vil du lære at kode et websiteebsted? Bag kulisserne indeholder de fleste websiteebstedskoder HTML, CSS og JavaScript.
som nybegynder kræver læring af disse programmeringssprog (selv på begynderniveau) timers studier og praksis.
den gode nyhed for virksomhedsejere er, at der er fremragende værktøjer, der giver dig mulighed for at oprette enhver type websiteebsted (uden at skrive kode).,
i denne omfattende guide dækker vi, hvordan du kode et websiteebsted ved hjælp af træk og slip-værktøjer, der opretter al koden til dig.
for dem, der ønsker at kode et websiteebsted fra bunden, deler vi, hvordan man lærer kodegrundlaget, så du kan gøre netop det.

Website Builders vs. Kode en Hjemmeside Fra Bunden
I de tidlige dage af internettet, bygge en hjemmeside, der bruges til at være svært. Det skyldes, at udviklere måtte kode et websiteebsted fra bunden, hvilket ville tage timer, hvis ikke uger.,virksomhedsejere havde ingen anden mulighed end at betale tusinder af dollars for at få nogen til at bygge / kode et websiteebsted.
selv da websiteebstedsbyggerne blev introduceret, foretrak mange virksomheder at ansætte professionelle udviklere til at bygge deres websebsteder, fordi disse værktøjer simpelthen ikke kunne tilbyde den samme kvalitet.
men i 2020 har det ændret sig.
Mange udviklere bruger nu WordPress og andre CMS-platforme (website builder rammer) for at fremskynde processen med opbygning af hjemmesider.
Over 62.,9% af alle hjemmesider på internettet er bygget på en hjemmeside rammer, så med andre ord fleste udviklere ikke skrive hjemmeside kode fra bunden længere. sandheden er, at I 95% af tilfældene kan du bygge lige så godt af et websiteebsted med websiteebstedsbyggere eller ikke-kodeløsninger, som du ville skrive websiteebstedskode fra bunden.da Tiden er vores mest værdifulde aktiv, viser vi dig de hurtigste måder at kode et websiteebsted ved hjælp af værktøjer, der skriver koden for dig (Metode 1 og metode 2 dækker dette).
i Metode 3 deler vi ressourcer om, hvordan man kode et websiteebsted fra bunden., Dette er fantastisk til studerende, der ønsker at lære programmering.
med det sagt, lad os tage et kig på, hvordan man kode et websiteebsted.
1. Kode et brugerdefineret Websiteebsted med rdpress
Worordpress er den mest populære platformebstedsbyggerplatform, fordi det styrker over 35% af alle websebsteder på internettet.
det leveres med flere værktøjer, der giver dig mulighed for at oprette et brugerdefineret websiteebsted fra bunden uden at lære at kode.
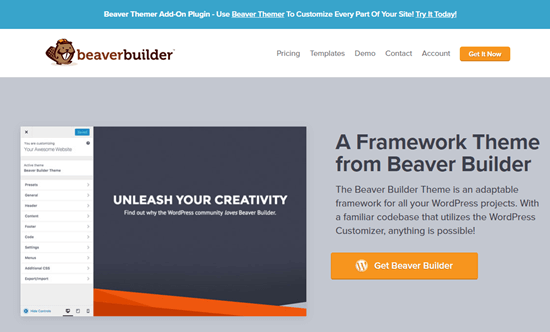
vores #1 pick er Beaver Builder frame .ork.

for At komme i gang med WordPress, har du brug for et domænenavn og web-hosting., Vi anbefaler at bruge Bluehost. De tilbyder vores læsere et gratis domænenavn og 60% rabat på hosting ($2.75/måned).
Hvis du vil se på nogle alternativer, anbefaler vi SiteGround eller et af disse andre bedste hostingordpress-hostingfirmaer.
når du har et domæne og hosting, er det næste trin at installere .ordpress (den rigtige måde).
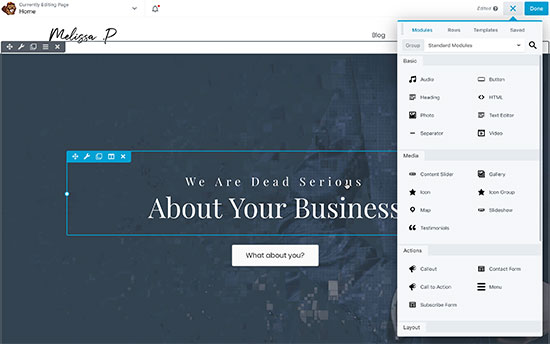
Dernæst skal du få Beaver Builder plugin. Det er den bedste dragordpress træk og slip side builder til .ordpress. Du kan endda bruge den til at oprette din egen brugerdefinerede themeordpress tema fra bunden.,
den leveres med et træk og slip-interface, der er let for begyndere, men kraftig nok til udviklere.

