certeza se o seu peso na página pode reduzir desproporcionalmente a sua qualidade global da Página, tente introduzir o seu próprio site nos Insights PageSpeed da Google para avaliar o desempenho global.,se não está satisfeito com a velocidade actual da página ou acha que o seu peso da página deve ser menor, vamos explorar como pode diminuir esse peso agora mesmo.
5 dicas para reduzir o tamanho da Página
dimensionar e comprimir as suas imagens
quando se trata de peso da página, As imagens são um dos maiores contribuintes. Se você está olhando para reduzir o tamanho, você vai querer começar por redimensionar quaisquer imagens desnecessariamente grandes.
ao enviar fotos, tenha em mente que as dimensões da imagem nunca devem ser maiores do que o tamanho do recipiente., Se o container tem uma largura máxima de 500 pixels, geralmente não há razão para enviar uma imagem de 1000 pixels.
mas digamos que você gostaria de oferecer uma imagem de alta resolução que as pessoas poderiam compartilhar e baixar — o que você deve fazer? Recomendamos que Upload uma imagem que é exatamente a largura do recipiente em que está e hyperlinking-lo para a versão de alta resolução para evitar pesar para baixo sua página.para além das dimensões da imagem, pode reduzir ainda mais o tamanho de uma imagem comprimindo-a., Comprimir uma imagem ajuda a reduzir o seu tamanho de arquivo, o que, em última análise, ajuda a reduzir o tempo que leva para uma página para carregar.
Se você está procurando uma ferramenta de compressão, estes são alguns dos nossos favoritos:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Se você é um HubSpot de usuário, você está com sorte: A HubSpot COS funções de redimensionamento automático de imagens e compressão de imagem.
“Se um usuário carregar uma imagem que tem dimensões de 5,000 x 5,000, mas só está mostrando no site como 500 x 500, então usando o redimensionamento auto-imagem ajudará a diminuir o tempo de carga do navegador., A compressão da imagem, por outro lado, diminui o tamanho do arquivo, Mantendo a qualidade da imagem que foi enviada”, explica Maggie Himba, de HubSpot.
é claro, a maneira mais fácil de reduzir o peso de sua página é eliminar o máximo de imagens desnecessárias que você pode. Mas para aqueles que precisam ficar, as dicas mencionadas acima devem fazer o truque.
Use imagens CSS
então agora sabemos que ter uma tonelada de imagens — especialmente grandes — em qualquer página vai aumentar o peso da página e diminuir o tempo de carga, certo?,
isto é porque cada imagem gera uma solicitação de servidor, o que atrasa todo o processo.
Enter CSS sprites.
uma imagem CSS refere-se a uma coleção de imagens que são combinadas para criar um arquivo de imagem,de acordo com W3School. Em seguida, você usa CSS para apenas exibir a parte da imagem combinada que você gostaria de appear.By ao fazer isso, você está reduzindo o número de pedidos do servidor necessários para a página carregar.
para esclarecer, abaixo está uma explicação mais visual. Exemplo a inclui arquivos de imagem separados para cada um dos ícones do navegador, totalizando 70.7 KB., Exemplo B usa sprites CSS – uma imagem que usa CSS para exibir porções dessa imagem-para mostrar a mesma informação exata. O tamanho total dessas imagens é menos da metade do Exemplo A.

Fonte: Tutorial República
Remover Desnecessárias tipos de Letra Personalizados
tipos de letra Personalizados são divertidos.eles adicionam personalidade às suas páginas e ajudam a diferenciar o seu negócio de todos os outros. No entanto, o problema com fontes personalizadas é que eles podem carregar algum peso.,
Felizmente, existe uma solução se você sentir que fontes personalizadas são necessárias para o design do seu site: criar um arquivo WOFF2.
Como Joshua Stopper, desenvolvedor líder da Wholegrain Digital, escreve: “sem dúvida, a mudança mais fácil que pode ser feita, que não tem desvantagens, é converter a fonte para o formato mais moderno e eficiente disponível em navegadores, WOFF2 … no nosso caso, conseguimos uma redução de 60% simplesmente através do Carregamento de um ficheiro WOFF2 sobre um TTF.,”
no entanto, se está à procura de alguma forma fácil de reduzir algum peso da sua página, pode querer reavaliar o número de tipos de letra personalizados que está a usar. Enquanto um casal não vai doer, usá-los em excesso ainda pode prejudicar a sua velocidade de página.pode um dos seus recursos ser reduzido através da minificação?
“minificação refere — se ao processo de remoção de dados desnecessários ou redundantes sem afetar a forma como o recurso é processado pelo navegador-e.g., comentários de código e formatação, remoção de código não utilizado, usando nomes de variáveis e funções mais curtos, e assim por diante,” Google Developers explain.
de acordo com o Google, aqui está a forma como deve abordar minificando os seus recursos:
HTML
gerar uma versão optimizada do seu código HTML usando a ferramenta Insightstool. Use esta análise para executar a sua página HTML e navegar na regra ‘Minify HTML’. Finalmente, clique em ‘ver conteúdo otimizado’ para acessar o código HTML minificado.
CSS
Confira as seguintes ferramentas:
- Yui Compressor
- cssmin.,js
JavaScript
confira as ferramentas a seguir:
- o Fechamento do Compilador
- JSMin
- YUI Compressor
Usar uma Rede de Entrega de Conteúdo (CDN)
Uma rede de entrega de conteúdo refere-se a “um sistema interligado de servidores de cache que usam a proximidade geográfica como um critério para a entrega de conteúdo da web”, de acordo com TechTarget.o que significa isso? E porque te importarias?digamos que todos os elementos do seu site estão armazenados em Boston, Massachusetts., Isso é uma ótima notícia para os Bostonianos — ou qualquer um nos Estados Unidos — que estão tentando acessar suas páginas do site. Mas e aquele visitante leal em Londres? É provável que vai demorar visivelmente mais tempo para que eles carreguem suas páginas apenas por causa de onde seu servidor está localizado.
uma CDN pretende resolver este problema armazenando os elementos do seu site em vários locais ao redor do mundo para garantir que todos tenham uma oportunidade justa em um tempo de carga rápido.,
Nota: Embora este passo não reduza necessariamente o peso da sua página, irá ajudar a melhorar a sua velocidade — que é o que realmente procuramos de qualquer maneira, certo?pronto para a pesagem?
Antes de aplicar estas dicas, é melhor começar por sentir com o que está a trabalhar. Para testar a velocidade e o tamanho do seu website, consulte o analisador de páginas Web de WebsiteOptimization.com.
e se você quiser um relatório mais detalhado do desempenho geral do seu site, confira o recém-redesenhado site do HubSpot., Você receberá um relatório personalizado gratuito que classifica o seu site em métricas chave, incluindo desempenho, prontidão móvel, SEO, e segurança.
Leave a Reply