
¿Qué sucede cuando intenta vender una casa con un jardín cubierto, grietas en el camino de entrada y una puerta delantera rota? No hay ofertas, ¿verdad? Es exactamente por eso que necesitas el mejor diseño de Página de inicio para tu sitio web.
piense en su página de inicio como análogo al atractivo exterior de una casa. Es lo primero que muchas personas ven cuando visitan tu sitio web, por lo que quieres sorprenderlos desde el segundo en que se carga la página.,
pero no se trata solo de estética. También desea que su página de inicio se convierta. Como dije anteriormente, una puerta de entrada rota y un camino de entrada inaccesible impiden que los futuros compradores incluso consideren la venta. Lo mismo ocurre con su sitio web.
Las personas no pueden o no convertir si no les das un incentivo para hacerlo y si no haces que la conversión sea lo más fácil e intuitiva posible.
el primer paso para ganar más clientes es entender los elementos esenciales que deben ir en cada página de inicio.,
una vez que hayas dominado los conceptos básicos, inspírate en los 31 mejores diseños de Página de inicio para que puedas averiguar qué funcionará mejor para tu negocio y tu audiencia.
los beneficios de una página de Inicio bien diseñada
un diseño de Página de inicio simple da la bienvenida a su audiencia a su sitio, les dice lo que desea que hagan a continuación y les permite explorar su sitio en más profundidad.
Puede agregar complejidad a un diseño de Página de inicio simple, pero no desea comenzar con un desorden desordenado y tener que podarlo selectivamente. Siempre comience con lo básico.
¿Qué necesitas en tu página de inicio?, ¿Qué esperará tu audiencia? ¿Y qué elementos tienen prioridad?
cuando pueda responder a esas preguntas, tendrá la información que necesita para un mejor diseño de la página de inicio. En el diseño web, los elementos de la página de inicio tienen propósitos muy específicos.
ayudar a su público objetivo a conocer su negocio
muchos de los visitantes de su sitio web encontrarán su página de inicio primero. Con eso en mente, necesitas hacer una primera impresión sólida.
su página de inicio debe proporcionar un sentido de los valores de su empresa, propuesta de venta única (USP), y el propósito., Es más probable que atraiga a clientes potenciales si puede comunicar esta información de manera efectiva.
mejorar la experiencia del usuario en su sitio web
Los consumidores visitan su sitio web con un propósito. Podría ser para revisar su línea de productos, leer sus publicaciones de blog o averiguar si vende un tipo particular de servicio.
independientemente, desea dirigir a ese consumidor a la página adecuada. El diseño de su página de inicio debe facilitar esta transición al proporcionar una navegación intuitiva y una idea de cómo fluye su sitio web.,
acumular más conversiones
quieres que los visitantes del sitio web conviertan, pero no lo harán si no les das el incentivo y la oportunidad necesarios. Tal vez quieras crear una lista de correo electrónico, pero si los visitantes no pueden encontrar un formulario de suscripción, tu base de datos permanecerá vacía.
al hacer que esta información sea fácilmente accesible en su página de inicio, verá un aumento en las conversiones.
otra forma de aumentar las conversiones es crear una primera impresión fuerte con tu página de inicio. Si los visitantes disfrutan de su experiencia en su sitio web, también será más probable que lo recuerden en el futuro., Tal vez no hagas una venta hoy, pero ese cliente regresará días o semanas después y te comprará.
mejorar el conocimiento de la marca
Haga que su empresa sea memorable al permitir que su imagen de marca y mensajes aparezcan en cada página. Esto es especialmente cierto cuando se trata del diseño de su página de inicio porque la página de inicio sirve como la puerta de entrada al resto de su sitio web.
Su logotipo, eslogan y propósito deben ocupar el centro del escenario., De hecho, es posible que incluso desee agregar un formulario o declaración a la parte superior de su página de inicio, preferiblemente en una fuente grande, que le dé a sus visitantes una idea de lo que hace:
¿Qué problemas resuelve para sus clientes? ¿Cómo mejora la vida de sus clientes, ya sea personal o profesional?
no fuerces a la audiencia de tu sitio web a tener que averiguar y adivinar qué es lo que haces. Que quede claro desde el principio.,
cómo diseñar la página de inicio de un sitio web
ahora que conoce los cuatro objetivos para motivar sus principios de diseño, Hágase tres preguntas orientadoras: ¿qué necesita absolutamente en su página de inicio? ¿Quién es tu público objetivo y qué esperarán? Qué elementos tienen prioridad?
una vez que tenga las respuestas a estas tres preguntas, puede comenzar a trazar la mejor manera de mejorar su página de inicio. Recuerde vincular cada uno de sus elementos de diseño a uno de los cuatro objetivos enumerados anteriormente. Lo más importante, no te preocupes por hacerlo perfecto. ¡La optimización del sitio web es un proceso continuo!,
los mejores ejemplos de diseño de Página de inicio (y por qué funcionan)
no hay mejor profesor que un ejemplo. Voy a mostrarte algunos de los mejores ejemplos de diseño de Página de inicio que he encontrado, y te diré exactamente por qué funcionan para que puedas aplicar esas mismas tácticas en tu propio sitio.
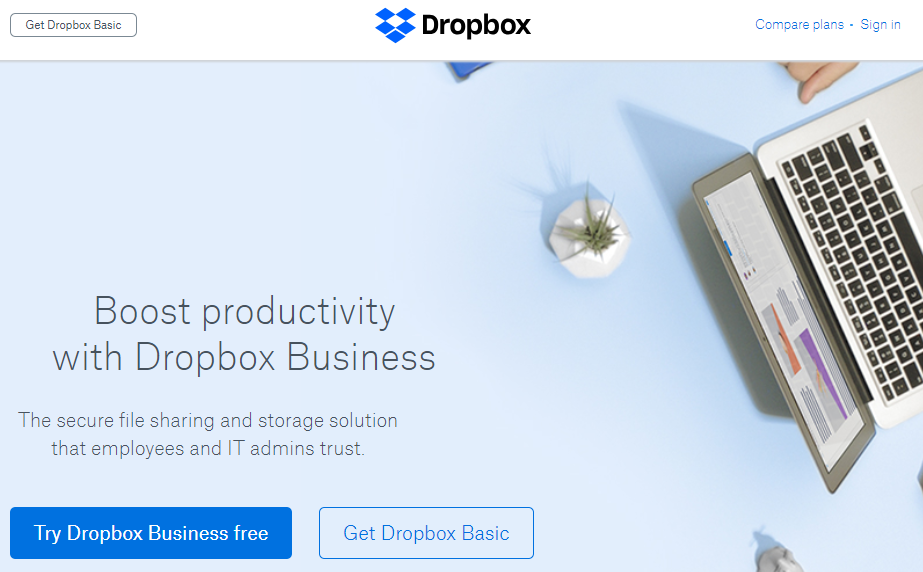
Dropbox

