
Cosa succede quando si tenta di vendere una casa con un giardino invaso, crepe nel vialetto, e una porta d’ingresso rotto? Nessuna offerta, giusto? Questo è esattamente il motivo per cui hai bisogno del miglior design della homepage per il tuo sito web.
Pensa alla tua home page come analoga all’appeal del marciapiede di una casa. È la prima cosa che molte persone vedono quando visitano il tuo sito web, quindi vuoi stupirli dal secondo caricamento della pagina.,
Ma non si tratta solo di estetica. Vuoi anche convertire la tua homepage. Come ho detto sopra, una porta d’ingresso rotta e un vialetto inaccessibile impediscono ai futuri acquirenti di considerare anche la vendita. Lo stesso vale per il tuo sito web.
Le persone non possono o non vogliono convertire se non si dà loro un incentivo a farlo e se non si rende la conversione il più semplice e intuitivo possibile.
Il primo passo per conquistare più clienti è quello di capire gli elementi essenziali che dovrebbero andare in ogni homepage.,
Una volta che hai imparato le basi, trarre ispirazione da 31 top homepage disegni in modo da poter scoprire che cosa funziona meglio per il vostro business e il pubblico.
I vantaggi di una homepage ben progettata
Un semplice design della homepage accoglie il tuo pubblico sul tuo sito, dice loro cosa vuoi che facciano dopo e consente loro di esplorare il tuo sito in modo più approfondito.
Puoi aggiungere complessità a un semplice design della homepage, ma non vuoi iniziare con un disordine disordinato e devi potarlo selettivamente. Inizia sempre con le basi.
Di cosa hai bisogno sulla tua homepage?, Cosa si aspetta il tuo pubblico? E quali elementi hanno la priorità?
Quando puoi rispondere a queste domande, avrai le informazioni necessarie per una migliore progettazione della homepage. Nel web design, gli elementi della homepage hanno scopi molto specifici.
Aiutare il pubblico di destinazione a conoscere il tuo business
Molti dei visitatori del tuo sito web troveranno prima la tua home page. Con questo in mente, è necessario fare una solida prima impressione.
La tua home page dovrebbe fornire un senso dei valori della vostra azienda, unique Selling Proposition (USP), e lo scopo., Hai maggiori probabilità di attirare potenziali clienti se riesci a comunicare efficacemente queste informazioni.
Migliorare l’esperienza utente sul tuo sito web
I consumatori visitano il tuo sito web con uno scopo. Potrebbe essere quello di controllare la vostra linea di prodotti, leggere i post del tuo blog, o scoprire se si vende un particolare tipo di servizio.
Indipendentemente da ciò, si desidera indirizzare quel consumatore alla pagina appropriata. Il design della tua home page dovrebbe facilitare questa transizione fornendo una navigazione intuitiva e un senso di come scorre il tuo sito web.,
Accumulando più conversioni
Vuoi che i visitatori del sito web convertano, ma non lo faranno se non dai loro l’incentivo e l’opportunità necessari. Forse vuoi creare una lista di email, ma se i visitatori non riescono a trovare un modulo di iscrizione, il tuo database rimarrà vuoto.
Rendendo queste informazioni facilmente accessibili sulla tua home page, vedrai un aumento delle conversioni.
Un altro modo per aumentare le conversioni è quello di creare una forte prima impressione con la tua home page. Se i visitatori godono della loro esperienza sul tuo sito web, saranno anche più propensi a ricordarlo in futuro., Forse non farai una vendita oggi, ma quel cliente tornerà giorni o settimane dopo e comprerà da te.
Migliorare la consapevolezza del marchio
Rendere la vostra azienda memorabile, consentendo l’immagine del marchio e la messaggistica a venire attraverso su ogni pagina. Ciò è particolarmente vero quando si tratta del design della tua home page perché la homepage funge da gateway per il resto del tuo sito web.
Il tuo logo, slogan e scopo devono essere al centro della scena., In effetti, potresti anche voler aggiungere un modulo o una dichiarazione nella parte superiore della tua home page, preferibilmente con un carattere grande, che dia ai tuoi visitatori un senso di ciò che fai:
Quali problemi risolvi per i tuoi clienti? Come si fa a migliorare la vita dei vostri clienti-se personale o professionale?
Non forzare il pubblico del tuo sito web a dover capire e indovinare cosa fai. Mettilo in chiaro fin dall’inizio.,
Come progettare una homepage di un sito Web
Ora che conosci i quattro obiettivi per motivare i tuoi principi di progettazione, poniti tre domande guida: Di cosa hai assolutamente bisogno nella tua homepage? Chi è il tuo target di riferimento e cosa si aspettano? Quali elementi hanno la priorità?
Una volta che hai le risposte a queste tre domande, puoi iniziare a tracciare il modo migliore per migliorare la tua home page. Ricorda di legare ciascuno dei tuoi elementi di design a uno dei quattro obiettivi sopra elencati. Ancora più importante, non preoccuparti di ottenere perfetto. L’ottimizzazione del sito web è un processo continuo!,
I migliori esempi di progettazione homepage (e perché funzionano)
Non c’è insegnante migliore di un esempio. Ho intenzione di mostrarvi alcuni dei migliori esempi di progettazione homepage che ho trovato, e ti dirò esattamente perché funzionano in modo da poter applicare quelle stesse tattiche sul proprio sito.
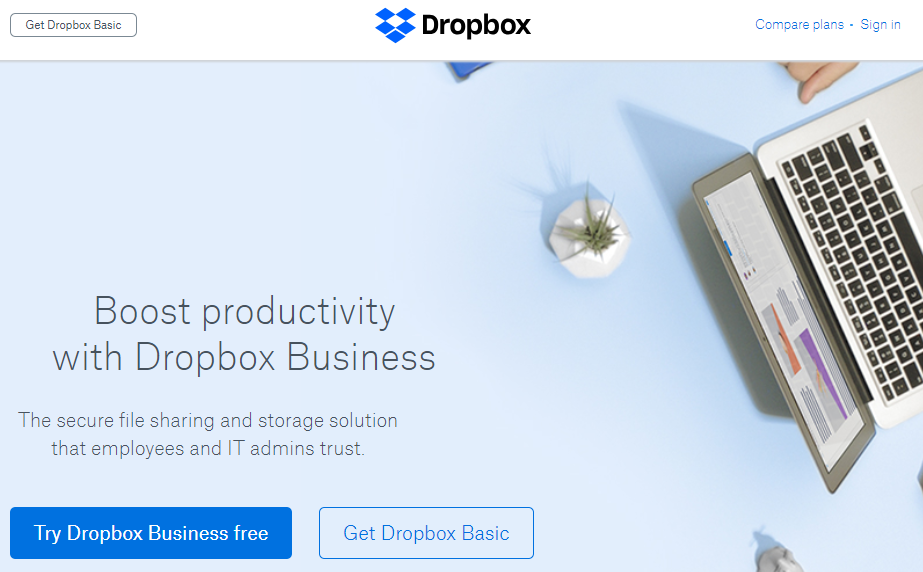
Dropbox

