
Mitä tapahtuu, kun yrität myydä talon, jossa on umpeenkasvu puutarha, halkeamia ajotieltä, ja rikki oven? Ei tarjouksia, vai mitä? Juuri siksi tarvitset paras kotisivu suunnittelu sivustosi.
pidä kotisivujasi kotisi katukivetyksen kaltaisina. Se on ensimmäinen asia, jonka monet ihmiset näkevät, kun he vierailevat sivustossasi, joten haluat Vau ne toisesta sivulta lataa.,
mutta kyse ei ole vain estetiikasta. Haluat myös kotisivusi muuntaa. Kuten edellä sanoin, rikkinäinen etuovi ja esteetön ajotie estävät tulevia ostajia edes harkitsemasta myyntiä. Sama koskee verkkosivustoasi.
Ihmiset eivät voi tai halua muuntaa, jos et anna heille kannustin tehdä niin, ja jos et tee muuntaminen yhtä helppoa ja intuitiivista kuin mahdollista.
ensimmäinen askel voittaa enemmän asiakkaita on ymmärtää keskeisiä osia, jotka pitäisi mennä jokainen kotisivu.,
Kun olet oppinut perusasiat, innoitusta 31 top kotisivu malleja, joten voit selvittää, mikä toimii parhaiten yrityksesi ja yleisö.
Hyödyt Hyvin Suunniteltu Kotisivu
yksinkertainen kotisivu suunnittelu on tyytyväinen yleisö sivustoon, kertoo heille, mitä haluat heidän tekevän seuraavaksi, ja antaa heille mahdollisuuden tutkia sivustosi enemmän syvyyttä.
Voit lisätä monimutkaisuutta yksinkertainen kotisivu suunnittelu, mutta et halua aloittaa sekainen sotku ja on valikoivasti karsia sitä. Aloita aina perusasioista.
mitä tarvitset kotisivullasi?, Mitä yleisö odottaa? Mitkä seikat ovat etusijalla?
kun voit vastata näihin kysymyksiin, sinulla on tiedot, joita tarvitset paremman kotisivun suunnitteluun. Web designissa kotisivuelementeillä on hyvin erityiset tarkoitukset.
auttaa kohdeyleisöäsi tutustumaan liiketoimintaasi
monet sivustosi kävijöistä löytävät kotisivusi ensin. Tämä mielessä, sinun täytyy tehdä vankka ensivaikutelma.
etusivulle pitäisi tarjota tunne yrityksen arvoja, ainutlaatuinen myynti proposition (USP), ja tarkoitukseen., Olet todennäköisemmin houkutella mahdollisia asiakkaita, jos voit tehokkaasti kommunikoida tätä tietoa.
käyttäjäkokemuksen parantaminen sivustossasi
kuluttajat vierailevat sivustossasi tarkoituksellisesti. Se voisi olla tarkistaa tuotelinjan, lukea blogikirjoituksia, tai selvittää, jos myyt tietyntyyppistä palvelua.
riippumatta siitä, haluat ohjata kyseisen kuluttajan oikealle sivulle. Etusivusi suunnittelun pitäisi helpottaa tätä siirtymistä tarjoamalla intuitiivisen navigoinnin ja tunteen siitä, miten verkkosivustosi virtaa.,
Kertyvät enemmän tuloksia
haluatko sivuston kävijät muuntaa, mutta he eivät halua, jos et anna heille tarvittavat kannustin ja mahdollisuus. Ehkä haluat rakentaa sähköpostilistan, mutta jos kävijät eivät löydä kirjautumislomaketta, tietokantasi pysyy tyhjänä.
tekemällä nämä tiedot helposti saatavilla kotisivulla, näet uptick tuloksia.
toinen tapa lisätä muunnoksia on luoda vahva ensivaikutelma kotisivullasi. Jos kävijät nauttivat kokemuksestaan verkkosivustollasi, he myös muistavat sen todennäköisemmin tulevaisuudessa., Ehkä et tee myyntiä tänään, mutta että asiakas palaa päiviä tai viikkoja myöhemmin ja ostaa sinulta.
bränditietoisuuden parantaminen
tekee yrityksestä ikimuistoisen antamalla brändikuvan ja viestittelyn tulla läpi jokaisella sivulla. Tämä pätee erityisesti kotisivun suunnittelussa, koska Kotisivu toimii porttina muuhun verkkosivustoon.
logosi, tagline ja käyttötarkoitus on otettava keskivaiheille., Itse asiassa, saatat jopa haluta lisätä lomakkeen tai lausuman hyvin alkuun kotisivu — mieluiten suuri fontti—, joka antaa kävijöille tunteen siitä, mitä voit tehdä:
Mitä ongelmia voit ratkaista asiakkaasi? Miten parannat asiakkaidesi elämää-olivatpa he sitten henkilökohtaisia tai ammattimaisia?
älä pakota sivustoyleisöäsi miettimään ja arvaamaan, mitä teet. Tee se selväksi.,
Miten Suunnitella Sivuston Etusivulle
Nyt kun tiedät neljä maalia motivoida suunnittelun periaatteet, kysy itseltäsi kolme ohjaavia kysymyksiä: Mitä ehdottomasti tarvitset etusivulle? Kuka on kohdeyleisösi ja mitä he odottavat? Mitkä tekijät ovat etusijalla?
Kun sinulla on vastaukset näihin kolmeen kysymykseen, voit alkaa piirtämistä ulos, miten parhaiten parantaa kotisivu. Muista sitoa jokainen suunnitteluelementtisi yhteen edellä luetelluista neljästä tavoitteesta. Mikä tärkeintä, älä huoli saada se täydellinen. Sivuston optimointi on jatkuva prosessi!,
Paras Kotisivu Suunnittelu, Esimerkkejä (Ja Miksi Ne Toimivat)
ei ole parempaa opettaja kuin esimerkki. Aion näyttää sinulle joitakin parhaista kotisivu suunnittelu esimerkkejä, jotka olen löytänyt, ja minä kerron sinulle tarkalleen, miksi he toimivat niin voit sovelleta näitä samoja taktiikoita oman sivuston.
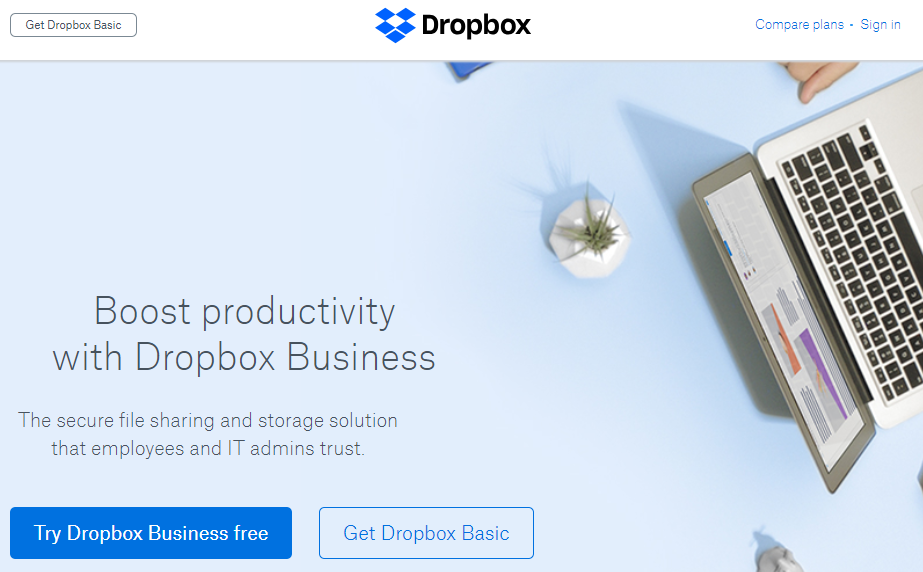
Dropbox

