Chcete se naučit kódovat webové stránky? V zákulisí většina webových stránek obsahuje HTML, CSS a JavaScript.
jako začátečník vyžaduje učení těchto programovacích jazyků (i na úrovni začátečníků) hodiny studia a praxe.
dobrou zprávou pro majitele podniků je, že existují vynikající nástroje, které vám umožní vytvořit jakýkoli typ webových stránek (bez psaní kódu).,
v této komplexní příručce se budeme zabývat tím, jak kódovat web pomocí nástrojů drag and drop, které pro vás vytvoří veškerý kód.
pro ty, kteří chtějí kódovat webové stránky od nuly, budeme sdílet, jak se naučit základy kódu, takže můžete udělat jen to.

website Builders vs. Code a Website From Scratch
v prvních dnech Internetu, budování webové stránky bývalo těžké. To proto, že vývojáři museli kódovat webové stránky od nuly, což by trvalo hodiny, ne-li týdny.,
živnostníci neměli jinou možnost, než zaplatit tisíce dolarů za to, aby někdo vytvořil / kód webové stránky.
Dokonce i webové stránky stavitelé dostali představil, mnoho firem raději najmout profesionální vývojářům vytvářet své webové stránky, protože ty nástroje prostě nemohl nabídnout stejnou kvalitu.
v roce 2020 se to však změnilo.
mnoho vývojářů nyní používá WordPress a další platformy CMS (rámce pro tvorbu webových stránek) k urychlení procesu vytváření webových stránek.
nad 62 let.,9% všech webových stránek na internetu je postaveno na rámci webových stránek, takže jinými slovy většina vývojářů již nepíše kód webu od nuly.
pravdou je, že v 95% případů můžete vytvořit stejně dobrý web s website builders nebo no-code řešeními, jako byste psali kód webu od nuly.
Vzhledem k tomu, čas je naším nejcennějším aktivem, ukážeme vám nejrychlejší způsoby, jak se kód webové stránky pomocí nástrojů, které kód psaní pro tebe (metoda 1 a metoda 2 bude týkat).
v metodě 3 budeme sdílet zdroje o tom, jak kódovat web od nuly., To je skvělé pro studenty, kteří se chtějí naučit programování.
s tím řekl, pojďme se podívat na to, jak kódovat webové stránky.
1. Code vlastní webové stránky s WordPress
WordPress je nejoblíbenější website builder platforma, protože pravomoci přes 35% všech webových stránek na internetu.
Dodává se s více nástroji, které vám umožní vytvořit vlastní web od nuly, aniž byste se naučili kódovat.
náš # 1 pick je rámec Beaver Builder.

Chcete-li začít s WordPress, budete potřebovat název domény a web hosting., Doporučujeme používat Bluehost. Nabízejí našim čtenářům bezplatný název domény a slevu 60% na hostování ($2.75/měsíc).
Pokud se chcete podívat na některé alternativy, doporučujeme SiteGround nebo jednu z těchto nejlepších hostingových společností WordPress.
poté, co máte doménu a hosting, dalším krokem je instalace WordPress (správná cesta).
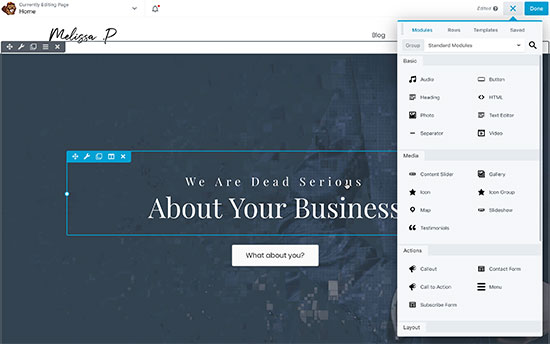
Dále budete muset získat plugin Beaver Builder. Je to nejlepší WordPress drag and drop Page builder pro WordPress. Můžete jej dokonce použít k vytvoření vlastního motivu WordPress od nuly.,
Dodává se s drag and drop rozhraní, které je snadné pro začátečníky, ale dostatečně silný pro vývojáře.

