
Hvad sker der, når du forsøger at sælge et hus med en tilgroet have, revner i indkørslen, og en brækket døren? Ingen tilbud, ikke? Det er netop derfor, du har brug for det bedste hjemmesidedesign til dit websiteebsted.
tænk på din hjemmeside som analog med et hjem kantsten appel. Det er den første ting, mange mennesker ser, når de besøger dit websiteebsted, så du vil Wowo.dem fra det andet, siden indlæses.,
men det handler ikke kun om æstetik. Du vil også have din hjemmeside til at konvertere. Som jeg sagde ovenfor, forhindrer en brudt hoveddør og en utilgængelig indkørsel fremtidige købere fra selv at overveje salget. Det samme gælder for din hjemmeside.
folk kan ikke eller vil ikke konvertere, hvis du ikke giver dem et incitament til at gøre det, og hvis du ikke gør konvertering så let og intuitivt som muligt.
det første skridt i at vinde over flere kunder er at forstå de væsentlige elementer, der skal gå ind på hver hjemmeside.,
Når du har mestret det grundlæggende, kan du hente inspiration fra 31 top hjemmeside design, så du kan finde ud af, hvad der vil fungere bedst for din virksomhed og dit publikum.
fordelene ved en veldesignet hjemmeside
et simpelt hjemmesidedesign byder dit publikum velkommen til dit siteebsted, fortæller dem, hvad du vil have dem til at gøre næste gang, og giver dem mulighed for at udforske dit .ebsted mere dybtgående.
Du kan tilføje kompleksitet til et simpelt hjemmesidedesign, men du vil ikke starte med et rodet rod og skal selektivt beskære det. Begynd altid med det grundlæggende.
Hvad har du brug for på din hjemmeside?, Hvad vil dit publikum forvente? Og hvilke elementer prioriteres?
Når du kan besvare disse spørgsmål, Har du de oplysninger, du har brug for til bedre hjemmeside design. I webebdesign har hjemmesideelementer meget specifikke formål.
Hjælp din målgruppe med at lære din virksomhed at kende
mange af dine besøgende på websiteebstedet finder din startside først. Med det i tankerne skal du lave et solidt første indtryk.
Din hjemmeside skal give en fornemmelse af din virksomheds værdier, unique selling proposition (USP), og formålet., Du er mere tilbøjelige til at lokke i potentielle kunder, hvis du effektivt kan kommunikere disse oplysninger.
forbedring af brugeroplevelsen på dit websiteebsted
forbrugerne besøger dit websiteebsted med et formål. Det kan være at tjekke din produktlinje, læse dine blogindlæg eller finde ud af, om du sælger en bestemt type service.
uanset hvad du vil henvise denne forbruger til den relevante side. Dit hjemmesidedesign skal lette denne overgang ved at give intuitiv navigation og en fornemmelse af, hvordan dit websiteebsted flyder.,
tilfalder flere konverteringer
du vil have besøgende på websiteebstedet til at konvertere, men de vil ikke, hvis du ikke giver dem det nødvendige incitament og mulighed. Måske vil du oprette en e-mail-liste, men hvis besøgende ikke kan finde en tilmeldingsformular, forbliver din database tom.
Ved at gøre disse oplysninger let tilgængelige på din startside, vil du se en uptick i konverteringer.
en anden måde at øge konverteringer er at skabe et stærkt første indtryk med din hjemmeside. Hvis besøgende nyder deres oplevelse på dit websiteebsted, vil de også være mere tilbøjelige til at huske det i fremtiden., Måske vil du ikke foretage et salg i dag, men at kunden vil vende tilbage dage eller uger senere og købe fra dig.
forbedring af brand a .areness
gør din virksomhed mindeværdig ved at lade dit brand image og beskeder komme igennem på hver side. Dette gælder især, når det kommer til dit hjemmesidedesign, fordi hjemmesiden fungerer som porten til resten af dit websiteebsted.
dit logo, tagline og formål skal være i centrum., Faktisk vil du måske endda tilføje en formular eller erklæring til toppen af din hjemmeside — helst i en stor skrifttype — der giver dine besøgende en fornemmelse af, hvad du gør:
hvilke problemer løser du for dine kunder? Hvordan forbedrer du dine kunders liv-hvad enten det er personligt eller professionelt?tving ikke dit audienceebsted publikum til at finde ud af og gætte, hvad det er du gør. Gør det klart fra start.,
sådan designer du en hjemmeside
nu hvor du kender de fire mål for at motivere dine designprincipper, skal du stille dig selv tre vejledende spørgsmål: Hvad har du absolut brug for på din hjemmeside? Hvem er din målgruppe, og hvad vil de forvente? Hvilke elementer prioriteres?
Når du har svarene på disse tre spørgsmål, kan du begynde at planlægge, hvordan du bedst kan forbedre din hjemmeside. Husk at binde hvert af dine designelementer til et af de fire mål, der er anført ovenfor. Vigtigst er det, ikke bekymre dig om at få det perfekt. Optimebsite optimering er en løbende proces!,
De bedste eksempler på hjemmesidedesign (og hvorfor de fungerer)
Der er ingen bedre lærer end et eksempel. Jeg vil vise dig nogle af de bedste eksempler på hjemmesidedesign, som jeg har fundet, og jeg fortæller dig nøjagtigt, hvorfor de fungerer, så du kan anvende de samme taktikker på dit eget .ebsted.
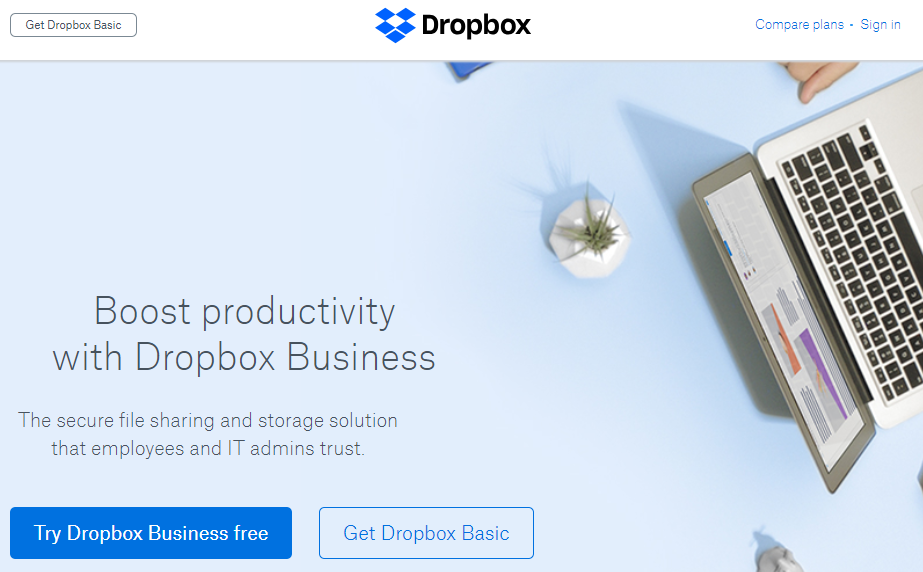
Dropbo.

