pokud jde o vaše webové stránky, vaše strategie značky je zásadní pro přeměnu návštěvníků na zákazníky. Žádný malý detail by neměl být přehlížen. To zahrnuje potřebu vytvářet ikony favicon a bezplatný generátor favicon vám může pomoci.
Favicons jsou malé ikony obrázků, které se objevují vedle názvu webu na kartě okna prohlížeče.,
protože je můžete také použít jako ikony aplikací na ploše, potřebujete alespoň několik různých velikostí,které mohou být zahrnuty do typu souboru favicon ICO. Ve většině případů můžete také nastavit soubor PNG jako ikonu favicon.
Favicons jsou nezbytné, protože uživatelé neustále hledají informace na více webových stránkách najednou v kartách. Favicons pomáhají uživatelům identifikovat obsah a značku rychleji pro více lákavé uživatelské zkušenosti.
zde je 15 bezplatných online nástrojů favicon generator a další podrobnosti o tom, jak vytvořit ikony favicon a nainstalovat je.
pojďme kopat.,
osvědčené postupy pro soubor favicon ICO
Pokud chcete vytvořit ikony favicon, prvním krokem je Dozvědět se více o nich, včetně jejich požadavků a osvědčených postupů.
termín “ favicon „je portmanteau pro“ oblíbenou ikonu.“Byly to ikony, které byly stejně jako dnes zobrazeny s názvem webu v horní části prohlížeče.
kromě toho byly původně zobrazeny, když uživatel přidal web do své složky“ Oblíbené“. Moderní prohlížeče odkazují na tuto složku jako záložky.
ikona favicon musí mít určitou velikost., V opačném případě je prohlížeče a zařízení nebudou používat.
holé minimální velikosti, které potřebujete, jsou:
- 16×16 pixelů pro prohlížeče
- 32×32 pixelů na plochu hlavního panelu
- 96×96 pixelů pro desktop aplikace favicon ikony
- 180×180 pixelů pro iOS a Android zařízení
Mějte na paměti, že si mohl vybrat mezi 16×16 px a 32×32 px. Pokud si nejste příliš starosti značky, jeden z těchto velikostí obrazu by mělo stačit.
podrobnosti naleznete v Cheat Sheet favicon.,
Když uděláte favicon ikonu, je to dobrý nápad, aby také sledovat tyto osvědčené postupy:
- měly by být jednoduché a ne příliš stylizované, takže bude snadno vidět v malých velikostech.
- Vyberte jednu nebo dvě barvy pro barevné schéma. Nanejvýš ne více než tři barvy.
- ikony Favicon by měly být buď v 8bitových nebo 24bitových barvách.
- design ikon favicon by neměl obsahovat mnoho řádků nebo písmen.
- i když můžete mít průhledné pozadí, je důležité si uvědomit, že zařízení Apple to neumožňují.,
- ikony favicon by měly odpovídat vaší stávající značce a logu.
15 Nejlepší Zdarma Favicon Generátory
Pokud máte zájem vytvořit favicon ikony své vlastní, které jsou více zjednodušující, nebo si jen chcete nahrát obrázek, a to přiměřeně velikosti a převést na ICO soubor s obrázkem, zde je několik free favicon generátory.
nejsou v žádném konkrétním pořadí, protože jsou to všechny skvělé možnosti, kde můžete vytvořit ikonu favicon několika kliknutími. Poté, co uděláte favicon s některou z těchto online možností, jsou zdarma ke stažení a použití.
1) Favicon.,io
![]()
S touto zdarma favicon generator, můžete vytvořit favicon ikony z textu, obrázku, nebo emoji.
s možností založenou na textu si můžete vybrat barvu a tvar pozadí, rodinu a velikost písma a barvu písma. Generátor Favicon používá písma Google, která mají k dispozici více než 800 písem.
alternativně se můžete rozhodnout nahrát soubor pro generátor favicon a přeměnit jej na odpovídající velikost. Nebo si můžete stáhnout ikonu emoji favicon z obrovského seznamu možností.,
generovaný favicon bude fungovat pro všechny prohlížeče a více platforem.
2) Favicon-Generator.org
![]()
Tento free favicon generator vám dává možnost nahrát soubor s obrázkem a vybrat si mezi standardní 16×16 px velikost pro webové prohlížeče, nebo větší velikosti vhodný pro Android, Microsoft a iOS.
máte možnost zachovat aktuální rozměry obrazu namísto změny velikosti na čtverec. Mějte na paměti, že ponechání této možnosti zaškrtnuté nebo nezaškrtnuté může zkreslit konečný výsledek vašeho faviconu.,
takže je nejlepší se ujistit, že váš obrázek je již docela blízko čtverce.
