それはあなたのウェブサイトに来るとき,あなたのブランディング戦略は、顧客に訪問者を変換するため 小さい細部は見落とされるべきではない。 これを作成する必要がfaviconアイコン、無料のfavicon発生装置きます。
ファビコンは、ブラウザウィンドウのタブでウェブサイトのタイトルの横に表示される小さな画像アイコンです。,
デスクトップアプリアイコンとしても使用できるため、favicon ICOファイルタイプに含めることができる少なくともいくつかの異なるサイズが必要です。 ほとんどの場合、pngファイルをfaviconアイコンとして設定することもできます。
ユーザーは常にタブで一度に複数のウェブサイト間で情報を探しているので、ファビコンは不可欠です。 Faviconsは、ユーザーがより魅力的なユーザーエクスペリエンスのためにコンテンツとブランドを
だから、ここでは15無料のファビコンジェネレータオンラインツールだけでなく、ファビコンのアイコンを作成し、それらをインストールする方法の詳細
掘り下げてみましょう。,
Favicon ICOファイルのベストプラクティス
faviconアイコンを作成する場合、最初のステップは、要件とベストプラクティスを含む、それらについて
“ファビコン”という用語は、”お気に入りのアイコン”のポートマントーです。”これらは、今日のように、ブラウザの上部にウェブサイトのタイトルで表示されたアイコンでした。
ただし、ユーザーがウェブサイトを”お気に入り”フォルダに追加したときに表示されました。 現代ブラウザをご参照このフォルダとしてブックマーク.
ファビコンアイコンは一定のサイズでなければなりません。, その他、ブラウザやデバイスな使用します。
必要な最低限のサイズは次のとおりです。
- 16×16ピクセルブラウザ
- 32×32ピクセルデスクトップタスクバー
- 96×96ピクセルデスクトップアプリファビコンアイコン
- 180×180ピクセルiOSおよびAndroidデバイス
16×16ピクセルと32×32ピクセルの間で選択できることに注意してください。 いつも悩みのブランドのひとつに数えられるものだ画像サイズは言わずもがなである。
詳細については、Faviconチートシートをチェックしてください。,
faviconアイコンを作成するときは、次のベストプラクティスにも従うことをお勧めします。
- シンプルで、過度に様式化されていないので、小さなサイズで見やすいようにする必要があります。
- カラースキームの一つまたは二つの色を選択します。 非常にせいぜい、これ以上の三つの色ではありません。
- ファビコンアイコンは、8ビットまたは24ビットの色である必要があります。
- ファビコンアイコンのデザインには、多くの行や文字を含めるべきではありません。
- 背景を透明にすることはできますが、Appleデバイスでは許可されていないことに注意することが重要です。,
- ファビコンアイコンは、既存のブランドとロゴに対応している必要があります。
15最高の無料のファビコンジェネレータ
あなたはより単純である独自のファビコンアイコンを作成したい場合、またはあなただけの画像をアップロードし、それが適切なサイズとICOイメージファイルに変換したい場合は、ここにいくつかの無料のファビコンジェネレータがあります。
彼らはあなたが数回のクリックでファビコンアイコンを作成することができますすべての偉大なオプションだから、彼らは特定の順序ではあり 後だfaviconこれらのオンラインオプションという大きさでありながら無料でダウンロードして使用します。
1)ファビコン。,io
![]()
この無料のファビコンジェネレータを使用すると、テキスト、画像、または絵文字からファビコンアイコンを作成できます。
テキストベースのオプションを使用すると、背景色と形状、フォントファミリとサイズだけでなく、フォントの色を選択することができます。 にFavicon発電機を使用してフォントは800+フォントが可能です。
