quando se trata de seu site, sua estratégia de branding é crucial para converter os visitantes em clientes. Nenhum pequeno detalhe deve ser ignorado. Isto inclui a necessidade de criar ícones favicon e um gerador favicon livre pode ajudá-lo a fazer estes.
Favicons são os pequenos ícones de imagem que aparecem ao lado do título de um site na página de uma janela de navegador.,
porque você também pode usá-los como ícones de Aplicativos desktop, você precisa de pelo menos alguns tamanhos diferentes que podem ser incluídos em um tipo de arquivo ICO favicon. Na maioria dos casos, você também pode definir um arquivo PNG como um ícone de favicon.
Favicons são essenciais porque os usuários estão constantemente à procura de informações em vários sites ao mesmo tempo em páginas. Favicons ajudar os usuários a identificar o conteúdo e a marca mais rapidamente para atrair mais experiência do Usuário.
assim, aqui estão 15 ferramentas online do gerador favicon livre, bem como mais detalhes sobre como criar ícones favicon, e instalá-los.vamos comer.,
melhores práticas para o ficheiro ICO Favicon
quando se pretende criar ícones favicon, o primeiro passo é aprender mais sobre eles, incluindo as suas exigências e melhores práticas.
O termo “favicon “é um portmanteau para “ícone favorito”.”Estes eram ícones que, muito como hoje, foram exibidos com um título do site no topo de um navegador.
exceto, eles foram originalmente exibidos quando um usuário adicionou um site para sua pasta” Favoritos”. Os navegadores modernos referem-se a esta pasta como os seus favoritos.
um ícone de favicon tem de ter um determinado tamanho., Caso contrário, navegadores e dispositivos não os usarão.
O mínimo tamanhos que você precisa são:
- 16×16 pixels para navegadores
- 32×32 pixels para a área de trabalho barras de tarefas
- 96×96 pixels para aplicação de ambiente de trabalho favicon ícones
- 180×180 pixels para dispositivos iOS e Android
tenha em mente que você pode escolher entre 16×16 px e 32×32 px. Se você não está muito preocupado com a marca, um desses tamanhos de imagem deve bastar.
para mais detalhes, confira a cábula Favicon.,
Quando você faz um ícone de favicon, é uma boa idéia também seguir essas melhores práticas:
- elas devem ser simples e não excessivamente estilizadas para que elas sejam fáceis de ver em tamanhos pequenos.
- Escolha uma ou duas cores para o esquema de cores. No máximo, não mais do que três cores.os ícones de Favicon devem estar em cores de 8 bits ou 24 bits.
- o desenho dos ícones favicon não deve incluir muitas linhas ou letras.embora possa ter um fundo transparente, é importante notar que os dispositivos Apple não permitem.,os ícones Favicon devem corresponder à marca e logótipo existentes.
15 melhores geradores de Favicons livres
Se estiver interessado em criar ícones de favicon próprios que sejam mais simplistas, ou se quiser apenas enviar uma imagem e tê-la dimensionada e convertida para um ficheiro de imagem ICO, Aqui estão vários geradores de favicon livres.
eles não estão em nenhuma ordem particular porque são todas grandes opções onde você pode criar um ícone favicon em alguns cliques. Depois de fazer um favicon com qualquer uma dessas opções on-line, eles são livres para baixar e usar.
1) Favicon.,io
![]()
com este gerador de favicons livres, poderá criar ícones de favicons a partir de um texto, uma imagem ou um emoji.
com a opção baseada no texto, poderá escolher a cor e a forma de fundo, a família e o tamanho da fonte, bem como a cor da fonte. O gerador Favicon usa fontes Google que tem mais de 800 fontes disponíveis.
Alternativamente, você pode optar por enviar um arquivo para o gerador favicon para transformá-lo no dimensionamento apropriado. Ou, você pode baixar um ícone de emoji favicon de uma lista gigantesca de opções.,
O favicon gerado funcionará para todos os navegadores e múltiplas plataformas.
