
あなたが生い茂った庭、私道の亀裂、および壊れた正面玄関で家を販売しようとするとどうなりますか? オファーはないでしょうか? それがなぜ必要なもの最善のホームページデザインのためにご用意しております。
家の縁の懇願に類似しているようにあなたのホームページについて考えなさい。 でも、色々な方の目に触れる機会が多に来た時、おうしたいってから次のページ。,
しかし、それは美学だけではありません。 また、あなたのホームページに変換したい。 私が上で言ったように、壊れた正面玄関および得難い私道は未来のバイヤーが販売を考慮することを防ぐ。 でも同じようなことがあります。
あなたが彼らにそうするインセンティブを与えなければ、そしてあなたができるだけ簡単で直感的に変換しなければ、人々は変換できないか、または
より多くの顧客に勝つための最初のステップは、すべてのホームページに入る必要があります本質的な要素を理解することです。,
基本を習得したら、31のトップホームページのデザインからインスピレーションを引き出すので、あなたのビジネスとあなたの聴衆のために最もよく働く
うまく設計されたホームページの利点
シンプルなホームページデザインは、あなたのサイトにあなたの聴衆を歓迎し、あなたがそれらを次に何をしたいかを伝え、それらをより深くあなたのサイトを探索することができます。
シンプルなホームページデザインに複雑さを加えることはできますが、雑然とした混乱から始めて、選択的にそれを剪定する必要はありません。 常に基本から始めます。
あなたのホームページに何が必要ですか?, あなたの聴衆は何を期待するか。 そして、どの要素が優先されますか?
これらの質問に答えることができるときは、より良いホームページデザインのために必要な情報があります。 Webデザイン、ホームページ要素は非常に特定される。
あなたの対象者層があなたのビジネスを知ることを得るのを助ける
あなたのウェブサイトの訪問者の多数はあなたのホームページを最初に それを念頭に置いて、あなたは固体最初の印象を作る必要があります。
あなたのホームページはあなたの会社の価値、独特な販売の提案(USP)、および目的の感覚を提供するべきである。, この情報を効果的に伝えることができれば、潜在的な顧客を誘惑する可能性が高くなります。
あなたのウェブサイト上のユーザーエクスペリエンスの向上
消費者は目的を持ってあなたのウェブサイトを訪問します。 それはあなたの製品種目から点検するか、あなたのblogのポストを読むか、または特定のタイプのサービスを販売するかどうか調べること
それにもかかわらず、そのコンシューマーを適切なページに誘導したいと思います。 ホームページデザイン促進すべきであるこの移行の提供による直感的なナビゲーションの感覚がどのようなサイトが流れます。,
より多くの転換をAccruing
ウェブサイトの訪問者に変えてほしいがそれらに必要な刺激および機会を与えなければ。 かにしたいとのメール一覧が出来な登録フォームのデータベースは空です。
この情報をホームページで簡単にアクセスできるようにすることにより、コンバージョンの上昇が表示されます。
変換を後押しするもう一つの方法は、あなたのホームページで強い第一印象を作成することです。 訪問者があなたのウェブサイトの彼らの経験を楽しめば、またそれを将来覚えて本当らしい。, 多分販売を今日作らないが、その顧客は後で幾日か週を戻し、あなたから買う。
ブランド認知度の向上
あなたのブランドイメージとメッセージングがすべてのページに表示されるようにすることで、あなたの会社を思い出に残る これは特に、そのホームページにデザインでホームページのりとした冷気につつまれている他のサイトに追加されます。
あなたのロゴ、キャッチフレーズ、および目的は、センターステージを取る必要がありま, 実際は、あなたのホームページのまさに上に形態か声明を加えたいと思うかもしれない—できれば大きい壷で—あなたの訪問者に何をの感覚を与える:
あなたの顧客のためにどんな問題を解決するか。 かめのお客様の生活にかか個人又は専門職?
あなたのウェブサイトの聴衆を把握し、それがであるもの推測しなければならないように強制してはいけない。 ゲットゴーからそれを明確にします。,
ウェブサイトのホームページをデザインする方法
今、あなたはあなたのデザインの原則をやる気にさせるために四つの目標を知っていること あなたの対象者層はだれであり、何を期待するか。 どの要素が優先されますか?
まいへの答えがこれらの質問、これまでの描画方法の改善おります。 各デザイン要素を上記の四つの目標のいずれかに結びつけることを忘れないでください。 最も重要なことは、わからないか心配できるのではないかと考えてぴったりです。 ウェブサイトの最適化を続けて!,
最高のホームページデザインの例(そしてなぜ彼らが働くのか)
例よりも優れた教師はありません。 私はあなたに私が見つけた最高のホームページデザインの例のいくつかを示すつもりです、そして私はあなたがあなた自身のサイトにそれらの同じ戦術
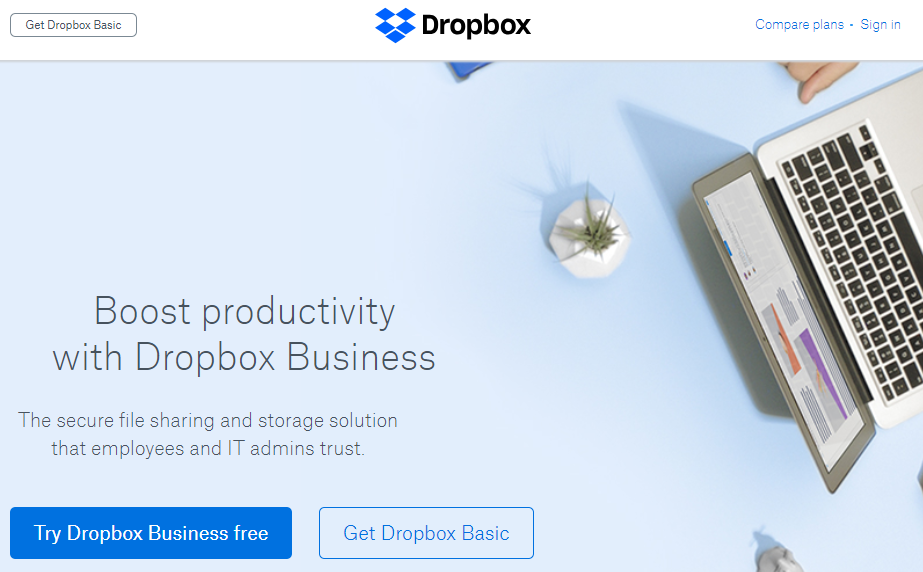
Dropboxの

