에 올 때 당신의 웹사이트가 귀하의 브랜드 전략에 결정적 변환을 고객으로 방문자를. 작은 세부 사항을 간과해서는 안됩니다. 이 파비콘 아이콘을 만들 필요가 포함되어 있으며 무료 파비콘 생성기는 당신이 이것들을 만들 수 있습니다.
Favicons 는 브라우저 창의 탭에있는 웹 사이트 제목 옆에 나타나는 작은 이미지 아이콘입니다.,
수 있기 때문에 당신도 그들을 사용하면 응용 프로그램 아이콘,당신은 필요가 적어도 몇 가지 서로 다른 크기에 포함될 수 있는 파비콘 ICO 파일 유형입니다. 대부분의 경우 PNG 파일을 파비콘 아이콘으로 설정할 수도 있습니다.
Favicons 는 사용자가 탭에서 한 번에 여러 웹 사이트에서 정보를 지속적으로 사냥하고 있기 때문에 필수적입니다. Favicons 는 사용자가 더 유혹적인 사용자 경험을 위해 콘텐츠와 브랜드를 더 빨리 식별 할 수 있도록 도와줍니다.
래,여기에는 15 파비콘을 무료 발전기 온라인 도구들뿐만 아니라 더 많은 정보를 만드는 방법에 대한 파비콘,아이콘을 설치합니다.
파고 들자.,
모범 사례에 대한 파비콘 ICO 파일
때 만들고 싶은 파비콘,아이콘의 첫 번째 단계는 배우들에 대해 더 많은 것을 포함한 그들의 요구 사항 및 모범 사례를 확인할 수 있습니다.
“favicon”이라는 용어는”즐겨 찾기 아이콘”에 대한 합성어입니다.”이것들은 오늘날과 마찬가지로 브라우저 상단에 웹 사이트 제목이 표시된 아이콘이었습니다.
를 제외하고 사용자가”즐겨 찾기”폴더에 웹 사이트를 추가했을 때 원래 표시되었습니다. 최신 브라우저는이 폴더를 북마크로 참조합니다.파비콘 아이콘은 특정 크기 여야합니다., 그렇지 않으면 브라우저와 장치가 사용하지 않습니다.
최소 크기를 필요가 있다:
- 16×16 픽셀의 브라우저에
- 32×32 픽셀 데스크톱에 대한 작업 표시줄
- 96×96 픽셀 데스크탑 앱 파비콘 아이콘
- 180×180 픽셀은 iOS 및 안드로이드 기기
하는 마음에 선택할 수 있습니다 간 16×16px32×32px. 브랜딩에 대해 너무 걱정하지 않는다면 그 이미지 크기 중 하나로 충분해야합니다.자세한 내용은 파비콘 치트 시트를 확인하십시오.,
할 때 당신은 파비콘 아이콘을,그것의 좋은 아이디어도 이러한 모범 사례를 따르십시오:
- 그들은 간단해야나-타 그래서 그들은 쉽게 알 수있을 것을 볼에 작은 크기입니다.
- 색 구성표에 대해 하나 또는 두 가지 색상을 선택하십시오. 가장,더 이상 세 가지 색상.
- 파비콘 아이콘은 8 비트 또는 24 비트 색상이어야합니다.
- 파비콘 아이콘의 디자인에는 많은 줄이나 글자가 포함되어서는 안됩니다.
- 투명한 배경을 가질 수는 있지만 Apple 기기가 허용하지 않는다는 점에 유의하는 것이 중요합니다.,
- 파비콘 아이콘은 기존 브랜딩 및 로고에 해당해야합니다.
15 가장 좋은 파비콘을 무료 발전기
좋아하신다면 파비콘을 만들의 아이콘이 당신의 자신의 있는 더 많은 단순한,또는 당신이 원하는 이미지를 업로드하고 그에 적합한 크기와 변환 ICO 이미지 파일에,여기에 여러 가지 무료 파비콘을 생성기입니다.
그들은 특별한 순서없이기 때문에 그들은 모두 좋은 옵션을 수 있는 파비콘을 만들이 아이콘에서 몇 번의 클릭합니다. 이러한 온라인 옵션 중 하나를 사용하여 파비콘을 만든 후에는 무료로 다운로드하여 사용할 수 있습니다.
