når det kommer til dine websiteebstedssider, betyder størrelse noget. Jo mindre filstørrelsen på en side er, jo hurtigere indlæses den for alle, der anmoder om den.
og folk bemærker, hvor lang tid en side tager at indlæse. Ifølge data fra Pingdom vil 24% af brugerne faktisk opgive et .ebsted, der tager fire sekunder at indlæse, og 38% af brugerne forlader siden, hvis det tager fem sekunder.,

for ikke at nævne, har Google indrømmet at bruge siteebstedshastighed i rankingebsøgningsrangering, da hurtigere sitesebsteder har en tendens til at skabe gladere brugere.
derudover bruger masser af søgere i dag deres mobiltelefoner til at finde og udforske websebsteder —hvor plettet internetforbindelser og langsomme datahastigheder gør det endnu sværere at indlæse store sidestørrelser.
i sidste ende skal din virksomhed være fokuseret på at levere en hurtig, optimeret websiteebstedsoplevelse på tværs af alle enheder for at opretholde en sund sideplacering., For at sikre,at dit websiteebsted ikke får et hit i trafikken,vil dette indlæg forklare alt, hvad du har brug for at vide om sidestørrelse, og hvordan du reducerer det.
Hvad er Side Størrelsen?
“sidestørrelse” — også kaldet sidevægt — henviser til den samlede størrelse på en bestemt webebside.
en sidestørrelse inkluderer alle de filer, der bruges til at oprette webebsiden, inklusive HTML-dokumentet, eventuelle inkluderede billeder, scripts og andre medier.
Hvad er en god størrelse til en weebside?,
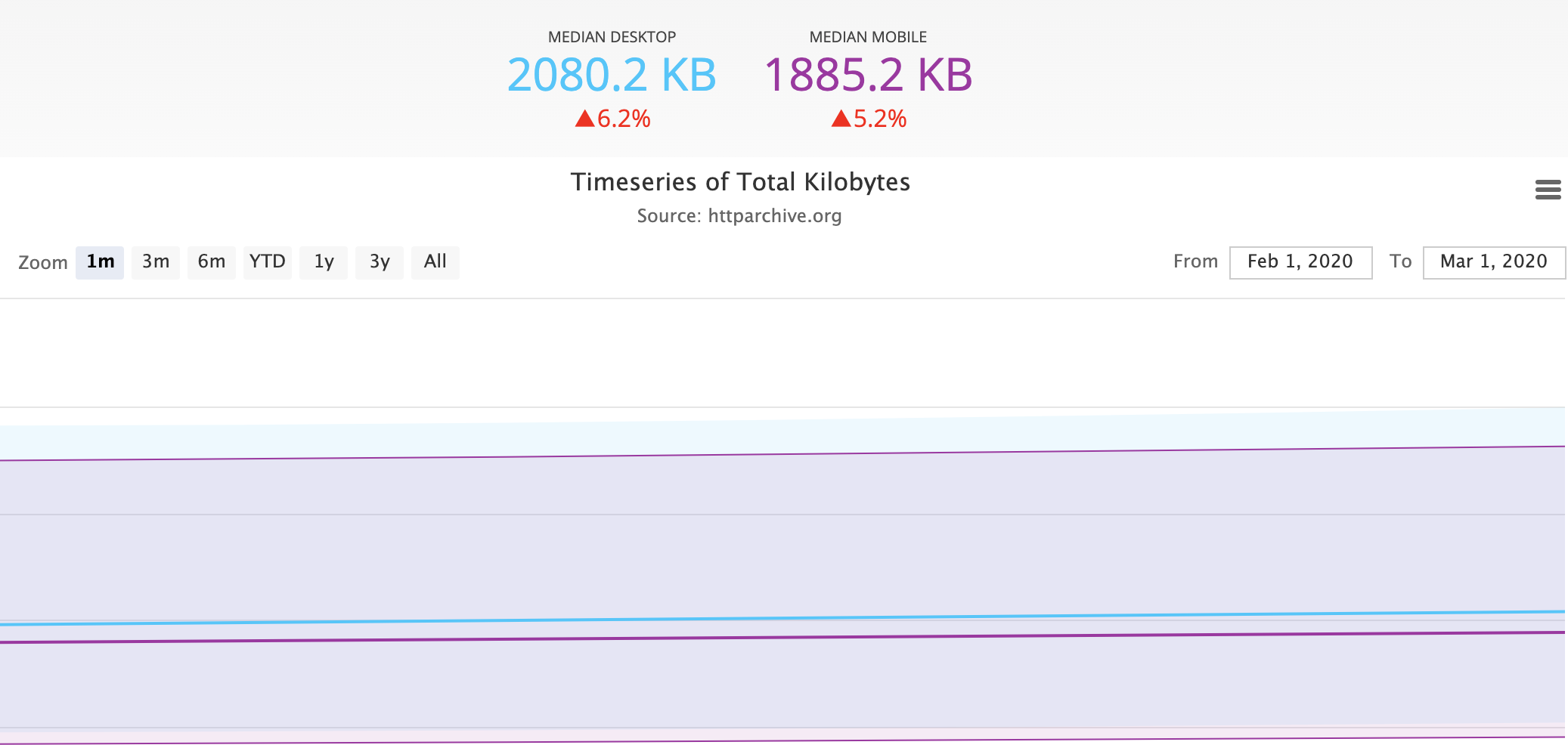
for At hjælpe dig med at benchmarke vægt på din side, tog vi et kig på den gennemsnitlige størrelse af en webside (på både stationære og mobile) mellem 1 februar 2020, og 1 Marts 2020:
 Image Size
Image Size
I 2020, den gennemsnitlige stationære webside vejer 2080 KB, mens den gennemsnitlige mobil webside vejer 1885 KB — dette er en markant forskel fra 2017, når en gennemsnitlig desktop webside vejes 1532 KB, og den gennemsnitlige mobile webside vejes 1354 KB.,
selvfølgelig, det er vigtigt at bemærke, at ovenstående data displaysaveragesize af en typisk webside — hvilket betyder masser af websteder, der sandsynligvis falde langt under denne størrelse, mens andre tungere kan skævvride dataene i den anden retning.
