pokud jde o vaše webové stránky, záleží na velikosti. Čím menší je velikost souboru stránky, tím rychleji se načte pro každého, kdo o to požádá.
a lidé si všimnou, jak dlouho trvá načtení stránky. Ve skutečnosti, podle údajů z Pingdom, 24% uživatelů opustí stránku, která trvá čtyři sekund, aby zatížení, a 38% uživatelů opustí stránku, pokud to trvá pět sekund.,

nemluvě o tom, že Google připustil použití rychlosti webu v hodnocení webového vyhledávání, protože rychlejší weby mají tendenci vytvářet šťastnější uživatele.
navíc v dnešní době spousta vyhledávačů používá své mobilní telefony k nalezení a prozkoumání webových stránek —kde špinavé připojení k internetu a pomalé rychlosti dat ztěžují načítání velkých velikostí stránek.
v konečném důsledku, aby byla zachována zdravá pozice na stránce, musí být vaše firma zaměřena na poskytování rychlého a optimalizovaného zážitku z webových stránek ve všech zařízeních., Chcete-li zajistit,aby vaše webové stránky nebyly zasaženy v provozu, tento příspěvek vysvětlívšechno, co potřebujete vědět o velikosti stránky a jak ji snížit.
Jaká je Velikost Stránky?
„velikost stránky“ — také nazývaná hmotnost stránky-odkazuje na celkovou velikost konkrétní webové stránky.
velikost stránky obsahuje všechny soubory, které se používají k vytvoření webové stránky, včetně dokumentu HTML, všech zahrnutých obrázků, skriptů a dalších médií.
jaká je dobrá velikost webové stránky?,
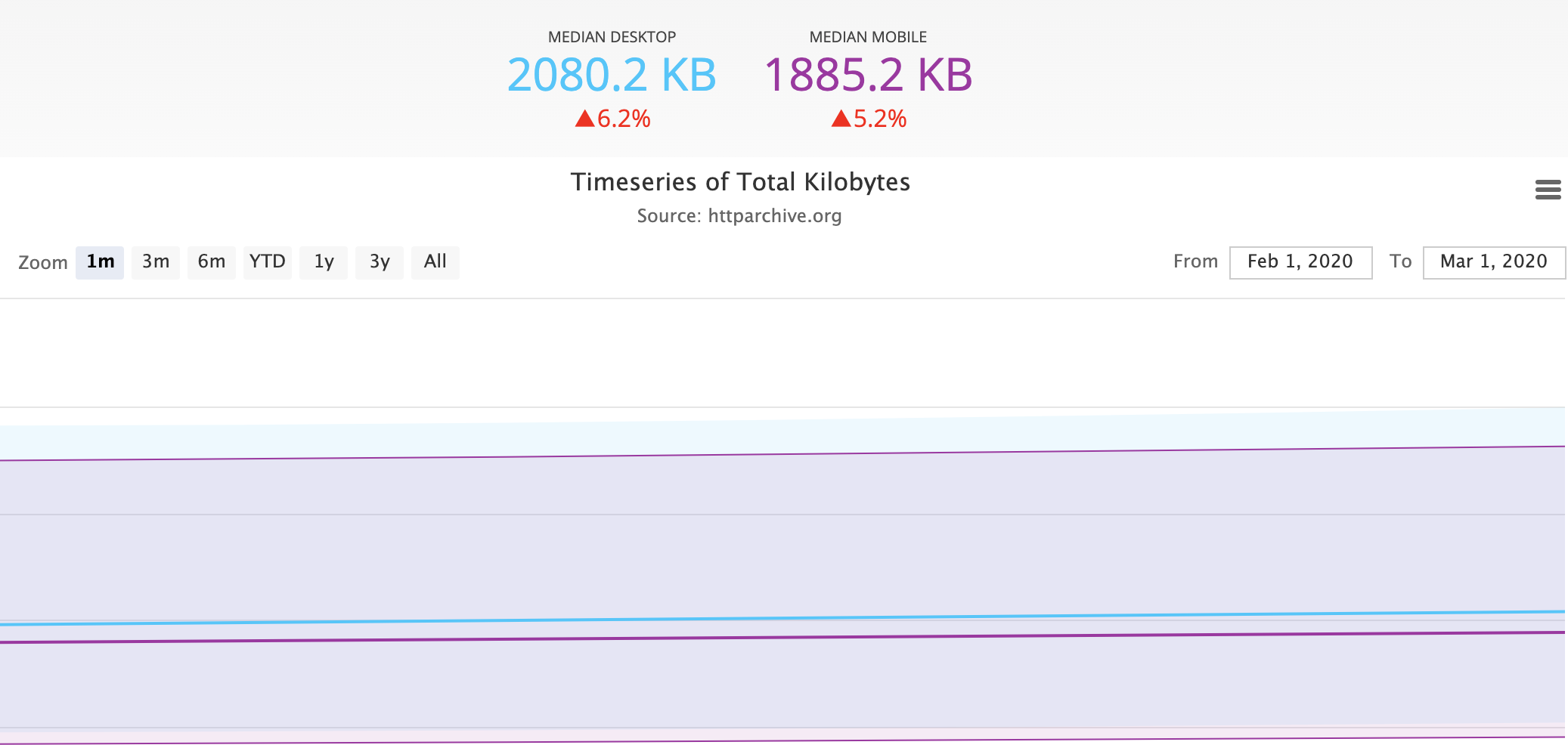
, Aby vám pomohl referenční hmotnosti vaše stránky, jsme se podívali na průměrná velikost webové stránky (na obou stolní počítače a mobilní) mezi 1. února 2020, a 1. Března 2020:
 Velikost Obrazu
Velikost Obrazu
V roce 2020, průměrný desktop webové stránky váží 2080 KB, zatímco průměrný mobilní webové stránky váží 1885 KB — to je výrazný rozdíl od roku 2017, kdy průměrný desktop webové stránky vážil 1532 KB a průměrné mobilní webové stránky vážil 1354 KB.,
samozřejmě je důležité si uvědomit, že výše uvedená data zobrazují typickou webovou stránku-což znamená, že spousta webových stránek pravděpodobně klesne hluboko pod tuto velikost, zatímco jiné těžší mohou zkreslit data v opačném směru.