1)파비콘.,io
![]()
이 파비콘을 생성기에,당신은 파비콘을 만들 수 있습에서 아이콘을 텍스트,이미지,또는 이모티콘이다.
텍스트 기반의 옵션을 선택할 수 있습 배경 색상과 모양,글꼴 및 크기뿐만 아니라 폰트 색상입니다. 파비콘 생성기는 800 개 이상의 글꼴을 사용할 수있는 Google 글꼴을 사용합니다.
또는 파비콘 생성기의 파일을 업로드하여 적절한 크기 조정으로 변환하도록 선택할 수 있습니다. 또는 거대한 옵션 목록에서 이모티콘 파비콘 아이콘을 다운로드 할 수 있습니다.,
생성 된 파비콘은 모든 브라우저와 여러 플랫폼에서 작동합니다.
2)Favicon-Generator.org
![]()
이 무료로 파비콘을 생성하는 옵션을 제공합 이미지 파일을 업로드 및 사이에 선택 표준 16×16 픽셀 크기 위해 웹 브라우저 또는 더 큰 크기에 적합한 안드로이드,Microsoft,and iOS.
정사각형으로 크기를 조정하는 대신 현재 이미지 치수를 유지할 수있는 옵션이 있습니다. 이 옵션을 체크 또는 체크하지 않은 상태로 유지하면 파비콘의 최종 결과가 왜곡 될 수 있음을 명심하십시오.,이미지가 이미 정사각형이되기에 꽤 가깝다는 것을 확인하는 것이 좋습니다.
3)실제 파비 발전기
![]()
이 무료로 파비콘을 생성기는 오히려 고유 때문에 그것은 하나의 몇 가지 목록에 포함하는 브라우저는 시뮬레이터를 미리보기 섹션에 무엇을 볼 수 있도록 당신의 파비콘 아이콘처럼 보입니다면 그것의 크기와 변환됩니다.
또한 모든 브라우저,플랫폼 및 대부분의 기술에 대한 크기를 얻을 수 있습니다.
그러나이 파비콘 생성기에는 파비콘 아이콘으로 변환 할 이미지를 선택하는 옵션 만 있습니다.,
4)Favicon.cc
![]()
이 파비콘을 생성할 수 있습니다 이미지를 업로드하는 파비콘을,또는 당신은 파비콘을 만들 수 있습의 아이콘이 당신의 자신의 그림으로써 하나로 마우스입니다.
선택할 수 있습니다 원하는 색상을 사용하는 색상으로 선택뿐만 아니라 토글의 투명성을 파비콘 아이콘이다.
애니메이션으로 파비콘 아이콘을 만드는 옵션도 있습니다. 또한 애니메이션을 루프에 넣기,편집 및 프레임 삭제와 같은 설정을 사용할 수 있습니다.,
이 파비콘 생성기에는 미리보기 모드도 있으므로 준비가되면 파비콘이 어떻게 보이는지 볼 수 있습니다.
5)FaviconGenerator.com
![]()
이것은 단순한 무료 파비콘을 생성할 수 있는 이미지를 업로드한 다음 크기를 선택할 수 있습니다. 그것은 매우 기본적인,하지만 당신은 설정 및 옵션 소란없이 신속하게 파비콘 아이콘을 만들고 싶어 할 때 좋은 옵션입니다.
이 생성기를 사용하면 Apple touch 장치와 함께 작동하는 retina favicons 를 만들 수도 있습니다., 약간의 추가 작업이 필요하지만 모든 지침은 웹 페이지에 자세히 설명되어 있습니다.또한,FAVIC-O-Matic 은 ICO 와 PNG(또한 투명한 것들)모두 favicons 를 생성합니다.
이미지를 업로드할 수 있습니다 이 파비콘 발전기,그리고 다음을 선택할지 여부를 다운로드 16×16,32×32 픽셀 ICO 파일을 포함하거나 다른 크기는 모든 장치와 호환됩니다.
