あなたのウェブサイトのページに来るとき、サイズは重要です。 ページのファイルサイズが小さいほど、ページを要求する人にとっては読み込みが速くなります。
そして、人々はページが読み込まれるのにかかる時間に気づきます。 実際には、Pingdomからのデータによると、ユーザーの24%がロードに四秒かかるサイトを放棄し、38%のユーザーが五秒かかる場合はページを離れます。,

言うまでもありませんが、googleはweb検索ランキングでサイトの速度を使用することを認めています。
さらに、今日では、検索者の多くは、むらのインターネット接続と遅いデータ速度は、それがさらに困難に大きなページサイズをロードするウェブサイトを
最終的には、健全なページランクを維持するために、あなたのビジネスは、すべてのデバイス間で高速で最適化されたウェブサイト体験を提供するこ, あなたのウェブサイトがトラフィックにヒットしないようにするには、この記事では、ページサイズとそれを減らす方法について知っておく必要があ
ページサイズは何ですか?
“ページサイズ”—ページウェイトとも呼ばれる—特定のwebページの全体的なサイズを指します。
ページサイズには、HTML文書、含まれる画像、スクリプト、およびその他のメディアを含む、webページの作成に使用されるすべてのファイルが含まれます。
ウェブページに適したサイズは何ですか?,
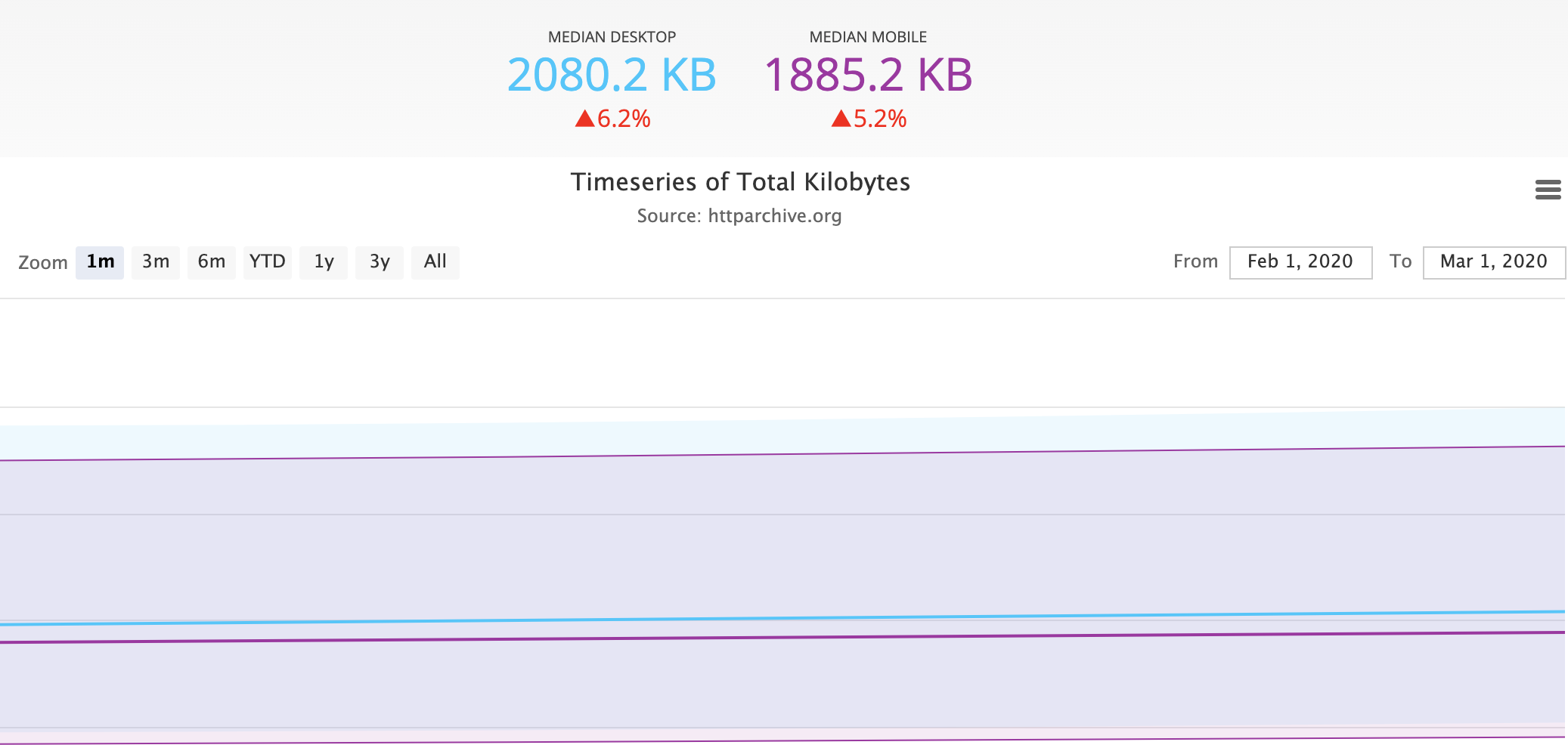
ページの重量をベンチマークするために、February1 2020,and March1,2020:
 画像サイズ
画像サイズ
2020では、平均デスクトップwebページの重さは2080KB、平均モバイルwebページの重さは1885KBであり、これは2017年とは大きな違いである。平均デスクトップwebページの重量は1532Kb、平均モバイルwebページの重量は1354kbでした。,
もちろん、それは注意することが重要です、上記のデータは、典型的なwebページのdisplaysaveragesize—他の重いものは、他の方向にデータを歪める可能性がありながら、ウェブサイトの多くは、おそらく、このサイズをはるかに下回ることを意味します。
最終的には、サイトによって異なります。 一部のサイトでは、カスタムフォント、フルスクリーンビデオ、およびページを”重量を量る”その他のデザイン要素が組み込まれている場合がありますが、他のサイトでは、シンプルなテキストと白
あなたのページの重量はあなたの会社か企業によって変わることを心に留めておいて下さい。, いろいろ写真が付いているecommerceのウェブサイトを有すれば、より大きいページの重量を予想できることは本当らしい。
しかし、一般的に、あなたは平均以下になることを目指すべきです。
もちろん、心に留めておくことも同様に重要です-ページの重みは常に考慮すべき最も重要な指標ではありません。
例としてAmazonを取る—GoogleのPageSpeed Insightsを使用して、私はAmazonを検索しました。,comと彼らはページのパフォーマンスのためにちっぽけな51%のうち100%を獲得しました:
 もちろん、Amazonのために、これはおそらく問題ではありません—彼らはもちろん、彼らが販売するすべての何千もの製品やサービスの画像を表示するために、より重いページを必要とし、ユーザーは何を期待するかを知っているので、読み込み時間を気にしません。
もちろん、Amazonのために、これはおそらく問題ではありません—彼らはもちろん、彼らが販売するすべての何千もの製品やサービスの画像を表示するために、より重いページを必要とし、ユーザーは何を期待するかを知っているので、読み込み時間を気にしません。
