când vine vorba de site-ul dvs. web, strategia dvs. de branding este crucială pentru transformarea vizitatorilor în clienți. Nici un mic detaliu nu trebuie trecut cu vederea. Aceasta include necesitatea de a crea pictograme favicon și un generator favicon gratuit vă poate ajuta să le faceți.Favicoanele sunt pictogramele de imagini mici care apar lângă titlul unui site web în fila unei ferestre a browserului.,deoarece le puteți folosi și ca pictograme pentru aplicații desktop, aveți nevoie de cel puțin câteva dimensiuni diferite care pot fi incluse într-un tip de fișier favicon ICO. În cele mai multe cazuri, puteți seta și un fișier PNG ca pictogramă favicon.Favicons sunt esențiale, deoarece utilizatorii sunt în mod constant de vânătoare pentru informații pe mai multe site-uri la un moment dat în file. Favicons ajuta utilizatorii să identifice conținutul și marca mai repede pentru o experiență de utilizator mai ispititoare.deci ,aici sunt 15 gratuit favicon generator instrumente online, precum și mai multe detalii cu privire la modul de a crea icoane favicon, și să le instalați.
să săpăm.,când doriți să creați pictograme favicon, primul pas este să aflați mai multe despre ele, inclusiv cerințele și cele mai bune practici ale acestora.
termenul „favicon „este un portmanteau pentru” pictograma preferată.”Acestea erau pictograme care, la fel ca astăzi, erau afișate cu un titlu de site web în partea de sus a unui browser.
cu excepția faptului că acestea au fost afișate inițial atunci când un utilizator a adăugat un site web în folderul „Favorite”. Browserele moderne se referă la acest folder ca marcaje.
o pictogramă favicon trebuie să aibă o anumită dimensiune., În caz contrar, browserele și dispozitivele nu le vor folosi.
minim dimensiunile de care ai nevoie sunt:
- 16×16 pixeli pentru browsere
- 32×32 pixeli pentru desktop bare de activități
- 96 x 96 pixeli pentru desktop app favicon icoane
- 180×180 pixeli pentru iOS și dispozitive Android
Țineți minte că puteți alege între 16×16 px și 32×32 px. Dacă nu sunteți prea îngrijorat de branding, una dintre aceste dimensiuni de imagine ar trebui să fie suficientă.
Pentru detalii, consultați foaia de înșelăciune Favicon.,când creați o pictogramă favicon, este o idee bună să urmați și aceste bune practici:
- acestea ar trebui să fie simple și nu prea stilizate, astfel încât să fie ușor de văzut în dimensiuni mici.
- alegeți una sau două culori pentru schema de culori. Cel mult, nu mai mult de trei culori.
- pictogramele Favicon ar trebui să fie în culori pe 8 biți sau pe 24 de biți.
- designul pictogramelor favicon nu trebuie să includă o mulțime de linii sau litere.
- deși puteți avea un fundal transparent, este important să rețineți că dispozitivele Apple nu permit acest lucru.,
- pictogramele Favicon ar trebui să corespundă mărcii și logo-ului dvs. existent.
15 Cele mai bune generatoare Favicon gratuite
Dacă doriți să creați propriile pictograme favicon care sunt mai simpliste sau doriți doar să încărcați o imagine și să o dimensionați corespunzător și să o convertiți într-un fișier de imagine ICO, iată câteva generatoare favicon gratuite.
nu sunt într-o ordine anume, deoarece toate sunt opțiuni excelente în care puteți crea o pictogramă favicon cu câteva clicuri. După ce faceți un favicon cu oricare dintre aceste opțiuni online, acestea pot fi descărcate și utilizate gratuit.
1) Favicon.,io
![]()
cu acest generator favicon gratuit, puteți crea pictograme favicon dintr-un text, o imagine sau un emoji.cu opțiunea bazată pe text, puteți alege culoarea și forma fundalului, familia și dimensiunea fontului, precum și culoarea fontului. Generatorul Favicon utilizează fonturi Google care are 800+ fonturi disponibile.alternativ, puteți alege să încărcați un fișier pentru generatorul favicon pentru a-l transforma în dimensionarea corespunzătoare. Sau, puteți descărca o pictogramă Emoji favicon dintr-o listă gigantică de opțiuni.,faviconul generat va funcționa pentru toate browserele și mai multe platforme.
2) Favicon-Generator.org
![]()
Acest free favicon generator vă oferă opțiunea de a încărca un fișier de imagine și alegeți între standard de 16×16 pixeli dimensiune pentru browsere web, sau o dimensiune mai mare potrivit pentru Android, Microsoft, și iOS.
aveți opțiunea de a păstra dimensiunile actuale ale imaginii în loc să o redimensionați într-un pătrat. Rețineți că păstrarea acestei opțiuni bifate sau necontrolate poate împiedica rezultatul final al faviconului dvs.,deci, cel mai bine este să vă asigurați că imaginea dvs. este deja destul de aproape de a fi un pătrat.
