
할 때 발생하는 것을 판매하려고 집으로 자란 정원,균열이 차도에서,그리고 파괴된 문? 제안은 없지,그렇지? 그것이 바로 당신이 당신의 웹 사이트를위한 최고의 홈페이지 디자인을 필요로하는 이유입니다.
귀하의 홈페이지를 가정의 커브 호소와 유사하게 생각하십시오. 그것은 그들이 당신의 웹 사이트를 방문 할 때 많은 사람들이 볼 첫 번째 일,그래서 당신은 페이지가로드 두 번째에서 그들을 와우 싶어.,그러나 그것은 단지 미학에 관한 것이 아닙니다. 또한 홈페이지가 변환되기를 원합니다. 위에서 말했듯이,깨진 현관 문과 접근하기 어려운 진입로는 미래의 구매자가 판매를 고려조차하지 못하게합니다. 동일은 당신의 웹 사이트에 간다.
사용할 수 없거나 전환되지 않습니다 포기하지 않는 경우에 그들에게 동기를 이렇게하지 않을 경우 변환하는 쉽고 직관적으로 가능합니다.더 많은 고객을 확보하는 첫 번째 단계는 모든 홈페이지에 들어가야하는 필수 요소를 이해하는 것입니다.,
을 마스터 한 후 기초에서 영감을 그릴 31top 홈페이지 디자인 그래서 당신은 무엇인지 찾을 수 있습니다 귀하의 비즈니스를 위한 최고의 작동하고 있습니다.
의 혜택을 잘 설계된 홈페이지
간단한 홈페이지 디자인 환영 관객은 사이트를 알려줍니다,그들은 당신이 그들이 원하는 것을 마음을 탐구하도록 허용하고 귀하의 사이트에서 더 깊이가 있습니다.간단한 홈페이지 디자인에 복잡성을 더할 수는 있지만 어수선한 혼란으로 시작하고 싶지 않고 선택적으로 정리해야합니다. 항상 기본부터 시작하십시오.
홈페이지에 무엇이 필요합니까?, 청중은 무엇을 기대할 것입니까? 그리고 어떤 요소가 우선 순위를 차지합니까?
할 수 있을 때는 그 질문에 대답,당신은 필요한 정보를 위해 더 나은 홈페이지 디자인이다. 웹 디자인에서 홈페이지 요소는 매우 구체적인 목적을 가지고 있습니다.
을 돕는 당신의 타겟 고객을 알게 당신의 사업
의 많은 웹사이트 방문자를 찾을 것입니다 당신의 홈페이지 첫째. 그 점을 염두에두고,당신은 단단한 첫인상을 만들어야합니다.
홈페이지는 회사의 가치,고유 판매 제안(USP)및 목적에 대한 감각을 제공해야합니다., 이 정보를 효과적으로 전달할 수 있다면 잠재 고객을 유혹 할 가능성이 더 큽니다.
웹 사이트의 사용자 경험 개선
소비자는 목적을 가지고 웹 사이트를 방문합니다. 제품 라인을 확인하거나 블로그 게시물을 읽거나 특정 유형의 서비스를 판매하는지 알아내는 것일 수 있습니다.
관계없이 해당 소비자를 해당 페이지로 안내하고 싶습니다. 귀하의 홈페이지 디자인은 직관적 인 탐색과 귀하의 웹 사이트가 어떻게 흐르는지에 대한 감각을 제공함으로써이 전환을 촉진해야합니다.,
발생은 더 변환
당신이 원하는 웹사이트 방문자를 변환하지만,그들은 주지 않으면 그들이 필요한 인센티브와 기회입니다. 어쩌면 당신은 이메일 목록을 구축하지만,이 경우 방문자를 찾을 수 없는 가입 양식의 데이터베이스에 남아 있을 것이 비어 있습니다.
홈페이지에이 정보를 쉽게 액세스 할 수있게함으로써,당신은 전환에 업틱을 볼 수 있습니다.
전환을 높이는 또 다른 방법은 홈페이지로 강력한 첫인상을 만드는 것입니다. 방문자가 귀하의 웹 사이트에서 자신의 경험을 즐기는 경우,그들은 또한 미래에 그것을 기억할 가능성이 더 큽니다., 어쩌면 당신은 오늘 판매를하지 않을 것이지만,그 고객은 며칠 또는 몇 주 후에 돌아와 당신에게서 구매할 것입니다.
브랜드 인지도 향상
귀하의 회사를 만들이 기억에 남도록 허용하여 귀사의 브랜드 이미지와 메시지를 통해 모든 페이지에. 특히 홈페이지가 나머지 웹 사이트의 관문 역할을하기 때문에 홈페이지 디자인에 관해서 특히 그렇습니다.
귀하의 로고,태그 라인 및 목적이 중심 무대를 차지해야합니다., 사실,차 할 수 없는 양식을 추가하거나 문장의 맨 위에 너의 홈페이지 바람직하게는 큰 글꼴을 제공하는 당신의 방문자에 감각이 무엇을 하는지.
무엇이 문제를 해결하에 대한 고객? 개인적이든 전문적이든 고객의 삶을 어떻게 개선합니까?
당신의 웹 사이트 청중이 알아 내야하고 당신이하는 일이 무엇인지 추측하도록 강요하지 마십시오. Get go 에서 분명히하십시오.,
는 방법을 디자인하는 웹 사이트 홈페이지
이제 당신이 알고 있는 네 개의 목표는 동기를 부여하의 설계 원리,자신에게 물어 세 가지 질문을 지도:당신은 무엇을 절대적으로 필요한 홈페이지에서? 귀하의 타겟 고객은 누구이며 무엇을 기대할 것입니까? 어떤 요소가 우선 순위를 차지합니까?
일단 당신이 다음 세 가지 질문에 대한 응답,당신을 시작할 수 있을 플롯를 개선하기 위해 최선의 방법 홈페이지에 있습니다. 위에 나열된 네 가지 목표 중 하나에 디자인 요소 각각을 묶는 것을 기억하십시오. 가장 중요한 것은 완벽하게 얻는 것에 대해 걱정하지 마십시오. 웹 사이트 최적화는 지속적인 프로세스입니다!,
최고의 홈페이지 디자인 예제(그리고 그들이 일하는 이유)
예보다 더 좋은 교사는 없습니다. 내가 당신을 보여 최고의 일부 홈페이지 디자인 예는 것을 발견했고,나는 당신을 말할 것이 정확하게 왜 그들은 그렇게 적용할 수 있는 사람들이 동일해서 여러 사람들에게 자신의 사이트입니다.
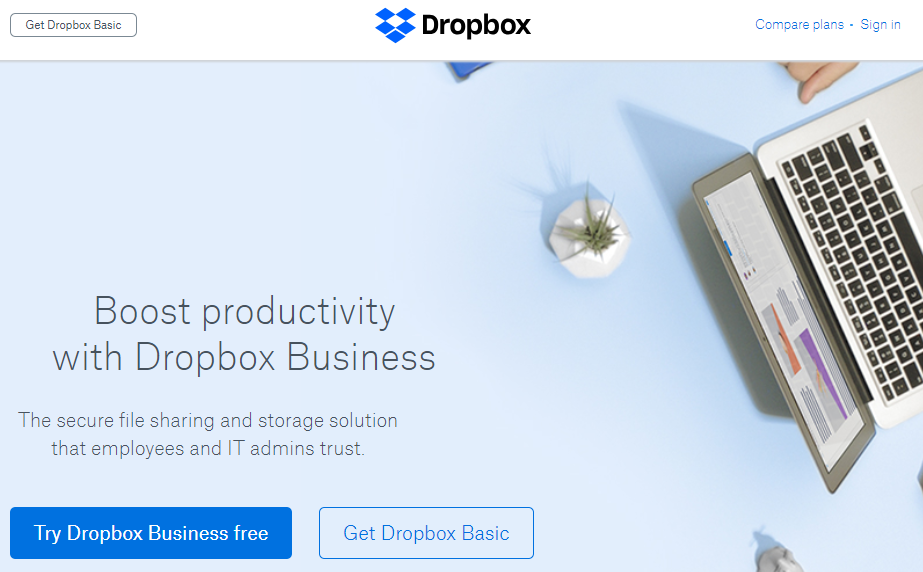
Dropbox

