
que se passe-t-il lorsque vous essayez de vendre une maison avec un jardin envahi, des fissures dans Pas d’offre, pas vrai? C’est exactement pourquoi vous avez besoin de la meilleure conception de page d’accueil pour votre site web.
Pensez à votre page d’accueil comme analogue à une maison attrayante. C’est la première chose que beaucoup de gens voient lorsqu’ils visitent votre site Web, vous voulez donc les impressionner dès la seconde où la page se charge.,
Mais ce n’est pas seulement une question d’esthétique. Vous souhaitez également que votre page d’accueil soit convertie. Comme je l’ai dit plus haut, une porte d’entrée cassée et une allée inaccessible empêchent les futurs acheteurs de même envisager la vente. Il en va de même pour votre site web.
Les gens ne peuvent pas ou ne veulent pas convertir Si vous ne les incitez pas à le faire et si vous ne rendez pas la conversion aussi facile et intuitive que possible.
la première étape pour gagner plus de clients est de comprendre les éléments essentiels qui devraient entrer dans chaque page d’accueil.,
Une fois que vous maîtrisez les bases, inspirez-vous des 31 meilleurs designs de page d’accueil pour découvrir ce qui fonctionnera le mieux pour votre entreprise et votre public.
les avantages d’une page D’accueil bien conçue
Une page d’accueil simple accueille votre public sur votre site, lui indique ce que vous voulez qu’il fasse ensuite et lui permet d’explorer votre site plus en profondeur.
Vous pouvez ajouter de la complexité à une simple conception de page d’accueil, mais vous ne voulez pas commencer par un désordre encombré et devoir l’élaguer de manière sélective. Commencez toujours par les bases.
de Quoi vous avez besoin sur votre page d’accueil?, Quel sera votre auditoire attendre? Et quels éléments ont la priorité?
lorsque vous pourrez répondre à ces questions, vous aurez les informations dont vous avez besoin pour une meilleure conception de la page d’accueil. Dans la conception web, les éléments de page d’accueil ont des objectifs très spécifiques.
aider votre public cible à connaître votre entreprise
beaucoup de visiteurs de votre site web trouveront votre page d’accueil en premier. Dans cet esprit, vous devez faire une première impression solide.
votre page d’accueil doit donner une idée des valeurs de votre entreprise, de sa proposition de vente unique (USP) et de son objectif., Vous êtes plus susceptible d’attirer des clients potentiels si vous pouvez communiquer efficacement ces informations.
améliorer l’expérience utilisateur sur votre site web
Les consommateurs visitent votre site Web dans un but. Il pourrait être de vérifier votre gamme de Produits, lire vos articles de blog, ou savoir si vous vendez un type particulier de service.
quoi qu’il en soit, vous souhaitez diriger ce consommateur vers la page appropriée. La conception de votre page d’accueil devrait faciliter cette transition en fournissant une navigation intuitive et une idée de la façon dont votre site web circule.,
cumulant plus de conversions
vous voulez que les visiteurs du site web convertissent, mais ils ne le feront pas si vous ne leur donnez pas l’incitation et l’opportunité nécessaires. Vous souhaitez peut-être créer une liste de diffusion, mais si les visiteurs ne trouvent pas de formulaire d’inscription, votre base de données restera vide.
en rendant ces informations facilement accessibles sur votre page d’accueil, vous verrez une légère hausse des conversions.
Une autre façon de stimuler les conversions est de créer une première impression forte avec votre page d’accueil. Si les visiteurs apprécient leur expérience sur votre site web, ils seront également plus susceptibles de s’en souvenir à l’avenir., Peut-être que vous ne ferez pas de vente aujourd’hui, mais ce client reviendra des jours ou des semaines plus tard et achètera chez vous.
améliorer la notoriété de la marque
rendez votre entreprise mémorable en permettant à votre image de marque et à votre message de passer sur chaque page. Cela est particulièrement vrai quand il s’agit de votre page d’accueil, car la page d’accueil sert de passerelle vers le reste de votre site web.
Votre logo, votre slogan et votre objectif doivent prendre le devant de la scène., En fait, vous pouvez même ajouter un formulaire ou une déclaration tout en haut de votre page d’accueil — de préférence dans une grande police — qui donne à vos visiteurs une idée de ce que vous faites:
quels problèmes résolvez-vous pour vos clients? Comment améliorez — vous la vie de vos clients, qu’elle soit personnelle ou professionnelle?
Ne forcez pas le public de votre site web à comprendre et à deviner ce que vous faites. Rendre clair dès le départ.,
Comment Concevoir une page d’Accueil du Site
Maintenant que vous connaissez les quatre objectifs pour motiver vos principes de conception, posez-vous les trois questions directrices: de Quoi avez-vous absolument besoin sur votre page d’accueil? Qui est votre public cible et à quoi s’attend-il? Quels éléments ont la priorité?
Une fois que vous avez les réponses à ces trois questions, vous pouvez commencer à tracer la meilleure façon d’améliorer votre page d’accueil. N’oubliez pas de cravate chacun de vos éléments de conception à l’un des quatre objectifs énumérés ci-dessus. Surtout, ne vous souciez pas parfait. L’optimisation du site web est un processus continu!,
les meilleurs exemples de conception de page d’accueil (et pourquoi ils fonctionnent)
Il n’y a pas de meilleur enseignant qu’un exemple. Je vais vous montrer quelques-uns des meilleurs exemples de conception de page d’accueil que j’ai trouvés, et je vais vous dire exactement pourquoi ils fonctionnent afin que vous puissiez appliquer ces mêmes tactiques sur votre propre site.
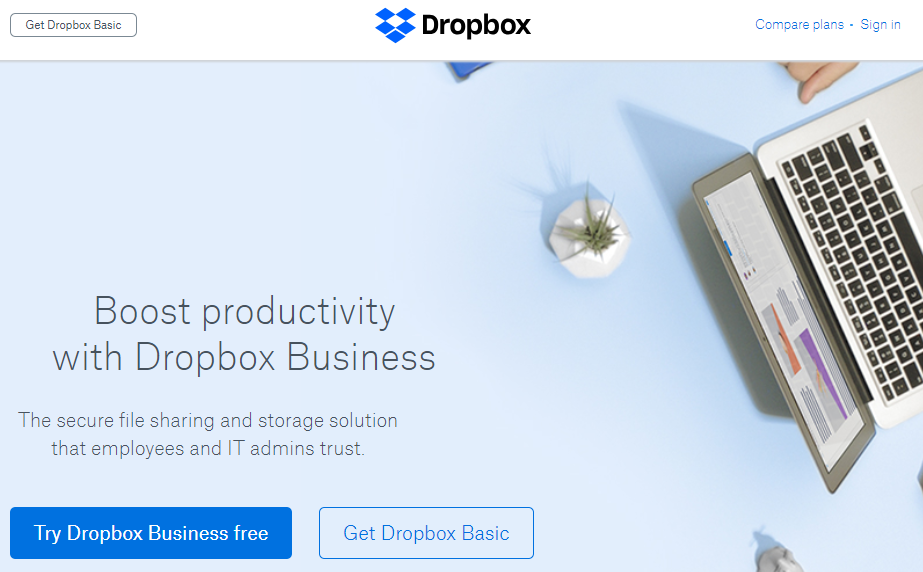
Dropbox

