mitä tulee verkkosivustosi sivuihin, koolla on merkitystä. Mitä pienempi sivun tiedostokoko on, sitä nopeammin se lataa sitä pyytäville.
ja ihmiset huomaavat, kuinka kauan sivun lataaminen kestää. Itse asiassa, mukaan tiedot Pingdom, 24% käyttäjistä hylkää sivuston, joka kestää neljä sekuntia ladata, ja 38% käyttäjistä poistuu sivulta, jos se kestää viisi sekuntia.,

puhumattakaan siitä, että Google on myöntänyt, että käyttämällä sivuston nopeus web-haku ranking, kuten nopeammin sivustoja on taipumus luoda onnellisempi käyttäjille.
Lisäksi nykyään paljon etsijät käyttävät matkapuhelimia löytää ja tutkia sivustoja missä näppyläinen internet-yhteydet ja hitaat tiedonsiirtonopeudet tehdä se vielä vaikeampi ladata suuria sivun kokoisia.
lopulta, jotta terve sivu sijoitus, yrityksesi on keskityttävä tarjoamaan nopea, optimoitu verkkosivuilla kokemus kaikissa laitteissa., Varmistaa sivustosi ei ota osuma liikenteessä,tätä viestiä on explaineverything sinun täytyy tietää, noin sivun koko ja kuinka vähentää sitä.
Mikä on Sivun Koko?
”sivun koko” – jota kutsutaan myös sivun painoksi-viittaa tietyn sivun kokonaiskokoon.
sivun koko sisältää kaikki tiedostot, joita käytetään luoda web-sivun, kuten HTML-asiakirja, kaikki mukana kuvia, skriptejä, ja muissa tiedotusvälineissä.
mikä on hyvä koko verkkosivulle?,
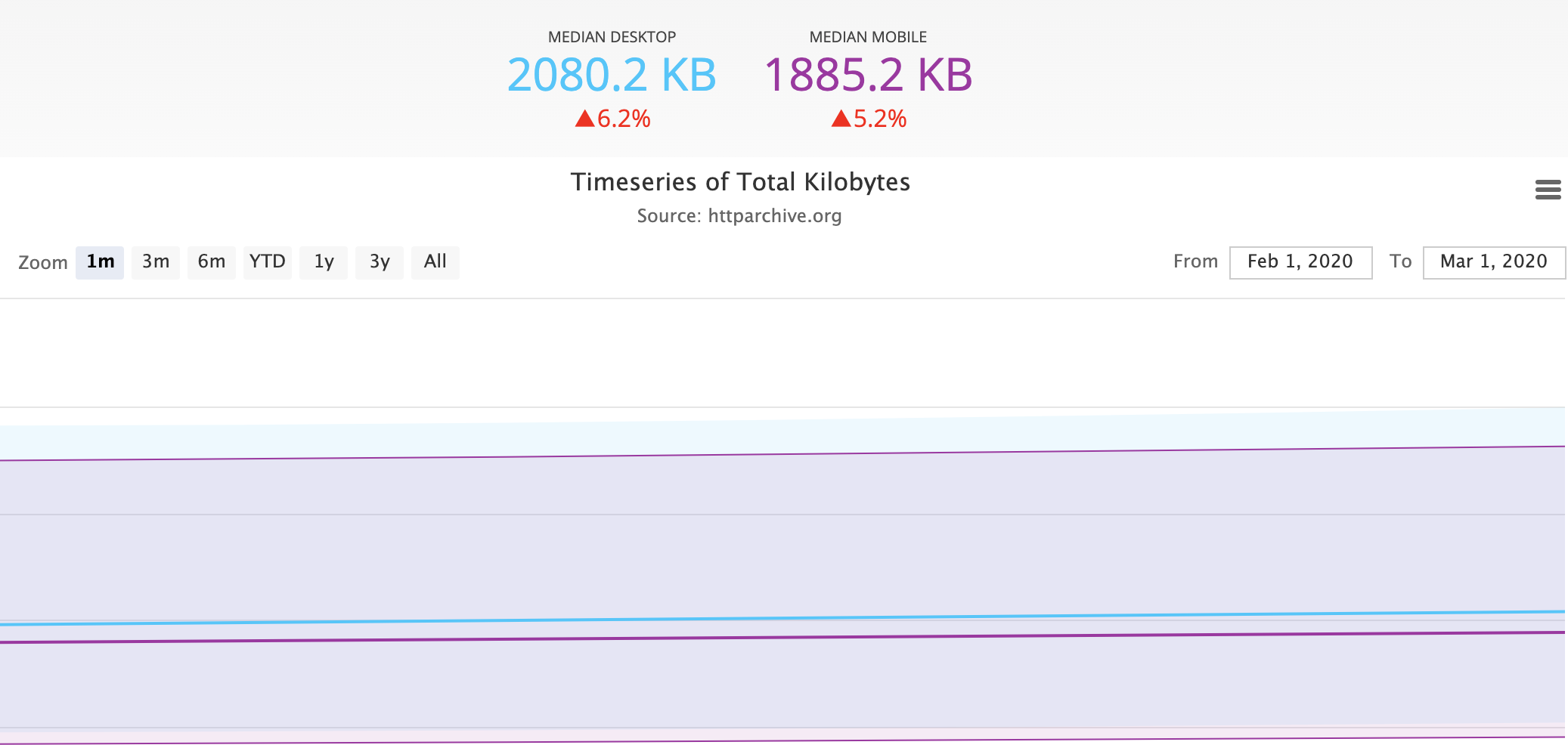
auttaa sinua benchmark-paino-sivun, menimme katsomaan keskimääräinen koko verkkosivun (sekä pöytäkoneiden ja kannettavien) välillä 1. helmikuuta 2020 mennessä, ja 1. Maaliskuuta 2020 mennessä:
 Kuvan Koko
Kuvan Koko