I’ve called 액세스하기 전에 우수한 예제의 좋은 마케팅의 모든 주위입니다. 회사의 홈페이지는 다르지 않습니다., 당신은 약간 찌그러진 영웅의 이미지를 그리는 눈을 두 CTAs—중 하나를 사용하는 어두운 배경에 더 많은 관심을 끌기 위해 이후의 유료 버전에 대한의 도구입니다.
마케팅 사본은 여기에서 매우 간단합니다. Dropbox 는 타겟 고객을 알고 효율성과 보안을 포함하여 영향을 미치는 고통 지점을 드릴 다운합니다. 게다가,네비게이션은 꽤 제거되어”계획을 비교할 수있는 옵션이 있습니다.”
Slack

독특한 일러스트로 인해 Slack 홈페이지 디자인이 마음에 듭니다. 사용자 정의 그래픽으로 잘못 갈 수는 없습니다., 나는 또한 창의적이기 때문에”작업이 일어나는 곳”이라는 태그 라인을 좋아하지만 도구의 목적을 캡슐화합니다.
슬랙은 방문자가해야 할 일을 분명히합니다. 로그인하거나 계정을 만들 수 있습니다. 여기에는 Dropbox 가 제공하는 것보다 더 많은 탐색 옵션이 있지만 각각은 방문자가 원하는 것을 찾도록 돕는 데 기여합니다.
Green Mountain Energy

사용자 정의 그래픽의 또 다른 예를 들겠습니다. 그린 마운틴 에너지는 회사의 목적에 대해 의심의 여지가 없습니다. 저렴한 가격에 청정 에너지를 제공하고자합니다., 두 개의 동일한 Cta 가 있습니다—주거용 고객을위한 것과 비즈니스 소유자를위한 것-대비되는 색상을 사용하여 눈을 그립니다.
CarMax

CarMax 발생하는 독특한 도전을 디자인할 때 홈페이지. 이 회사는 모두 자동차를 사고 팔기 때문에 두 관객을 수용해야했습니다. 보시다시피,CarMax 는 성공합니다.
여러 CTAs 직접 방문자 중 하나를 찾을 수 있는 차를 구입하거나 판매하는 그들은 자동차를 사용했다. 깨끗하고 간단합니다. 차량의 번호판에 CarMax 로고를 볼 수 있기 때문에 영웅 이미지는 분명히 사용자 정의입니다.,
당신