2) Favicon-Generator.org
![]()
Este gerador de favicon livre dá-lhe a opção de carregar um ficheiro de imagem e escolher entre o tamanho padrão de 16×16 px para navegadores web, ou um tamanho maior adequado para Android, Microsoft e iOS.
Você tem a opção de manter as dimensões actuais da imagem em vez de redimensioná-la para um quadrado. Apenas tenha em mente que manter esta opção assinalada ou desligada pode distorcer o resultado final do seu favicon.,
portanto, é melhor ter a certeza que a sua imagem já está muito perto de ser um quadrado.
3) Gerador De Favicon real
![]()
Este gerador de favicon livre é bastante único, porque é um dos poucos na lista que inclui uma secção de antevisão do simulador de navegador, para que possa ver como será o seu ícone de favicon assim que for dimensionado e convertido.
Você também é capaz de obter tamanhos para todos os navegadores, plataformas e a maioria das tecnologias.
no entanto, este gerador de favicon só tem a opção de seleccionar uma imagem para conversão num ícone de favicon.,
4) Favicon.cc
![]()
com este gerador de favicon livre, você pode tanto enviar uma imagem para fazer um favicon, ou você pode criar um ícone de favicon próprio desenhando um com um rato.
pode escolher as cores que deseja usar com um selector de cores, assim como comutar a transparência do ícone favicon.
Existe também uma opção para criar ícones favicon com uma animação. Além disso, configurações como colocar a animação em um loop, edição e exclusão de quadros estão disponíveis.,
Este gerador de favicon também tem um modo de antevisão, por isso poderá ver como é o seu favicon, assim que estiver pronto.
5) FaviconGenerator.com
![]()
Este é um gerador de favicon livre simples onde você pode enviar uma imagem e então escolher o tamanho que deseja que ela seja. É ‘ muito básico, mas uma boa opção quando você quer fazer um ícone favicon rapidamente sem se preocupar com configurações e opções.
com este gerador, Você também pode fazer retina favicons que funcionam com dispositivos de toque de maçã., Ele requer um pouco de trabalho extra, mas todas as instruções são detalhadas em sua página web.
6) Favicomatic
![]()
Favic-o-Matic gera favicons, ICO e PNG (também transparente queridos).
pode enviar uma imagem com este gerador de favicon livre, e depois escolher se deseja transferir um ficheiro ICO de 16×16 e 32×32 pixels ou incluir tamanhos diferentes que são compatíveis com todos os dispositivos.
Existem também configurações avançadas como ser capaz de editar a cor de fundo e algumas opções avançadas de compatibilidade.,
7) Gerador de Íonos Favicon
![]()
o gerador de iões Favicon permite-lhe desenhar um ícone de favicon, usar iniciais ou enviar uma imagem que deseja usar para fazer um favicon.
o resultado é um favicon que funciona em todos os navegadores e dispositivos. Ele também tem uma área de pré-visualização agradável, onde você pode ver rapidamente como seu favicon vai se parecer ao vivo.,
8) O gerador de Planeta Favicon
![]()
este gerador de favicon livre oferece as opções para carregar uma imagem (quer JPG, PNG, ou GIF), ou escolher a partir de uma galeria livre de favicons premade.
pode ser importante notar que se você está procurando criar ícones favicon para o seu negócio, você provavelmente vai querer criar um favicon que é o seu logo ou semelhante a ele. Quando você faz isso, ele fornece um olhar mais coeso que é mais memorável.,
assim, escolher uma das imagens pré-feitas pode não ser um bom ajuste, especialmente desde que outros sites podem usar exatamente o mesmo que você escolheu.