to je důvod, proč je mnoho profesionálních vývojářů používá po celém světě. Dokonce i vývojáři ve velké společnosti, jako je WP Engine (více než 100 milionů dolarů v příjmech) používá Beaver Builder budovat své hlavní webové stránky, protože to umožňuje rychlé nasazení a přizpůsobení.
alternativy k Beaver Builder
existuje několik dalších populárních WordPress stránky stavitelé můžete použít., Níže jsou naše nejlepší tipy pro začátečníky kódovat webové stránky od nuly, aniž by ve skutečnosti psaní kódu.
- Divi Builder – Drag and drop téma a tvůrce stránky
- Elementor – Drag and drop, tvůrce stránky
- Astra – Vysoce přizpůsobitelné téma, které přichází s ready-made startér webové stránky, které můžete nainstalovat s 1-click.
zatímco jsme zaujatí vůči WordPress, Popularita platformy mluví sama za sebe. Mnoho velkých společností používá WordPress jako BBC, Microsoft, Facebook, New York Times atd.
2., Kód webové Stránky s Konstantní Kontakt Web Builder

Pokud nechcete, aby se hádka z dostat doménu, hosting a instalace různých software, jako je WordPress, pak můžete použít Konstantní Obraťte se na webové stránky builder.
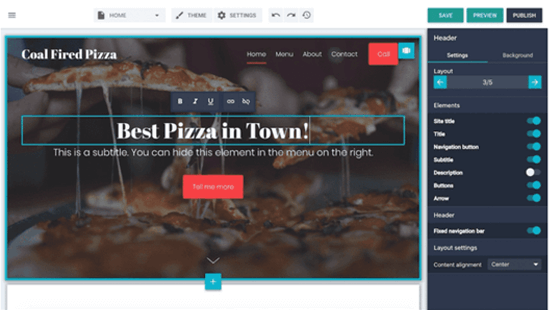
je to skvělá platforma pro vytváření jednoduchých obchodních webových stránek a internetových obchodů. Dokonce mají a. I, který pomáhá s procesem.
Constant Contact nabízí omezený bezplatný plán. To přichází s neustálým kontaktem značkové doménové jméno. Nabízejí zdarma vlastní název domény (např. wpbeginner.com) jako součást jejich startovacího plánu.,
Constant Contact používá AI (umělá inteligence), která vám pomůže vytvořit váš web odpovědí na jednoduché otázky. Samozřejmě můžete také přizpůsobit, stejně jako se vám líbí pomocí jejich drag and drop rozhraní.

nebudete se muset starat o aktualizace, zabezpečení nebo zálohy. Neustálý kontakt se o to všechno postará. Nabízejí také 24/7 chat, e-mail, a telefonní podpora.
alternativy k neustálému kontaktu
existuje spousta různých řešení v jednom řešení., Kromě neustálého kontaktu, níže jsou naše top picks pro snadné webové stránky stavitelé, které nejsou WordPress.
- Gator by HostGator-plně hostovaný website builder s drag and drop nástrojů a šablon.
- Domain.com Website Builder-Hosted website builder s desítkami krásných šablon pro všechny typy webových stránek
- BigCommerce-plně hostovaný Website builder pro vytváření obchodů s elektronickým obchodem.
Další možnosti naleznete v našem srovnání nejlepších tvůrců webových stránek s klady a zápory.
3., Naučit se kódovat webové Stránky od Nuly
Pokud jste student a chcete se dozvědět, jak se kód webové stránky od nuly, pak musíte pochopit vývoj webových základy, jako je HTML5, CSS3, a další.
zatímco existuje mnoho bezplatných a placených kurzů, Nejlepší, který jsme našli, je ten na Code Academy.
dokončení trvá zhruba 9 hodin, ale na konci byste se naučili kódovat vlastní responzivní web od nuly pomocí HTML, CSS a Bootstrap.,
i poté, co jste s kurzem hotovi, budete potřebovat hodiny praxe, než se můžete skutečně stát efektivním při kódování webových stránek od nuly.
doufáme, že vám tento článek pomohl naučit se kódovat webové stránky. Možná budete také chtít vidět našeho průvodce, jak zvýšit návštěvnost webových stránek a nejlepší nástroje pro nezávislé pracovníky, designéry a vývojáře.
Pokud se vám tento článek líbil, přihlaste se k odběru našeho kanálu YouTube pro video tutoriály WordPress. Najdete nás také na Twitteru a Facebook.
Leave a Reply