Når det kommer til ditt nettsted sider, størrelse betyr noe. Jo mindre filstørrelse på en side, jo raskere vil den laste for alle som ber om det.
Og folk legger merke til hvor lenge en side tar å laste inn. Faktisk, i henhold til data fra Pingdom, 24% av brukerne vil forlate et nettsted som tar fire sekunder å laste, og 38% av brukerne vil forlate siden hvis det tar fem sekunder.,

for Ikke å nevne, Google har innrømmet å bruke nettstedet hastighet i web-søk rangering, som raskere nettsteder har en tendens til å skape fornøyde brukere.
i Tillegg, i dag, massevis av søkere bruke sine mobiltelefoner til å finne og utforske nettsteder —hvor spotty internett-tilkoblinger og treg data hastigheter gjøre det enda vanskeligere å laste inn store sidestørrelser.
til Slutt, for å opprettholde en sunn page rank, din bedrift har behov for å være fokusert på å levere en rask, optimalisert nettsted opplevelse på tvers av alle enheter., For å sikre at nettstedet ditt ikke ta en hit i trafikken,dette innlegget vil explaineverything du trenger å vite om side størrelse og hvordan du kan redusere det.
Hva er Side Størrelse?
«Side størrelse» — også kalt side vekt — refererer til den totale størrelsen på en bestemt nettside.
En side størrelse inkluderer alle filene som er brukt til å lage web side, inkludert HTML-dokument, inkludert noen bilder, scripts og andre medier.
Hva er en god størrelse for en webside?,
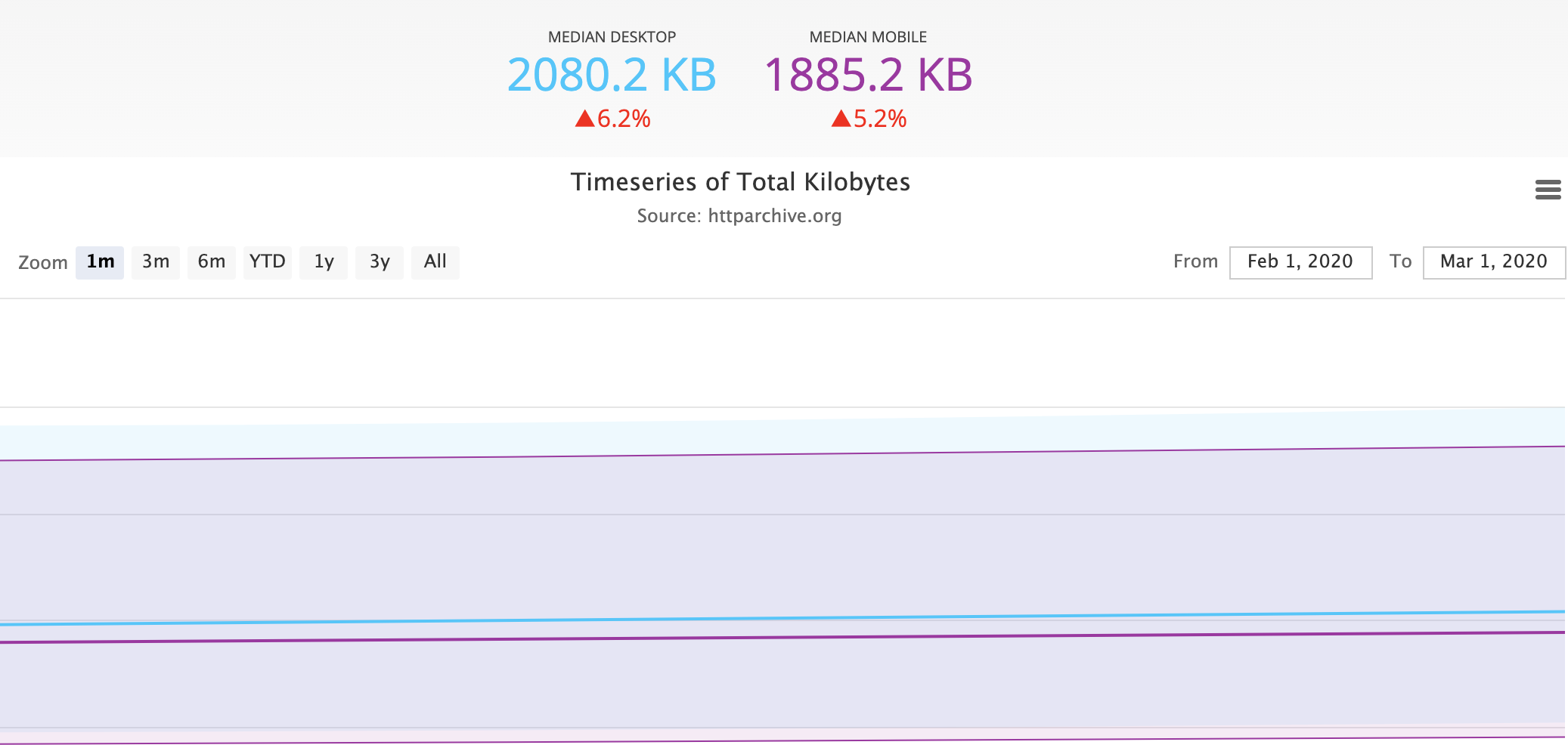
for Å hjelpe deg med benchmark vekten av siden din, og vi tok en titt på den gjennomsnittlige størrelsen av en nettside (på både stasjonære og mobile) mellom 1. februar 2020, og Mars 1, 2020:
 Image Size
Image Size
I 2020, har den gjennomsnittlige stasjonære nettside veier 2080 KB, mens den gjennomsnittlige mobile nettside veier 1885 KB — dette er en stor forskjell fra 2017, når en gjennomsnittlig stasjonær nettside veide 1532 KB, og den gjennomsnittlige mobile nettside veide 1354 KB.,
selvfølgelig, det er viktig å merke data over displaysaveragesize av en typisk nettside — som betyr mye nettsteder sannsynlig falle langt under denne størrelsen, mens andre tyngre de kan ujevnheter i data i den andre retningen.