Vuonna 2020 keskimääräinen desktop verkkosivun painaa 2080 KT, kun keskimääräinen mobile verkkosivun painaa 1885 KB — tämä on karu ero 2017, kun keskimäärin desktop verkkosivun painoi 1532 KB ja keskimääräinen mobile verkkosivun painoi 1354 KB.,
tietenkin, se on tärkeää huomata, edellä mainitut tiedot displaysaveragesize tyypillinen verkkosivun — mikä tarkoittaa, paljon sivustoja todennäköisesti pudota paljon alle tämän koon, kun taas muut raskaampaa niistä saattaa vääristää tietoja toiseen suuntaan.
Lopulta, se riippuu sivustosta. Vaikka jotkut sivustot voi sisällyttää mukautettuja fontteja, koko näytön video, ja muita suunnittelun elementtejä, jotka ”painavat” sivu alas, muut sivustot todennäköisesti vie minimalistinen lähestymistapa ja kiinni yksinkertaisia teksti ja valkoinen tausta.
muista, että sivujesi paino vaihtelee yrityksestäsi tai toimialastasi riippuen., Jos sinulla on verkkokauppasivusto, jossa on laaja valikoima kuvia, on todennäköistä, että voit ennakoida suuremman sivun paino.
mutta yleensä kannattaa pyrkiä keskiarvoon tai sen alle.
on tietysti yhtä tärkeää pitää mielessä-sivupaino ei ole aina tärkein mittari pohdittavaksi.
Ota Amazon esimerkkinä — Googlen PageSpeed Insights, olen etsinyt Amazon.,com ja näki ne pisteet vaivaiset 51% out of 100% sivun suorituskyky:
 tietenkin, Amazon, tämä todennäköisesti ei ole väliä — he tarvitsevat raskaampia sivuja, tietenkin, näyttää kuvia kaikista tuhansia tuotteita ja palveluja he myyvät, ja käyttäjät eivät välitä kuorma-aikaa, koska he tietävät, mitä odottaa.
tietenkin, Amazon, tämä todennäköisesti ei ole väliä — he tarvitsevat raskaampia sivuja, tietenkin, näyttää kuvia kaikista tuhansia tuotteita ja palveluja he myyvät, ja käyttäjät eivät välitä kuorma-aikaa, koska he tietävät, mitä odottaa.