Ho chiamato Dropbox prima come un eccellente esempio di buon marketing in tutto. La homepage dell’azienda non è diversa., Si dispone di un’immagine eroe un po ‘ di traverso che attira l’occhio e due CTA — uno dei quali utilizza uno sfondo scuro per attirare più attenzione dal momento che è per la versione a pagamento dello strumento.
La copia di marketing è molto semplice qui. Dropbox conosce il suo pubblico di destinazione e analizza i punti critici che li riguardano, tra cui efficienza e sicurezza. Inoltre, la navigazione è piuttosto ridotta, con la possibilità di ” Confrontare i piani.”
Slack

Adoro il design della homepage di Slack grazie alle sue illustrazioni uniche. Non puoi sbagliare con la grafica personalizzata., Mi piace anche lo slogan – “Where Work Happens” – perché è creativo, ma incapsula anche lo scopo dello strumento.
Slack rende chiaro ciò che i visitatori dovrebbero fare. Possono accedere o creare un account. Qui, abbiamo più opzioni di navigazione di quelle fornite da Dropbox, ma ognuna contribuisce ad aiutare i visitatori a trovare ciò che vogliono.
Green Mountain Energy

Vado con un altro esempio di grafica personalizzata. Green Mountain Energy non lascia dubbi sullo scopo dell’azienda. Vuole fornire energia pulita ad un prezzo accessibile., Ci sono due CTA uguali-uno per i clienti residenziali e uno per gli imprenditori — che utilizzano colori contrastanti per attirare l’attenzione.
CarMax

CarMax ha incontrato una sfida unica durante la progettazione della sua homepage. La società compra e vende auto, quindi doveva soddisfare entrambi i pubblici. Come puoi vedere, CarMax ha successo.
Più CTA indirizzano i visitatori a trovare un’auto da acquistare o a vendere la propria auto usata. Pulito e semplice. L’immagine dell’eroe è chiaramente personalizzata perché puoi vedere il logo CarMax sulla targa del veicolo.,
thredUP