til Slutt, det kommer an på nettstedet. Mens noen nettsteder kan innlemme tilpassede fonter, full-screen video og andre designelementer som «veier» på side ned, andre nettsteder trolig ta en minimalistisk tilnærming og hold deg til enkel tekst og en hvit bakgrunn.
husk at vekten av dine sider vil variere avhengig av din bedrift eller bransje., Hvis du har en e-handel nettsted med et bredt utvalg av fotografier, er det sannsynlig at du kan forutse en større side vekt.
Men, generelt, du bør sikte på å være på eller under gjennomsnittet.
selvfølgelig, det er like viktig å holde i sinnet — side vekt er ikke alltid de viktigste beregning for å vurdere.
Ta Amazon som et eksempel — ved hjelp av Google PageSpeed Insights, jeg søkte Amazon.,com og så de scorer en measly 51% av 100% for side ytelse:
 selvfølgelig, for Amazon, dette sannsynligvis spiller ingen rolle — de trenger tyngre sider, selvfølgelig, for å vise bilder av alle de tusenvis av produkter og tjenester de selger, og at brukere ikke tankene laste-tid fordi de vet hva du kan forvente.
selvfølgelig, for Amazon, dette sannsynligvis spiller ingen rolle — de trenger tyngre sider, selvfølgelig, for å vise bilder av alle de tusenvis av produkter og tjenester de selger, og at brukere ikke tankene laste-tid fordi de vet hva du kan forvente.
Imidlertid, hvis du er usikker på om din side vekt kan disproporsjonalt lavere samlede side kvalitet, kan du prøve å legge inn din egen nettside i Google PageSpeed Insights for å måle den generelle ytelsen.,
Hvis du er misfornøyd med din nåværende side hastighet eller tror din side vekt bør være lavere, la oss se hvordan du kan redusere at vekten akkurat nå.
5 Tips for å Redusere Størrelsen på
endre størrelse og Komprimere Bilder
Når det kommer til side vekt, bilder er en av de største bidragsyterne. Hvis du er ute etter å bygge ned, vil du ønsker å starte ved å endre størrelsen enhver unødvendig store bilder.
Når du laster opp bilder, må du huske på at biletet skal aldri være større enn størrelsen på beholderen., Hvis beholderen har en maksimal bredde på 500 piksler, det er vanligvis ingen reasonto laste opp en 1000 pixel bredde bilde.
Men la oss si at du ønsker å tilby en høy oppløsning bilde personer kan dele og laste ned — hva bør du gjøre? Vi anbefaler å laste opp et bilde som er nøyaktig bredden av beholderen det er i og hyperkoblinger den til den høyoppløselige versjonen for å unngå å tynge din side.
Bortsett fra biletet, kan du redusere størrelsen på et bilde ved å komprimere den., Å komprimere et bilde helpsreduce sin filstørrelse, som til syvende og sist bidrar til å redusere tiden det tar for en side lastes.
Hvis du er ute etter en komprimering verktøyet, disse er noen av våre favoritter:
- Kompressor.io
- Compressjpeg.com
- Jpegmini.com
Hvis du er en HubSpot bruker, du er på hell: Den HubSpot COS funksjoner for automatisk størrelsesendring av bilde og bilde komprimering.
«Hvis en bruker laster opp et bilde som har dimensjoner av 5 000 x 5 000, men er bare å vise den på nettsiden som 500 x 500, og deretter bruker automatisk størrelsesendring av bilde i vil bidra til redusere nettleseren laste-tid., Bilde komprimering, på den annen side, reduseres filstørrelsen samtidig beholde kvaliteten på bildet som ble lastet opp, forklarer HubSpot er Maggie Himba.
selvfølgelig, den enkleste måten å slanke seg vekten på din side er å eliminere så mange unødvendige bilder som du kan. Men for de som trenger å bo, tipsene nevnt ovenfor bør gjøre susen.