3) Real Favicon Generator
![]()
Tento free favicon generator je poměrně unikátní, protože je jedním z mála v seznamu, který obsahuje prohlížeč simulátor náhled sekce, takže můžete vidět, co váš favicon ikona bude vypadat, jakmile to bylo velké a převedeny.
můžete také získat velikosti pro všechny prohlížeče, platformy a většinu technologií.
Tento generátor favicon má však pouze možnost vybrat obrázek pro konverzi na ikonu favicon.,
4) Favicon.cc
![]()
S touto zdarma favicon generator, můžete buď nahrát obrázek, aby se favicon, nebo si můžete vytvořit favicon ikonu vaší vlastní kreslení s myší.
můžete si vybrat barvy, které chcete použít s výběrem barev, a také přepnout průhlednost ikony favicon.
k dispozici je také možnost vytvořit ikony favicon s animací. K dispozici jsou také nastavení, jako je vložení animace do smyčky, úpravy a mazání snímků.,
Tento generátor favicon má také režim náhledu, takže můžete vidět, jak vypadá váš favicon, jakmile je připraven.
5) FaviconGenerator.com
![]()
jedná se o jednoduchý bezplatný generátor favicon, kde můžete nahrát obrázek a poté vybrat velikost, kterou chcete mít. Je to velmi základní, ale dobrá volba, pokud chcete rychle vytvořit ikonu favicon, aniž byste se rozčilovali nastavením a možnostmi.
s tímto generátorem můžete také vyrobit retina favicons, které pracují se zařízeními Apple touch., Vyžaduje to trochu práce navíc, ale všechny pokyny jsou podrobně popsány na jejich webových stránkách.
6) Favicomatic
![]()
Favic-o-Matic generuje favicony, jak ICO a PNG (i transparentní).
můžete nahrát obrázek s touto zdarma favicon generátoru, a poté vyberte, zda chcete stáhnout 16×16 a 32×32 pixelů ICO soubor, nebo zahrnout různých velikostí, které jsou kompatibilní se všemi zařízeními.
existují také pokročilá nastavení, jako je možnost Upravit barvu pozadí a některé pokročilé možnosti kompatibility.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator umožňuje kreslit favicon ikonu, použijte iniciály, nebo nahrát obrázek, který chcete použít, aby se favicon.
výsledkem je favicon, který funguje ve všech prohlížečích a zařízeních. Má také pěknou oblast náhledu, kde můžete rychle vidět, jak bude váš favicon vypadat živě.,
8) internetové Stránky Planetě Favicon Generator
![]()
Tento free favicon generator nabízí možnosti, jak nahrát obrázek (buď JPG, PNG nebo GIF), nebo si vybrat z volného galerie předpřipravených favicony.
může být důležité si uvědomit, že pokud chcete vytvořit ikony favicon pro vaše podnikání, pravděpodobně budete chtít vytvořit favicon, který je vaším logem nebo podobný. Když to uděláte, poskytuje soudržnější vzhled, který je nezapomenutelnější.,
takže výběr jednoho z předem vytvořených obrázků nemusí být dobrý, zejména proto, že jiné weby mohou používat přesně ten, který jste vybrali.
9) RedKetchup Favicon Generator
![]()
Pro tento generátor, tam je možnost nahrát obrázek nebo vytvořit jeden s textem.
Pokud vytvoříte ikony favicon s textem, existuje spousta nastavení, včetně změny rodiny písma, velikosti písma, barvy pozadí, barvy textu a nastavitelné stupnice pro přepínání hranice mezi čtvercem a kruhem., Takže byste mohli zmenšit hranici tak, aby měla zaoblené hrany s různou kulatostí.
existují také další možnosti kompatibility napříč zařízeními.
10) Genfavicon
![]()
Tento free favicon generator je jedinečný, protože, když si nahrát obrázek, máte možnost oříznout, aby se to favicon.
k dispozici je také okno náhledu, které zobrazuje, jak bude vaše nová ikona favicon vypadat živě v prohlížeči uživatele.
můžete si vybrat mezi možnostmi velikosti: 16×16, 32×32, 48×48, 64×64, a 128×128 pixelů.