he llamado Dropbox antes como un excelente ejemplo de un buen marketing de todo. La página de inicio de la compañía no es diferente., Tienes una imagen de héroe ligeramente torcida que llama la atención y dos CTA, una de las cuales utiliza un fondo oscuro para llamar más la atención, ya que es para la versión de pago de la herramienta.
El copy de marketing es muy simple aquí. Dropbox conoce a su público objetivo y analiza los puntos débiles que les afectan, como la eficiencia y la seguridad. Además, la navegación es bastante simplificada, con una opción para » comparar planes.»
Slack

me encanta el diseño de la página de inicio de Slack debido a sus ilustraciones únicas. No puedes equivocarte con gráficos personalizados., También me gusta el eslogan – «dónde ocurre el trabajo» – porque es creativo, pero también encapsula el propósito de la herramienta.
Slack deja claro lo que los visitantes deben hacer. Pueden iniciar sesión o crear una cuenta. Aquí, tenemos más opciones de navegación que las que ofrece Dropbox, pero cada una contribuye a ayudar a los visitantes a encontrar lo que quieren.
Green Mountain Energy

voy con otro ejemplo de gráficos personalizados. Green Mountain Energy no deja dudas sobre el propósito de la compañía. Quiere proporcionar energía limpia a un precio asequible., Hay dos CTA iguales, una para clientes residenciales y otra para Propietarios de negocios, que usan colores contrastantes para llamar la atención.
CarMax

CarMax encontró un desafío a la hora de diseñar su página web. La compañía compra y vende automóviles, por lo que necesitaba atender a ambos públicos. Como puedes ver, CarMax tiene éxito.
múltiples CTAs dirigen a los visitantes a encontrar un automóvil para comprar o vender su automóvil usado. Limpio y sencillo. La imagen del héroe es claramente personalizada porque se puede ver el logotipo de CarMax en la matrícula del vehículo.,
thredUP