私はすべての周りの良いマーケティングの優れた例として、前にDropboxを呼び出しました。 会社のホームページは違いはありません。, あなたは目と二つのCtaを描く少し斜めのヒーローイメージを持っている—それはツールの有料版のためだから、より多くの注意を引くために暗い背景を使用
マーケティングコピーはここで非常に簡単です。 Dropboxはそのターゲットオーディエンスを知っており、効率やセキュリティなど、それらに影響を与える さらに、ナビゲーションはかなり削除され、”計画を比較する”オプションがあります。”
Slack

私はそのユニークなイラストのためにSlackのホームページデザインが大好きです。 カスタムグラフィックスではうまくいかない。, 私はまた、キャッチフレーズ”仕事が起こる場所”が好きです—それは創造的ですが、それはまた、ツールの目的をカプセル化しています。
Slackは、訪問者が何をすべきかを明確にします。 サインインまたはアカウントを作成できます。 ここまでナビのオプションによDropbox提供すが、それぞれに貢献しを来場者に見られています。
グリーンマウンテンエネルギー

カスタムグラフィックスの別の例について説明します。 Green Mountain Energyは会社の目的について疑いを残しません。 それは現実的な価格でクリーンエネルギーを提供したいと思う。, 住宅の顧客のためのものとビジネスオーナーのためのもの——目を引くために対照的な色を使用する二つの等しいCtaがあります。
CarMax

CarMaxは、ホームページを設計する際にユニークな課題に遭遇しました。 会社は車を買い、販売します、従って両方の聴衆に食料調達する必要がありました。 ご覧のとおり、CarMaxは成功します。
複数のCTAsは、中古車を購入または販売する車を見つけるために訪問者を直接訪問します。 クリーンでシンプル。 車のナンバープレートにCarMaxのロゴが見えるので、主人公のイメージは明らかにカスタムです。,
thredUP

