
Ce se întâmplă atunci când încercați să-și vândă o casă cu o grădină prea mare, fisuri în alee, și-a rupt ușa din față? Fără oferte, nu? Tocmai de aceea aveți nevoie de cel mai bun design de pagină de pornire pentru site-ul dvs. web.
gândiți-vă la pagina dvs. de pornire ca fiind analogă cu recursul unei case. Este primul lucru pe care mulți oameni îl văd atunci când vă vizitează site-ul, așa că doriți să-i uimiți din a doua încărcare a paginii.,dar nu este vorba doar de estetică. De asemenea, doriți ca pagina dvs. de pornire să se convertească. Așa cum am spus mai sus, o ușă din față spartă și o alee inaccesibilă împiedică viitorii cumpărători să ia în considerare chiar vânzarea. Același lucru este valabil și pentru site-ul dvs. web.
oamenii nu pot sau nu vor converti dacă nu le oferiți un stimulent pentru a face acest lucru și dacă nu faceți conversia cât mai ușoară și mai intuitivă posibil.
primul pas în câștigarea mai multor clienți este să înțelegeți elementele esențiale care ar trebui să intre în fiecare pagină de pornire.,după ce ați învățat elementele de bază, inspirați-vă din 31 de modele de top ale paginii de pornire, astfel încât să puteți afla ce va funcționa cel mai bine pentru afacerea dvs. și pentru publicul dvs.
beneficiile unei pagini de pornire bine concepute
Un design simplu al paginii de pornire salută publicul dvs. pe site-ul dvs., le spune ce doriți să facă în continuare și le permite să exploreze site-ul dvs. în profunzime.puteți adăuga complexitate la un design simplu al paginii de pornire, dar nu doriți să începeți cu o mizerie aglomerată și trebuie să o tăiați selectiv. Începeți întotdeauna cu elementele de bază.
ce aveți nevoie pe pagina dvs. de pornire?, La ce se va aștepta publicul tău? Și ce elemente au prioritate?
când puteți răspunde la aceste întrebări, veți avea informațiile de care aveți nevoie pentru un design mai bun al paginii de pornire. În designul web, elementele paginii de pornire au scopuri foarte specifice.
ajutându-vă publicul țintă să vă cunoască afacerea
mulți dintre vizitatorii site-ului dvs. web vor găsi mai întâi pagina dvs. de pornire. Având în vedere acest lucru, trebuie să faceți o primă impresie solidă.
pagina dvs. de pornire ar trebui să ofere un sentiment al valorilor companiei dvs., propunerea unică de vânzare (USP) și scopul., Este mai probabil să atrageți clienții potențiali dacă puteți comunica eficient aceste informații.
îmbunătățirea experienței utilizatorilor pe site-ul dvs.
consumatorii vizitează site-ul dvs. cu un scop. Ar putea fi să verificați linia dvs. de produse, să citiți postările de pe blog sau să aflați dacă vindeți un anumit tip de serviciu.
indiferent, doriți să direcționați acel consumator către pagina corespunzătoare. Designul paginii dvs. de pornire ar trebui să faciliteze această tranziție oferind navigare intuitivă și un sentiment al modului în care curge site-ul dvs. web.,
acumulând mai multe conversii
pe care doriți ca vizitatorii site-ului să le convertească, dar nu o vor face dacă nu le oferiți stimulentul și oportunitatea necesare. Poate doriți să construiți o listă de e-mail, dar dacă vizitatorii nu pot găsi un formular de înscriere, baza de date va rămâne goală.
făcând aceste informații ușor accesibile pe pagina dvs. de pornire, veți vedea un uptick în conversii.un alt mod de a stimula conversiile este de a crea o primă impresie puternică cu pagina dvs. de pornire. Dacă vizitatorii se bucură de experiența lor pe site-ul dvs. web, vor avea, de asemenea, mai multe șanse să-și amintească în viitor., Poate că nu veți face o vânzare astăzi, dar acel client se va întoarce zile sau săptămâni mai târziu și va cumpăra de la dvs.
