en ce qui concerne votre site Web, votre stratégie de marque est cruciale pour convertir les visiteurs en clients. Aucun petit détail ne doit être négligé. Cela inclut la nécessité de créer des icônes favicon et un générateur de favicon gratuit peut vous aider à les faire.
Favicons sont les petites icônes qui apparaissent à côté d’un site web titre dans l’onglet d’une fenêtre de navigateur.,
parce que vous pouvez également les utiliser comme icônes d’application de bureau, vous avez besoin d’au moins quelques tailles différentes qui peuvent être incluses dans un type de fichier ICO favicon. Dans la plupart des cas, vous pouvez également définir un fichier PNG comme icône favicon.
Les Favicons sont essentiels car les utilisateurs recherchent constamment des informations sur plusieurs sites web à la fois dans des onglets. Les Favicons aident les utilisateurs à identifier le contenu et la marque plus rapidement pour une expérience utilisateur plus attrayante.
Voici donc 15 outils en ligne gratuits de générateur de favicon ainsi que plus de détails sur la façon de créer des icônes de favicon et de les installer.
nous allons creuser dans.,
meilleures pratiques pour le fichier ICO Favicon
lorsque vous souhaitez créer des icônes favicon, la première étape consiste à en apprendre davantage à leur sujet, y compris leurs exigences et leurs meilleures pratiques.
le terme « favicon” est un portemanteau pour « icône préférée. »Il s’agissait d’icônes qui, tout comme aujourd’hui, étaient affichées avec un titre de site Web en haut d’un navigateur.
sauf qu’ils étaient initialement affichés lorsqu’un utilisateur ajoutait un site web à son dossier « Favoris”. Les navigateurs modernes se réfèrent à ce dossier comme vos signets.
Une icône de favicon doit avoir une certaine taille., Sinon, les navigateurs et les appareils ne les utiliseront pas.
Le strict minimum les tailles dont vous avez besoin sont:
- 16×16 pixels pour les navigateurs
- 32×32 pixels pour le bureau barres de tâches
- 96×96 pixels pour l’application desktop favicon icônes
- 180×180 pixels pour les appareils iOS et Android
Gardez à l’esprit que vous pourriez choisir entre 16×16 pixels et 32×32 pixels. Si vous n’êtes pas trop inquiet au sujet de l’image de marque, l’une de ces tailles d’image devrait suffire.
pour plus de détails, consultez la feuille de triche Favicon.,
lorsque vous créez une icône de favicon, c’est une bonne idée de suivre également ces meilleures pratiques:
- elles doivent être simples et pas trop stylisées afin qu’elles soient faciles à voir en petites tailles.
- Choisissez une ou deux couleurs pour le schéma de couleur. Tout au plus, pas plus de trois couleurs.
- Les icônes Favicon doivent être en couleurs 8 bits ou 24 bits.
- La conception des icônes favicon ne devrait pas inclure beaucoup de lignes ou de lettres.
- bien que vous puissiez avoir un arrière-plan transparent, il est important de noter que les appareils Apple ne le permettent pas.,
- Les icônes de Favicon doivent correspondre à votre image de marque et à votre logo existants.
15 meilleurs générateurs de Favicon gratuits
Si vous souhaitez créer vos propres icônes de favicon plus simplistes, ou si vous souhaitez simplement télécharger une image et la faire dimensionner de manière appropriée et la convertir en un fichier image ICO, voici plusieurs générateurs de favicon gratuits.
ils ne sont pas dans un ordre particulier car ils sont tous d’excellentes options où vous pouvez créer une icône favicon en quelques clics. Après avoir fait un favicon avec l’une de ces options en ligne, ils sont gratuits à télécharger et à utiliser.
1) Favicon.,io
![]()
avec ce générateur de favicon gratuit, vous pouvez créer des icônes de favicon à partir d’un texte, d’une image ou d’un emoji.
avec l’option basée sur le texte, vous pouvez choisir la couleur et la forme d’arrière-plan, la famille et la taille de police ainsi que la couleur de police. Le Générateur Favicon utilise Google Fonts qui a plus de 800 polices disponibles.
Vous pouvez également choisir de télécharger un fichier pour le générateur de favicon afin de le transformer en taille appropriée. Ou, vous pouvez télécharger une icône emoji favicon à partir d’une liste gigantesque d’options.,
Le favicon généré fonctionnera pour tous les navigateurs et plusieurs plates-formes.
2) Favicon-Generator.org
![]()
ce générateur de favicon gratuit vous donne la possibilité de télécharger un fichier image et de choisir entre la taille standard 16×16 px pour les navigateurs web, ou une taille plus grande adaptée pour Android, Microsoft et iOS.
