Når det kommer til ditt nettsted, din merkevare strategi er avgjørende for å konvertere besøkende til kunder. Ingen små detaljer skal bli oversett. Dette inkluderer behov for å opprette favicon ikoner og en gratis favicon generator kan hjelpe deg å gjøre disse.
Favicons er det lite bilde ikoner som vises ved siden av en nettstedets tittel i fanen i en nettleser vinduet.,
Fordi du kan også bruke dem som en desktop app-ikoner, du trenger minst et par forskjellige størrelser som kan inkluderes i et favicon ICO-fil type. I de fleste tilfeller, kan du også angi en PNG-fil som et favicon-ikonet.
Favicons er viktig fordi brukerne er stadig på jakt etter informasjon på tvers av flere nettsteder på en gang, i faner. Favicons hjelpe brukere med å identifisere innhold og helt raskere for mer fristende brukeropplevelse.
Så, her er 15 gratis favicon generator online verktøy samt mer informasjon om hvordan du oppretter favicon ikoner, og installere dem.
La oss grave litt i.,
Beste Praksis for Favicon ICO-Fil
Når du ønsker å opprette favicon ikoner, er det første trinnet er å lære mer om dem, inkludert deres krav og beste praksis.
begrepet «favicon» er en portmanteau for «favoritt-ikonet.»Disse var ikonene, mye som i dag, ble vist med en nettside tittelen på toppen av en nettleser.
Bortsett fra, de var opprinnelig som vises når en bruker har lagt til et nettsted til sine «favoritter» – mappen. Moderne nettlesere se denne mappen som bokmerker.
Et favicon ikonet har til å være en viss størrelse., Ellers, nettlesere og enheter vil ikke bruke dem.
minimum størrelser du trenger er:
- 16×16 punkter for nettlesere
- 32 x 32 punkter for skrivebordet oppgavelinjer
- 96×96 punkter for desktop app favicon ikoner
- 180×180 piksler for iOS og Android-enheter
husk at du kan velge mellom 16×16 px og 32×32 px. Hvis du ikke er så bekymret for merkevarebygging, en av de bildestørrelser bør være nok.
For mer informasjon, sjekk ut Favicon Jukse Ark.,
Når du foretar et favicon-ikonet, er det en god idé å følge disse fremgangsmåtene:
- De bør være enkle og ikke altfor stiliserte slik at de vil være lett å se i små størrelser.
- velg én eller to farger for fargevalget. På det aller meste, ikke mer enn tre farger.
- Favicon ikonene skal være i enten 8-biters-eller 24-bits farger.
- design av favicon ikoner skal ikke ha en masse linjer eller bokstaver.
- Mens du kan ha en gjennomsiktig bakgrunn, er det viktig å merke seg at Apple-enheter ikke tillate det.,
- Favicon ikoner skal svare til dine eksisterende merkevarebygging og logo.
15 Beste Gratis Favicon Generatorer
Hvis du er opptatt av å skape favicon ikoner av dine egne som er mer forenklede, eller du bare ønsker å laste opp et bilde og har det riktig størrelse og konvertert til en ICO-bilde-fil, her er flere gratis favicon generatorer.
De er i ingen bestemt rekkefølge, fordi de er alle gode alternativer hvor du kan lage et favicon-ikonet i noen få klikk. Når du gjør en favorittikon med noen av disse online valg, de er gratis å laste ned og bruke.
1) Favicon.,io
![]()
Med denne gratis favicon generator, kan du opprette favicon ikoner fra en tekst, et bilde, eller en emoji-tegn.
Med tekst-basert alternativ, kan du velge bakgrunnen, form og farge, skrifttype og-størrelse samt skriftfarge. Den Favicon generator bruker Google Skrifter som har 800+ skriftene som er tilgjengelig.
du kan også velge å laste opp en fil for favicon generator for å forvandle det til riktig dimensjonering. Eller, du kan laste ned en emoji favicon-ikonet fra en gigantisk liste over alternativer.,
Den genererte favicon vil fungere for alle nettlesere og på flere plattformer.
2) Favicon-Generator.org
![]()
Denne gratis favicon generator gir deg muligheten til å laste opp et bilde og velg mellom standard 16×16 px filstørrelse for nettlesere, eller en større størrelse som passer for Android, Microsoft og iOS.
