에 올 때 당신의 웹 사이트 페이지로,크기는 중요합니다. 페이지의 파일 크기가 작을수록 요청하는 사람이 더 빨리로드됩니다.
그리고 사람들은 페이지가로드되는 데 걸리는 시간을 알 수 있습니다. 사실에서 데이터에 따르면,핑덤,24%의 사용자가 포기 사이트는 네 개의 초고 38%의 사용자가 페이지를 벗어나 걸리는 경우 다섯 초입니다.,

언급하지 않기 위하여,구글은 인정을 사용하여 사이트에서 속도를 웹 검색 랭킹으로 빠르게 사이트를 만드는 경향이 있 행복한 사용자.
또한,요즘 많이 사용하여 검색하기 위해 자신의 휴대 전화를 찾을 수 있고 웹사이트를 탐구하여—여름 인터넷 연결을 느린 속도 데이터을 로드하는 큰 페이지 크기를 갖추고 있습니다.
궁극적으로 유지하기 위해서는 건강한 페이지 순위,귀하의 비즈니스 요구를 제공하는 데 초점을 맞추고 빠르,웹사이트 최적화 경험한 모든 장치이다., 당신의 웹 사이트를 확인하지 않을 충돌에서 트래픽을,이 게시물 explaineverything 에 대해 알아야 할 페이지의 크기 와 그것을 줄이는 방법.페이지 크기는 무엇입니까?
페이지 크기는 무엇입니까?
“페이지 크기”(페이지 가중치라고도 함)는 특정 웹 페이지의 전체 크기를 나타냅니다.
페이지 크기를 포함하는 모든 파일을 만드는 데 사용되는 웹 페이지 포함하여 HTML 문서에 포함된 이미지,스크립트들어보는 체험을 할 수 있습니다.
웹 페이지의 좋은 크기는 무엇입니까?,
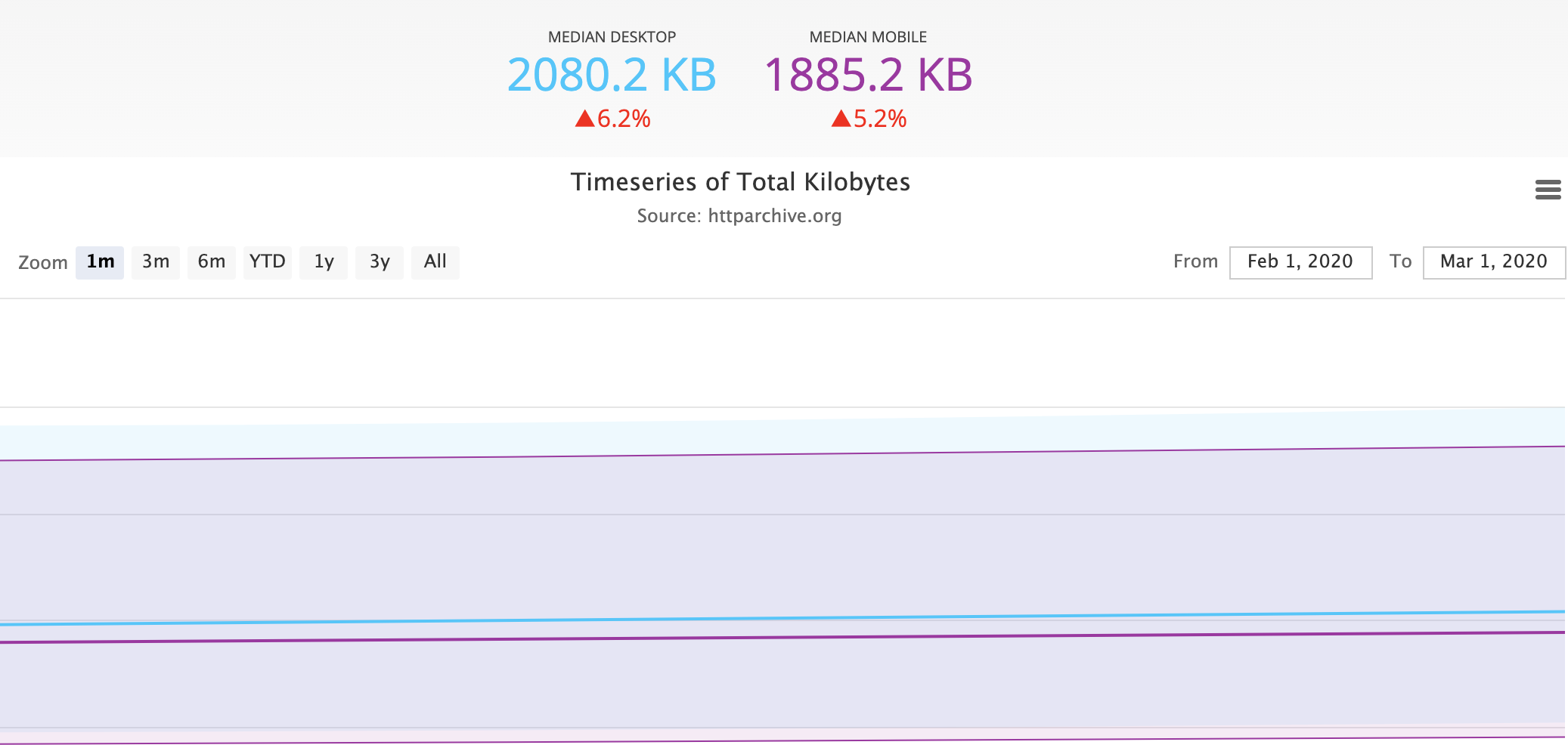
하는 데 도움 당신은 당 벤치마크의 무게 당신의 페이지,우리는 걸 보면의 평균 크기는 웹페이지(데스크탑과 모바일 모두에서)사 월 1 2020 년,및 1 월,2020:
 이미지 크기
이미지 크기
