När det gäller din webbplats är din varumärkesstrategi avgörande för att omvandla besökare till kunder. Ingen liten detalj bör förbises. Detta inkluderar behovet av att skapa favicon ikoner och en gratis favicon generator kan hjälpa dig att göra dessa.
Favicons är de små bild ikoner som visas bredvid en webbplats titel på fliken i ett webbläsarfönster.,
eftersom du också kan använda dem som skrivbordsappikoner behöver du åtminstone några olika storlekar som kan inkluderas i en favicon ICO-filtyp. I de flesta fall kan du också ställa in en PNG-fil som en favicon-ikon.
Favicons är viktiga eftersom användarna ständigt letar efter information över flera webbplatser åt gången i flikar. Favicons hjälper användare att identifiera innehåll och varumärket snabbare för mer lockande användarupplevelse.
Så, här är 15 gratis favicon generator Online verktyg samt mer information om hur du skapar favicon ikoner, och installera dem.
låt oss gräva in.,
bästa praxis för Favicon ICO-fil
När du vill skapa favicon ikoner, är det första steget att lära sig mer om dem, inklusive deras krav och bästa praxis.
termen ”favicon” är en portmanteau för ”favoritikon.”Det här var ikoner som, ungefär som idag, visades med en webbplatstitel högst upp i en webbläsare.
förutom att de ursprungligen visades när en Användare lade till en webbplats i mappen ”Favoriter”. Moderna webbläsare hänvisar till den här mappen som dina bokmärken.
en favicon-ikon måste vara en viss storlek., Annars kommer webbläsare och enheter inte använda dem.
de minsta storlekar du behöver är:
- 16×16 pixlar för webbläsare
- 32×32 pixlar för stationära aktivitetsfält
- 96×96 pixlar för desktop app favicon ikoner
- 180×180 pixlar för iOS och Android-enheter
tänk på att du kan välja mellan 16×16 px och 32×32 px. Om du inte är alltför orolig branding, en av dessa bildstorlekar bör räcka.
För mer information, kolla in favicon Cheat Sheet.,
När du gör en favicon-ikon är det en bra idé att också följa dessa bästa metoder:
- de ska vara enkla och inte alltför stiliserade så att de blir lätta att se i små storlekar.
- välj en eller två färger för färgschemat. Högst, inte mer än tre färger.
- favicon ikoner bör vara i antingen 8-bitars eller 24-bitars färger.
- utformningen av favicon-ikonerna bör inte innehålla många rader eller bokstäver.
- medan du kan ha en transparent bakgrund är det viktigt att notera att Apple-enheter inte tillåter det.,
- favicon ikoner bör motsvara din befintliga branding och logotyp.
15 bästa gratis favicon generatorer
om du är angelägen om att skapa favicon ikoner för din egen som är mer förenklad, eller om du bara vill ladda upp en bild och har det lämpligt storlek och omvandlas till en ICO bildfil, här är flera gratis favicon generatorer.
de är inte i någon särskild ordning eftersom de är alla bra alternativ där du kan skapa en favicon-ikon med några få klick. När du har gjort en favicon med någon av dessa online-alternativ, de är gratis att ladda ner och använda.
1) Favicon.,io
![]()
Med denna gratis favicon generator kan du skapa favicon-ikoner från en text, en bild eller en emoji.
med det textbaserade alternativet kan du välja bakgrundsfärg och form, teckensnittsfamiljen och storleken samt teckensnittsfärgen. Favicon generator använder Google Fonts som har 800 + teckensnitt tillgängliga.
Alternativt kan du välja att ladda upp en fil för favicon-generatorn för att omvandla den till lämplig storlek. Eller, du kan ladda ner en emoji favicon ikon från en gigantisk lista med alternativ.,
den genererade favicon fungerar för alla webbläsare och flera plattformar.
2) Favicon-Generator.org
![]()
denna gratis favicon generator ger Dig möjlighet att ladda upp en bildfil och välja mellan standard 16×16 px storlek för webbläsare, eller en större storlek som lämpar sig för Android, Microsoft och iOS.