Jeg har kaldt ud Dropbo. før som et glimrende eksempel på god markedsføring rundt omkring. Virksomhedens hjemmeside er ikke anderledes., Du har et lidt skævt heltebillede, der trækker øjet og to CTA ‘ er — hvoraf den ene bruger en mørk baggrund til at henlede opmærksomheden, da det er til den betalte version af værktøjet.
marketingkopien er meget enkel her. Dropbo.kender sin målgruppe og borer ned på smertepunkter, der påvirker dem, herunder effektivitet og sikkerhed. Plus, navigationen er temmelig strippet ned, med en mulighed for at ” sammenligne planer.”
Slack

Jeg elsker Slack homepage design på grund af dets unikke illustrationer. Du kan ikke gå galt med brugerdefineret grafik., Jeg kan også godt lide tagline — “hvor arbejde sker” — fordi det er kreativt, men det indkapsler også værktøjets formål.Slack gør det klart, hvad besøgende skal gøre. De kan logge ind eller oprette en konto. Her har vi flere navigationsmuligheder, end Dropbo.tilbyder, men hver af dem er med til at hjælpe de besøgende med at finde det, de ønsker.
Green Mountain Energy

Jeg går med et andet eksempel på brugerdefineret grafik. Green Mountain Energy efterlader ingen tvivl om virksomhedens formål. Det ønsker at levere ren energi til en overkommelig pris., Der er to lige CTA ‘ er — en til privatkunder og en til virksomhedsejere — der bruger kontrastfarver til at tegne øjet.
carma.

carma. stødte på en unik udfordring, da han designede sin hjemmeside. Virksomheden både køber og sælger biler, så det var nødvendigt at tage højde for begge målgrupper. Som du kan se, lykkes carma..
flere CTA ‘ er direkte besøgende til enten at finde en bil til at købe eller sælge deres brugte bil. Ren og enkel. Heltebilledet er tydeligt tilpasset, fordi du kan se carma. – logoet på køretøjets nummerplade.,
thredUP

