
vad händer när du försöker sälja ett hus med en övervuxen Trädgård, sprickor på uppfarten och en trasig ytterdörr? Ingen har rätt? Det är just därför du behöver den bästa hemsidan design för din webbplats.
Tänk på din hemsida som analog med ett hem trottoarkant överklagande. Det är det första som många ser när de besöker din webbplats,så du vill wow dem från den andra sidan laddas.,
men det handlar inte bara om estetik. Du vill också att din hemsida ska konvertera. Som jag sa ovan hindrar en trasig ytterdörr och en otillgänglig uppfart framtida köpare från att ens överväga försäljningen. Detsamma gäller för din webbplats.
människor kan inte eller kommer inte att konvertera om du inte ger dem ett incitament att göra det och om du inte gör konvertera så enkelt och intuitivt som möjligt.
det första steget i att vinna över fler kunder är att förstå de väsentliga delar som ska gå in på varje hemsida.,
När du har bemästrat grunderna, dra inspiration från 31 top hemsida mönster så att du kan ta reda på vad som fungerar bäst för ditt företag och din publik.
fördelarna med en väl utformad hemsida
en enkel startsida design välkomnar din publik till din webbplats, berättar vad du vill att de ska göra nästa, och tillåter dem att utforska din webbplats mer djup.
Du kan lägga till komplexitet i en enkel startsida design, men du vill inte börja med en rörig röra och måste selektivt beskära den. Börja alltid med grunderna.
vad behöver du på din hemsida?, Vad kommer din publik att förvänta sig? Och vilka element prioriteras?
När du kan svara på dessa frågor får du den information du behöver för en bättre startsida. I webbdesign, hemsida element har mycket specifika ändamål.
hjälpa din målgrupp lära känna ditt företag
många av dina besökare hittar din hemsida först. Med det i åtanke måste du göra ett solidt första intryck.
din hemsida bör ge en känsla av ditt företags värderingar, unika säljförslag (USP) och syfte., Du är mer benägna att locka i potentiella kunder om du effektivt kan kommunicera denna information.
förbättra användarupplevelsen på din webbplats
konsumenterna besöker din webbplats med ett syfte. Det kan vara att kolla in din produktlinje, läsa dina blogginlägg, eller ta reda på om du säljer en viss typ av tjänst.
oavsett, du vill rikta den konsumenten till lämplig sida. Din hemsida design bör underlätta denna övergång genom att ge intuitiv navigering och en känsla av hur din webbplats flyter.,
upplupna fler konverteringar
du vill att webbplatsbesökare ska konvertera, men de kommer inte om du inte ger dem nödvändiga incitament och möjligheter. Kanske vill du bygga en e-postlista, men om besökare inte kan hitta ett registreringsformulär, kommer din Databas att förbli tom.
genom att göra denna information lättillgänglig på din hemsida, kommer du att se en uptick i Konverteringar.
ett annat sätt att öka konverteringar är att skapa ett starkt första intryck med din hemsida. Om besökare njuta av sin erfarenhet på din webbplats, kommer de också att vara mer benägna att komma ihåg det i framtiden., Kanske du inte kommer att göra en försäljning idag, men att kunden kommer tillbaka dagar eller veckor senare och köpa från dig.
förbättra varumärkeskännedom
gör ditt företag minnesvärt genom att låta din varumärkesbild och meddelandehantering komma igenom på varje sida. Detta gäller särskilt när det gäller din hemsida design eftersom hemsidan fungerar som porten till resten av din webbplats.
din logotyp, tagline och syfte måste ta mitt skede., Faktum är att du kanske till och med vill lägga till ett formulär eller ett uttalande högst upp på din hemsida-helst i ett stort teckensnitt – som ger dina besökare en känsla av vad du gör:
vilka problem löser du för dina kunder? Hur förbättrar du dina kunders liv-oavsett om det är personligt eller professionellt?
tvinga inte din webbplats publik att behöva räkna ut och gissa vad det är du gör. Gör det klart från början.,
hur man designar en hemsida
nu när du vet de fyra målen för att motivera dina designprinciper, fråga dig själv tre vägledande frågor:Vad behöver du absolut på din hemsida? Vem är din målgrupp och vad kommer de att förvänta sig? Vilka element prioriteras?
När du har svaren på dessa tre frågor kan du börja rita ut hur du bäst kan förbättra din hemsida. Kom ihåg att binda var och en av dina designelement till ett av de fyra mål som anges ovan. Viktigast av allt, oroa dig inte för att få det perfekt. Webbplats optimering är en pågående process!,
de bästa startsidans designexempel (och varför de fungerar)
det finns ingen bättre lärare än ett exempel. Jag ska visa dig några av de bästa hemsidan design exempel som jag har hittat, och jag ska berätta exakt varför de fungerar så att du kan tillämpa samma taktik på din egen webbplats.
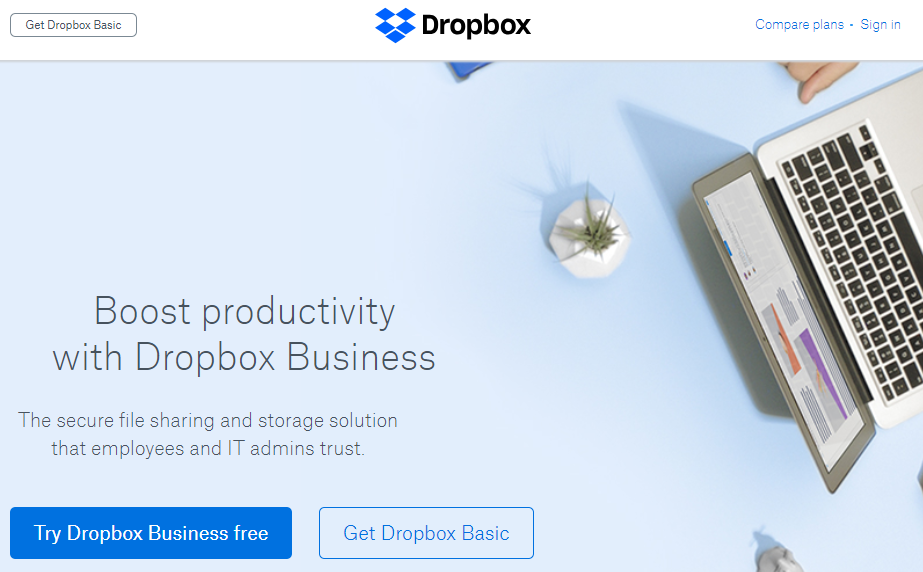
Dropbox