ただし、ページの重みがページ全体の品質を不均衡に低下させる可能性があるかどうかわからない場合は、googleのPageSpeed Insightsに自分のウェブサイトを入力して、全体のパフォーマンスを測定してみてください。,
現在のページ速度に不満がある場合、またはページの重みを下げる必要があると思う場合は、今すぐその重みを減らす方法を探りましょう。
ページサイズを減らすための5つのヒント
画像のサイズ変更と圧縮
ページの重さに関しては、画像は最大の貢献者の一つです。 サイズを縮小したい場合は、不必要に大きな画像のサイズを変更することから始めましょう。
写真をアップロードするときは、画像のサイズがコンテナのサイズよりも大きくならないように注意してください。, コンテナの最大幅が500ピクセルの場合、通常は1,000ピクセル幅の画像をアップロードする理由はありません。
しかし、あなたは人々が共有し、ダウンロードできる高解像度の画像を提供したいとしましょう—あなたは何をすべきですか? ページの重さを減らさないように、コンテナの幅に正確に合った画像をアップロードし、高解像度バージョンにハイパーリンクすることをお勧めします。
画像の寸法とは別に、画像を圧縮することによって画像のサイズをさらに縮小することができます。, 画像を圧縮すると、ファイルサイズが減り、最終的にはページの読み込みにかかる時間が短縮されます。
圧縮ツールをお探しなら、これらは私たちのお気に入りのいくつかです:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com HubSpot COSには、画像の自動サイズ変更と画像圧縮が備わっています。
“ユーザーが5,000×5,000のサイズの画像をアップロードしても、ウェブサイトに500×500としてしか表示しない場合、自動画像のサイズ変更を使用すると、ブラウザの読み込み時間が短縮されます。, 一方、画像圧縮は、アップロードされた画像の品質を維持しながら、ファイルサイズを減少させます”とHubSpotのMaggie Himba氏は説明します。
もちろん、ページの重さを細くする最も簡単な方法は、できるだけ多くの不要な画像を排除することです。 しかし、滞在する必要があるもののために、上記のヒントは、トリックを行う必要があります。
Cssスプライトを使用する
だから今、私たちは、任意のページに大量の画像(特に大きなもの)を持つことは、ページの重みを増やし、読み込み時間を遅く,
これは、すべてのイメージがサーバー要求を生成するため、プロセス全体が遅くなるためです。
CSSスプライトを入力します。
CSSスプライトは、w3schoolによると、一つの画像ファイルを作成するために結合された画像のコレクションを指します。 次に、CSSを使用して、組み合わせた画像の一部のみを表示しますappear.By これにより、ページの読み込みに必要なサーバー要求の数を減らすことができます。
明確にするために、以下はより視覚的な説明です。 例Aには、合計70.7KBのブラウザアイコンごとに個別のイメージファイルが含まれています。, 例Bでは、CSSスプライト—CSSを使用してその画像の一部を表示する画像—を使用して、同じ正確な情報を表示します。 これらの画像の合計サイズは、例Aの半分以下です。

Source:Tutorial Republic
不要なカスタムフォントを削除
カスタムフォントは楽しいです。
それらはあなたのページに人格を加え、皆からのあなたのビジネスを区別するのを助ける。 しかし、トラブルとカスタムフォントであることである。,