olen soittanut ulos Dropbox ennen kuin erinomainen esimerkki hyvä markkinointi ympäri. Yrityksen kotisivut eivät eroa toisistaan., Sinulla on hieman askew hero kuva, joka kiinnittää silmän ja kaksi CTAs — joista yksi käyttää tumma tausta kiinnittää enemmän huomiota, koska se on maksettu versio työkalun.
markkinointikopio on tässä hyvin yksinkertainen. Dropbox tuntee kohdeyleisönsä ja poraa alas niihin vaikuttavia kipupisteitä, kuten tehokkuutta ja turvallisuutta. Plus, navigointi on melko riisuttu, jossa on mahdollisuus ”Vertailla suunnitelmia.”
Löysällä

rakastan Löysällä kotisivu suunnittelu, koska sen ainutlaatuinen kuvia. Mukautetussa grafiikassa ei voi mennä vikaan., Pidän myös mainoslause — ”Missä Työ Tapahtuu” — koska se on luovaa, mutta se myös kiteyttää työkalu on tarkoitus.
Slack tekee selväksi, mitä kävijöiden kannattaa tehdä. He voivat kirjautua sisään tai luoda tilin. Täällä, meillä on enemmän navigointi vaihtoehtoja kuin Dropbox tarjoaa, mutta jokainen auttaa kävijöitä löytämään mitä he haluavat.
Green Mountain Energy

olen menossa toinen esimerkki mukautettuja grafiikka. Green Mountain Energy ei jätä epäselväksi yhtiön tarkoitusta. Se haluaa tarjota puhdasta energiaa edulliseen hintaan., On olemassa kaksi tasa-arvoista CTAs – yksi asuin-asiakkaille ja yksi yritysten omistajille-jotka käyttävät vastakkaisia värejä vetää silmään.
CarMax

CarMax kohdannut ainutlaatuinen haaste suunniteltaessa sen kotisivu. Yhtiö sekä ostaa että myy autoja, joten sen piti palvella molempia yleisöjä. Kuten näette, CarMax onnistuu.
useat Ctat ohjaavat vierailijoita joko etsimään ostettavan auton tai myymään käytetyn autonsa. Puhdas ja yksinkertainen. Sankarikuva on selvästi custom, sillä auton rekisterikilvessä näkyy CarMax-logo.,
thredUP

