
Hva skjer når du prøver å selge et hus med en overgrodd hage, sprekker i oppkjørselen, og en knust inngangsdør? Ingen har rett? Det er nettopp derfor du trenger for de beste hjemmeside design for din hjemmeside.
Tenk på din hjemmeside som analogt til et hjem er fortauskant appell. Det er det første mange folk ser når de besøker nettstedet ditt, så ønsker du å imponere dem fra den andre siden lastes inn.,
Men det handler ikke bare om estetikk. Du vil også din hjemmeside til å konvertere. Som jeg sa ovenfor, et knust inngangsdør og en utilgjengelig oppkjørselen hindrer fremtidige kjøpere fra selv vurderer salg. Det samme gjelder for ditt nettsted.
Folk ikke kan eller ikke vil konvertere hvis du ikke gir dem en mulighet til å gjøre det, og hvis du ikke gjør konvertering så enkel og intuitiv som mulig.
Det første trinnet i å vinne over flere kunder er å forstå de grunnleggende elementene som skal gå inn i alle hjem.,
Når du har mestret det grunnleggende, som henter inspirasjon fra 31 topp hjemmeside design slik at du kan finne ut hva som vil fungere best for din bedrift og ditt publikum.
Fordelene av en Godt Designet Hjemmeside
En enkel hjemmeside design ønsker velkommen publikum til området, forteller dem hva du vil de skal gjøre neste, og gir dem mulighet til å utforske nettstedet ditt mer i dybden.
Du kan legge til kompleksiteten til en enkel hjemmeside design, men du ikke ønsker å starte med en rotete rot, og har til selektivt å beskjære det. Alltid begynne med det grunnleggende.
Hva trenger du på hjemmesiden din?, Hva vil publikum forvente? Og hvilke elementer som prioriteres?
Når du kan svare på disse spørsmålene, vil du få den informasjonen du trenger for bedre hjemmeside design. I web-design, hjemmeside elementer har svært spesifikke formål.
Hjelpe din målgruppe bli kjent med din bedrift
Mange av dine besøkende vil finne hjemmesiden din først. Med det i tankene, vil du trenger for å lage et solid førsteinntrykk.
Din hjemmeside skal gi en følelse av bedriftens verdier, unik selger proposition (USP), og hensikt., Du er mer sannsynlig å tiltrekke seg potensielle kunder hvis du effektivt kan kommunisere denne informasjonen.
Forbedre brukeropplevelsen på nettstedet ditt
Forbrukerne besøker nettstedet ditt med en hensikt. Det kan være å sjekke ut produktet linjen, lese ditt blogginnlegg, eller finne ut om du selger en bestemt type tjeneste.
Uansett, du vil direkte som forbruker til den aktuelle siden. Din hjemmeside design skal lette denne overgangen ved å gi intuitiv navigering og en følelse av hvordan din hjemmeside flyter.,
Tilfaller flere konverteringer
Du vil nettsted besøkende for å konvertere, men de vil ikke hvis du ikke gir dem den nødvendige motivasjon og mulighet. Kanskje du ønsker å bygge en e-post liste, men hvis de besøkende ikke kan finne et registreringsskjema, din database vil forbli tomme.
Ved å gjøre denne informasjonen lett tilgjengelig på din hjemmeside, vil du se en uptick i konverteringer.
en Annen måte å øke konverteringene er å skape en sterk første inntrykk med din hjemmeside. Hvis besøkende nyte sin opplevelse på nettstedet ditt, vil de også være mer sannsynlig å huske det i fremtiden., Kanskje du ikke vil gjøre et salg i dag, men at kunden vil gå tilbake dager eller uker senere og kjøpe fra deg.
Forbedre merkevarebevissthet
Gjøre din bedrift minneverdig ved å la din merkevare image og meldinger å komme gjennom på hver side. Dette er spesielt sant når det kommer til din hjemmeside design fordi hjemmesiden fungerer som inngangsporten til resten av ditt nettsted.
Din logo, slagord, og formålet må ta sentrum scene., Faktisk, du kan selv ønsker å legge til et skjema eller i en uttalelse til toppen av hjemmesiden din — fortrinnsvis i en stor font — som gir de besøkende en følelse av hva du gjør:
Hvilke problemer ser du løse for dine kunder? Hvordan kan du forbedre dine kunders liv — enten personlig eller profesjonell?
ikke presser nettstedet ditt publikum til å finne ut, og gjett hva det er du gjør. Gjør det klart fra får gå.,
Hvordan å lage en Nettside Hjemmeside
Nå som du vet det fire mål for å motivere design prinsipper, spør deg selv tre ledende spørsmål: Hva gjør du absolutt trenger på hjemmesiden din? Hvem er målgruppen og hva vil de forvente? Hvilke elementer som prioriteres?
Når du har svarene på disse tre spørsmålene, kan du begynne å plotte ut hvordan beste for å forbedre din hjemmeside. Husk å tie hver av design-elementer til en av de fire målene som er nevnt ovenfor. Viktigst av alt, trenger du ikke å bekymre deg for å få det perfekt. Nettstedet optimalisering er en pågående prosess!,
De Beste Hjemmeside Design Eksempler (Og Hvorfor De Fungerer)
Det er ingen bedre lærer enn et eksempel. Jeg kommer til å vise deg noen av de beste hjemmeside design eksemplene som jeg har funnet, og jeg skal fortelle deg nøyaktig hvorfor de fungerer så du kan bruke de samme taktikk på ditt eget nettsted.
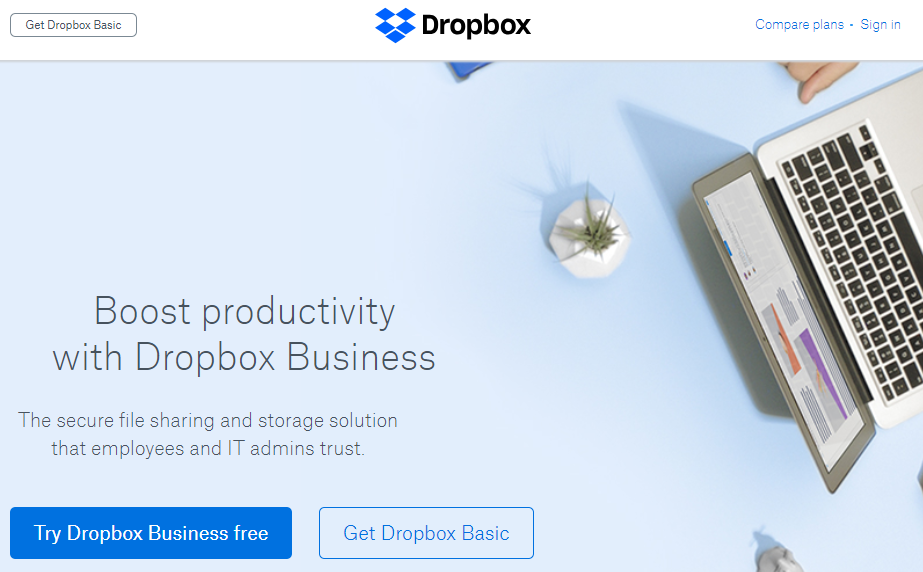
Dropbox

