als het gaat om uw website pagina ‘ s, de grootte is belangrijk. Hoe kleiner de bestandsgrootte van een pagina, hoe sneller het wordt geladen voor iedereen die erom vraagt.
en mensen merken hoe lang het duurt om een pagina te laden. Volgens gegevens van Pingdom zal 24% van de gebruikers een site verlaten die vier seconden duurt om te laden, en 38% van de gebruikers zal de pagina verlaten als het vijf seconden duurt.,

niet te vergeten, Google heeft toegegeven dat het gebruik van site snelheid in web search ranking, omdat snellere sites de neiging om gelukkiger gebruikers te creëren.
bovendien gebruiken tegenwoordig veel zoekers hun mobiele telefoon om websites te vinden en te verkennen —waar vlekkeloze internetverbindingen en trage datasnelheden het nog moeilijker maken om grote paginaformaten te laden.
uiteindelijk, om een gezonde paginarang te behouden, moet uw bedrijf gericht zijn op het leveren van een snelle, geoptimaliseerde website-ervaring op alle apparaten., Om ervoor te zorgen dat uw website niet een hit in het verkeer,dit bericht zal uitleggen alles wat je moet weten over de grootte van de pagina en hoe het te verminderen.
Wat is de paginagrootte?
“paginagrootte” — ook wel paginagewicht genoemd-verwijst naar de totale grootte van een bepaalde webpagina.
een paginagrootte bevat alle bestanden die worden gebruikt om de webpagina aan te maken, inclusief het HTML-document, eventuele meegeleverde afbeeldingen, scripts en andere media.
Wat is een goede grootte voor een webpagina?,
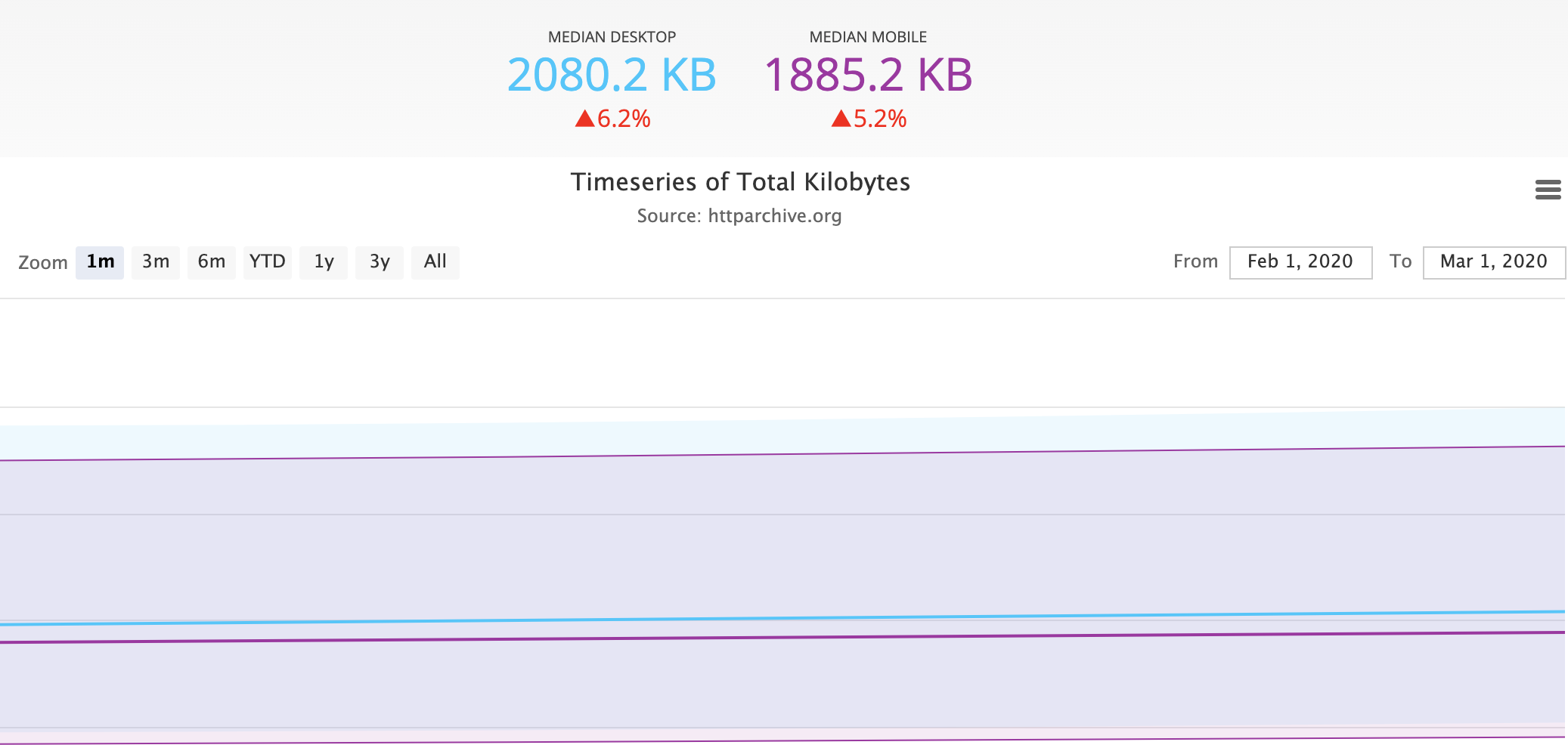
om u Te helpen de benchmark van het gewicht van uw pagina, namen we een kijkje op de gemiddelde omvang van een webpagina (zowel desktop als mobiel) tussen 1 februari 2020 en 1 Maart 2020:
 Image Size
Image Size
In 2020 de gemiddelde desktop-webpagina weegt 2080 KB terwijl de gemiddelde mobiele webpagina weegt 1885 KB — dit is een schril verschil van 2017, een gemiddelde desktop webpagina woog 1532 KB en de gemiddelde mobiele webpagina woog 1354 KB.,