전자 상거래 홈페이지는 디자인을 얻을 수 있습니다. 비즈니스를 소개하거나,주력 제품을 과시하거나,수많은 제품이나 카테고리로 청중을 압도합니까?
바라건대,당신은 후자를하지 않습니다.
thredUP 의 경우 홈페이지는 계절적 접근 방식으로 진행됩니다. 외관상으로는,boho 작풍은 안으로(적어도 여자를 위해),그래서 우리는 유효한 boho 패션을 많이 광고하는 주문 도표를 본다. 네비게이션은 무겁지 만 깨끗하게 설계되어 방문자가 관심있는 카테고리를 쉽게 찾을 수 있습니다.,
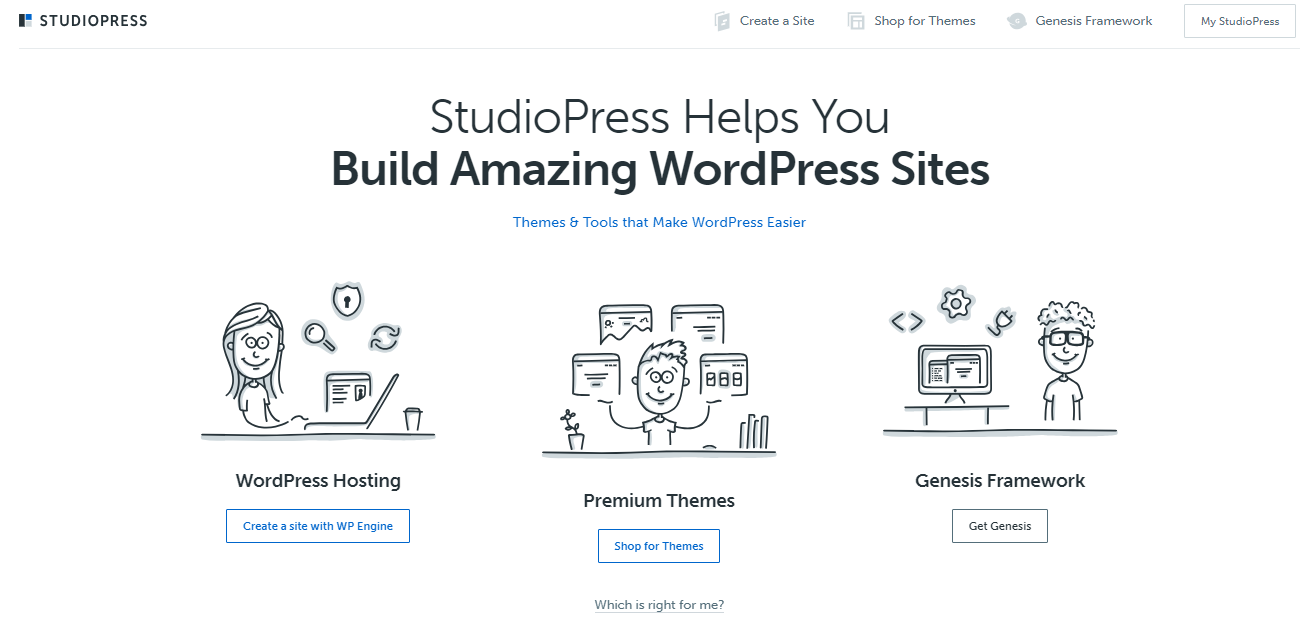
StudioPress

최소한의 요소 평면 디자인이 그림,그리고 침묵하는 색깔을 만들 StudioPress 홈페이지 디자인이 빛납니다. 사본 덕분에 StudioPress 가 고객을 위해 무엇을하는지 정확히 알 수 있습니다:”놀라운 WordPress 사이트를 구축하십시오.”그런 다음 진행하려는 방식에 따라 선택할 수있는 세 가지 Cta 가 있습니다.
다

때로는,당신의 접근 방식을 홈페이지는 디자인에 반영하는 웹 사이트의 종류에 당신은 건물입니다., Healthline 의 경우 주로 의료,영양,피트니스 등에 대한 팁과 통찰력을 제공하는 교육 간행물입니다.
이것은”보여주는 것이 아니라 말하는”디자인의 예입니다. 신의 제목을 말한다,”우리는 게시 기사에 대한 건강,”다 보여하는 사실과 함께 많은 문서의 제목은 그리고 발췌 위 fold. 에 액세스할 수도 있습니다 햄버거를 메뉴에서 헤더,당신을 도울 수 있는 탐색 할 당신이 무엇을 원하는 간단 링크를 사이트의 뉴스 레터입니다.,
미친 달걀

당신이 생각하지 않은 것이 문서를 작성을 포함하지 않고 미친 계란,당신을 했습니까? 이 웹 사이트의 홈페이지는 방문자가 자신의 URL 을 연결하여 히트 맵을 볼 수 있도록 장려하는 데에만 중점을 둡니다. 도에 대한 링크를 시작 30 일 무료 체험으로 신뢰를 구축”언제든지 취소”언어 있습니다.더 보기
당신은 얼마나 많은 사람들이 Crazy Egg 의 도구를 신뢰하는지 방문자에게 알려주는 서브 헤드에 사회적 증거가 있습니다. 아래로 스크롤하면 좀 더 사회적 증거 바로 아래에서 확장 가능한 콘텐츠가 발생합니다.,