11) FavIcon.,pro
![]()
zde je další Rychlá volba, pokud jde o bezplatný generátor favicon. Jakmile obrázek nahrajete, aby se favicon, budete moci vybrat velikost obrázku, který chcete použít: 16×16, 32×32, 48×48, 64×64, a 128×128 pixelů.
FavIcon umožňuje převést JPG, GIF, PNG na typ souboru ICO a můžete jej použít k převodu ikon aplikací, ikon na ploše a faviconů na vaše webové stránky.
12) Faviconr
![]()
Faviconr je další jednoduchá a rychlá možnost pro free favicon generátor.,
Nahrajte buď soubor JPG, PNG nebo GIF a vyberte, zda chcete průhledné pozadí (transparentní favicony můžete vytvořit pouze v případě, že zdrojový soubor je také průhledný soubor PNG nebo GIF). Klikněte na tlačítko, uložte soubor a máte hotovo.
13) ICOConvert

Tento free favicon generator je docela unikátní, protože po nahrání obrázku, který chcete použít, aby se favicon, můžete oříznout a styl.,
Existují možnosti, jak tvar hranice do různých forem, včetně čtverce, srdce-tvar, off-centrum čtverec, kruh, naklonil tvaru srdce nebo čtverce, a možnost vybrat bílým okrajem.
můžete se také rozhodnout stáhnout favicon jako soubor ICO nebo PNG s více možnostmi velikosti, včetně 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, a 256×256 pixelů. K dispozici je také možnost vytvořit ikony favicon pro počítače se systémem Windows 7, 8, Vista a XP.
Tento bezplatný generátor favicon obsahuje také možnosti komprese a převodu souborů z PNG do SVG.,
14) Wizlogo Favicon Generator
![]()
Wizlogo je další jednoduchá volba pro free favicon generátor. Vše, co musíte udělat, je vybrat obrázek, který chcete nahrát, a poté vybrat buď soubor ICO 32×32, nebo ikonu favicon pro web, iOS, Windows a Android. A máte hotovo.
Wizlogo lze také použít jako bezplatný tvůrce loga.
15) FavICO

FavICO je poslední základní volba pro free favicon generátor. Nahrajte obrázek, který chcete použít k vytvoření faviconu. Poté si vyberte mezi velikostí pixelů 16×16 nebo 32×32 A stiskněte Vytvořit., A to je vše.
Jak nainstalovat ikonu Favicon
jakmile použijete jeden z bezplatných generátorů favicon k vytvoření ikony favicon, můžete ji nainstalovat, abyste ji mohli zobrazit pro váš web.
pro běžné nebo jiné weby WordPress nejprve nahrajte ikonu favicon do kořenového adresáře vašeho serveru.
poté, počínaje<head> tag indexu.soubor html, použijte oficiální kód níže z W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
nezapomeňte změnit “ https://example.com/myicon.png “ se skutečným odkazem na ikonu favicon.,
také změňte „image / png“ tak, aby odrážel typ obrazového souboru, který používáte pro favicon.
Zde jsou typy obrázků nahradit „image/png“, které jsou kompatibilní, pokud jde o vytvoření favicon:
- PNG image file – image/png
- GIF image soubor – obraz/gif
- ICO image soubor – image/x-icon
- SVG image soubor – image/svg+xml
nezapomeňte soubor uložit.
Ve většině případů, zdarma favicon generátory uvedených výše také generovat kód, který potřebujete, je to konkrétní nastavení, která jste zvolili jako je animace nebo kompatibility., Pokud tedy tento kód nefunguje, můžete se obrátit na generátor favicon, který jste použili k vytvoření faviconu pro váš web.
instalace ikony Favicon automaticky v WordPress
pro weby WordPress můžete vytvořit ikonu favicon, aniž byste museli používat jeden z výše uvedených bezplatných generátorů favicon.
můžete použít libovolný obrázek, který chcete, pokud je široký alespoň 512 px.