または、ファビコンジェネレータ用のファイルをアップロードして、適切なサイズに変換することもできます。 または、巨大なオプションリストから絵文字ファビコンアイコンをダウンロードできます。,
生成されたファビコンは、すべてのブラウザと複数のプラットフォームで動作します。
2)Favicon-Generator.org
![]()
この無料のファビコンジェネレータは、画像ファイルをアップロードし、webブラウザ用の標準16×16pxサイズ、またはAndroid、Microsoft、およびiOSに適した
正方形にサイズ変更するのではなく、現在の画像サイズを保持するオプションがあります。 このオプションをチェックまたはオフにしておくと、ファビコンの最終結果が歪む可能性があることに注意してください。,
だから、あなたのイメージがすでに正方形にかなり近いことを確認することをお勧めします。
3)リアルファビコンジェネレータ
![]()
この無料のファビコンジェネレータは、ブラウザシミュレータプレビューセクションを含むリスト上のいくつかの一つだから、あなたのファビコンアイコンがサイズと変換されたらどのように見えるかを見ることができるので、かなりユニークです。
すべてのブラウザ、プラットフォーム、およびほとんどの技術のサイズを取得することもできます。
ただし、このファビコンジェネレータには、ファビコンアイコンに変換する画像を選択するオプションのみがあります。,
4)Favicon.cc
![]()
この無料のファビコンジェネレータを使用すると、画像をアップロードしてファビコンを作成するか、マウスで描画して独自のファビコンアイコンを作成することができます。
カラーピッカーで使用する色を選択したり、ファビコンアイコンの透明度を切り替えたりすることができます。
アニメーションでファビコンアイコンを作成するオプションもあります。 また、ループ上にアニメーションを置く、編集、フレームを削除するなどの設定が可能です。,
このファビコンジェネレータにはプレビューモードもあるので、準備が整ったらファビコンがどのように見えるかを見ることができます。
5)FaviconGenerator.com
![]()
これは、画像をアップロードして、あなたがそれになりたいサイズを選択することができ、シンプルな無料のファビコンジェネレータです。 で非常に基本的なも良いオプションがしたいfaviconアイコンをせずに素早く頭に浮からの設定としてダウンロードします。
このジェネレータを使用すると、Apple touchデバイスで動作するretinaファビコンを作成することもできます。, それは少し余分な作業を必要としますが、すべての指示は彼らのwebページに詳述されています。
6)Favicomatic
![]()
Favic-o-Maticは、ICOとPNG(透明なものも)の両方のファビコンを生成します。
この無料のファビコンジェネレータで画像をアップロードし、16×16および32×32ピクセルのICOファイルをダウンロードするか、すべてのデバイスと互換性のあるさまざまなサイズを含めるかを選択できます。
背景色を編集できるような高度な設定や、高度な互換性オプションもあります。,
7)Ionos Favicon Generator
![]()
Ionos Favicon Generatorでは、ファビコンアイコンを描画したり、イニシャルを使用したり、ファビコンを作成するために使用する画像をアップロードしたりできます。
結果は、すべてのブラウザとデバイスで動作するファビコンです。 でも、素敵なプレビューが開きますかfaviconのような感じになります。,
8)ウェブサイトプラネットファビコンジェネレータ
![]()
この無料のファビコンジェネレータは、画像(JPG、PNG、またはGIFのいずれか)をアップロードするか、事前に作られたファビコンの無料ギャラリーから選択するためのオプションを提供しています。
あなたのビジネスのためのfaviconアイコンを作成するために探しているなら、あなたのロゴまたはそれに類似したfaviconを作成したいと思うでしょう。 あなたがこれを行うとき、それはより記憶に残るより凝集的な外観を提供します。,