를 클릭할 때”더 자세히 알아보기”링크,홈페이지에 포함하여 더 많은 정보에 대해 어떻게 미친 계란 웹사이트 소유자는 데 도움이 향상됩니다.
주판 배관

이것은 많은 서로 다른 예에 이 페이지는,그러나 정말 사랑하는 방법을 판 배관 구축 홈페이지.
조금 어수선하게 보일 수도 있지만이 홈페이지에는 수많은 사회적 증거가 포함되어 있습니다. BBB 공인 로고,리뷰 수 및”당신은 우리를 믿을 수 있습니다”라는 단어는 모두 전략적으로 배치됩니다.,
홈페이지의 하이라이트 다른 신뢰구축의 요소입하는 고객의 개인 정보를 받을 기술하기 전에 기술자들’도착합니다. 고객은 실제로 주판 기술자에게 문을 열고 있다는 것을 알고 더 안전하게 느낄 수 있습니다.
trivago

들었을 수도 있습니다 말을 한 번 또는 두 번 나는 내가 사랑하는 최소한의 디자인을하고 있습니다. 트리바고 홈페이지 디자인보다 훨씬 최소한의 것을 얻을 수는 없습니다. 그것은 한 가지에 초점을 맞추고 있습니다:방문자가 목적지를 검색하도록합니다. 그게 다야.,
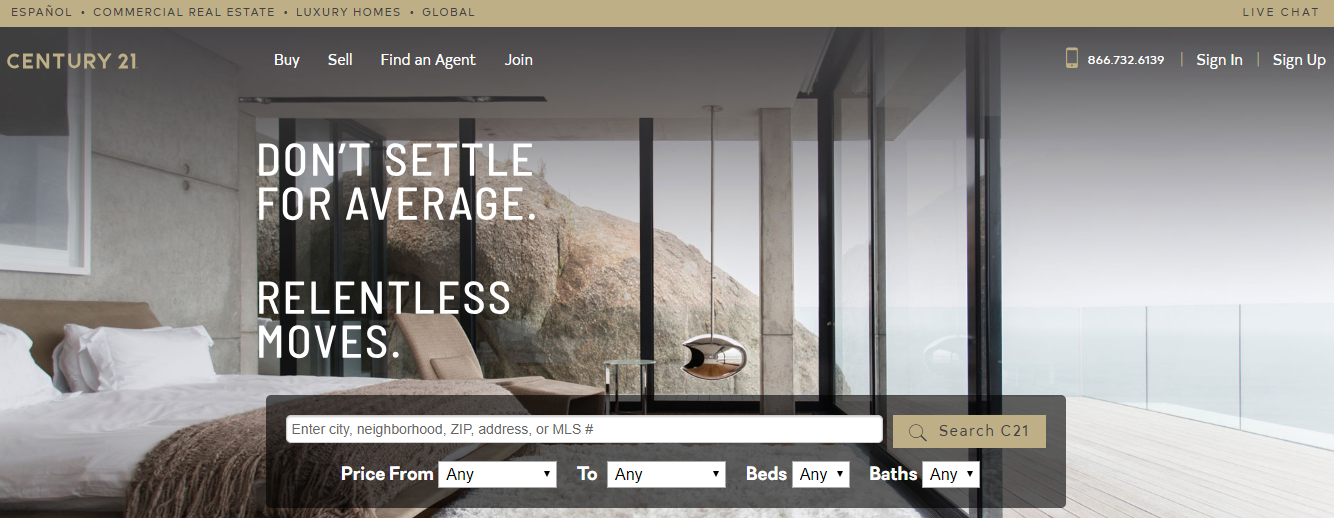
Century21

단어는”끊임없는”내 눈을 사로잡은 처음 봤을 때는 이 홈페이지 디자인이다. 당신이 부동산 중개인을 고용하고 있었다면,그 또는 그녀가 끈질 기게되기를 원하지 않을까요? 나는 할 것이다.
홈페이지 디자인은 Century21 관객에게 매력적이고 완벽합니다. 홈페이지에서 바로 속성을 검색하는 데 중점을두고 있지만 유용한 탐색에 액세스 할 수도 있습니다.
Marc Jacobs

아무도 나를 부르는 패션 전문가,그러나 나는 같은 전체 홈페이지는 디자인에 표시 Jacobs 사이트입니다., 미니멀하고 정교한 디자인으로 타겟 고객에게 적합하며 창의적인 카피 라이팅은 방문자의 관심을 사로 잡습니다.또한 소비자는 상단 표시 줄에서 무료 배송 주문과 잘 간격을 둔 탐색 링크를 즉시 알 수 있습니다.
워싱턴 로라 폰트

로라 워싱턴을 만들었 홈페이지는 디자인을 반영하는 그녀의 접근을 디자인하는 글꼴. 감각을 압도하지 않고 여성스럽고 화려합니다.,동시에 요소가 어수선하게 느껴지지 않으며 Laura Worthington 이 판매하는 것을 즉시 알 수 있습니다.
Skype

Skype 를 많이 사용하므로 작동 방식에 꽤 익숙합니다. Skype 는 타겟 고객을 완벽하게 다루는 홈페이지 디자인을 만들었습니다. 그래픽 미묘는 것을 전달 기술에서 작동하는 모든 장치 유형,그리고 단어””수백만는 방법을 보여줍 인기 있는 서비스입니다.
그런 다음 사람들이 Skype 를 사용하는 세 가지:말하기,채팅 및 공동 작업., 파란색 배경과 흰색 텍스트 CTA 버튼은 아름답게 자체에 관심을 호출합니다.
피트니스 믹서기