nakonec záleží na webu. Zatímco některé stránky by mohly zahrnovat vlastní písma, full-screen video a další konstrukční prvky, které „vážit“ si stránku, jiné stránky, pravděpodobné, že se minimalistický přístup a držet se jednoduchých text a bílé pozadí.
mějte na paměti, že váha vašich stránek se bude lišit v závislosti na vaší společnosti nebo průmyslu., Pokud máte web elektronického obchodu se širokou škálou fotografií, je pravděpodobné, že můžete předvídat větší hmotnost stránky.
ale obecně byste se měli snažit být v průměru nebo pod průměrem.
samozřejmě je stejně důležité mít na paměti-váha stránky není vždy nejdůležitější metrikou, kterou je třeba zvážit.
vezměte Amazon jako příklad-pomocí Google PageSpeed Insights jsem prohledal Amazon.,com, a viděl, že skóre ubohých 51% z 100% na stránce výkon:
 samozřejmě, že pro Amazon, a to pravděpodobně nezáleží na tom, — že je třeba těžší stránky, samozřejmě, pro zobrazení obrázků z tisíce výrobků a služeb, které prodávají, a uživatelům to nevadí zatížení-čas, protože vědí, co očekávat.
samozřejmě, že pro Amazon, a to pravděpodobně nezáleží na tom, — že je třeba těžší stránky, samozřejmě, pro zobrazení obrázků z tisíce výrobků a služeb, které prodávají, a uživatelům to nevadí zatížení-čas, protože vědí, co očekávat.
Nicméně, pokud si nejste jisti, zda vaše stránky hmotnosti by neúměrně nižší celkové stránce kvality, zkuste vkládat své vlastní webové stránky do Google PageSpeed Insights odhadnout celkový výkon.,
Pokud nejste spokojeni s aktuální rychlostí stránky nebo si myslíte, že by měla být váha stránky nižší, pojďme prozkoumat, jak můžete tuto váhu právě teď snížit.
5 tipů pro snížení velikosti stránky
Změna velikosti a komprese obrázků
pokud jde o hmotnost stránky, obrázky jsou jedním z největších přispěvatelů. Pokud chcete zmenšit velikost, budete chtít začít změnou velikosti zbytečně velkých obrázků.
při nahrávání fotografií mějte na paměti, že rozměry obrazu by nikdy neměly být větší než velikost kontejneru., Pokud má kontejner maximální šířku 500 pixelů, obvykle není důvod nahrát obrázek o šířce 1 000 pixelů.
ale řekněme, že byste chtěli nabídnout obraz s vysokým rozlišením, který by lidé mohli sdílet a stahovat-co byste měli dělat? Doporučujeme nahrát obrázek, který je přesně šířka kontejneru je v a hyperlinking to na verzi s vysokým rozlišením, aby se zabránilo vážení dolů vaše stránky.
kromě rozměrů obrazu můžete dále zmenšit velikost obrázku jeho kompresí., Komprese obrazu pomáhásnížení velikosti souboru, což v konečném důsledku pomáhá zkrátit čas potřebný k načtení stránky.
Pokud hledáte nástroj pro kompresi, tyto jsou některé z našich oblíbených položek:
- Kompresor.io
- Compressjpeg.com
- Jpegmini.com
Pokud jste HubSpot uživatel, máte štěstí: HubSpot, PROTOŽE funkce automatické změny velikosti obrazu a komprese obrazu.