El diseño de la página de inicio de comercio electrónico puede ser complicado. Hacer de introducir el negocio, mostrar su producto estrella, o abrumar a la audiencia con toneladas de productos o categorías?
esperemos que no hagas lo último.
en el caso de thredUP, la página de inicio va para un enfoque estacional. Al parecer, el estilo boho está en (al menos para las mujeres), por lo que vemos un gráfico personalizado que anuncia un montón de modas boho disponibles. La navegación es fuerte pero está diseñada limpiamente, por lo que los visitantes pueden encontrar fácilmente las categorías que les interesan.,
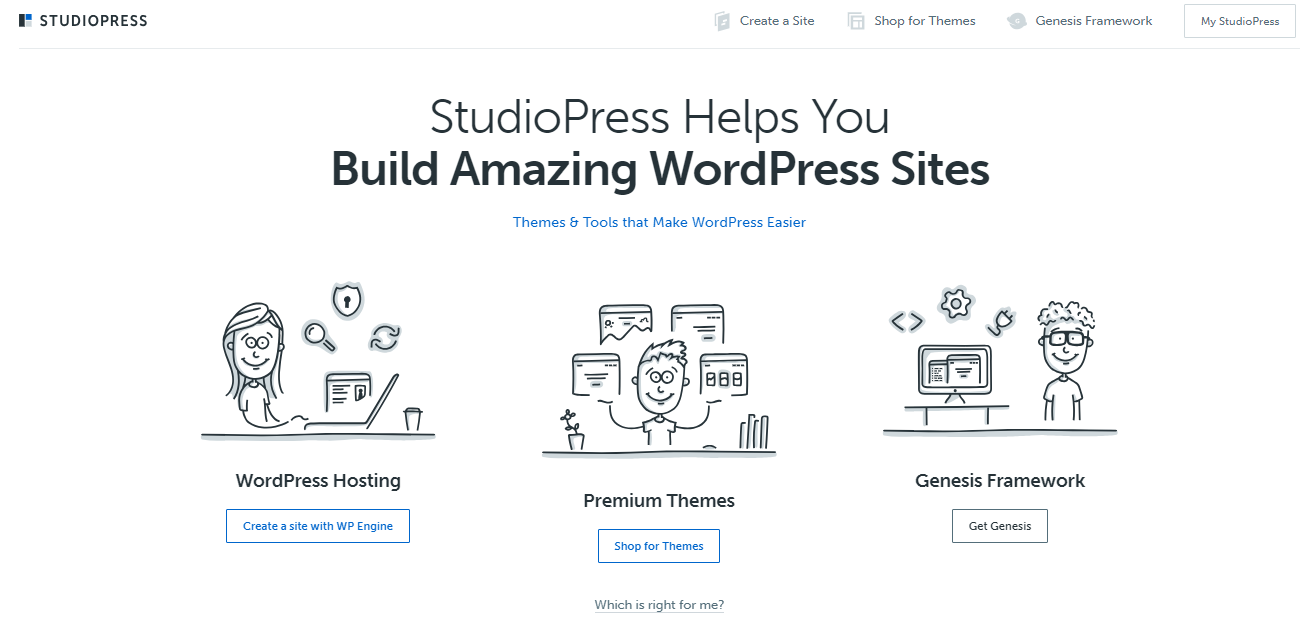
StudioPress

elementos mínimos, ilustraciones de diseño plano y colores apagados hacen que el diseño de la página de inicio de StudioPress brille. Gracias a la copia, usted sabe exactamente lo que StudioPress hace por sus clientes: «construir increíbles sitios de WordPress.»Entonces, tienes tres CTA para elegir según cómo quieres proceder.
Healthline

a veces, su enfoque para el diseño de la página de inicio debe reflejar el tipo de sitio web que está construyendo., En el caso de Healthline, se trata principalmente de una publicación educativa que proporciona consejos y conocimientos sobre atención médica, nutrición, estado físico y más.
Este es un ejemplo de diseño «mostrar, no decir». En lugar de un gran titular que dice: «publicamos artículos sobre salud», Healthline demuestra ese hecho con muchos títulos de artículos y extractos en la parte superior. También tiene acceso a un menú de hamburguesas en el encabezado, que puede ayudarlo a navegar a lo que desea, y un enlace simple para el boletín de noticias del sitio.,
Crazy Egg

no creo Que me gustaría escribir este artículo sin incluir Crazy Egg, ¿no? La página de inicio de este sitio web se centra exclusivamente en alentar al visitante a ingresar su URL para ver un mapa de calor. También hay un enlace para comenzar una prueba gratuita de 30 días, con el lenguaje «cancelar en cualquier momento» que crea confianza justo al lado.
Tienes una prueba social en el subtítulo, que indica a los visitantes cuántas personas confían en las herramientas de Crazy Egg. Si te desplazas hacia abajo, encontrarás contenido expandible justo debajo de más pruebas sociales.,

