Cuando se trata de las páginas de su sitio web, el tamaño importa. Cuanto menor sea el tamaño del archivo de una página, más rápido se cargará para cualquiera que lo solicite.
y la gente nota cuánto tarda una página en cargarse. De hecho, según datos de Pingdom, el 24% de los usuarios abandonarán un sitio que tarda cuatro segundos en cargarse, y el 38% de los usuarios abandonarán la página si tarda cinco segundos.,

sin mencionar que Google ha admitido usar la velocidad del sitio en el ranking de búsqueda web, ya que los sitios más rápidos tienden a crear usuarios más felices.
además, hoy en día, muchos buscadores utilizan sus teléfonos móviles para encontrar y explorar sitios web, donde las conexiones a internet irregulares y las velocidades de datos lentas hacen que sea aún más difícil cargar páginas de gran tamaño.
en última instancia, con el fin de mantener un rango de página saludable, su negocio debe centrarse en ofrecer una experiencia Web rápida y optimizada en todos los dispositivos., Para asegurar que tu sitio web no reciba un golpe en el tráfico,esta publicación explicará todo lo que necesitas saber sobre el tamaño de la página y cómo reducirlo.
¿Cuál es el Tamaño de la Página?
«Tamaño de Página» — también llamado peso de página-se refiere al tamaño total de una página web en particular.
Un tamaño de página incluye todos los archivos que se utilizan para crear la página web, incluido el documento HTML, cualquier imagen incluida, scripts y otros medios.
¿Cuál es un buen tamaño para una página web?,
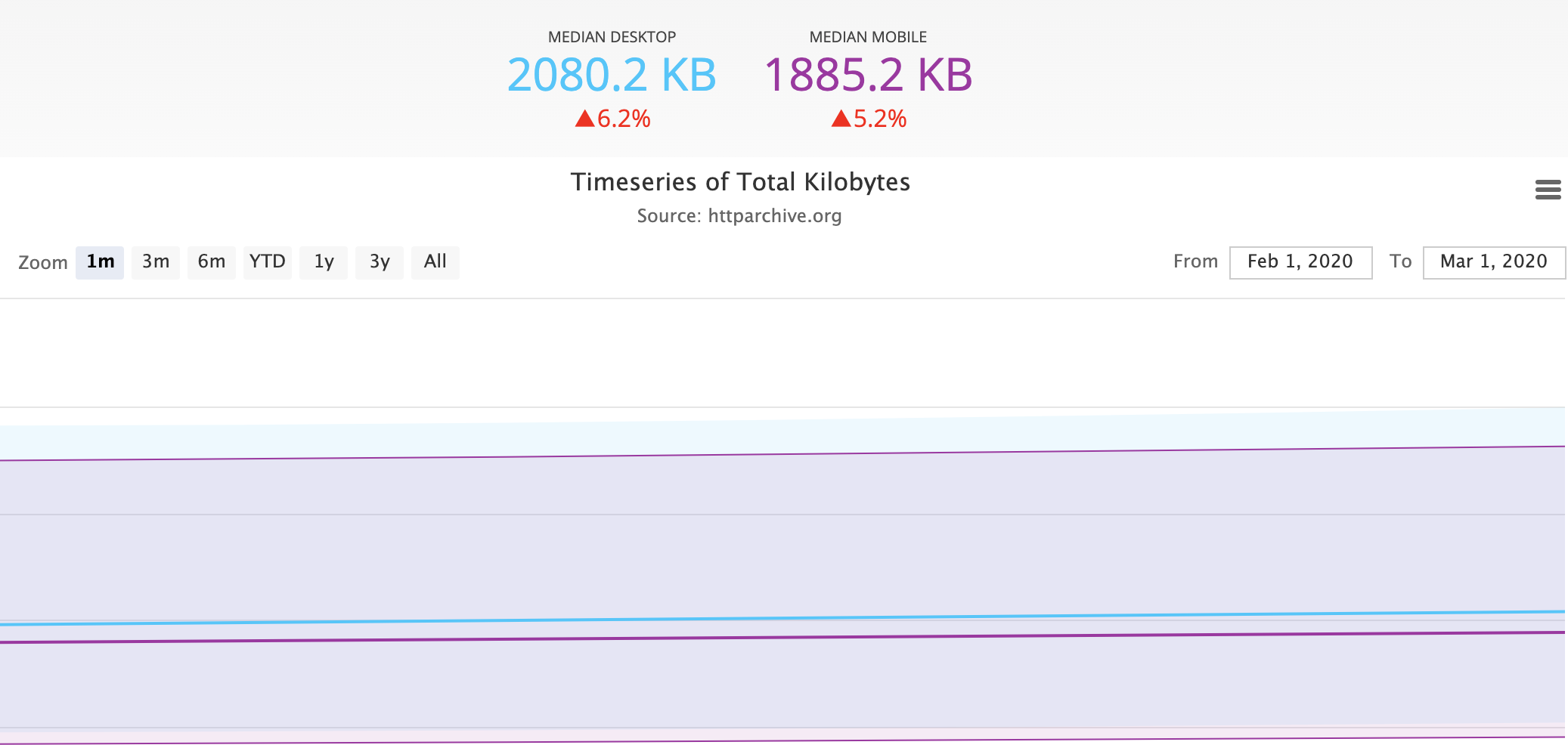
para ayudarlo a comparar el peso de su página, echamos un vistazo al tamaño promedio de una página web (tanto en escritorio como en dispositivos móviles) entre el 1 de febrero de 2020 y el 1 de marzo de 2020:
 Tamaño de la imagen
Tamaño de la imagen
en 2020, la página web de escritorio promedio pesa 2080 KB, mientras que la página web móvil promedio pesa 1885 KB, esta es una gran diferencia con respecto a 2017, cuando una página web de escritorio promedio pesaba 1532 KB y la página web móvil promedio pesaba 1354 KB.,
Por supuesto, es importante tener en cuenta que los datos anteriores muestran el tamaño medio de una página web típica, lo que significa que muchos sitios Web probablemente caigan muy por debajo de este tamaño, mientras que otros más pesados podrían sesgar los datos en la otra dirección.