Jag har ringt ut Dropbox innan som ett utmärkt exempel på bra marknadsföring runt. Företagets hemsida är inte annorlunda., Du har en något askew hero bild som drar ögat och två CTAs — varav en använder en mörk bakgrund för att dra mer uppmärksamhet eftersom det är för den betalda versionen av verktyget.
marknadsföringskopian är väldigt enkel här. Dropbox vet sin målgrupp och borrar ner på smärtpunkter som påverkar dem, inklusive effektivitet och säkerhet. Dessutom är navigeringen ganska avskalad, med möjlighet att ” jämföra planer.”
Slack

Jag älskar Slack hemsida design på grund av dess unika illustrationer. Du kan inte gå fel med anpassad grafik., Jag gillar också tagline — ”där arbete händer” – eftersom det är kreativt, men det inkapslar också verktygets syfte.
Slack gör det klart vad besökare ska göra. De kan logga in eller skapa ett konto. Här har vi fler navigeringsalternativ än Dropbox ger, men varje bidrar till att hjälpa besökare att hitta vad de vill ha.
Green Mountain Energy

jag går med ett annat exempel på anpassad grafik. Green Mountain Energy lämnar ingen tvekan om företagets syfte. Den vill ge ren energi till ett överkomligt pris., Det finns två lika CTAs-en för privatkunder och en för företagare — som använder kontrasterande färger för att rita ögat.
CarMax

CarMax stötte på en unik utmaning vid utformningen av sin hemsida. Företaget både köper och säljer bilar, så det behövs för att tillgodose båda publiken. Som du kan se lyckas CarMax.
flera CTAs direkta besökare att antingen hitta en bil att köpa eller sälja sin begagnade bil. Rent och enkelt. Hjälten bilden är tydligt anpassad eftersom du kan se CarMax logotypen på fordonets registreringsskylt.,
thredUP

