jeśli chodzi o Twoją stronę, Twoja strategia marki jest kluczowa dla konwersji odwiedzających w Klientów. Nie należy przeoczyć żadnego drobnego szczegółu. Obejmuje to konieczność tworzenia ikon favicon, A darmowy generator favicon może Ci pomóc.
Favicons to małe ikony obrazów, które pojawiają się obok tytułu witryny na karcie okna przeglądarki.,
ponieważ możesz używać ich również jako ikon aplikacji desktopowych, potrzebujesz co najmniej kilku różnych rozmiarów, które mogą być zawarte w typie pliku favicon ICO. W większości przypadków można również ustawić plik PNG jako ikonę favicon.
Favicony są niezbędne, ponieważ użytkownicy stale polują na informacje na wielu stronach jednocześnie w zakładkach. Favicons pomagają użytkownikom szybciej identyfikować treści i markę, aby uzyskać bardziej kuszące wrażenia użytkownika.
oto 15 darmowych narzędzi online do generowania faviconów, a także więcej szczegółów na temat tworzenia ikon faviconów i ich instalacji.
zapraszam.,
najlepsze praktyki dla pliku Favicon ICO
Jeśli chcesz utworzyć ikony favicon, pierwszym krokiem jest zapoznanie się z nimi, w tym z ich wymaganiami i najlepszymi praktykami.
termin „favicon” jest portmanteau dla „ulubionej ikony.”Były to ikony, które, podobnie jak dziś, były wyświetlane z tytułem witryny u góry przeglądarki.
z wyjątkiem tego, że były one pierwotnie wyświetlane, gdy użytkownik dodał stronę do folderu „Ulubione”. Nowoczesne przeglądarki odnoszą się do tego folderu jako zakładek.
ikona faviconu musi mieć określony rozmiar., W przeciwnym razie przeglądarki i urządzenia nie będą z nich korzystać.
minimalne rozmiary, których potrzebujesz, to:
- 16×16 pikseli dla przeglądarek
- 32×32 pikseli dla pasków zadań na pulpicie
- 96×96 pikseli dla ikon aplikacji na pulpit
- 180×180 pikseli dla urządzeń z systemem iOS i Android
pamiętaj, że możesz wybierać między 16×16 px a 32×32 px. Jeśli nie martwisz się zbytnio brandingiem, jeden z tych rozmiarów obrazów powinien wystarczyć.
aby uzyskać więcej informacji, sprawdź ściągawkę Favicon.,
kiedy tworzysz ikonę favicon, warto również przestrzegać tych najlepszych praktyk:
- powinny być proste i nie przesadnie stylizowane, więc będą łatwe do zobaczenia w małych rozmiarach.
- wybierz jeden lub dwa kolory dla schematu kolorów. Co najwyżej, nie więcej niż trzy kolory.
- ikony Favicon powinny być w kolorach 8-bitowych lub 24-bitowych.
- projekt ikon favicon nie powinien zawierać wielu linii lub liter.
- chociaż możesz mieć przezroczyste tło, ważne jest, aby pamiętać, że urządzenia Apple na to nie pozwalają.,
- ikony Favicon powinny odpowiadać istniejącemu brandingowi i logo.
15 najlepszych darmowych generatorów Faviconów
Jeśli chcesz tworzyć własne ikony faviconów, które są bardziej uproszczone lub po prostu chcesz przesłać obraz i odpowiednio go powiększyć i przekonwertować na plik obrazu ICO, oto kilka darmowych generatorów faviconów.
nie są one w określonej kolejności, ponieważ wszystkie są świetnymi opcjami, w których można utworzyć ikonę favicon za pomocą kilku kliknięć. Po utworzeniu ikony favicon z którąkolwiek z tych opcji online można je pobrać i używać za darmo.
1) Favicon.,io
![]()
za pomocą tego darmowego generatora faviconów możesz tworzyć ikony faviconów z tekstu, obrazu lub emoji.
za pomocą opcji tekstowej możesz wybrać kolor tła i kształt, rodzinę i rozmiar czcionki, a także kolor czcionki. Generator Favicon używa czcionek Google, które mają ponad 800 czcionek.