9) Gerador de Favicons RedKetchup
![]()
para este gerador, existe uma opção para enviar uma imagem ou criar uma com texto.
se criar ícones favicon com texto, existem muitas opções, incluindo a mudança da família do tipo de letra, o tamanho do tipo de letra, A cor de fundo, a cor do texto, e existe uma escala ajustável para alternar o contorno entre um quadrado e um círculo., Então, você pode escalar a fronteira para ter bordas arredondadas variáveis.
Existem também outras opções para compatibilidade entre dispositivos.
10) Gendfavicon
Este gerador de favicon livre é único porque quando você carrega uma imagem, você tem a opção de Recortar para torná-la um favicon.
Existe também uma janela de antevisão para ver como será o seu novo ícone favicon ao vivo no navegador de um utilizador.
Você é capaz de selecionar entre opções de dimensionamento: 16×16, 32×32, 48×48, 64×64, e 128 × 128 pixels.
11) FavIcon.,pro
![]()
Aqui está outra opção rápida quando se trata de um gerador favicon livre. Quando você envia uma imagem para fazer um favicon, você é capaz de escolher o tamanho da imagem que você deseja usar: 16×16, 32×32, 48×48, 64×64, e 128 × 128 pixels.
FavIcon permite converter JPG, GIF, PNG para o tipo de arquivo ICO e você pode usá-lo para converter ícones de aplicativos, ícones de desktop e favicons para seus sites.
12) Faviconr
![]()
Faviconr é outra opção simples e rápida para um gerador de favicon livre.,
envie um ficheiro JPG, PNG ou GIF e escolha se deseja um fundo transparente (só poderá criar favicons transparentes se o seu ficheiro de código também for um ficheiro PNG ou GIF transparente). Clique no botão, salve o arquivo, e você está pronto.
13) ICOConvert

Este gerador de favicon livre é bastante único porque, após carregar uma imagem que deseja usar para criar um favicon, poderá recortá-la e estilo-la.,
Existem opções para moldar o contorno em diferentes formas, incluindo um quadrado, forma do coração, quadrado fora do centro, um círculo, uma forma do coração inclinado ou quadrado, e uma opção para escolher um contorno branco.
Pode também optar por transferir o favicon como um ficheiro ICO ou PNG com várias opções de dimensionamento, incluindo 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, e 256×256 pixels. Há também uma opção para criar ícones favicon para os computadores Windows 7, 8, Vista e XP.
Este gerador de favicon livre inclui opções para compressão e conversão de arquivos de PNG para SVG também.,
14) Wizlogo Favicon Generator
![]()
Wizlogo is another simple option for a free favicon generator. Tudo que você precisa fazer é selecionar uma imagem para enviar, em seguida, selecione um arquivo 32×32 ICO, ou um ícone favicon para web, iOS, Windows e Android. E acabou.
Wizlogo pode ser usado como um fabricante de logotipo livre também.