Cuando haces clic en el enlace «más información», la página de inicio se expande para incluir aún más información sobre cómo Crazy Egg ayuda a los propietarios de sitios web a aumentar las conversiones.
Abacus Plumbing

esto es muy diferente de los otros ejemplos en esta página, pero realmente me encanta cómo Abacus Plumbing ha estructurado su página de inicio.
Puede parecer un poco desordenado, pero esta página de inicio incluye un montón de pruebas sociales. El logotipo acreditado por BBB, el recuento de reseñas y las palabras «puede contar con nosotros» están estratégicamente ubicados.,
la página de inicio destaca otro elemento de construcción de confianza que es que los clientes recibirán información personal sobre los técnicos antes de la llegada de los técnicos. Los clientes pueden sentirse más seguros sabiendo que en realidad están abriendo sus puertas a un técnico de Abacus.
trivago

es posible que me hayas oído decir una o dos veces que me encanta el diseño minimalista. No puedes conseguir mucho más minimalista que el diseño de la página de inicio de trivago. Se centra en una cosa: conseguir que los visitantes busquen un destino. Eso es.,
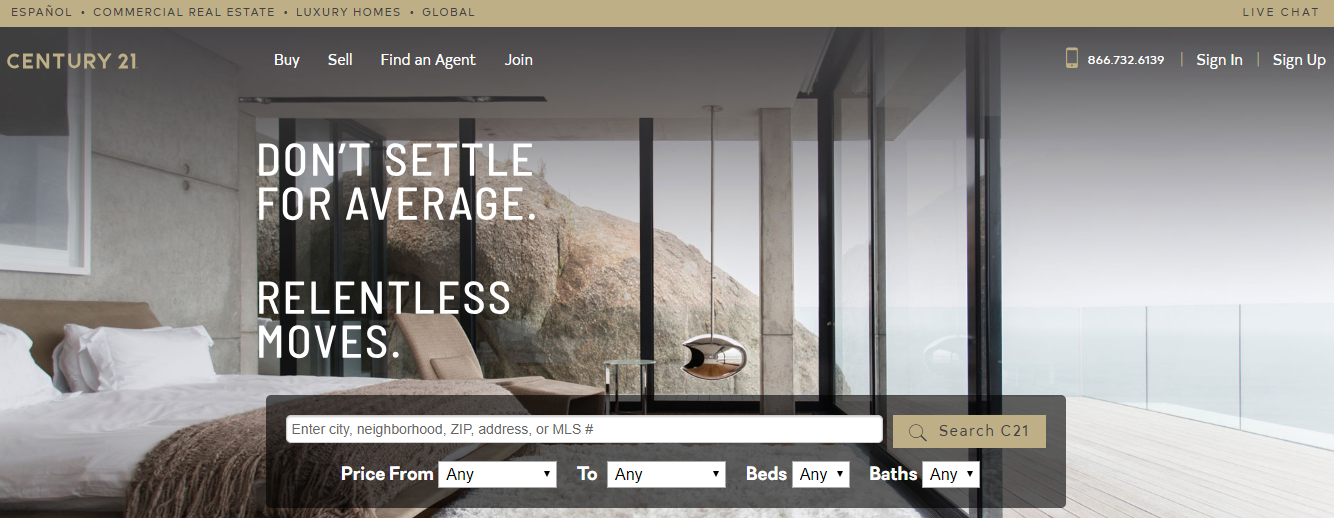
Century21

La palabra «implacable» me llamó la atención cuando vi por primera vez este diseño de la página principal. Si estuviera contratando a un agente inmobiliario, ¿no querría que él o ella fuera implacable? Lo haría.
El diseño de la página de inicio es atractivo y perfecto para la audiencia de Century21. Hay un enfoque en la búsqueda de propiedades inmediatamente desde la página de inicio, pero también tiene acceso a una navegación útil.
Marc Jacobs

nadie me llamaría un experto en moda, pero me gusta el diseño general de la página de inicio en el sitio de Mark Jacobs., Es minimalista y sofisticado, que se adapta al público objetivo, y la redacción creativa capta la atención de los visitantes.
además, los consumidores notarán inmediatamente el pedido de envío gratuito en la barra superior y los enlaces de navegación bien espaciados.
Laura Worthington Fonts

Laura Worthington ha creado un diseño de Página de inicio que refleja su enfoque para diseñar fuentes. Es femenino y colorido sin abrumar los sentidos.,
al mismo tiempo, los elementos no se sienten desordenados, y sabes inmediatamente lo que vende Laura Worthington.
Skype

yo uso Skype mucho, así que estoy muy familiarizado con cómo funciona. Skype ha creado un diseño de Página de inicio que se dirige perfectamente a su público objetivo. El gráfico comunica sutilmente que la tecnología funciona en todos los tipos de dispositivos, y la palabra «millones» muestra lo popular que es el servicio.
entonces tienes las tres cosas para las que la gente usa Skype: hablar, chatear y colaborar., El botón CTA con el fondo azul y el texto blanco llama la atención a sí mismo maravillosamente.
Fitness Blender