Il design della homepage di e-commerce può diventare complicato. Ti presenti il business, mostrare il vostro prodotto di punta, o sopraffare il pubblico con tonnellate di prodotti o categorie?
Si spera, non fai quest’ultimo.
Nel caso di thredUP, la homepage va per un approccio stagionale. Apparentemente, lo stile boho è in (almeno per le donne), quindi vediamo una grafica personalizzata che pubblicizza molte mode boho disponibili. La navigazione è pesante ma progettata in modo pulito, quindi i visitatori possono facilmente trovare le categorie che li interessano.,
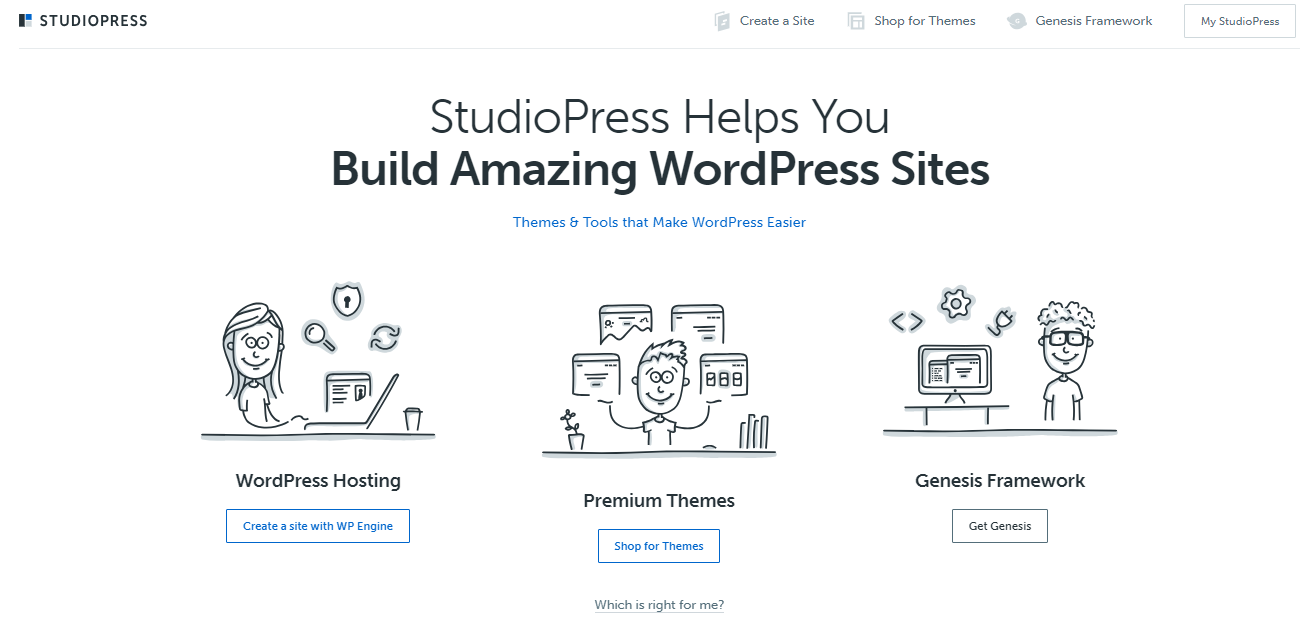
StudioPress

Elementi minimali, illustrazioni piatte e colori tenui rendono il design della homepage di StudioPress brillante. Grazie alla copia, sai esattamente cosa fa StudioPress per i suoi clienti: “Costruisci fantastici siti WordPress.”Quindi, hai tre CTA tra cui scegliere in base a come vuoi procedere.
Healthline

A volte, il tuo approccio alla progettazione della homepage deve riflettere il tipo di sito web che stai creando., Nel caso di Healthline, è principalmente una pubblicazione educativa che fornisce suggerimenti e approfondimenti in sanità, nutrizione, fitness e altro ancora.
Questo è un esempio di design “mostrare, non dire”. Invece di un grande titolo che dice “Pubblichiamo articoli sulla salute”, Healthline dimostra questo fatto con molti titoli di articoli ed estratti sopra la piega. Hai anche accesso a un menu di hamburger nell’intestazione, che può aiutarti a navigare verso ciò che desideri e un semplice link per la newsletter del sito.,
Crazy Egg

Non pensavi che avrei scritto questo articolo senza includere Crazy Egg, vero? La homepage di questo sito web si concentra esclusivamente sull’incoraggiare il visitatore a collegare il proprio URL per visualizzare una heatmap. C’è anche un link per iniziare una prova gratuita di 30 giorni, con la lingua “Annulla in qualsiasi momento” di fiducia accanto ad essa.
Hai la prova sociale nel sottotitolo, che dice ai visitatori quante persone si fidano degli strumenti di Crazy Egg. Se si scorre verso il basso, si incontrano contenuti espandibili appena sotto qualche prova più sociale.,

Quando fai clic sul link “Scopri di più”, la homepage si espande per includere ancora più informazioni su come Crazy Egg aiuta i proprietari di siti web a incrementare le conversioni.
Abacus Plumbing