Vous avez la possibilité de conserver les dimensions actuelles de l’image au lieu de la redimensionner en carré. Gardez simplement à l’esprit que le fait de garder cette option cochée ou non cochée peut fausser le résultat final de votre favicon.,
Il est donc préférable de vous assurer que votre image est déjà assez proche d’être un carré.
3) Générateur de Favicon réel
![]()
ce générateur de favicon gratuit est plutôt unique car il est l’un des rares sur la liste qui comprend une section d’aperçu du simulateur de navigateur afin que vous puissiez voir à quoi ressemblera votre icône de favicon une fois
Vous pouvez également obtenir des tailles pour tous les navigateurs, plates-formes et la plupart des technologies.
cependant, ce générateur de favicon a seulement la possibilité de sélectionner une image pour la conversion en icône de favicon.,
4) Favicon.cc
![]()
Avec cette libre favicon generator, vous pouvez soit télécharger une image pour en faire un favicon, ou vous pouvez créer un favicon icône de votre propre en le dessinant avec une souris.
Vous pouvez choisir les couleurs que vous souhaitez utiliser avec un sélecteur de couleur ainsi que la bascule de la transparence de l’icône favicon.
Il y a aussi une option pour créer des icônes favicon avec une animation. En outre, des paramètres tels que la mise en boucle de l’animation, l’édition et la suppression d’images sont disponibles.,
ce générateur de favicon a également un mode de prévisualisation, de sorte que vous pouvez voir à quoi ressemble votre favicon, une fois qu’il est prêt.
5) FaviconGenerator.com
![]()
C’est simple, gratuit favicon generator où vous pouvez télécharger une image, puis choisissez la taille que vous voulez qu’il soit. Il est très basique, mais une bonne option lorsque vous voulez faire une icône favicon rapidement sans vous soucier des paramètres et des options.
avec ce générateur, vous pouvez également créer des favicons retina qui fonctionnent avec les appareils Apple touch., Cela nécessite un peu de travail supplémentaire, mais toutes les instructions sont détaillées sur leur page web.
6) Favicomatic
![]()
Favic-o-Matic génère des icônes, à la fois ICO et PNG (aussi transparents).
Vous pouvez télécharger une image avec ce générateur de favicon gratuit, puis choisir de télécharger un fichier ICO 16×16 et 32×32 pixels ou d’inclure différentes tailles compatibles avec tous les appareils.
Il existe également des paramètres avancés tels que la possibilité de modifier la couleur d’arrière-plan et certaines options de compatibilité avancées.,
7) Générateur de Favicon Ionos
![]()
Le générateur de Favicon Ionos vous permet de dessiner une icône de favicon, d’utiliser des initiales ou de télécharger une image que vous souhaitez utiliser pour créer un favicon.
Le résultat est un favicon qui fonctionne dans tous les navigateurs et appareils. Il a également une belle zone de prévisualisation où vous pouvez rapidement voir à quoi ressemblera votre favicon en direct.,
8) Website Planet Favicon Generator
![]()
ce générateur de favicon gratuit offre la possibilité de télécharger une image (JPG, PNG ou GIF), ou de choisir parmi une galerie gratuite de favicons prédéfinis.
Il peut être important de noter que si vous cherchez à créer des icônes favicon pour votre entreprise, vous voudrez probablement créer un favicon qui est votre logo ou similaire. Lorsque vous faites cela, il fournit un look plus cohérent qui est plus mémorable.,
donc, choisir l’une des images pré-faites peut ne pas être un bon ajustement, d’autant plus que d’autres sites peuvent utiliser exactement le même que vous avez choisi.
9) Redketchup Favicon Generator
![]()
pour ce générateur, il y a une option pour télécharger une image ou en créer une avec du texte.
Si vous créez des icônes favicon avec du texte, il y a beaucoup de paramètres, y compris la modification de la famille de polices, la taille de la police, la couleur d’arrière-plan, la couleur du texte, et il y a une échelle réglable pour basculer la frontière entre un carré et un cercle., Ainsi, vous pouvez redimensionner la bordure pour avoir des bords arrondis de rondeur variable.
Il existe également d’autres options pour la compatibilité entre les appareils.
10) Genfavicon
![]()
ce générateur de favicon gratuit est unique car lorsque vous téléchargez une image, vous avez la possibilité de recadrer pour en faire un favicon.
Il y a aussi une fenêtre d’aperçu pour voir à quoi ressemblera votre nouvelle icône favicon en direct dans le navigateur d’un utilisateur.
Vous êtes en mesure de choisir entre les options de dimensionnement: 16×16, 32×32, 48×48, 64×64, et 128×128 pixels.