Eコマースのホームページデザインはトリッキーになることがあります。 ビジネスを導入するか、あなたの主力製品を誇示するか、またはプロダクトまたは部門のトンのあなたの聴衆を圧倒するか。
うまくいけば、あなたは後者をしないでください。
thredUPの場合、ホームページは季節的なアプローチのために行く。 どうやら、自由奔放に生きるスタイルは(少なくとも女性のために)であるので、我々は利用可能な自由奔放に生きるファッションの多くをアドバタイズ のナビゲーションを高額で綺麗に設計され、簡単に見つけることができなシステムを作ることと言うことができます。,
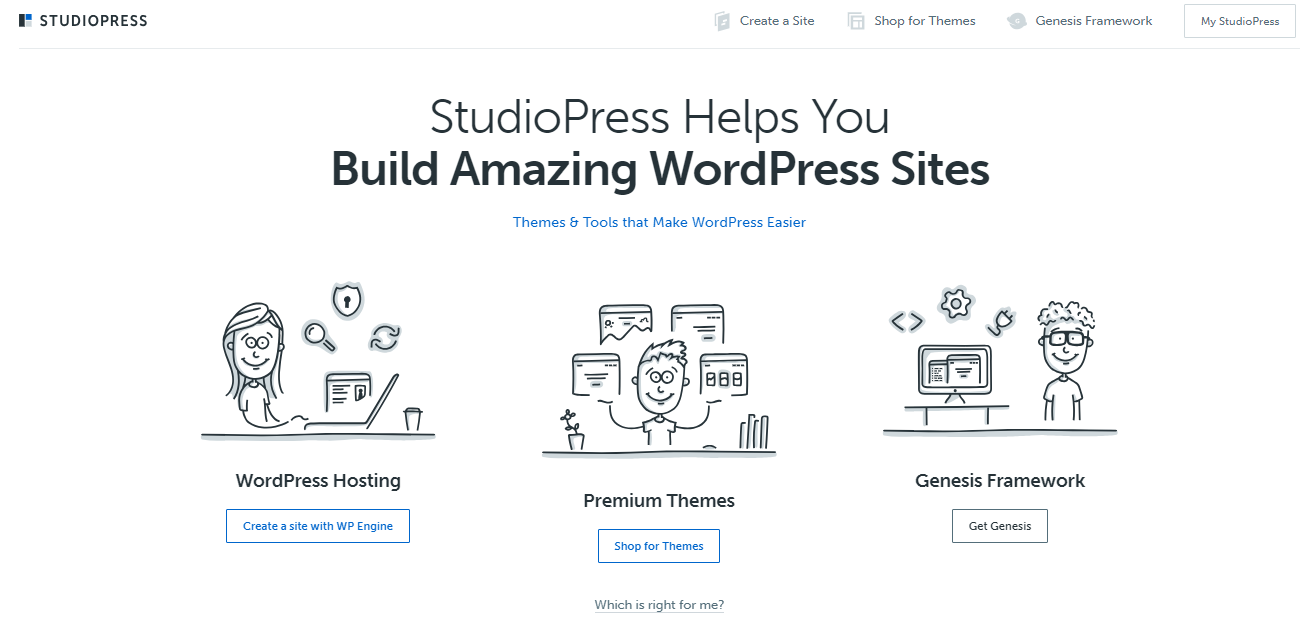
StudioPress

最小限の要素、フラットなデザインのイラスト、ミュートされた色は、StudioPressのホームページデザインを輝かせます。 コピーのおかげで、あなたはStudioPressが顧客のために何をするかを正確に知っています:”素晴らしいWordPressサイトを構築”そして、あなたはあなたが進めたい方法に基づいて選択する三つのCtaを持っています。
Healthline

ホームページデザインへのアプローチは、構築しているウェブサイトのタイプを反映する必要がある場合があります。, Healthlineの場合、それは主にヘルスケア、栄養、フィットネスなどに関するヒントや洞察を提供する教育出版物です。
これは”表示する、伝えない”デザインの例です。 言う大きい見出しの代りに、”私達は健康についての記事を出版する”、Healthlineは折目の上の記事のタイトルそして抜粋の多くとのその事実を示す。 また、あなたが望むものに移動するのに役立つことができ、ヘッダー内のハンバーガーメニュー、およびサイトのニュースレターのための簡単なリンクへのアクセ,
クレイジーエッグ

あなたは私がクレイジーエッグを含めずにこの記事を書くとは思わなかったでしょうか? このウェブサイトのホームページは、ヒートマップを表示するために彼らのURLをプラグインする訪問者を奨励する また、30日間の無料トライアルを開始するためのリンクもあり、信頼を構築する”いつでもキャンセル”言語がすぐ隣にあります。
あなたはサブヘッドに社会的証明を持っています、それは何人の人々がCrazy Eggのツールを信頼しているかを訪問者に伝えます。 の場合を押すと、拡張性のコンテンツであり社会的証明することにあります。,

“詳細”リンクをクリックすると、ホームページが拡大され、Crazy Eggがウェブサイトの所有者がコンバージョンを高めるのにどのように役立つかについてのさらなる情報が含まれるようになります。
そろばん配管