Questo è molto diverso dagli altri esempi in questa pagina, ma mi piace molto come Abacus Plumbing ha strutturato la sua homepage.
Potrebbe sembrare un po ‘ ingombra, ma questa homepage include un sacco di prove sociali. Il logo accreditato BBB, il conteggio delle recensioni e le parole “Puoi contare su di noi” sono tutti posizionati strategicamente.,
La homepage evidenzia un altro elemento di fiducia che è che i clienti riceveranno informazioni personali sui tecnici prima dell’arrivo dei tecnici. I clienti possono sentirsi più sicuri sapendo che stanno effettivamente aprendo le loro porte a un tecnico Abacus.
trivago

Potresti avermi sentito dire una o due volte che amo il design minimale. Non è possibile ottenere molto più minimale rispetto al design della homepage trivago. Si concentra su una cosa: convincere i visitatori a cercare una destinazione. Ecco fatto.,
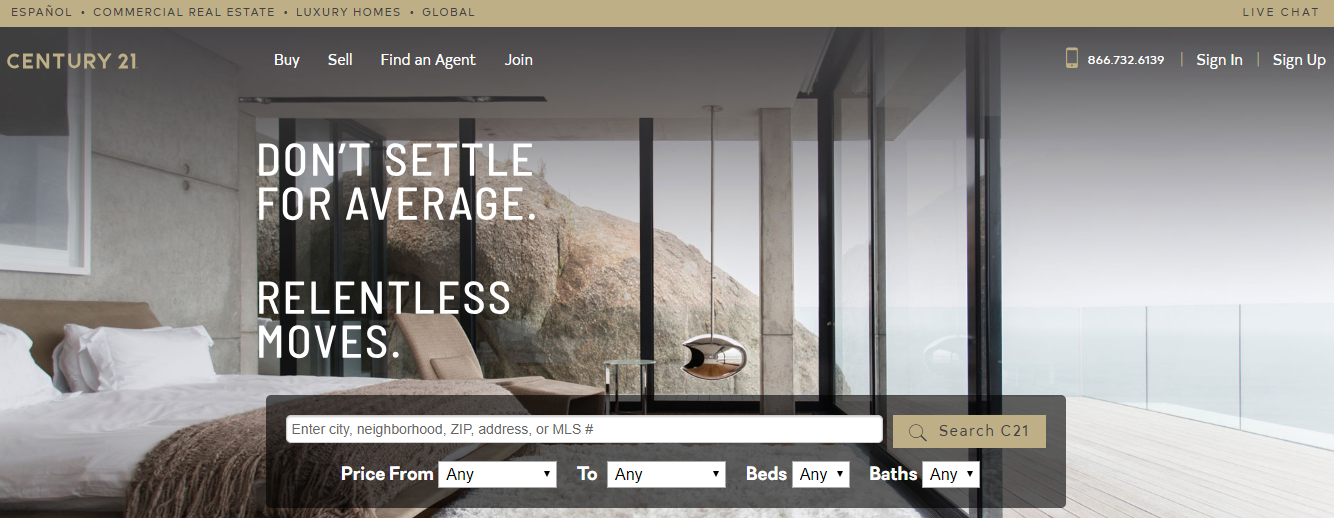
Century21

La parola “implacabile” ha attirato la mia attenzione quando ho visto per la prima volta questo design della homepage. Se stavi assumendo un agente immobiliare, non vorresti che lui o lei fosse implacabile? Lo farei.
Il design della homepage è attraente e perfetto per il pubblico Century21. C’è un focus sulla ricerca di proprietà immediatamente dalla home page, ma si ha anche accesso alla navigazione utile.
Marc Jacobs

Nessuno mi avrebbe mai chiamato un esperto di moda, ma mi piace il design generale della homepage sul sito Mark Jacobs., È minimalista e sofisticato, che si adatta al pubblico di destinazione, e il copywriting creativo cattura l’attenzione dei visitatori.
Inoltre, i consumatori noteranno immediatamente l’ordine di spedizione gratuito nella barra in alto e i collegamenti di navigazione ben distanziati.
Laura Worthington Fonts

Laura Worthington ha creato una homepage che riflette il suo approccio alla progettazione dei font. È femminile e colorato senza travolgere i sensi.,
Allo stesso tempo, gli elementi non si sentono ingombri, e sai subito cosa vende Laura Worthington.
Skype

Uso molto Skype, quindi ho abbastanza familiarità con come funziona. Skype ha creato un design di homepage che si rivolge perfettamente al suo pubblico di destinazione. La grafica comunica sottilmente che la tecnologia funziona su tutti i tipi di dispositivi e la parola “milioni” mostra quanto sia popolare il servizio.
Quindi hai le tre cose per cui le persone usano Skype: parlare, chattare e collaborare., Il pulsante CTA con lo sfondo blu e il testo bianco richiama l’attenzione su se stesso in modo bello.
Fitness Blender

