Cuando se trata de su sitio web, su estrategia de marca es crucial para convertir a los visitantes en clientes. No se debe pasar por alto ningún pequeño detalle. Esto incluye la necesidad de crear iconos de favicon y un generador de favicon gratuito puede ayudarte a hacerlos.
Los Favicons son los pequeños iconos de imagen que aparecen junto al Título de un sitio web en la pestaña de una ventana del navegador.,
debido a que también puede usarlos como iconos de aplicaciones de escritorio, necesita al menos algunos tamaños diferentes que se pueden incluir en un tipo de archivo FAV favicon. En la mayoría de los casos, también puede establecer un archivo PNG como icono de favicon.
Los Favicons son esenciales porque los usuarios están constantemente buscando información en varios sitios web a la vez en pestañas. Los Favicons ayudan a los usuarios a identificar el contenido y la marca más rápido para una experiencia de usuario más atractiva.
por lo tanto, Aquí hay 15 herramientas gratuitas de favicon generator en línea, así como más detalles sobre cómo crear iconos de favicon e instalarlos.
vamos a profundizar.,
mejores prácticas para el archivo FAV De Favicon
cuando desea crear iconos de favicon, el primer paso es aprender más sobre ellos, incluidos sus requisitos y mejores prácticas.
el término «favicon «es un acrónimo Para» icono favorito.»Estos eran iconos que, al igual que hoy, se mostraban con un título del sitio web en la parte superior de un navegador.
excepto que se mostraban originalmente cuando un usuario agregaba un sitio web a su carpeta «Favoritos». Los navegadores modernos se refieren a esta carpeta como sus marcadores.
un icono de favicon tiene que tener un tamaño determinado., De lo contrario, los navegadores y dispositivos no los usarán.
Los tamaños mínimos que necesita son:
- 16×16 píxeles para navegadores
- 32×32 píxeles para barras de tareas de escritorio
- 96×96 píxeles para iconos de favicon de aplicaciones de escritorio
- 180×180 píxeles para dispositivos iOS y Android
tenga en cuenta que puede elegir entre 16×16 px y 32×32 px. Si no estás demasiado preocupado por la marca, uno de esos tamaños de imagen debería ser suficiente.
para más detalles, echa un vistazo a la hoja de trucos Favicon.,
Cuando haces un icono de favicon, es una buena idea seguir también estas prácticas recomendadas:
- deben ser simples y no demasiado estilizadas para que sean fáciles de ver en tamaños pequeños.
- Elija uno o dos colores para la combinación de colores. A lo sumo, no más de tres colores.
- Los iconos de Favicon deben estar en colores de 8 o 24 bits.
- El diseño de los iconos de favicon no debe incluir muchas líneas o letras.
- Aunque puedes tener un fondo transparente, es importante tener en cuenta que los dispositivos Apple no lo permiten.,
- Los iconos de Favicon deben corresponder a su marca y logotipo existentes.
los 15 mejores generadores de Favicones gratuitos
Si está interesado en Crear iconos de favicones propios que sean más simplistas, o simplemente desea cargar una imagen y hacerla del tamaño adecuado y convertirla en un archivo de imagen ICO, aquí hay varios generadores de favicones gratuitos.
no están en ningún orden en particular porque son todas excelentes opciones donde puedes crear un icono de favicon en unos pocos clics. Después de hacer un favicon con cualquiera de estas opciones en línea, son gratis para descargar y utilizar.
1) Favicon.,io
![]()
Con este libre favicon generator, puede crear favicon los iconos de un texto, una imagen, o un emoji.
con la opción basada en texto, puede elegir el color y la forma de fondo, la familia y el tamaño de la fuente, así como el color de la fuente. El generador de Favicon utiliza fuentes de Google que tiene 800 + fuentes disponibles.
alternativamente, puede optar por cargar un archivo para el generador de favicones para transformarlo en el tamaño adecuado. O bien, puede descargar un icono de favicon emoji de una lista gigantesca de opciones.,
El favicon generado funcionará para todos los navegadores y múltiples plataformas.
2) Favicon-Generator.org
![]()
este generador de favicones gratuito le da la opción de cargar un archivo de imagen y elegir entre el tamaño estándar de 16×16 px para navegadores web, o un tamaño más grande adecuado para Android, Microsoft e iOS.