Du har muligheten til å beholde den gjeldende bilde mål i stedet for å krympe den til en firkant. Bare husk at å holde dette alternativet innsjekket eller ikke kan forskyve det endelige resultatet av din favicon.,
Så, er det best å sørge for at ditt bilde er allerede ganske nær å bli en firkant.
3) Real Favicon Generator
![]()
Denne gratis favicon generator er ganske unikt fordi det er en av de få på listen som inneholder en nettleser simulator forhåndsvisning slik at du kan se hva dine favicon-ikonet vil se ut når den er blitt stor og omvendt.
Du er også i stand til å få størrelser for alle nettlesere, plattformer, og de fleste teknologier.
Men, dette favicon generator bare har muligheten til å velge et bilde for konvertering til et favicon-ikonet.,
4) Favicon.cc
![]()
Med denne gratis favicon generator, kan du enten laste opp et bilde for å lage et favicon, eller du kan lage et favicon-ikonet på din egen ved å tegne en med en mus.
Du kan velge de fargene du ønsker å bruke med en fargevelger, samt veksle mellom åpenhet om favicon-ikonet.
Det er også en mulighet til å opprette favicon ikoner med en animasjon. Også innstillinger som å sette animasjonen på en sløyfe, redigere og slette bilder er tilgjengelige.,
Dette favicon generator har også en forhåndsvisning-modus, slik at du kan se hvordan favicon ser ut som, når den er klar.
5) FaviconGenerator.com
![]()
Dette er en enkel gratis favicon generator hvor du kan laste opp et bilde og deretter velge den størrelsen du vil den skal være. Det’ svært grunnleggende, men et godt alternativ når du ønsker å lage et favicon ikon raskt uten fussing med innstillinger og valg.
Med denne generatoren, kan du også gjøre retina favicons som fungerer med Apple-touch-enheter., Det krever litt ekstra arbeid, men alle instruksjoner er detaljert på deres nettside.
6) Favicomatic
![]()
Favic-o-Matic genererer favicons, både ICO og PNG (også gjennomsiktig de).
Du kan laste opp et bilde med denne gratis favicon generator, og deretter velge om du vil laste ned en 16×16 og 32×32 pixel ICO-fil eller inkludere ulike størrelser som er kompatibel med alle enheter.
Det finnes også avanserte innstillinger som å være i stand til å redigere bakgrunnsfarge og noen avanserte kompatibilitet valg.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator lar deg tegne et favicon-ikonet, kan du bruke initialer, eller laste opp et bilde du ønsker å bruke til å lage et favicon.
resultatet er et favicon som fungerer i alle nettlesere og enheter. Det har også en fin forhåndsvisning området der du raskt kan se hva dine favicon vil se ut som live.,
8) Hjemmeside Planet Favicon Generator
![]()
Denne gratis favicon generator tilbyr alternativer for å laste opp et bilde (enten JPG, PNG eller GIF), eller velg fra et fritt galleri av forhåndslagde favicons.
Det kan være viktig å være oppmerksom på at hvis du ønsker å opprette favicon ikoner for din bedrift, vil du sannsynligvis ønsker å lage et favicon det er din logo eller lignende til det. Når du gjør dette, det gir et mer helhetlig utseende som er mer minneverdig.,
Så, ved å velge ett av pre-laget bilder kan ikke være en god passform, spesielt siden andre nettsteder kan bruke nøyaktig det samme som du har valgt.
9) RedKetchup Favicon Generator
![]()
For denne generatoren, det er et alternativ til å laste opp et bilde eller lage en med tekst.
Hvis du oppretter favicon ikoner med tekst, det er massevis av innstillinger, blant annet kan du endre skrifttype, skriftstørrelse, bakgrunn, farger, tekst farge, og det er en justerbar skala for å veksle grensen mellom en firkant og en sirkel., Så, du kan skalere grensen til å ha avrundede kanter av varierende rundhet.
Det er også flere alternativer for kompatibilitet på tvers av enheter.
10) Genfavicon
![]()
Denne gratis favicon generator er unik fordi når du laster opp et bilde, har du muligheten til å beskjære å gjøre det til en favorittikon.
Det er også en forhåndsvisning-vinduet for å se hva den nye favicon-ikonet vil se ut som bor i en brukers nettleser.
Du er i stand til å velge mellom dimensjonering alternativer: 16×16, 32×32, 48×48, 64×64, og 128×128 piksler.