Dal logo alla copia di marketing, Fitnessblender ha creato una homepage impressionante. Con tutti i soldi che le persone spendono per il settore del fitness, è rinfrescante — e avvincente — vedere un messaggio che promette video di allenamento che non costano denaro. Iscrivimi!
Hai anche i modelli maschili e femminili, entrambi i quali sembrano pronti per il fitness, per catturare l’attenzione e motivare il pubblico.,
Nest

La copia e le immagini sono al centro del design della homepage di Nest. Vedo alcuni elementi del design di Apple in questo esempio. Hai il prodotto allineato in tutti i suoi colori e lo slogan ” Risparmio energetico non passa mai di moda.”Il CTA” Acquista ora ” dice ai visitatori esattamente cosa dovrebbero fare dopo.
Toastmasters International

Anche se il design della homepage di Toastmasters International potrebbe sembrare un po ‘ datato all’inizio, devi ricordare il suo pubblico di destinazione., L’organizzazione vuole attirare persone – di solito leader aziendali-e lo fa così bene. Mi piacciono le immagini di sfondo e la copia del titolo. Inoltre, i colori si adattano al tono e alla voce che l’organizzazione desidera esprimere.
Se non funziona per la tua azienda, non devi usare una combinazione di colori pallidi o un design minimalista. Sentitevi liberi di sperimentare e capire come meglio rappresentare il vostro business.
Bookouture

Ecco un altro esempio di design abbastanza minimale., Bookouture è un editore digitale, principalmente di romanzi romantici e suspense, e la sua homepage si rivolge agli autori che potrebbero voler pubblicare i loro libri qui. L’uso dell’immagine del computer per mostrare la copertina è intelligente. Nell’intestazione, hai un link per gli invii e, sotto la copia della homepage, c’è un altro CTA per saperne di più su ciò che l’azienda offre.
Ensurem

Ensurem è un esempio di design minimalista che si sente ancora colto e concretizzato. L’enorme immagine dell’eroe aiuta, così come la tavolozza dei colori scuri., Si ottiene un senso di raffinatezza dal design.
Particolarmente degno di nota è il CTA. È grande, lo sfondo è ad alto contrasto e il colore di sfondo ricorda i colori del logo Ensurem. Tutti si adattano perfettamente.
Suicide Prevention Hotline

Le organizzazioni non profit hanno i loro ostacoli quando si tratta di progettazione di homepage. Vogliono aiutare quante più persone possibile, ma vogliono anche sollecitare donazioni, volontari e altro aiuto da parte del pubblico. La hotline di prevenzione del suicidio realizza bene ciascuno di questi obiettivi.,
È interessante perché il CTA primario è un numero di telefono. Questo potrebbe sembrare antitetico considerando quello che vediamo di solito, ma è progettato per il suo pubblico. E se si sta navigando sul vostro smartphone, è possibile fare clic su quel numero per comporre, che lo rende particolarmente utile.
L’Oursin

L’Oursin, un fantastico ristorante di Seattle, inchioda totalmente il design della homepage qui. Le fotografie del cibo solleticano immediatamente le papille gustative dei visitatori, e si ottiene un senso dello stato d’animo del locale attraverso le sue fotografie e le scelte di carattere.,
The Motley Fool

Molte persone usano Il Motley Fool esclusivamente per articoli sulla finanza, ma l’azienda offre molto di più. Noterete che un elemento sporge sulla pagina – il pulsante giallo CTA che dice ” Ultimi prezzi delle azioni.”Se si fa clic su di esso, si è preso per i servizi a pagamento della società, che coinvolgono fornendo con stock picks da analisti ed esperti.
FindLaw

FindLaw ha due scopi: educare le persone sulla legge e collegare i clienti con gli avvocati., Si rivolge a entrambi gli scopi attraverso il suo design homepage. Puoi usare la navigazione in alto per trovare informazioni educative, ma il CTA primario — centrato sull’immagine dell’eroe — ti incoraggia a trovare un avvocato vicino a te.
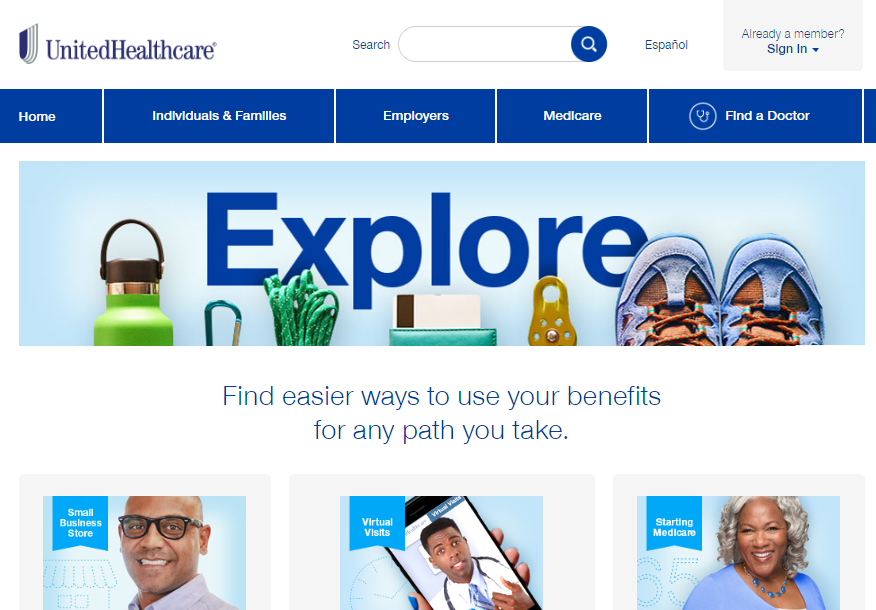
UnitedHealthcare