jeg har kalt ut Dropbox før som et utmerket eksempel på god markedsføring for alle rundt. Selskapets hjemmeside er ikke annerledes., Du har et litt skjevt helt bilde som trekker øyet og to CTAs — en som bruker en mørk bakgrunn for å trekke mer oppmerksomhet siden det er for den betalte versjonen av verktøyet.
markedsføring kopi er veldig enkel her. Dropbox kjenner sin målgruppe og driller ned på smerte punkter som angår dem, blant annet effektiviteten og sikkerheten. Plus, navigasjon er ganske nedstrippet, med en opsjon på å «Sammenligne planer.»
Slakk

jeg elsker Slakk hjemmeside design på grunn av sin unike illustrasjoner. Du kan ikke gå galt med tilpasset grafikk., Jeg liker også slagord — «Hvor Arbeidet Skjer» — fordi det er kreative, men det er også omslutter verktøyet formål.
Slakk gjør det klart hva de besøkende skal gjøre. De kan logge deg på eller opprette en konto. Her har vi flere valgmuligheter enn Dropbox gir, men hver enkelt bidrar til å hjelpe besøkende med å finne det de ønsker.
Green Mountain Energi

jeg kommer med et annet eksempel på tilpasset grafikk. Green Mountain Energi etterlater ingen tvil om selskapets formål. Den ønsker å levere ren energi til en overkommelig pris., Det er to like CTAs — en for private kunder og for virksomheten eiere — som bruker kontrasterende farger for å trekke øyet.
CarMax

CarMax oppstått en unik utfordring når du utformer sin hjemmeside. Selskapet både kjøper og selger biler, så det er nødvendig for å imøtekomme både publikum. Som du kan se, CarMax lykkes.
Flere CTAs direkte besøkende til å enten finne en bil for å kjøpe eller selge sine brukte bil. Ren og enkel. Helten bildet er godt tilpasset fordi du kan se CarMax logo på bilen lisens plate.,
thredUP