j’ai appelé Dropbox avant comme un excellent exemple de marketing tout autour. L’entreprise de la page d’accueil n’est pas différent., Vous avez une image de héros légèrement de Travers qui attire l’œil et deux CTA — dont l’un utilise un fond sombre pour attirer plus d’attention car il s’agit de la version payante de l’outil.
la copie marketing est très simple ici. Dropbox connaît son public cible et analyse les points pénibles qui l’affectent, notamment l’efficacité et la sécurité. De plus, la navigation est assez dépouillée, avec une option pour » comparer les plans.”
Mou

j’adore le Mou de la page d’accueil, en raison de son unique illustrations. Vous ne pouvez pas vous tromper avec des graphiques personnalisés., J’aime aussi le slogan – « Where Work Happens » – parce qu’il est créatif, mais il encapsule également le but de l’outil.
Slack indique clairement ce que les visiteurs doivent faire. Ils peuvent se connecter ou créer un compte. Ici, nous avons plus d’options de navigation que Dropbox fournit, mais chacune contribue à aider les visiteurs à trouver ce qu’ils veulent.
Green Mountain Energy

je vais avec un autre exemple de graphiques personnalisés. Green Mountain Energy ne laisse aucun doute sur le but de l’entreprise. Il veut fournir de l’énergie propre à un prix abordable., Il existe deux CTA égaux — un pour les clients résidentiels et un pour les propriétaires d’entreprise — qui utilisent des couleurs contrastées pour attirer l’œil.
CarMax

CarMax a rencontré un défi unique lors de la conception de sa page d’accueil. La société achète et vend des voitures, elle devait donc répondre aux deux publics. Comme vous pouvez le voir, CarMax réussit.
Plusieurs CTA dirigent les visiteurs vers la recherche d’une voiture pour acheter ou pour vendre leur voiture d’occasion. Propre et simple. L’image du héros est clairement personnalisée car vous pouvez voir le logo CarMax sur la plaque d’immatriculation du véhicule.,
thredUP