Verkkokaupan etusivulle suunnittelu voi saada hankala. Esitteletkö yrityksen, esittelet lippulaivatuotteesi tai hukutat yleisösi tonneittain tuotteita tai luokkia?
Toivottavasti et tee jälkimmäistä.
thredupin tapauksessa kotisivuilla mennään kausittain. Ilmeisesti boho tyyli on (ainakin naisille), joten näemme mukautetun graafinen, joka mainostaa paljon boho muodista saatavilla. Navigointi on mojova mutta siististi suunniteltu, joten vierailijat voivat helposti löytää heitä kiinnostavat Kategoriat.,
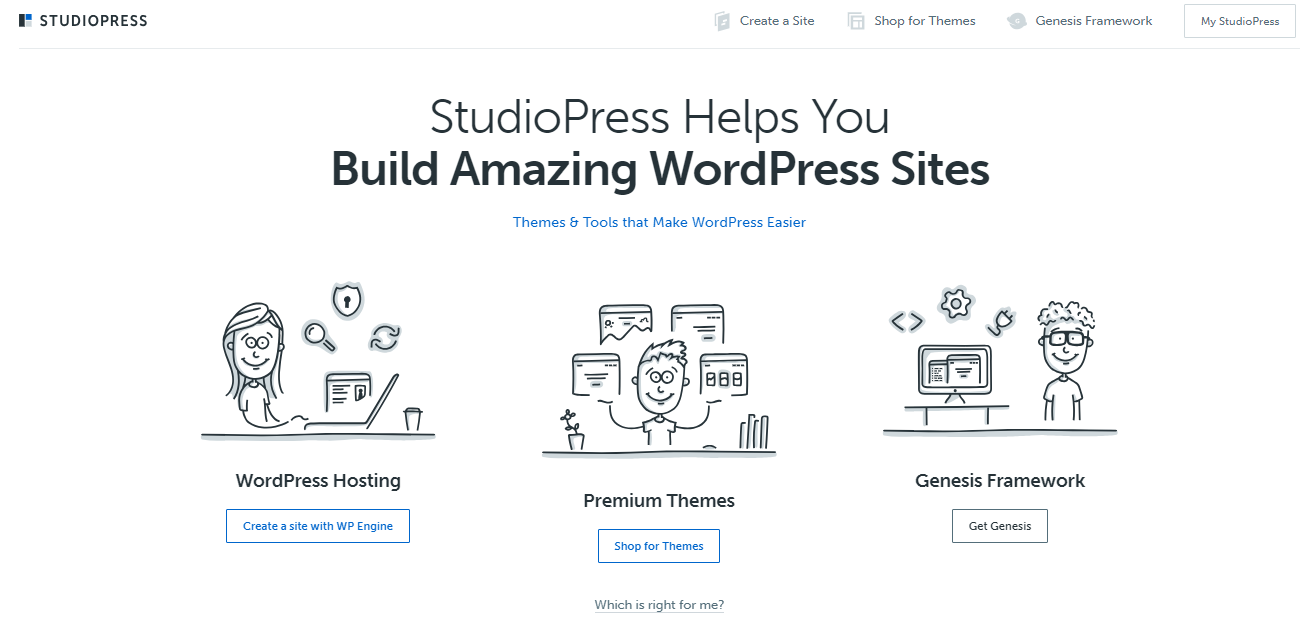
StudioPress

Minimaaliset elementit, litteä, muotoilu kuvat, ja hillityt värit tekevät StudioPress kotisivu suunnittelu kiiltoa. Kiitos kopion, tiedät tarkalleen, mitä StudioPress tekee asiakkailleen: ”rakentaa hämmästyttävä WordPress sivustoja.”Sitten, sinulla on kolme CTAs valita perusteella, miten haluat edetä.
Healthline

Joskus sinun lähestymistapa kotisivu suunnittelu on otettava huomioon tyyppi verkkosivuilla olet rakentamassa., Vuonna Healthline tapauksessa, se on ensisijaisesti koulutus-julkaisu, joka tarjoaa vinkkejä ja oivalluksia, terveydenhuolto -, ravitsemus -, kunto -, ja enemmän.
Tämä on esimerkki ”osoittaa, ei kerro” design. Sen sijaan, että Healthline kirjoittaisi suuren otsikon, jossa sanotaan: ”julkaisemme artikkeleita terveydestä”, se osoittaa tämän tosiasian, jossa on paljon artikkelien nimikkeitä ja otteita yläpuolellamme. Sinulla on myös pääsy hampurilaisvalikkoon otsikossa, joka voi auttaa sinua navigoimaan haluamaasi, ja yksinkertainen linkki sivuston uutiskirjeeseen.,
Crazy Egg

uskonut, että tulen kirjoittamaan tämän artikkelin ilman myös Hullu Muna, ethän? Tämän verkkosivuston Kotisivu keskittyy yksinomaan kannustamaan vierailijaa kytkemään URL-osoitteensa heatmap-sovelluksen näkemiseen. On myös linkki aloittaa 30 päivän ilmainen kokeiluversio, jossa luottamusta rakentava ”Peruuta milloin tahansa” kieli aivan sen vieressä.
subheadissa on sosiaalinen todiste, joka kertoo kävijöille, kuinka moni luottaa Crazy Eggin työkaluihin. Jos vierität alas, kohtaat laajennettavissa sisältöä alla joitakin enemmän sosiaalisia todisteita.,

Kun klikkaat ”Lue lisää” – linkkiä, kotisivu laajenee koskemaan entistä enemmän tietoa siitä, miten Hullu Muna auttaa sivuston omistajat lisätä konversioita.
Abacus Lvi

– Tämä on paljon erilainen kuin muita esimerkkejä tällä sivulla, mutta minä todella rakastan miten Abacus Lvi on jäsennelty sen kotisivu.
se saattaa näyttää hieman sekavalta, mutta tämä kotisivu sisältää paljon sosiaalisia todisteita. BBB: n akkreditoitu logo, tarkistusluku ja sanat ”voit luottaa meihin” on sijoitettu strategisesti.,
kotisivu kohokohtia toinen luottamuksen rakentaminen elementti, joka on, että asiakkaat saavat henkilökohtaisia tietoja teknikot ennen teknikot saapumista. Asiakkaat voivat tuntea olonsa turvallisemmaksi tietäen, että he todella avaavat ovensa Abacus teknikko.
trivago