e-handel hjemmeside design kan bli vanskelig. Har du presentere bedriften, vise frem dine flaggskip produkt, eller overvelde publikum med tonnevis av produkter eller kategorier?
Forhåpentligvis, har du ikke den siste.
I thredUP er tilfelle, hjemmeside går for et sesongåpent tilnærming. Angivelig, boho stil er i (i hvert fall for kvinner), så ser vi en tilpasset grafisk som annonserer masse boho moter tilgjengelig. Navigasjon er heftig, men det ble utformet, slik at besøkende enkelt kan finne de kategorier som er interessante for dem.,
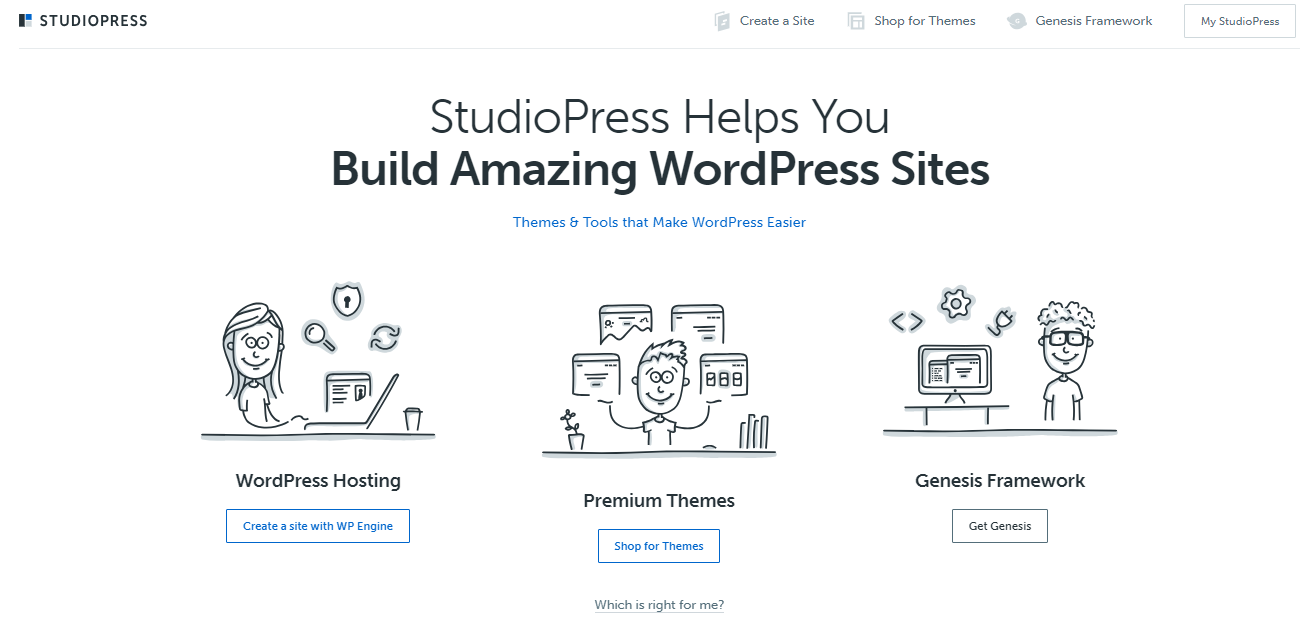
StudioPress

Minimale elementer, flatskjerm design illustrasjoner, og dempede farger gjør StudioPress hjemmeside design skinne. Takk til kopi, vet du nøyaktig hva StudioPress gjør for sine kunder: «Bygge Fantastisk WordPress Nettsteder.»Så, har du tre CTAs å velge fra basert på hvordan du ønsker å fortsette.
Healthline

noen Ganger er din tilnærming til hjemmeside design behov for å reflektere den type nettside du bygger., I Healthline er tilfelle, det er først og fremst en pedagogisk tidsskrift som gir tips og innsikt i helse, ernæring, fitness og mye mer.
Dette er et eksempel på «vises, kan du ikke fortelle» design. I stedet for en stor overskrift som sier, «Vi Publisere Artikler Om Helse,» Healthline viser at faktum med massevis av artikkelen titler og » above the fold. Du har også tilgang til en hamburger meny i topptekst, som kan hjelpe deg å navigere deg til hva du vil, og en enkel link til nettstedet ditt nyhetsbrev.,
Crazy Egg

Du trodde ikke at jeg ville skrive denne artikkelen uten å inkludere Crazy Egg, gjorde du? Dette nettstedet er hjemmeside fokuserer utelukkende på å oppmuntre besøkende til å koble til URL-adressen for å vise en heatmap. Det er også en kobling for å starte en 30-dagers gratis prøveversjon, med tillit-building «Avbryt når som helst» språk rett ved siden av den.
Du har sosiale bevis i subhead, som forteller besøkende hvor mange mennesker stoler Crazy Egg verktøy. Hvis du blar ned, opplever du kan utvides innhold like under noen mer sosiale bevis.,

Når du klikker på «Les mer» link hjemmesiden utvides til å omfatte enda mer informasjon om hvordan Crazy Egg hjelper nettsted eiere å øke antall konverteringer.
Abacus Vvs