e-handel hemsida design kan bli knepigt. Presenterar du verksamheten, visa upp din flaggskeppsprodukt, eller överväldiga din publik med massor av produkter eller kategorier?
förhoppningsvis gör du inte det senare.
i thredups fall går hemsidan för ett säsongsmässigt tillvägagångssätt. Tydligen är boho stil i (åtminstone för kvinnor), så vi ser en anpassad grafik som annonserar massor av boho Mode tillgängliga. Navigeringen är rejäl men rent utformade, så besökare kan enkelt hitta de kategorier som intresserar dem.,
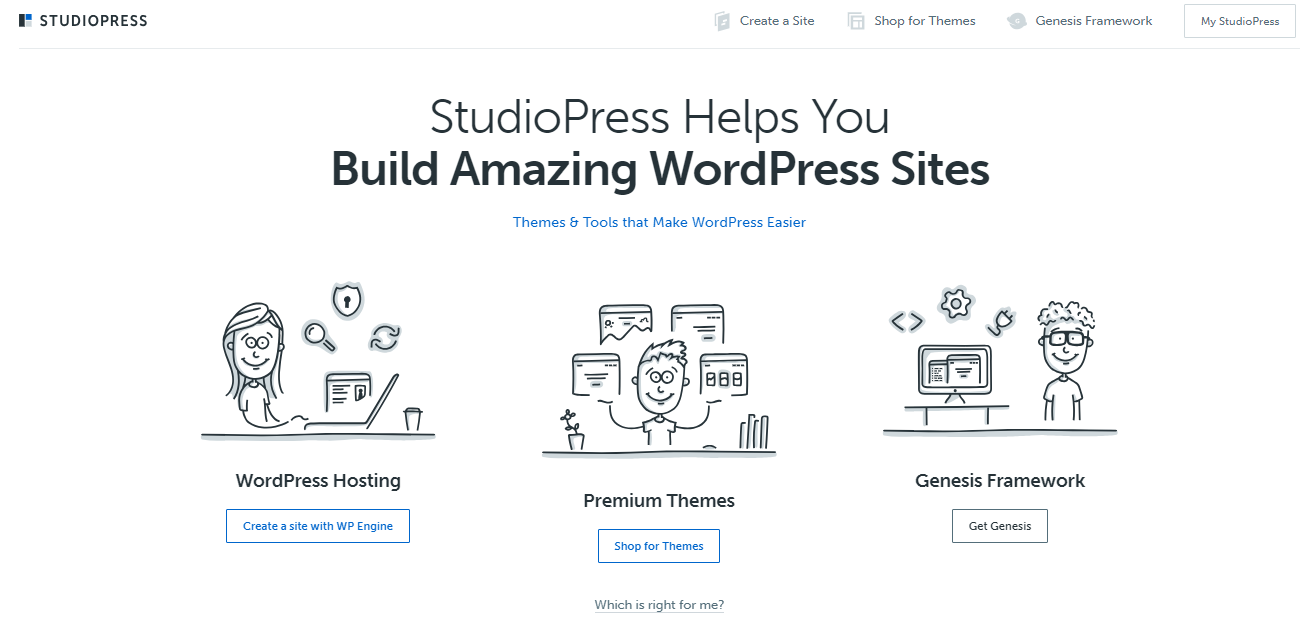
StudioPress

minimala element, platta designillustrationer och dämpade färger gör StudioPress hemsida design lysa. Tack vare kopian vet du exakt vad StudioPress gör för sina kunder: ”Bygg fantastiska WordPress-webbplatser.”Då har du tre CTAs att välja mellan baserat på hur du vill fortsätta.
Healthline

Ibland måste din inställning till hemsidedesign återspegla vilken typ av webbplats du bygger., I Healthline fall är det främst en pedagogisk publikation som ger tips och insikter i hälso-och sjukvård, näring, fitness och mer.
detta är ett exempel på ”Visa, inte berätta” design. I stället för en stor rubrik som säger,” Vi publicerar artiklar om hälsa, ” Healthline visar att faktum med massor av artikeltitlar och utdrag ovanför vecket. Du har också tillgång till en hamburgare meny i huvudet, som kan hjälpa dig att navigera till vad du vill, och en enkel länk för webbplatsens nyhetsbrev.,
Crazy Egg

du trodde inte att jag skulle skriva den här artikeln utan att inkludera Crazy Egg, gjorde du? Denna webbplats hemsida fokuserar uteslutande på att uppmuntra besökaren att koppla in sin URL för att visa en heatmap. Det finns också en länk för att starta en 30-dagars gratis provperiod, med trust-byggnaden ”Avbryt när som helst” – språket bredvid det.
Du har sociala bevis i underhuvudet, som berättar besökare hur många människor litar på Crazy Eggs verktyg. Om du bläddrar ner, du stöter på expanderbart innehåll strax under några mer sociala bevis.,