11) FavIcon.,pro
![]()
Voici une autre option rapide en ce qui concerne un générateur de favicon gratuit. Lorsque vous téléchargez une image pour en faire un favicon, vous êtes en mesure de choisir la taille de l’image que vous souhaitez utiliser: 16×16, 32×32, 48×48, 64×64, et 128×128 pixels.
FavIcon vous permet de convertir JPG, GIF, PNG en type de fichier ICO et vous pouvez l’utiliser pour convertir des icônes d’applications, des icônes de bureau et des favicons sur vos sites Web.
12) Faviconr
![]()
Faviconr est une autre option simple et rapide pour un générateur de favicon gratuit.,
téléchargez un fichier JPG, PNG ou GIF et choisissez si vous voulez un arrière-plan transparent (vous ne pouvez créer des favicons transparents que si votre fichier source est également un fichier PNG ou GIF transparent). Cliquez sur le bouton, enregistrez le fichier et vous avez terminé.
13) ICOConvert

ce générateur de favicon gratuit est assez unique car après avoir téléchargé une image que vous souhaitez utiliser pour créer un favicon, vous pouvez la recadrer et la styliser.,
Il existe des options pour façonner la bordure en différentes formes, y compris un carré, une forme de cœur, un carré décentré, un cercle, une forme de cœur ou un carré incliné, et une option pour choisir une bordure blanche.
Vous pouvez également choisir de télécharger le favicon comme ICO ou PNG avec de multiples options de dimensionnement, y compris 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, et 256×256 pixels. Il existe également une option pour créer des icônes favicon pour les ordinateurs Windows 7, 8, Vista et XP.
ce générateur de favicon gratuit inclut également des options de compression et de conversion de fichiers PNG en SVG.,
14) générateur de Favicon Wizlogo
![]()
Wizlogo est une autre option simple pour un générateur de favicon gratuit. Tout ce que vous devez faire est de sélectionner une image à télécharger, puis sélectionnez un fichier ICO 32×32 ou une icône favicon pour web, iOS, Windows et Android. Et vous avez terminé.
Wizlogo peut également être utilisé comme créateur de logo gratuit.
15) FavICO

FavICO est une dernière option de base pour un générateur de favicon gratuit. Téléchargez une image que vous souhaitez utiliser pour créer un favicon. Ensuite, Choisissez entre une taille de 16×16 ou 32×32 pixels et appuyez sur Créer., Et c’est tout.
comment installer une icône de Favicon
Une fois que vous avez utilisé l’un des générateurs de favicon gratuits pour créer une icône de favicon, vous pouvez l’installer afin qu’elle puisse être affichée pour votre site web.
pour les sites réguliers ou non WordPress, commencez par télécharger l’icône favicon à la racine de votre serveur.
Puis, à partir de la balise <tête> balise de l’index.fichier html, utiliser le code ci-dessous à partir du W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
assurez-vous de changer « https://example.com/myicon.png” avec le lien de votre favicon icône.,
modifiez également « image / png” pour refléter le type de fichier image que vous utilisez pour le favicon.
Voici l’image types de remplacer « image/png” qui sont compatibles, lorsqu’il s’agit de créer un favicon:
- fichier image PNG – image/png
- un fichier image GIF – image/gif
- ICO fichier d’image – image/x-icon
- image SVG fichier – image/svg+xml
Ne pas oublier de sauvegarder le fichier.
dans la plupart des cas, les générateurs de favicon gratuits énumérés ci-dessus génèrent également le code dont vous avez besoin qui est spécifique aux paramètres que vous avez choisis tels que pour les animations ou la compatibilité., Donc, si ce code ne fonctionne pas, vous pouvez vous référer au générateur de favicon que vous avez utilisé pour créer un favicon pour votre site web.
installation automatique d’une icône Favicon dans WordPress
pour les sites WordPress, vous pouvez créer une icône favicon sans avoir à utiliser l’un des générateurs de favicon gratuits énumérés ci-dessus.
Vous pouvez utiliser n’importe quelle image tant qu’elle a une largeur d’au moins 512 pixels.