en última instancia, depende del sitio. Si bien algunos sitios pueden incorporar fuentes personalizadas, videos a pantalla completa y otros elementos de diseño que «pesan» la página, otros sitios probablemente adoptan un enfoque minimalista y se adhieren al texto simple y un fondo blanco.
tenga en cuenta que el peso de sus páginas variará dependiendo de su empresa o industria., Si tiene un sitio web de comercio electrónico con una amplia variedad de fotos, es probable que pueda anticipar un peso de Página más grande.
pero, en general, debe apuntar a estar en o por debajo del promedio.
Por supuesto, es igualmente importante tener en cuenta que el peso de la página no siempre es la métrica más importante a considerar.
Tome Amazon como ejemplo: usando PageSpeed Insights de Google, busqué en Amazon.,com y saw obtuvieron un mísero 51% sobre 100% para el rendimiento de la página:
 por supuesto, para Amazon, esto probablemente no importa: necesitan páginas más pesadas, por supuesto, para mostrar imágenes de todos los miles de productos y servicios que venden, y a los usuarios no les importa el tiempo de carga porque saben qué esperar.
por supuesto, para Amazon, esto probablemente no importa: necesitan páginas más pesadas, por supuesto, para mostrar imágenes de todos los miles de productos y servicios que venden, y a los usuarios no les importa el tiempo de carga porque saben qué esperar.
sin embargo, si no estás seguro de si el peso de tu página podría reducir desproporcionadamente la calidad general de tu página, intenta ingresar tu propio sitio web en PageSpeed Insights de Google para medir el rendimiento general.,
si no estás satisfecho con la velocidad de tu página actual o crees que el peso de tu página debería ser menor, exploremos cómo puedes disminuir ese peso ahora mismo.
5 Consejos para reducir el tamaño de la página
cambiar el tamaño y comprimir las imágenes
Cuando se trata del peso de la página, las imágenes son uno de los mayores contribuyentes. Si está buscando reducir el tamaño, querrá comenzar por cambiar el tamaño de las imágenes innecesariamente grandes.
al cargar fotos, tenga en cuenta que las dimensiones de la imagen nunca deben ser mayores que el tamaño del contenedor., Si el contenedor tiene un ancho máximo de 500 píxeles, generalmente no hay razón para cargar una imagen de 1,000 píxeles de ancho.
pero digamos que le gustaría ofrecer una imagen de alta resolución que la gente pueda compartir y descargar — ¿qué debe hacer? Recomendamos cargar una imagen que es exactamente el ancho del contenedor y el hipervínculo a la versión en alta resolución para evitar que pesen hacia abajo en la página.
aparte de las dimensiones de la imagen, puede reducir aún más el tamaño de una imagen comprimiéndola., Comprimir una imagen ayuda a reducir el tamaño del archivo, lo que en última instancia ayuda a reducir el tiempo que tarda una página en cargarse.
si estás buscando una herramienta de compresión, estas son algunas de nuestras favoritas:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Si eres un usuario de HubSpot, estás de suerte: el COS de HubSpot cuenta con redimensionamiento automático de imágenes y compresión de imágenes.
«si un usuario carga una imagen que tiene dimensiones de 5,000 x 5,000 pero solo la muestra en el sitio web como 500 x 500, entonces usar el cambio de tamaño automático de la imagen ayudará a disminuir el tiempo de carga del navegador., La compresión de imágenes, por otro lado, disminuye el tamaño del archivo al tiempo que conserva la calidad de la imagen que se subió», explica Maggie Himba de HubSpot.
