¿quieres aprender a codificar un sitio web? Detrás de las escenas, la mayoría del Código del sitio web contiene HTML, CSS y JavaScript.
como principiante, aprender estos lenguajes de programación (incluso a nivel principiante) requiere horas de estudio y práctica.
la buena noticia para los propietarios de negocios es que hay excelentes herramientas que le permiten crear cualquier tipo de sitio web (sin escribir código).,
en esta guía completa, cubriremos cómo codificar un sitio Web mediante el uso de herramientas de arrastrar y soltar que crean todo el código para usted.
para aquellos que quieren codificar un sitio web desde cero, compartiremos cómo aprender los fundamentos del código, para que pueda hacer precisamente eso.

creadores de sitios web vs. codifica un sitio web desde cero
en los primeros días de internet, construir un sitio web solía ser difícil. Esto se debe a que los desarrolladores tenían que codificar un sitio web desde cero, lo que llevaría horas, si no semanas.,
Los propietarios de negocios no tenían otra opción que pagar miles de dólares para que alguien construyera / codificara un sitio web.
incluso cuando se introdujeron los creadores de sitios web, muchas empresas prefirieron contratar desarrolladores profesionales para construir sus sitios web porque esas herramientas simplemente no podían ofrecer la misma calidad.
sin embargo, en 2020, eso ha cambiado.
muchos desarrolladores ahora están utilizando WordPress y otras plataformas CMS (marcos de creación de sitios web) para acelerar el proceso de creación de sitios web.
Más de 62 años.,El 9% de todos los sitios web en internet están construidos en un marco de sitio web, por lo que en otras palabras, la mayoría de los desarrolladores ya no escriben código de sitio web desde cero.
la verdad es que en el 95% de los casos, puede crear un sitio web tan bueno con creadores de sitios web o soluciones sin código como lo haría escribiendo código de sitio web desde cero.
dado que el tiempo es nuestro activo más valioso, le mostraremos las formas más rápidas de codificar un sitio Web mediante el uso de herramientas que hacen la escritura de código para usted (el método 1 y el método 2 cubrirán esto).
en el método 3, compartiremos recursos sobre cómo codificar un sitio web desde cero., Esto es ideal para los estudiantes que quieren aprender programación.
dicho esto, echemos un vistazo a cómo codificar un sitio web.
1. Codifica un sitio web personalizado con WordPress
WordPress Es la plataforma de creación de sitios Web más popular porque potencia más del 35% de todos los sitios web en internet.
viene con múltiples herramientas que le permiten crear un sitio web personalizado desde cero sin aprender a codificar.
nuestra selección #1 es el marco de Beaver Builder.

para comenzar con WordPress, necesitará un nombre de dominio y alojamiento web., Recomendamos usar Bluehost. Están ofreciendo a nuestros lectores un nombre de dominio gratuito y un 60% de descuento en alojamiento ($2.75 / mes).
si desea ver algunas alternativas, le recomendamos SiteGround o una de estas otras mejores compañías de alojamiento de WordPress.
después de tener un dominio y alojamiento, el siguiente paso es instalar WordPress (de la manera correcta).
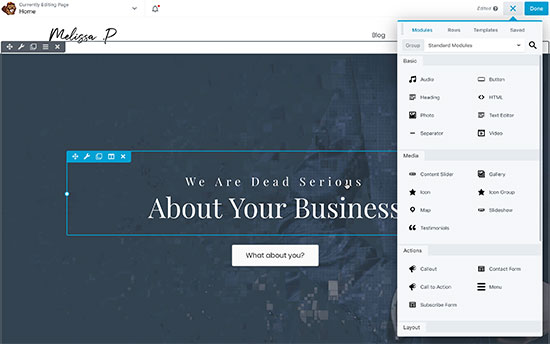
a continuación, necesitará obtener el complemento Beaver Builder. Es el mejor generador de páginas de arrastrar y soltar de WordPress para WordPress. Incluso puede usarlo para crear su propio tema de WordPress personalizado desde cero.,
viene con una interfaz de arrastrar y soltar que es fácil para principiantes pero lo suficientemente potente para los desarrolladores.