Du har möjlighet att behålla de aktuella bildmåtten istället för att ändra storlek på den till en ruta. Tänk bara på att hålla det här alternativet markerat eller okontrollerat kan skeva det slutliga resultatet av din favicon.,
så det är bäst att se till att din bild redan är ganska nära att vara en kvadrat.
3) Real Favicon Generator
![]()
denna gratis favicon generator är ganska unik eftersom det är en av de få på listan som innehåller en webbläsare simulator förhandsgranskning avsnitt så att du kan se vad din favicon ikonen kommer att se ut när det har dimensionerats och konverterats.
Du kan också få storlekar för alla webbläsare, plattformar och de flesta tekniker.
den här favicon-generatorn har dock bara möjlighet att välja en bild för konvertering till en favicon-ikon.,
4) Favicon.cc
![]()
med denna gratis Favicon generator kan du antingen ladda upp en bild för att göra en favicon, eller så kan du skapa en egen favicon-ikon genom att rita en med en mus.
Du kan välja de färger du vill använda med en färgväljare samt växla insynen i favicon-ikonen.
det finns också ett alternativ för att skapa favicon-ikoner med en animering. Inställningar som att sätta animeringen på en slinga, Redigera och ta bort ramar är också tillgängliga.,
denna Favicon generator har också ett förhandsgranskningsläge, så att du kan se hur din favicon ser ut, när den är klar.
5) FaviconGenerator.com
![]()
detta är en enkel gratis favicon generator där du kan ladda upp en bild och sedan välja den storlek du vill att den ska vara. Det är mycket grundläggande, men ett bra alternativ när du vill göra en favicon-ikon snabbt utan att krångla med inställningar och alternativ.
med denna generator kan du också göra retina favicons som fungerar med Apple touch-enheter., Det kräver lite extra arbete, men alla instruktioner är detaljerade på deras hemsida.
6) Favicomatic
![]()
Favic-O-Matic genererar favicons, både ICO och PNG (även transparenta).
Du kan ladda upp en bild med denna gratis favicon generator, och välj sedan om du vill ladda ner en 16×16 och 32×32 pixel ICO-fil eller inkludera olika storlekar som är kompatibla med alla enheter.
det finns också avancerade inställningar som att kunna redigera bakgrundsfärgen och några avancerade kompatibilitetsalternativ.,
7) Ionos Favicon Generator
![]()
Ionos Favicon Generator kan du rita en favicon ikon, använda initialer, eller ladda upp en bild som du vill använda för att göra en favicon.
resultatet är en favicon som fungerar i alla webbläsare och enheter. Det har också ett trevligt förhandsgranskningsområde där du snabbt kan se vad din favicon kommer att se ut live.,
8) Webbplats Planet Favicon Generator
![]()
detta gratis favicon generator erbjuder alternativ för att ladda upp en bild (antingen JPG, PNG, eller GIF), eller välja från ett gratis galleri av premade favicons.
det kan vara viktigt att notera att om du vill skapa favicon ikoner för ditt företag, du kommer sannolikt vill skapa en favicon som är din logotyp eller liknande till den. När du gör det ger det ett mer sammanhängande utseende som är mer minnesvärt.,
så att välja en av de färdiga bilderna kanske inte passar bra, särskilt eftersom andra webbplatser kan använda exakt samma som du valde.
9) RedKetchup Favicon Generator
![]()
för denna generator finns det en möjlighet att ladda upp en bild eller skapa en med text.
om du skapar favicon ikoner med text, Det finns massor av inställningar, inklusive att ändra teckensnittsfamiljen, teckenstorlek, bakgrundsfärg, textfärg, och det finns en justerbar skala för att växla gränsen mellan en kvadrat och en cirkel., Så, du kan skala gränsen för att ha rundade kanter av varierande rundhet.
det finns också ytterligare alternativ för kompatibilitet mellan enheter.
10) Genfavicon
![]()
denna gratis favicon generator är unik eftersom när du laddar upp en bild, du har möjlighet att beskära för att göra det till en favicon.
det finns också ett förhandsgranskningsfönster för att se hur din nya favicon-ikon kommer att se ut live i en användares webbläsare.
Du kan välja mellan dimensioneringsalternativ: 16×16, 32×32, 48×48, 64×64, och 128 × 128 pixlar.