ecommerce hjemmeside design kan få tricky. Introducerer du virksomheden, viser dit flagskibsprodukt eller overvælder dit publikum med masser af produkter eller kategorier?forhåbentlig gør du ikke sidstnævnte.
i thredups tilfælde går hjemmesiden til en sæsonbestemt tilgang. Tilsyneladende, boho stil er i (i det mindste for kvinder), så vi ser en brugerdefineret grafik, der reklamerer masser af boho mode til rådighed. Navigationen er heftig, men rent designet, så besøgende nemt kan finde de kategorier, der interesserer dem.,
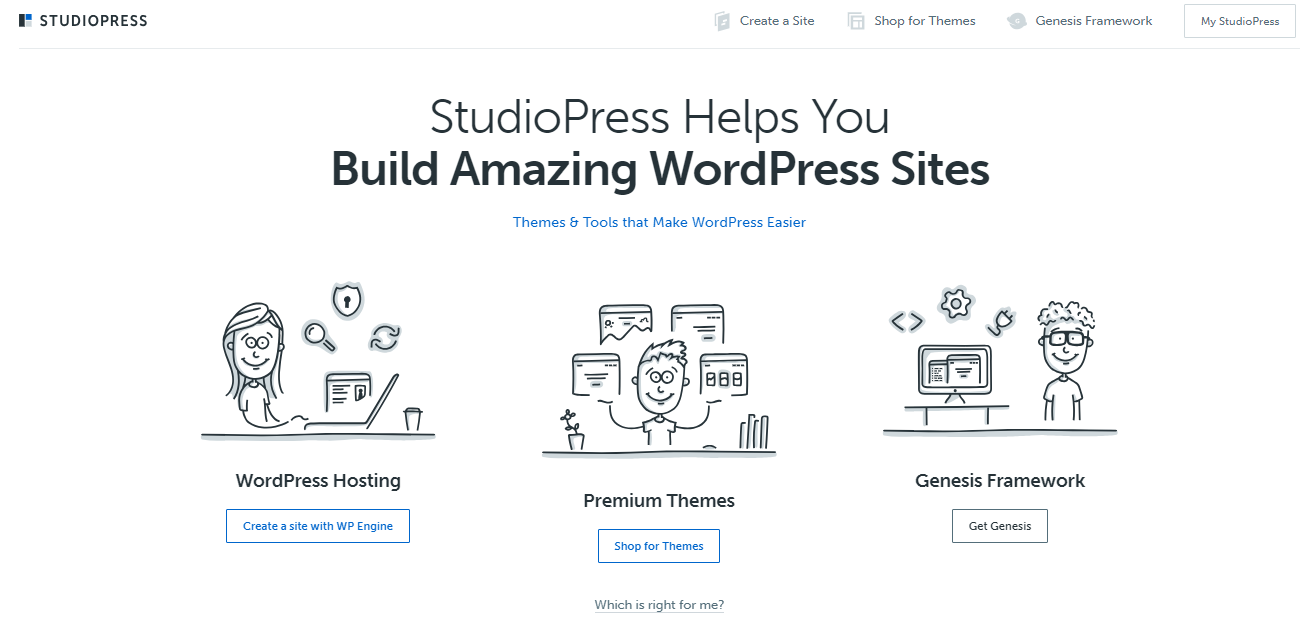
StudioPress

Minimale elementer, fladskærms design illustrationer, og dæmpede farver gøre StudioPress hjemmeside design shine. Takket være kopien ved du nøjagtigt, hvad StudioPress gør for sine kunder: “Byg fantastiske .ordpress-.ebsteder.”Derefter har du tre CTA’ er at vælge imellem baseret på, hvordan du vil fortsætte.
Healthline

Nogle gange skal din tilgang til hjemmesidedesign afspejle den type websiteebsted, du bygger., I Healthline ‘ s tilfælde er det primært en pædagogisk publikation, der giver tips og indsigt i sundhedspleje, ernæring, fitness og meget mere.
Dette er et eksempel på “viser, ikke fortæller” design. I stedet for en stor overskrift, der siger, “Vi udgiver artikler om sundhed”, viser Healthline det faktum med masser af artikeltitler og uddrag over folden. Du har også adgang til en hamburgermenu i overskriften, som kan hjælpe dig med at navigere til det, du ønsker, og et simpelt link til siteebstedets nyhedsbrev.,
Crazy Egg

Du ikke tror, at jeg ville skrive denne artikel uden, herunder Crazy Egg, gjorde du? Dette websiteebsteds hjemmeside fokuserer udelukkende på at tilskynde besøgende til at tilslutte deres URL for at se et heatmap. Der er også et link til at starte en 30-dages gratis prøveperiode, med trust-building “Annuller når som helst” sprog lige ved siden af det.
du har socialt bevis i underhovedet, som fortæller besøgende, hvor mange mennesker har tillid til CRA .y Eggs værktøjer. Hvis du ruller ned, støder du på udvideligt indhold lige under noget mere socialt bevis.,

Når du klikker på linket “Lær mere”, udvides hjemmesiden til at indeholde endnu mere information om, hvordan Cra .y Egg hjælper websiteebstedsejere med at øge konverteringer.
Abacus Vvs