Bruk CSS Sprites
Så nå vet vi at det å ha massevis av bilder — spesielt de store — på en gitt side, kommer til å øke siden vekt og bremse ned lastetiden, ikke sant?,
Dette er fordi hver bildet genererer en server forespørsel, noe som forsinker hele prosessen.
skriv Inn CSS sprites.
EN CSS sprite refererer til en samling av bilder som er kombinert for å lage en bildefil,i henhold til W3School. Deretter bruker du CSS for å vise bare en del av det kombinerte bildet som du ønsker å appear.By å gjøre dette, kan du redusere antallet server forespørsler nødvendig for at siden lastes inn.
for Å avklare, nedenfor er en mer visuell forklaring. Eksempel En inkluderer separat bilde-filer for hver av nettleseren ikoner, totalt 70.7 KB., Eksempel B bruker CSS sprites — ett bilde som bruker CSS for å vise deler av bildet — for å vise nøyaktig samme informasjon. Den totale størrelsen på de bildene som er mindre enn halvparten av Eksempel A.

Kilde: Veiledning Republic
Fjern Unødvendige Tilpassede Fonter
Tilpasset skrifter er moro.
De legge personlighet til sidene dine, og hjelp til å skille bedriften fra alle andre. Imidlertid, problemet med tilpasset skrifter er at de kan bære noen vekt.,
Heldigvis, det er en løsning hvis du føler deg tilpassede fonter er nødvendig for utformingen av ditt nettsted: å skape en WOFF2 fil.
Som Josva Propp, Lead Developer på Fullkorn Digital, skriver: «uten tvil den enkleste endring som kan gjøres, som ikke har noen ulemper, er konvertering skriften til de mest moderne og effektive formatet som er tilgjengelig i nettlesere, WOFF2 … i vårt tilfelle har vi oppnådd en 60% reduksjon ganske enkelt gjennom å legge i en WOFF2 filen over et TTF.,»
Men hvis du leter etter noen enkel måte å trimme noen vekt av din side, vil du kanskje revurdere antall tilpassede skrifttyper du bruker. Mens et par vil ikke skade, ved å bruke dem i overkant kunne fortsatt vondt siden din hastighet.
Minimer Ressurser
Kunne en av dine ressurser reduseres gjennom minification?
«Minification refererer til prosessen med å fjerne unødvendige eller overflødige data uten å påvirke hvordan ressursen er behandlet av den nettleser — f.eks., koden kommentarer og formatering, fjerne ubrukte kode, ved hjelp av kortere variabel og funksjon navn, og så videre,» Google Utviklere forklare.
Ifølge Google, her er hvordan du tilnærming bør minifying dine ressurser:
HTML
Generere en optimalisert versjon av HTML-koden ved hjelp av thePageSpeed Insightstool. Bruk denne analysen for å kjøre HTML-siden og bla gjennom ‘Minify HTML» – regelen. Til slutt, klikk «Se optimalisert innhold’ for å få tilgang til minified HTML-koden.
CSS
Sjekk ut følgende verktøy:
- YUI Compressor
- cssmin.,js
JavaScript
Sjekk ut følgende verktøy:
- Nedleggelse Kompilatoren
- JSMin
- YUI Compressor
Bruk et Innhold Levering Nettverk (CDN)
Et innhold levering nettverk refererer til «en sammenhengende system av cache-servere som bruker geografisk nærhet som et kriterium for å levere innhold på nettet,» i henhold til TechTarget.
Hva betyr det? Og hvorfor skulle du bry deg?
La oss si at alle nettstedets elementene er lagret i Boston, Massachusetts., Det er gode nyheter for Boston er — eller hvem som helst i Usa — som prøver å få tilgang til sider på nettstedet ditt. Men hva om det lojale besøkende hele veien over i London? Det er sannsynlig at det kommer til å ta vesentlig lengre tid for dem til å laste inn sider bare på grunn av hvor serveren er plassert.
EN CDN har som mål å løse dette ved å lagre ditt nettsted er elementer i flere steder over hele verden for å sikre at alle har en fair sjanse på en rask lastetid.,
Merk: dette trinnet vil ikke nødvendigvis redusere vekten på din side, vil det bidra til å forbedre sin fart — som er hva vi virkelig etter anyways, ikke sant?
Klar til å veie?
Før du kan bruke disse tipsene, er det best å starte med å få en følelse for hva du arbeider med. For å testyour nettsted ‘ s hastighet og størrelse, sjekk ut Web-Side Analyzer fra WebsiteOptimization.com.
Og hvis du ønsker en mer detaljert rapport om nettstedets generelle ytelsen, sjekk ut HubSpot er nylig redesignet Nettstedet Grader., Du vil receivea gratis personlig rapport som karakterer nettstedet onkey beregninger, herunder ytelse, mobile beredskap, SEO, og sikkerhet.
Leave a Reply