När det gäller dina webbsidor är storleken viktig. Ju mindre filstorleken på en sida desto snabbare kommer den att laddas för alla som begär det.
och människor märker hur lång tid en sida tar att ladda. Faktum är att enligt data från Pingdom kommer 24% av användarna att överge en webbplats som tar fyra sekunder att ladda, och 38% av användarna lämnar sidan om det tar fem sekunder.,

För att inte nämna, Google har erkänt att använda webbplats hastighet i webbsökning ranking, som snabbare webbplatser tenderar att skapa lyckligare användare.
dessutom använder nuförtiden många sökare sina mobiltelefoner för att hitta och utforska webbplatser —där spottiga Internetanslutningar och långsamma datahastigheter gör det ännu svårare att ladda stora sidstorlekar.
För att upprätthålla en hälsosam sidrankning måste ditt företag fokusera på att leverera en snabb och optimerad webbplatsupplevelse på alla enheter., För att säkerställa att din webbplats inte tar en träff i trafiken, kommer det här inlägget att förklaraallt du behöver veta om sidstorlek och hur man minskar den.
Vad är sidstorlek?
”sidstorlek” — även kallad sidvikt — avser den totala storleken på en viss webbsida.
en sidstorlek inkluderar alla filer som används för att skapa webbsidan, inklusive HTML-dokumentet, alla inkluderade bilder, skript och andra medier.
vad är en bra storlek för en webbsida?,
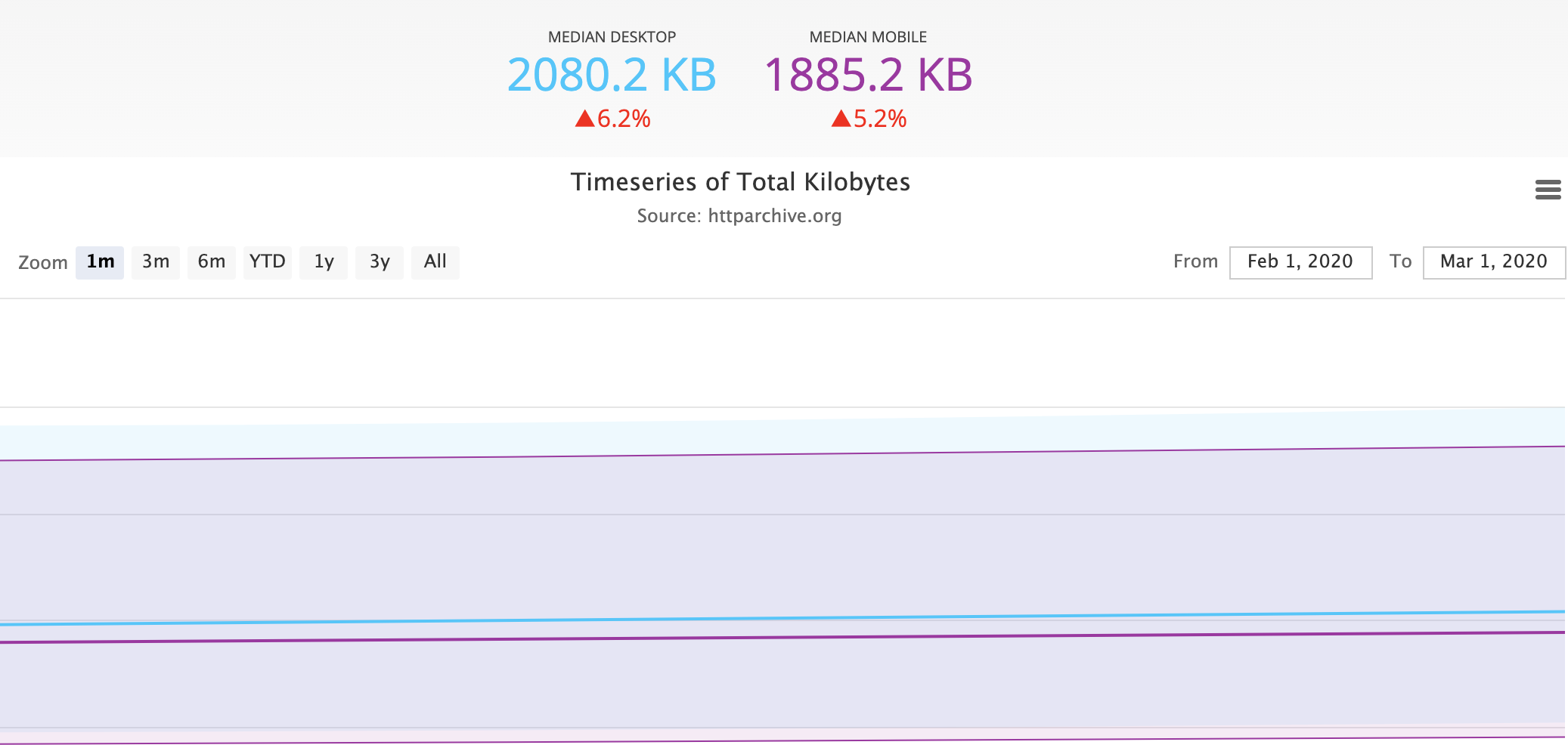
för att hjälpa dig att jämföra vikten på din sida tog vi en titt på den genomsnittliga storleken på en webbsida (på både skrivbord och mobil) mellan 1 februari 2020 och 1 mars 2020:
 Bildstorlek
Bildstorlek
2020 väger den genomsnittliga skrivbordet webbsidan 2080 KB, medan den genomsnittliga mobila webbsidan väger 1885 KB — det här är en stark skillnad från 2017, när en genomsnittlig stationär webbsida vägde 1532 KB och den genomsnittliga mobila webbsidan vägde 1354 KB.,
naturligtvis är det viktigt att notera, data ovan displaysveragesize av en typisk webbsida – vilket innebär massor av webbplatser som sannolikt faller långt under denna storlek, medan andra tyngre sådana kan skeva data i andra riktningen.