Olet ehkä kuullut minua sanoa, kerran tai kahdesti, että rakastan minimaalinen muotoilu. Et voi saada paljon vähemmän kuin trivago Kotisivu suunnittelu. Se keskittyy yhteen asiaan: saada kävijät etsimään kohdetta. Juuri noin.,
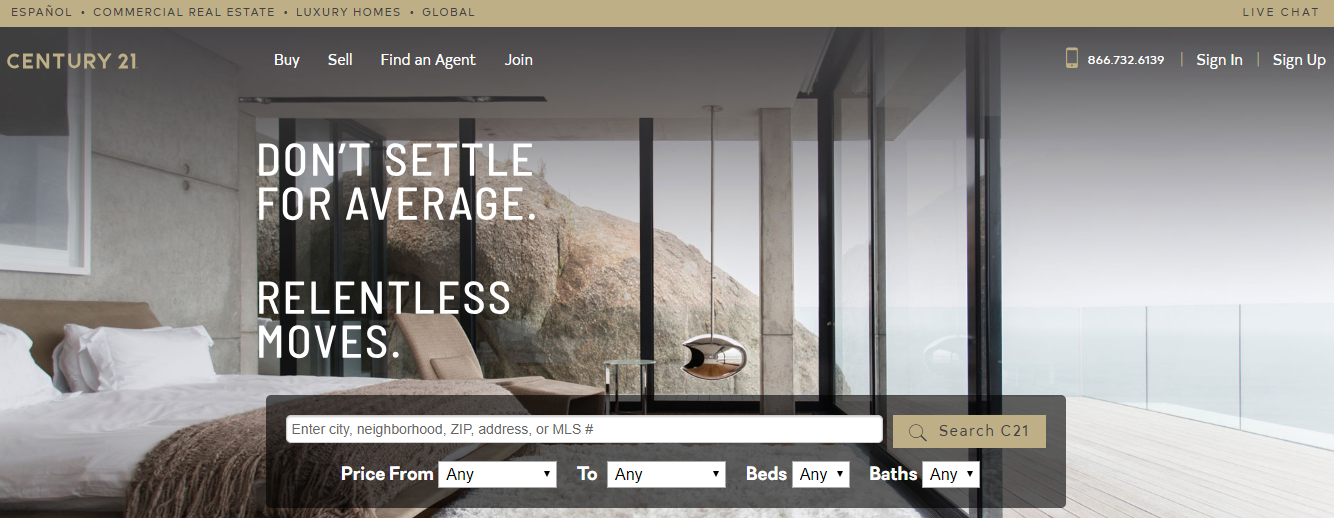
Century21

sana ”armoton” pisti silmään kun näin tämän ensimmäistä kertaa kotisivu suunnittelu. Jos palkkaisit kiinteistönvälittäjän, etkö haluaisi hänen olevan säälimätön? Minä tekisin.
kotisivujen muotoilu on houkutteleva ja täydellinen Century21-yleisölle. Siellä on keskittyä etsivät ominaisuuksia heti etusivulta, mutta sinulla on myös pääsy hyödyllisiä navigointi.
Marc Jacobs

Kukaan ei koskaan soita minulle muoti asiantuntija, mutta pidän yleinen kotisivu suunnittelu Mark Jacobs-sivusto., Se on minimalistinen ja hienostunut, joka sopii kohderyhmä, ja luova copywriting kaappaa huomiota kävijöitä.
lisäksi kuluttajat huomaavat heti maksuttoman laivatilauksen yläpalkissa ja hyvin välitettävät navigointilinkit.
Laura Worthington Fontit

– Laura Worthington on luonut kotisivu suunnittelu, joka kuvastaa hänen lähestymistapa suunnitteluun fontteja. Se on naisellinen ja värikäs ilman aistien musertamista.,
samaan aikaan, elementit eivät tunne sekainen, ja tiedät heti, mitä Laura Worthington myy.
Skype

Skype paljon, joten olen melko perehtynyt miten se toimii. Skype on luonut etusivusuunnittelun, joka puhuttelee kohdeyleisöään täydellisesti. Graafinen viestii hienovaraisesti, että tekniikka toimii kaikilla laitetyypeillä, ja sana ”miljoonat” osoittaa, kuinka suosittu palvelu on.
sitten sinulla on ne kolme asiaa, joita ihmiset käyttävät Skypessä: puhumista, juttelua ja yhteistyötä., Sinisellä pohjalla ja valkoisella tekstillä varustettu CTA-painike kiinnittää huomion itseensä kauniisti.
Fitness Blender

– logo markkinointi kopio, Fitnessblender on luonut mahtava kotisivu. Kun ihmiset käyttävät kaiken rahan fitnessalalle, on virkistävää — ja pakottavaa — nähdä viesti, joka lupaa treenivideoita, jotka eivät maksa rahaa. Ilmoittautukaa!
myös miesten ja naisten mallit, jotka molemmat näyttävät fitness-valmis, kaapata huomio ja motivoida yleisöä.,
Pesä

kopioi ja kuvia ottaa center vaiheessa Nest kotisivu suunnittelu. Näen tässä esimerkissä joitakin elementtejä Applen muotoilusta. Sinulla on tuote rivissä kaikki sen värit ja tagline ” energiansäästö ei koskaan mene pois tyyli.”Osta nyt” – CTA kertoo vierailijoille tarkalleen, mitä heidän pitäisi tehdä seuraavaksi.
Toastmasters International