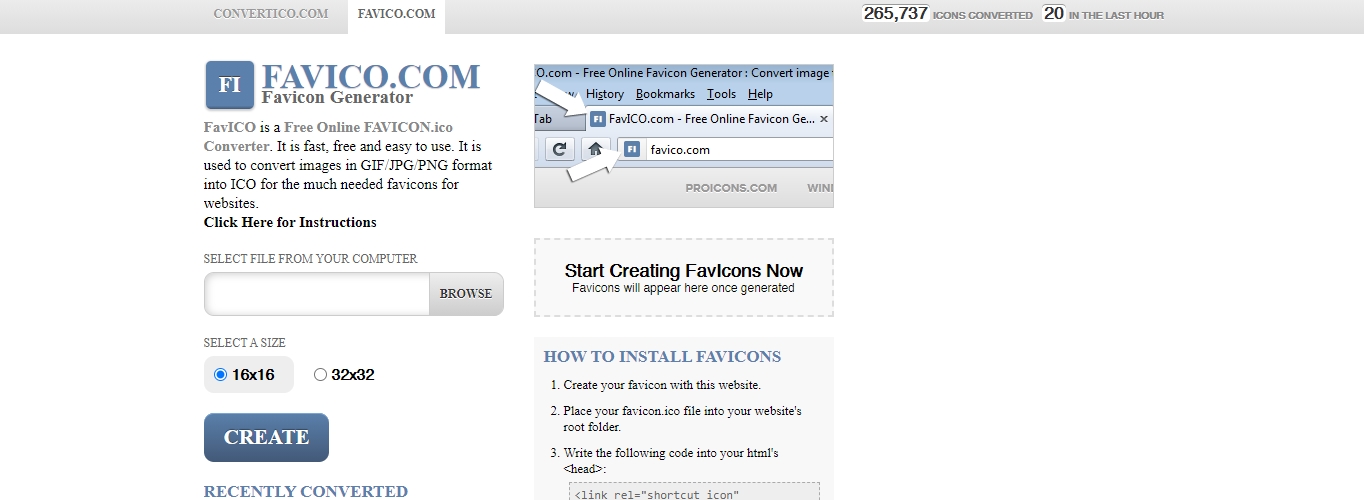
15) FavICO

FavICO é uma opção básica final para um gerador de favicons livre. Envie uma imagem que deseja usar para fazer um favicon. Em seguida, escolha entre um 16×16, ou 32×32 pixels tamanho e pressione Criar., E é isso.
como instalar um ícone de Favicon
logo que tenha usado um dos geradores de favicon livres para criar um ícone de favicon, poderá instalá-lo para que possa ser apresentado na sua página web.
para sites regulares ou não-WordPress, em primeiro lugar, envie o ícone favicon para a raiz do seu servidor.
então, começando no id
head> tag do Índice.arquivo html, use o código oficial abaixo do W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
apenas certifique-se de alterar”https://example.com/myicon.png ” com a ligação real ao seu ícone favicon.,
também, mude “image / png” para refletir o tipo de arquivo de imagem que você está usando para o favicon.
Aqui estão os tipos de imagens para substituir “image/png” que são compatíveis quando se trata de criar um favicon:
- arquivo de imagem PNG – image/png
- o arquivo de imagem GIF – image/gif
- ICO ficheiro de imagem, image/x-icon
- SVG ficheiro de imagem, image/svg+xml
não se esqueça de salvar o arquivo.
na maioria dos casos, os geradores de favicon livres listados acima também geram o código que você precisa que é específico para as configurações que você escolheu, como para animações ou compatibilidade., Então, se este código não funcionar, você pode se referir ao gerador favicon que você usou para fazer um favicon para o seu site.
instalando automaticamente um ícone de Favicon no WordPress
para Sites WordPress, você pode criar um ícone de favicon sem ter que usar um dos geradores de favicon livres listados acima.
pode usar qualquer imagem que quiser, desde que tenha pelo menos 512 px de largura.