Tiene la opción de conservar las dimensiones actuales de la imagen en lugar de redimensionarla a un cuadrado. Solo ten en cuenta que mantener esta opción marcada o sin marcar puede sesgar el resultado final de tu favicon.,
por lo tanto, es mejor asegurarse de que su imagen ya está bastante cerca de ser un cuadrado.
3) Real Favicon Generator
![]()
este generador de favicones gratuito es bastante único porque es uno de los pocos en la lista que incluye una sección de vista previa del simulador de navegador para que pueda ver cómo se verá su icono de favicon una vez que haya sido dimensionado y convertido.
También puede obtener tamaños para todos los navegadores, plataformas y la mayoría de las tecnologías.
sin embargo, este generador de favicones solo tiene la opción de seleccionar una imagen para convertirla en un icono de favicon.,
4) Favicon.cc
![]()
Con este libre favicon generator, puede cargar una imagen para hacer un favicon, o puede crear un icono favicon de su propia dibujándola con el ratón.
Puede elegir los colores que desea utilizar con un selector de color, así como alternar la transparencia del icono de favicon.
también hay una opción para crear iconos de favicon con una animación. Además, hay opciones como poner la animación en bucle, editar y eliminar fotogramas disponibles.,
este generador de favicones también tiene un modo de vista previa, para que pueda ver cómo se ve su favicon, una vez que esté listo.
5) FaviconGenerator.com
![]()
Este es un simple generador de favicones gratis donde puedes subir una imagen y luego elegir el tamaño que quieres que sea. Es muy básico, pero una buena opción cuando se quiere hacer un icono de favicon rápidamente sin preocuparse con la configuración y las opciones.
con este generador, también puede hacer favicons retina que funcionan con dispositivos Apple touch., Requiere un poco de trabajo extra, pero todas las instrucciones están detalladas en su página web.
6) Favicomatic
![]()
Favic-O-Matic genera favicons, tanto ICO como PNG (también transparentes).
Puede cargar una imagen con este generador de favicones gratuito, y luego elegir si desea descargar un archivo pixel de 16×16 y 32×32 píxeles o incluir diferentes tamaños que sean compatibles con todos los dispositivos.
también hay configuraciones avanzadas como poder editar el color de fondo y algunas opciones de compatibilidad avanzadas.,
7) Ionos Favicon Generator
![]()
Los Ionos Favicon Generator permite dibujar un icono favicon, el uso de iniciales, o cargar una imagen que desea utilizar para hacer un favicon.
el resultado es un favicon que funciona en todos los navegadores y dispositivos. También tiene un área de vista previa agradable donde puedes ver rápidamente cómo se verá tu favicon en vivo.,
8) Website Planet Favicon Generator
![]()
este generador de favicones gratuito ofrece las opciones de cargar una imagen (JPG, PNG o GIF), o elegir entre una galería gratuita de favicones prefabricados.
Puede ser importante tener en cuenta que si está buscando crear iconos de favicon para su negocio, es probable que desee crear un favicon que sea su logotipo o similar a él. Al hacer esto, proporciona un aspecto más cohesivo que es más memorable.,
entonces, elegir una de las imágenes prediseñadas puede no ser una buena opción, especialmente porque otros sitios pueden usar exactamente la misma que elegiste.
9) RedKetchup Favicon Generator
![]()
Para este generador, hay una opción para subir una imagen o crear una con el texto.
si crea iconos de favicon con texto, hay muchos ajustes, incluido el cambio de la familia de fuentes, el tamaño de fuente, el color de fondo, el color del texto, y hay una escala ajustable para alternar el borde entre un cuadrado y un círculo., Por lo tanto, podría escalar el borde para tener bordes redondeados de redondez variable.
también Hay otras opciones para la compatibilidad entre dispositivos.
10) Genfavicon
![]()
Esta libre favicon generator es único porque cuando subes una imagen, usted tiene la opción de recortar para hacer un favicon.
también hay una ventana de vista previa para ver cómo se verá tu nuevo icono de favicon en vivo en el navegador de un usuario.
Puede seleccionar entre las opciones de tamaño: 16×16, 32×32, 48×48, 64×64, y 128×128 píxeles.