desde el logotipo hasta la copia de marketing, Fitnessblender ha creado una página de inicio impresionante. Con todo el dinero que la gente gasta en la industria del fitness, es refrescante y convincente ver un mensaje que promete videos de entrenamiento que no cuestan dinero. ¡Apúntame!
también tienes los modelos masculinos y femeninos, ambos de los cuales aspecto de la aptitud-listo, para captar la atención y motivar a la audiencia.,
Nest

la copia y las imágenes toman el centro del escenario para el diseño de la página de inicio de Nest. Veo algunos elementos del diseño de Apple en este ejemplo. Tienes el producto alineado en todos sus colores y el lema » ahorrar energía nunca pasa de moda.»El CTA» Comprar ahora » le dice a los visitantes exactamente lo que deben hacer a continuación.
Toastmasters International

aunque el diseño de la página principal de Toastmasters International puede parecer un poco anticuado al principio, debe recordar su público objetivo., La organización quiere atraer a personas, generalmente líderes empresariales, y lo hace muy bien. Me gustan las imágenes de fondo y el texto del título. Además, los colores se ajustan al tono y la voz que la organización desea expresar.
si no funciona para su negocio, no tiene que usar un esquema de color pálido o un diseño minimalista. Siéntase libre de experimentar y descubrir la mejor manera de representar su negocio.
Bookouture

Aquí hay otro ejemplo de un diseño bastante mínimo., Bookouture es una editorial digital, principalmente de novelas románticas y de suspense, y su página de inicio está dirigida a autores que podrían querer publicar sus libros aquí. El uso de la imagen de la computadora para mostrar el arte de la portada es inteligente. En el encabezado, tienes un enlace para los envíos, y debajo de la copia de la página de inicio, hay otro CTA para aprender más sobre lo que ofrece la compañía.
Ensurem

Ensurem es un ejemplo de un diseño minimalista que todavía se siente cultivadas y desarrolladas. La enorme imagen del héroe ayuda, al igual que la paleta de colores oscuros., Se obtiene una sensación de refinamiento del diseño.
particularmente notable es el CTA. Es grande, el fondo es de alto contraste y el color de fondo recuerda los colores del logotipo de Ensurem. Todos encajan perfectamente.
línea directa de prevención del suicidio

las organizaciones sin fines de lucro tienen sus propios obstáculos cuando se trata del diseño de la página de inicio. Quieren ayudar a tantas personas como sea posible, pero también quieren solicitar donaciones, voluntarios y otra ayuda del público. La línea directa de prevención del suicidio cumple bien cada uno de estos objetivos.,
es interesante porque el CTA principal es un número de teléfono. Esto puede sonar antitético considerando lo que usualmente vemos, pero está diseñado para su audiencia. Y si está navegando en su teléfono inteligente, puede hacer clic en ese número para marcarlo, lo que lo hace particularmente útil.
L’Oursin

L’Oursin, un fantástico restaurante de Seattle, totalmente uñas el diseño de la página principal aquí. Las fotografías de la comida inmediatamente hacen cosquillas a las papilas gustativas de los visitantes, y se tiene una idea del Estado de ánimo del lugar a través de sus fotografías y opciones de fuentes.,
The Motley Fool

muchas personas usan The Motley Fool exclusivamente para artículos sobre finanzas, pero la compañía ofrece mucho más. Notarás que un elemento sobresale en la página: el botón amarillo de CTA que dice » Últimos Precios de las acciones.»Si haces clic en él, te llevan a los servicios de pago de la compañía, que implican proporcionarte selecciones de acciones de analistas y expertos.
FindLaw

FindLaw tiene dos propósitos: educar a las personas sobre la ley y conectar a los clientes con abogados., Atiende a ambos propósitos a través de su diseño de Página de inicio. Puede usar la navegación superior para encontrar información educativa, pero el CTA principal, centrado en la imagen del héroe, lo alienta a encontrar un abogado cerca de usted.
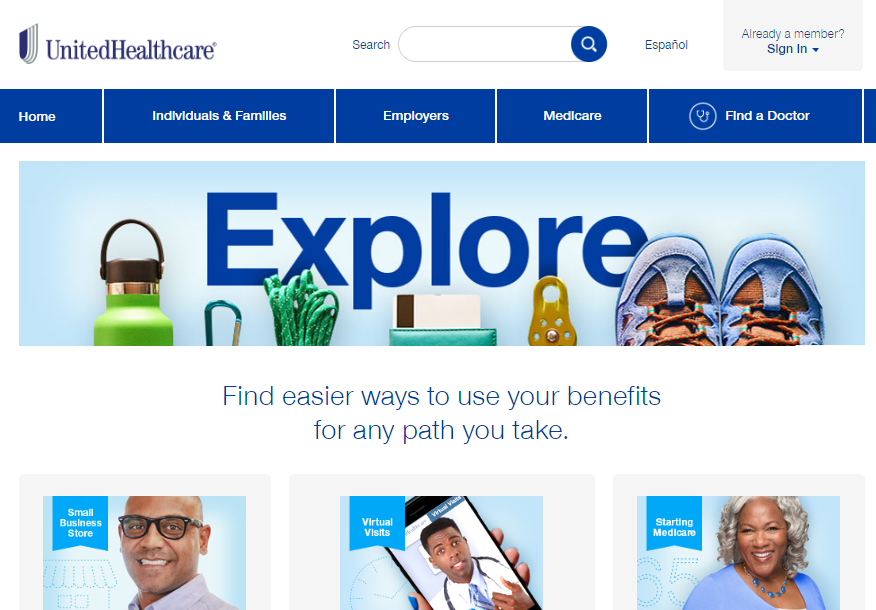
UnitedHealthcare