2020 년에,평균 데스크탑 웹 페이지의 무게 2080KB 평균 모바일 웹 페이지의 무게 1885KB 이 뚜렷한 차이점에서 2017 평균 데스크탑 웹 페이지에 무게 1532KB 평균 모바일 웹 페이지에 무게 1354KB 입니다.,
의 과정,그것의 중요한 참고로,위의 데이터 displaysaveragesize 의 일반적인 웹페이지는 웹사이트의 많음이 가능성이 떨어 멀리 아래 이 크기는 다른 무거운 것들 수 있는 비뚤어 데이터에서 다른 방향입니다.궁극적으로 사이트에 따라 다릅니다. 는 동안 어떤 사이트에 통합될 수 있습니다 사용자 정의 글꼴,전체 화면 영상,그리고 다른 디자인 요소는”계량”페이지를 다른 사이트에 걸릴 가능성이 미니멀한 접근 방식과 스틱을하는 간단한 텍스트와 흰 배경입니다.페이지 무게가 회사 또는 업계에 따라 다르다는 점을 명심하십시오., 다양한 사진이있는 전자 상거래 웹 사이트가있는 경우 더 큰 페이지 무게를 예상 할 가능성이 높습니다.그러나 일반적으로 평균 또는 그 이하인 것을 목표로해야합니다.물론 페이지 가중치가 항상 고려해야 할 가장 중요한 메트릭은 아니라는 점을 명심해야합니다.
Amazon 을 예로 들어 보겠습니다-Google 의 PageSpeed 통찰력을 사용하여 Amazon 을 검색했습니다.,com 고 본 그들은 점수를 순대 51%100%페이지 성능:
 의 물론,아마존이 가능성이 중요하지 않습니다—그들이 필요로 무거운 페이지는 물론,의 이미지를 표시하는 모든 제품과 서비스의 수천은 그들이 판매하고 사용자는 않로드-시간 그들이 알고 있기 때문에 무엇을 기대합니다.
의 물론,아마존이 가능성이 중요하지 않습니다—그들이 필요로 무거운 페이지는 물론,의 이미지를 표시하는 모든 제품과 서비스의 수천은 그들이 판매하고 사용자는 않로드-시간 그들이 알고 있기 때문에 무엇을 기대합니다.