これは、このページの他の例とは大きく異なりますが、私は本当にそろばん配管がそのホームページを構成している
それは少し雑然と見えるかもしれませんが、このホームページには社会的証拠がたくさん含まれています。 BBB認定ロゴ、レビュー数、および”あなたは私たちに数えることができます”という言葉はすべて戦略的に配置されています。,
このホームページでは、顧客が技術者の到着前に技術者に関する個人情報を受け取るという別の信頼構築要素を強調しています。 顧客は実際にそろばんの技術者に彼らのドアを開けていることを知っているより安全に感じることがで
trivago

あなたは私がミニマルなデザインが大好きだと一度か二度言うのを聞いたことがあるかもしれません。 Trivagoのホームページの設計より大いに最低を得ることができない。 それは一つのことに焦点を当てています:訪問者が目的地を検索するようになります。 それだけです。,
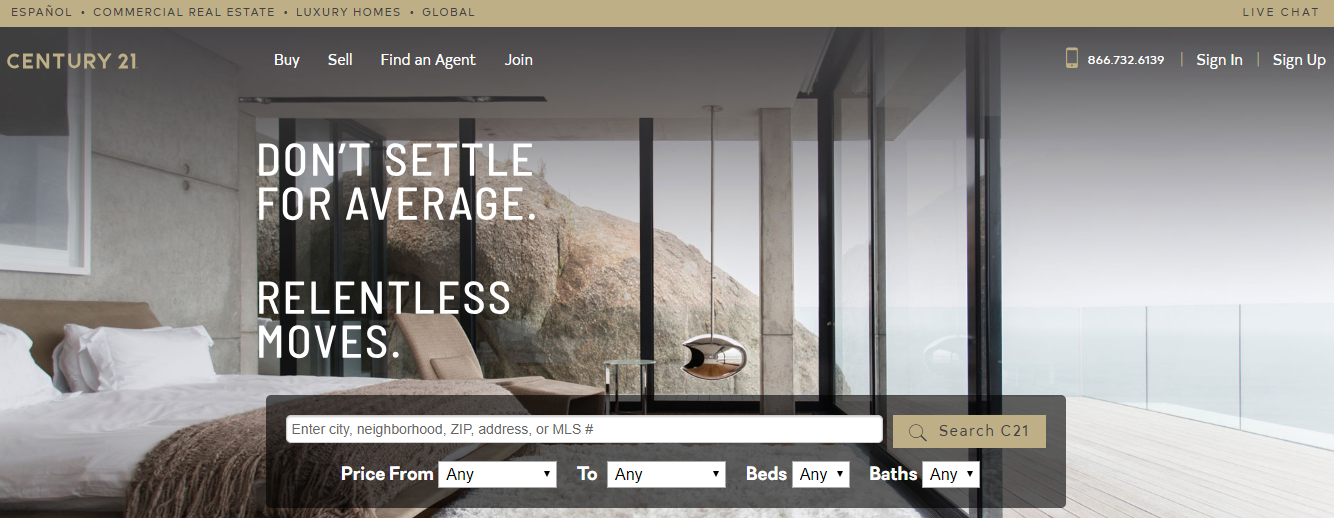
Century21

私が最初にこのホームページのデザインを見たとき、”執拗”という言葉が私の目を引きました。 全米リアルター協会加入者を雇ったら、彼または彼女が無情であってほしくないか。 そうする
ホームページのデザインはCentury21の聴衆にとって魅力的で完璧です。 ホームページからすぐに物件を検索することに重点がありますが、便利なナビゲーションにもアクセスできます。
Marc Jacobs

誰も私をファッションの専門家と呼ぶことはありませんが、私はMark Jacobsサイトの全体的なホームページデザインが好きです。, 対象者層に合う、創造的なcopywritingは訪問者の注意を捕獲するのは最小主義および洗練されている。
さらに、消費者はすぐにトップバーとよく間隔のあるナビゲーションリンクで送料無料の注文に気づくでしょう。
Laura Worthington Fonts

Laura Worthingtonは、フォントのデザインに対する彼女のアプローチを反映したホームページデザインを作成しました。 それは感覚を圧倒しないで女らしく、多彩である。,
同時に、要素は雑然と感じることはなく、Laura Worthingtonが売っているものをすぐに知っています。
Skype

私はSkypeをたくさん使っているので、それがどのように機能するかについてはかなり精通しています。 Skypeは完全に対象者層に演説するホームページの設計を作成した。 グラフィックは、技術がすべてのデバイスタイプで動作することを微妙に伝え、”millions”という言葉は、サービスの人気を示しています。
次に、人々がSkypeを使用する三つのことがあります:話す、チャットする、コラボレーションする。, 青い背景と白いテキストを持つCTAボタンは、美しく自分自身に注意を呼び出します。
フィットネスブレンダー