있도 고급과 같은 설정을 편집 할 수있는 배경 색상 및 일부 고급 호환성 옵션이 있습니다.,
7)Ionos 파비 발전기
![]()
Ionos 파비콘을 생성할 수 있습을 그릴 파비콘,아이콘을 사용하여 이니셜이나 이미지를 업로드하고 사용할을 favicon.결과는 모든 브라우저와 장치에서 작동하는 파비콘입니다. 또한 파비콘이 라이브로 어떻게 보이는지 빠르게 볼 수있는 멋진 미리보기 영역이 있습니다.,
8)웹사이트에 행성을 파비 발전기
![]()
이 무료로 파비콘을 생성 옵션을 제공합 이미지를 업로드(또 JPG,PNG,GIF),또는에서 선택 무료 갤러리의 기능을 미리 만들어진.
It may be 하는 것이 중요하신 경우를 생성하고자 파비콘 아이콘신의 사업을 위해,당신은 가능성이고 싶은 파비콘을 만들는 당신의 로고 또는 이와 유사한다. 당신이 이것을 할 때,그것은 더 기억에 남는 더 응집력있는 모습을 제공합니다.,
그 중 하나를 선택,미리 만들어진 이미지를하지 않을 수 있습니다 좋은 맞,특히 때문에 다른 사이트로 사용할 수 있는 정확히 동일한 중 하나는 당신이 선택됩니다.
9)RedKetchup 파비 발전기
![]()
이를 위해 발전기있는 옵션이있 이미지를 업로드하거나 만들 중 하나입니다.
을 만들 경우 파비콘 아이콘으로,텍스트의 많은 설정을 변경하는 등 글꼴 글꼴 크기,배경 색상,텍스트 색상,그리고 조정가능한 규모 전환하의 국경 사이에 스퀘어 및 원입니다., 따라서 다양한 진원도의 둥근 모서리를 갖도록 테두리를 확장 할 수 있습니다.장치 간 호환성을 위한 추가 옵션도 있습니다.
10)Genfavicon
![]()
이 파비콘을 무료기기 때문에 고유할 때는 이미지를 업로드,당신은 옵션이있을 작물을 그것은 파비콘을.
사용자의 브라우저에서 새 파비콘 아이콘이 라이브로 보이는지 볼 수있는 미리보기 창도 있습니다.
사이징 옵션 중에서 선택할 수 있습니다: 16×16, 32×32, 48×48, 64×64, 및 128×128 픽셀.
11)파비콘.,pro
![]()
여기에 또 다른 빠른 옵션을 때 무료 파비콘을 생성기입니다. 할 때는 이미지를 업로드하는 파비콘을,당신이 선택할 수 있는 이미지 크기를 사용하고 싶: 16×16, 32×32, 48×48, 64×64, 128×128 픽셀이 있습니다.
FavIcon 을 사용하면 JPG,GIF,PNG 를 ICO 파일 형식으로 변환 할 수 있으며이를 사용하여 앱 아이콘,바탕 화면 아이콘 및 favicon 을 웹 사이트로 변환 할 수 있습니다.
12)Faviconr
![]()
Faviconr 은 다 단순하고 빠른 옵션을 무료로 파비콘을 생성기입니다.,
업로드 하거나 JPG,PNG 또는 GIF 파일을 선택할지 여부를 투명한 배경(만 만들 수 있는 투명한 기능을하는 경우 원본 파일은 또한 투명 PNG 또는 GIF 파일)입니다. 버튼을 클릭하고 파일을 저장하면됩니다.
13)ICOConvert

이 무료로 파비콘을 생성기는 아주 특별하기 때문에 업로드 한 후에는 사용할 이미지를 파비콘을 자를 수 있습니다 그리고 스타일을 지정합니다.,
있는 옵션 모양으로 국경을 포함하여 다양한 형태 스퀘어,심장 모양,off-센터 스퀘어,원,기울어 심장 모양이나 광장,그리고 옵션을 선택합니다.
하도록 선택할 수도 있습 다운로드 파비콘으로 ICO 또는 PNG 파일이 다양한 크기 옵션 포함 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, 256×256 개의 픽셀이 있습니다. Windows7,8,Vista 및 XP 컴퓨터 용 favicon 아이콘을 만드는 옵션도 있습니다.