11) FavIcon.,pro
![]()
Her er en annen rask alternativ når det kommer til en gratis favicon generator. Når du laster opp et bilde for å gjøre et favicon, du er i stand til å velge den bildestørrelsen du vil bruke: 16×16, 32×32, 48×48, 64×64, og 128×128 piksler.
FavIcon lar deg konvertere JPG, GIF, PNG til ICO-fil type og du kan bruke den til å konvertere app-ikoner, ikoner på skrivebordet, og favicons til dine nettsteder.
12) Faviconr
![]()
Faviconr er en enkel og rask alternativ for en gratis favicon generator.,
enten Laste opp en JPG, PNG eller GIF-fil, og velge om du vil ha en gjennomsiktig bakgrunn (du kan bare opprette gjennomsiktig favicons hvis kildefilen er også et gjennomsiktig PNG eller GIF-fil). Klikk på-knappen, lagre filen, og du er ferdig.
13) ICOConvert

Denne gratis favicon generator er ganske unik fordi når du har lastet opp et bilde du ønsker å bruke til å lage et favicon, kan du beskjære det og style det.,
Det finnes alternativer til å forme grensen i ulike former, inkludert en firkant, hjerte-form, off-center square, en sirkel, en skråstilt hjerte-form eller firkantet, og et alternativ for å velge en hvit ramme.
Du kan også velge å laste ned den favicon som en ICO-eller PNG-fil med flere dimensjonering alternativer, inkludert 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, og 256×256 piksler. Det er også et alternativ for å opprette favicon ikoner for Windows 7, 8, Vista og XP-datamaskiner.
Denne gratis favicon generator inneholder valg for komprimering og konvertering av filer fra PNG til SVG, så vel.,
14) Wizlogo Favicon Generator
![]()
Wizlogo er en annen enkel mulighet for en gratis favicon generator. Alt du trenger å gjøre er å velge et bilde å laste opp, og velg deretter enten en 32×32 ICO-fil, eller en favorittikon ikonet for web, iOS, Windows og Android. Og du er ferdig.
Wizlogo kan brukes som en gratis logo maker også.
15) FavICO

FavICO er en endelig grunnleggende alternativet for en gratis favicon generator. Laste opp et bilde du ønsker å bruke til å lage et favicon. Deretter må du velge mellom 16×16 eller 32×32 pixel størrelse og trykk på opprett., Og det er det.
Hvordan du skal Installere et Favicon-Ikonet
Når du har brukt en av de gratis favicon generatorer for å lage et favicon-ikonet, kan du installere det på så det kan vises for ditt nettsted.
For vanlig eller ikke-WordPress-nettsteder, for det første, laste opp favicon-ikonet til roten av din server.
Så, med utgangspunkt i <head> – tag-en av indeksen.html-filen, kan du bruke den offisielle koden nedenfor fra W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Bare sørg for å endre «https://example.com/myicon.png» den faktiske link til din favicon-ikonet.,
Også, endre «image/png», for å gjenspeile den type bilde-fil som du bruker for favicon.
Her er bildet typer å erstatte «image/png» som er kompatible når det gjelder å lage et favicon:
- PNG image file – image/png
- GIF-bildefil – image/gif
- ICO-bilde-fil – image/x-ikonet
- SVG-bilete fil – bilde/svg+xml
ikke glem å lagre filen.
I de fleste tilfeller, gratis favicon generatorer nevnt ovenfor også generere koden du trenger som er spesifikke for de innstillingene du valgte, for eksempel for animasjoner eller kompatibilitet., Så, hvis denne koden ikke fungerer, kan du se favicon generator du brukte til å lage et favicon for ditt nettsted.
Installere et Favicon-Ikonet Automatisk i WordPress
For WordPress nettsteder, kan du lage et favicon-ikonet uten å måtte bruke en av de gratis favicon generatorer som er nevnt ovenfor.
Du kan bruke hvilket som helst bilde du vil, så lenge det er minst 512 px bredt.