3) Real Favicon Generator
![]()
Acest free favicon generator este destul de unic, deoarece este una dintre cele câteva pe listă care include un browser simulator de previzualizare secțiune astfel încât să puteți vedea ce favicon pictograma va arata ca o dată ce a fost de dimensiuni și convertit.de asemenea, puteți obține dimensiuni pentru toate browserele, platformele și majoritatea tehnologiilor.
cu toate acestea, acest generator favicon are doar opțiunea de a selecta o imagine pentru conversie într-o pictogramă favicon.,
4) Favicon.cc
![]()
Cu acest free favicon generator, puteți fie să încărcați o imagine pentru a face un favicon, sau puteți crea un favicon icoană a ta de desen cu mouse-ul.puteți alege culorile pe care doriți să le utilizați cu un selector de culori, precum și să comutați transparența pictogramei favicon.
există, de asemenea, o opțiune pentru a crea pictograme favicon cu o animație. De asemenea, sunt disponibile setări precum punerea animației pe o buclă, editarea și ștergerea cadrelor.,acest generator de favicon are, de asemenea, un mod de previzualizare, astfel încât să puteți vedea cum arată faviconul dvs., odată ce este gata.
5) FaviconGenerator.com
![]()
Acesta este un simplu, gratuit, favicon generator în cazul în care puteți încărca o imagine și apoi selectați dimensiunea pe care doriți să fie. Este ‘ foarte de bază, dar o opțiune bună atunci când doriți să faceți o pictogramă favicon rapid fără fussing cu setări și opțiuni.cu acest generator, puteți face, de asemenea, favicons retina care funcționează cu dispozitive Apple touch., Este nevoie de un pic de lucru suplimentar, dar toate instrucțiunile sunt detaliate pe pagina lor web.
6) Favicomatic
![]()
Favic-o-Matic generează favicons, ambele ICO, PNG și (de asemenea, cele transparente).puteți încărca o imagine cu acest generator favicon gratuit, apoi alegeți dacă descărcați un fișier ICO de 16×16 și 32×32 pixeli sau includeți diferite dimensiuni compatibile cu toate dispozitivele.există, de asemenea, setări avansate, cum ar fi posibilitatea de a edita culoarea de fundal și unele opțiuni avansate de compatibilitate.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator vă permite să desenați un favicon icoana, folosiți inițialele, sau încărcați o imagine pe care doriți să utilizați pentru a face un favicon.
rezultatul este un favicon care funcționează pe toate browserele și dispozitivele. De asemenea, are o zonă de previzualizare frumoasă, unde puteți vedea rapid cum va arăta faviconul dvs. în direct.,
8) site-Ul Planetei Favicon Generator
![]()
Acest free favicon generator oferă opțiuni pentru a încărca o imagine (fie JPG, PNG sau GIF), sau alege dintr-o galerie gratuit de premade favicons.
poate fi important să rețineți că, dacă doriți să creați pictograme favicon pentru afacerea dvs., probabil că veți dori să creați un favicon care este logo-ul dvs. sau similar cu acesta. Când faceți acest lucru, acesta oferă un aspect mai coerent, care este mai memorabil.,deci, alegerea uneia dintre imaginile pre-făcute poate să nu fie o potrivire bună, mai ales că alte site-uri pot folosi exact aceeași pe care ați ales-o.
9) RedKetchup Favicon Generator
![]()
Pentru acest generator, există o opțiune pentru a încărca o imagine sau creați unul cu text.dacă creați pictograme favicon cu text, există o mulțime de setări, inclusiv schimbarea familiei de fonturi, dimensiunea fontului, culoarea de fundal, culoarea textului și există o scală reglabilă pentru a comuta granița dintre un pătrat și un cerc., Deci, ai putea scala de frontieră pentru a avea margini rotunjite de rotunjime diferite.există, de asemenea, opțiuni suplimentare pentru compatibilitatea între dispozitive.
10) Genfavicon
![]()
Acest free favicon generator este unic, deoarece atunci când încărcați o imagine, aveți opțiunea de a decupa pentru a face un favicon.
există, de asemenea, o fereastră de previzualizare pentru a vedea cum va arăta noua dvs. pictogramă favicon în direct în browserul unui utilizator.
puteți selecta între opțiunile de dimensionare: 16×16, 32×32, 48×48, 64×64, și 128×128 pixeli.