이 무료 파비콘 생성기는 압축뿐만 아니라 PNG 에서 svg 로 파일을 변환하는 옵션이 포함되어 있습니다.,wizlogo 는 무료 파비콘 생성기에 대한 또 다른 간단한 옵션입니다. 업로드 할 이미지를 선택한 다음 32×32ICO 파일 또는 웹,iOS,Windows 및 Android 용 파비콘 아이콘을 선택하기 만하면됩니다. 그리고 너는 끝났어.
Wizlogo 는 무료 로고 메이커로도 사용할 수 있습니다.
15)FavICO

FavICO 은 하나의 기본 옵션을 최종 무료 파비콘을 생성기입니다. 파비콘을 만드는 데 사용할 이미지를 업로드하십시오. 그런 다음 16×16 또는 32×32 픽셀 크기 중에서 선택하고 만들기를 누릅니다., 그리고 그게 다야.
설치하는 방법을 파비콘 아이콘
면 중 하나를 사용한 자유의 파비 발전기를 만들 파비콘,아이콘을 설치할 수 있습니다 표시할 수 있도록 당신의 웹 사이트입니다.
일반 또는 비 WordPress 사이트의 경우 먼저 favicon 아이콘을 서버의 루트에 업로드하십시오.
그런 다음 인덱스의<head>태그에서 시작합니다.html 파일을 사용하여 공식적인 코드는 아래에서 W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
단지를 변경해야”https://example.com/myicon.png”실제에 대한 링크를 당신의 파비콘 아이콘이다.,
또한 파비콘에 사용중인 이미지 파일의 유형을 반영하도록”image/png”를 변경하십시오.
여기는 이미지 유형을 대체”이미지/png”과 호환되는 경우 그것은 만들기에 관해서 파비콘:
- PNG 이미지 파일을 이미지/png
- 이미지 파일에는 GIF–image/gif
- ICO 이미지 파일을 이미지/x-아이콘
- SVG 이미지 파일을 이미지/svg+xml
을 잊지 않는 파일을 저장합니다.
대부분의 경우에서 파비콘을 무료 발전기 위한 코드를 생성해야 하는 특정 설정을 선택와 같은 애니메이션을 가능성이 있습니다., 따라서이 코드가 작동하지 않으면 웹 사이트의 파비콘을 만드는 데 사용한 파비콘 생성기를 참조 할 수 있습니다.
설치 파비콘 아이콘이 자동으로 워드프레스에서