La conception de la page D’accueil du commerce électronique peut devenir délicate. Vous présentez l’entreprise, montrez votre produit phare ou submergez votre public avec des tonnes de produits ou de catégories?
espérons que vous ne faites pas ce dernier.
dans le cas de thredUP, la page d’accueil va pour une approche saisonnière. Apparemment, le style boho est (au moins pour les femmes), nous voyons donc un graphique personnalisé qui annonce beaucoup de modes boho disponibles. La navigation est lourde mais proprement conçue, de sorte que les visiteurs peuvent facilement trouver les catégories qui les intéressent.,
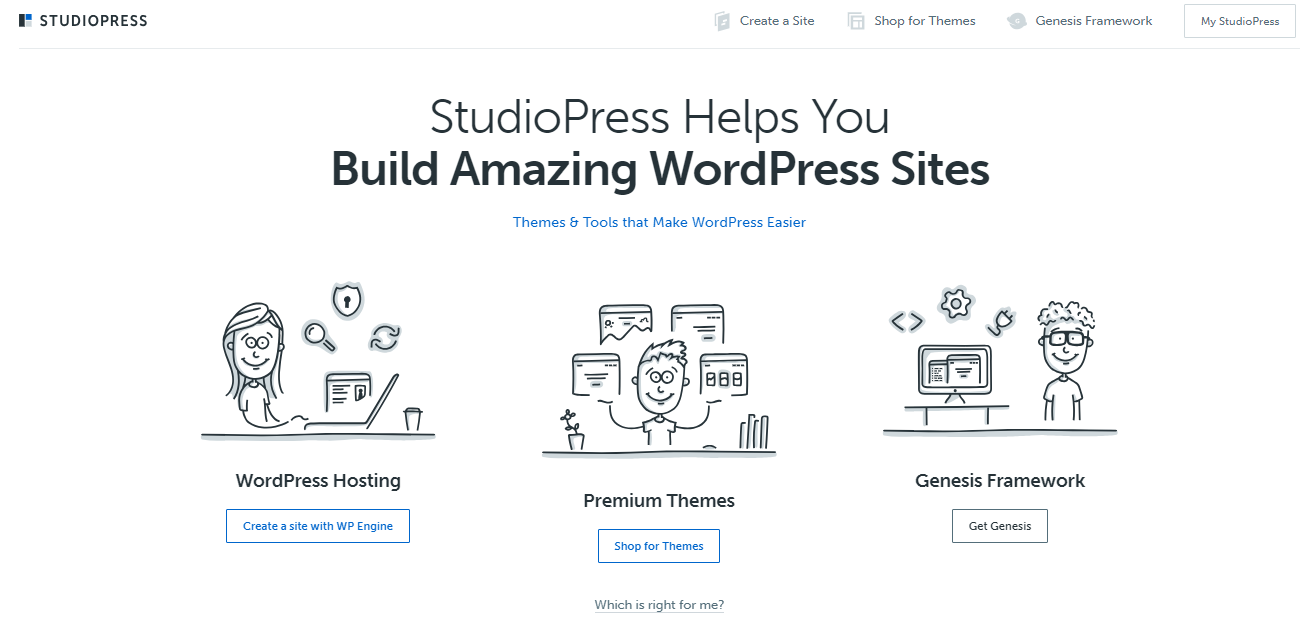
StudioPress

des éléments minimaux, des illustrations plates et des couleurs atténuées font briller le design de la page D’accueil StudioPress. Grâce à la copie, vous savez exactement ce que StudioPress fait pour ses clients: « construisez des Sites WordPress incroyables.” Alors, vous avez trois Dec à choisir en fonction de comment vous voulez procéder.
Healthline

parfois, votre approche de la conception de la page d’accueil doit refléter le type de site Web que vous créez., Dans le cas de Healthline, il s’agit principalement d’une publication éducative qui fournit des conseils et des informations sur les soins de santé, la nutrition, la forme physique, etc.
ceci est un exemple de conception « montrant, ne pas dire”. Au lieu d’un gros titre qui dit: « nous publions des Articles sur la santé”, Healthline démontre ce fait avec beaucoup de titres d’articles et d’extraits au-dessus du pli. Vous avez également accès à un menu hamburger dans l’en-tête, qui peut vous aider à naviguer vers ce que vous voulez, et un lien simple pour la newsletter du site.,
Crazy Egg

Vous ne pensiez pas que j’aurais pu écrire cet article sans compris Crazy Egg, avez-vous? La page d’accueil de ce site Web se concentre exclusivement sur l’encouragement du visiteur à brancher son URL pour afficher une carte thermique. Il y a aussi un lien pour commencer un essai gratuit de 30 jours, avec la langue « annuler à tout moment” qui renforce la confiance juste à côté.
Vous avez une preuve sociale dans la sous-tête, qui indique aux visiteurs combien de personnes font confiance aux outils de Crazy Egg. Si vous faites défiler vers le bas, vous rencontrez du contenu extensible juste en dessous d’une preuve sociale plus.,

lorsque vous cliquez sur le lien « En savoir plus”, la page d’accueil se développe pour inclure encore plus d’informations sur la façon dont Crazy Egg aide les propriétaires de sites web à stimuler les conversions.
Abacus Plomberie

C’est un peu différent des autres exemples sur cette page, mais j’aime vraiment la façon dont Abacus Plomberie a structuré sa page d’accueil.
cela peut sembler un peu encombré, mais cette page d’accueil comprend une tonne de preuves sociales. Le logo accrédité BBB, le nombre d’avis et les mots « vous pouvez compter sur nous” sont tous stratégiquement placés.,
la page d’accueil met en évidence un autre élément de confiance qui est que les clients recevront des informations personnelles sur les techniciens avant l’arrivée des techniciens. Les clients peuvent se sentir plus en sécurité en sachant qu’ils ouvrent réellement leurs portes à un technicien Abacus.
trivago