Dette er mye forskjellig fra de andre eksemplene på denne siden, men jeg virkelig elsker hvordan Abacus Avløp har strukturert sin hjemmeside.
Det kan se litt rotete ut, men denne hjemmesiden inneholder massevis av sosiale bevis. BBB akkreditert logo, anmeldelse telle, og ordene «Du Kan Stole På Oss» er alle strategisk plassert.,
hjemmesiden fremhever en annen stol-bygningen element som er kunder som vil motta personlig informasjon om teknikere før teknikere’ ankomst. Kunder kan føle seg tryggere å vite at de faktisk er åpne sine dører til en Kuleramme tekniker.
trivago

Du har kanskje hørt meg si en gang eller to at jeg elsker minimal design. Du kan ikke få mye mer minimal enn trivago hjemmeside design. Det er fokusert på én ting: å Få besøkende til å søke etter en destinasjon. Det er det.,
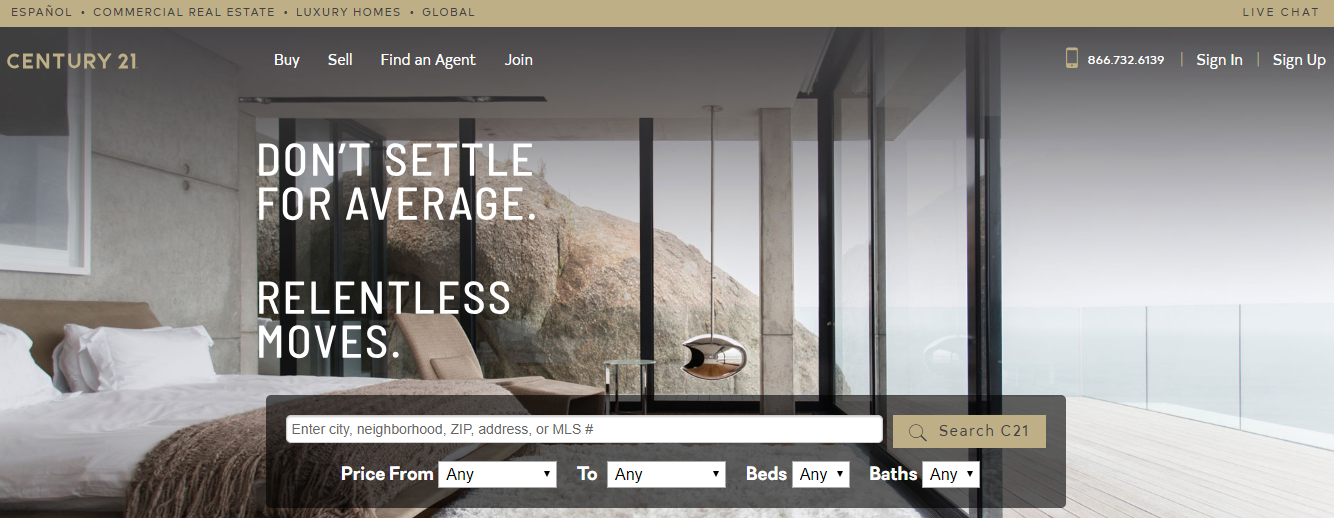
Century21

ordet «nådeløse» fanget mitt øye når jeg først så denne hjemmeside design. Hvis du var å ansette en Eiendomsmegler, ville ikke du vil ha ham eller henne til å være nådeløs? Jeg ville.
hjemmeside design er attraktive og perfekt for Century21 publikum. Det er et fokus på å søke etter eiendommer umiddelbart fra hjemmesiden, men du har også tilgang til nyttige og navigasjon.
Marc Jacobs

Ingen noensinne ville kalle meg en mote ekspert, men jeg liker den generelle hjemmeside design på Mark Jacobs nettstedet., Det er minimalistisk og sofistikert, som passer til målgruppen, og den kreative copywriting fanger oppmerksomheten til de besøkende.
i Tillegg, forbrukere vil umiddelbart legge merke til den gratis frakt ordre i toppen bar og godt fordelt navigasjonskoblingene.
Laura Worthington Skrifter

Laura Worthington har opprettet en hjemmeside design som reflekterer hennes tilnærming til å designe skrifter. Det er feminin og fargerik uten overveldende sansene.,
På samme tid, elementene ikke føler rotete, og du vet umiddelbart hva Laura Worthington selger.
Skype

jeg bruker Skype mye, så jeg er ganske godt kjent med hvordan det fungerer. Skype har opprettet en hjemmeside design som tar sin målgruppe perfekt. Den grafiske subtilt kommuniserer at teknologien fungerer på alle enhet typer, og ordet «millioner» viser hvor populær tjeneste er.
Da har du tre ting mennesker bruker Skype for å snakke, prate, og å samarbeide., Den CTA knappen med blå bakgrunn og hvit tekst ringe oppmerksomhet til seg selv er vakkert.
Fitness Blender