Se hai familiarità con la psicologia del colore nel marketing, sai che il blu è spesso usato per simboleggiare la salute e la guarigione emotiva.
Ecco perché il design della homepage di UnitedHealthcare è così efficace., Inoltre, utilizza immagini pertinenti per aiutare i visitatori a sentirsi a casa e più CTA offrono indicazioni chiare su come procedere.
Audience

Se guardi i miei video di YouTube, sai che Adam e io abbiamo una serie regolare di giovedì in cui rispondiamo alle domande di persone che hanno lasciato commenti sui video precedenti. Gli affari di Adam, Viewership.com, mette a fuoco sull’aiutare la gente ad approfittare di video marketing.
Il design della homepage è l’ideale. Vediamo il colore rosa / rosso in soli due punti e il colore verde in soli due punti., Ecco come Audience attira gli occhi dei visitatori a parti rilevanti della pagina.
Lyft

Nel mio precedente articolo sui migliori esempi di homepage, ho usato Uber come una delle mie scelte. È giusto allora che io rappresenti Lyft qui. È una fantastica homepage che utilizza un’illustrazione personalizzata intelligente per attirare gli spettatori e include un pulsante CTA ad alto contrasto. Si rivolge anche con successo a piloti e piloti.
hubEngage

Mi piace il design della homepage di hubEngage perché è ernest e attraente., “Scatena la potenza dei dipendenti impegnati.”Questo è l’unico scopo dell’azienda. Poi hai la casella di chat nell’angolo in basso a destra, che è un’eccellente decisione UX, e l’immagine dell’eroe d’attualità.
Starbucks

Perché non chiudiamo con un botto? Starbucks non è un principiante di marketing. La società ha fissato il bar alto per ogni altro negozio di caffè, e il suo design homepage cambia regolarmente in base ai prodotti che Starbucks vuole promuovere.
Qui, hai due frullati proteici che sembrano deliziosi e semplici ma efficaci., Anche le “Nuove” icone accanto ai nomi dei prodotti attirano l’interesse.
Copyblogger
Il sito web Copyblogger utilizza l’approccio hero image per la progettazione della homepage — e funziona magnificamente. Il sito è pulito e minimalista, utilizzando colori chiari e un’immagine che è allo stesso tempo invitante e discreto.

Ottieni tutto ciò che ti aspetti da una homepage, dal logo e dallo slogan alla barra di navigazione in alto. C’è anche la proposta di valore in cima all’immagine dell’eroe, che aiuta a cementare il valore dell’azienda.,
Perché funziona: le homepage di Hero image funzionano bene quando vendi una singola proposta di valore. Non è l’ideale per le homepage di e-commerce, a meno che non vendi solo un prodotto, ma è perfetto per le aziende di servizi che hanno un servizio di base o di punta che forniscono.
Gli esseri umani rispondono bene alle immagini visive. Infatti, quasi il 60 per cento dei clienti intervistati in uno studio ha detto che avrebbero preferito impegnarsi con una pagina web ben progettato di uno che è stato semplicemente progettato. I consumatori stanno giudicando la tua attività in base all’estetica della homepage.,
Uber
Chiunque mi conosca ti dirà che odio guidare. Chiamo sempre Ubers per venirmi a prendere.
Sono anche un grande fan del sito web di Uber. Offre uno dei migliori progetti di homepage che ho visto da molto tempo.