Vaikka Toastmasters International kotisivu suunnittelu, voi tuntua hieman päivätty aluksi, sinun täytyy muistaa sen kohderyhmä., Järjestö haluaa houkutella ihmisiä-yleensä yritysjohtajia-ja se pärjää niin hyvin. Pidän taustakuvista ja otsikkokopiosta. Plus, värit sopivat sävy ja ääni organisaatio haluaa ilmaista.
Jos se ei toimi oman yrityksen, sinun ei tarvitse käyttää vaalean värimaailman tai minimalistinen muotoilu. Voit vapaasti kokeilla ja selvittää, miten parhaiten edustaa yrityksesi.
Bookouture

Tässä toinen esimerkki melko minimaalinen muotoilu., Bookouture on digitaalinen kustantaja, pääasiassa romantiikkaa ja jännitystä romaaneja, ja sen kotisivu tavoitteet kirjoittajat, jotka ehkä haluavat julkaista kirjoja. Tietokonekuvan käyttö kansitaiteen esittelyssä on fiksua. Otsikossa on linkki väittää, ja alla kotisivu kopioida, on toinen CTA oppia enemmän siitä, mitä yritys tarjoaa.
Ensurem

Ensurem on esimerkki minimalistinen muotoilu, joka tuntuu edelleen viljellyt ja täsmennettiin. Valtava sankarikuva auttaa, samoin tumma väripaletti., Muotoilusta saa hienostuneisuutta.
erityisen merkittävä on CTA. Se on iso, tausta on korkean kontrastin, ja taustaväri muistuttaa Ensuremin logon värejä. Kaikki sopivat yhteen saumattomasti.
Suicide Prevention Hotline

Yhdistyksille on omat esteitä, kun se tulee kotisivu suunnittelu. He haluavat auttaa mahdollisimman monia ihmisiä, mutta he haluavat myös pyytää yleisöltä lahjoituksia, vapaaehtoisia ja muuta apua. Itsemurhien ehkäisyn vihjelinja toteuttaa kaikki nämä tavoitteet hyvin.,
Se on mielenkiintoista, koska ensisijainen CTA on puhelinnumero. Tämä saattaa kuulostaa antiteteettiseltä, kun otetaan huomioon, mitä yleensä näemme, mutta se on suunniteltu yleisölleen. Ja jos surffaat älypuhelimella, voit klikata että numero soittaa sitä, mikä tekee siitä erityisen hyödyllistä.
L’Oursin

L’Oursin, fantastinen Seattle ravintola, täysin kynnet kotisivu suunnittelu täällä. Valokuvia ruoka heti kutittaa vieraiden makuhermoja, ja saat tunteen, että paikka on mieliala kautta valokuvia ja fontin valintoja.,
Motley Fool

Monet ihmiset käyttävät Motley Fool yksinomaan artikkeleita rahoitus, mutta yhtiö tarjoaa paljon enemmän. Huomaat, että yksi elementti tarttuu sivulla-keltainen CTA-painike, jossa lukee ” uusimmat osakekurssit.”Jos napsautat sitä, sinut viedään yhtiön maksullisiin palveluihin, joihin kuuluu tarjota sinulle analyytikoiden ja asiantuntijoiden osakepalkkioita.
FindLaw

FindLaw on kaksi tarkoitusta: kouluttaa ihmisiä noin lain ja yhteyden asiakkaiden kanssa lakimiehet., Se palvelee molempia tarkoituksia kotisivun suunnittelun kautta. Voit käyttää alkuun navigointi löytää koulutuksellista tietoa, mutta ensisijainen CTA — keskitetty yli sankari kuva — kannustaa sinua löytämään asianajaja lähelläsi.
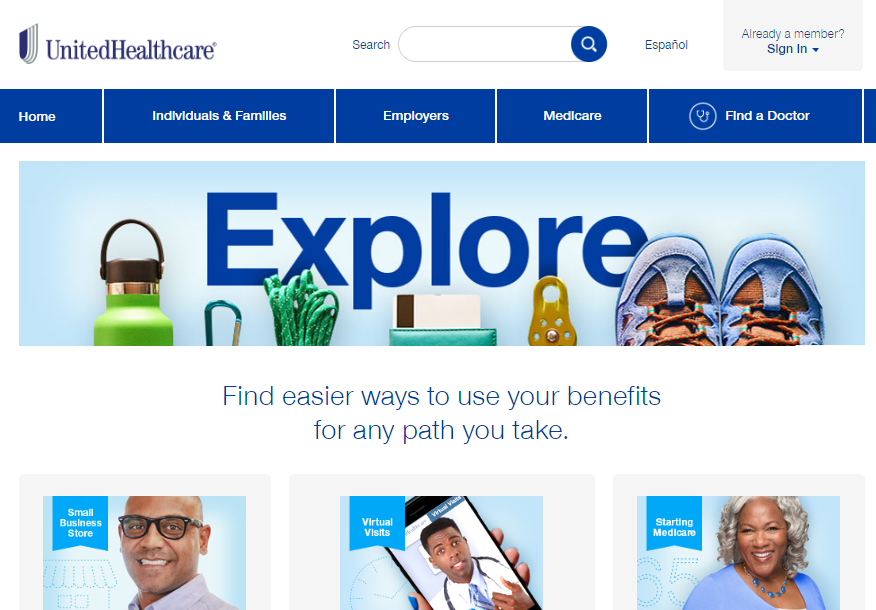
UnitedHealthcare