Fra logo til markedsføring kopiere, Fitnessblender har opprettet en kjempeflott hjemmeside. Med alle pengene folk bruker på fitness industrien, det er forfriskende — og overbevisende — for å se en melding som løfter trening videoer som ikke koster penger. Registrer meg!
Du har også de mannlige og kvinnelige modeller, som begge ser fitness-klar, til å fange oppmerksomhet og motivere publikum.,
Reir

kopier og bilder ta sentrum scene for Reiret hjemmeside design. Jeg ser noen elementer av Apples design i dette eksemplet. Du har produktet stilt opp i alle sine farger og slagord «for å Spare energi går aldri ut av stilen.»»Kjøp nå» CTA forteller besøkende akkurat hva de bør gjøre videre.
Toastmasters Internasjonale

Selv om det Toastmasters Internasjonale hjemmeside design, kan virke litt datert ved første, du må huske sin målgruppe., Organisasjonen ønsker å tiltrekke seg folk — vanligvis ledere — og det gjør så godt. Jeg liker bakgrunnen bilder og overskriften kopi. Plus, fargene befit tone og tale organisasjonen ønsker å uttrykke.
Hvis det ikke fungerer for din virksomhet, du trenger ikke å bruke en lys farge ordningen eller minimalistisk design. Føl deg fri til å eksperimentere og finne ut hvordan man best representerer din bedrift.
Bookouture

Her er et annet eksempel på en ganske minimal design., Bookouture er en digital utgiver, først og fremst av romantikk og spenning romaner, og sin hjemmeside mål forfattere som kanskje ønsker å publisere sine bøker her. Bruk av datamaskinen bilde for å vise cover art er en smart ett. I overskriften, har du en link for innleveringer, og under hjemmeside kopi, det er en annen CTA for å lære mer om hva som selskapet tilbyr.
Ensurem

Ensurem er et eksempel på en minimalistisk design, som likevel føles helstøpt og fleshed ut. Den store helten bildet hjelper, som gjør mørke farge palett., Du får en følelse av raffinement fra design.
Spesielt kjent er CTA. Den er stor, den bakgrunn er høy kontrast, og bakgrunnsfargen minner om at fargene i Ensurem logo. Alle passer sammen sømløst.
selvmordsforebygging Hotline

ideelle organisasjoner har sine egne hindringer når det gjelder å hjemmeside design. De ønsker å hjelpe så mange mennesker som mulig, men de ønsker også å be om donasjoner, frivillige, og annen hjelp fra det offentlige. Den selvmordsforebygging Hotline oppnår hver av disse målene også.,
Det er interessant fordi den primære CTA er et telefonnummer. Dette kan høres står i motsetning til hverandre med tanke på hva vi vanligvis ser, men den er designet for sitt publikum. Og hvis du er surfing på din smarttelefon, kan du klikke på nummeret for å ringe den, noe som gjør det spesielt nyttig.
L’Oursin

L’Oursin, en fantastisk Seattle restaurant, helt negler hjemmesiden design her. Bilder av mat umiddelbart kile besøkende’ smaksløkene, og du får en følelse av sted i humør gjennom sine bilder og font valg.,
De Broket Lure

Masse folk bruker Broket Lure eksklusivt for artikler om finans, men selskapet tilbyr mye mer. Du vil legge merke til at ett element som stikker ut på siden — den gule CTA-knappen som sier «Nyeste aksjekursene.»Hvis du klikker på den, så kommer du til selskapets betalte tjenester, som innebærer å gi deg med stock picks fra analytikere og eksperter.
FindLaw

FindLaw har to formål: å utdanne folk om loven og koble kunder med advokater., Det henvender seg til begge formål gjennom sin hjemmeside design. Du kan bruke navigasjonsmenyen øverst for å finne pedagogisk informasjon, men den primære CTA — sentrert over helt bilde — oppfordrer deg til å finne en advokat i nærheten.
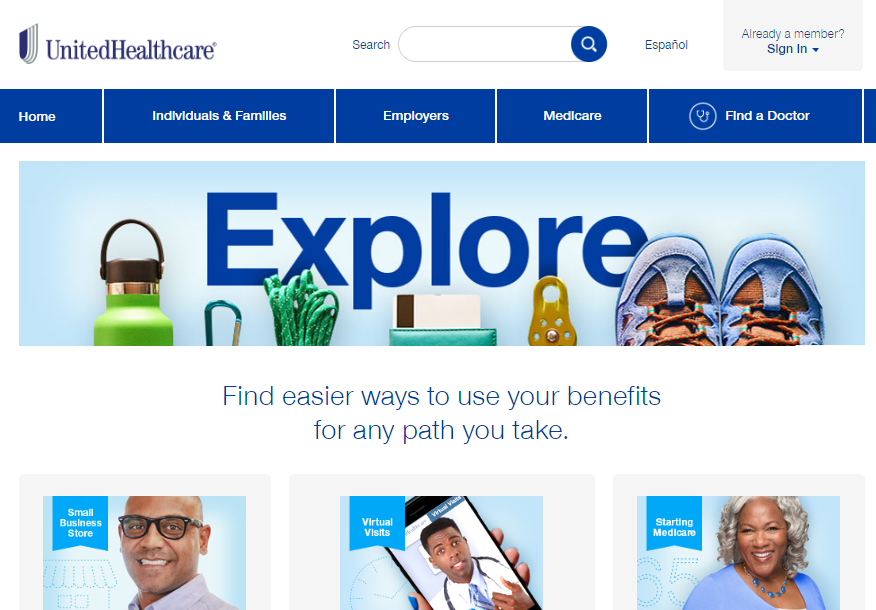
UnitedHealthcare