È un ottimo esempio di combinazione perfetta di due proposte di valore: ottenere un giro sicuro e poco costoso o diventare un autista e fare soldi.
Non è un’impresa facile, specialmente con così poche parole sulla pagina.,
Perché funziona: se guardi ogni singolo elemento sulla homepage di Uber, noterai che è tutto progettato per incanalare i visitatori del sito Web verso un’azione o l’altra. Vogliono che ti iscrivi per un account in modo da poter ordinare corse Uber o registrarsi come autista e guadagnare denaro.
Questi sono due segmenti del mercato completamente diversi. Eppure in qualche modo funziona.
Notare la scelta dell’immagine. Il ragazzo al volante è chiaramente un autista Uber, ma sta fissando proprio la telecamera — a voi. Se volessi ordinare un Uber, è qualcuno con cui ti sentiresti a tuo agio a salire in macchina., Oppure, se si voleva un trambusto part-time, è qualcuno il cui successo si vorrebbe emulare.
Il resto della homepage fornisce tonnellate di informazioni in più, da una mappa e citando modulo per ottenere da un luogo all’altro per blurbs circa la proposta di valore della società.
Rosetta Stone
Se non hai familiarità con Rosetta Stone, è una suite di strumenti progettati per aiutarti a imparare una lingua straniera. È nella fascia alta dello spettro dei prezzi, ma è ancora molto popolare.
Inoltre, è uno dei migliori esempi di homepage che ho visto per un sito di e-commerce.,

Abbiamo di nuovo a che fare con un’immagine di eroe, questa volta di un viaggiatore mondano che sta usando il suo telefono — apparentemente per accedere all’app Rosetta Stone.
Perché funziona: Rosetta Stone conduce con la sua tecnologia USP: TruAccent primaria. I vantaggi a valore aggiunto della tecnologia lo distinguono dai suoi concorrenti e lo fanno sembrare più efficace nell’aiutare le persone a imparare le competenze linguistiche.
Allora avete un’altra proposta di valore: La società è in funzione da 25 anni., C’è anche una prova sociale: “La soluzione linguistica più affidabile…”
Rosetta Stone potrebbe beneficiare di alcuni numeri difficili qui. Quanti clienti serve? Potrebbe essere più impressionante. Ma è l’unico difetto che trovo con questa homepage.
C’è un importante invito all’azione per il lancio di una demo interattiva, ma gli utenti possono anche scoprire soluzioni specifiche per diversi segmenti di clienti: individui, educatori e aziende.,
Questa homepage fa un ottimo lavoro di catturare l’attenzione del visitatore e fornire un sacco di luoghi da esplorare senza distrarre il visitatore dal CTA primario.
Homepage Optimization Checklist

Hai visto tre esempi reali di alcuni dei migliori progetti di homepage su Internet, ma cosa puoi toglierli? E come si fa a progettare la migliore homepage per il tuo business?
Che ci crediate o no, homepage design si riduce a cinque semplici elementi., Hai molto spazio per giocare con la creatività, ma assicurati di presentare la tua offerta in modo chiaro e senza distrazioni.
Ecco una comoda lista di cose da includere nella tua homepage per migliorarla e aumentare le conversioni.
Scrivi un titolo forte e chiaro
Ognuno dei tre esempi che ho menzionato sopra ha un titolo chiaro e specifico per ancorare la pagina., Diamo un’occhiata a ogni titolo qui:
- Costruisci la tua autorità online con contenuti di marketing potentemente efficaci
- Arrivaci — La tua giornata appartiene a te
- L’unico software linguistico con TruAccent™ — la migliore tecnologia di riconoscimento vocale del mondo.
Sono ovviamente molto diversi, ma hanno diverse cose in comune.
In primo luogo, usano parole di potere. Sono parole che evocano immediatamente un’emozione o si connettono con il lettore.
Copyblogger si concentra su parole come” autorità “e” potentemente efficace.,” Non sono impressionanti da soli, ma quando sono integrati in un titolo conciso, aiutano a inviare un messaggio più forte.
Uber adotta un approccio più emotivo. Invece di affermare la sua proposta di valore a titolo definitivo, Uber fa appello a ciò che i loro clienti target vogliono: libertà, efficienza e una destinazione.
Poi hai Rosetta Stone, che usa parole come “only” e “world’s best” per trasmettere credibilità e autorità. Queste parole implicano che Rosetta Stone è tutto ciò che serve per raggiungere i tuoi obiettivi.
Scrivi titoli forti mettendoti nei panni del cliente., Cosa avrebbe impressionato lui o lei? Che cosa sarebbe connettersi con quella persona abbastanza per convincerlo a esplorare il resto del tuo sito? O per compilare un modulo?
Non confondere i tuoi utenti
Uno dei problemi più comuni che noto sulle homepage è il conflitto CTA.
Evita il più possibile i CTA in conflitto. Puoi avere più di un’opzione, ma chiarire che c’è un singolo CTA che vuoi che i tuoi visitatori seguano in modo specifico. Puoi vedere come sia Uber che Rosetta Stone hanno fatto questo negli esempi sopra, rendendo i CTA alternativi più piccoli e meno ovvi.,
Ancora più importante, si desidera evitare l’ingombro visivo. Proprio come si prende in mano i giocattoli, vestiti, riviste sparse, e altri detriti a casa, si desidera rimuovere eventuali elementi visivi confusi dalla tua home page.
In altre parole, mantienilo semplice.
Vuoi abbastanza sulla pagina per attirare l’attenzione, ma non così tanto che i lettori non sanno dove guardare.
Aggiungi un pulsante CTA diretto e grande per l’offerta
Il tuo CTA è dove vuoi che i tuoi visitatori focalizzino la loro attenzione. È un invito: ecco cosa fare dopo!,
Il pulsante CTA non dovrebbe occupare l’intero schermo, ma dovrebbe attirare l’attenzione del visitatore. Considera l’utilizzo di un font unico se non pensi che sia abbastanza accattivante.
Inoltre, assicurati di utilizzare una frase call-to-action che abbia senso e trasmetta valore. Un CTA come “Iscriviti ora” non mi entusiasma. Cambialo in: “Iscriviti ora per ottenere un caso di studio gratuito.”Ora sono interessato.
Usa colori contrastanti
Sono un grande fan del contrasto quando si tratta dei miei siti. Vedrete il mio colore arancione firma su NeilPatel.com e Neil Patel Digitale.,
Contrasto non significa un colore forte o odioso. È possibile creare contrasto in numerosi modi.
Ad esempio, un colore in grassetto per lo sfondo e un colore neutro per il testo su un CTA funzioneranno bene. Non vuoi il verde lime sul blu elettrico-è difficile per gli occhi.
In un CTA, puoi anche usare un colore che non si trova altrove nella pagina. Assicurati solo che non colpisca troppa discordia visiva. Imparare la ruota dei colori e come i colori si completano a vicenda vi farà un designer migliore.,
Mantieni l’offerta al di sopra della piega
I visitatori del tuo sito web potrebbero non scorrere mai oltre la piega. E ‘ solo un dato di fatto. Se seppellisci la tua offerta sotto la piega, molti dei tuoi visitatori non la vedranno mai.

