Vuoi imparare come codificare un sito web? Dietro le quinte, la maggior parte del codice del sito web contiene HTML, CSS e JavaScript.
Come principiante, l’apprendimento di questi linguaggi di programmazione (anche a livello principiante) richiede ore di studio e pratica.
La buona notizia per gli imprenditori è che ci sono ottimi strumenti che consentono di creare qualsiasi tipo di sito web (senza scrivere codice).,
In questa guida completa, spiegheremo come codificare un sito Web utilizzando gli strumenti drag and drop che creano tutto il codice per te.
Per coloro che vogliono codificare un sito web da zero, condivideremo come imparare i fondamenti del codice, in modo da poter fare proprio questo.

Website Builders vs. Code a Website From Scratch
Nei primi giorni di Internet, costruire un sito web era difficile. Questo perché gli sviluppatori hanno dovuto codificare un sito web da zero che richiederebbe ore se non settimane.,
I proprietari di aziende non avevano altra scelta che pagare migliaia di dollari per avere qualcuno costruire / codificare un sito web.
Anche se i costruttori di siti Web sono stati introdotti, molte aziende hanno preferito assumere sviluppatori professionisti per costruire i loro siti Web perché quegli strumenti semplicemente non potevano offrire la stessa qualità.
Tuttavia nel 2020, questo è cambiato.
Molti sviluppatori stanno ora utilizzando WordPress e altre piattaforme CMS (website builder frameworks) per accelerare il processo di creazione di siti web.
Oltre 62.,9% di tutti i siti Web su Internet sono costruiti su un framework di siti Web, quindi in altre parole la maggior parte degli sviluppatori non scrive più il codice del sito Web da zero.
La verità è che nel 95% dei casi, è possibile creare un sito Web con costruttori di siti Web o soluzioni senza codice come si scriverebbe il codice del sito Web da zero.
Poiché il tempo è la nostra risorsa più preziosa, ti mostreremo i modi più veloci per codificare un sito Web utilizzando strumenti che scrivono il codice per te (il metodo 1 e il metodo 2 copriranno questo).
Nel metodo 3, condivideremo le risorse su come codificare un sito web da zero., Questo è grande per gli studenti che vogliono imparare la programmazione.
Detto questo, diamo un’occhiata a come codificare un sito web.
1. Codice un sito Web personalizzato con WordPress
WordPress è la piattaforma di creazione di siti Web più popolare perché alimenta oltre il 35% di tutti i siti Web su Internet.
Viene fornito con più strumenti che consentono di creare un sito web personalizzato da zero senza imparare a codice.
La nostra scelta #1 è il framework Beaver Builder.

Per iniziare con WordPress, avrete bisogno di un nome di dominio e web hosting., Si consiglia di utilizzare Bluehost. Stanno offrendo ai nostri lettori un nome di dominio gratuito e uno sconto del 60% sull’hosting ($2.75/mese).
Se vuoi guardare alcune alternative, ti consigliamo SiteGround o una di queste altre migliori società di hosting WordPress.
Dopo aver un dominio e hosting, il passo successivo è installare WordPress (nel modo giusto).
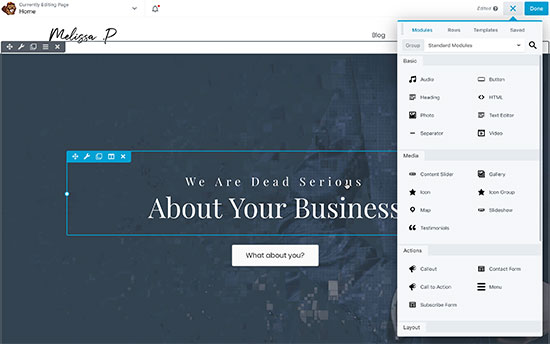
Successivamente, è necessario ottenere il plugin Beaver Builder. E ‘ il miglior WordPress drag and drop page builder per WordPress. Puoi anche usarlo per creare il tuo tema WordPress personalizzato da zero.,
Viene fornito con un’interfaccia drag and drop che è facile per i principianti ma abbastanza potente per gli sviluppatori.