로고에서 마케팅본,Fitnessblender 만들었는 멋진 홈페이지에 있습니다. 모든 돈으로 지내는 사람에 피트니스 산업에,그것은 상쾌하고 강력한하는 메시지가 표시되는 약속을 운영하지 않는 돈이 든다는 것입니다. 나를 가입!
당신은 또한 남성과 여성 모델,두 사람의 보는 피트니스 준비를 캡처,관심과 동기를 부여한다.,
둥지

복사본과 이미지를 중심 무대를 위한 둥지 홈페이지 디자인이다. 나는이 예에서 애플의 디자인의 일부 요소를 참조하십시오. 당신은 제품이 모든 색상으로 줄 지어 있고 태그 라인은”에너지 절약은 결코 스타일을 벗어나지 않습니다.””지금 구매”CTA 는 방문자에게 다음에해야 할 일을 정확하게 알려줍니다.
응하는 국제

지만응하는 국제 홈페이지는 디자인 보일 수 있습니다 조금 일자 처음에는,당신을 기억해야 해요., 조직은 사람들-일반적으로 비즈니스 리더-를 유치하기를 원하며 그렇게 잘합니다. 나는 배경 이미지와 헤드 라인 사본을 좋아한다. 또한 색상은 조직이 표현하고자하는 음색과 음성에 적합합니다.비즈니스에서 작동하지 않으면 옅은 색 구성표 나 미니멀리스트 디자인을 사용하지 않아도됩니다. 자유롭게 실험하고 비즈니스를 가장 잘 나타내는 방법을 파악하십시오.
Bookouture

여기에 또 다른 예를 상당히 최소한의 디자인을하고 있습니다., Bookouture 는 주로 로맨스와 서스펜스 소설의 디지털 출판사이며,홈페이지는 여기에 자신의 책을 출판 할 수있는 저자를 대상으로합니다. 커버 아트를 보여주기 위해 컴퓨터 이미지를 사용하는 것은 현명한 일입니다. 헤더에서,당신은 링크를 제출,그리고 아래 홈페이지에 복사,또 다른 CTA 에 대해 자세히 알아보려면 회사가 제공합니다.
Ensurem

Ensurem 예의 미니멀한 디자인에는 여전히 느낌을 배양하고 구체화. 어두운 색상 팔레트와 마찬가지로 거대한 영웅 이미지가 도움이됩니다., 당신은 디자인에서 세련미의 감각을 얻습니다.
특히 주목할만한 것은 CTA 입니다. 크고,배경은 고 대비이며,배경색은 Ensurem 로고의 색상을 회상합니다. 모두 완벽하게 함께 맞습니다.
자살을 예방 핫라인

비영리단체가 자신의 장애에 올 때 홈페이지 디자인이다. 그들은 가능한 한 많은 사람들을 돕기를 원하지만 기부금,자원 봉사자 및 기타 도움을 대중에게 요청하기를 원합니다. 자살 예방 핫라인은 이러한 각 목표를 잘 수행합니다.,
기본 CTA 가 전화 번호이기 때문에 흥미 롭습니다. 이것은 우리가 일반적으로 보는 것을 고려할 때 정반대로 들릴지 모르지만 청중을 위해 설계되었습니다. 그리고 스마트 폰에서 서핑을하는 경우 해당 번호를 클릭하여 전화를 걸 수 있으므로 특히 유용합니다.
L’Oursin

L’Oursin,환상적인 시애틀,레스토랑은 완전히 못 홈페이지 디자인이 여기에. 음식의 사진은 즉시 방문자의 입맛을 간지럽 히고 사진과 글꼴 선택을 통해 장소의 분위기를 느낄 수 있습니다.,
가지각색의 바보

많은 사람들이 사용하는 가지각색의 독점적으로 바보에 대한 기사에 대한 금융지만,회사가 제공하는 훨씬 더 있습니다. 한 요소가 페이지에 튀어 나와 있음을 알 수 있습니다-노란색 Cta 버튼은”최신 주식 가격.”당신이 그것을 클릭하면,당신은 당신을 회사의 유료 서비스를 포함하는,당신을 제공하는 주식을 가진 선택에서 분석과 전문가를 보유하고 있습니다.
FindLaw

FindLaw 은 두 가지 목적을 가지고 교육하는 사람들에 대해 법과 연결하는 고객으로 변호사입니다., 그것은 홈페이지 디자인을 통해 두 가지 목적을 충족시켜줍니다. 상단 내비게이션을 사용하여 교육 정보를 찾을 수 있지만 영웅 이미지를 중심으로 한 기본 CTA 는 가까운 변호사를 찾도록 권장합니다.마케팅에서 색상의 심리학에 전혀 익숙하다면 파란색은 건강과 정서적 치유를 상징하는 데 자주 사용된다는 것을 알고 있습니다.
이것이 UnitedHealthcare 의 홈페이지 디자인이 매우 효과적인 이유입니다., 또한 관련 이미지를 사용하여 방문자가 집에서 느끼는 데 도움이되며 여러 Cta 는 진행 방법에 대한 명확한 방향을 제공합니다.
시청률