i sidste ende afhænger det af siteebstedet. Mens nogle sitesebsteder muligvis indeholder tilpassede skrifttyper, video i fuld skærm, og andre designelementer, der “vejer” siden ned, andre .ebsteder tager sandsynligvis en minimalistisk tilgang og holder sig til enkel tekst og en hvid baggrund.
Husk, at vægten af dine sider vil variere afhængigt af din virksomhed eller branche., Hvis du har et e-handels websiteebsted med en lang række fotos, er det sandsynligt, at du kan forudse en større sidevægt.
men generelt skal du sigte mod at være på eller under gennemsnittet.
selvfølgelig er det lige så vigtigt at huske-sidevægt er ikke altid den vigtigste måling at overveje.
Tag Ama .on som et eksempel — ved hjælp af Googles PageSpeed Insights søgte jeg Ama .on.,kom og så, at de score en sølle 51% ud af 100% til side ydeevne:
 naturligvis, for Amazon, dette sandsynligvis betyder ikke noget — de har brug for tungere sider, selvfølgelig, til at vise billeder af alle de tusindvis af produkter og tjenester, som de sælger, og brugerne har ikke noget imod at load-tid, fordi de ved, hvad de skal forvente.hvis du imidlertid er usikker på, om din sidevægt uforholdsmæssigt kan sænke din samlede sidekvalitet, kan du prøve at indtaste dit eget ownebsted i Googles PageSpeed-indsigt for at måle den samlede ydelse.,
naturligvis, for Amazon, dette sandsynligvis betyder ikke noget — de har brug for tungere sider, selvfølgelig, til at vise billeder af alle de tusindvis af produkter og tjenester, som de sælger, og brugerne har ikke noget imod at load-tid, fordi de ved, hvad de skal forvente.hvis du imidlertid er usikker på, om din sidevægt uforholdsmæssigt kan sænke din samlede sidekvalitet, kan du prøve at indtaste dit eget ownebsted i Googles PageSpeed-indsigt for at måle den samlede ydelse.,
Hvis du er utilfreds med din aktuelle sidehastighed eller synes, at din sidevægt skal være lavere, lad os undersøge, hvordan du kan reducere denne vægt lige nu.
5 tip til reduktion af Sidestørrelse
ændre størrelse og komprimere dine billeder
når det kommer til sidevægt, er billeder en af de største bidragydere. Hvis du ønsker at do .nsi .e, vil du starte med at ændre størrelsen på unødigt store billeder.
Når du uploader fotos, skal du huske, at billeddimensionerne aldrig skal være større end beholderens størrelse., Hvis beholderen har en maksimal bredde på 500 pi .els, er der normalt ingen grund til at uploade et billede på 1.000 pi .elbredde.
men lad os sige, at du gerne vil tilbyde et billede i høj opløsning, som folk kunne dele og Do ?nloade — hvad skal du gøre? Vi anbefaler at uploade et billede, der er nøjagtigt bredden på den beholder, det er i, og hyperlink det til versionen med høj opløsning for at undgå at veje ned på din side.
bortset fra billeddimensioner kan du yderligere krympe størrelsen på et billede ved at komprimere det., Komprimering af et billede hjælperreducere filstørrelsen, hvilket i sidste ende hjælper med at reducere den tid det tager for en side at indlæse.
Hvis du er på udkig efter en kompression værktøj, disse er nogle af vores favoritter:
- Kompressor.io
- Compressjpeg.com
- Jpegmini.com
Hvis du er en HubSpot bruger, du er i lykke: HubSpot COS funktioner automatisk tilpasning af billedstørrelse og billede kompression.