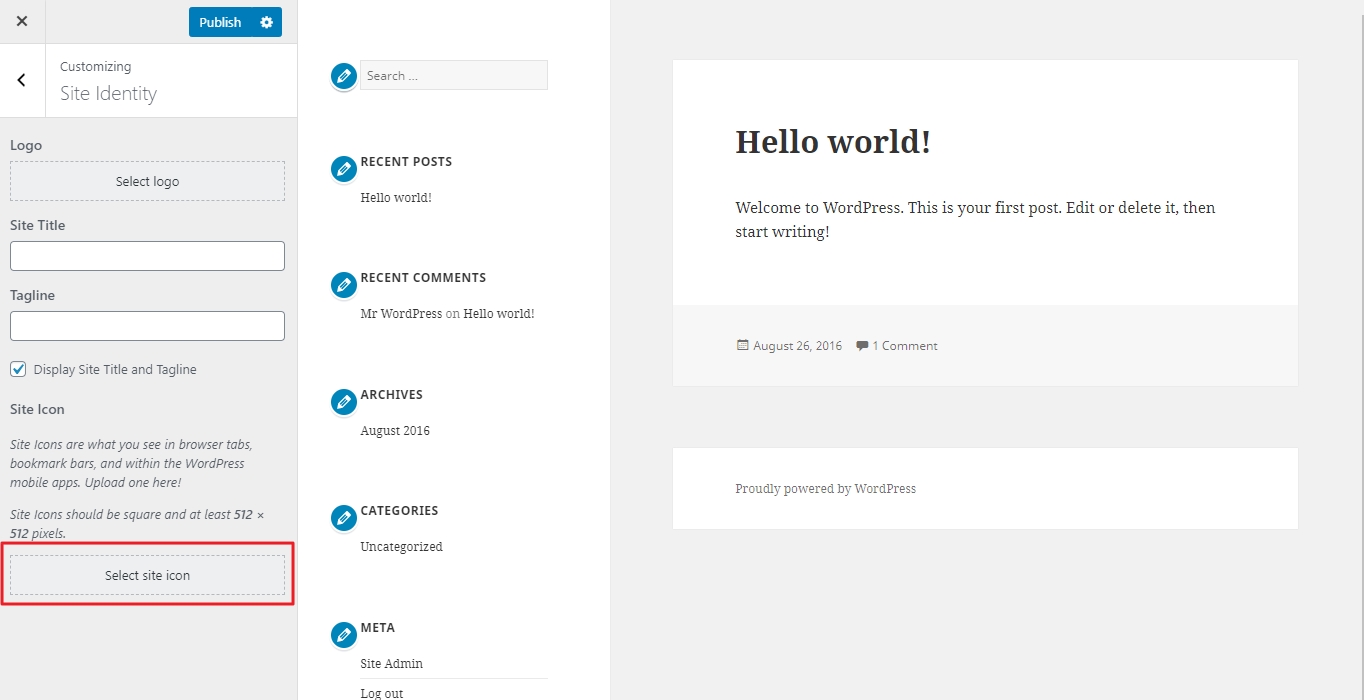
for Å automatisk installere det på, logge inn på din self-hosted WordPress nettstedet og i admin dashboard, gå til Utseende > Tilpass.,
Etter Customizer er lastet inn, klikker du på Nettstedet Identitet i menyen på venstre side. Deretter, under Område-Ikonet, klikker du på Velg Bilde.

I pop-over-vinduet, klikker du på last opp Filer fanen, og klikk deretter på select files (Velg Filer. Velg et bilde du ønsker fra din datamaskin.
Klikk Velg, og deretter beskjære bildet dersom det er nødvendig, og klikk på Beskjær Bilde. Eller du kan la det bildet som-er og klikk Hopp Beskjæring.,
Deretter lagre dine endringer ved å klikke på Publiser-knappen i Customizer.
Manuelt Installere en Favorittikon for WordPress Nettsteder
for Å manuelt installere favicon det er en ICO-fil for WordPress, først laste opp favorittikon til roten av ditt nettsted, så vel som roten av din gjeldende tema.
Vær sikker på at filen er navngitt som «favicon.ico» eller annet favicon-ikonet ikke vises.
Dette bør gjøre triks, men noen eldre nettlesere kan ikke legge merke til favicon så det er en ekstra skritt du kan ta for å sikre kompatibilitet.
Finn din header.,php-fil via SFTP eller din hosting leverandør for kontroll panel.
Åpne det og søk på linje med kode som er lik eksemplet nedenfor:
...<link rel="shortcut icon" ... /favicon.ico" />...
Deretter erstatte den med koden nedenfor eller legg den hvis det ikke er der:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Lagre filen, og du er ferdig.
Innpakning Opp
Noe så lite som et favicon-ikonet, kan virke ubetydelig i starten, men det hjelper med merkevaren anerkjennelse og brukeropplevelse. Disse gratis favicon generatorer bør gjøre triks for å skape favicon ikoner på egen hånd for å legge til ditt nettsted.
Leave a Reply