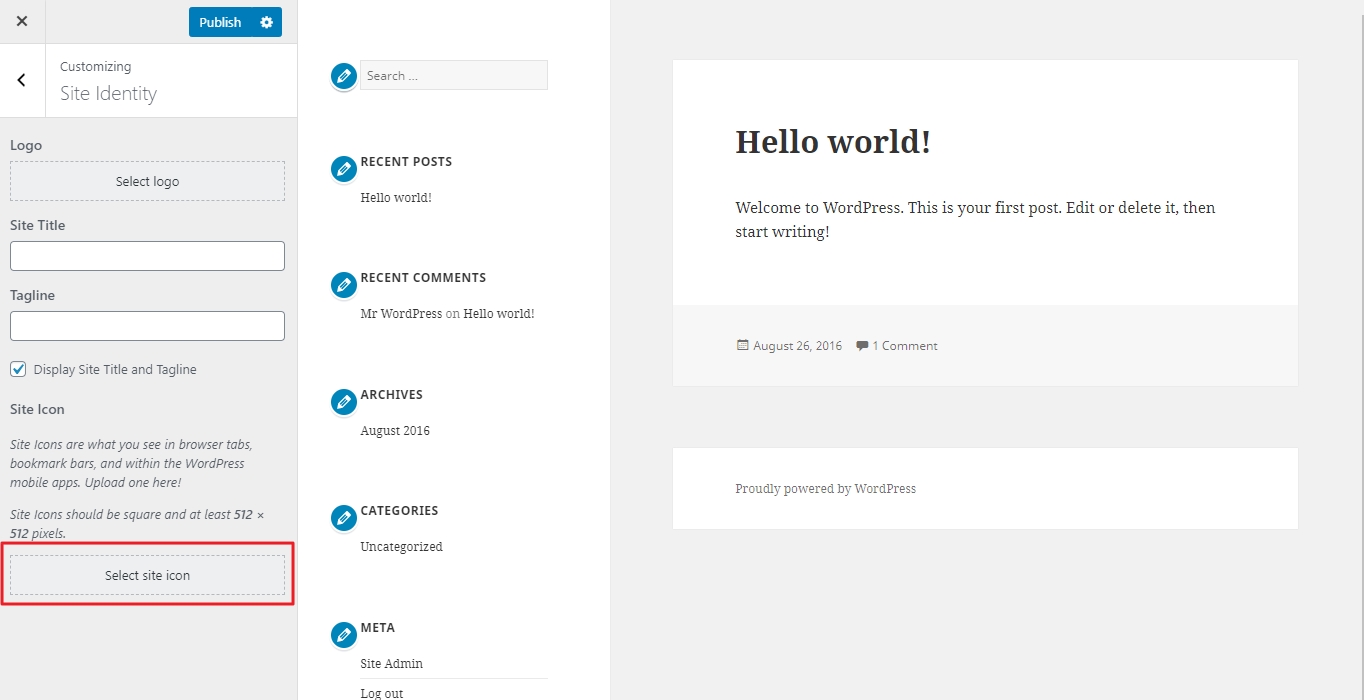
para instalá-lo automaticamente, faça login no seu site WordPress e no painel de controle de Administração, vá para a aparência > personalizar.,
Após as cargas de personalização, carregue na identidade do local no menu à esquerda. Em seguida, sob o ícone do Site, clique em Selecionar imagem.

na janela pop-over, carregue na página de envio dos ficheiros, depois em seleccionar os ficheiros. Escolha uma imagem que deseja no seu computador.
Carregue em Seleccionar, recortando então a imagem, se necessário, e carregue em recortar a imagem. Ou, você pode deixar a imagem como está e clicar em saltar recortes.,
então, salve as suas alterações carregando no botão Publicar no Personalizador.
Instalar Manualmente um Favicon para Sites WordPress
Para instalar manualmente o seu favicon, que é um arquivo ICO para WordPress, fazer o upload do favicon para a raiz do seu site, bem como a raiz do seu tema atual.
certifique-se de que o arquivo é nomeado como “favicon.ico ” ou então o ícone favicon não será exibido.
isto deve funcionar, mas alguns navegadores mais antigos podem não reparar no seu favicon, por isso há um passo adicional que pode dar para garantir a compatibilidade.
encontre o seu cabeçalho.,php file through SFTP or your hosting provider’s control panel.
Abra-o e procure a linha de código que é semelhante ao exemplo abaixo:
...<link rel="shortcut icon" ... /favicon.ico" />...
em Seguida, substitua o código abaixo ou adicioná-lo se ele não estiver lá:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Salve o arquivo e pronto.
embrulhar
algo tão pequeno como um ícone favicon pode parecer insignificante no início, mas ajuda com o reconhecimento da marca e experiência do Usuário. Estes geradores de favicon livre deve fazer o truque para criar ícones favicon de seu próprio para adicionar ao seu site.
Leave a Reply