그러나,당신이 잘 모르는지 여부를 당신의 페이지를 가중할 수 있 disproportionally 낮은 당신의 전반적인 페이지품질,도를 입력하시면 자신의 웹 사이트로 Google 의도하십시오 통찰력을 측정하는 전반적인 성능을 개선합니다.,
경우에 당신은 당신과 당신의 현재 페이지의 속도는 생각하는 당신의 페이지 중량이 낮아야자를 탐험할 수 있는 방법을 줄이는 무게 지금 이다.
5 팁을 줄이기 위한 페이지의 크기
크기를 조정하고 이미지를 압축
올 때 페이지의 무게,이미지는 하나의 가장 큰 기여자입니다. 축소하려는 경우 불필요하게 큰 이미지의 크기를 조정하여 시작하고 싶을 것입니다.
사진을 업로드 할 때 이미지 치수가 컨테이너의 크기보다 크지 않아야 함을 명심하십시오., 컨테이너의 최대 너비가 500 픽셀 인 경우 일반적으로 이유가 없습니다.1,000 픽셀 너비의 이미지를 업로드하십시오.
하지만 사람들이 공유하고 다운로드 할 수있는 고해상도 이미지를 제공하고 싶다고 가정 해 봅시다—어떻게해야합니까? 우리 사진을 업로드하는 폭의 컨테이너 그것은에서와 하이퍼 링크에 그것을 고해상도 버전을 피하게 당신의 페이지입니다.
이미지 치수를 제외하고 이미지를 압축하여 이미지의 크기를 더 축소 할 수 있습니다., 이미지를 압축하면 파일 크기를 줄이는 데 도움이되므로 궁극적으로 페이지가로드되는 데 걸리는 시간을 줄이는 데 도움이됩니다.
경우에 당신을 찾는 압축 공구,이들은 우리의 즐겨 찾기 중 일부:
- 압축기입니다.io
- Compressjpeg.com
- Jpegmini.com
경우 데이터의 사용자,당신이 운이:데이터 COS 기능 자동적인 이미지 크기 조정과 이미지를 압축합니다.
“만약 사용자 이미지를 업로드하는 것은 크기의 x5,000 5,000 지만 그것을 표시하는 웹사이트에 500×500,다음 사용하 auto-이미지 크기 조정이 감소 도움이 될 것입 브라우저로드-시간입니다., 반면에 이미지 압축은 업로드 된 이미지의 품질을 유지하면서 파일 크기를 줄입니다.”라고 HubSpot 의 Maggie Himba 는 설명합니다.
의 물론,가장 쉬운 방법은 아래로 슬림의 무게 당신의 페이지를 제거하는 것입으로 많은 불필요한 이미지할 수 있습니다. 그러나 머물 필요가있는 것들을 위해,위에서 언급 한 팁은 트릭을해야합니다.
사용 CSS 스프라이트
그래서 지금 우리가 알고 있는 그의 이미지—특히 큰 것—특정 페이지가 증가하는 페이지에 무게를 느리게 부하를 시간,오른쪽?,왜냐하면 모든 이미지가 서버 요청을 생성하여 전체 프로세스 속도가 느려지 기 때문입니다.
CSS 스프라이트를 입력하십시오.
CSS 스프라이트는 W3School 에 따라 하나의 이미지 파일을 만들기 위해 결합 된 이미지 모음을 나타냅니다. 그런 다음 사용하 CSS 만 표시의 부분을 결합한 이미지는할 appear.By 하이 당신의 수를 줄이고 서버의 요청에 필요한 페이지합니다.
명확히하기 위해 아래는 좀 더 시각적 인 설명입니다. 예제 a 에는 브라우저 아이콘 각각에 대해 별도의 이미지 파일이 포함되어 있으며 총 70.7KB 입니다., 예 B 사용 CSS 스프라이트나 이미지를 사용하는 CSS 를 표시하는 부분의 이미지를 보여 동일한 정확한 정보입니다. 전체 크기는 사람들의 이미지가 절반 이상의 예 A.

출처:자 Republic
제거에 불필요한 사용자 정의 폰트
사용자 정의 글꼴은 재미 있습니다.