natuurlijk is het belangrijk om op te merken dat de gegevens hierboven de gemiddelde grootte van een typische webpagina weergeven — wat betekent dat veel websites waarschijnlijk ver onder deze grootte vallen, terwijl andere zwaardere websites de gegevens in de andere richting kunnen scheeftrekken.
uiteindelijk hangt het af van de site. Terwijl sommige sites kunnen nemen aangepaste lettertypen, full-screen video, en andere ontwerpelementen die “wegen” de pagina naar beneden, andere sites waarschijnlijk een minimalistische aanpak en vasthouden aan eenvoudige tekst en een witte achtergrond.
Houd er rekening mee dat het gewicht van uw pagina ‘ s zal variëren afhankelijk van uw bedrijf of industrie., Als u een e-commerce website met een breed scala aan foto ‘ s, is het waarschijnlijk dat u kunt anticiperen op een grotere pagina gewicht.
maar in het algemeen moet u ernaar streven om op of onder het gemiddelde te zijn.
natuurlijk is het even belangrijk om in gedachten te houden-paginagewicht is niet altijd de belangrijkste maatstaf om te overwegen.
neem Amazon als voorbeeld – met behulp van Google ‘ s PageSpeed Insights, zocht ik Amazon.,com en zagen dat ze een miezerige 51% van de 100% scoren voor paginaprestaties:
 natuurlijk maakt dit voor Amazon niet uit — ze hebben natuurlijk zwaardere pagina ‘ s nodig om afbeeldingen weer te geven van alle duizenden producten en diensten die ze verkopen, en gebruikers vinden de laadtijd niet erg omdat ze weten wat ze kunnen verwachten.
natuurlijk maakt dit voor Amazon niet uit — ze hebben natuurlijk zwaardere pagina ‘ s nodig om afbeeldingen weer te geven van alle duizenden producten en diensten die ze verkopen, en gebruikers vinden de laadtijd niet erg omdat ze weten wat ze kunnen verwachten.
echter, als u niet zeker weet of uw paginagewicht uw algehele paginakwaliteit onevenredig kan verlagen, probeer dan uw eigen website in Google ‘ s PageSpeed Insights in te voeren om de algehele prestaties te meten.,
Als u niet tevreden bent met uw huidige paginasnelheid of denkt dat uw paginagewicht lager zou moeten zijn, laten we dan onderzoeken hoe u dat gewicht nu kunt verlagen.