11) FavIcon.,pro
![]()
Aquí hay otra opción rápida cuando se trata de un generador de favicon gratuito. Cuando subes una imagen para crear un favicon, puedes elegir el tamaño de imagen que deseas usar: 16×16, 32×32, 48×48, 64×64, y 128×128 píxeles.
FavIcon le permite convertir JPG, GIF, PNG a tipo de archivo ICO y puede usarlo para convertir iconos de aplicaciones, iconos de escritorio y favicons a sus sitios web.
12) Faviconr
![]()
Faviconr es otro simple y rápida opción para una libre generador de favicon.,
cargue un archivo JPG, PNG o GIF y elija si desea un fondo transparente (solo puede crear favicons transparentes si su archivo de origen también es un archivo PNG o GIF transparente). Haz clic en el botón, guarda el archivo y listo.
13) ICOConvert

Esta libre favicon generator es bastante único, porque después de subir una imagen que desea utilizar para hacer un favicon, puede recortarla y el estilo.,
Hay opciones para dar forma al borde en diferentes formas, incluyendo un cuadrado, forma de corazón, cuadrado descentrado, un círculo, una forma de corazón inclinada o cuadrado, y una opción para elegir un borde blanco.
también puede optar por descargar el favicon como ICO o PNG con múltiples opciones de ajuste de tamaño, incluyendo 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, y 256×256 píxeles. También hay una opción para crear iconos de favicon para computadoras con Windows 7, 8, Vista y XP.
este generador de favicon gratuito incluye opciones para la compresión y la conversión de archivos de PNG a SVG también.,
14) Wizlogo Favicon Generator
![]()
Wizlogo es otra opción para una libre generador de favicon. Todo lo que necesita hacer es seleccionar una imagen para cargar, luego seleccione un archivo ICO 32×32 o un icono de favicon para web, iOS, Windows y Android. Y has terminado.
Wizlogo se puede utilizar como un creador de logotipos GRATIS también.
15) FavICO

FavICO es una opción básica final para un generador de favicon gratuito. Sube una imagen que quieras usar para crear un favicon. Luego, elija entre un tamaño de 16×16 o 32×32 píxeles y presione Crear., Y eso es todo.
cómo instalar un icono de Favicon
Una vez que haya utilizado uno de los generadores de favicon gratuitos para hacer un icono de favicon, puede instalarlo para que se pueda mostrar en su sitio web.
para sitios regulares o no WordPress, primero, cargue el icono de favicon en la raíz de su servidor.
luego, comenzando en la etiqueta <head> del índice.archivo html, use el código oficial a continuación del W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
solo asegúrese de cambiar «https://example.com/myicon.png» con el enlace real a su icono de favicon.,
también, cambie «image / png» para reflejar el tipo de archivo de imagen que está utilizando para el favicon.
Aquí están los tipos de imagen para reemplazar «image/png» que son compatibles cuando se trata de crear un favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+xml
no olvide guardar el archivo.
en la mayoría de los casos, los generadores de favicones gratuitos enumerados anteriormente también generan el código que necesita que es específico para la configuración que eligió, como para animaciones o compatibilidad., Por lo tanto, si este código no funciona, puede consultar el generador de favicones que utilizó para crear un favicon para su sitio web.
instalar un icono de Favicon automáticamente en WordPress
para los sitios de WordPress, puede crear un icono de favicon sin tener que usar uno de los generadores de favicon gratuitos enumerados anteriormente.
Puede usar cualquier imagen que desee siempre y cuando tenga al menos 512 px de ancho.