경우 시계 유튜브 동영상,당신은 알고 아담과가 일반 금요일 시리즈는 우리는 질문에 대답한 사람들로부터 왼쪽에 대한 의견은 이전영상. 아담의 사업,Viewership.com,사람들이 비디오 마케팅을 활용할 수 있도록 돕는 데 중점을 둡니다.
홈페이지 디자인이 이상적입니다. 우리는 단지 두 곳에서 분홍색/붉은 색과 단지 두 곳에서 녹색을 봅니다., 이것이 시청률이 방문자의 눈을 페이지의 관련 부분으로 끌어들이는 방법입니다.
Lyft

이전 문서에 대한 최고의 홈페이지 예제는 내가 사용하는 우버로의 선택입니다. 그것은 내가 여기 lyft 기능 만 공정하다. 영리한 사용자 정의 일러스트레이션을 사용하여 시청자를 끌어 들이고 고 대비 CTA 버튼을 포함하는 환상적인 홈페이지입니다. 또한 라이더와 운전자 모두를 성공적으로 충족시켜줍니다.
hubEngage

좋아 hubEngage 홈페이지는 디자인 때문에 그것은 어니스트하고 매력적이다., “약혼 한 직원의 힘을 발휘하십시오.”그것이 사업의 유일한 목적입니다. 그런 다음 오른쪽 하단 모서리에있는 채팅 상자가 있습니다.이 상자는 우수한 UX 결정이며 화제의 영웅 이미지입니다.
스타 벅스

왜 우리는 쾅 닫지 않습니까? 스타 벅스는 마케팅 초보자가 아닙니다. 회사는 높은 기대치를 설정하는 모든 다른 커피숍,그리고 해당 홈페이지 디자인 변경 사항이 정기적으로 제품을 기반으로 스타벅스하고 싶어합니다.
여기,당신은 간단하지만 효과적인 복사뿐만 아니라 맛있어 보이는 두 개의 단백질 쉐이크가 있습니다., 제품 이름 옆에있는”새”아이콘도 관심을 끌고 있습니다.
Copyblogger
Copyblogger 웹사이트를 사용하여 영웅 이미지에 접근하는 홈페이지 디자인—그리고 그것을 아름답게 작동합니다. 이 사이트는 밝은 색상과 동시에 초대하고 눈에 거슬리지 않는 이미지를 사용하여 깨끗하고 미니멀리스트입니다.

모든 것을 얻을 당신이 기대에서 홈페이지에서,로고와 슬로건을 탐색입니다. 또한 회사의 가치를 확고히하는 데 도움이되는 영웅 이미지 위에 가치 제안이 있습니다.,
그것이 작동하는 이유:영웅 이미지 홈페이지는 단일 가치 제안을 판매 할 때 잘 작동합니다. 그것은 이상하지 않습에 대한 전자 상거래 홈페이지 않는 한,당신 판매하는 단 하나의 제품 그러나 그것의 완벽한 서비스를 위한 기업의 핵심 또는 플래그십 서비스를 제공하는 것입니다.
인간은 시각적 이미지에 잘 반응합니다. 사실에서,거의 60 퍼센트의 고객을 조사 한 연구에서 말했다 그들은 오히려 참여할 정도로 아름답게 디자인 된 웹 페이지 하는 간단하게 설계되어 있습니다. 소비자는 홈페이지 미학을 기반으로 귀하의 비즈니스를 판단하고 있습니다.,
Uber
나를 아는 사람은 당신을 말할 것이 싫어 드라이브입니다. 나는 항상 나를 데리러 Ubers 를 부르고있다.
나는 또한 우버의 웹 사이트의 큰 팬이다. 그것은 내가 오랫동안 본 최고의 홈페이지 디자인 중 하나를 제공합니다.

그것의 좋은 예를 들어 원활하게 결합하는 두 가치 제안:얻을 안전하고 저렴한 타이나 드라이버가하고 돈을 벌입니다.
특히 페이지에 너무 적은 단어가있는 쉬운 묘기가 아닙니다.,
왜 그것은 작품을 보면서 각 요소에 우버의 홈페이지,당신은 그것의 모든 설계를 깔때기 웹사이트 방문자를 향해 하나의 작업 또는 다른입니다. 그들은 당신이 우버 타기를 주문하거나 운전사로 가입하고 현금을 벌 수 있도록 계정에 가입하기를 원합니다.
그것들은 시장의 완전히 다른 두 세그먼트입니다. 그러나 그것은 어떻게 든 작동합니다.
이미지 선택에 주목하십시오. 바퀴 뒤에있는 사람은 분명히 우버 운전자이지만,그는 카메라 바로—당신을 쳐다보고 있습니다. 당신이 우버를 주문하고 싶다면,그는 당신이 차에 타기를 편안하게 느낄 사람입니다., 또는,당신이 파트 타임 허슬을 원한다면,그는 그의 성공이 당신이 에뮬레이트하고 싶어하는 사람입니다.
나머지 부분의 홈페이지 톤을 제공한 더 많은 정보에서도 인용 양식을 얻기 위해 한 장소에서 다른 장소를 선전에 대한 회사의 가치 명제이다.
로제타 스톤
로제타 스톤에 익숙하지 않다면 외국어를 배우는 데 도움이되는 도구 모음입니다. 그것은 가격 스펙트럼의 하이 엔드에 있지만 여전히 대단히 인기가 있습니다.
또한 전자 상거래 사이트를 위해 본 최고의 홈페이지 예제 중 하나입니다.,