Kuitenkin, jos olet epävarma, onko sivu paino voisi suhteettoman pienempi koko sivun laatu, kokeile syöttämällä oman sivusto osaksi Googlen PageSpeed Insights mitata yleistä suorituskykyä.,
Jos olet tyytymätön nykyisen sivun nopeutta tai ajatella oman sivun painon pitäisi olla pienempi, katsotaanpa selvittää, miten voit laskea, että paino nyt.
5 Vinkkejä Vähentää sivukoko
Kokoa ja Pakkaa Kuvat
Kun se tulee sivulle, paino, kuvat ovat yksi suurimmista rahoittajista. Jos haluat pienentää kokoa, haluat aloittaa kokoamalla tarpeettomasti suuria kuvia.
kun lataat kuvia, muista, että kuvan mitat eivät saa koskaan olla suurempia kuin säiliön koko., Jos säiliön enimmäisleveys on 500 pikseliä, 1 000 pikselin levyistä kuvaa ei yleensä kannata ladata.
mutta sanotaanko, että haluaisit tarjota korkean resoluution kuvan, jonka ihmiset voisivat jakaa ja ladata-mitä sinun pitäisi tehdä? Suosittelemme lataamalla kuvan, joka on täsmälleen leveys astiaan se on ja hypertekstin sen korkean resoluution versio välttää painaa alas sivu.
kuvan mittojen lisäksi kuvan kokoa voi edelleen pienentää puristamalla sitä., Image helpsreduce sen tiedostokoko, joka lopulta auttaa vähentämään aikaa se vie sivun ladata.
Jos etsit puristus työkalu, nämä ovat muutamia meidän suosikkeja:
- Kompressori.io
- Compressjpeg.com
- Jpegmini.com
Jos olet HubSpot-käyttäjä, olet onnea: HubSpot COS ominaisuudet automaattinen kuvan koon muuttaminen ja kuvan pakkaustekniikka.
”Jos käyttäjä lataa kuvan, joka on mitat 5000 x 5000 dollaria, mutta näyttää vain sen verkkosivuilla kuten 500 x 500, sitten käyttämällä automaattinen kuvan koon muuttaminen auttaa vähentää selaimen kuorma-aikaa., Kuvapakkaus taas pienentää tiedostokokoa säilyttäen samalla ladatun kuvan laadun, Hubspotin Maggie Himba kertoo.
tietenkin helpoin tapa laihduttaa sivusi painoa on poistaa mahdollisimman paljon turhia kuvia. Mutta niille, jotka tarvitsevat jäädä, edellä mainitut vinkit pitäisi tehdä temppu.
Käyttää CSS Sprite
Joten nyt me tiedämme, että ottaa paljon kuvia — erityisesti suuret — tietyllä sivulla, tulee lisätä sivun painoa ja hidastaa latausaikaa, eikö?,
Tämä johtuu siitä, että jokainen kuva luo palvelinpyynnön, joka hidastaa koko prosessia.
syötä CSS sprites.
a CSS sprite tarkoittaa w3schoolin mukaan kokoelmaa kuvia,jotka yhdistetään yhden kuvatiedoston luomiseen. Sitten, voit käyttää CSS näyttää vain osa yhdistetyn kuvan, että haluat appear.By teet tämän, olet vähentämällä palvelin pyytää tarvittavat sivun latautumista.
selventää, alla on visuaalisempi selitys. Esimerkki A sisältää erilliset kuvatiedostot jokaiselle selaimen kuvakkeelle, yhteensä 70,7 KB., Esimerkki B käyttää CSS sprites-yksi kuva, joka käyttää CSS näyttää osia kuvan-näyttää samat tarkat tiedot. Koko yhteensä kuvia on yli puolet pienempi kuin Esimerkiksi A.