När du klickar på länken ”Läs mer” expanderar hemsidan för att inkludera ännu mer information om hur Crazy Egg hjälper webbplatsägare att öka konverteringar.
Abacus Plumbing

det här skiljer sig mycket från de andra exemplen på den här sidan, men jag älskar verkligen hur Abacus Plumbing har strukturerat sin hemsida.
det kan se lite rörigt ut, men den här hemsidan innehåller massor av sociala bevis. Den BBB ackrediterade logotypen, översynen räknas, och orden ”Du kan räkna med oss” är alla strategiskt placerade.,
hemsidan belyser ett annat förtroendeskapande element som är att kunderna kommer att få personlig information om tekniker före teknikens ankomst. Kunderna kan känna sig säkrare att veta att de faktiskt öppnar sina dörrar för en Abacus tekniker.
trivago

Du kanske har hört mig säga en eller två gånger att jag älskar minimal design. Du kan inte få mycket mer minimal än trivago hemsida design. Det är inriktat på en sak: att få besökare att söka efter en destination. Så ja.,
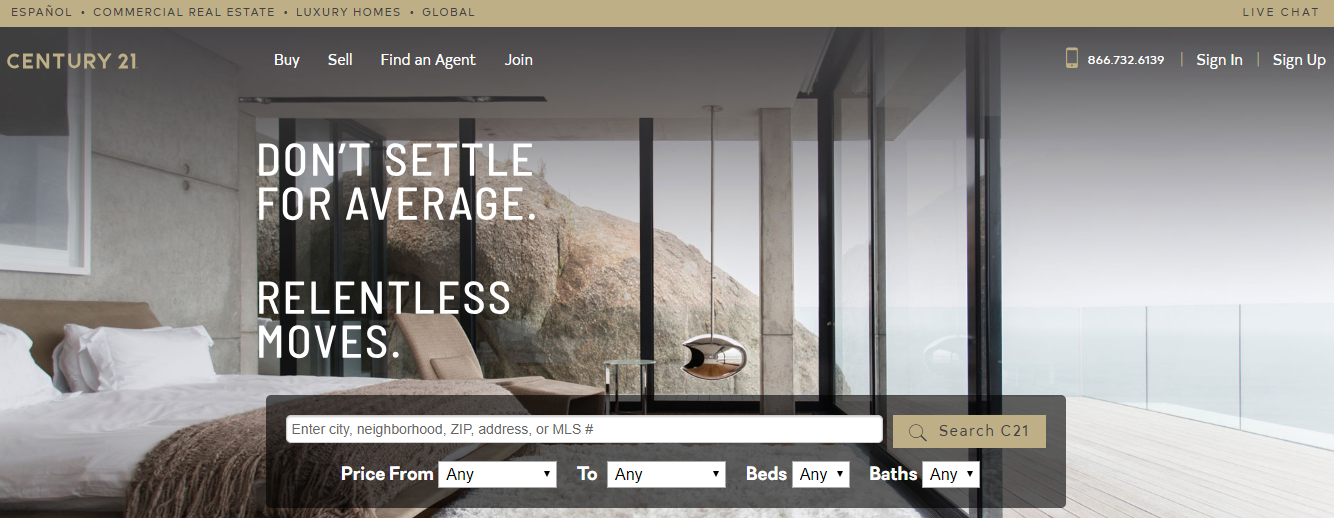
Century21

ordet ”obeveklig” fångade mitt öga när jag först såg denna hemsida design. Om du anställer en fastighetsmäklare, skulle inte du vill att han eller hon ska vara obeveklig? Jag skulle.
hemsidan designen är attraktiv och perfekt för Century21 publiken. Det finns ett fokus på att söka efter egenskaper direkt från hemsidan, men du har också tillgång till användbar navigering.
Marc Jacobs

ingen skulle någonsin kalla mig en modeexpert, men jag gillar den övergripande hemsidan design på Mark Jacobs webbplats., Det är minimalistiskt och sofistikerat, vilket passar målgruppen, och den kreativa copywriting fångar besökarnas uppmärksamhet.
dessutom kommer konsumenterna omedelbart att märka den fria leveransordern i toppfältet och de väl placerade navigeringslänkarna.
Laura Worthington Fonts

Laura Worthington har skapat en hemsida design som speglar hennes inställning till utformningen av teckensnitt. Det är feminint och färgstarkt utan att överväldigande sinnena.,
samtidigt känns elementen inte röriga, och du vet omedelbart vad Laura Worthington säljer.
Skype

Jag använder Skype mycket, så jag är ganska bekant med hur det fungerar. Skype har skapat en hemsida design som behandlar sin målgrupp perfekt. Grafiken kommunicerar subtilt att tekniken fungerar på alla enhetstyper, och ordet ”miljoner” visar hur populär tjänsten är.
då har du de tre saker som människor använder Skype för: prata, chatta och samarbeta., CTA-knappen med den blå bakgrunden och vit text uppmärksammar sig vackert.
Fitness Blender