Vous pourriez m’ont entendu dire une fois ou deux fois que j’aime un design minimaliste. Vous ne pouvez pas obtenir beaucoup plus minimal que la conception de la page d’accueil trivago. Il est axé sur une chose: amener les visiteurs à rechercher une destination. C’est tout.,
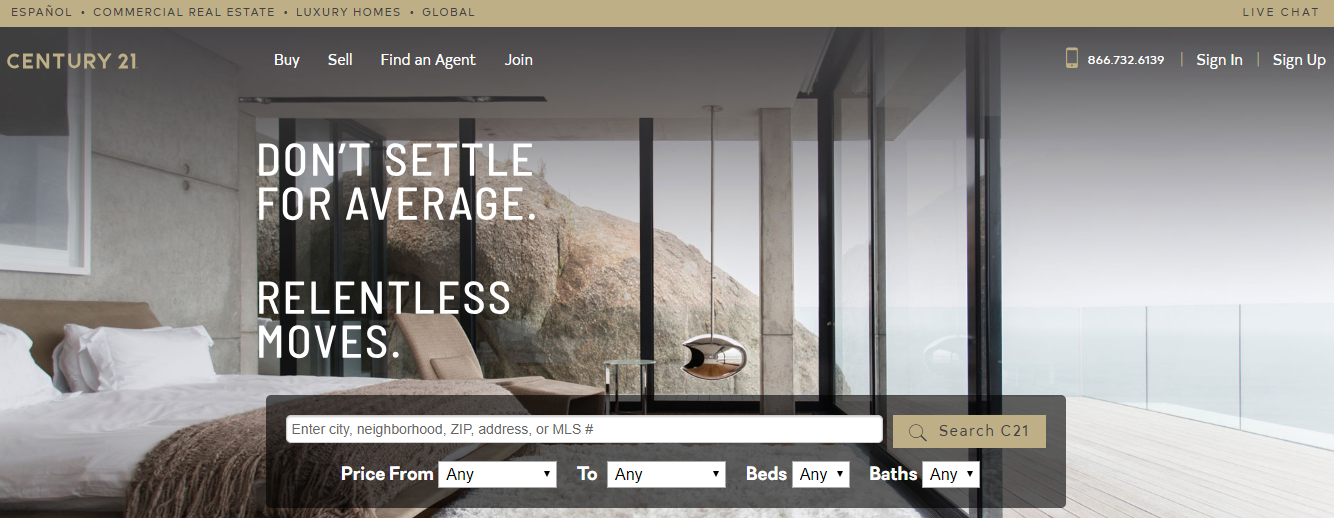
Century21

Le mot « implacable” a attiré mon attention quand j’ai vu cette page d’accueil. Si vous embauchiez un agent immobilier, ne voudriez-vous pas qu’il soit implacable? Je le ferais.
le design de la page d’accueil est attrayant et parfait pour le public Century21. L’accent est mis sur la recherche de propriétés immédiatement à partir de la page d’accueil, mais vous avez également accès à une navigation utile.
Marc Jacobs

personne ne m’appellerait jamais un expert de la mode, mais j’aime la conception globale de la page d’accueil sur le Site Mark Jacobs., Il est minimaliste et sophistiqué, ce qui correspond au public cible, et la rédaction créative capte l’attention des visiteurs.
de plus, les consommateurs remarqueront immédiatement la commande de livraison gratuite dans la barre supérieure et les liens de navigation bien espacés.
Laura Worthington Polices

Laura Worthington a créé une page d’accueil qui reflète son approche de la conception de polices. C’est féminin et coloré sans envahir les sens.,
en même temps, les éléments ne se sentent pas encombrés, et vous savez immédiatement ce que Laura Worthington vend.
Skype

j’utilise beaucoup Skype, donc je suis assez familier avec la façon dont il fonctionne. Skype a créé une conception de page d’accueil qui s’adresse parfaitement à son public cible. Le graphique communique subtilement que la technologie fonctionne sur tous les types d’appareils, et le mot « millions” montre à quel point le service est populaire.
ensuite, vous avez les trois choses pour lesquelles les gens utilisent Skype: parler, discuter et collaborer., Le bouton CTA avec le fond bleu et le texte blanc attire l’attention sur lui-même magnifiquement.
Fitness Blender

du logo à la copie marketing, Fitnessblender a créé une page d’accueil géniale. Avec tout l’argent que les gens dépensent dans l’industrie du fitness, il est rafraîchissant — et convaincant — de voir un message qui promet des vidéos d’entraînement qui ne coûtent pas d’argent. Inscrivez-moi!
Vous avez également les modèles masculins et féminins, qui ont tous deux l’air prêts pour la forme physique, pour capter l’attention et motiver le public.,
Nid