Lähde: Opetusohjelma Tasavalta
Poista Tarpeettomat Mukautettuja Fontteja
Custom fontit ovat hauskoja.
ne lisäävät sivullesi persoonallisuutta ja auttavat erottamaan liiketoimintasi muista. Ongelmana mukautettuja fontteja on kuitenkin se, että ne voivat kantaa jonkin verran painoa.,
onneksi on olemassa ratkaisu, jos tuntuu, että mukautetut fontit ovat tarpeen verkkosivustosi suunnittelussa: woff2-tiedoston luominen.
Kuten Joosua Tulppa, Lyijy Kehittäjä Täysjyväviljaa Digitaalinen, kirjoittaa: ”Luultavasti helpoin muutos, joka voi olla tehty, että ei ole haittoja, on muuntaa fontti kaikkein moderni ja tehokas muodossa saatavilla selaimet, WOFF2 … meidän tapauksessamme saavutimme 60 prosentin vähennyksen yksinkertaisesti lataamalla WOFF2-tiedoston TTF: n päälle.,”
Kuitenkin, jos etsit helppo tapa leikata painoa pois sivun, saatat haluta arvioida uudelleen useita mukautettuja fontteja käytät. Vaikka pari ei satu, käyttää niitä liikaa voi silti satuttaa sivu nopeus.
Minimoida Resurssit
Voisiko joku resursseja pienennetään kautta minification?
” Minification tarkoittaa prosessia, jossa tarpeettomat tai tarpeettomat tiedot poistetaan vaikuttamatta siihen, miten selain käsittelee resurssia — esim., koodikommentit ja muotoilut, käyttämättömän koodin poistaminen, lyhyempien muuttujan ja funktionimien käyttäminen ja niin edelleen, Google Developers selittää.
Googlen Mukaan, tässä miten sinun pitäisi lähestyä pienentämällä resursseja:
HTML
Luo optimoitu versio HTML-koodia käyttäen thePageSpeed Insightstool. Käytä tätä analyysia HTML-sivun ajamiseen ja selaa ”Minify HTML” – sääntöä. Lopuksi, klikkaa ’Katso optimoitu sisältö’ käyttää minified HTML-koodi.
CSS
Tarkista seuraavat työkalut:
- YUI Kompressori
- cssmin.,js
JavaScript
Tarkista seuraavat työkalut:
- Sulkeminen Compiler
- JSMin
- YUI Kompressori
Käytä Content Delivery Network (CDN)
content delivery network viittaa ”yhteenliitettyyn verkkoon cache-palvelimia, jotka käyttävät maantieteellinen läheisyys, koska kriteerit tuottaa web sisältöä” mukaan TechTarget.
Mitä se tarkoittaa? Miksi välittäisit?
sanotaan, että kaikki sivustosi elementit on tallennettu Bostoniin, Massachusettsiin., Se on hyvä uutinen Bostonilaisille – tai kaikille Yhdysvalloissa-jotka yrittävät päästä sivustosi sivuille. Entä se uskollinen vieras Lontoossa? On todennäköistä, että se kestää huomattavasti kauemmin niitä ladata sivuja vain, koska, missä palvelin sijaitsee.
a CDN pyrkii ratkaisemaan tämän tallentamalla verkkosivustosi elementit useisiin paikkoihin ympäri maailmaa varmistaakseen, että kaikilla on oikeudenmukainen mahdollisuus nopeaan kuormitukseen.,
Huomaa: Vaikka tämä askel ei välttämättä vähennä sivusi painoa, se auttaa parantamaan nopeuttaan — mitä me oikeastaan olemme joka tapauksessa, eikö?
valmiina punnitsemaan?
ennen kuin voit hakea näitä vinkkejä, on parasta aloittaa tuntumalla, minkä kanssa työskentelet. Voit testyour sivuston nopeutta ja kokoa, tutustu Web Page Analyzer alkaen WebsiteOptimization.com.
Ja jos haluat tarkemman raportin sivustosi yleistä suorituskykyä, tutustu HubSpot on vastikään uusittu Sivusto Luokkalainen., Saat ilmaisen henkilökohtaisen raportin, joka antaa arvosanan sivustollesi onkey metrics mukaan lukien suorituskyky, mobiilivalmius, SEO ja turvallisuus.
Leave a Reply