ロゴからマーケティングコピーまで、Fitnessblenderは素晴らしいホームページを作成しました。 人々がフィットネス業界に費やすすべてのお金で、お金のかからないワークアウトビデオを約束するメッセージを見ることは、爽やかで魅力的です。 私にサインアップ!
あなたはまた、注目を集め、観客をやる気にさせるために、フィットネス準備ができて見える両方の男性と女性のモデルを持っています。,
Nest

コピーと画像は、Nestのホームページデザインの中心となります。 この例では、Appleのデザインのいくつかの要素が表示されます。 また、商品が並びにそのすべての色は、”省エネルギーが使えなくなることはありません。””今すぐ購入”CTAは、訪問者に次に何をすべきかを正確に伝えます。
トーストマスターズインターナショナル

トーストマスターズインターナショナルのホームページデザインは、最初は少し時代遅れに見えるかもしれませんが、ターゲットオーディエンスを覚えておく必要があります。, 組織は人々を引き付けたい—通常ビジネスリーダー—そしてそれはとてもうまくいく。 私は背景画像と見出しのコピーが好きです。 さらに、色は組織が表現したいトーンと声に合っています。
それはあなたのビジネスのために動作しない場合は、淡い配色やシンプルなデザインを使用する必要はありません。 お気軽に実験していく上でベストを表します。
Bookouture

かなりミニマルなデザインの別の例を次に示します。, Bookoutureデジタル出版機関を中心にロマンとサスペンスの小説は、そのホームページ対象者が公開を書こちらです。 カバーアートを表示するためのコンピュータ画像の使用はスマートなものです。 ヘッダーには、提出のためのリンクがあり、ホームページのコピーの下には、会社が提供するものについての詳細を学ぶための別のCTAがあります。
Ensurem

Ensuremは、まだ培養され、肉付けされていると感じるミニマルなデザインの例です。 巨大ヒーロー像するようにして、暗色のパレットで確認できます。, あなたはデザインから洗練された感覚を得ます。
特に注目すべきはCTAです。 それは大きく、背景は高コントラストであり、背景色はEnsuremロゴの色を思い出します。 すべての組み合わせてつくってお客様からのお問い合わせ先
自殺予防ホットライン

非営利団体は、ホームページデザインに関しては独自の障害を持っています。 彼らはできるだけ多くの人々を助けたいが、彼らはまた、寄付、ボランティア、および公衆からの他の助けを求めたいと思います。 自殺の防止のホットラインはこれらの目的のそれぞれをよく達成する。,
プライマリCTAは電話番号であるため、興味深いことです。 これは涯を検討し、その設計れます。 スマートフォンでサーフィンしている場合は、その番号をクリックしてダイヤルすることができ、特に便利です。
L’Ooursin

l’Ooursin、素晴らしいシアトルのレストランは、完全にここでホームページデザインを釘付け。 食べ物の写真はすぐに訪問者の味覚芽をくすぐり、写真やフォントの選択を通して会場の気分を感じることができます。,
雑多な愚か者

多くの人々は、金融に関する記事のためだけに雑多な愚か者を使用していますが、同社ははるかに多くを提供しています。 あなたは一つの要素がページ上に突き出ていることに気づくでしょう—黄色のCTAボタンは、”最新の株価”と言います。”あなたがそれをクリックすると、アナリストや専門家からの株式ピックを提供することを含む同社の有料サービスに連れて行かれます。
FindLaw

FindLawは二つの目的を持っています:法律についての人々を教育し、弁護士と顧客を接続します。, それはホームページの設計を通して両方の目的に食料調達する。 あなたは教育情報を見つけるためにトップナビゲーションを使用することができますが、プライマリCTA—ヒーローイメージを中心に—お近くの弁護士を見つけ
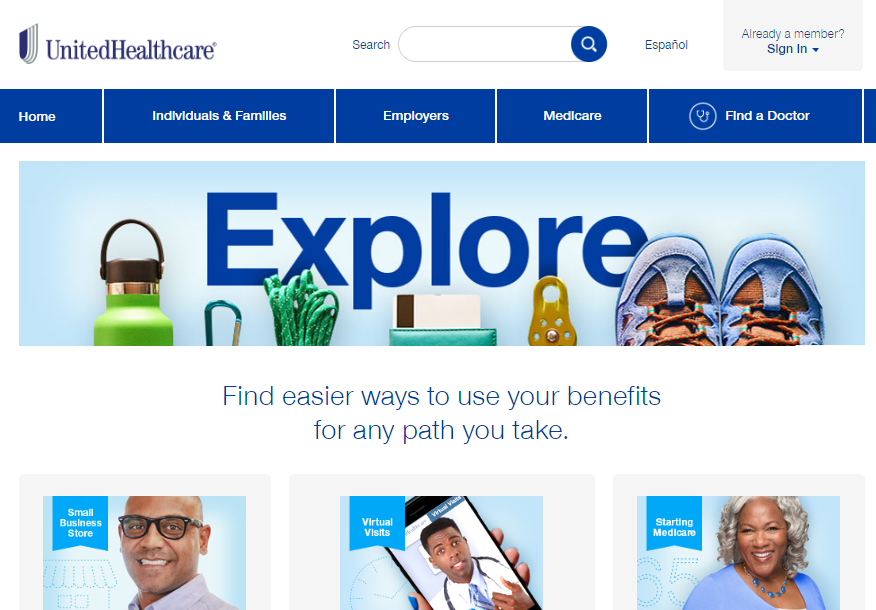
UnitedHealthcare