Dette er en meget anderledes fra de andre eksempler på denne side, men jeg elsker virkelig hvordan Abacus Vvs har struktureret sin hjemmeside.
det ser måske lidt rodet ud, men denne hjemmeside indeholder et væld af sociale beviser. Det BBB-akkrediterede logo, gennemgangstællingen og ordene “Du kan stole på os” er alle strategisk placeret.,
hjemmesiden fremhæver et andet trust-building element, som er, at kunderne vil modtage personlige oplysninger om teknikere inden teknikernes ankomst. Kunder kan føle sig mere sikre ved at vide, at de faktisk åbner deres døre for en Abacus-tekniker.
trivago

du har måske hørt mig sige en eller to gange, at jeg elsker minimalt design. Du kan ikke få meget mere minimal end trivago hjemmeside design. Det er fokuseret på .n ting: at få besøgende til at søge efter en destination. Sådan.,
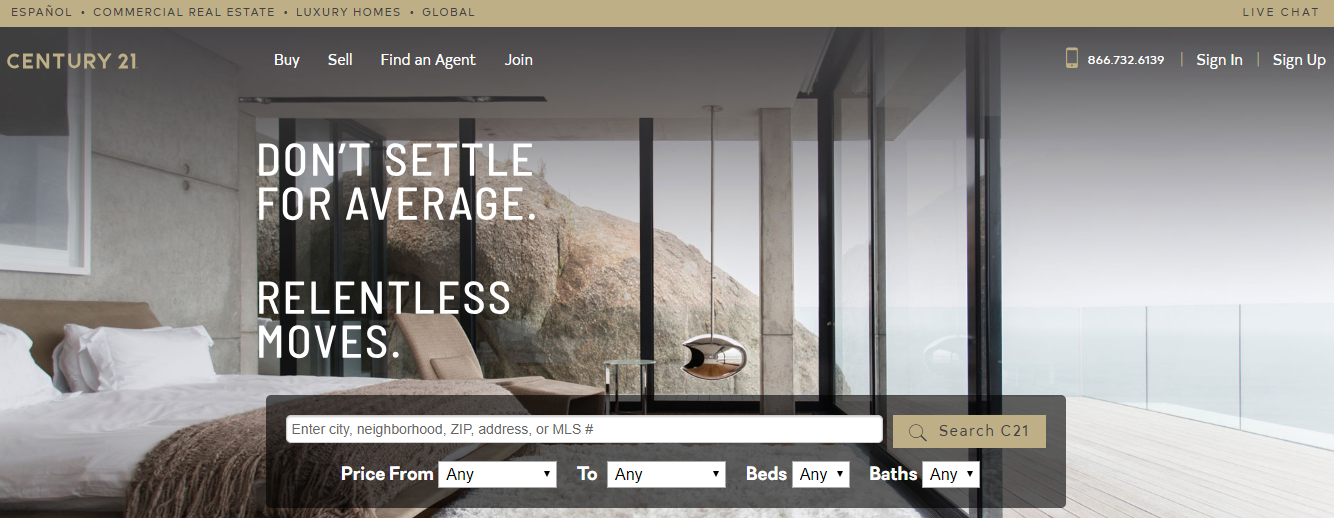
Century21

ordet “relentless” fangede mit Øje, da jeg først så dette hjemmesidedesign. Hvis du ansætter en ejendomsmægler, ville du ikke have ham eller hende til at være ubarmhjertig? Det ville jeg.
hjemmesiden design er attraktiv og perfekt til Century21 publikum. Der er fokus på at søge efter ejendomme straks fra hjemmesiden, men du har også adgang til nyttig navigation.
Marc Jacobs

ingen ville nogensinde kalde mig en modeekspert, men jeg kan godt lide det overordnede hjemmesidedesign på Mark Jacobs-.ebstedet., Det er minimalistisk og sofistikeret, som passer til målgruppen, og den kreative tekstforfatter fanger de besøgende opmærksomhed.
derudover vil forbrugerne straks bemærke den gratis forsendelsesordre i øverste bjælke og de godt adskilte navigationslinks.
Laura Worthington Skrifttyper

Laura Worthington har oprettet en hjemmeside design, der afspejler hendes tilgang til at designe skrifttyper. Det er feminint og farverigt uden at overvælde sanserne.,
på samme tid føles elementerne ikke rodede, og du ved straks, hvad Laura Worthorthington sælger.
Skype

Jeg bruger Skype meget, så jeg er temmelig bekendt med, hvordan det fungerer. Skype har oprettet et hjemmesidedesign, der adresserer sin målgruppe perfekt. Grafikken kommunikerer subtilt, at teknologien fungerer på alle enhedstyper, og ordet “millioner” viser, hvor populær tjenesten er.
så har du de tre ting, folk bruger Skype til: at tale, chatte og samarbejde., CTA-knappen med den blå baggrund og hvid tekst gør opmærksom på sig selv smukt.
Fitness Blender