우리를 영웅으로 이미지에 다시,이것은 시간의 세상의 여행자는 자신의 휴대 전화를 사용하여—표면적으로 액세스하는 로제타스톤 앱입니다.
그것이 작동하는 이유:Rosetta Stone 은 기본 USP:TruAccent 기술로 이어집니다. 가가치 혜택의 기술 경쟁에서 차별화하고 보다 더 효과적인에서 사람들을 돕는 배울 수 있습니다.
그런 다음 또 다른 가치 제안이 있습니다.이 회사는 25 년 동안 운영되어 왔습니다., 거기에 또한 사회적 증거는”가장 신뢰할 수 있는 언어 솔루션을…”
로 돌에서 혜택을 수도 있습니다 일부는 하드 번호를 여기에. 얼마나 많은 고객이 서비스를 제공합니까? 그게 더 인상적일지도 몰라. 그러나이 홈페이지로 찾은 유일한 잘못입니다.
있는 주요 작업을 호출을 시작하기위한 대화형 데모하지만,사용자 찾을 수 있습에 대한 특정한 솔루션을 위한 다양한 고객 세그먼트는 개인,교육자,기업입니다.,
이 홈페이지 않는 우수한 작업의 캡처에 방문자의 관심과를 제공하는 많은 장소를 탐험 방해하지 않고 방문자에게서 기본 CTA.
홈페이지 최적화 점검

당신은 세 가지 실제 사례의 일부의 최고의 홈페이지 디자인이 인터넷에,하지만 당신이 걸릴 수 있습니다 그들에게서? 그리고 귀하의 비즈니스에 가장 적합한 홈페이지를 어떻게 디자인합니까?
믿거 나 말거나 홈페이지 디자인은 다섯 가지 간단한 요소로 귀결됩니다., 당신은 창의력을 발휘할 여지가 많지만,당신이 당신의 제안을 분명하고 산만하지 않고 제시하고 있는지 확인하십시오.
여기에 그것을 개선하고 전환을 강화하기 위해 자신의 홈페이지에 포함 할 것들의 편리한 체크리스트입니다.
쓰는 강력하고 명확한 표
각각의 세 가지 예가 나는 위에서 언급한 명확한,특정 제목하는 고정 페이지입니다., 살펴보면 다음과 같습니다 제목이 여기:
- 를 구축 온라인 기관으로 강력하게 효과적인 콘텐츠 마케팅
- 얻을 수있다—당신이 하루 속을
- 유일한 언어를 소프트웨어와 함께 TruAccent™—세계 최고의 음성 인식 기술입니다.
그들은 분명히 매우 다르지만 공통점이 몇 가지 있습니다.
첫째,그들은 힘 단어를 사용합니다. 이들은 즉시 감정을 불러 일으키거나 독자와 연결되는 단어입니다.
Copyblogger 는”권위”와”강력하게 효과적인”과 같은 단어에 중점을 둡니다.,”그들은 독자적으로 인상적이지는 않지만 간결한 헤드 라인에 내장되면 더 강한 메시지를 보내는 데 도움이됩니다.
Uber 는 더 감정적 인 접근 방식을 취합니다. 가치 제안을 철저히 진술하는 대신 Uber 는 대상 고객이 원하는 것,즉 자유,효율성 및 대상에 호소합니다.
그런 다음 신뢰성과 권위를 전달하기 위해”오직”과”세계 최고”와 같은 단어를 사용하는 Rosetta Stone 이 있습니다. 그 말은 로제타 스톤이 목표를 달성하는 데 필요한 모든 것임을 암시합니다.
고객의 신발에 자신을 넣어 강한 헤드 라인을 작성합니다., 그 또는 그녀에게 어떤 감동을 줄까요? 그 또는 그녀가 당신의 위치의 나머지를 탐구하기 위하여 납득시킬만큼 그 사람과 무엇을 연결할 것입니까? 또는 양식을 작성하려면?
사용자를 혼동하지 마십시오
홈페이지에서 알 수있는 가장 일반적인 문제 중 하나는 충돌하는 CTAs 입니다.가능한 한 충돌하는 CTAs 를 피하십시오. 할 수 있는 하나 이상의 선택이지만,분명히 하나의 CTA 당신이 당신의 방문자를 통해 수행됩니다. Uber 와 Rosetta Stone 이 대체 CTAs 를 더 작고 덜 분명하게 만들어 위의 예에서 어떻게 수행했는지 알 수 있습니다.,더 중요한 것은 시각적 인 혼란을 피하고 싶다는 것입니다. 그냥 당신이 당신 장난감,의류,흩어져있는 잡지 및 기타 이물질,가정에서 제거할 혼란한 시각적 요소서 당신의 홈페이지에 있습니다.즉,간단하게 유지하십시오.주의를 끌기에 충분한 페이지를 원하지만 독자가 어디를보아야할지 모르는 것은 그리 많지 않습니다.
추가 직접적이고 큰 CTA 버튼을 제공
CTA 은 당신이 원하는 방문자의 관심을 집중. 그것은 초대입니다:다음은 다음에해야 할 일입니다!,
CTA 버튼은 전체 화면을 인계해서는 안되지만 방문자의 관심을 받아야합니다. 당신이 충분히 매혹적이라고 생각하지 않는다면 독특한 글꼴을 사용하는 것을 고려하십시오.
또한 의미가 있고 가치를 전달하는 클릭 유도 문안을 사용하는지 확인하십시오. “지금 구독하기”와 같은 CTA 는 나를 흥분시키지 않습니다. 그것을 다음과 같이 변경하십시오:”무료 사례 연구를 받으려면 지금 구독하십시오.”이제 관심이 있습니다.
대비되는 색상 사용
내 사이트에 관해서는 대비의 큰 팬입니다. 당신은에 내 서명 오렌지 색상을 볼 수 있습니다 NeilPatel.com 그리고 닐 파텔 디지털.,
대비가 크거나 불쾌한 색을 의미하지는 않습니다. 여러 가지 방법으로 대비를 만들 수 있습니다.
예를 들어 배경에 대한 굵은 색상과 CTA 의 텍스트에 대한 중립적 인 색상이 잘 작동합니다. 당신은 전기 파란색에 라임 그린을 원하지 않습니다-그건 눈에 어렵습니다.CTA 에서는 페이지의 다른 곳에서 찾을 수없는 색상을 사용할 수도 있습니다. 그냥 너무 많은 시각적 불화를 치지 않는지 확인하십시오. 컬러 휠을 배우고 색상이 서로를 보완하는 방법을 배우면 더 나은 디자이너가 될 것입니다.,
배 위의 제안을 유지
귀하의 웹 사이트 방문자가 배를 넘어 스크롤하지 않을 수 있습니다. 그것은 단지 사실입니다. 당신이 배 밑에 당신의 제안을 묻으면,당신의 방문자의 많은 것은 그것을 결코 보지 않을 것이다.