Från logotypen till marknadsföringskopian har Fitnessblender skapat en fantastisk hemsida. Med alla pengar som människor spenderar på fitnessbranschen är det uppfriskande och övertygande att se ett meddelande som lovar träningsvideor som inte kostar pengar. Anmäl mig!
Du har också manliga och kvinnliga modeller, som båda ser fitness-redo, för att fånga uppmärksamhet och motivera publiken.,
boet

kopian och bildspråket tar mittsteg för Nest hemsida design. Jag ser några delar av Apples design i detta exempel. Du har produkten uppradade i alla dess färger och tagline ”spara energi går aldrig ur stil.”Den” Köp nu ” CTA berättar besökare exakt vad de ska göra härnäst.
Toastmasters International

Även om Toastmasters International hemsida design kan tyckas lite daterad först, måste du komma ihåg dess målgrupp., Organisationen vill locka människor-vanligtvis företagsledare-och det gör det så bra. Jag gillar bakgrundsbilderna och rubrikkopian. Dessutom passar färgerna tonen och rösten som organisationen vill uttrycka.
om det inte fungerar för ditt företag behöver du inte använda ett blekt färgschema eller minimalistisk design. Känn dig fri att experimentera och räkna ut hur bäst att representera ditt företag.
Bookouture

Här är ett annat exempel på en ganska minimal design., Bookouture är en digital utgivare, främst av romantik och spänning romaner, och dess hemsida riktar författare som kanske vill publicera sina böcker här. Användningen av datorbilden för att visa omslagskonst är smart. I rubriken har du en länk för inlagor, och under hemsidan kopia, det finns en annan CTA att lära sig mer om vad företaget erbjuder.
Ensurem

Ensurem är ett exempel på en minimalistisk design som fortfarande känns odlad och köttig. Den stora hjältebilden hjälper, liksom den mörka färgpaletten., Du får en känsla av förfining från designen.
särskilt anmärkningsvärt är CTA. Det är stort, bakgrunden är hög kontrast, och bakgrundsfärgen påminner om färgerna i Ensurem-logotypen. Alla passar ihop sömlöst.
hotline för självmordsförebyggande

ideella organisationer har sina egna hinder när det gäller hemsidedesign. De vill hjälpa så många människor som möjligt men de vill också begära donationer, volontärer och annan hjälp från allmänheten. Självmordsförebyggande Hotline åstadkommer var och en av dessa mål väl.,
det är intressant eftersom den primära CTA är ett telefonnummer. Detta kanske låter antitetiskt med tanke på vad vi brukar se, men det är utformat för sin publik. Och om du surfar på din smartphone kan du klicka på det numret för att ringa det, vilket gör det särskilt användbart.
L ’ Oursin

l ’ Oursin, en fantastisk Seattle restaurang, spikar helt hemsidan design här. Fotografierna av mat kittlar omedelbart besökarnas smaklökar, och du får en känsla av platsens humör genom sina fotografier och teckensnitt val.,
Motley Fool

massor av människor använder Motley Fool uteslutande för artiklar om ekonomi, men företaget erbjuder mycket mer. Du kommer att märka att ett element sticker ut på sidan-den gula CTA-knappen som säger ” senaste aktiekurser.”Om du klickar på den tas du till företagets betalda tjänster, vilket innebär att du får lagerval från analytiker och experter.
FindLaw

FindLaw har två syften: utbilda människor om lagen och koppla kunder med advokater., Den vänder sig till båda ändamål genom sin hemsida design. Du kan använda den övre navigeringen för att hitta pedagogisk information, men den primära CTA — centrerad över hjältebilden — uppmuntrar dig att hitta en advokat nära dig.
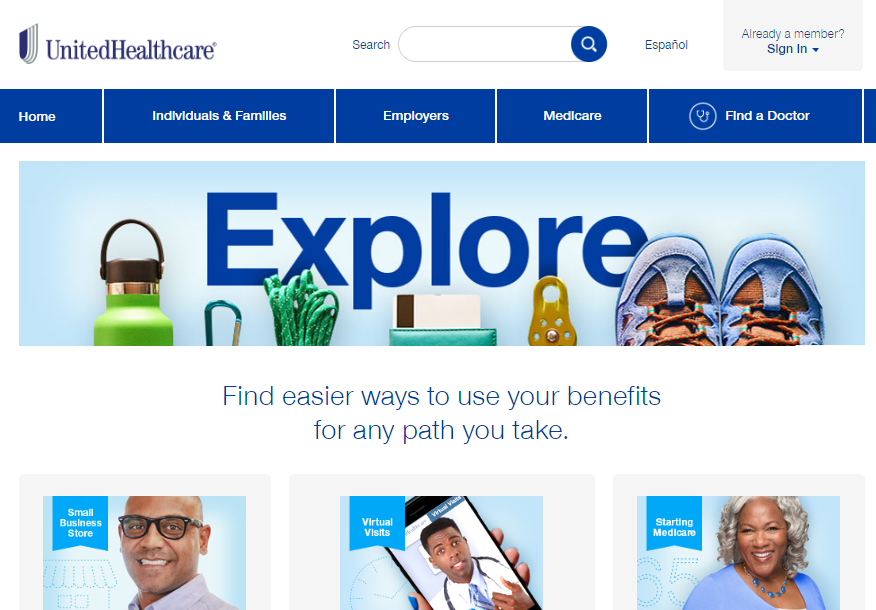
UnitedHealthcare