Fra logo til markedsføring kopi, Fitnessblender har skabt en fantastisk hjemmeside. Med alle de penge, folk bruger på fitnessbranchen, er det forfriskende — og overbevisende — at se en besked, der lover træningsvideoer, der ikke koster penge. Tilmeld mig!
Du har også de mandlige og kvindelige modeller, som begge ser fitness-klar til at fange opmærksomhed og motivere publikum.,
Nest

kopien og billederne er i centrum for Nest-hjemmesidens design. Jeg ser nogle elementer i Apples design i dette eksempel. Du har produktet linet op i alle dets farver, og tagline ” sparer energi går aldrig ud af stil.””Køb nu” CTA fortæller besøgende nøjagtigt, hvad de skal gøre næste gang.
Toastmasters International

selvom Toastmasters International hjemmeside design kan virke lidt dateret i starten, skal du huske dens målgruppe., Organisationen ønsker at tiltrække folk — normalt erhvervsledere — og det gør det godt. Jeg kan godt lide baggrundsbillederne og overskriftskopien. Plus, farverne passer til den tone og stemme, som organisationen ønsker at udtrykke.
Hvis det ikke fungerer for din virksomhed, behøver du ikke bruge et lys farveskema eller minimalistisk design. Du er velkommen til at eksperimentere og finde ud af, hvordan du bedst kan repræsentere din virksomhed.
Bookouture

Her er et andet eksempel på en ret minimalistisk design., Bookouture er en digital udgiver, primært af romance og spænding romaner, og dens hjemmeside er rettet mod forfattere, der måske ønsker at udgive deres bøger her. Brugen af computerbilledet til at vise omslag er smart. I overskriften har du et link til indsendelser, og under hjemmesidens kopi er der en anden CTA for at lære mere om, hvad virksomheden tilbyder.
Surem

Surem er et eksempel på et minimalistisk design, der stadig føles kultiveret og konkretiseret. Det store heltebillede hjælper, ligesom den mørke farvepalet., Du får en følelse af forfining fra designet.
særligt bemærkelsesværdigt er CTA. Det er stort, baggrunden er høj kontrast, og baggrundsfarven minder om farverne i Surem-logoet. Alle passer sammen problemfrit.
selvmordsforebyggende Hotline

Nonprofits har deres egne forhindringer, når det kommer til hjemmesidedesign. De ønsker at hjælpe så mange mennesker som muligt, men de ønsker også at anmode om donationer, frivillige og anden hjælp fra offentligheden. Selvmordsforebyggende Hotline opnår hvert af disse mål godt.,
det er interessant, fordi den primære CTA er et telefonnummer. Dette lyder måske antithetisk i betragtning af hvad vi normalt ser, men det er designet til sit publikum. Og hvis du surfer på din smartphone, kan du klikke på dette nummer for at ringe til det, hvilket gør det særligt nyttigt.
L’Oursin

L’Oursin, en fantastisk Seattle restaurant, helt negle hjemmeside design her. Fotografierne af mad kildre straks besøgendes smagsløg, og du får en fornemmelse af stedets humør gennem sine fotografier og skrifttype valg.,
The Motley Fool

mange mennesker bruger Motley Fool udelukkende til artikler om finansiering, men virksomheden tilbyder meget mere. Du vil bemærke, at et element stikker ud på siden — den gule CTA-knap, der siger “seneste aktiekurser.”Hvis du klikker på det, er du taget til virksomhedens betalte tjenester, som indebærer at give dig stock picks fra analytikere og eksperter.
Findla.

Findla. har to formål: uddanne folk om loven og forbinde kunder med advokater., Det henvender sig til begge formål gennem sin hjemmeside design. Du kan bruge den øverste navigation til at finde uddannelsesmæssige oplysninger, men den primære CTA — centreret over heltebilledet — opfordrer dig til at finde en advokat i nærheden af dig.
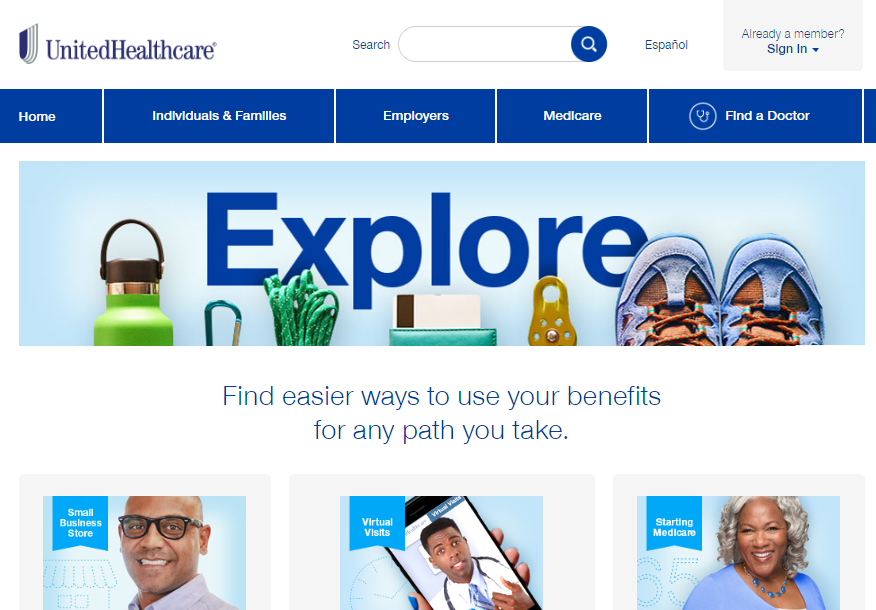
UnitedHealthcare