Alternatywnie możesz przesłać plik dla generatora faviconów, aby przekształcić go w odpowiedni rozmiar. Możesz też pobrać ikonę emoji favicon z gigantycznej listy opcji.,
wygenerowana favicon będzie działać dla wszystkich przeglądarek i wielu platform.
2) Favicon-Generator.org
![]()
Ten darmowy generator faviconów daje możliwość przesłania pliku obrazu i wyboru między standardowym rozmiarem 16×16 px dla przeglądarek internetowych lub większym rozmiarem odpowiednim dla systemów Android, Microsoft i iOS.
masz możliwość zachowania aktualnych wymiarów obrazu zamiast zmiany jego rozmiaru na kwadrat. Pamiętaj tylko, że zaznaczenie lub odznaczenie tej opcji może przekrzywić ostateczny wynik ikony ulubionych.,
więc najlepiej upewnić się, że twój obraz jest już blisko kwadratu.
3) prawdziwy Generator Faviconów
![]()
Ten darmowy generator faviconów jest raczej wyjątkowy, ponieważ jest jednym z niewielu na liście, który zawiera sekcję podglądu symulatora przeglądarki, dzięki czemu możesz zobaczyć, jak będzie wyglądała ikona faviconu po jej rozmiarze i przekonwertowaniu.
Możesz również uzyskać rozmiary dla wszystkich przeglądarek, platform i większości technologii.
jednak ten generator faviconów ma tylko opcję wyboru obrazu do konwersji na ikonę faviconu.,
4) Favicon.cc
![]()
za pomocą tego darmowego generatora faviconów możesz przesłać obraz, aby utworzyć ikonę faviconu, lub utworzyć własną ikonę faviconu, rysując ją za pomocą myszy.
Możesz wybrać kolory, których chcesz używać z Próbnikiem Kolorów, a także przełączać przezroczystość ikony favicon.
istnieje również opcja tworzenia ikon favicon z animacją. Dostępne są również ustawienia, takie jak umieszczanie animacji w pętli, Edycja i usuwanie klatek.,
Ten generator faviconów ma również tryb podglądu, dzięki czemu możesz zobaczyć, jak wygląda twoja favicona, gdy będzie gotowa.
5) FaviconGenerator.com
![]()
jest to prosty darmowy generator faviconów, w którym możesz przesłać obraz, a następnie wybrać żądany rozmiar. To bardzo proste, ale dobra opcja, gdy chcesz szybko zrobić ikonę favicon bez kłopotania z ustawieniami i opcjami.
za pomocą tego generatora można również tworzyć retina favicons, które współpracują z urządzeniami Apple Touch., Wymaga to trochę dodatkowej pracy, ale wszystkie instrukcje są szczegółowe na ich stronie internetowej.
6) favicomatic
![]()
favic-O-Matic generuje favicony, zarówno ICO, jak i PNG (również przezroczyste).
możesz przesłać obraz za pomocą tego darmowego generatora favicon, a następnie wybrać, czy chcesz pobrać plik ICO 16×16 i 32×32 pikseli, czy też zawierać różne rozmiary, które są kompatybilne ze wszystkimi urządzeniami.
istnieją również zaawansowane ustawienia, takie jak możliwość edycji koloru tła i niektóre zaawansowane opcje zgodności.,
7) Generator Ionos Favicon
![]()
Generator Ionos favicon pozwala narysować ikonę favicon, użyć inicjałów lub przesłać obraz, którego chcesz użyć do utworzenia ikony favicon.
rezultatem jest favicon, który działa we wszystkich przeglądarkach i urządzeniach. Ma również ładny obszar podglądu, w którym możesz szybko zobaczyć, jak będzie wyglądać Twoja favicon na żywo.,
8) Website Planet favicon Generator
![]()
Ten darmowy generator faviconów oferuje opcje przesłania obrazu (JPG, PNG lub GIF) lub wybierz z bezpłatnej galerii gotowych faviconów.
może być ważne, aby pamiętać, że jeśli chcesz utworzyć ikony favicon dla swojej firmy, prawdopodobnie będziesz chciał utworzyć ikonę favicon, która będzie Twoim logo lub podobnym do niego. Gdy to zrobisz, zapewnia bardziej spójny wygląd, który jest bardziej niezapomniany.,
tak więc wybór jednego z gotowych obrazów może nie być dobrym wyborem, zwłaszcza, że inne strony mogą używać dokładnie tego samego, który wybrałeś.