Si está familiarizado con la psicología del color en el marketing, sabe que el azul se usa a menudo para simbolizar la salud y la curación emocional.
Es por eso que el diseño de la página de inicio de UnitedHealthcare es tan efectivo., Además, utiliza imágenes relevantes para ayudar a los visitantes a sentirse como en casa, y múltiples CTA ofrecen instrucciones claras sobre cómo proceder.
Viewership

Si ves mis videos de YouTube, sabes que Adam y yo tenemos una serie regular de jueves donde respondemos preguntas de personas que han dejado comentarios en videos anteriores. El negocio de Adam, Viewership.com, se centra en ayudar a las personas a aprovechar el video marketing.
El diseño de la página de inicio es ideal. Vemos el color rosa / rojo en solo dos lugares y el color verde en solo dos lugares., Así es como la audiencia atrae los ojos de los visitantes a las partes relevantes de la página.
Lyft

en mi artículo anterior sobre los mejores ejemplos de Página de inicio, usé Uber como una de mis selecciones. Es justo entonces que presente a Lyft aquí. Es una página de inicio fantástica que utiliza una ilustración personalizada inteligente para atraer espectadores e incluye un botón CTA de alto contraste. También atiende con éxito tanto a jinetes como a conductores.
hubEngage

me gusta el hubEngage diseño de la página principal, porque es ernest y atractivo., «Libera el poder de los empleados comprometidos.»Ese es el único propósito del negocio. Luego tienes el cuadro de chat en la esquina inferior derecha, que es una excelente decisión de UX, y la imagen del héroe tópico.
Starbucks

¿por Qué no vamos a cerrar con una explosión? Starbucks no es un principiante en marketing. La compañía ha puesto el listón alto para cualquier otra cafetería, y su diseño de Página de inicio cambia regularmente en función de los productos que Starbucks quiere promover.
Aquí, tienes dos batidos de proteínas que se ven deliciosos, así como una copia simple pero efectiva., Los iconos» nuevos » junto a los nombres de los productos también atraen el interés.
Copyblogger
El Sitio Web de Copyblogger utiliza el enfoque de imagen de héroe para el diseño de la página de inicio — y funciona muy bien. El sitio es limpio y minimalista, usando colores claros y una imagen que es simultáneamente atractiva y discreta.

obtienes todo lo que esperas de una página de inicio, desde el logotipo y el eslogan hasta la barra de navegación en la parte superior. También está la propuesta de valor en la parte superior de la imagen del héroe, que ayuda a consolidar el valor de la empresa.,
Por qué funciona: las páginas de inicio de imágenes de héroes funcionan bien cuando estás vendiendo una sola propuesta de valor. No es ideal para las páginas de inicio de comercio electrónico, a menos que venda solo un producto, pero es perfecto para las empresas de servicios que tienen un servicio básico o insignia que brindan.
Los humanos responden bien a las imágenes visuales. De hecho, casi el 60 por ciento de los clientes encuestados en un estudio dijeron que preferirían interactuar con una página web bellamente diseñada que con una simplemente diseñada. Los consumidores están juzgando su negocio basado en la estética de la página de inicio.,
Uber
cualquiera que me conozca te dirá que odio conducir. Siempre estoy llamando a Ubers para que me recoja.
también soy un gran fan del Sitio Web de Uber. Ofrece uno de los mejores diseños de Página de inicio que he visto en mucho tiempo.