Jos olet lainkaan perehtynyt psykologian väri markkinointi, tiedät, että sininen käytetään usein symboloivat terveyttä ja henkistä paranemista.
siksi Unitedhealthcaren kotisivujen suunnittelu on niin tehokasta., Lisäksi se käyttää asiaankuuluvia kuvia auttaakseen kävijöitä tuntemaan olonsa kotoisaksi, ja useat Ctat tarjoavat selkeät ohjeet siitä, miten edetä.
Katsojamäärät

Jos katselet minun YouTube videoita, sinun tietää, Adam ja minä olemme säännöllisesti torstai-sarja, jossa vastaamme kysymyksiin ihmisiä, jotka ovat jättäneet kommentteja edelliseen videoita. Adamin asia. Viewership.com, keskittyy auttamaan ihmisiä hyödyntämään videomarkkinointia.
kotisivujen muotoilu on ihanteellinen. Näemme vaaleanpunaisen / punaisen värin vain kahdessa paikassa ja vihreän värin vain kahdessa paikassa., Näin Viewership vetää kävijöiden silmät asiaankuuluviin sivun osiin.
Lyft

edellisessä artikkelissa siitä, paras kotisivu esimerkkejä, käytin Uber kuin yksi valinnoistani. On reilua, että Lyft on täällä. Se on fantastinen kotisivu, joka käyttää fiksu custom kuvitus houkutella katsojia ja sisältää korkean kontrastin CTA-painiketta. Se palvelee myös menestyksekkäästi sekä kuljettajia että kuljettajia.
hubEngage

pidän hubEngage kotisivu suunnittelu, koska se on ernest ja houkutteleva., ”Vapauta palveluksessa olevien työntekijöiden voima.”Se on yrityksen ainoa tarkoitus. Sitten on chat-laatikon oikeassa alakulmassa, joka on erinomainen UX päätöksen, ja ajankohtainen sankari kuva.
Starbucks

Miksi emme sulje rytinällä? Starbucks ei ole markkinoinnin aloittelija. Yhtiö on asettanut riman korkealle joka toiselle kahvilalle, ja sen kotisivujen suunnittelu muuttuu säännöllisesti Starbucksin haluamien tuotteiden perusteella.
tässä on kaksi proteiinipirtelöä, jotka näyttävät herkullisilta sekä yksinkertainen mutta tehokas kopio., Myös tuotenimien vieressä olevat” uudet ” kuvakkeet herättävät kiinnostusta.
Copyblogger
Copyblogger sivusto käyttää sankari kuva lähestymistapa kotisivu suunnittelu — ja se toimii kauniisti. Sivusto on puhdas ja minimalistinen, käyttäen vaaleita värejä ja kuvaa, joka on samanaikaisesti kutsuva ja huomaamaton.

saat kaiken, mitä odottaa kotisivu, logo ja mainoslause navigointi yläreunassa. Sankarikuvan päällä on myös arvolupaus, joka auttaa sementoimaan yrityksen arvoa.,
miksi se toimii: Sankarikuvan kotisivut toimivat hyvin, kun myy yhden arvolupauksen. Se ei ole ihanteellinen e-commerce kotisivut — ellet myy vain yhtä tuotetta, mutta se on täydellinen palvelu yrityksille, jotka ovat lippulaiva core tai palvelun ne tarjoavat.
ihmiset reagoivat hyvin visuaaliseen kuvastoon. Itse asiassa, lähes 60 prosenttia asiakkaista tutkituista yksi tutkimus, sanoi, että he mieluummin sitoutumaan kauniisti suunniteltu web-sivun kuin yksi, joka oli yksinkertaisesti suunniteltu. Kuluttajat arvioivat liiketoimintaasi kotisivuestetiikan perusteella.,
Uber
Jokainen, joka tuntee minut, tietää, en haluaisi ajaa. Soitan aina Ubersille hakemaan minut.
olen myös Uberin verkkosivujen suuri fani. Se tarjoaa yhden parhaista kotisivu malleja olen nähnyt pitkään aikaan.

Se on hyvä esimerkki saumattomasti yhdistämällä kaksi arvolupauksia: Hanki turvallinen, edullinen ajaa tai tulla kuljettaja ja tehdä rahaa.
se ei ole mikään helppo uroteko, varsinkaan kun sivulla on niin vähän sanoja.,
miksi se toimii: jos katsoo jokaista yksittäistä elementtiä Uberin kotisivuilta, huomaa, että kaikki on suunniteltu ohjaamaan verkkosivujen kävijöitä kohti toimintaa tai toista. He haluavat sinun ilmoittautuvan tilillesi, jotta voit tilata Uber-kyytejä tai rekisteröityä kuljettajaksi ja ansaita rahaa.
nämä ovat kaksi täysin eri markkinasegmenttiä. Silti se jotenkin toimii.
huomaa kuvavalinta. Ratin takana oleva mies on selvästi Uber — kuski, mutta hän tuijottaa suoraan kameraan-sinuun. Jos haluaisit tilata Uberin, hänen kanssaan olisi mukava päästä autoon., Tai, jos haluat osa-aikaisen touhun, hän on joku, jonka menestystä haluaisit jäljitellä.
loput kotisivu tarjoaa tonnia enemmän tietoa, kartta ja lainaten muodossa saada yhdestä paikasta toiseen blurbs tietoa yrityksen arvolupaus.
Rosetta Stone
Jos et ole perehtynyt Rosetta Stone, se on kokoelma työkaluja suunniteltu auttamaan sinua oppia vierasta kieltä. Se on hintaspektrin yläpäässä, mutta silti valtavan suosittu.
Myös, se on yksi parhaista kotisivu esimerkkejä olen nähnyt e-commerce sivusto.,