그들은 귀하의 페이지에 개성을 더하고 귀하의 비즈니스를 다른 사람들과 차별화하는 데 도움을줍니다. 그러나 사용자 정의 글꼴의 문제점은 약간의 무게를 지닐 수 있다는 것입니다.,
다행히도 웹 사이트 디자인에 사용자 정의 글꼴이 필요하다고 느끼면 해결책이 있습니다:WOFF2 파일 만들기.
으로 여호수아 마개,개발자에서 전곡 디지털 방식으로,기록:”틀림없이 가장 쉽게 변경할 수 있는 것이 없는 단점,변환된 글꼴을 가장 현대적이고 효율적인 형식으로 브라우저에서 사용할 수 있는 WOFF2… 우리의 경우,우리는 ttf 를 통해 woff2 파일을로드함으로써 단순히 60%의 감소를 달성했습니다.,”
그러나,당신이 찾고있는 쉬운 방법을 손질 몇 가지 체중 당신의 페이지를 원할 수도 있습을 재평가의 수는 사용자 정의 글꼴을 사용하여. 하는 동안 몇 해치지 않을 것,그 사용을 초과할 수 없습 여전히 상처 당신의 페이지의 속도입니다.
자원 최소화
축소 기능을 통해 자원 중 하나를 줄일 수 있습니까?
“최소화를 참조 프로세스의 제거 또는 불필요한 중복 데이터에 영향을 미치지 않는 방법 리소스가 처리되는 브라우저에 의해—예를 들어,, 코드 주석 및 서식 지정,사용하지 않는 코드 제거,더 짧은 변수 및 함수 이름 사용 등”Google 개발자는 설명합니다.
구글에 따르면,여기에 당신이 어떻게 접근해야 한 축소함으로써 자원
HTML
를 생성하는 최적화되어 버전의 HTML 코드를 사용하여 thePageSpeed Insightstool. 이 분석을 사용하여 HTML 페이지를 실행하고’HTML 축소’규칙을 탐색하십시오. 마지막으로’최적화 된 콘텐츠보기’를 클릭하여 축소 된 HTML 코드에 액세스하십시오.
CSS
다음 도구를 확인하십시오.
- YUI Compressor
- cssmin.,js
JavaScript
체크아웃을 다음과 같은 정보를 얻을 수 있습니다.
- 퍼 컴파일러
- JSMin
- YUI 압축기
사용을 콘텐츠 전달 네트워크(CDN)
콘텐츠 전달 네트워크를 참조하는”상호 시스템 의 캐시 서버를 사용하는 지리적 근접성으로는 기준을 제공하기 위한 웹 콘텐츠,”에 따라 TechTarget.
그게 무슨 뜻입니까? 그리고 왜 신경 써야합니까?웹 사이트의 모든 요소가 매사추세츠 주 보스턴에 저장되어 있다고 가정 해 봅시다., 귀하의 사이트 페이지에 액세스하려고하는—또는 미국에있는 사람—즉 보스톤의 좋은 소식입니다. 하지만 런던에있는 그 충성스러운 방문객은 어떨까요? 그것은 그들이 당신의 서버가있는 곳 때문에 페이지를로드하는 데 눈에 띄게 오래 걸릴 것 같습니다.
CDN 해결하는 것을 목표로하고있 이를 저장하여 귀하의 웹사이트의 요소는 여러 위치에서 세계의 모든 사람을 확인하는 것은 공정한 촬영에 빠른 부하다.,
참고:이 단계는 반드시 하지 않습의 무게를 줄이기 위해 귀하의 페이지,그것을 개선하는 데 도움이 될 것입니다 그 속도는 우리가 정말 후에는 어쨌든,right?
무게를 측정 할 준비가 되셨습니까?이 팁을 적용하기 전에 작업중인 작업에 대한 느낌을 얻는 것으로 시작하는 것이 좋습니다. 을 testyour 웹사이트의 속도와 크기에,체크아웃 웹 페이지에서 분석기 WebsiteOptimization.com.
고 싶으시면 더 자세한 보고서를 귀하의 웹사이트의 전반적인 성능을 확인,데이터의 새로운 웹사이트 Grader., 성능,모바일 준비 상태,SEO 및 보안을 포함한 주요 측정 항목에 대해 사이트 등급을 매기는 무료 맞춤 보고서를 받게됩니다.
Leave a Reply