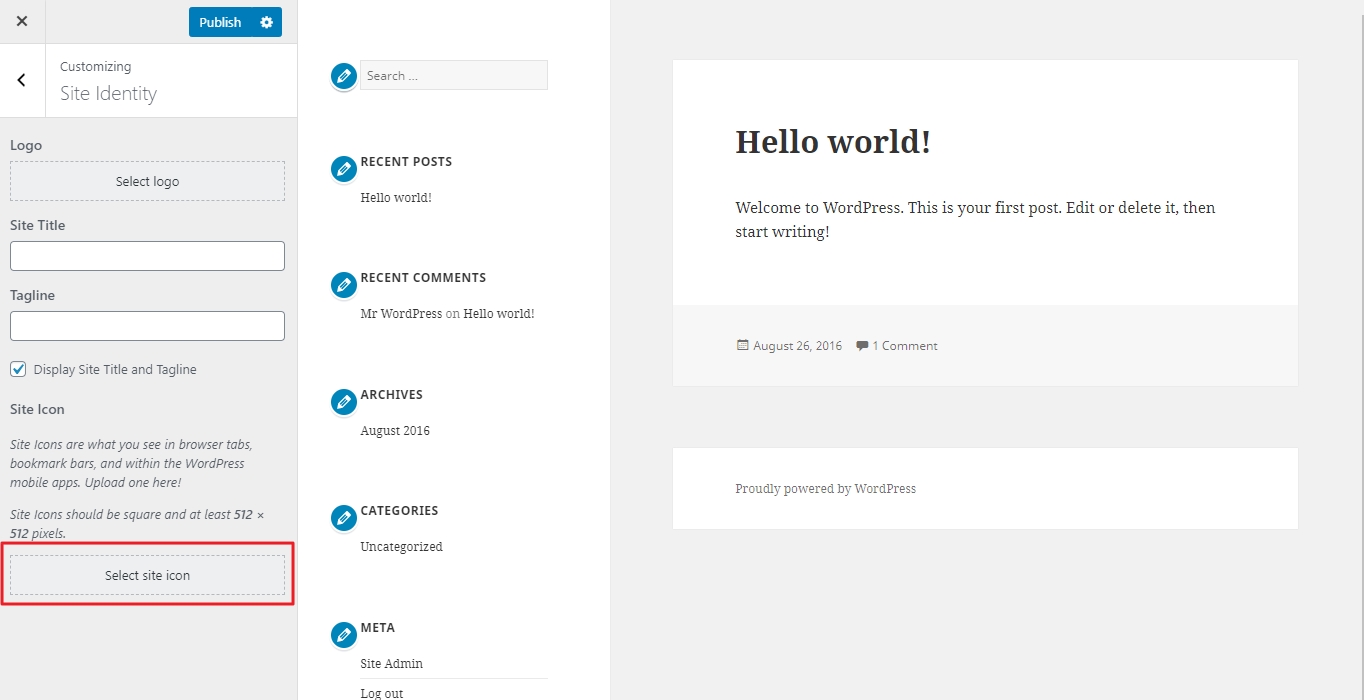
pour l’installer automatiquement, connectez-vous à votre site WordPress auto-hébergé et dans le tableau de bord d’administration, accédez à Apparence > personnaliser.,
Une fois le Customizer chargé, cliquez sur identité du Site dans le menu de gauche. Ensuite, sous L’icône du Site, cliquez sur Sélectionner une Image.

dans la fenêtre contextuelle, cliquez sur L’onglet Télécharger les fichiers, puis sur Sélectionner les fichiers. Choisissez une image que vous voulez de votre ordinateur.
Cliquez sur Sélectionner, puis recadrez l’image, si nécessaire, et cliquez sur Recadrer L’Image. Vous pouvez également laisser l’image telle quelle et cliquer sur Ignorer le recadrage.,
Ensuite, enregistrez vos modifications en cliquant sur le bouton Publier dans la Personnalisation.
installer manuellement un Favicon pour les sites WordPress
pour installer manuellement votre favicon qui est un fichier ICO pour WordPress, téléchargez d’abord le favicon à la racine de votre site Web ainsi que la racine de votre thème actuel.
assurez-vous que le fichier est nommé « favicon.ico » ou bien l’icône favicon ne sera pas affichée.
cela devrait faire l’affaire, mais certains navigateurs plus anciens peuvent ne pas remarquer votre favicon, donc il y a une étape supplémentaire que vous pouvez prendre pour assurer la compatibilité.
Trouvez votre en-tête.,fichier php via SFTP ou le panneau de contrôle de votre fournisseur d’hébergement.
l’Ouvrir et recherchez la ligne de code qui est similaire à l’exemple ci-dessous:
...<link rel="shortcut icon" ... /favicon.ico" />...
Ensuite, le remplacer par le code ci-dessous ou l’ajouter si elle n’est pas là:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Enregistrez le fichier et vous avez terminé.
envelopper
quelque chose de si petit comme une icône de favicon peut sembler insignifiant au premier abord, mais cela aide à la reconnaissance de la marque et à l’expérience utilisateur. Ces générateurs de favicon gratuits devraient faire l’affaire pour créer vos propres icônes de favicon à ajouter à votre site web.
Leave a Reply