11) FavIcon.,pro
![]()
Iată o altă opțiune rapidă atunci când vine vorba de un generator favicon gratuit. Când încărcați o imagine pentru a crea un favicon, puteți alege dimensiunea imaginii pe care doriți să o utilizați: 16×16, 32×32, 48×48, 64×64, și 128×128 pixeli.FavIcon vă permite să convertiți JPG, GIF, PNG în tipul de fișier ICO și îl puteți utiliza pentru a converti pictogramele aplicației, pictogramele desktop și favicoanele pe site-urile dvs. web.
12) Faviconr
![]()
Faviconr este o altă opțiune simplă și rapidă pentru un free favicon generator.,
încărcați un fișier JPG, PNG sau GIF și alegeți dacă doriți un fundal transparent (puteți crea favicoane transparente numai dacă fișierul sursă este, de asemenea, un fișier PNG sau GIF transparent). Faceți clic pe buton, Salvați fișierul și ați terminat.
13) ICOConvert

Acest free favicon generator este destul de unic, deoarece după încărcarea o imagine pe care doriți să utilizați pentru a face un favicon, puteți decupa și stil.,există opțiuni pentru a modela marginea în diferite forme, inclusiv un pătrat, în formă de inimă, în afara centrului, un cerc, o formă de inimă înclinată sau un pătrat și o opțiune de a alege un chenar alb.de asemenea, puteți alege să descărcați faviconul ca fișier ICO sau PNG cu mai multe opțiuni de dimensionare, inclusiv 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, și 256×256 pixeli. Există, de asemenea, o opțiune de a crea pictograme favicon pentru computerele Windows 7, 8, Vista și XP.acest generator favicon gratuit include opțiuni pentru comprimarea și conversia fișierelor de la PNG la SVG, de asemenea.,
14) Wizlogo Favicon Generator
![]()
Wizlogo este o altă opțiune de simplu pentru un free favicon generator. Tot ce trebuie să faceți este să selectați o imagine de încărcat, apoi să selectați fie un fișier ICO 32×32, fie o pictogramă favicon pentru web, iOS, Windows și Android. Și ai terminat.
Wizlogo poate fi folosit ca un logo maker gratuit, de asemenea.
15) FavICO

FavICO este o opțiune de bază finală pentru un generator de favicon gratuit. Încărcați o imagine pe care doriți să o utilizați pentru a crea un favicon. Apoi, alegeți între o dimensiune de 16×16 sau 32×32 pixeli și apăsați Creare., Și asta este.după ce ați folosit unul dintre generatoarele favicon gratuite pentru a crea o pictogramă favicon, o puteți instala astfel încât să poată fi afișată pentru site-ul dvs. web.
pentru site-urile obișnuite sau non-WordPress, mai întâi, încarcă pictograma favicon la rădăcina serverului tău.
apoi, începând cu eticheta <head> a indexului.html fișiere, utilizați codul oficial de mai jos de la W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Doar asigurați-vă că pentru a schimba „https://example.com/myicon.png” cu link-ul de la favicon pictograma.,de asemenea, schimbați „image/png” pentru a reflecta tipul de fișier imagine pe care îl utilizați pentru favicon.
aici sunt tipurile de imagine pentru a înlocui „image/png”, care sunt compatibile atunci când vine vorba de crearea unui favicon:
- PNG image file-image/png
- GIF image file – image/gif
- ICO image file – image/X-icon
- SVG image file – image/svg+xml
nu uitați să salvați fișierul.în cele mai multe cazuri, generatoarele favicon gratuite enumerate mai sus generează, de asemenea, codul de care aveți nevoie, specific setărilor pe care le-ați ales, cum ar fi animațiile sau compatibilitatea., Deci, dacă acest cod nu funcționează, vă puteți referi la generatorul favicon pe care l-ați folosit pentru a crea un favicon pentru site-ul dvs. web.
instalarea automată a unei pictograme Favicon în WordPress
pentru site-urile WordPress, puteți crea o pictogramă favicon fără a fi nevoie să utilizați unul dintre generatoarele favicon gratuite enumerate mai sus.
puteți utiliza orice imagine doriți, atâta timp cât are cel puțin 512 px lățime.