幸いなことに、ウェブサイトのデザインにカスタムフォントが必要であると感じた場合の解決策があります:WOFF2ファイルを作成します。
Wholegrain Digitalのリード開発者であるJoshua Stopperは、”おそらく最も簡単な変更は、欠点のない、フォントをブラウザで利用可能な最も現代的で効率的なフォーマットWOFF2に変換することである。.. 私たちのケースでは、TTF上でWOFF2ファイルをロードするだけで、60%の削減を達成しました。,”
しかし、あなたのページからいくつかの重量をトリミングする簡単な方法を探しているなら、あなたが使用しているカスタムフォントの数を再評価 ながらカップルになり、痛くなった使用を超えまだまだ十分とはいえませんが痛くページが高速になります。
リソースの最小化
縮小によってリソースのいずれかを削減できますか?
“縮小とは、ブラウザによってリソースがどのように処理されるかに影響を与えずに、不要または冗長なデータを削除するプロセスを指します。, コードのコメントと書式設定、未使用のコードの削除、短い変数名と関数名の使用など、”Googleの開発者は説明しています。
Googleによると、リソースの縮小にアプローチする方法は次のとおりです。
HTML
pagespeed Insightstoolを使用してHTMLコードの最適化されたバージョンを生成します。 この分析を使用して、HTMLページを実行し、”HTMLの縮小”ルールを参照します。 最後に、”見る”ために最適化されたコンテンツへのアクセス、minified HTMLのコードです。
CSS
次のツールをチェックしてください。
- YUI Compressor
- cssmin。,js
JavaScript
以下のツールをチェックしてください。
- Closure Compiler
- JSMin
- YUI Compressor
Use A Content Delivery Network(CDN)
コンテンツ配信ネットワークとは、TechTargetによると、”webコンテンツを配信するための基準として地理的近接性を使用するキャッシュサーバの相互接続されたシステム”を指します。
それはどういう意味ですか? そしてなぜ気遣うべきであるか。
ウェブサイトのすべての要素がマサチューセッツ州ボストンに保存されているとしましょう。, それはあなたの場所のページにアクセスすることを試みている米国のBostonian—またはだれでものための大きいニュースである。 しかしロンドンのその忠節な訪問者についての何すべての方法か。 サーバーがどこにあるかという理由だけで、ページをロードするのに著しく時間がかかる可能性があります。
CDNは、ウェブサイトの要素を世界中の複数の場所に保存して、誰もが迅速な読み込み時間で公正なショットを得ることを目指しています。,
注意:このステップは必ずしもあなたのページの重量を減らすとは限りませんが、速度を向上させるのに役立ちます—それは私たちが本当に後にしてい
計量する準備はできていますか?
これらのヒントを適用する前に、作業していることを感じることから始めるのが最善です。 Testyourのウェブサイトの速度およびサイズには、からのWeb Page Analyzerを点検して下さいWebsiteOptimization.comまた、Webサイトの全体的なパフォーマンスのより詳細なレポートが必要な場合は、HubSpotの新しく再設計されたWebサイトGraderをご覧ください。, あなたは、パフォーマンス、モバイル準備、SEO、およびセキュリティを含むあなたのサイトonkey指標をグレーディング
Leave a Reply