„Pokud uživatel nahraje obrázek, který má rozměry 5000 x 5000 dolarů, ale je pouze zobrazení na webové stránky jako 500 x 500, pak pomocí auto-změna velikosti obrázku pomůže snížit náklad prohlížeče., Komprese obrazu naopak snižuje velikost souboru při zachování kvality nahraného obrazu, “ vysvětluje Hubspot Maggie Himba.
nejjednodušší způsob, jak zhubnout váhu vaší stránky, je samozřejmě odstranit co nejvíce nepotřebných obrázků. Ale pro ty, kteří potřebují zůstat, by výše uvedené tipy měly udělat trik.
použijte CSS Sprites
takže teď víme, že mít tunu obrázků — zejména velkých-na kterékoli dané stránce zvýší hmotnost stránky a zpomalí dobu načítání, že?,
je to proto, že každý obrázek generuje požadavek serveru, který zpomaluje celý proces.
zadejte CSS sprites.
CSS sprite odkazuje na sbírku obrázků, které jsou kombinovány pro vytvoření jednoho obrazového souboru, podle W3School. Poté pomocí CSS zobrazíte pouze část kombinovaného obrázku, který chcete appear.By tím snižujete počet požadavků serveru potřebných pro načtení stránky.
pro objasnění níže je vizuální vysvětlení. Příklad a obsahuje samostatné obrazové soubory pro každou z ikon prohlížeče, celkem 70,7 KB., Příklad B používá CSS sprites – jeden obrázek, který používá CSS pro zobrazení částí tohoto obrázku-pro zobrazení stejných přesných informací. Celková velikost těch fotek je méně než polovina Příklad.

Zdroj: Tutorial Republiky,
Odstranit Zbytečné Vlastní Písma
Vlastní fonty jsou zábavné.
přidávají na vaše stránky osobnost a pomáhají odlišit vaše podnikání od všech ostatních. Problém s vlastními písmy je však v tom, že mohou nést určitou váhu.,
naštěstí existuje řešení, pokud máte pocit, že pro návrh vašeho webu jsou nezbytná vlastní písma: Vytvoření souboru WOFF2.
Jako Joshua Zátkou, vedoucí Vývojář na Celozrnné Digitální, píše: „Pravděpodobně nejjednodušší změnit, že může být, že nemá žádné stinné stránky, je převod písma do nejvíce moderní a efektivní formát k dispozici v prohlížečích, WOFF2 … v našem případě jsme dosáhli 60% snížení jednoduše načtením souboru WOFF2 přes TTF.,“
Pokud však hledáte snadný způsob, jak oříznout určitou váhu z vaší stránky, možná budete chtít přehodnotit počet vlastních písem, které používáte. Zatímco pár nebude bolet, jejich použití v přebytku by stále mohlo ublížit vaší rychlosti stránky.
minimalizovat zdroje
mohl by být jeden z vašich zdrojů snížen prostřednictvím Minifikace?
„Minifikace označuje proces odstraňování nepotřebných nebo redundantních dat bez ovlivnění způsobu zpracování zdroje prohlížečem — např., komentáře a formátování kódu, Odstranění nepoužívaného kódu, použití kratších názvů proměnných a funkcí atd., “ vysvětlují vývojáři Google.
podle společnosti Google byste měli přistupovat k minifikaci svých zdrojů:
HTML
generovat optimalizovanou verzi kódu HTML pomocí Thepagespeed Insightstool. Pomocí této analýzy spusťte stránku HTML a procházejte pravidlem „minify HTML“. Nakonec klikněte na „Zobrazit optimalizovaný obsah“ pro přístup k minifikovanému kódu HTML.
CSS
podívejte se na následující nástroje:
- Yui Compressor
- cssmin.,js
JavaScript
Podívejte se na následující nástroje:
- Uzavření Kompilátor
- JSMin
- YUI Kompresor
Použít Síť pro Doručování Obsahu (CDN)
síť doručování obsahu se odkazuje na „propojený systém cache servery, které používají geografické blízkosti jako kritéria pro poskytování obsahu webových stránek,“ podle TechTarget.
Co to znamená? A proč by tě to mělo zajímat?
Řekněme, že všechny prvky vašeho webu jsou uloženy v Bostonu, Massachusetts., To je skvělá zpráva pro Bostonské-nebo kohokoli ve Spojených státech – kteří se snaží získat přístup na vaše stránky. Ale co ten věrný návštěvník až do Londýna? Je pravděpodobné, že bude trvat znatelně déle, než načtou vaše stránky jen kvůli tomu, kde se nachází váš server.
cílem CDN je vyřešit to uložením prvků vašeho webu na více místech po celém světě, aby se zajistilo, že každý má spravedlivý záběr v rychlé době načítání.,
poznámka: i když tento krok nemusí nutně snížit váhu vaší stránky, pomůže to zlepšit její rychlost — což je to, po čem vlastně jdeme, že?
připraven k vážení?
než budete moci použít tyto tipy, je nejlepší začít tím, že získáte pocit toho, s čím pracujete. Chcete-li otestovat rychlost a velikost vašeho webu, podívejte se na analyzátor webových stránek z WebsiteOptimization.com.
a pokud chcete podrobnější zprávu o celkovém výkonu vašeho webu, podívejte se na Nově přepracovaný srovnávač webových stránek HubSpot., Obdržíte bezplatnou personalizovanou zprávu, která hodnotí vaše stránky na metrikách klíče, včetně výkonu, mobilní připravenosti, SEO a zabezpečení.
Leave a Reply