Questo è il motivo per cui molti sviluppatori professionisti lo usano in tutto il mondo. Anche gli sviluppatori di grandi aziende come WP Engine (oltre revenue 100 milioni di entrate) utilizzano Beaver Builder per costruire il loro sito Web principale perché consente una rapida implementazione e personalizzazione.
Alternative a Beaver Builder
Ci sono molti altri popolari costruttori di pagine WordPress che puoi usare., Di seguito sono le nostre prime scelte per i principianti di codificare un sito web da zero senza effettivamente scrivere il codice.
- Divi Builder – Drag and drop theme and page builder
- Elementor – Drag and drop page builder
- Astra – Tema altamente personalizzabile che viene fornito con siti web di avviamento già pronti che è possibile installare con 1 clic.
Mentre siamo prevenuti verso WordPress, la popolarità della piattaforma parla da sola. Molte grandi aziende usano WordPress come BBC, Microsoft, Facebook, The New York Times, ecc.
2., Codificare un sito Web con Generatore di siti Web di Constant Contact

Se non si desidera il fastidio di ottenere un dominio, hosting e installazione di vari software come WordPress, è possibile utilizzare Constant Contact website builder.
Si tratta di una grande piattaforma per costruire semplici siti web aziendali e negozi online. Hanno anche A. I che assiste con il processo.
Constant Contact offre un piano gratuito limitato. Questo viene fornito con un contatto costante nome di dominio di marca. Offrono un nome di dominio personalizzato gratuito (ad es. wpbeginner.com) come parte del loro piano di avviamento.,
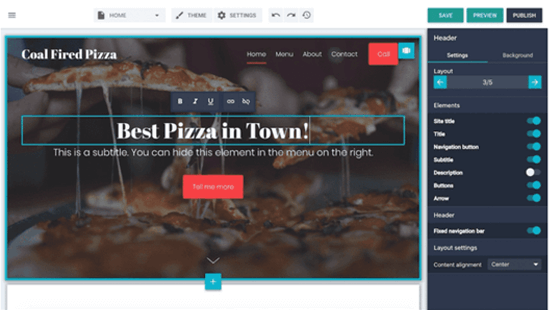
Constant Contact utilizza AI (Intelligenza artificiale) per aiutarti a creare il tuo sito web rispondendo a semplici domande. Naturalmente, puoi anche personalizzarlo quanto vuoi usando la loro interfaccia drag and drop.

Non dovrai preoccuparti di aggiornamenti, sicurezza o backup. Constant Contact si prende cura di tutto questo per te. Essi offrono anche 24/7 chat, e-mail, e supporto telefonico.
Alternative al contatto costante
Ci sono un sacco di diverse soluzioni all in one là fuori., Oltre al contatto costante, le seguenti sono le nostre prime scelte per semplici costruttori di siti Web che non sono WordPress.
- Gator da HostGator – Completamente ospitato website builder con drag and drop strumenti e modelli.
- Domain.com Website Builder-Hosted website builder con decine di bellissimi modelli per tutti i tipi di siti web
- BigCommerce – Builder di siti web completamente ospitato per creare negozi di e-commerce.
Per ulteriori opzioni, vedi il nostro confronto tra i migliori costruttori di siti web con pro e contro.
3., Impara a codificare un sito Web da zero
Se sei uno studente e vuoi imparare a codificare un sito web da zero, dovrai comprendere i fondamenti dello sviluppo web come HTML5, CSS3 e altro ancora.
Mentre ci sono molti corsi gratuiti ea pagamento là fuori, il migliore che abbiamo trovato è quello su Code Academy.
Ci vogliono circa 9 ore per essere completati, ma alla fine, avresti imparato a codificare un sito Web reattivo personalizzato da zero usando HTML, CSS e Bootstrap.,
Anche dopo aver finito con il corso, avrete bisogno di ore di pratica prima di poter veramente diventare efficiente a codifica siti web da zero.
Speriamo che questo articolo ti abbia aiutato a imparare come codificare un sito web. Potresti anche voler vedere la nostra guida su come aumentare il traffico del sito Web e gli strumenti migliori per liberi professionisti, designer e sviluppatori.
Se ti è piaciuto questo articolo, quindi si prega di iscriversi al nostro canale YouTube per WordPress video tutorial. Potete anche trovarci su Twitter e Facebook.
Leave a Reply