Por supuesto, la forma más fácil de reducir el peso de su página es eliminar tantas imágenes innecesarias como pueda. Pero para los que necesitan quedarse, los consejos mencionados anteriormente deberían hacer el truco.
Use Sprites CSS
así que ahora sabemos que tener un montón de imágenes — especialmente grandes — en cualquier página va a aumentar el peso de la página y ralentizar el tiempo de carga, ¿verdad?,
esto se debe a que cada imagen genera una solicitud de servidor, lo que ralentiza todo el proceso.
introduzca sprites CSS.
un sprite CSS se refiere a una colección de imágenes que se combinan para crear un archivo de imagen,de acuerdo con W3School. Luego, usa CSS para mostrar solo la parte de la imagen combinada que deseas appear.By al hacer esto, estás reduciendo el número de solicitudes de servidor necesarias para que la página se cargue.
para aclarar, a continuación hay una explicación más visual. El ejemplo A incluye archivos de imagen separados para cada uno de los iconos del navegador, por un total de 70.7 KB., Ejemplo B usa sprites CSS – una imagen que usa CSS para mostrar porciones de esa imagen — para mostrar la misma información exacta. El tamaño total de esas imágenes es menos de la mitad del ejemplo A.

Source: tutorial Republic
Remove Unnecessary Custom Fonts
Custom fonts are fun.
añaden personalidad a tus páginas y ayudan a diferenciar tu negocio de todos los demás. Sin embargo, el problema con las fuentes personalizadas es que pueden llevar algo de peso.,
afortunadamente, hay una solución si cree que las fuentes personalizadas son necesarias para el diseño de su sitio web: crear un archivo WOFF2.
como Joshua Stopper, Desarrollador Principal de Wholegrain Digital, escribe: «podría decirse que el cambio más fácil que se puede hacer, que no tiene inconvenientes, es convertir la fuente al formato más moderno y eficiente disponible en los navegadores, WOFF2 … en nuestro caso, logramos una reducción del 60% simplemente cargando un archivo WOFF2 sobre un TTF.,»
sin embargo, si está buscando una manera fácil de recortar un poco de peso de su página, es posible que desee reevaluar el número de fuentes personalizadas que está utilizando. Si bien un par no te hará daño, usarlos en exceso aún podría dañar la velocidad de tu página.
minimizar recursos
¿podría reducirse uno de sus recursos mediante la minificación?
» minificación se refiere al proceso de eliminación de datos innecesarios o redundantes sin afectar la forma en que el recurso es procesado por el navegador — por ejemplo., comentarios de código y el formato, la eliminación de código no utilizado, el uso de nombres de variables y funciones más cortos, y así sucesivamente,» los desarrolladores de Google explican.
de acuerdo con Google, así es como debes enfocar la minimización de tus recursos:
HTML
genera una versión optimizada de tu código HTML usando la herramienta insightpagespeed. Utilice este análisis para ejecutar su página HTML y navegar por la regla’ Minify HTML’. Finalmente, haz clic en ‘Ver contenido optimizado’ para acceder al código HTML minificado.
CSS
Echa un vistazo a las siguientes herramientas:
- YUI Compressor
- cssmin.,js
JavaScript
Consulte las siguientes herramientas:
- compilador de cierre
- Jsmin
- Yui Compressor
Use una red de entrega de contenido (CDN)
una red de entrega de contenido se refiere a «un sistema interconectado de servidores de caché que utilizan la proximidad geográfica como criterio para entregar contenido web», según TechTarget.
¿Qué significa eso? Y por qué debería importarte?
digamos que todos los elementos de su sitio web están almacenados en Boston, Massachusetts., Esa es una gran noticia para los bostonianos — o cualquier persona en los Estados Unidos — que están tratando de acceder a las páginas de su sitio. ¿Pero qué hay de ese fiel visitante de Londres? Es probable que les tome notablemente más tiempo cargar sus páginas solo por dónde se encuentra su servidor.
una CDN tiene como objetivo resolver esto almacenando los elementos de su sitio web en múltiples ubicaciones en todo el mundo para garantizar que todos tengan una oportunidad justa en un tiempo de carga rápido.,
Nota: Si bien este paso no necesariamente reducirá el peso de su página, ayudará a mejorar su velocidad, que es lo que realmente buscamos, ¿verdad?
¿listo para intervenir?
antes de aplicar estos consejos, es mejor comenzar por tener una idea de lo que está trabajando. Para probar la velocidad y el tamaño de su sitio web, consulte Web Page Analyzer desde WebsiteOptimization.com.
y si quieres un informe más detallado del rendimiento general de tu sitio web, echa un vistazo al calificador de Sitio Web recientemente rediseñado de HubSpot., Recibirás un informe personalizado gratuito que califica tu sitio en métricas clave, incluyendo rendimiento, Preparación móvil, SEO y seguridad.
Leave a Reply