Hvis du overhovedet er bekendt med farvepsykologien i markedsføring, ved du, at blå ofte bruges til at symbolisere sundhed og følelsesmæssig helbredelse.derfor er UnitedHealthcare ‘ s hjemmeside design så effektiv., Plus, det bruger relevante billeder til at hjælpe besøgende med at føle sig hjemme, og flere CTA ‘ er tilbyder klare anvisninger om, hvordan man går videre.
seerskab

Hvis du ser mine YouTube-videoer, kender du Adam og jeg en regelmæssig torsdagsserie, hvor vi besvarer spørgsmål fra folk, der har efterladt kommentarer til tidligere videoer. Adams forretning, Viewership.com, fokuserer på at hjælpe folk med at drage fordel af videomarkedsføring.
hjemmesiden design er ideel. Vi ser den lyserøde / røde farve på kun to steder og den grønne farve på kun to steder., Sådan trækker vie .ership besøgendes øjne til relevante dele af siden.
Lyft

I min tidligere artikel om den bedste hjemmeside eksempler, jeg brugte Uber som en af mine picks. Det er kun rimeligt, at jeg har Lyft her. Det er en fantastisk hjemmeside, der bruger en smart brugerdefineret illustration til at tiltrække seere og inkluderer en CTA-knap med høj kontrast. Det henvender sig også med succes til både ryttere og chauffører.
hubEngage

jeg kan godt lide hubEngage hjemmeside design, fordi det er ernest og attraktive., “Slip engagerede medarbejderes magt løs.”Det er virksomhedens eneste formål. Så har du chatboksen i nederste højre hjørne, hvilket er en fremragende u. – beslutning, og det aktuelle heltebillede.
Starbucks

hvorfor lukker vi ikke med et smell? Starbucks er ingen marketing nybegynder. Virksomheden har sat baren højt for hver anden kaffebar, og dens hjemmeside design ændres regelmæssigt baseret på de produkter, Starbucks ønsker at fremme.
Her har du to protein shakes, der ser lækre såvel som enkel, men effektiv kopi., De” nye ” ikoner ved siden af produktnavne tiltrækker også interesse.
Copyblogger
Copyblogger — websiteebstedet bruger hero image-tilgangen til hjemmesidedesign-og det fungerer smukt. Sitet er ren og minimalistisk, ved hjælp af lyse farver og et billede, der er samtidig indbydende og diskret.

Du får alt, hvad du forventer fra en hjemmeside, fra logoet og tagline til navigationslinjen øverst. Der er også værdipropositionen oven på heltebilledet, hvilket hjælper med at cementere virksomhedens værdi.,
hvorfor det virker: Hero image hjemmesider fungerer godt, når du sælger en enkelt værdi proposition. Det er ikke ideelt til e — handelshjemmesider — medmindre du kun sælger et produkt-men det er perfekt til servicevirksomheder, der har en kerne-eller flagskibstjeneste, de leverer.
mennesker reagerer godt på visuelle billeder. Faktisk sagde næsten 60 procent af de undersøgte kunder i en undersøgelse, at de hellere ville engagere sig i en smukt designet webebside end en, der simpelthen var designet. Forbrugerne er at dømme din virksomhed baseret på hjemmesiden æstetik.,
Uber
enhver, der kender mig, vil fortælle dig, at jeg hader at køre. Jeg ringer altid til Ubers for at hente mig.
Jeg er også en stor fan af Ubers hjemmeside. Det tilbyder en af de bedste hjemmeside designs jeg har set i lang tid.