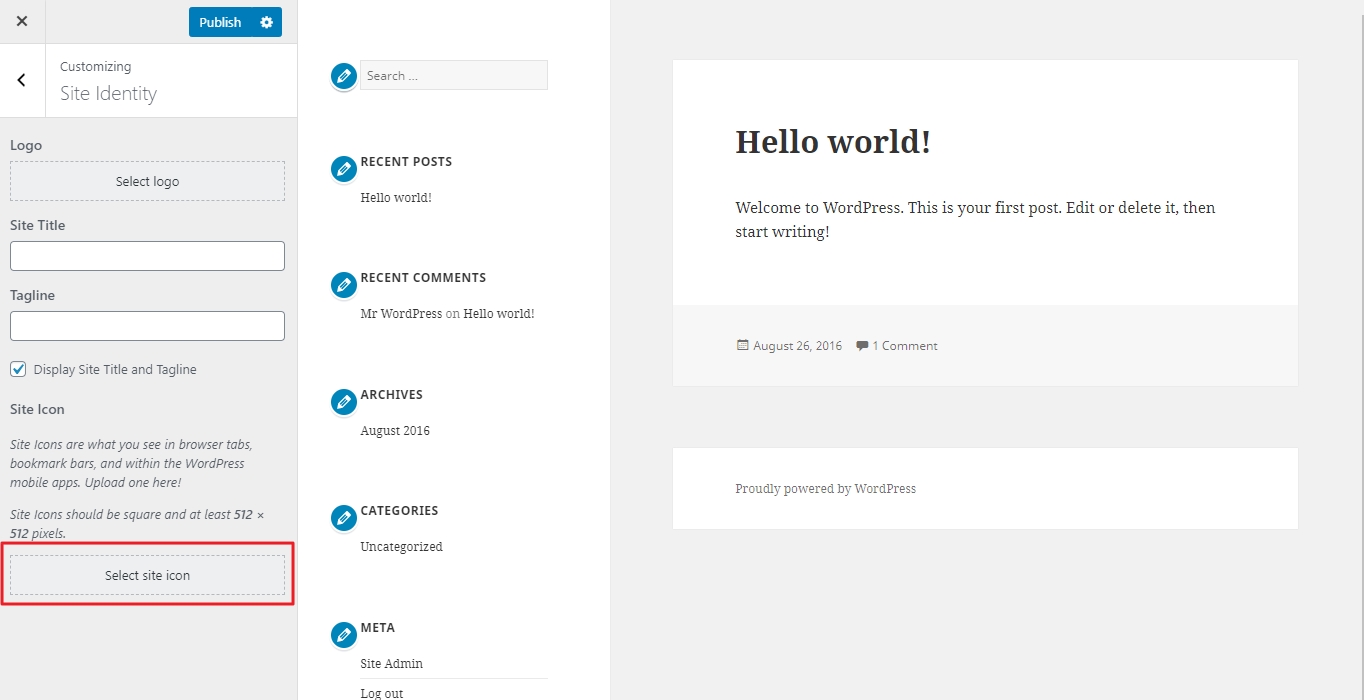
para instalarlo automáticamente, inicie sesión en su sitio WordPress auto-alojado y en el panel de administración, vaya a Apariencia > personalizar.,
después de cargar el personalizador, haga clic en Identidad del sitio en el menú de la izquierda. A continuación, en icono del sitio, haga clic en Seleccionar imagen.

en la ventana emergente, haga clic en la pestaña cargar archivos, luego en Seleccionar archivos. Elija una imagen que desee de su computadora.
Haga clic en Seleccionar, luego recorte la imagen, si es necesario, y haga clic en Recortar imagen. O bien, puede dejar la imagen tal cual y hacer clic en Omitir recorte.,
a continuación, guarde los cambios haciendo clic en el botón Publicar en el personalizador.
instale manualmente un Favicon para sitios de WordPress
para instalar manualmente su favicon que es un archivo ICO para WordPress, primero cargue el favicon en la raíz de su sitio web, así como en la raíz de su tema actual.
asegúrese de que el archivo se nombra como » favicon.ico » o el icono de favicon no se mostrará.
esto debería hacer el truco, pero algunos navegadores más antiguos pueden no notar su favicon, por lo que hay un paso adicional que puede tomar para garantizar la compatibilidad.
Encuentra tu encabezado.,archivo php a través de SFTP o el panel de control de su proveedor de hosting.
Abrir y buscar la línea de código similar al siguiente ejemplo:
...<link rel="shortcut icon" ... /favicon.ico" />...
a Continuación, coloque el código siguiente o añadirlo si no está ahí:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Guarde el archivo y listo.
envolver
algo tan pequeño como un icono de favicon puede parecer insignificante al principio, pero ayuda con el reconocimiento de marca y la experiencia del usuario. Estos generadores de favicon gratuitos deberían hacer el truco para crear iconos de favicon propios para agregar a su sitio web.
Leave a Reply