マーケティングにおける色の心理学に精通しているなら、青は健康と感情的な癒しを象徴するためによく使用されることを知っています。
だからこそ、UnitedHealthcareのホームページデザインはとても効果的です。, さらに、それは訪問者が自宅で感じるのを助けるために関連する画像を使用し、複数のCtaは続行する方法についての明確な指示を提供します。
視聴率

あなたが私のYouTubeのビデオを見るなら、あなたはアダムと私が以前のビデオにコメントを残した人々からの質問に答える アダムの事業、Viewership.comに焦点をあてながら、人を活かしの映像マーケティング。
ホームページのデザインは理想的です。 私たちは、ちょうど二つの場所でピンク/赤の色とちょうど二つの場所で緑の色を参照してください。, それは視聴率がページの関連した部分に訪問者の目をいかに引くかである。
Lyft

最高のホームページの例についての私の以前の記事では、私は私のピックの一つとしてユーバーを使用しました。 それは私がここでLyftを特色にすることだけが公正です。 この素晴らしいホームページを使用した賢いカスタムのイラストを見る者を魅了、高コントラストCTAボタンを押します。 それはまた首尾よくライダーおよび運転者両方に食料調達する。
hubEngage

私はhubEngageのホームページデザインが好きです。, “従事している従業員の力を解き放ちなさい。”それがビジネスの唯一の目的です。 次に、右下の隅にチャットボックスがあり、優れたUXの決定と話題のヒーローイメージがあります。
スターバックス

なぜ私たちは強打で閉じないのですか? Starbucksはマーケティングの初心者でない。 当社はハードルの高い他のコーヒーショップは、ホームページデザインの変化に基づいて定期的に製品のスターバックスメッセージとなっている。
ここでは、おいしそうに見える二つのプロテインシェイクとシンプルだが効果的なコピーを持っています。, 製品名の横にある”新しい”アイコンも興味を引き付けます。
Copyblogger
Copybloggerのウェブサイトは、ホームページデザインにヒーローイメージのアプローチを使用しています—そしてそれは美しく動作します。 このサイトは、明るい色と同時に魅力的で控えめなイメージを使用して、清潔でミニマリストです。

ホームページから、ロゴやキャッチフレーズから上部のナビゲーションバーまで、期待されるすべてのものを取得します。 また、ヒーローイメージの上に価値提案があり、会社の価値を固めるのに役立ちます。,
なぜそれが動作します:ヒーローイメージホームページは、単一の価値提案を販売しているときにうまく動作します。 Eコマースのホームページには理想的ではありません-あなただけの製品を販売しない限り—しかし、それは彼らが提供するコアまたはフラッグシップサービ
人間は視覚的なイメージによく反応します。 実際、ある調査で調査された顧客の約60%が、単に設計されたものよりも美しくデザインされたwebページに従事したいと答えました。 消費者はホームページの美学に基づいてあなたのビジネス,
Uber
私を知っている人は、私が運転するのが嫌いだと教えてくれます。 私はいつも私を迎えにUbersを呼び出しています。
私はUberのウェブサイトの大ファンでもあります。 それは私が長い間見てきた最高のホームページデザインの一つを提供しています。