Det er et godt eksempel på problemfrit at kombinere to værdisæt: Få en sikker, billig tur eller blive en drivkraft og tjene penge.
det er ikke nogen let opgave, især med så få ord på siden.,
hvorfor det virker: hvis du ser på hvert enkelt element på Ubers hjemmeside, vil du bemærke, at det hele er designet til at tragt besøgende på websiteebstedet mod en eller anden handling. De vil have dig til at tilmelde dig en konto, så du kan bestille Uber rides eller tilmelde dig som chauffør og tjene penge.
disse er to helt forskellige segmenter af markedet. Alligevel fungerer det på en eller anden måde.
Bemærk billedvalget. Fyren bag rattet er helt klart en Uber-driver, men han stirrer lige på kameraet — på dig. Hvis du ville bestille en Uber, er han en person, du ville føle dig godt tilpas med at komme i bilen med., Eller, hvis du ønskede en deltid trængsel, han er en person, hvis succes du ønsker at efterligne.
resten af hjemmesiden giver tonsvis mere information, fra en kort og citerer form for at komme fra et sted til et andet for at blurbs om virksomhedens value proposition.
Rosetta Stone
Hvis du ikke er bekendt med Rosetta Stone, er det en række værktøjer designet til at hjælpe dig med at lære et fremmedsprog. Det er i den høje ende af prisspektret, men det er stadig enormt populært.
også, det er en af de bedste hjemmeside eksempler jeg har set for en e-handel site.,

Vi har at gøre med et heltebillede igen, denne gang af en verdslig rejsende, der bruger sin telefon — tilsyneladende for at få adgang til Rosetta Stone-appen.Rosetta Stone fører med sin primære USP: TruAccent-teknologi. Fordelene ved teknologien adskiller den fra sine konkurrenter og får den til at virke mere effektiv til at hjælpe folk med at lære sprogfærdigheder.
så har du et andet værdiproposition: virksomheden har været i drift i 25 år., Der er også socialt bevis: “den mest betroede sprogløsning…”
Rosetta Stone kan drage fordel af nogle hårde tal her. Hvor mange kunder tjener det? Det kan være mere imponerende. Men det er den eneste fejl, jeg finder med denne hjemmeside.
der er en stor opfordring til handling for at lancere en interaktiv demo, men brugerne kan også finde ud af om specifikke løsninger til forskellige kundesegmenter: enkeltpersoner, undervisere og virksomheder.,
denne hjemmeside gør et fremragende stykke arbejde med at fange den besøgendes opmærksomhed og give masser af steder at udforske uden at distrahere den besøgende fra den primære CTA.
Hjemmeside Optimering Tjekliste

Du har set tre real-life eksempler på nogle af de bedste hjemmeside design på Internettet, men hvad kan du tage dig væk fra dem? Og hvordan designer du den bedste hjemmeside til din virksomhed?
tro det eller ej, hjemmeside design koger ned til fem enkle elementer., Du har masser af plads til at lege med kreativitet, men sørg for, at du præsenterer dit tilbud klart og uden distraktion.
Her er en praktisk tjekliste over ting, der skal inkluderes på din egen hjemmeside for at forbedre det og øge konverteringer.
Skriv en stærk og klar overskrift
hvert af de tre eksempler, jeg nævnte ovenfor, har en klar, specifik overskrift til at forankre siden., Lad os se på hver overskrift her:
- Byg Din Online Myndighed Med Stærkt Effektiv Content Marketing
- Få Der — Din Dag Tilhører Dig
- Det eneste sprog, software med TruAccent™ — verdens bedste talegenkendelse teknologi.
de er naturligvis meget forskellige, men de har flere ting til fælles.
først bruger de magtord. Dette er ord, der straks fremkalder en følelse eller forbinder med læseren.
Copyblogger fokuserer på ord som “autoritet” og “stærkt effektiv.,”De er ikke imponerende alene, men når de er indbygget i en kortfattet overskrift, hjælper de med at sende et stærkere budskab.
Uber tager en mere følelsesladet tilgang. I stedet for at angive sin værdiproposition direkte, appellerer Uber til, hvad deres målkunder ønsker: frihed, effektivitet og en destination.
så har du Rosetta Stone, der bruger ord som “kun” og “verdens bedste” til at formidle troværdighed og autoritet. Disse ord indebærer, at Rosetta Stone er alt hvad du behøver for at nå dine mål.
skriv stærke overskrifter ved at sætte dig selv i kundens sko., Hvad ville imponere ham eller hende? Hvad ville forbinde med denne person nok til at overbevise ham eller hende til at udforske resten af dit ?ebsted? Eller for at udfylde en formular?
forvirr ikke dine brugere
et af de mest almindelige problemer, jeg bemærker på hjemmesider, er modstridende CTA ‘ er.
undgå modstridende CTA ‘ er så meget som muligt. Du kan have mere end .n mulighed, men gør det klart, at der er en enkelt CTA, du vil have dine besøgende til at følge op på specifikt. Du kan se, hvordan både Uber og Rosetta Stone gjorde dette i eksemplerne ovenfor ved at gøre de alternative CTA ‘ er mindre og mindre indlysende.,
vigtigere er det, at du vil undgå visuel rod. Ligesom du henter legetøj, tøj, spredte magasiner og anden detritus derhjemme, vil du fjerne forvirrende visuelle elementer fra din hjemmeside.
med andre ord, Hold det enkelt.
du vil have nok på siden til at tiltrække opmærksomhed, men ikke så meget, at læserne ikke ved, hvor de skal se.
Tilføj en direkte og stor CTA-knap til tilbuddet
din CTA er, hvor du vil have dine besøgende til at fokusere deres opmærksomhed. Det er en invitation: her er hvad du skal gøre næste!,
CTA-knappen bør ikke overtage hele din skærm, men den bør få den besøgendes opmærksomhed. Overvej at bruge en unik skrifttype, hvis du ikke synes, det er fængslende nok.
sørg desuden for at bruge en opfordring til handling sætning, der giver mening og formidler værdi. En CTA som “Abonner nu” ikke begejstre mig. Skift det til: “Tilmeld dig nu for at få et gratis casestudie.”Nu er jeg interesseret.
brug kontrastfarver
Jeg er en stor fan af kontrast, når det kommer til mine sitesebsteder. Du vil se min signatur orange farve på NeilPatel.com og Neil Patel Digital.,
kontrast betyder ikke en høj eller ubehagelig farve. Du kan oprette kontrast på mange måder.
for eksempel vil en fed farve til baggrunden og en neutral farve til teksten på en CTA fungere godt. Du vil ikke have limegrøn på elektrisk blå — det er svært for øjnene.
i en CTA kan du også bruge en farve, der ikke findes andre steder på siden. Bare sørg for, at det ikke rammer for meget visuel uenighed. At lære farvehjulet og hvordan farver supplerer hinanden vil gøre dig til en bedre designer.,
hold tilbuddet over folden
dine besøgende vil måske aldrig rulle ud over folden. Det er bare en kendsgerning. Hvis du begraver dit tilbud under folden, vil mange af dine besøgende aldrig se det.