“hvis en bruger uploader et billede, der har dimensioner på 5.000.5.000, men kun viser det på websiteebstedet som 500. 500, vil brug af automatisk billedstørrelse hjælpe med at reducere bro .serbelastningstiden., Billedkomprimering reducerer på den anden side filstørrelsen, samtidig med at kvaliteten af det billede, der blev uploadet, bevares,” forklarer HubSpots Maggie Himba.
selvfølgelig er den nemmeste måde at slanke vægten på din side på at fjerne så mange unødvendige billeder som muligt. Men for dem, der har brug for at blive, skal de ovennævnte tip gøre tricket.
brug CSS Sprites
så nu ved vi, at det at have masser af billeder — især store — på en given side vil øge sidevægten og sænke belastningstiden, ikke?,dette skyldes, at hvert billede genererer en serveranmodning, hvilket bremser hele processen.
indtast CSS sprites.
en CSS sprite refererer til en samling af billeder,der kombineres for at oprette en billedfil, ifølge .3school. Derefter bruger du CSS til kun at vise den del af det kombinerede billede, du gerne vil appear.By ved at gøre dette reducerer du antallet af serveranmodninger, der er nødvendige for, at siden kan indlæses.
for at afklare, nedenfor er en mere visuel forklaring. Eksempel A indeholder separate billedfiler for hver af de bro .ser ikoner, i alt 70,7 KB., Eksempel b bruger CSS sprites — et billede, der bruger CSS til at vise dele af det billede — for at vise de samme nøjagtige oplysninger. Den samlede størrelse af de billeder, som er mindre end halvdelen af, Eksempel A.

Kilde: Tutorial Republik
Fjern Unødvendige Brugerdefinerede Skrifttyper
Brugerdefinerede skrifttyper er sjovt.
de tilføjer personlighed til dine sider og hjælper med at differentiere din virksomhed fra alle andre. Problemet med brugerdefinerede skrifttyper er imidlertid, at de kan bære en vis vægt.,heldigvis er der en løsning, hvis du føler, at tilpassede skrifttyper er nødvendige til design af dit websiteebsted: oprettelse af en .off2-fil.som Joshua Stopper, Lead Developer hos Wholholegrain Digital, skriver: “den nemmeste ændring, der kan foretages, der ikke har nogen ulemper, er uden tvivl at konvertere skrifttypen til det mest moderne og effektive format, der er tilgængeligt i Bro .sere, .off2 … i vores tilfælde opnåede vi en 60% reduktion ved blot at indlæse en fileoff2-fil over en TTF.,”
men hvis du leder efter en nem måde at trimme lidt på din side, kan du måske revurdere antallet af brugerdefinerede skrifttyper, du bruger. Mens et par ikke vil skade, kan det at bruge dem i overskud stadig skade din sidehastighed.
Minimer Ressourcer
Kan en af dine ressourcer reduceres gennem minification?
“Minificering henviser til processen med at fjerne unødvendige eller overflødige data uden at påvirke, hvordan ressourcen behandles af bro “seren — f. eks., kode kommentarer og formatering, fjerne ubrugt kode, ved hjælp af kortere variable og funktion navne, og så videre,” Google udviklere forklare.
Ifølge Google, her er hvordan du bør tilgang minifying dine ressourcer:
HTML
Generere en optimeret version af din HTML-kode ved hjælp af thePageSpeed Insightstool. Brug denne analyse til at køre din HTML-side og gennemse ‘Minify HTML’ – reglen. Klik til sidst på ‘Se optimeret indhold’ for at få adgang til den minificerede HTML-kode.
CSS
tjek følgende værktøjer:
- Yui Compressor
- cssmin.,js
JavaScript
Find ud af følgende værktøjer:
- Lukning Compiler
- JSMin
- YUI Kompressor
Bruge et Content Delivery Network (CDN)
Et content delivery network henviser til “et sammenhængende system af cache-servere, der bruger den geografiske nærhed, som et kriterium for at levere web-indhold,” i henhold til TechTarget.
Hvad betyder det? Og hvorfor skulle du bekymre dig?
lad os sige, at alle dine websiteebsteds elementer er gemt i Boston, Massachusetts., Det er gode nyheder for Bostonian ‘ s-eller nogen i USA-der forsøger at få adgang til dine siteebstedssider. Men hvad med den loyale besøgende hele vejen over i London? Det er sandsynligt, at det vil tage mærkbart længere tid for dem at indlæse dine sider bare på grund af hvor din server er placeret.
et CDN har til formål at løse dette ved at gemme dit websiteebsteds elementer flere steder rundt om i verden for at sikre, at alle har et retfærdigt skud på en hurtig indlæsningstid.,Bemærk: Selvom dette trin ikke nødvendigvis reducerer vægten på din side, vil det hjælpe med at forbedre dens hastighed-hvilket er det, vi virkelig er efter alligevel, ikke?
klar til at veje ind?
før du kan anvende disse tips, er det bedst at starte med at få en fornemmelse af, hvad du arbejder med. At testyour hjemmesides hastighed og størrelse, så tjek Web Page Analyzer fra WebsiteOptimization.com.
Og hvis du ønsker en mere detaljeret rapport om din hjemmesides ydeevne, check ud HubSpot ‘ s nydesignede Hjemmeside Grader., Du modtager en gratis personlig rapport, der klassificerer dit siteebsted på nøgletal, herunder ydeevne, mobil beredskab, SEO og sikkerhed.
Leave a Reply