La copie et l’imagerie prendre la scène pour le Nid conception de site web. Je vois quelques éléments de la conception D’Apple dans cet exemple. Vous avez le produit aligné dans toutes ses couleurs et le slogan « économiser de l’énergie ne se démode jamais.” Le CTA « Acheter maintenant » indique aux visiteurs exactement ce qu’ils doivent faire ensuite.
Toastmasters International

bien que la conception de la page D’accueil de Toastmasters International puisse sembler un peu datée au début, vous devez vous rappeler son public cible., L’organisation veut attirer des gens-généralement des chefs d’entreprise — et elle le fait si bien. J’aime les images d’arrière-plan et la copie de titre. De plus, les couleurs conviennent au ton et à la voix que l’organisation souhaite exprimer.
Si cela ne fonctionne pas pour votre entreprise, vous n’avez pas besoin d’utiliser un schéma de couleurs pâles ou un design minimaliste. N’hésitez pas à expérimenter et de trouver la meilleure façon de représenter votre entreprise.
Bookouture

Voici un autre exemple d’un assez design minimaliste., Bookouture est un éditeur numérique, principalement de romans d’amour et de suspense, et sa page d’accueil cible les auteurs qui pourraient vouloir publier leurs livres ici. L’utilisation de l’image de l’ordinateur pour montrer la couverture est intelligente. Dans l’en-tête, vous avez un lien pour les soumissions, et sous la copie de la page d’accueil, il y a un autre CTA pour en savoir plus sur ce que l’entreprise offre.
Ensurem

Ensurem est un exemple d’un design minimaliste qui se sent toujours cultivé et développé. L’énorme image de héros aide, tout comme la palette de couleurs sombres., Vous obtenez un sentiment de raffinement de la conception.
le CTA est particulièrement remarquable. Il est grand, l’arrière-plan est très contrasté et la couleur d’arrière-plan rappelle les couleurs du logo Ensurem. Tous s’emboîtent parfaitement.
prévention du Suicide Hotline

les organisations à but non lucratif ont leurs propres obstacles en matière de conception de page d’accueil. Ils veulent aider le plus de gens possible, mais ils veulent aussi solliciter des dons, des bénévoles et d’autres aides du public. La Hotline de prévention du Suicide atteint bien chacun de ces objectifs.,
c’est intéressant parce que le CTA principal est un numéro de téléphone. Cela peut sembler antithétique compte tenu de ce que nous voyons habituellement, mais il est conçu pour son public. Et si vous naviguez sur votre smartphone, vous pouvez cliquer sur ce numéro à composer, ce qui le rend particulièrement utile.
L’Oursin

L’Oursin, un fantastique Seattle restaurant, totalement clous de la page d’accueil ici. Les photos de nourriture chatouillent immédiatement les papilles des visiteurs, et vous avez une idée de l’ambiance du lieu à travers ses photographies et ses choix de polices.,
Le Motley Fool

Beaucoup de gens utilisent Le Motley Fool exclusivement pour des articles sur la finance, mais la société offre beaucoup plus. Vous remarquerez qu’un élément ressort sur la page – le bouton jaune CTA qui dit » derniers prix des actions. »Si vous cliquez dessus, vous êtes redirigé vers les services payants de l’entreprise, qui consistent à vous fournir des choix d’actions d’analystes et d’experts.
FindLaw

FindLaw a deux objectifs: éduquer les gens sur le droit et les clients en contact avec des avocats., Il répond aux deux objectifs grâce à sa conception de page d’accueil. Vous pouvez utiliser la navigation supérieure pour trouver des informations éducatives, mais le CTA principal — centré sur l’image du héros — vous encourage à trouver un avocat près de chez vous.
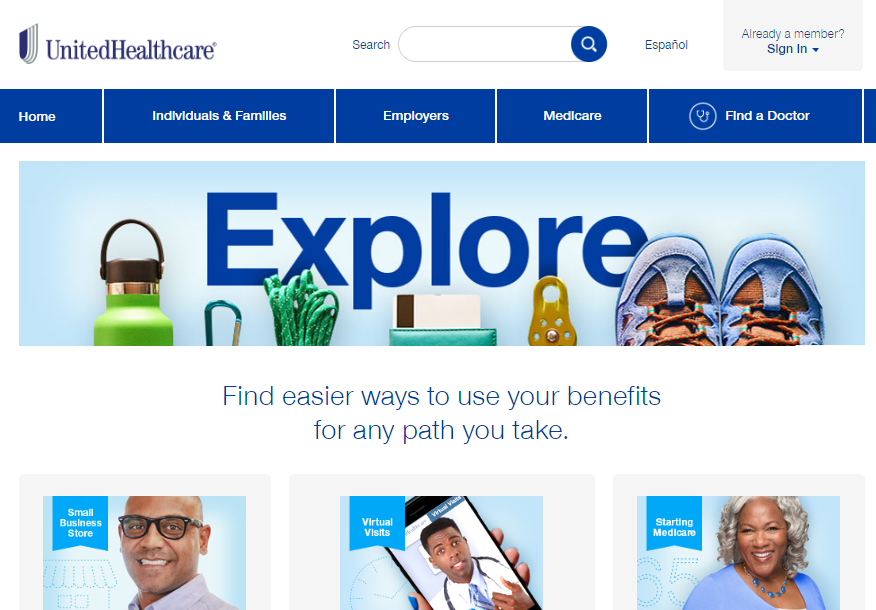
UnitedHealthcare