9) RedKetchup favicon Generator
![]()
dla tego generatora istnieje opcja przesłania obrazu lub utworzenia go z tekstem.
Jeśli tworzysz ikony favicon z tekstem, Istnieje wiele ustawień, w tym zmiana rodziny czcionek, rozmiaru czcionki, koloru tła, koloru tekstu i istnieje regulowana skala do przełączania granicy między kwadratem i okręgiem., Można więc skalować obramowanie tak, aby miało zaokrąglone krawędzie o różnej okrągłości.
istnieją również inne opcje kompatybilności między urządzeniami.
10) Genfavicon
![]()
Ten darmowy generator faviconów jest unikalny, ponieważ podczas przesyłania obrazu masz możliwość przycięcia, aby uczynić go faviconem.
istnieje również okno podglądu, aby zobaczyć, jak będzie wyglądała Twoja nowa ikona favicon na żywo w przeglądarce użytkownika.
Możesz wybrać między opcjami wymiarowania: 16×16, 32×32, 48×48, 64×64, oraz 128×128 pikseli.
11) FavIcon.,pro
![]()
oto kolejna szybka opcja, jeśli chodzi o darmowy generator faviconów. Podczas przesyłania obrazu w celu utworzenia ikony favicon możesz wybrać rozmiar obrazu, którego chcesz użyć: 16×16, 32×32, 48×48, 64×64, oraz 128×128 pikseli.
FavIcon umożliwia konwersję plików JPG, GIF, PNG na typ pliku ICO i można go użyć do konwersji ikon aplikacji, ikon pulpitu i faviconów na swoje witryny.
12) Faviconr
![]()
faviconr to kolejna prosta i szybka opcja darmowego generatora faviconów.,
Prześlij plik JPG, PNG lub GIF i wybierz, czy chcesz mieć przezroczyste tło (możesz tworzyć przezroczyste favicony tylko wtedy, gdy plik źródłowy jest również przezroczystym plikiem PNG lub GIF). Kliknij przycisk, Zapisz plik i gotowe.
13) ICOConvert

Ten darmowy generator faviconów jest dość wyjątkowy, ponieważ po przesłaniu obrazu, którego chcesz użyć do utworzenia faviconu, możesz go przyciąć i wystylizować.,
dostępne są opcje kształtowania obramowania na różne formy, w tym kwadrat, kształt serca, kwadrat poza środkiem, okrąg, pochylony kształt serca lub kwadrat oraz opcja wyboru białej obramowania.
Możesz również pobrać favicon jako plik ICO lub PNG z wieloma opcjami rozmiaru, w tym 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, oraz 256×256 pikseli. Istnieje również opcja tworzenia ikon favicon dla komputerów z systemem Windows 7, 8, Vista i XP.
Ten darmowy generator faviconów zawiera również opcje kompresji i konwersji plików z PNG na SVG.,
14) Wizlogo favicon Generator
![]()
Wizlogo to kolejna prosta opcja darmowego generatora faviconów. Wszystko, co musisz zrobić, to wybrać obraz do przesłania, a następnie wybrać plik 32×32 ICO lub ikonę favicon dla stron internetowych, iOS, Windows i Android. I jesteś skończony.
Wizlogo może być również używany jako darmowy twórca logo.