Come puoi vedere dai migliori esempi di homepage che ho menzionato sopra, ognuno include l’offerta o USP (unique selling proposition) sopra la piega. È ovvio dal momento in cui il visitatore arriva.
Come scoprire cosa funziona e cosa non è sulla tua Home page
Il web design è estremamente soggettivo., Potrei amare il design di un sito, mentre potresti odiarlo. Non c’è modo di accontentare tutti.
Tuttavia, puoi accontentare la maggior parte delle persone che visitano il tuo sito. Come? Capisci cosa funziona e cosa no, in base a ciò a cui la maggior parte dei visitatori del tuo sito risponde positivamente.
Crazy Egg ti consente di eseguire report sul comportamento degli utenti sul tuo sito. Vedrai dove le persone fanno clic, scorrono e reagiscono altrimenti agli elementi di progettazione.
Una heatmap, ad esempio, ti consente di vedere cosa le persone si preoccupano di una pagina Web e cosa non notano nemmeno (anche quando dovrebbero)., D’altra parte, un rapporto confetti ti mostra informazioni granulari sui siti di riferimento e su come le persone che provengono da luoghi diversi interagiscono con il tuo sito.

Le persone tendono a saltare il tuo CTA quando provengono da Facebook? Forse i tuoi post di Facebook non si allineano con il design del tuo sito.
Altri rapporti sul comportamento degli utenti consentono di visualizzare i modelli dei visitatori in modi diversi. Ad esempio, una mappa di calore standard mostra aree di attività “calda” e inattività “fredda”., Posizionare gli elementi della tua home page per allinearli con il tracciamento degli occhi può renderlo più efficace.
Dopo aver raccolto queste informazioni, crea due versioni del tuo sito web. Presenta una versione a metà dei tuoi visitatori e l’altra al resto. Questo processo di test A / B di singoli elementi ti aiuterà a perfezionare il tuo sito, quindi è l’ideale per il tuo pubblico di destinazione.
Conclusione

Il buon design della homepage non richiede di seguire una formula specifica., Come puoi vedere dalle homepage che ho evidenziato sopra, alcune homepage del sito web condividono elementi comuni, ma sono tutte diverse l’una dall’altra.
In effetti, allungare i confini delle convenzioni di design moderno può funzionare a tuo favore, ma solo se non ostacoli l’esperienza utente del visitatore. Va bene fare scelte di design audaci, ma non farlo a scapito dell’utilità.
Non vuoi copiare qualcun altro. Costruisci il miglior design della homepage per il tuo pubblico specifico e assicurati di presentare bene i tuoi prodotti e servizi evidenziando le loro qualità uniche.,
Una volta realizzato questo, avrai costruito una macchina di conversione del sito web.
- Author
- Recent Posts
- Che cos’è l’ottimizzazione del tasso di conversione (CRO)?, – 29 Maggio 2020
- Come eseguire test A/B e migliorare rapidamente le conversioni – 14 maggio 2020
- 9 Elementi essenziali di una pagina di destinazione ad alta conversione – 14 maggio 2020
Leave a Reply