だから、既製の画像のいずれかを選択することは、他のサイトでは、あなたが選んだまったく同じものを使用することができ、特に以来、良いフィット
9)RedKetchupファビコンジェネレータ
![]()
このジェネレータには、画像をアップロードするか、テキストで作成するオプションがあります。
テキストでファビコンアイコンを作成する場合は、フォントファミリ、フォントサイズ、背景色、テキストの色を変更するなど、多くの設定があり、正方形と円の境界線を切り替えるための調整可能なスケールがあります。, したがって、さまざまな丸みの丸いエッジを持つように境界線を拡大縮小できます。
デバイス間の互換性のためのさらなるオプションもあります。
10)Genfavicon
![]()
この無料のファビコンジェネレータは、画像をアップロードするときに、ファビコンにするためにトリミングするオプションがあるため、ユニークです。
ユーザーのブラウザで新しいファビコンアイコンがどのように見えるかを確認するプレビューウィンドウもあります。
サイジングオプションから選択できます: 16×16, 32×32, 48×48, 64×64, および128×128ピクセル。
11)ファビコン。,pro
![]()
それは無料のファビコンジェネレータに来るとき、ここでは別の簡単なオプションです。 ファビコンを作成するために画像をアップロードするときに、使用する画像サイズを選択することができます: 16×16, 32×32, 48×48, 64×64, および128×128ピクセル。
FavIconを使用すると、JPG、GIF、PNGをICOファイルタイプに変換でき、アプリアイコン、デスクトップアイコン、およびfaviconをwebサイトに変換するために使用できます。
12)Faviconr
![]()
Faviconrは、無料のファビコンジェネレータのための別のシンプルで迅速なオプションです。,
JPG、PNG、GIFファイルのいずれかをアップロードし、透明な背景を作成するかどうかを選択します(ソースファイルも透明なPNGまたはGIFファイルである場合 ボタンをクリックしてファイルを保存すれば完了です。
13)ICOConvert

この無料のファビコンジェネレータは、ファビコンを作成するために使用する画像をアップロードした後、それをトリミングしてスタイル,
正方形、ハート形、オフセンター正方形、円、傾いたハート形または正方形、および白い枠線を選択するオプションを含むさまざまな形に境界線を形成するオプションがあります。
ファビコンをICOまたはPNGファイルとしてダウンロードすることもできます。16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, および256×256ピクセル。 Windows7、8、Vista、およびXPコンピュータ用のファビコンアイコンを作成するオプションもあります。
この無料のfavicon generatorには、PNGからSVGにファイルを圧縮および変換するためのオプションも含まれています。,
14)Wizlogoファビコンジェネレータ
![]()
Wizlogoは、無料のファビコンジェネレータのための別の簡単なオプションです。 アップロードする画像を選択してから、32×32ICOファイル、またはweb、iOS、Windows、およびAndroid用のfaviconアイコンを選択するだけです。 そして、あなたは完了です。
Wizlogoはまた、無料のロゴメーカーとして使用することができます。
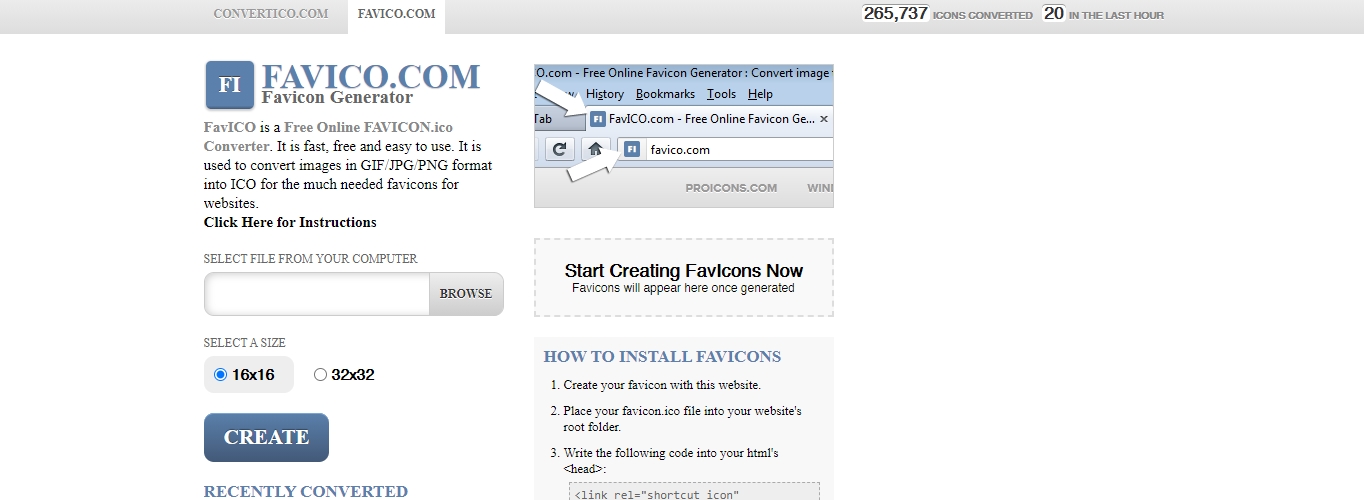
15)FavICO

FavICOは、無料のファビコンジェネレータのための最終的な基本的なオプションです。 ファビコンを作成するために使用する画像をアップロードします。 次に、16×16または32×32ピクセルのサイズを選択し、[作成]を押します。, そして、それはそれです。
Faviconアイコンをインストールする方法