om du alls är bekant med färgpsykologin i marknadsföring, vet du att Blå ofta används för att symbolisera hälsa och känslomässig läkning.
det är därför UnitedHealthcare hemsida design är så effektiv., Dessutom använder den relevanta bilder för att hjälpa besökare att känna sig hemma, och flera CTA erbjuder tydliga anvisningar om hur man går vidare.
tittare

Om du tittar på mina YouTube-videor känner du Adam och jag har en vanlig torsdagsserie där vi svarar på frågor från personer som har lämnat kommentarer på tidigare videoklipp. Adams affärer. Viewership.com, fokuserar på att hjälpa människor att dra nytta av video marknadsföring.
startsidans design är idealisk. Vi ser den rosa / röda färgen på bara två ställen och den gröna färgen på bara två ställen., Det är så tittare drar besökarnas ögon till relevanta delar av sidan.
Lyft

i min tidigare artikel om bästa hemsida exempel, använde jag Uber som en av mina val. Det är bara rättvist då att jag har Lyft här. Det är en fantastisk hemsida som använder en smart Anpassad illustration för att locka tittare och innehåller en CTA-knapp med hög kontrast. Det tillgodoser också framgångsrikt både ryttare och förare.
hubEngage

Jag gillar hubengage hemsida design eftersom det är ernest och attraktiv., ”Släpp loss kraften hos engagerade anställda.”Det är företagets enda syfte. Då har du chattrutan i nedre högra hörnet, vilket är ett utmärkt UX-beslut och den aktuella hjältebilden.
Starbucks

varför stänger vi inte med ett slag? Starbucks är ingen marknadsföring nybörjare. Företaget har satt baren högt för alla andra kafé, och dess hemsida design ändras regelbundet baserat på de produkter Starbucks vill främja.
Här har du två proteinskakningar som ser läckra ut samt enkel men effektiv kopia., De” nya ” ikonerna bredvid produktnamnen lockar också intresse.
Copyblogger
Copyblogger — webbplatsen använder hero image-metoden för startsidans design-och det fungerar vackert. Webbplatsen är ren och minimalistisk, med ljusa färger och en bild som samtidigt är inbjudande och diskreta.

du får allt du förväntar dig från en hemsida, från logotypen och tagline till navigeringsfältet längst upp. Det finns också värdet proposition ovanpå hjälten bilden, som hjälper cement företagets värde.,
varför det fungerar: Hero image hemsidor fungerar bra när du säljer ett enda värde proposition. Det är inte idealiskt för e — handel hemsidor — om du säljer bara en produkt-men det är perfekt för serviceföretag som har en kärna eller flaggskeppstjänst som de tillhandahåller.
människor svarar bra på visuella bilder. Faktum är att nästan 60 procent av de undersökta kunderna i en studie sa att de hellre skulle engagera sig med en vackert utformad webbsida än en som helt enkelt utformades. Konsumenterna bedömer ditt företag baserat på hemsida estetik.,
Uber
alla som känner mig kommer att berätta att jag hatar att köra. Jag ringer alltid Ubers för att hämta mig.
Jag är också ett stort fan av Ubers hemsida. Det erbjuder en av de bästa hemsidan mönster Jag har sett på länge.