Si vous êtes familier avec la psychologie de la couleur en marketing, vous savez que le bleu est souvent utilisé pour symboliser la santé et la guérison émotionnelle.
C’est pourquoi la conception de la page D’accueil D’UnitedHealthcare est si efficace., De plus, il utilise des images pertinentes pour aider les visiteurs à se sentir chez eux, et plusieurs CTA offrent des instructions claires sur la façon de procéder.
audience

Si vous regardez mes vidéos YouTube, vous savez Adam et moi avons une série régulière du jeudi où nous répondons aux questions des personnes qui ont laissé des commentaires sur les vidéos précédentes. Les affaires d’Adam, Viewership.com, se concentre sur aider les gens à tirer parti du marketing vidéo.
La page d’accueil est idéal. Nous voyons le rose/rouge couleur qu’à deux endroits et la couleur verte qu’à deux endroits., C’est ainsi que L’audience attire les yeux des visiteurs sur les parties pertinentes de la page.
Lyft

Dans mon précédent article sur la meilleure page d’accueil des exemples, j’ai utilisé Uber comme l’un de mes préférés. C’est juste que je présente Lyft ici. C’est une page d’accueil fantastique qui utilise une illustration personnalisée intelligente pour attirer les téléspectateurs et comprend un bouton CTA à contraste élevé. Il s’adresse également avec succès aux pilotes et aux conducteurs.
hubEngage

j’aime le design de la page d’accueil hubEngage parce qu’il est ernest et attrayant., « Libérez le pouvoir des employés engagés.” C’est le seul but. Ensuite, vous avez la boîte de discussion dans le coin inférieur droit, ce qui est une excellente décision UX, et l’image de héros d’actualité.
Starbucks

Pourquoi ne pas nous fermer avec un bang? Starbucks n’est pas un débutant en marketing. La société a placé la barre haute pour tous les autres cafés et la conception de sa page d’accueil change régulièrement en fonction des produits que Starbucks souhaite promouvoir.
ici, vous avez deux shakes protéinés qui ont l’air délicieux ainsi qu’une copie simple mais efficace., Les « nouvelles » icônes à côté des noms des produits attirent également l’intérêt.
Copyblogger
le site Web Copyblogger utilise l’approche hero image pour la conception de la page d’accueil — et cela fonctionne à merveille. Le site est épuré et minimaliste, utilisant des couleurs claires et une image à la fois invitante et discrète.

Vous obtenez tout ce que vous attendez d’une page d’accueil, du logo et du slogan à la barre de navigation en haut. Il y a aussi la proposition de valeur au-dessus de l’image du héros, ce qui contribue à cimenter la valeur de l’entreprise.,
pourquoi cela fonctionne: les pages D’accueil Hero image fonctionnent bien lorsque vous vendez une seule proposition de valeur. Ce n’est pas idéal pour les pages d’accueil de commerce électronique-sauf si vous vendez un seul produit — mais c’est parfait pour les entreprises de services qui ont un service de base ou Phare qu’elles fournissent.
Les humains réagissent bien à l’imagerie visuelle. En fait, près de 60% des clients interrogés dans une étude ont déclaré qu’ils préféreraient s’engager avec une page Web magnifiquement conçue plutôt qu’une page simplement conçue. Les consommateurs jugent votre entreprise en fonction de l’esthétique de la page d’accueil.,
Super
ceux qui me connaissent vous diront que je déteste conduire. J’appelle toujours Ubers pour venir me chercher.
je suis aussi un grand fan du site Web D’Uber. Il offre l’une des meilleures conceptions de page d’accueil que j’ai vues depuis longtemps.

c’est un excellent exemple de combinaison transparente de deux propositions de valeur: obtenir un trajet sûr et peu coûteux ou devenir conducteur et gagner de l’argent.
ce n’est pas facile, surtout avec si peu de mots sur la page.,
pourquoi cela fonctionne: si vous regardez chaque élément individuel sur la page D’accueil D’Uber, vous remarquerez que tout est conçu pour canaliser les visiteurs du site web vers une action ou une autre. Ils veulent que vous vous inscriviez pour un compte afin que vous puissiez commander des courses Uber ou vous inscrire en tant que chauffeur et gagner de l’argent.
Ce sont deux segments du marché entièrement différents. Pourtant, cela fonctionne en quelque sorte.
Notez le choix de l’image. Le gars derrière le volant est clairement un chauffeur Uber, mais il regarde droit la caméra — à vous. Si vous vouliez commander un Uber, c’est quelqu’un avec qui vous vous sentiriez à l’aise de monter dans la voiture., Ou, si vous vouliez une agitation à temps partiel, c’est quelqu’un dont vous voudriez imiter le succès.
le reste de la page d’accueil fournit des tonnes d’informations supplémentaires, à partir d’une carte et d’un formulaire de citation pour se rendre d’un endroit à un autre pour présenter la proposition de valeur de l’entreprise.
Rosetta Stone
Si vous n’êtes pas familier avec Rosetta Stone, c’est une suite d’outils conçus pour vous aider à apprendre une langue étrangère. Il est sur le haut de gamme du spectre des prix, mais il est toujours extrêmement populaire.
En outre, c’est l’un des meilleurs exemples de page d’accueil que j’ai vus pour un site de commerce électronique.,