som du kan se fra de bedste eksempler på hjemmesiden, jeg nævnte ovenfor, inkluderer alle tilbudet eller USP (uni .ue selling proposition) over folden. Det er tydeligt fra det øjeblik, den besøgende ankommer.
Sådan finder du ud af, hvad der fungerer, og hvad der ikke findes på din hjemmeside
Webebdesign er ekstremt subjektivt., Jeg elsker måske et siteebsteds design, mens du måske hader det. Der er ingen måde at behage alle.
Du kan dog glæde de fleste af de mennesker, der besøger dit .ebsted. Hvordan? Du finder ud af, hvad der fungerer, og hvad der ikke er, baseret på, hvad størstedelen af dine besøgende reagerer positivt på.Cra .y Egg giver dig mulighed for at køre brugeradfærdsrapporter på dit .ebsted. Du kan se, hvor folk klikker, ruller og ellers reagerer på designelementer.
en heatmap, for eksempel, kan du se, hvad folk bekymrer sig om på en webebside, og hvad de ikke engang mærke til (selv når de skal)., På den anden side viser en konfettirapport dig granulære oplysninger om Henvisnings sitesebsteder, og hvordan folk, der kommer fra forskellige steder, engagerer sig i dit .ebsted.

har folk en tendens til at springe over din CTA, når de kommer fra Facebook? Måske er dine Facebook-indlæg ikke i overensstemmelse med designet på dit .ebsted.
andre brugeradfærdsrapporter giver dig mulighed for at se besøgendemønstre på forskellige måder. For eksempel viser en standard heatmap områder med “varm” aktivitet og “kold” inaktivitet., Placering af dine startsideelementer for at tilpasse sig øjensporing kan gøre det mere effektivt.
Når du har indsamlet disse oplysninger, skal du oprette to versioner af dit websiteebsted. Præsenter en version til halvdelen af dine besøgende og den anden til resten. Denne proces med A / B-test af individuelle elementer hjælper dig med at forfine dit .ebsted, så det er ideelt til din målgruppe.
konklusion

godt hjemmesidedesign kræver ikke, at du følger en bestemt formel., Som du kan se fra de hjemmesider, jeg fremhævede ovenfor, deler nogle hjemmesider fælles elementer, men de er alle forskellige fra hinanden.faktisk kan strækning af grænserne for moderne designkonventioner fungere til din fordel, men kun hvis du ikke hindrer den besøgendes brugeroplevelse. Det er fint at lave dristige designvalg, men gør det ikke på bekostning af nytten.
du ønsker ikke at kopiere en anden. Byg det bedste hjemmesidedesign til dit specifikke publikum, og sørg for, at du præsenterer dine produkter og tjenester godt ved at fremhæve deres unikke kvaliteter.,
Når du har opnået dette, har du bygget en conversionebstedskonverteringsmaskine.
- Forfatter
- Seneste Indlæg
- Hvad er Conversion Rate Optimization (CRO)?, – 29 maj, 2020
- Sådan gør du A/B-Test og Forbedre Dine Konverteringer Hurtigt – Maj 14, 2020
- 9 Essentials for en Høj Konvertering Landing Page – Maj 14, 2020
Leave a Reply