Hvis du er i det hele tatt kjent med psykologi av farge i markedsføring, vet du at blå er ofte brukt for å symbolisere helse og emosjonell helbredelse.
Det er grunnen til UnitedHealthcare hjemmeside design er så effektivt., Plus, det bruker relevante bilder for å hjelpe besøkende til å føle seg hjemme, og flere CTAs tilby klare anvisninger om hvordan du skal fortsette.
Seere

Hvis du ser på min YouTube-videoer, du vet Adam og jeg har en vanlig torsdag-serien der vi svarer på spørsmål fra folk som har forlatt kommentarer på tidligere videoer. Adam ‘ s virksomhet, Viewership.com fokuserer på å hjelpe folk dra nytte av video markedsføring.
hjemmeside design er ideelt. Vi ser den rosa/rød farge i bare to steder, og den grønne fargen i bare to steder., Det er hvordan Seere trekker besøkende’ øynene til relevante deler av siden.
Lyft

I min forrige artikkel om beste hjemmeside eksempler, jeg brukte Uber som en av mine plukker. Det er bare rettferdig at jeg har Lyft her. Det er en fantastisk hjemmeside som bruker en smart tilpasset illustrasjon for å tiltrekke seg seere og inkluderer en høy kontrast CTA-knappen. Det har også lykkes henvender seg til både ryttere og drivere.
hubEngage

jeg liker hubEngage hjemmeside design fordi det er ernest og attraktiv., «Slipp løs Kraften av Engasjerte Medarbeidere.»Det er virksomhetens formål. Da har du chat-boksen nederst i høyre hjørne, som er et utmerket UX vedtak, og aktuell helt bilde.
Starbucks

Hvorfor ikke vi avslutte med et smell? Starbucks er ingen markedsføring nybegynnere. Selskapet har satt i baren høy for alle andre kaffebar, og sin hjemmeside design endringer jevnlig basert på produkter Starbucks ønsker å fremme.
Her har du to protein vibrering som ser deilig samt enkle, men effektive kopi., Den «Nye» ikoner ved siden av produktet navn tiltrekke seg interesse, også.
Copyblogger
Copyblogger nettstedet bruker helt bilde tilnærming til hjemmeside design — og det fungerer som en drøm. Området er rent og minimalistisk, med lyse farger og et bilde som er samtidig innbydende og lite påtrengende.

Du får alt du forventer fra en hjemmeside, fra logo og slagord til navigasjonslinjen på toppen. Det er også verdien proposisjoner på toppen av helten bildet, noe som bidrar til å sementere selskapets verdi.,
Hvorfor det fungerer: Helt bilde hjemmesider fungerer godt når du selger en enkelt verdi proposisjoner. Det er ikke ideelt for e-handel hjemmesider — med mindre du selger bare ett produkt, men det er perfekt for service virksomheter som har en kjerne eller flaggskip tjenesten de gir.
Mennesker reagerer godt til visuelle bilder. Faktisk, nesten 60 prosent av kundene undersøkt i en studie sa at de heller ville engasjere seg med en vakkert designet web-side, enn en som bare var laget for. Forbrukerne er dømme din virksomhet basert på hjemmesiden estetikk.,
Uber
Alle som kjenner meg vil fortelle deg, jeg hater å kjøre bil. Jeg er alltid ringe Ubers for å plukke meg opp.
jeg er også en stor fan av Uber hjemmeside. Det tilbyr en av de beste hjemmeside design jeg har sett på lang tid.