Nous avons à nouveau affaire à une image de héros, cette fois d’un voyageur mondain qui utilise son téléphone — ostensiblement pour accéder à L’application Rosetta Stone.
pourquoi cela fonctionne: Rosetta Stone mène avec son principal USP: TruAccent technology. Les avantages à valeur ajoutée de la technologie la distinguent de ses concurrents et la rendent plus efficace pour aider les gens à acquérir des compétences linguistiques.
ensuite, vous avez une autre proposition de valeur: L’entreprise est en activité depuis 25 ans., Il y a aussi une preuve sociale:”la solution linguistique la plus fiable
Rosetta Stone pourrait bénéficier de quelques chiffres durs ici. Combien de clients a-t-elle? Ça pourrait être plus impressionnant. Mais c’est le seul défaut que je trouve avec cette page d’accueil.
Il existe un appel à l’action majeur pour le lancement d’une démo interactive, mais les utilisateurs peuvent également découvrir des solutions spécifiques pour différents segments de clientèle: particuliers, éducateurs et entreprises.,
cette page d’accueil fait un excellent travail pour capter l’attention du visiteur et fournir de nombreux endroits à explorer sans distraire le visiteur du CTA principal.
liste de contrôle D’optimisation de la page d’accueil

Vous avez vu trois exemples réels de certaines des meilleures conceptions de page d’accueil sur Internet, mais que pouvez-vous leur retirer? Et comment concevez-vous la meilleure page d’accueil pour votre entreprise?
croyez-le ou non, la conception de la page d’accueil se résume à cinq éléments simples., Vous avez beaucoup de place pour jouer avec créativité, mais assurez-vous de présenter votre offre clairement et sans distraction.
Voici une liste pratique de choses à inclure sur votre propre page d’accueil pour l’améliorer et stimuler les conversions.
Ecrivez un titre fort et clair
chacun des trois exemples que j’ai mentionnés ci-dessus a un titre clair et spécifique pour ancrer la page., Regardons chaque titre ici:
- Construisez votre autorité en ligne avec un marketing de contenu puissamment efficace
- y arriver — votre journée vous appartient
- Le seul logiciel de langue avec TruAccent™ — la meilleure technologie de reconnaissance vocale au monde.
Ils sont évidemment très différents, mais ils ont plusieurs choses en commun.
Tout d’abord, ils utilisent des mots de puissance. Ce sont des mots qui évoquent immédiatement une émotion ou se connectent avec le lecteur.
Copyblogger se concentre sur des mots comme « autorité” et « puissamment efficace., »Ils ne sont pas impressionnants en eux-mêmes, mais lorsqu’ils sont intégrés dans un titre concis, ils aident à envoyer un message plus fort.
Uber adopte une approche plus émotive. Au lieu d’affirmer sa proposition de valeur, Uber fait appel à ce que ses clients cibles veulent: la liberté, l’efficacité et une destination.
ensuite, vous avez Rosetta Stone, qui utilise des mots comme « seulement” et « le meilleur du monde” pour transmettre la crédibilité et l’autorité. Ces mots impliquent que Rosetta Stone est tout ce dont vous avez besoin pour atteindre vos objectifs.
écrivez des titres forts en vous mettant à la place du client., Ce serait impressionner lui ou elle? Qu’est-ce qui se connecterait avec cette personne assez pour le convaincre d’explorer le reste de votre site? Ou pour remplir un formulaire?
ne confondez pas vos utilisateurs
l’un des problèmes les plus courants que je remarque sur les pages d’accueil est le conflit de CTA.
évitez autant que possible les CTA contradictoires. Vous pouvez avoir plus d’une option, mais précisez qu’il y a un seul CTA que vous souhaitez que vos visiteurs suivent spécifiquement. Vous pouvez voir comment Uber et Rosetta Stone ont fait cela dans les exemples ci-dessus en rendant les CTA alternatifs plus petits et moins évidents.,
Plus important encore, vous voulez éviter l’encombrement visuel. Tout comme vous ramassez des jouets, des vêtements, des magazines dispersés et d’autres détritus à la maison, vous souhaitez supprimer tout élément visuel déroutant de votre page d’accueil.
En d’autres termes, garder les choses simples.
vous voulez assez sur la page pour attirer l’attention, mais pas tellement que les lecteurs ne savent pas où chercher.
Ajouter un bouton direct et grand CTA pour l’offre
votre CTA est l’endroit où vous voulez que vos visiteurs concentrent leur attention. C’est une invitation: voici ce qu’il faut faire ensuite!,
le bouton CTA ne devrait pas occuper tout votre écran, mais il devrait attirer l’attention du visiteur. Pensez à utiliser une police unique si vous ne pensez pas qu’elle soit assez captivante.
de plus, assurez-vous d’utiliser une phrase d’appel à l’action qui a du sens et transmet de la valeur. Un CTA comme » abonnez-vous Maintenant” ne me passionne pas. Changez-le en: « abonnez-vous maintenant pour obtenir une étude de cas gratuite. »Maintenant, je suis intéressé.
Utiliser des couleurs contrastées
je suis un grand fan de contraste quand il s’agit de mes sites. Vous verrez ma couleur orange signature sur NeilPatel.com et Neil Patel Digital.,
le contraste ne signifie pas une couleur forte ou désagréable. Vous pouvez créer un contraste de nombreuses façons.
Par exemple, une couleur audacieuse pour l’arrière-plan et une couleur neutre pour le texte sur la CTA fonctionne bien. Vous ne voulez pas de vert lime sur du bleu électrique-c’est dur pour les yeux.
dans un CTA, vous pouvez également utiliser une couleur qui ne se trouve pas ailleurs sur la page. Assurez-vous simplement qu’il ne frappe pas trop de discorde visuelle. Apprendre la roue chromatique et comment les couleurs se complètent fera de vous un meilleur designer.,
gardez l’offre au-dessus du pli
Les visiteurs de votre site Web pourraient ne jamais défiler au-delà du pli. C’est juste un fait. Si vous enterrez votre offre sous le pli, beaucoup de vos visiteurs ne la verront jamais.