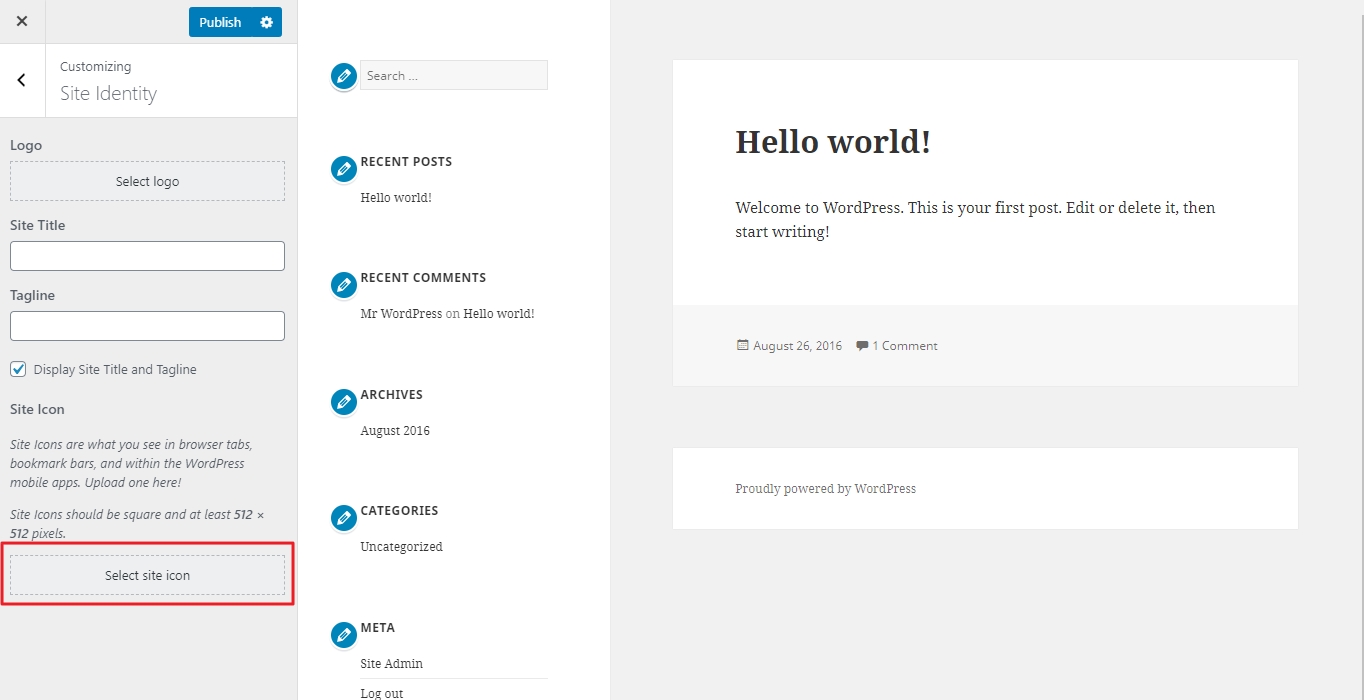
Chcete-li automaticky nainstalovat, přihlaste se do svého self-hostil WordPress stránky a v admin panelu, přejděte na Vzhled > Přizpůsobit.,
po načtení Customizeru klikněte v nabídce vlevo na identitu webu. Poté v části ikona webu klikněte na Vybrat obrázek.

v rozbalovacím okně klikněte na kartu nahrát soubory a poté na Vybrat soubory. Vyberte požadovaný obrázek z počítače.
klikněte na Vybrat, v případě potřeby ořízněte obrázek a klikněte na Oříznout obrázek. Nebo můžete obrázek nechat tak, jak je, a kliknout na přeskočit oříznutí.,
poté uložte změny kliknutím na tlačítko Publikovat v Customizer.
ručně nainstalujte Favicon pro weby WordPress
Chcete-li ručně nainstalovat favicon, který je soubor ICO pro WordPress, nejprve nahrajte favicon do kořenového adresáře vašeho webu a kořen vašeho aktuálního tématu.
ujistěte se, že soubor je pojmenován jako „favicon.ico “ jinak se ikona favicon nezobrazí.
To by mělo stačit, ale některé starší prohlížeče nemusí všimnout, váš favicon tak je tu další krok si můžete vzít k zajištění kompatibility.
Najděte záhlaví.,PHP soubor prostřednictvím SFTP nebo ovládacího panelu poskytovatele hostingu.
Otevřít a vyhledejte řádek kódu, který je podobný příkladu:
...<link rel="shortcut icon" ... /favicon.ico" />...
Poté, vyměňte ji s níže uvedený kód, nebo jej přidat, pokud to tam není:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Uložte soubor a máte hotovo.
zabalení
něco tak malého, jako je ikona favicon, se může zpočátku zdát nevýznamné, ale pomáhá při rozpoznávání značky a uživatelské zkušenosti. Tyto bezplatné generátory favicon by měly udělat trik, jak vytvořit vlastní ikony favicon, které chcete přidat na svůj web.
Leave a Reply