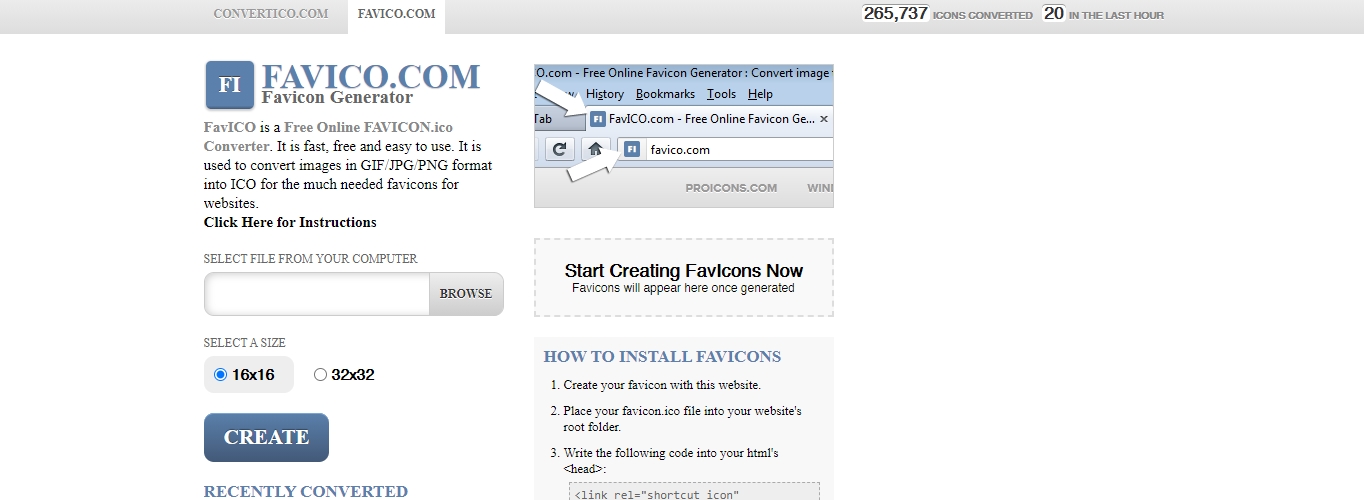
15) FavICO

FavICO to jedna z podstawowych opcji darmowego generatora faviconów. Prześlij obraz, którego chcesz użyć do utworzenia ikony ulubionych. Następnie wybierz rozmiar 16×16 lub 32 × 32 pikseli i naciśnij utwórz., I to wszystko.
Jak zainstalować ikonę Favicon
gdy użyjesz jednego z darmowych generatorów favicon do stworzenia ikony favicon, możesz ją zainstalować, aby mogła być wyświetlana na twojej stronie.
w przypadku zwykłych lub innych witryn WordPress, najpierw prześlij ikonę favicon do katalogu głównego serwera.
następnie, zaczynając od znacznika<head> znacznika indeksu.plik html, użyj oficjalnego kodu poniżej z W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
tylko pamiętaj, aby zmienić „https://example.com/myicon.png” z rzeczywistym linkiem do ikony favicon.,
Zmień również „image / png”, aby odzwierciedlić Typ pliku obrazu, którego używasz do ikony favicon.
oto typy obrazów do zastąpienia „image/png”, które są kompatybilne, jeśli chodzi o tworzenie favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/X-icon
- SVG image file – Image/svg+xml
nie zapomnij zapisać pliku.
w większości przypadków darmowe generatory favicon wymienione powyżej generują również potrzebny kod, który jest specyficzny dla wybranych ustawień, takich jak animacje lub zgodność., Tak więc, jeśli ten kod nie działa, możesz odwołać się do generatora favicon używanego do tworzenia favicon dla swojej witryny.
instalowanie ikony Favicon automatycznie w WordPress
w przypadku witryn WordPress można utworzyć ikonę favicon bez konieczności korzystania z jednego z darmowych generatorów favicon wymienionych powyżej.
możesz użyć dowolnego obrazu, o ile ma szerokość co najmniej 512 px.