es un gran ejemplo de combinar a la perfección dos propuestas de valor: obtener un viaje seguro y económico o convertirse en un conductor y ganar dinero.
eso no es una tarea fácil, especialmente con tan pocas palabras en la página.,
Por qué funciona: si miras cada elemento individual en la página de inicio de Uber, notarás que todo está diseñado para canalizar a los visitantes del sitio web hacia una acción u otra. Quieren que te registres en una cuenta para que puedas pedir viajes en Uber o registrarte como conductor y ganar dinero en efectivo.
esos son dos segmentos completamente diferentes del mercado. Sin embargo, de alguna manera funciona.
observe la elección de la imagen. El tipo detrás del volante es claramente un conductor de Uber, pero está mirando directamente a la cámara, a ti. Si quisieras pedir un Uber, es alguien con quien te sentirías cómodo subiendo al auto., O, si quieres un ajetreo a tiempo parcial, es alguien cuyo éxito querrías emular.
el resto de la página de inicio proporciona mucha más información, desde un mapa y un formulario de cotización Para ir de un lugar a otro hasta anuncios sobre la propuesta de valor de la empresa.
Rosetta Stone
Si no estás familiarizado con Rosetta Stone, es un conjunto de herramientas diseñadas para ayudarte a aprender un idioma extranjero. Está en el extremo superior del espectro de precios, pero sigue siendo muy popular.
Además, es uno de los mejores ejemplos de Página de inicio que he visto para un sitio de comercio electrónico.,

estamos tratando con una imagen de héroe de nuevo, esta vez de un viajero mundano que está usando su teléfono, aparentemente para acceder a la aplicación Rosetta Stone.
Por qué funciona: Rosetta Stone lidera con su principal tecnología USP: TruAccent. Los beneficios de valor añadido de la tecnología la diferencian de sus competidores y la hacen parecer más eficaz para ayudar a las personas a aprender habilidades lingüísticas.
entonces tienes otra propuesta de valor: la compañía ha estado en operación durante 25 años., También hay una prueba social:»la solución de lenguaje más confiable
Rosetta Stone podría beneficiarse de algunos números duros aquí. ¿A cuántos clientes atiende? Eso podría ser más impresionante. Pero es el único fallo que encuentro en esta página de inicio.
existe una importante llamada a la acción para lanzar una demostración interactiva, pero los usuarios también pueden encontrar soluciones específicas para diferentes segmentos de clientes: individuos, educadores y empresas.,
esta página de inicio hace un excelente trabajo de capturar la atención del visitante y proporcionar un montón de lugares para explorar sin distraer al visitante de la CTA principal.
lista de control de optimización de la página de inicio

has visto tres ejemplos de la vida real de algunos de los mejores diseños de Página de inicio en Internet, pero ¿qué puedes quitarles? ¿Y cómo diseñas la mejor página de inicio para tu negocio?
Lo creas o no, el diseño de la página de inicio se reduce a cinco elementos simples., Tienes mucho espacio para jugar con creatividad, pero asegúrate de presentar tu oferta con claridad y sin distracciones.
Aquí hay una lista de verificación práctica de cosas para incluir en su propia página de inicio para mejorarla y aumentar las conversiones.
escribe un título fuerte y claro
cada uno de los tres ejemplos que mencioné anteriormente tiene un título claro y específico para anclar la página., Echemos un vistazo a cada título aquí:
- Construye tu autoridad en línea con un Marketing de contenidos poderosamente efectivo
- llegar allí — tu día te pertenece
- El único software de idioma con TruAccent™ — la mejor tecnología de reconocimiento de voz del mundo.
obviamente son muy diferentes, pero tienen varias cosas en común.
primero, usan palabras poderosas. Estas son palabras que inmediatamente evocan una emoción o conectan con el lector.
Copyblogger se centra en palabras como «autoridad» y «poderosamente eficaz.,»No son impresionantes por sí solos, pero cuando se incorporan en un titular conciso, ayudan a enviar un mensaje más fuerte.
Uber tiene un enfoque más emotivo. En lugar de declarar su propuesta de valor directamente, Uber apela a lo que sus clientes objetivo quieren: libertad, eficiencia y un destino.
luego tenemos a Rosetta Stone, que usa palabras como «solo» y «lo mejor del mundo» para transmitir credibilidad y autoridad. Esas palabras implican que Rosetta Stone es todo lo que necesitas para lograr tus metas.
Escribe titulares fuertes poniéndote en los zapatos del cliente., ¿Qué le impresionaría? ¿Qué conectaría con esa persona lo suficiente como para convencerla de explorar el resto de su sitio? O llenar un formulario?
No confunda a sus usuarios
uno de los problemas más comunes que noto en las páginas de inicio son los CTA conflictivos.
Evite los CTA conflictivos tanto como sea posible. Puedes tener más de una opción, pero deja claro que hay una sola CTA que quieres que tus visitantes sigan de forma específica. Puedes ver cómo Uber y Rosetta Stone hicieron esto en los ejemplos anteriores al hacer que los CTA alternativos sean más pequeños y menos obvios.,
más importante aún, desea evitar el desorden visual. Al igual que recoger juguetes, ropa, revistas dispersas y otros detritos en casa, desea eliminar cualquier elemento visual confuso de su página de inicio.
En otras palabras, manténgalo simple.
quieres suficiente en la página para atraer la atención, pero no tanto como para que los lectores no sepan dónde buscar.
añade un botón CTA directo y grande para la oferta
tu CTA es donde quieres que tus visitantes centren su atención. Es una invitación: ¡esto es lo que debe hacer a continuación!,
el botón CTA no debe hacerse cargo de toda la pantalla, pero debe llamar la atención del visitante. Considera usar una fuente única si no crees que sea lo suficientemente cautivadora.
además, asegúrese de usar una frase de llamada a la acción que tenga sentido y transmita valor. Un CTA como «Suscríbete ahora» no me emociona. Cámbialo a: «Suscríbete ahora para obtener un caso de estudio gratuito.»Ahora Estoy interesado.
Use colores contrastantes
soy un gran fan del contraste cuando se trata de mis sitios. Verás mi característico color naranja en NeilPatel.com y Neil Patel Digital.,
el contraste no significa un color fuerte u desagradable. Puede crear contraste de muchas maneras.
por ejemplo, un color en negrita para el fondo y un color neutro para el texto en un CTA funcionará bien. No quieres verde lima en azul eléctrico-eso es duro para los ojos.
en un CTA, también puedes usar un color que no se encuentra en ninguna otra parte de la página. Solo asegúrate de que no provoque demasiada discordia visual. Aprender la rueda de colores y cómo los colores se complementan entre sí te hará un mejor diseñador.,
mantenga la oferta por encima del pliegue
es posible que los visitantes de su sitio web nunca se desplacen más allá del pliegue. Es un hecho. Si entierras tu oferta debajo del pliegue, muchos de tus visitantes nunca la verán.