Olemme tekemisissä sankari kuva uudelleen, tällä kertaa maallinen matkailija, joka käyttää hänen puhelin — näennäisesti käyttää Rosetta Stone sovellus.
Miksi se toimii: Rosetta Stone johtaa sen ensisijainen USP: TruAccent teknologia. Teknologian tuomat lisäedut erottavat sen kilpailijoista ja saavat sen näyttämään tehokkaammalta kielitaidon oppimisessa.
Sitten on toinen arvolupaus: yritys on ollut toiminnassa 25 vuotta., On myös sosiaalisia todisteita:”luotetuin kieliratkaisu…”
Rosetta Stone saattaa hyötyä joistakin kovista numeroista täällä. Kuinka monta asiakasta se palvelee? Se voisi olla vaikuttavampaa. Mutta se on ainoa vika, jonka löydän tällä kotisivulla.
interaktiivisen Demon käynnistämiseen on suuri kehotus, mutta käyttäjät voivat myös selvittää eri asiakassegmentteihin liittyviä erityisratkaisuja: yksityishenkilöitä, kasvattajia ja yrityksiä.,
Tämä kotisivu tekee erinomaista työtä syömällä kävijän huomion ja tarjoavat paljon paikkoja tutkia ilman häiritseviä vierailija ensisijainen CTA.
Kotisivu Optimoinnin Checklist

Olet nähnyt kolme tosielämän esimerkkejä parhaista kotisivu malleja Internetissä, mutta mitä voit ottaa heiltä pois? Ja miten suunnittelet yrityksesi parhaan kotisivun?
Usko tai älä, kotisivujen suunnittelu koostuu viidestä yksinkertaisesta elementistä., Sinulla on paljon tilaa pelata luovuudella, mutta varmista, että esität tarjouksesi selkeästi ja häiriöttä.
tässä kätevä muistilista asioista, jotka kannattaa sisällyttää omalle kotisivulle sen parantamiseksi ja tehostamiseksi.
Kirjoita vahva ja selkeä otsikko
Jokainen kolme esimerkkiä edellä mainitsin on selkeä, erityisiä otsikko ankkuri sivulle., Katsotaanpa kukin otsikko täällä:
- Rakenna Oma Online-Viranomaisen Kanssa Voimakkaasti Tehokas Sisältöä Markkinointi
- Sinne — Päivä Kuuluu Sinulle
- ainoa kieli, ohjelmisto TruAccent™ — maailman paras speech recognition tekniikkaa.
he ovat ilmeisesti hyvin erilaisia, mutta heillä on useita yhteisiä asioita.
ensin he käyttävät voimasanoja. Nämä ovat sanoja, jotka herättävät välittömästi tunteita tai liittyvät lukijaan.
Copyblogger keskittyy sanoihin kuten ”auktoriteetti” ja ”voimallisesti tehokas.,”Ne eivät ole vaikuttavia yksin, mutta kun ne on rakennettu ytimekkääseen otsikkoon, ne auttavat lähettämään vahvemman viestin.
Uber suhtautuu asiaan tunteikkaammin. Sen sijaan, että Uber kertoisi arvolupauksensa suoraan, se vetoaa siihen, mitä sen kohdeasiakkaat haluavat: vapauteen, tehokkuuteen ja Kohteeseen.
sitten on Rosetta Stone, joka käyttää sanoja ”vain” ja ”maailman paras” välittääkseen uskottavuutta ja auktoriteettia. Nuo sanat viittaavat siihen, että Rosetta Stone on kaikki mitä sinun tarvitsee saavuttaa tavoitteesi.
kirjoittaa vahvoja otsikoita laittamalla itsensä asiakkaan saappaisiin., Mikä tekisi häneen vaikutuksen? Mikä olisi yhteydessä kyseiseen henkilöön tarpeeksi vakuuttaakseen hänet tutkimaan loput sivustostasi? Tai täyttää kaavaketta?
älä sekoita käyttäjiäsi
yksi yleisimmistä ongelmista, joita havaitsen kotisivuilla, ovat ristiriitaiset Ctat.
vältä ristiriitaisia CTAs-arvoja mahdollisimman paljon. Voit olla enemmän kuin yksi vaihtoehto, mutta tehdä selväksi, että siellä on yksi CTA haluat kävijät seurata läpi erityisesti. Voit nähdä, miten sekä Uber ja Rosetta Stone teki tämän edellä olevat esimerkit tekemällä vaihtoehtoinen CTAs pienempiä ja vähemmän ilmeinen.,
vielä tärkeämpää on välttää visuaalista sotkua. Aivan kuten haet leluja, vaatteita, Hajallaan lehtiä ja muita detritus kotona, haluat poistaa hämmentäviä visuaalisia elementtejä kotisivulta.
toisin sanoen, Pidä se yksinkertaisena.
haluat sivulla tarpeeksi herättääksesi huomiota, mutta et niinkään, että lukijat eivät tiedä, mistä etsiä.
lisää tarjoukseen suora ja iso CTA-painike
sinun CTA on siellä, missä haluat vierailijoiden keskittyvän heidän huomionsa. Se on kutsu: tässä on mitä tehdä seuraavaksi!,
CTA-painikkeen ei pitäisi vallata koko ruutua, mutta sen pitäisi saada vierailijan huomio. Harkitse ainutlaatuisen fontin käyttöä, jos et pidä sitä tarpeeksi vangitsevana.
lisäksi varmista, että käytät call-to-action-lausetta, joka on järkevä ja välittää arvoa. CTA kuten ”Tilaa nyt” ei jännitä minua. Vaihda se: ”Tilaa nyt saadaksesi ILMAISEN tapaustutkimuksen.”Nyt olen kiinnostunut.
käytä kontrastivärejä
i ’ m a big fan of contrast when it comes to my sites. Näet minun allekirjoitus oranssi väri NeilPatel.com ja Neil Patel Digitaalinen.,
kontrasti ei tarkoita kovaa tai vastenmielistä väriä. Kontrastia voi luoda monella tavalla.
esimerkiksi taustan rohkea väri ja CTA: n tekstin neutraali väri toimivat hyvin. Sähkönsiniselle ei kannata kalkkia vihertää-se on vaikeaa silmille.
CTA: ssa voi käyttää myös väriä, jota ei löydy muualta sivulta. Varmista vain, ettei se iske liikaa visuaaliseen epäsopuun. Väripyörän oppiminen ja värien täydentäminen toisiaan tekevät sinusta paremman suunnittelijan.,
pidä tarjous yli kertaisen
sivustosi kävijät eivät välttämättä koskaan vieritä yli kertaisen. Se on vain fakta. Jos hautaat tarjouksesi lauman alle, monet vieraistasi eivät koskaan näe sitä.