5 Tips voor het verkleinen van paginagrootte
formaat en comprimeren van uw afbeeldingen
als het gaat om paginagewicht, zijn afbeeldingen een van de grootste bijdragers. Als u op zoek bent om te verkleinen, wilt u beginnen met het vergroten of verkleinen van onnodig grote afbeeldingen.
houd er bij het uploaden van foto ‘ s rekening mee dat de afmetingen van de afbeelding nooit groter mogen zijn dan de grootte van de container., Als de container een maximale breedte heeft van 500 pixels, is er meestal geen reden om een afbeelding met een breedte van 1000 pixels te uploaden.
maar stel dat u een afbeelding met hoge resolutie wilt aanbieden die mensen kunnen delen en downloaden-wat moet u doen? We raden u aan een afbeelding te uploaden die precies de breedte van de container is waarin het zich bevindt en deze te hyperlinken naar de versie met hoge resolutie om te voorkomen dat uw pagina wordt verzwaard.
naast afbeeldingsafmetingen kunt u de grootte van een afbeelding verder verkleinen door deze te comprimeren., Het comprimeren van een afbeelding helpt de bestandsgrootte te verminderen, wat uiteindelijk helpt om de tijd te verminderen die nodig is om een pagina te laden.
Als u op zoek bent naar een compressietool, zijn dit enkele van onze favorieten:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Als u een HubSpot-gebruiker bent, heeft u geluk: de HubSpot COS beschikt over automatische afbeeldingsgrootte en beeldcompressie.
” als een gebruiker een afbeelding uploadt met afmetingen van 5.000 x 5.000, maar deze alleen als 500 x 500 op de website weergeeft, zal het automatisch wijzigen van de afbeeldingsgrootte helpen de laadtijd van de browser te verkorten., Beeldcompressie vermindert daarentegen de bestandsgrootte, terwijl de kwaliteit van het geüploade beeld behouden blijft”, legt HubSpot ‘ s Maggie Himba uit.
natuurlijk is de makkelijkste manier om het gewicht van uw pagina af te slanken door zoveel mogelijk onnodige afbeeldingen te elimineren. Maar voor degenen die moeten blijven, de hierboven genoemde tips moeten de truc doen.
gebruik CSS Sprites
dus nu weten we dat het hebben van een ton aan afbeeldingen — vooral grote-op een bepaalde pagina het paginagewicht zal verhogen en de laadtijd zal vertragen, toch?,
Dit komt omdat elke image een serververzoek genereert, wat het hele proces vertraagt.
voer CSS-sprites in.
een CSS sprite verwijst naar een verzameling afbeeldingen die worden gecombineerd om één afbeeldingsbestand aan te maken,volgens W3School. Dan, u CSS gebruiken om alleen het deel van de gecombineerde afbeelding die u wilt weergeven appear.By als u dit doet, vermindert u het aantal serveraanvragen dat nodig is om de pagina te laden.
ter verduidelijking, hieronder is een meer visuele uitleg. Voorbeeld A bevat afzonderlijke afbeeldingsbestanden voor elk van de browserpictogrammen, in totaal 70.7 KB., Voorbeeld B gebruikt CSS sprites — een afbeelding die CSS gebruikt om delen van die afbeelding weer te geven — om exact dezelfde informatie weer te geven. De totale grootte van deze afbeeldingen is minder dan de helft van voorbeeld A.