i slutändan beror det på webbplatsen. Medan vissa webbplatser kan innehålla anpassade teckensnitt, helskärmsvideo och andra designelement som ”väger” sidan ner, tar andra webbplatser sannolikt en minimalistisk inställning och håller sig till enkel text och en vit bakgrund.
tänk på att vikten på dina sidor kommer att variera beroende på ditt företag eller din bransch., Om du har en e-handel webbplats med ett brett utbud av bilder, är det troligt att du kan förutse en större sida vikt.
men i allmänhet bör du sträva efter att vara på eller under genomsnittet.
naturligtvis är det lika viktigt att hålla in-mind — page vikt är inte alltid det viktigaste metriska att överväga.
ta Amazon som ett exempel — med hjälp av Googles PageSpeed Insights sökte jag Amazon.,com och såg att de gjorde en ynklig 51% av 100% för sidprestanda:
 naturligtvis, för Amazon, spelar detta sannolikt ingen roll — de behöver tyngre sidor, naturligtvis, för att visa bilder av alla tusentals produkter och tjänster de säljer, och användarna har inget emot laddningstiden eftersom de vet vad de ska förvänta sig.
naturligtvis, för Amazon, spelar detta sannolikt ingen roll — de behöver tyngre sidor, naturligtvis, för att visa bilder av alla tusentals produkter och tjänster de säljer, och användarna har inget emot laddningstiden eftersom de vet vad de ska förvänta sig.
om du är osäker på om din sidvikt oproportionerligt kan sänka din totala sidkvalitet, försök att mata in din egen webbplats i Googles Pagespeed-insikter för att mäta övergripande prestanda.,
om du är missnöjd med din nuvarande sidhastighet eller tycker att din sidvikt ska vara lägre, låt oss undersöka hur du kan minska den vikten just nu.
5 Tips för att minska sidstorleken
ändra storlek och komprimera dina bilder
När det gäller sidvikt är bilder en av de största bidragsgivarna. Om du vill minska, vill du börja med att ändra storlek på onödigt stora bilder.
När du laddar upp bilder, kom ihåg att bildmåtten aldrig ska vara större än behållarens storlek., Om behållaren har en maximal bredd på 500 pixlar finns det vanligtvis ingen anledningatt ladda upp en 1 000 pixelbreddsbild.
men låt oss säga att du vill erbjuda en högupplöst bild som människor kan dela och ladda ner — vad ska du göra? Vi rekommenderar att du laddar upp en bild som är exakt bredden på behållaren den är i och hyperlänkar den till den högupplösta versionen för att undvika att väga ner din sida.
bortsett från bilddimensioner kan du ytterligare krympa storleken på en bild genom att komprimera den., Komprimera en bild hjälperminska dess filstorlek, vilket i slutändan bidrar till att minska den tid det tar för en sida att ladda.
om du letar efter ett komprimeringsverktyg är det några av våra favoriter:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
om du är en HubSpot-användare har du tur: HubSpot COS har automatisk bildändring och bildkomprimering.
