en ce qui concerne les pages de votre site web, la taille est importante. Plus la taille du fichier d’une page est petite, plus elle se chargera rapidement pour quiconque la demande.
et les gens remarquent le temps de chargement d’une page. En fait, selon les données de Pingdom, 24% des utilisateurs abandonneront un site qui prend quatre secondes à charger, et 38% des utilisateurs quitteront la page si cela prend cinq secondes.,

sans oublier que Google a admis utiliser la vitesse du site dans le classement de la recherche sur le web, car les sites plus rapides ont tendance à créer des utilisateurs plus heureux.
de plus, de nos jours, de nombreux chercheurs utilisent leur téléphone mobile pour trouver et explorer des sites Web —où les connexions internet irrégulières et les vitesses de données lentes rendent encore plus difficile le chargement de grandes tailles de page.
en fin de compte, afin de maintenir un page rank sain, votre entreprise doit se concentrer sur la fourniture d’une expérience de site Web rapide et optimisée sur tous les appareils., Pour vous assurer que votre site web ne prend pas un coup dans le trafic,cet article expliquera tout ce que vous devez savoir sur la taille de la page et comment la réduire.
Quelle est la Taille de Page?
« Taille de Page » — également appelé poids de page — fait référence à la taille globale d’une page Web particulière.
Une taille de page inclut tous les fichiers utilisés pour créer la page web, y compris le document HTML, toutes les images, scripts et autres supports inclus.
Qu’est-ce qu’une bonne taille pour une page Web?,
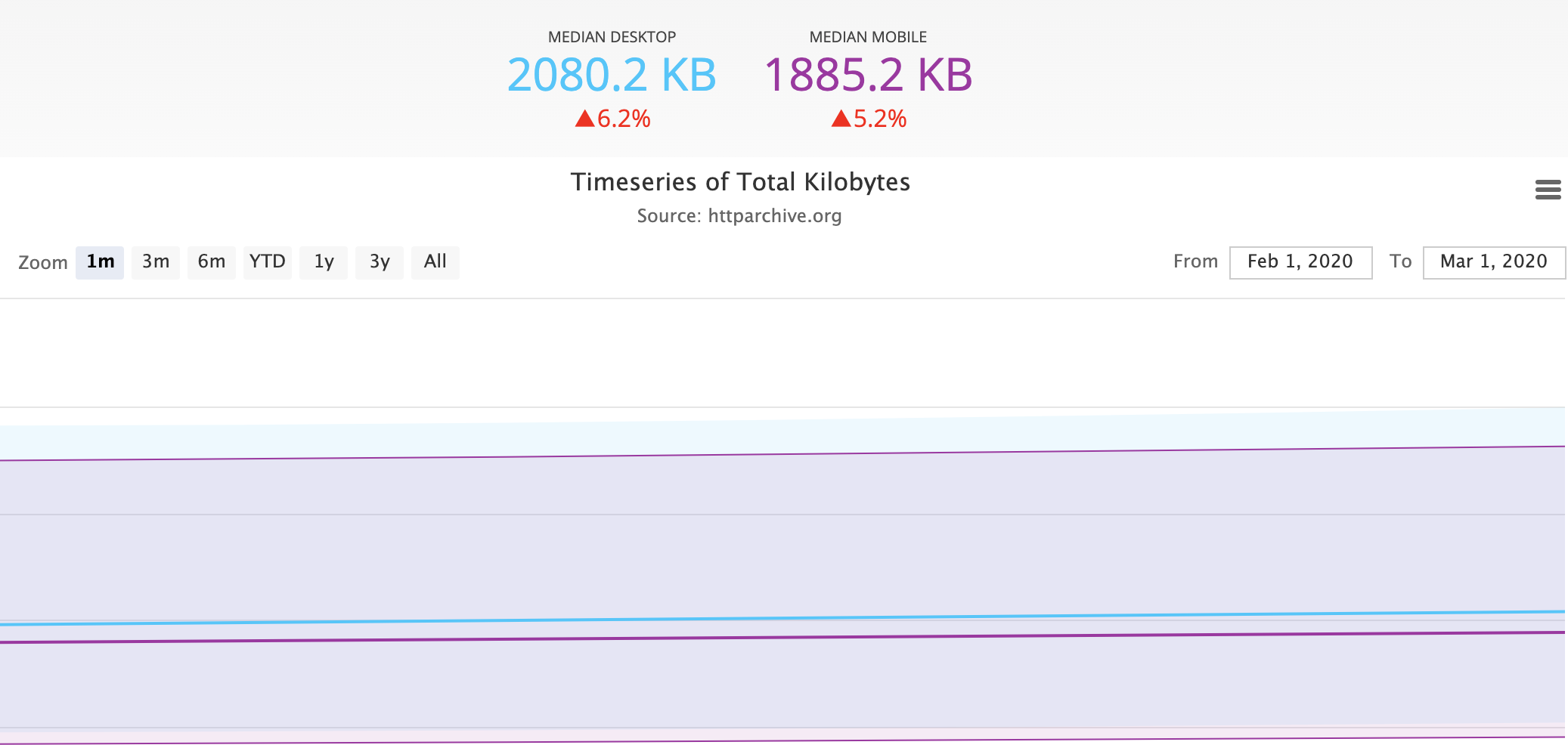
pour vous aider à évaluer le poids de votre page, nous avons examiné la taille moyenne d’une page Web (sur ordinateur et mobile) entre le 1er février 2020 et le 1er mars 2020:
 Taille de L’Image2080 Ko, alors que la page Web mobile moyenne pèse 1885 ko — c’est une différence flagrante par rapport à 2017, lorsqu’une page Web de bureau moyenne pesait 1532 Ko et la page Web mobile moyenne pesait 1354 ko.,
Taille de L’Image2080 Ko, alors que la page Web mobile moyenne pèse 1885 ko — c’est une différence flagrante par rapport à 2017, lorsqu’une page Web de bureau moyenne pesait 1532 Ko et la page Web mobile moyenne pesait 1354 ko.,
bien sûr, il est important de noter que les données ci — dessus displaysaveragesize d’une page Web typique-ce qui signifie que beaucoup de sites Web tombent probablement bien en dessous de cette taille, tandis que d’autres plus lourds pourraient biaiser les données dans l’autre sens.