無料のfaviconジェネレータを使用してfaviconアイコンを作成したら、それをインストールしてwebサイトに表示できるようにすることができます。
通常のサイトまたはWordPress以外のサイトの場合は、まずfaviconアイコンをサーバーのルートにアップロードします。
次に、インデックスの<head>タグから始まります。htmlファイルは、W3Cの公式コードを使用してください:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
“https://example.com/myicon.png”をファビコンアイコンへの実際のリンクで変更してください。,
また、ファビコンに使用している画像ファイルのタイプを反映するように”image/png”を変更します。
ファビコンを作成するときに互換性のある”image/png”を置き換える画像タイプは次のとおりです。
- PNG画像ファイル–image/png
- GIF画像ファイル–image/gif
- ICO画像ファイル–image/x-icon
- SVG画像ファイル–image/svg+xml
ファイルを保存することを忘れないでください。
ほとんどの場合、上記の無料のファビコンジェネレータは、アニメーションや互換性など、選択した設定に固有の必要なコードも生成します。, したがって、このコードが機能しない場合は、webサイトのファビコンを作成するために使用したファビコンジェネレータを参照できます。
WordPressでFaviconアイコンを自動的にインストールする
WordPressサイトでは、上記の無料のfaviconジェネレータを使用せずにfaviconアイコンを作成できます。
少なくとも512pxの幅であれば、任意の画像を使用できます。
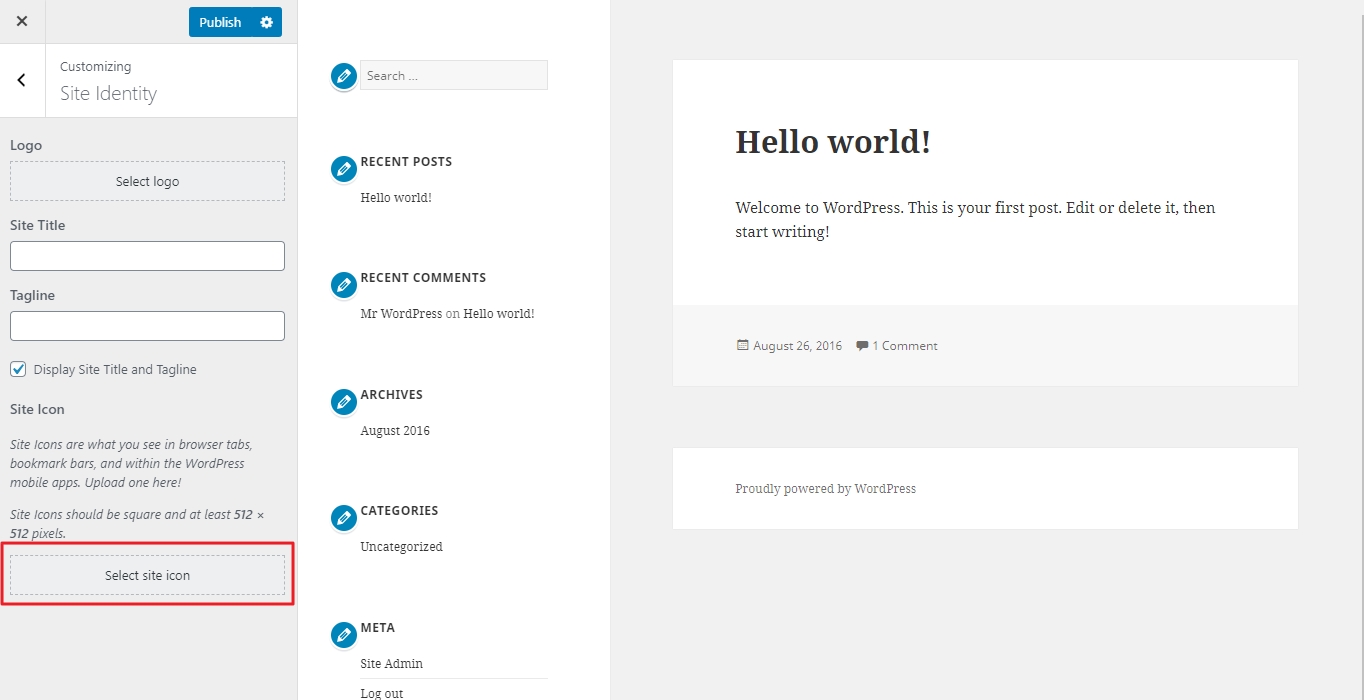
自動的にインストールするには、セルフホスト型WordPressサイトにログインし、管理ダッシュボードでAppearance>Customizeに移動します。,
カスタマイザがロードされた後、左側のメニューでサイトIdをクリックします。 その後、サイトアイコンをクリックし選択します。

ポップオーバーウィンドウで、ファイルのアップロードタブをクリックし、ファイルの選択をクリックします。 お使いのコンピュータから必要な画像を選択します。
選択をクリックし、必要に応じて画像を切り抜き、画像を切り抜きをクリックします。 または、画像をそのままにして、”トリミングをスキップ”をクリックします。,
次に、カスタマイザの公開ボタンをクリックして変更を保存します。
WordPressサイトのFaviconを手動でインストールする
WordPressのICOファイルであるfaviconを手動でインストールするには、まずfaviconをwebサイトのルートと現在のテーマのルートにアップロードします。
ファイルの名前が”favicon”になっていることを確認してください。ico”またはそうでなければ、faviconアイコンは表示されません。
これはトリックを行う必要がありますが、一部の古いブラウザはあなたのfaviconに気づかないかもしれないので、互換性を確保するために取ること
ヘッダーを見つけます。,phpファイルを通してSFTPやスプロバイダのコントロールパネルの採用です。
それを開き、以下の例に似たコード行を検索します。
...<link rel="shortcut icon" ... /favicon.ico" />...
次に、以下のコードに置き換えるか、存在しない場合は追加します。
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
ファイルを保存すれば完了です。
ラップアップ
ファビコンアイコンのような小さなものは、最初は重要ではないように見えますが、ブランド認識とユーザーエクスペリエンス これらの無料favicon発電機べきだという作faviconアイコンはご自身のために追加でご用意しております。
Leave a Reply