Det er et flott eksempel på kombinerer sømløst to verdiforslag: Få en trygg, billig tur eller bli en driver og tjene penger.
Det er ingen enkel prestasjon, spesielt med så få ord på siden.,
Hvorfor det fungerer: Hvis du ser på hvert enkelt element på Uber hjemmeside, vil du merke at det er alle designet for å trakt nettsted besøkende mot en handling eller en annen. De vil at du skal registrere deg for en konto, slik at du kan bestille Uber rides eller registrere deg som sjåfør og tjene penger.
De er to helt forskjellige segmenter av markedet. Men det er noe som fungerer.
legg Merke til at bildet valget. Fyren bak rattet er helt klart en Uber driver, men han er stirrer rett på kamera — på deg. Dersom du ønsker å bestille et Uber, han er noen du vil føle deg komfortabel å komme seg i bilen med., Eller, hvis du ville ha en del tid kjas, han er noen som lykkes du ønsker å etterligne.
resten av hjemmesiden gir tonn mer informasjon, fra et kart, og siterer form for å komme seg fra ett sted til et annet for å blurbs om selskapets verdi proposisjoner.
Rosetta Stone
Hvis du ikke er kjent med Rosetta Stone, er det en rekke verktøy som er laget for å hjelpe deg å lære et fremmed språk. Det er på den høye enden av priser spekter, men det er fortsatt svært populære.
det er Også en av de beste hjemmeside eksemplene jeg har sett på en e-handel nettsted.,

Vi arbeider med et helt bilde på nytt, denne gangen av en verdslig reisende som bruker telefonen hans — angivelig for å få tilgang til Rosetta Stone programmet.
Hvorfor det fungerer: Rosetta Stone fører med dens primære USP: TruAccent teknologi. Verdi-lagt fordelene med teknologien skiller den fra sine konkurrenter, og gjøre det synes mer effektive i å hjelpe folk til å lære språk ferdigheter.
Da har du en annen verdi forslag: selskapet har vært i drift i 25 år., Det er også sosiale bevis: «Den mest pålitelige språk løsning…»
Rosetta Stone kan ha nytte av noen harde tall her. Hvor mange kunder vil det tjene? Det kan være mer imponerende. Men det er det eneste feil jeg finner med denne hjemmesiden.
Det er en stor kall til handling for å lansere en interaktiv demo, men brukere kan også finne ut om spesielle løsninger for ulike kundesegmenter: enkeltpersoner, lærere og bedrifter.,
Denne hjemmesiden gjør en utmerket jobb for å fange besøkendes oppmerksomhet og gir massevis av steder å utforske uten forstyrrende besøkende fra den primære CTA.
Hjemmeside Optimalisering Sjekkliste

Du har sett tre real-life eksempler på noen av de beste hjemmeside design på Internett, men hva kan du ta bort fra dem? Og hvordan kan du designe beste hjemmeside for din bedrift?
enten du Tror det eller ikke, hjemmeside design koker ned til fem enkle elementer., Du har massevis av plass til å spille med kreativitet, men sørg for at du presenterer ditt tilbyr tydelig og uten distraksjon.
Her er en nyttig sjekkliste over ting å ta på din egen hjemmeside for å forbedre den og øke konverteringer.
Skriv en sterk og tydelig overskrift
Hver av de tre eksemplene jeg har nevnt ovenfor har en klar, bestemt overskrift for å forankre side., La oss se på hver overskrift her:
- Bygge Din Online Autoritet Med Kraftfullt Effektiv Content Marketing
- Få Det — Dagen Tilhører Deg
- Det eneste språket programvare med TruAccent™ — verdens beste talegjenkjenning teknologi.
De er åpenbart svært forskjellige, men de har flere ting til felles.
Først, de bruker makt ord. Dette er ord som umiddelbart fremkalle en følelse eller koble med leseren.
Copyblogger fokuserer på ord som «myndighet» og «kraftfullt effektiv.,»De er ikke imponerende på sine egne, men når bygget inn en kortfattet overskriften, og de hjelper med å sende en sterkere melding.
Uber tar et mer følelsesladet tilnærming. I stedet for å angi sin verdien proposisjoner direkte, Uber appellerer til hva deres mål kundenes ønsker: frihet, effektivitet, og et mål.
Da har du Rosetta Stone, som bruker ord som «bare» og «verdens beste» til å formidle troverdighet og autoritet. Disse ordene innebærer at Rosetta Stone er alt du trenger for å oppnå dine mål.
Skriv sterke overskrifter ved å sette deg inn i kundens situasjon., Hva ville imponere ham eller henne? Hva vil koble til med denne personen nok til å overbevise ham eller henne til å utforske resten av nettstedet ditt? Eller fylle ut et skjema?
ikke forvirre brukerne
En av de vanligste problemene jeg merker på hjemmesidene er motstridende CTAs.
Unngå motstridende CTAs så mye som mulig. Du kan ha mer enn ett alternativ, men gjøre det klart at det er en enkelt CTA du vil at besøkende skal følge opp spesielt. Du kan se hvordan både Uber og Rosetta Stone gjorde dette i eksemplene ovenfor ved å gjøre den alternative CTAs mindre og mindre opplagt.,
viktigst av alt, du ønsker å unngå rot. Akkurat som du plukke opp leker, klær, spredt magasiner, og andre sedimenter hjemme, ønsker du å fjerne eventuelle forvirrende visuelle elementer fra din hjemmeside.
med andre ord, gjør det enkelt.
vil Du nok på siden for å tiltrekke seg oppmerksomhet, men ikke så mye at leserne ikke vet hvor du skal lete.
Legg til en direkte og stor CTA-knappen for tilbudet
Din CTA er der hvor du vil at besøkende til å fokusere sin oppmerksomhet. Det er en invitasjon: Her er hva du skal gjøre neste!,
CTA-knappen skal ikke ta over hele skjermen, men det bør få den besøkendes oppmerksomhet. Vurder å bruke en unik skrift hvis du ikke tror det er fengslende nok.
i Tillegg, sørg for at du bruker et handlingsfremmende uttrykk som gir mening og som formidler verdi. En CTA som «Abonner Nå» – spenningen ikke meg. Endre til: «Abonner Nå for å Få en Gratis Case-Studie.»Nå er jeg interessert.
Bruk kontrasterende farger
jeg er en stor fan av kontrast når det kommer til mine nettsteder. Vil du se min signatur oransje farge på NeilPatel.com og Neil Patel Digital.,
Kontrast betyr ikke at en høy eller ubehagelige farge. Du kan lage kontrast på mange måter.
For eksempel, en fet farge for bakgrunnen og en nøytral farge for teksten på en CTA vil fungere godt. Ønsker du ikke lime grønn på elektrisk blå — det er vanskelig på øynene.
I en CTA, kan du også bruke en farge som ikke finnes andre steder på siden. Bare sørg for at det ikke streik for mye visuell splid. Læring fargehjulet, og hvordan fargene utfyller hverandre vil gjøre deg til en bedre designer.,
Holde tilbyr over fold
Ditt nettsted besøkende kan aldri bla utenfor den synlige delen. Det er bare et faktum. Hvis du begrave tilbudet under brett, mange av dine besøkende vil aldri se det.