det är ett bra exempel på sömlöst kombinera två värde propositioner: få en säker, billig resa eller bli en förare och tjäna pengar.
det är ingen lätt bedrift, särskilt med så få ord på sidan.,
varför det fungerar: om du tittar på varje enskilt element på Ubers hemsida märker du att det är utformat för att tratt webbplatsbesökare mot en eller annan åtgärd. De vill att du registrerar dig för ett konto så att du kan beställa Uber-turer eller registrera dig som förare och tjäna pengar.
det är två helt olika segment av marknaden. Ändå fungerar det på något sätt.
Lägg märke till bildvalet. Killen bakom ratten är helt klart en Uber chaufför, men han stirrar rakt på kameran – på dig. Om du ville beställa en Uber, är han någon du skulle känna dig bekväm att komma in i bilen med., Eller, om du ville ha en deltid hustle, han är någon vars framgång du skulle vilja efterlikna.
resten av hemsidan ger massor mer information, från en karta och citera formulär för att få från en plats till en annan för att stör företagets värde proposition.
Rosetta Stone
Om du inte är bekant med Rosetta Stone är det en uppsättning verktyg som hjälper dig att lära dig ett främmande språk. Det är på den höga änden av prissättningsspektrumet, men det är fortfarande enormt populärt.
också, det är en av de bästa hemsidan exempel Jag har sett för en e-handel webbplats.,

Vi har att göra med en hjältebild igen, den här gången av en världslig resenär som använder sin telefon — uppenbarligen för att komma åt Rosetta Stone-appen.
varför det fungerar: Rosetta Stone leder med sin primära USP: TruAccent-teknik. Fördelarna med tekniken skiljer sig från konkurrenterna och gör det mer effektivt att hjälpa människor att lära sig språkkunskaper.
då har du ett annat värdeförslag: företaget har varit i drift i 25 år., Det finns också sociala bevis:”den mest betrodda språklösningen…”
Rosetta Stone kan dra nytta av några hårda nummer här. Hur många kunder tjänar det? Det kan vara mer imponerande. Men det är det enda fel jag hittar med den här hemsidan.
det finns en viktig uppmaning till handling för att lansera en interaktiv demo, men användarna kan också ta reda på specifika lösningar för olika kundsegment: individer, lärare och företag.,
denna hemsida gör ett utmärkt jobb med att fånga besökarens uppmärksamhet och ge massor av platser att utforska utan att distrahera besökaren från den primära CTA.
checklista för hemsida optimering

Du har sett tre verkliga exempel på några av de bästa webbdesignerna på Internet, men vad kan du ta bort från dem? Och hur designar du den bästa hemsidan för ditt företag?
tro det eller ej, hemsida design kokar ner till fem enkla element., Du har massor av utrymme att leka med kreativitet, men se till att du presenterar ditt erbjudande tydligt och utan distraktion.
här är en praktisk checklista över saker att inkludera på din egen hemsida för att förbättra den och öka omvandlingar.
Skriv en stark och tydlig rubrik
var och en av de tre exempel jag nämnde ovan har en tydlig, specifik rubrik för att förankra sidan., Låt oss titta på varje rubrik här:
- Bygg din online-myndighet med kraftfullt effektiv innehållsmarknadsföring
- kom dit – din dag tillhör dig
- den enda språkprogramvaran med TruAccent™ – världens bästa taligenkänningsteknik.
de är uppenbarligen väldigt olika, men de har flera saker gemensamt.
först använder de kraftord. Det här är ord som omedelbart framkallar en känsla eller ansluter till läsaren.
Copyblogger fokuserar på ord som ”myndighet” och ”kraftfullt effektiv.,”De är inte imponerande på egen hand, men när de är inbyggda i en kortfattad rubrik hjälper de till att skicka ett starkare budskap.
Uber tar ett mer känslosamt tillvägagångssätt. Istället för att ange sitt värdeförslag direkt, appellerar Uber till vad deras målkunder vill ha: frihet, effektivitet och en destination.
då har du Rosetta Stone, som använder ord som ”bara” och ”världens bästa” för att förmedla trovärdighet och auktoritet. Dessa ord innebär att Rosetta Stone är allt du behöver för att uppnå dina mål.
skriv starka rubriker genom att sätta dig själv i kundens skor., Vad skulle imponera på honom eller henne? Vad skulle ansluta med den personen tillräckligt för att övertyga honom eller henne att utforska resten av din webbplats? Eller att fylla i ett formulär?
förvirra inte dina användare
ett av de vanligaste problemen jag märker på hemsidor är motstridiga CTAs.
Undvik motstridiga CTAs så mycket som möjligt. Du kan ha mer än ett alternativ, men gör klart att det finns en enda CTA du vill att dina besökare att följa igenom på specifikt. Du kan se hur både Uber och Rosetta Stone gjorde detta i exemplen ovan genom att göra de alternativa CTAs mindre och mindre uppenbara.,
ännu viktigare, du vill undvika visuell röran. Precis som du plocka upp leksaker, kläder, spridda tidskrifter och andra detritus hemma, du vill ta bort alla förvirrande visuella element från din hemsida.
med andra ord, håll det enkelt.
du vill ha tillräckligt med uppmärksamhet på sidan, men inte så mycket att läsarna inte vet var de ska leta.
Lägg till en direkt och stor CTA-knapp för erbjudandet
din CTA är där du vill att dina besökare ska fokusera sin uppmärksamhet. Det är en inbjudan: här är vad du ska göra nästa!,
CTA-knappen ska inte ta över hela skärmen, men den ska få besökarens uppmärksamhet. Överväg att använda ett unikt teckensnitt om du inte tycker att det är fängslande nog.
dessutom, se till att du använder en call-to-action fras som är vettigt och förmedlar värde. En CTA som ”Prenumerera nu” inte spänningen mig. Ändra det till: ”Prenumerera nu för att få en gratis fallstudie.”Nu är jag intresserad.
använd kontrasterande färger
Jag är ett stort fan av kontrast när det gäller mina webbplatser. Du ser min signatur orange färg på NeilPatel.com och Neil Patel Digital.,
kontrast betyder inte en hög eller motbjudande färg. Du kan skapa kontrast på många sätt.
till exempel fungerar en djärv färg för bakgrunden och en neutral färg för texten på en CTA bra. Du vill inte ha limegrön på elektriskt blått-det är svårt på ögonen.
i en CTA kan du också använda en färg som inte finns någon annanstans på sidan. Se bara till att det inte slår för mycket visuell discord. Att lära sig färghjulet och hur färger kompletterar varandra gör dig till en bättre designer.,
behåll erbjudandet ovanför luckan
dina webbplatsbesökare kanske aldrig bläddrar bortom luckan. Det är bara ett faktum. Om du begraver ditt erbjudande under vecket kommer många av dina besökare aldrig att se det.