安全で安価な乗り物を手に入れるか、ドライバーになってお金を稼ぐという二つの価値提案をシームレスに組み合わせた素晴らしい例です。
それは特にページ上の単語が少ないので、簡単な偉業ではありません。,
それが機能する理由:Uberのホームページ上の個々の要素を見ると、それはすべてウェブサイトの訪問者をあるアクションまたは別のアクションに向け っていただきたいインターンシップに参加した口座までUberが乗りしておりますが、ドライバーとしての獲得とともに、金銭にて行います。
これらは、市場の二つの完全に異なるセグメントです。 まだそれは何とか動作します。
画像の選択に注意してください。 車輪の後ろの男は明らかにUberの運転手ですが、彼はカメラを見つめています—あなたを見つめています。 あなたがUberを注文したいなら、彼はあなたが一緒に車に乗るのが快適に感じる人です。, または、パートタイムの喧騒がほしいと思ったら、彼は成功あなたが模倣したいと思う誰かである。
ホームページの残りの部分は、会社の価値提案についての宣伝文句にある場所から別の場所に取得するためのマップや引用フォームから、トンのより多
Rosetta Stone
Rosetta Stoneに慣れていない場合は、外国語を学ぶのに役立つツールスイートです。 それは価格設定スペクトルのハイエンドにありますが、それはまだ非常に人気があります。
また、それは私が電子商取引サイトのために見てきた最高のホームページの例の一つです。,

私たちは再びヒーローイメージを扱っています,彼の電話を使用している世俗的な旅行者のこの時間—表向きはロゼッタストーンアプリにアクセスします.
なぜそれが動作します:ロゼッタストーンは、その主要なUSPでリード:TruAccent技術。 技術の付加価値の利点は、競合他社から離れてそれを設定し、それは人々が言語スキルを学ぶのを助けることで、より効果的に見えるようにします。
そして、あなたは別の価値提案を持っている:同社は25年間の操作にされています。, 社会的証拠もあります:”最も信頼できる言語ソリューション…”
Rosetta Stoneは、ここでいくつかの難しい数字の恩恵を受けるかもしれません。 それは何人の顧客に役立ちますか? それはもっと印象的かもしれません。 しかし、それは私がこのホームページで見つける唯一
インタラクティブなデモを開始するための主要なアクションの呼び出しがありますが、ユーザーはまた、異なる顧客セグメントのための特定のソリュー,
このホームページは、訪問者の注意をキャプチャし、プライマリCTAから訪問者をそらすことなく探索する場所をたくさん提供する優れた仕事をして
ホームページ最適化チェックリスト

あなたは、インターネット上で最高のホームページデザインのいくつかの三つの現実の例を見てきましたが、あなたは そしていかにあなたのビジネスのための最もよいホームペー
それを信じるかどうか、ホームページのデザインは五つの単純な要素に沸きます。, 創造性と遊ぶ部屋の多くを有するがはっきりそして気晴らしなしであなたの提供を示していることを確かめなさい。
ここにそれを改善し、転換を後押しするためにあなた自身のホームページで含むべき事の便利なチェックリストはある。
強く、明確な見出しを書きなさい
私が上で述べた三つの例のそれぞれにページを固定する明確な、特定の見出しがある。, P>
- 強力に効果的なコンテンツマーケティングであなたのオンライン権限を構築します
- そこに着く—あなたの一日はあなたに属します
- TruAccent™を持つ唯一の言語ソフトウェア—世界bestの音声認識技術。
それらは明らかに非常に異なっていますが、いくつかの共通点があります。
まず、彼らは力の言葉を使用します。 これらはすぐに感情を呼び起こしたり、読者とつながったりする言葉です。
Copybloggerは、”権威”や”強力に効果的”のような言葉に焦点を当てています。,”ではありませんが印象的な自身が内蔵簡潔なヘッドラインでも送るより強いメッセージ。
ユーバーは、より感情的なアプローチを取ります。 その価値提案を完全に述べるのではなく、Uberはターゲット顧客が望むもの、すなわち自由、効率、目的地に訴えます。
その後、信頼性と権威を伝えるために”only”や”world’s best”のような言葉を使用するRosetta Stoneがあります。 その言葉を意味するものRosetta Stoneにおいて必要とするすべてお気軽にご連絡をくださる。
顧客の靴にあなた自身を置くことによって強い見出しを書きなさい。, 何が彼または彼女を感動させるだろうか? あなたの場所の残りを探検するために彼または彼女を確信させるには何がその人と十分に接続するか。 またはフォームに必要事項を記入するには?
あなたのユーザーを混同しないでください
私がホームページで気づく最も一般的な問題の一つは、Ctaの競合です。
できるだけ競合するCtaは避けてください。 あなたは複数のオプションを持つことができますが、あなたの訪問者が具体的にフォロースルーしたい単一のCTAがあることを明確にします。 UberとRosetta Stoneの両方が上記の例でこれをどのように行ったかは、代替Ctaを小さくしてあまり明らかにしないことでわかります。,
もっと重要なことは、視覚的な混乱を避けたいということです。 ちょうどあなたが自宅でおもちゃ、服、散乱雑誌、およびその他の残骸を拾うように、あなたはあなたのホームページから混乱する視覚的要素を削除したい
言い換えれば、それを簡単にしてください。
あなたは注目を集めるのに十分なページを望んでいますが、読者がどこを見るべきか分からないほどではありません。
オファーのための直接と大きなCTAボタンを追加します
あなたのCTAは、あなたの訪問者が彼らの注意を集中したい場所です。 それは招待状です:次に何をすべきかはここにあります!,
CTAボタンは画面全体を引き継ぐべきではありませんが、訪問者の注意を引くはずです。 それが十分に魅了していることを考えなかったら独特な壷の使用を考慮しなさい。
さらに、意味をなさないし、価値を運ぶ呼出しに行為の句を使用することを確かめなさい。 “今すぐ購読する”のようなCTAは私を興奮させません。 変更いたしました””今すぐ購入を無料研究費補助研究(基盤研究b)”今、私は興味があります。
対照的な色を使用してください
それは私のサイトに来るとき、私はコントラストの大ファンです。 あなたは私の署名のオレンジ色が表示されますNeilPatel.com そしてニール-パテル-デジタル,
コントラストは、大きな色や不快な色を意味するものではありません。 コントラストは様々な方法で作成できます。
たとえば、背景には太字の色、CTAのテキストには中立色の色がうまく機能します。 あなたは電気青にライムグリーンを望んでいない—それは目には難しいです。
CTAでは、ページ上の他の場所にない色を使用することもできます。 けることを確認しなストライクも視覚的葛藤. カラーホイールを学び、色が互いをいかに補足するかよりよいデザイナーを作る。,
折目の上の提供を保って下さい
あなたのウェブサイトの訪問者は決して折目を越えてスクロールしないかもしれない。 それはただの事実です。 折目の下のあなたの提供を埋めれば、あなたの訪問者の多数は決してそれを見ない。