11) FavIcon.,pro
![]()
Här är ett annat snabbt alternativ när det gäller en gratis favicon generator. När du laddar upp en bild för att skapa en favicon kan du välja den bildstorlek du vill använda: 16×16, 32×32, 48×48, 64×64, och 128 × 128 pixlar.
FavIcon låter dig konvertera JPG, GIF, PNG till ICO-filtyp och du kan använda den för att konvertera appikoner, skrivbordsikoner och favicons till dina webbplatser.
12) Faviconr
![]()
Faviconr är ett annat enkelt och snabbt alternativ för en gratis favicon generator.,
Ladda upp antingen en JPG -, png-eller GIF-fil och välj om du vill ha en transparent bakgrund (Du kan bara skapa transparenta favicons om källfilen också är en transparent PNG-eller GIF-fil). Klicka på knappen, Spara filen och du är klar.
13) Icoconvert

den här gratis favicon-generatorn är ganska unik eftersom du efter att ha laddat upp en bild som du vill använda för att skapa en favicon kan beskära den och forma den.,
det finns alternativ för att forma gränsen till olika former, inklusive en kvadrat, hjärtform, off-center kvadrat, en cirkel, en lutande hjärtform eller kvadrat och ett alternativ att välja en vit kant.
Du kan också välja att ladda ner favicon som en ICO eller PNG-fil med flera storleksalternativ inklusive 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, och 256×256 pixlar. Det finns också ett alternativ för att skapa favicon ikoner för Windows 7, 8, Vista och XP-datorer.
Detta gratis favicon generator innehåller alternativ för komprimering och konvertera filer från PNG till SVG också.,
14) Wizlogo Favicon Generator
![]()
Wizlogo är ett annat enkelt alternativ för en gratis favicon generator. Allt du behöver göra är att välja en bild att ladda upp, välj sedan antingen en 32×32 ICO-fil eller en favicon-ikon för webb, iOS, Windows och Android. Och du är klar.
Wizlogo kan användas som en gratis Logo maker också.
15) FavICO

FavICO är ett sista grundläggande alternativ för en gratis Favicon generator. Ladda upp en bild som du vill använda för att göra en favicon. Välj sedan mellan en 16×16 eller 32×32 pixelstorlek och tryck på Skapa., Och det är allt.
så här installerar du en Favicon-ikon
När du har använt en av de fria favicon-generatorerna för att skapa en favicon-ikon kan du installera den så att den kan visas för din webbplats.
för vanliga eller icke-WordPress-webbplatser, ladda först upp favicon-ikonen till roten på din server.
starta sedan i<head> – taggen för indexet.html-fil, använd den officiella koden nedan från W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
var noga med att ändra ”https://example.com/myicon.png” med den faktiska länken till din favicon-ikon.,
ändra också ”image / png” för att återspegla vilken typ av bildfil du använder för favicon.
här är de bildtyper som ersätter ”image/png” som är kompatibla när det gäller att skapa en favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+xml
glöm inte att spara filen.
i de flesta fall genererar de gratis favicon-generatorerna som anges ovan också den kod du behöver som är specifik för de inställningar du valde, till exempel för animationer eller kompatibilitet., Så, om denna kod inte fungerar, Du kan hänvisa till Favicon generator du brukade göra en favicon för din webbplats.
installera en Favicon-ikon automatiskt i WordPress
för WordPress-webbplatser kan du skapa en favicon-ikon utan att behöva använda en av de gratis favicon-generatorerna som anges ovan.
Du kan använda vilken bild du vill så länge den är minst 512 px bred.