Esta es la razón por la que muchos desarrolladores profesionales lo utilizan en todo el mundo. Incluso los desarrolladores de grandes empresas como WP Engine (más de $100 millones en ingresos) utiliza Beaver Builder para construir su sitio web principal, ya que permite una rápida implementación y personalización.
alternativas a Beaver Builder
Hay varios otros creadores de páginas de WordPress populares que puedes usar., Las siguientes son nuestras mejores selecciones para principiantes para codificar un sitio web desde cero sin escribir el código.
- Divi Builder-arrastrar y soltar tema y page builder
- Elementor-arrastrar y soltar Page builder
- Astra-tema altamente personalizable que viene con sitios web de inicio ya hechos que puede instalar con 1 clic.
si bien estamos sesgados hacia WordPress, la popularidad de la plataforma habla por sí misma. Muchas grandes empresas utilizan WordPress como BBC, Microsoft, Facebook, The New York Times, etc.
2., Codifique un sitio web con el creador de sitios web de Constant Contact

Si no desea la molestia de obtener un dominio, alojamiento e instalar varios programas como WordPress, puede usar el creador de sitios web de Constant Contact.
es una gran plataforma para construir sitios web comerciales simples y tiendas en línea. Incluso tienen A. I que ayuda con el proceso.
Constant Contact ofrece un plan gratuito limitado. Esto viene con un nombre de dominio de marca Constant Contact. Ofrecen un nombre de dominio personalizado gratuito (p. ej. wpbeginner.com) como parte de su plan inicial.,
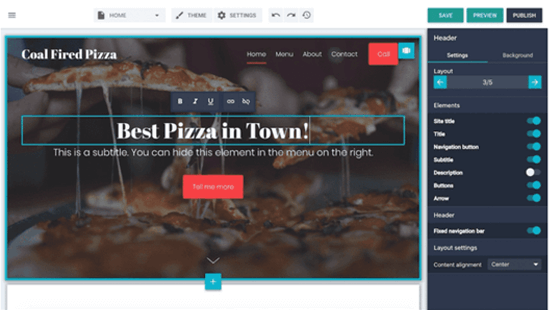
Constant Contact utiliza IA (Inteligencia Artificial) para ayudarlo a crear su sitio web respondiendo preguntas simples. Por supuesto, también puedes personalizarlo tanto como quieras usando su interfaz de arrastrar y soltar.

no tendrá que preocuparse por las actualizaciones, la seguridad o las copias de seguridad. Constant Contact se encarga de todo eso por ti. También ofrecen chat 24/7, correo electrónico y soporte telefónico.
alternativas al contacto constante
Hay muchas soluciones todo en uno diferentes por ahí., Aparte de Constant Contact, las siguientes son nuestras mejores selecciones para creadores de sitios web fáciles que no son WordPress.
- Gator by HostGator-creador de sitios web totalmente alojado con herramientas y plantillas de arrastrar y soltar.
- Domain.com creador de sitios web: creador de sitios web alojado con docenas de hermosas plantillas para todo tipo de sitios web
- BigCommerce: creador de sitios web completamente alojado para crear tiendas de comercio electrónico.
para obtener más opciones, consulte nuestra comparación de los mejores creadores de sitios web con pros y contras.
3., Aprende a programar un sitio web desde cero
Si eres estudiante y quieres aprender a programar un sitio web desde cero, entonces necesitarás entender los fundamentos del desarrollo web como HTML5, CSS3 y más.
si bien hay muchos cursos gratuitos y de pago, el mejor que hemos encontrado es el de Code Academy.
Se tarda aproximadamente 9 horas en completarse, pero al final, habrías aprendido a codificar un sitio web responsivo personalizado desde cero usando HTML, CSS y Bootstrap.,
incluso después de que hayas terminado con el curso, necesitarás horas de práctica antes de que puedas ser realmente eficiente en la codificación de sitios web desde cero.
esperamos que este artículo te haya ayudado a aprender a programar un sitio web. También puede consultar nuestra guía sobre cómo aumentar el tráfico del sitio web y las mejores herramientas para freelancers, diseñadores y desarrolladores.
si te ha gustado este artículo, Suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También nos puedes encontrar en Twitter y Facebook.
Leave a Reply