comme vous pouvez le voir dans les meilleurs exemples de page d’accueil que j’ai mentionnés ci-dessus, chacun inclut l’offre ou L’USP (proposition de vente unique) au-dessus du pli. C’est évident à partir du moment où le visiteur arrive.
Comment savoir ce qui fonctionne et ce qui ne se trouve pas sur votre page d’accueil
La conception Web est extrêmement subjective., Je pourrais aimer la conception d’un site, alors que vous pourriez le détester. Il n’y a aucun moyen de plaire à tout le monde.
cependant, vous pouvez faire plaisir à la plupart des personnes qui visitent votre site. Comment? Vous déterminez ce qui fonctionne et ce qui ne fonctionne pas, en fonction de ce à quoi la majorité des visiteurs de votre site répondent positivement.
Crazy Egg vous permet d’exécuter des rapports sur le comportement des utilisateurs sur votre site. Vous verrez où les gens cliquent, font défiler et réagissent aux éléments de conception.
Une heatmap, par exemple, vous permet de voir ce qui intéresse les gens sur une page web, et ce qu’ils ne remarquent même pas (même quand ils le devraient)., D’autre part, un rapport de confettis vous montre des informations granulaires sur les sites de référence et comment les personnes qui viennent de différents endroits interagissent avec votre site.

Les gens ont-ils tendance à ignorer votre CTA lorsqu’ils viennent de Facebook? Peut-être que vos publications Facebook ne s’alignent pas sur la conception de votre site.
D’autres rapports sur le comportement des utilisateurs vous permettent d’afficher les modèles des visiteurs de différentes manières. Par exemple, une carte thermique standard montre les zones d’activité « chaude” et d’inactivité « froide”., Positionner les éléments de votre page d’accueil pour les aligner sur le suivi oculaire peut le rendre plus efficace.
Après avoir recueilli ces informations, créez deux versions de votre site web. Présentez une version à la moitié de vos visiteurs et l’autre au reste. Ce processus de test A/B des éléments individuels vous aidera à affiner votre site afin qu’il soit idéal pour votre public cible.
Conclusion

Une bonne conception de page d’accueil ne vous oblige pas à suivre une formule spécifique., Comme vous pouvez le voir sur les pages d’accueil que j’ai mises en évidence ci-dessus, certaines pages d’accueil de sites web partagent des éléments communs, mais elles sont toutes différentes les unes des autres.
en fait, repousser les limites des conventions de design modernes peut jouer en votre faveur, mais seulement si vous n’entravez pas l’expérience utilisateur du visiteur. C’est bien de faire des choix de conception audacieux, mais ne le faites pas au détriment de l’utilité.
– Vous ne voulez pas copier quelqu’un d’autre. Créez le meilleur design de page d’accueil pour votre public spécifique et assurez-vous de bien présenter vos produits et services en mettant en évidence leurs qualités uniques.,
Une fois que vous avez accompli cela, vous aurez construit une machine de conversion de site web.
- Auteur
- Derniers Posts
- Qu’est-Optimisation du Taux de Conversion (CRO)?, – 29 mai 2020
- Comment faire des tests A/B et améliorer rapidement vos Conversions – 14 mai 2020
- 9 éléments essentiels d’une page de destination à conversion élevée – 14 mai 2020
Leave a Reply