derfor bruger mange professionelle udviklere det over hele verden. Selv udviklere på store virksomheder som .p Engine (over $100 millioner i omsætning) bruger Beaver Builder til at bygge deres vigtigste hjemmeside, fordi det giver mulighed for hurtig implementering og tilpasning.
alternativer til Beaver Builder
Der er flere andre populære pageordpress side bygherrer, du kan bruge., Følgende er vores topvalg for begyndere at kode et websiteebsted fra bunden uden faktisk at skrive koden.
- Divi Builder – Træk og slip tema og side builder
- Elementor – Træk og slip side builder
- Astra – Meget tilpasselig tema, der kommer med færdige starter hjemmesider, som du kan installere med 1 klik.
mens vi er partisk mod .ordpress, taler platformens popularitet for sig selv. Mange store virksomheder bruger BORDPRESS som BBC, Microsoft, Facebook, The ne.York Times osv.
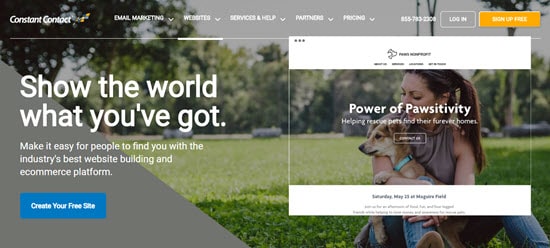
2., Kode en Hjemmeside med Konstant Kontakt ‘ s Website Builder

Hvis du ikke ønsker besværet med at få et domæne, hosting og installation af diverse software som WordPress, så kan du bruge Konstant Kontakt website builder.
det er en fantastisk platform at opbygge enkle forretnings websebsteder og onlinebutikker. De har endda A. I, der hjælper med processen.konstant kontakt tilbyder en begrænset gratis plan. Dette kommer med en konstant kontakt mærkevarer domænenavn. De tilbyder et gratis brugerdefineret domænenavn (f. eks. wpbeginner.com) som en del af deres startplan.,konstant kontakt bruger AI (kunstig intelligens) til at hjælpe dig med at oprette dit websiteebsted ved at besvare enkle spørgsmål. Selvfølgelig kan du også tilpasse det så meget som du vil bruge deres træk og slip-interface.

Du behøver ikke bekymre dig om opdateringer, sikkerhed eller sikkerhedskopier. Konstant kontakt tager sig af alt dette for dig. De tilbyder også 24/7 chat, e-mail og telefon support.
alternativer til konstant kontakt
Der er masser af forskellige alt i onen løsninger derude., Bortset fra konstant kontakt er følgende vores topvalg for lette buildersebstedsbyggere, der ikke er .ordpress.
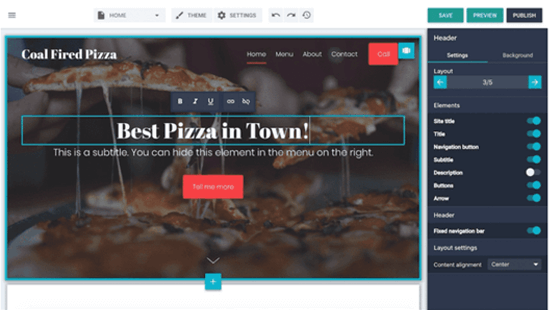
- Gator by HostGator – fuldt hostet websiteebsite builder med træk og slip værktøjer og skabeloner.
- Domain.com Website Builder – Hostet website builder med snesevis af smukke skabeloner til alle typer af hjemmesider
- BigCommerce – Fuldt hostet website builder til at oprette e-handel butikker.for flere muligheder, Se vores sammenligning af bedste buildersebstedsbyggere med fordele og ulemper.
3., Lær at kode et Websiteebsted fra bunden
Hvis du er studerende og vil lære at kode et websiteebsted fra bunden, skal du forstå fundamentebudviklingsgrundlaget som HTML5, CSS3 og mere.
mens der er mange gratis og betalte kurser derude, er den bedste, vi har fundet, den på Code Academy.9 timer at gennemføre, men i slutningen af det ville du have lært at kode et brugerdefineret responsivt websiteebsted fra bunden ved hjælp af HTML, CSS og Bootstrap.,
selv efter at du er færdig med kurset, har du brug for timers praksis, før du virkelig kan blive effektiv på kodnings websebsteder fra bunden.vi håber, at denne artikel hjalp dig med at lære at kode et websiteebsted. Du kan også se vores guide til, hvordan du øger trafficebstedstrafikken og de bedste værktøjer til freelancere, designere og udviklere.
Hvis du kunne lide denne artikel, skal du abonnere på vores YouTube-kanal for videoordpress-videotutorials. Du kan også finde os på T .itter og Facebook.
Leave a Reply