에서 볼 수 있듯이 최고의 홈페이지 예제는 내가 위에서 언급한 모든 포함하 제공하거나 USP(unique selling proposition)위의 배합니다. 방문자가 도착한 순간부터 분명합니다.
하는 방법을 알아 무슨 일이고 무엇을 의지 않은 홈페이지에서
웹 디자인은 매우 주관적이다., 나는 당신이 그것을 싫어할 수도 있지만 사이트의 디자인을 좋아할 수도 있습니다. 모두를 기쁘게하는 방법은 없습니다.
그러나 귀하의 사이트를 방문하는 대부분의 사람들을 기쁘게 할 수 있습니다. 어떻게? 당신은 그림 밖으로 무슨 일을 하고 무엇인지,무엇을 기반으로 대부분의 사이트 방문자에 대응합니다.
Crazy Egg 를 사용하면 사이트에서 사용자 행동 보고서를 실행할 수 있습니다. 사람들이 클릭하고 스크롤하고 그렇지 않으면 디자인 요소에 반응하는 위치를 볼 수 있습니다.
히트 맵,예를 들어 볼 수 있는 무슨 사람들이 웹 페이지에서,그리고 무엇인지 알 수 있(을 때라도 해야한다)., 다른 한편으로,색종이 보고서에 대한 세부적인 정보를 추천 사이트와 어떻게 사람들로 다른 장소에서 참여하와 함께 귀하의 사이트입니다.사람들이 Facebook 에서 왔을 때 cta 를 건너 뛰는 경향이 있습니까? 어쩌면 당신의 Facebook 게시물이 귀하의 사이트 디자인과 일치하지 않을 수도 있습니다.
다른 사용자 행동 보고서를 사용하면 방문자 패턴을 다른 방식으로 볼 수 있습니다. 예를 들어,표준 히트 맵은”핫”활동과”콜드”비활성 영역을 보여줍니다., 눈 추적에 맞춰 홈페이지 요소를 배치하면 더 효과적 일 수 있습니다.
이 정보를 수집 한 후 두 가지 버전의 웹 사이트를 만드십시오. 방문자의 절반에게 한 버전을 제시하고 나머지 버전에는 다른 버전을 제시하십시오. A/b 개별 요소를 테스트하는이 프로세스는 귀하의 사이트를 구체화하는 데 도움이되므로 귀하의 타겟 고객에게 이상적입니다.
결론

좋은 홈페이지 디자인이 필요로 하지 않을 따르는 특정한 공식입니다., 위에서 강조한 홈페이지에서 볼 수 있듯이 일부 웹 사이트 홈페이지는 공통 요소를 공유하지만 모두 서로 다릅니다.
에서 사,스트레칭의 한계를 현대적인 디자인 규칙은 귀하에게 유리하게 일할 수 있지만,경우에만을 방해하지 않는 방문자의 사용자 경험을 제공합니다. 대담한 디자인 선택을하는 것은 괜찮지 만 유용성을 희생해서 그렇게하지 마십시오.다른 사람을 복사하고 싶지 않습니다. 최선을 구축 홈페이지에 대한 디자인의 특정 고객고 있는지 확인하십시오 당신은 이름에서 알 수 있듯이 귀하의 제품과 서비스는 물론을 강조하여 그들의 독특한 자질입니다.,
이 작업을 수행하면 웹 사이트 변환 기계를 구축 한 것입니다.
- 저자
- 최근 게시글
- 것은 전환율을 최적화(CRO)?, -May29,2020 년
- 을 어떻게 A/B 테스트 및 개선의 전환을 신속하게 May14,2020 년
- 9 의 요소가 높은 변환하 랜딩 페이지 May14,2020 년
Leave a Reply