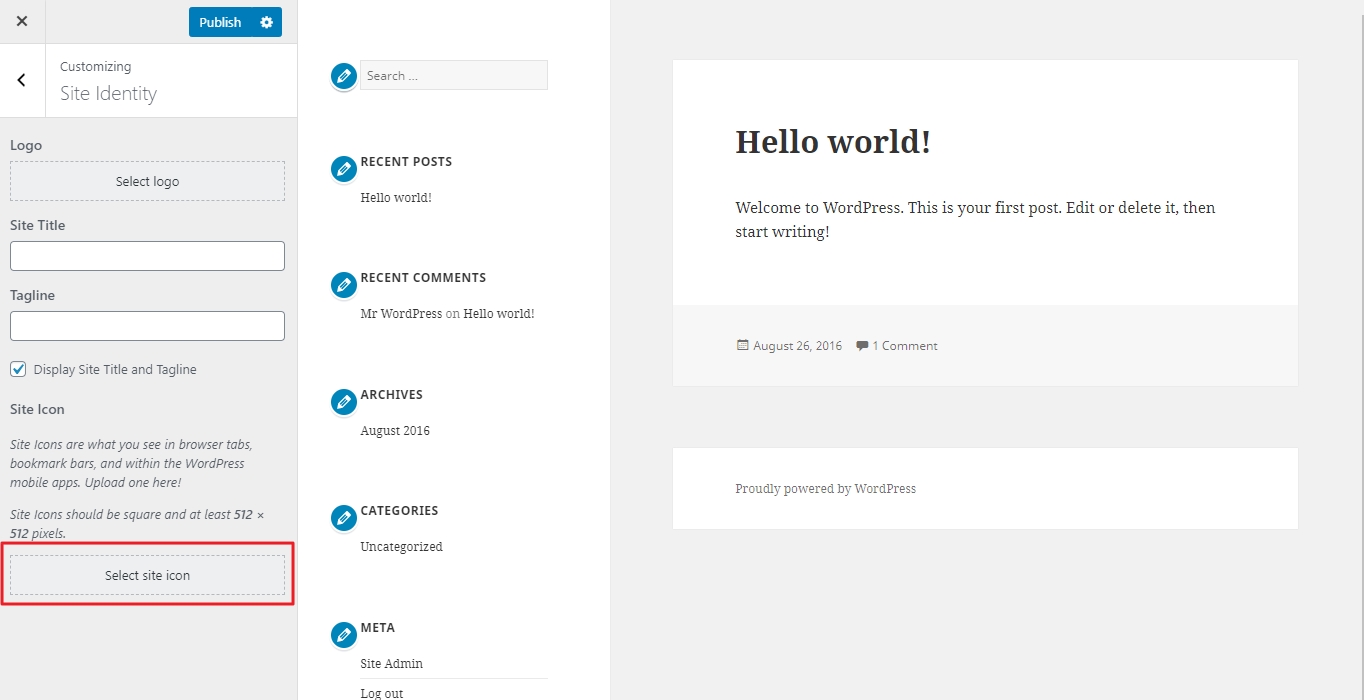
för att automatiskt installera det, logga in på din egen värd WordPress webbplats och i admin instrumentpanelen, gå till utseende> anpassa.,
Efter att Customizer lästs, klicka på Site Identity i menyn till vänster. Klicka sedan på Välj bild under Webbplatsikonen.

i pop-over-fönstret klickar du på fliken Ladda upp filer och sedan på Välj filer. Välj en bild du vill ha från din dator.
klicka på Välj, beskära sedan bilden, om det behövs, och klicka på Beskär bild. Eller så kan du lämna bilden som den är och klicka på hoppa över beskärning.,
spara sedan ändringarna genom att klicka på knappen Publicera i Customizer.
installera manuellt en Favicon för WordPress-webbplatser
för att manuellt installera din favicon som är en ICO-fil för WordPress, ladda först upp favicon till roten på din webbplats samt roten till ditt nuvarande tema.
se till att filen heter som ”favicon.ICO ” annars kommer favicon-ikonen inte att visas.
detta bör göra susen, men vissa äldre webbläsare kanske inte märker din favicon så det finns ytterligare ett steg du kan ta för att säkerställa kompatibilitet.
hitta din rubrik.,php-fil via SFTP eller din webbhotell leverantörens kontrollpanel.
öppna den och Sök efter kodraden som liknar exemplet nedan:
...<link rel="shortcut icon" ... /favicon.ico" />...
ersätt den med koden nedan eller lägg till den om den inte finns där:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
spara filen och du är klar.
packa upp
något så litet som en favicon ikon kan verka obetydlig i början, men det hjälper med varumärkeskännedom och användarupplevelse. Dessa gratis favicon generatorer bör göra susen för att skapa favicon ikoner för din egen att lägga till din webbplats.
Leave a Reply