aby automatycznie go zainstalować, Zaloguj się do hostowanej przez siebie witryny WordPress i w panelu administracyjnym, przejdź do Wygląd > Dostosuj.,
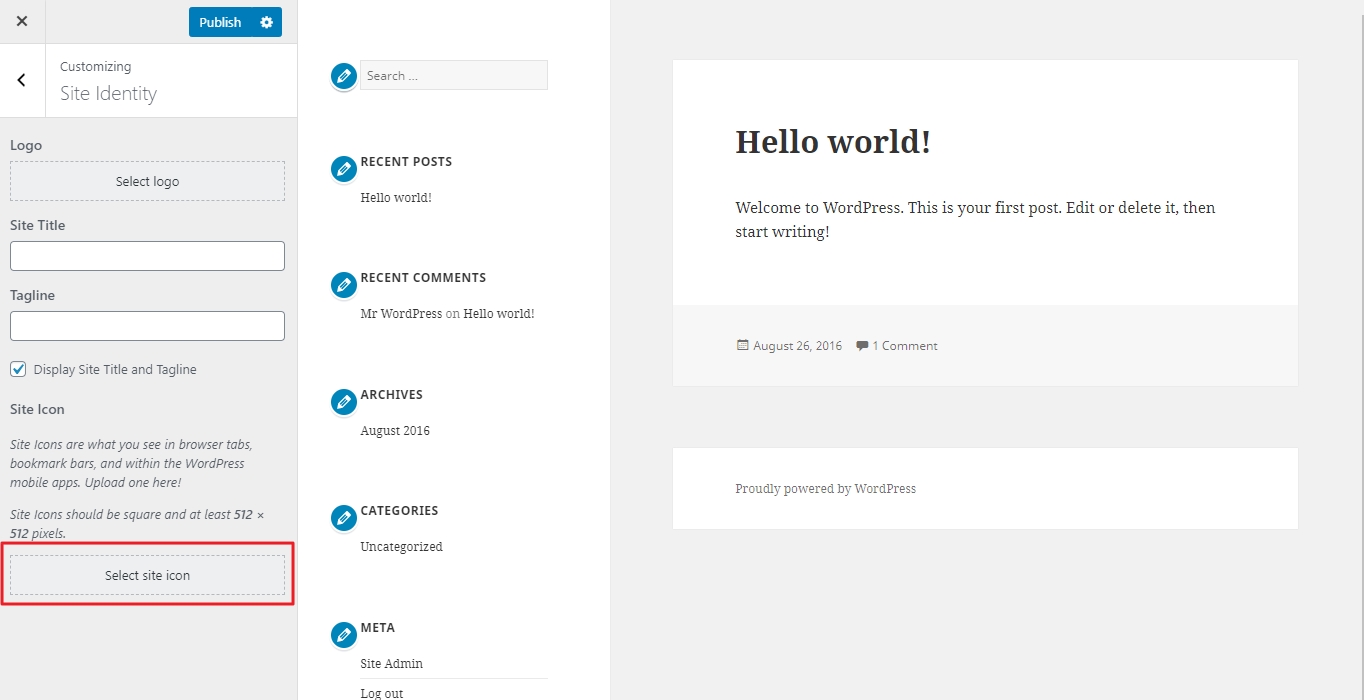
Po załadowaniu Customizera, kliknij na tożsamość witryny w menu po lewej stronie. Następnie w obszarze ikona witryny kliknij Wybierz obraz.

w wyskakującym oknie kliknij kartę Prześlij pliki, a następnie wybierz pliki. Wybierz obraz, który chcesz pobrać z komputera.
kliknij Wybierz, a następnie Przytnij obraz, w razie potrzeby, i kliknij Przytnij obraz. Możesz też zostawić obraz w aktualnym stanie i kliknąć Pomiń kadrowanie.,
następnie zapisz zmiany, klikając przycisk Publikuj w edytorze.
ręcznie zainstaluj Favicon dla witryn WordPress
aby ręcznie zainstalować favicon, który jest plikiem ICO dla WordPress, najpierw prześlij favicon do katalogu głównego swojej witryny, a także katalogu głównego bieżącego motywu.
upewnij się, że plik ma nazwę ” favicon.ico ” w przeciwnym razie ikona favicon nie zostanie wyświetlona.
to powinno załatwić sprawę, ale niektóre starsze przeglądarki mogą nie zauważyć ikony favicon, więc istnieje dodatkowy krok, który możesz podjąć, aby zapewnić kompatybilność.
Znajdź swój nagłówek.,plik php przez SFTP lub panel sterowania dostawcy hostingu.
Otwórz go i wyszukaj wiersz kodu podobny do poniższego przykładu:
...<link rel="shortcut icon" ... /favicon.ico" />...
następnie zastąp go poniższym kodem lub dodaj go, jeśli go nie ma:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Zapisz plik i gotowe.
owijanie w górę
coś tak małego, jak ikona faviconu, może początkowo wydawać się nieistotne, ale pomaga w rozpoznawaniu marki i doświadczeniu użytkownika. Te darmowe generatory favicon powinny zrobić sztuczkę, aby utworzyć ikony favicon własne, aby dodać do swojej witryny.
Leave a Reply