en fin de compte, cela dépend du site. Alors que certains sites peuvent intégrer des polices personnalisées, des vidéos en plein écran et d’autres éléments de conception qui « pèsent » la page, d’autres sites adoptent probablement une approche minimaliste et s’en tiennent à un texte simple et à un fond blanc.
Gardez à l’esprit que le poids de vos pages varie en fonction de votre entreprise ou de l’industrie., Si vous avez un site Web de commerce électronique avec une grande variété de photos, il est probable que vous puissiez anticiper un poids de page plus important.
Mais, en général, vous devriez viser à être au niveau ou en dessous de la moyenne.
bien sûr, il est tout aussi important de garder à l’esprit-le poids de la page n’est pas toujours la mesure la plus importante à considérer.
prenez Amazon comme exemple — en utilisant PageSpeed Insights de Google, j’ai cherché Amazon.,com et saw ont obtenu un maigre 51% Sur 100% pour les performances de la page:
 bien sûr, pour Amazon, cela n’a probablement pas d’importance — ils ont besoin de pages plus lourdes, bien sûr, pour afficher des images de tous les milliers de produits et services qu’ils vendent, et les utilisateurs ne
bien sûr, pour Amazon, cela n’a probablement pas d’importance — ils ont besoin de pages plus lourdes, bien sûr, pour afficher des images de tous les milliers de produits et services qu’ils vendent, et les utilisateurs ne
cependant, si vous n’êtes pas sûr que le poids de votre page puisse réduire de manière disproportionnée la qualité globale de votre page, essayez d’entrer votre propre site Web dans PageSpeed Insights de Google pour évaluer les performances globales.,
Si vous n’êtes pas satisfait de la vitesse de votre page actuelle ou si vous pensez que le poids de votre page devrait être inférieur, explorons comment vous pouvez diminuer ce poids dès maintenant.
5 conseils pour réduire la taille de la Page
redimensionner et compresser vos Images
en ce qui concerne le poids de la page, les images sont l’un des plus gros contributeurs. Si vous cherchez à réduire la taille, vous voudrez commencer par redimensionner les images inutilement grandes.
lors du téléchargement de photos, gardez à l’esprit que les dimensions de l’image ne doivent jamais être supérieures à la taille du conteneur., Si le conteneur a une largeur maximale de 500 pixels, il n’y a généralement aucune raison de télécharger une image de 1 000 pixels de largeur.
mais disons que vous souhaitez offrir une image haute résolution que les gens pourraient partager et télécharger — Que devriez-vous faire? Nous vous recommandons de télécharger une image qui correspond exactement à la largeur du conteneur dans lequel elle se trouve et de la lier à la version haute résolution pour éviter d’alourdir votre page.
outre les dimensions de l’image, vous pouvez réduire la taille d’une image par la compression., La compression d’une image aideréduire sa taille de fichier, ce qui contribue finalement à réduire le temps nécessaire au chargement d’une page.
Si vous cherchez un outil de compression, voici quelques-uns de nos favoris:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Si vous êtes un utilisateur HubSpot, vous avez de la chance: le HubSpot COS dispose d’un redimensionnement automatique et d’une compression d’image.