Kuten voit nähdä paras kotisivu esimerkkejä edellä mainitsin, jokainen sisältää tarjouksen tai USP (unique selling proposition) yläpuolella kertaiseksi. Se on selvää heti, kun vierailija saapuu.
miten selvittää, mikä toimii ja mitä ei kotisivullasi
Web design on äärimmäisen subjektiivista., Saatan rakastaa sivuston suunnittelua, kun taas saatat vihata sitä. Ei ole mitään keinoa miellyttää kaikkia.
voit kuitenkin miellyttää suurinta osaa sivustollasi vierailevista. Miten? Selvität, mikä toimii ja mikä ei, perustuen siihen, mihin suurin osa sivustosi kävijöistä suhtautuu myönteisesti.
Crazy Egg antaa sinun tehdä käyttäjäkäyttäytymisraportteja sivustossasi. Näet, missä ihmiset klikkaavat, vierittävät ja muuten reagoivat suunnitteluelementteihin.
heatmap, esimerkiksi, avulla voit nähdä, mitä ihmiset välittävät web-sivun, ja mitä he eivät edes huomaa (vaikka ne olisi)., Toisaalta, confetti-raportti näyttää rakeinen tietoa asian sivustoja, ja kuinka ihmiset, jotka tulevat eri paikoista harjoittaa sivustosi.

ihmiset yleensä ohittaa yli CTA, kun ne tulevat Facebook? Ehkä Facebook viestit eivät ole linjassa suunnittelu sivuston.
muiden käyttäjäkäyttäytymisraporttien avulla voit tarkastella kävijämalleja eri tavoin. Esimerkiksi standardi heatmap näyttää alueet ”kuuma” toimintaa ja” kylmä ” toimettomuus., Etusivuelementtien sijoittelu silmänseurantaan voi tehdä siitä tehokkaamman.
Kun olet kerännyt nämä tiedot, Luo kaksi versiota sivustostasi. Nykyinen versio puolet kävijöistä ja toinen loput. Tämä prosessi A / B testaus yksittäisten elementtien auttaa sinua tarkentaa sivuston niin se on ihanteellinen kohdeyleisölle.
Johtopäätös

Hyvä kotisivu suunnittelu, ei tarvitse noudattaa tiettyä kaavaa., Kuten näette kotisivuille korostin edellä, jotkut verkkosivuilla kotisivut yhteisiä elementtejä, mutta ne ovat kaikki erilaisia keskenään.
Itse asiassa, venyttely rajoja moderni muotoilu yleissopimusten voi toimia eduksesi, mutta vain, jos et estä kävijän käyttäjäkokemusta. On hienoa tehdä rohkeita suunnitteluvalintoja, mutta älä tee sitä hyödyllisyyden kustannuksella.
et halua kopioida toista. Rakenna paras kotisivun suunnittelu tietylle yleisölle ja varmista, että esittelet tuotteesi ja palvelusi hyvin korostamalla niiden ainutlaatuisia ominaisuuksia.,
kun saavutat tämän, olet rakentanut verkkosivujen muuntokoneen.
- Tekijä
- Viimeisimmät Viestit
- Mitä on tulosprosentti Optimointi (CRO)?, – 29. toukokuuta, vuoteen 2020 mennessä
- Miten tehdä A/B-Testaus ja Parantaa Tuloksia Nopeasti – 14. Toukokuuta, vuoteen 2020 mennessä
- 9 Essentials Korkean Muuntaa aloitussivun – 14. Toukokuuta, vuoteen 2020 mennessä
Leave a Reply