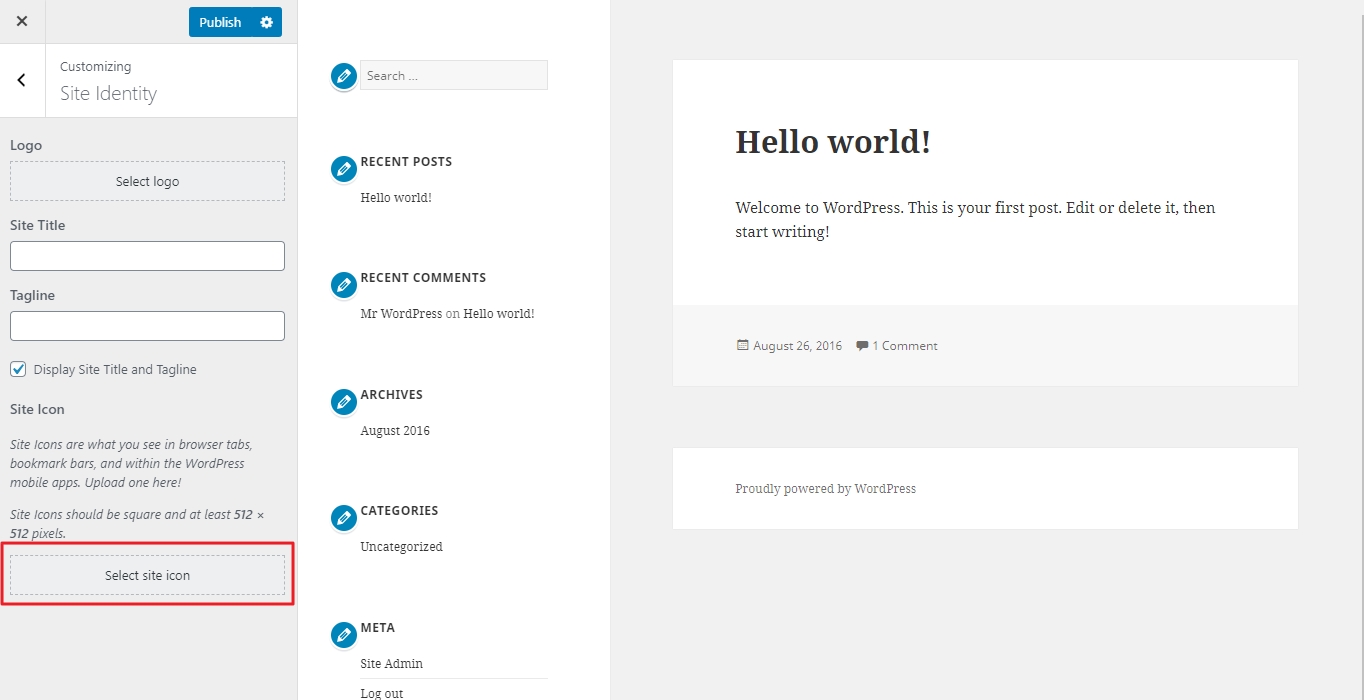
pentru a-l instala automat, conectați-vă la site-ul WordPress auto-găzduit și în tabloul de bord al administratorului, accesați aspect > Personalizare.,
după încărcarea personalizatorului, faceți clic pe identitatea Site-ului din meniul din stânga. Apoi, sub pictograma Site, faceți clic pe Selectare imagine.

în fereastra pop-over, faceți clic pe fila Încărcare fișiere, apoi pe Selectați fișiere. Alegeți o imagine dorită de pe computer.
Faceți clic pe Selectare, apoi decupați imaginea, dacă este necesar, și faceți clic pe Decupare imagine. Sau, puteți lăsa imaginea ca atare și faceți clic pe săriți Decuparea.,
apoi, salvați modificările făcând clic pe butonul Publicare din Customizer.
instalați manual un Favicon pentru site-urile WordPress
pentru a instala manual faviconul dvs. care este un fișier ICO pentru WordPress, încărcați mai întâi faviconul la rădăcina site-ului dvs. web, precum și la rădăcina temei dvs. curente.
asigurați-vă că fișierul este numit „favicon.ico ” sau altfel pictograma favicon nu va fi afișată.
Acest lucru ar trebui să facă truc, dar unele browsere mai vechi nu pot observa favicon dvs., astfel încât există un pas suplimentar pe care îl puteți lua pentru a asigura compatibilitatea.
găsiți antetul.,fișier php prin SFTP sau panoul de control al furnizorului de găzduire.
Deschide-l și căutați linia de cod care este similar cu exemplul de mai jos:
...<link rel="shortcut icon" ... /favicon.ico" />...
Apoi, înlocuiți-l cu codul de mai jos sau adăugați-l dacă nu e acolo.
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Salvați fișierul și ați terminat.
împachetarea
ceva atât de mic ca o pictogramă favicon poate părea nesemnificativ la început, dar ajută la recunoașterea mărcii și la experiența utilizatorului. Aceste generatoare gratuite de favicon ar trebui să facă trucul pentru a crea icoane favicon proprii pentru a le adăuga pe site-ul dvs. web.
Leave a Reply