« Si un utilisateur télécharge une image qui a des dimensions de 5 000 x 5 000 mais qui ne l’affiche que sur le site Web en tant que 500 x 500, l’utilisation du redimensionnement automatique de l’image aidera à réduire le temps de chargement du navigateur., La compression d’Image, en revanche, diminue la taille du fichier tout en conservant la qualité de l’image téléchargée », explique Maggie Himba de HubSpot.
bien sûr, la meilleure façon de mincir le poids de votre page est d’éliminer autant d’images inutiles que vous le pouvez. Mais pour ceux qui ont besoin de rester, les conseils mentionnés ci-dessus devraient faire l’affaire.
utilisez des Sprites CSS
alors maintenant nous savons qu’avoir une tonne d’images — en particulier les plus grandes — sur une page donnée va augmenter le poids de la page et ralentir le temps de chargement, non?,
en effet, chaque image génère une requête serveur, ce qui ralentit l’ensemble du processus.
entrez les sprites CSS.
un sprite CSS fait référence à une collection d’images qui sont combinées pour créer un fichier image,selon W3School. Ensuite, vous utilisez CSS pour afficher uniquement la partie de l’image combinée que vous souhaitez appear.By ce faisant, vous réduisez le nombre de demandes de serveur nécessaires au chargement de la page.
pour clarifier, voici une explication plus visuelle. L’exemple A comprend des fichiers image distincts pour chacune des icônes du navigateur, totalisant 70,7 Ko., L’exemple B utilise des sprites CSS — une image qui utilise CSS pour afficher des parties de cette image — pour afficher les mêmes informations exactes. La taille totale de ces images est moins de la moitié de l’Exemple A.

Source: Tutoriel de la République
Supprimer les Polices Personnalisées
polices Personnalisées sont amusants.
ils ajoutent de la personnalité à vos pages et aident à différencier votre entreprise de tout le monde. Cependant, le problème avec les polices personnalisées est qu’elles peuvent porter un certain poids.,
heureusement, il existe une solution si vous pensez que des polices personnalisées sont nécessaires à la conception de votre site web: Créer un fichier WOFF2.
comme Joshua Stopper, développeur principal chez Wholegrain Digital, écrit: « sans doute le changement le plus facile qui puisse être fait, qui n’a pas d’inconvénients, est de convertir la police au format le plus moderne et le plus efficace disponible dans les navigateurs, WOFF2 … dans notre cas, nous avons obtenu une réduction de 60% simplement en chargeant un fichier WOFF2 sur un TTF., »
cependant, si vous cherchez un moyen facile de réduire le poids de votre page, vous pouvez réévaluer le nombre de polices personnalisées que vous utilisez. Bien qu’un couple ne fasse pas de mal, les utiliser en excès pourrait toujours nuire à la vitesse de votre page.
minimiser les ressources
Une de vos ressources pourrait-elle être réduite par minification?
« Minification fait référence au processus de suppression de données inutiles ou redondantes sans affecter la façon dont la ressource est traitée par le navigateur — par exemple, commentaires de code et mise en forme, suppression du code inutilisé, utilisation de noms de variables et de fonctions plus courts, etc. », expliquent les développeurs Google.
selon Google, voici comment vous devriez aborder la réduction de vos ressources:
HTML
générez une version optimisée de votre code HTML en utilisant thePageSpeed Insightstool. Utilisez cette analyse pour exécuter votre page HTML et parcourir la règle ‘Minify HTML’. Enfin, cliquez sur « Voir le contenu optimisé » pour accéder au code HTML minifié.
CSS
découvrez les outils suivants:
- YUI Compressor
- cssmin.,js
JavaScript
Découvrez les outils suivants:
- Closure Compiler
- Jsmin
- YUI Compressor
utiliser un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu fait référence à « un système interconnecté de serveurs de cache qui utilisent la proximité géographique comme critère de diffusion de contenu web », selon TechTarget.
Qu’est-ce que cela signifie? Et pourquoi s’en soucier?
disons que tous les éléments de votre site Web sont stockés à Boston, Massachusetts., C’est une excellente nouvelle pour les Bostoniens — ou toute personne aux États — Unis-qui tentent d’accéder aux pages de votre site. Mais qu’en est-il de ce fidèle visiteur à Londres? Il est probable qu’il leur faudra beaucoup plus de temps pour charger vos pages simplement à cause de l’emplacement de votre serveur.
un CDN vise à résoudre ce problème en stockant les éléments de votre site Web dans plusieurs endroits à travers le monde pour s’assurer que tout le monde a un tir juste à un temps de chargement rapide.,
remarque: bien que cette étape ne réduise pas nécessairement le poids de votre page, elle aidera à améliorer sa vitesse — ce que nous recherchons vraiment de toute façon, non?
Prêt à peser?
Avant de pouvoir appliquer ces conseils, il est préférable de commencer par avoir une idée de ce que vous travaillez avec. Pour tester la vitesse et la taille de votre site web, consultez L’Analyseur de Page Web à partir de WebsiteOptimization.com.
et si vous souhaitez un rapport plus détaillé sur les performances globales de votre site web, consultez la nouvelle niveleuse de site Web de HubSpot., Vous recevrez un rapport personnalisé gratuit qui note votre site surles métriques clés, y compris les performances, la préparation mobile, le référencement et la sécurité.
Leave a Reply