como puedes ver en los mejores ejemplos de Página de inicio que mencioné anteriormente, cada uno incluye la oferta o USP (propuesta de venta única) arriba del pliegue. Es obvio desde el momento en que llega el visitante.
cómo averiguar qué está funcionando y qué no está en tu página de inicio
El diseño Web es extremadamente subjetivo., Puede que me encante el diseño de un sitio, mientras que tú lo odias. No hay manera de complacer a todos.
sin embargo, puede complacer a la mayoría de las personas que visitan su sitio. ¿Cómo? Averigua qué está funcionando y qué no, basado en lo que la mayoría de los visitantes de tu sitio responden positivamente.
Crazy Egg te permite ejecutar informes de comportamiento del usuario en tu sitio. Verás dónde las personas hacen clic, se desplazan y reaccionan a los elementos de diseño.
un mapa de calor, por ejemplo, le permite ver lo que le importa a la gente en una página web, y lo que ni siquiera notan (incluso cuando deberían)., Por otro lado, un informe de confeti le muestra información granular sobre los sitios de referencia y cómo las personas que vienen de diferentes lugares interactúan con su sitio.

¿las personas tienden a omitir su CTA cuando vienen de Facebook? Tal vez tus publicaciones de Facebook no se alinean con el diseño de tu sitio.
Otros Informes de comportamiento del usuario le permiten ver los patrones de los visitantes de diferentes maneras. Por ejemplo, un mapa de calor estándar muestra Áreas de actividad «caliente» e inactividad «fría»., Posicionar los elementos de la página de inicio para alinearlos con el Eye tracking puede hacerlo más efectivo.
después de recopilar esta información, cree dos versiones de su sitio web. Presente una versión a la mitad de sus visitantes y la otra al resto. Este proceso de pruebas A / B de elementos individuales te ayudará a refinar tu sitio para que sea ideal para tu público objetivo.
conclusión

Un buen diseño de Página de inicio no requiere que sigas una fórmula específica., Como puedes ver en las páginas de inicio que resalté anteriormente, algunas páginas de inicio de sitios web comparten elementos comunes, pero todas son diferentes entre sí.
de hecho, estirar los límites de las convenciones de diseño moderno puede funcionar a su favor, pero solo si no obstruye la experiencia del usuario del visitante. Está bien tomar decisiones de diseño audaces, pero no lo hagas a expensas de la utilidad.
no quieres copiar a otra persona. Construye el mejor diseño de Página de inicio para tu audiencia específica, y asegúrate de presentar bien tus productos y servicios destacando sus cualidades únicas.,
una vez que logres esto, habrás construido una máquina de conversión de sitios web.
- Autor
- mensajes Recientes
- ¿Qué es la Conversión Rate Optimization (CRO)?, – 29 de mayo de 2020
- Cómo hacer a/B Testing y Mejorar Sus Conversiones Rápidamente – 14 de Mayo de 2020
- 9 elementos esenciales de una Alta Conversión de la Página de destino – 14 de Mayo de 2020
Leave a Reply