” om en användare laddar upp en bild som har dimensioner på 5 000 x 5 000 men bara visar den på webbplatsen som 500 x 500, kommer användningen av automatisk bildändring att bidra till att minska webbläsarens laddningstid., Bildkomprimering minskar däremot filstorleken samtidigt som kvaliteten på den bild som laddades upp behålls, förklarar HubSpots Maggie Himba.
naturligtvis är det enklaste sättet att banta ner vikten på din sida att eliminera så många onödiga bilder som möjligt. Men för de som behöver stanna, bör de tips som nämns ovan göra tricket.
använd CSS Sprites
så nu vet vi att med massor av bilder – särskilt stora-på en viss sida kommer att öka sidvikten och sakta ner laddningstiden, eller hur?,
detta beror på att varje bild genererar en serverbegäran, vilket saktar ner hela processen.
Ange CSS-sprites.
en CSS sprite avser en samling bilder som kombineras för att skapa en bildfil,enligt W3School. Sedan använder du CSS för att bara visa den del av den kombinerade bilden som du vill appear.By genom att göra detta minskar du antalet serverförfrågningar som är nödvändiga för att sidan ska laddas.
för att klargöra, nedan är en mer visuell förklaring. Exempel A innehåller separata bildfiler för var och en av webbläsarens ikoner, totalt 70,7 KB., Exempel B använder CSS sprites-en bild som använder CSS för att visa delar av den bilden-för att visa samma exakta information. Den totala storleken på dessa bilder är mindre än hälften av exempel A.

källa: Tutorial Republic
ta bort onödiga anpassade teckensnitt
anpassade teckensnitt är roliga.
de lägger till personlighet på dina sidor och hjälper till att skilja ditt företag från alla andra. Problemet med anpassade teckensnitt är dock att de kan bära lite vikt.,
lyckligtvis finns det en lösning om du känner att anpassade teckensnitt är nödvändiga för utformningen av din webbplats: skapa en WOFF2-fil.
som Joshua Stopper, Lead Developer på Wholegrain Digital, skriver: ”förmodligen den enklaste förändringen som kan göras, som inte har några nackdelar, konverterar teckensnittet till det modernaste och effektiva formatet som finns i webbläsare, WOFF2 … i vårt fall uppnådde vi en 60% minskning helt enkelt genom att ladda en WOFF2-fil över en TTF.,”
men om du letar efter ett enkelt sätt att trimma lite vikt från din sida kanske du vill omvärdera antalet anpassade teckensnitt du använder. Medan ett par inte kommer att skada, kan använda dem i överskott fortfarande skada din sidhastighet.
minimera resurser
kan en av dina resurser minskas genom minifiering?
”Minification avser processen att ta bort onödiga eller överflödiga data utan att påverka hur resursen behandlas av webbläsaren — t. ex., kod kommentarer och formatering, ta bort oanvänd kod, med kortare variabler och funktionsnamn, och så vidare, ” Google Developers explain.
enligt Google, så här ska du närma dig att minimera dina resurser:
HTML
skapa en optimerad version av din HTML-kod med hjälp av thePageSpeed Insightstool. Använd den här analysen för att köra din HTML-sida och bläddra i ”Minify HTML” – regeln. Slutligen klickar du på ”Se optimerat innehåll” för att komma åt den minifierade HTML-koden.
CSS
kolla in följande verktyg:
- YUI kompressor
- cssmin.,JS
JavaScript
kolla in följande verktyg:
- Closure Compiler
- JSMin
- YUI kompressor
använd ett Content Delivery Network (CDN)
ett Content delivery network refererar till ”ett sammankopplat system av cacheservrar som använder geografisk närhet som ett kriterium för att leverera webbinnehåll,” enligt TechTarget.
vad betyder det? Och varför ska du bry dig?
låt oss säga att alla dina webbplatsens element lagras i Boston, Massachusetts., Det är goda nyheter för Bostonian ’ s — eller någon i USA-som försöker komma åt din webbplats sidor. Men den lojala besökaren i London då? Det är troligt att det kommer att ta märkbart längre tid för dem att ladda dina sidor bara på grund av var din server är belägen.
ett CDN syftar till att lösa detta genom att lagra webbplatsens element på flera platser runt om i världen för att säkerställa att alla har ett rättvist skott vid en snabb laddningstid.,
Obs: även om detta steg inte nödvändigtvis kommer att minska vikten på din sida, kommer det att bidra till att förbättra sin hastighet — vilket är vad vi egentligen är efter ändå, eller hur?
redo att väga in?
innan du kan använda dessa tips är det bäst att börja med att få en känsla för vad du arbetar med. För att testa din webbplats hastighet och storlek, kolla in webbsida Analyzer från WebsiteOptimization.com.
och om du vill ha en mer detaljerad rapport om webbplatsens övergripande prestanda, kolla in HubSpots nydesignade webbplats Grader., Du får en gratis personlig rapport som betygsätter din webbplats nyckeltal inklusive prestanda, mobil beredskap, SEO och säkerhet.
Leave a Reply