あなたは私が上記の最高のホームページの例から見ることができるように、それぞれが折り目の上にオファーまたはUSP(ユニークな販売命題)が含まれ それは訪問者が到着した瞬間から明らかです。
あなたのホームページに何が働いているのか、何がないのかを見つける方法
Webデザインは非常に主観的です。, 私はそれを憎むかもしれないが場所の設計を愛するかもしれない。 みんなを喜ばせる方法はありません。
しかし、あなたのサイトを訪問するほとんどの人を喜ばせることができます。 どう? あなたの場所の訪問者の大半が肯定的にに答えるものに基づいて働いて、ものがないものが把握する。
Crazy Eggを使用すると、サイト上でユーザー行動レポートを実行できます。 だ人がクリックし、画面をスクロールするとその反応設計です。
たとえば、ヒートマップを使用すると、人々がwebページで何を気にしているのか、気づいていないもの(必要なときでさえ)を見ることができます。
, 一方では、紙吹雪のレポートは紹介の場所についての細かい情報を示し、異なった場所から来る人々があなたの場所といかに従事するか。

人々はFacebookから来たときにあなたのCTAをスキップする傾向がありますか? つくFacebookの投稿なので合わせるデザインするものとします。
その他のユーザー行動レポートでは、訪問者のパターンをさまざまな方法で表示できます。 たとえば、標準的なヒートマップは、”ホット”アクティビティと”コールド”アクティビティの領域を示し, アイトラッキングに合わせてホームページの要素を配置することで、より効果的に
この情報を収集した後、ウェブサイトの二つのバージョンを作成します。 あなたの訪問者の半分に一方のバージョンを提示し、残りの部分に他の。 このプロセスのA/Bテスト、個々の要素にまで絞り込むサイトでのお客様に最適です。
結論

良いホームページデザインは、特定の式に従う必要はありません。, 上記で強調したホームページからわかるように、一部のウェブサイトのホームページは共通の要素を共有していますが、それらはすべて互いに異なります。
実際、現代のデザイン規約の境界を広げることは、訪問者のユーザーエクスペリエンスを妨げない場合に限り、あなたの好意で働くことができます。 大胆なデザインを選択するのは問題ありませんが、有用性を犠牲にしてそうしないでください。
あなたは他の誰かをコピーしたくありません。 構築に最適のホームページデザインが特定の観客になっていることを確認しいの提示でセール商品-サービスも検索するか、独自の品質で,
これを達成すると、ウェブサイトの変換機を構築しているでしょう。
- 著者
- 最近の投稿
- コンバージョンレート最適化(CRO)とは何ですか?, 月29日2020
- どのようなA/Bテストを改善し、変換素早く-月14日2020
- 9質の高い変換するランディングページ-月14日2020
Leave a Reply