bron: Tutorial Republic
Verwijder onnodige aangepaste lettertypen
aangepaste lettertypen zijn leuk.
ze voegen persoonlijkheid toe aan uw pagina ‘ s en helpen om uw bedrijf te onderscheiden van alle anderen. Het probleem met aangepaste lettertypen is echter dat ze wat gewicht kunnen dragen.,
gelukkig is er een oplossing als u vindt dat aangepaste lettertypen nodig zijn voor het ontwerp van uw website: het maken van een WOFF2-bestand.
zoals Joshua Stopper, Lead Developer bij Wholegrain Digital, schrijft: “de makkelijkste verandering die gemaakt kan worden, zonder nadelen, is het converteren van het lettertype naar het meest moderne en efficiënte formaat dat beschikbaar is in browsers, WOFF2 … in ons geval hebben we een reductie van 60% bereikt door simpelweg een WOFF2-bestand over een TTF te laden.,”
echter, als u op zoek bent naar een eenvoudige manier om wat gewicht van uw pagina af te knippen, wilt u misschien het aantal aangepaste lettertypen dat u gebruikt opnieuw evalueren. Terwijl een paar zal geen pijn doen, met behulp van hen in overmaat kan nog steeds pijn uw pagina snelheid.
bronnen minimaliseren
kan een van uw bronnen worden verminderd door minificatie?
“Minificatie verwijst naar het proces van het verwijderen van onnodige of redundante gegevens zonder dat dit van invloed is op de manier waarop de bron door de browser wordt verwerkt — bijv., code opmerkingen en opmaak, het verwijderen van ongebruikte code, het gebruik van kortere variabele en functie namen, en ga zo maar door, ” Google ontwikkelaars uitleggen.
volgens Google moet u het minifying van uw bronnen als volgt benaderen:
HTML
Genereer een geoptimaliseerde versie van uw HTML-code met behulp van de PageSpeed Insightstool. Gebruik deze analyse om uw HTML-pagina uit te voeren en blader door de ‘minify HTML’ regel. Klik tenslotte op ‘Zie geoptimaliseerde inhoud’ om toegang te krijgen tot de minified HTML-code.
CSS
bekijk de volgende hulpmiddelen:
- YUI Compressor
- cssmin.,js
JavaScript
bekijk de volgende tools:
- Closure Compiler
- JSMin
- YUI Compressor
gebruik een Content Delivery Network (CDN)
een content delivery network verwijst naar “een geïnterconnecteerd systeem van cacheservers die geografische nabijheid gebruiken als criteria voor het leveren van webinhoud,” volgens techtdoel.
wat betekent dat? En wat kan jou dat schelen?
stel dat alle elementen van uw website zijn opgeslagen in Boston, Massachusetts., Dat is geweldig nieuws voor de Bostonian ’s — of iedereen in de Verenigde Staten — die proberen om toegang te krijgen tot uw site pagina’ s. Maar hoe zit het met die trouwe bezoeker helemaal in Londen? Het is waarschijnlijk dat het merkbaar langer zal duren voordat ze uw pagina ‘ s laden, alleen vanwege de locatie van uw server.
een CDN heeft als doel dit op te lossen door de elementen van uw website op meerdere locaties over de hele wereld op te slaan om ervoor te zorgen dat iedereen een eerlijke kans heeft op een snelle laadtijd.,
opmerking: hoewel deze stap niet per se het gewicht van uw pagina zal verminderen, zal het helpen om de snelheid te verbeteren — dat is waar we eigenlijk naar op zoek zijn, toch?
klaar om te wegen?
voordat u deze tips kunt toepassen, kunt u het beste beginnen met het krijgen van een gevoel voor waar u mee werkt. Om de snelheid en grootte van uw website te testen, check out Web Page Analyzer van WebsiteOptimization.com.
en als u een meer gedetailleerd verslag van de algemene prestaties van uw website wilt, bekijk dan HubSpot ‘ s nieuw ontworpen website Grader., U ontvangt een gratis gepersonaliseerd rapport dat uw site rangschikt onkey metrics, waaronder prestaties, mobiele bereidheid, SEO, en veiligheid.
Leave a Reply