som du kan se från de bästa hemsidan exempel jag nämnde ovan, var och en inkluderar erbjudandet eller USP (unique selling proposition) ovanför luckan. Det är uppenbart från det ögonblick som besökaren anländer.
Hur får man reda på vad som fungerar och vad som inte finns på din hemsida
webbdesign är extremt subjektivt., Jag kanske älskar en webbplats design, medan du kanske hatar det. Det finns inget sätt att behaga alla.
Du kan dock behaga de flesta som besöker din webbplats. Hur? Du räkna ut vad som fungerar och vad som inte är, baserat på vad majoriteten av dina besökare svarar på positivt.
Crazy Egg låter dig köra rapporter om användarnas beteende på din webbplats. Du ser var personer klickar, bläddrar och på annat sätt reagerar på designelement.
en heatmap, till exempel, låter dig se vad folk bryr sig om på en webbsida, och vad de inte ens märker (även när de ska)., Å andra sidan visar en konfetti rapport dig detaljerad information om remiss webbplatser och hur människor som kommer från olika platser engagera med din webbplats.

tenderar folk att hoppa över din CTA när de kommer från Facebook? Kanske dina Facebook-inlägg inte stämmer överens med utformningen av din webbplats.
andra användarbeteenderapporter låter dig visa besökarmönster på olika sätt. Till exempel visar en standard heatmap områden med ”het” aktivitet och ”kall” inaktivitet., Placera din hemsida element för att anpassa sig till eye tracking kan göra det mer effektivt.
När du har samlat in denna information skapar du två versioner av din webbplats. Presentera en version till hälften av dina besökare och den andra till resten. Denna process av A / B-testning av enskilda element hjälper dig att förfina din webbplats så att den är idealisk för din målgrupp.
slutsats

bra hemsidedesign kräver inte att du följer en specifik formel., Som du kan se från hemsidorna jag betonade ovan delar vissa hemsidor gemensamma element, men de skiljer sig alla från varandra.
i själva verket kan sträckning av gränserna för moderna designkonventioner fungera till din fördel, men bara om du inte hindrar besökarens användarupplevelse. Det är bra att göra djärva designval, men gör inte det på bekostnad av användbarhet.
du vill inte kopiera någon annan. Bygg den bästa hemsidan design för din specifika målgrupp, och se till att du presenterar dina produkter och tjänster väl genom att lyfta fram sina unika egenskaper.,
När du har åstadkommit detta har du byggt en konverteringsmaskin för webbplatser.
- författare
- Senaste inlägg
- Vad är optimering av konverteringsfrekvens (CRO)?, – 29 maj 2020
- hur man gör A / B testning och förbättra dina konverteringar snabbt – 14 maj 2020
- 9 Essentials av en hög konvertering målsida-14 maj 2020
Leave a Reply