Som du kan se fra de beste hjemmeside eksemplene jeg har nevnt ovenfor, hver og en inneholder tilbud eller USP (unique selling proposition) over fold. Det er åpenbart fra det øyeblikket den besøkende kommer inn.
Hvordan å Finne Ut Hva som Fungerer og Hva som Ikke er på Din Hjemmeside
Web-design er svært subjektive., Jeg kan love et nettsted design mens du kan hate det. Det er ingen måte å ta alle.
Men, du kan ta de fleste av folk som besøker nettstedet ditt. Hvordan? Du kan finne ut hva som fungerer og hva som ikke er det, basert på hva flertallet av de besøkende på nettstedet ditt svare positivt.
Crazy Egg lar deg kjøre brukeratferd rapporter på nettstedet ditt. Du vil se hvor folk klikker, bla til, og ellers reagerer på design-elementer.
En heatmap, for eksempel, lar deg se hva folk bryr seg om på en web-side, og hva de ikke engang merke til (selv når de skal)., På den annen side, en konfetti rapporten viser du detaljert informasjon om henvisningsnettsteder, og hvordan folk som kommer fra forskjellige steder engasjere seg med nettstedet ditt.

folk har en tendens til å hoppe over din CTA når de kommer fra Facebook? Kanskje din Facebook-innlegg ikke er justert med utformingen av nettstedet ditt.
Andre brukeratferd rapporter tillate deg å vise besøkende mønstre på forskjellige måter. For eksempel, en standard heatmap viser områder i «varme» aktivitet og «kalde» inaktivitet., Lokalisering din hjemmeside elementer for å justere med øyet sporing kan gjøre det mer effektivt.
Etter at du samle inn denne informasjonen, må du lage to versjoner av ditt nettsted. Forrige versjon halvparten av de besøkende, og den andre til resten. Denne prosessen med A/B-testing enkelte elementer som vil hjelpe deg å forbedre nettstedet ditt så det er ideelt for din målgruppe.
Konklusjon

God hjemmeside design trenger ikke å følge en bestemt formel., Som du kan se fra hjemmesidene jeg fremhevet ovenfor, noen hjemmeside hjemmesider del felles elementer, men de er alle forskjellige fra hverandre.
faktisk strekke grensene for moderne design konvensjoner kan fungere i din favør, men bare hvis du ikke forhindre den besøkendes opplevelse. Det er fint å gjøre dristige designvalg, men ikke gjør det på bekostning av nytten.
ønsker Du ikke å kopiere noen andre. Bygge den beste hjemmeside design for din bestemt målgruppe, og sørg for at du presenterer dine produkter og tjenester som er godt ved å fremheve sine unike kvaliteter.,
Når du har oppnådd dette, vil du ha bygget en nettside konvertering maskinen.
- Forfatter
- Siste Innlegg
- Hva er Conversion Rate Optimization (CRO)?, – 29. mai 2020
- Hvordan du gjør A/B-Testing og Forbedre Din Konverteringer Raskt – Mai 14, 2020
- 9 Essentials av en Høy Konvertering Landing Side – Mai 14, 2020
Leave a Reply