워드프레스 사이트에,당신은 파비콘을 만들 수 있습의 아이콘을 사용하지 않고 하나의 파비 발전기 위에 나열되어 있습니다.
너비가 적어도 512 픽셀 인 한 원하는 이미지를 사용할 수 있습니다.
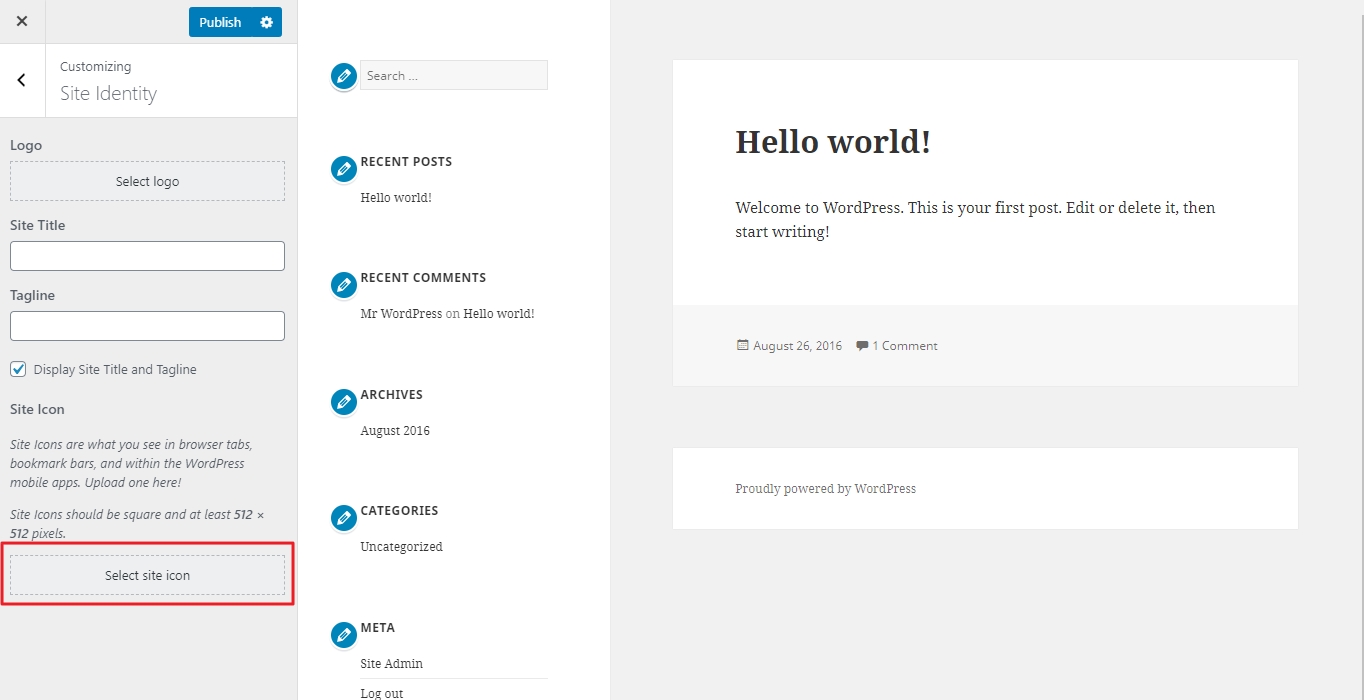
자동으로 설치,로그인 사이트에서 관리자 대시보드로 이동하 모>사용자 지정합니다.,
사용자 정의 프로그램이로드 된 후 왼쪽의 메뉴에서 사이트 Id 를 클릭하십시오. 그런 다음 사이트 아이콘에서 이미지 선택을 클릭하십시오.

팝 오버 창에서 파일 업로드 탭을 클릭 한 다음 파일 선택을 클릭하십시오. 컴퓨터에서 원하는 이미지를 선택하십시오.
선택을 클릭 한 다음 필요한 경우 이미지를 자르고 이미지 자르기를 클릭하십시오. 또는 이미지를 있는 그대로 두고 자르기 건너뛰기를 클릭할 수 있습니다.,
그런 다음 사용자 정의 프로그램에서 게시 버튼을 클릭하여 변경 사항을 저장하십시오.
수동으로 설치 파비콘을 워드프레스 사이트
을 수동으로 설치하는 파비콘의 ICO 파일에 대한 워드프레스,첫째로 업로드 파비콘을 귀하의 웹사이트의 루트뿐만 아니라 루트의 현재 테마입니다.파일 이름이”favicon”으로 지정되어 있는지 확인하십시오.ico”또는 다른 파비콘 아이콘이 표시되지 않습니다.
이해야 하지만,일부 오래된 브라우저를 알 수 없습니다 당신의 파비콘을 그렇게 추가 단계가 있을 수 있습 호환성을 보장하기 위해.
헤더를 찾으십시오.,sftp 또는 호스팅 제공 업체의 제어판을 통해 php 파일.
오픈 그것을 검색에 대한 라인의 코드는 아래 예와 유사한다.
...<link rel="shortcut icon" ... /favicon.ico" />...
그로 교체,아래의 코드를 추가하거나 그것은 그렇지 않은 경우가:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
파일을 저장하고 당신은 끝났어.
포장
렇게 작은 것 같은 파비콘 아이콘이 보일 수 있는 하찮은 처음에는,그러나 그것으로 브랜드 인지도와 사용자 경험을 제공합니다. 이러한 무료 파비콘 생성기는 웹 사이트에 추가 할 자신의 파비콘 아이콘을 만드는 트릭을 수행해야합니다.피>
Leave a Reply