îmbunătățirea gradului de conștientizare a mărcii
Faceți-vă compania memorabilă, permițând imaginii mărcii și mesageriei dvs. să vină pe fiecare pagină. Acest lucru este valabil mai ales când vine vorba de designul paginii dvs. de pornire, deoarece pagina de pornire servește ca poartă de acces la restul site-ului dvs. web.
logo-ul, sloganul și scopul dvs. trebuie să fie în centrul atenției., De fapt, s — ar putea să doriți chiar să adăugați un formular sau o declarație în partea de sus a paginii dvs. de pornire — de preferință într-un font mare-care să ofere vizitatorilor dvs. o idee despre ceea ce faceți:
ce probleme rezolvați pentru clienții dvs.? Cum îmbunătățiți viața clienților dvs.-fie personal, fie profesional?
nu forța publicul site-ul dvs. să aibă să dau seama și ghici ce este faci. Fă-o clar de la început.,acum că știți cele patru obiective pentru a motiva principiile dvs. de proiectare, puneți-vă trei întrebări directoare: ce aveți absolut nevoie pe pagina dvs. de pornire? Cine este publicul țintă și ce se vor aștepta? Ce elemente au prioritate?odată ce aveți răspunsurile la aceste trei întrebări, puteți începe să trasați modul cel mai bun de îmbunătățire a paginii dvs. de pornire. Nu uitați să legați fiecare dintre elementele dvs. de design la unul dintre cele patru obiective enumerate mai sus. Cel mai important, nu vă faceți griji cu privire la obținerea perfectă. Optimizarea site-ului este un proces continuu!,
cele mai bune exemple de design de pagină de pornire (și de ce funcționează)
nu există un profesor mai bun decât un exemplu. Vă voi arăta câteva dintre cele mai bune exemple de design de pagină de pornire pe care le-am găsit și vă voi spune exact de ce funcționează astfel încât să puteți aplica aceleași tactici pe propriul dvs. site.
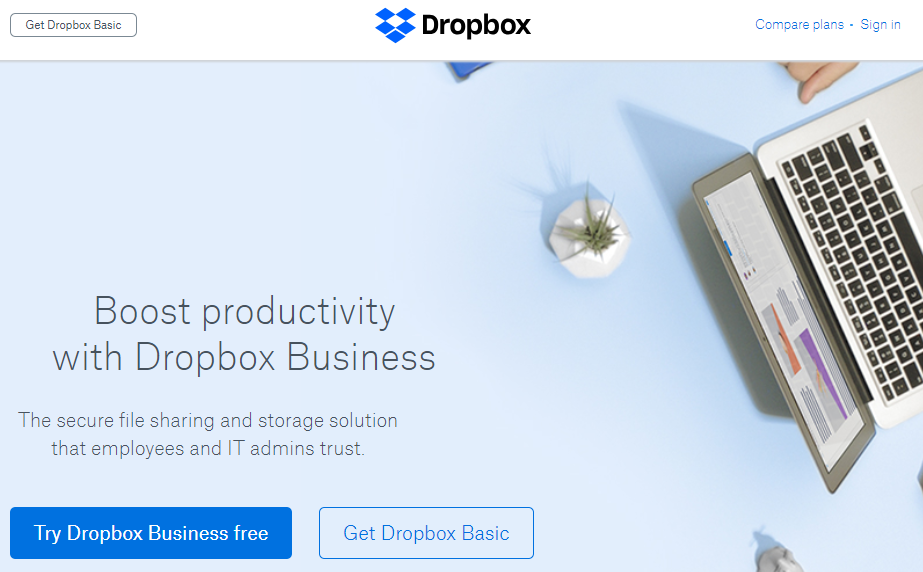
Dropbox

am sunat Dropbox înainte ca un excelent exemplu de marketing bun peste tot în jurul. Pagina de pornire a companiei nu este diferită., Aveți o imagine ușor de erou care atrage atenția și două CTA — uri-dintre care unul folosește un fundal întunecat pentru a atrage mai multă atenție, deoarece este pentru versiunea plătită a instrumentului.
copia de marketing este foarte simplă aici. Dropbox cunoaște publicul țintă și exerciții în jos pe puncte de durere care le afectează, inclusiv eficiența și securitatea. În plus, Navigarea este destul de redusă, cu opțiunea de a „compara planurile.”
Slack

iubesc Moale design pagina sa unică ilustrații. Nu puteți greși cu grafica personalizată., De asemenea, îmi place sloganul — „Unde se întâmplă munca” — pentru că este creativ, dar, de asemenea, încapsulează scopul instrumentului.
Slack clarifică ce ar trebui să facă vizitatorii. Se pot conecta sau crea un cont. Aici, avem mai multe opțiuni de navigare decât oferă Dropbox, dar fiecare contribuie la ajutarea vizitatorilor să găsească ceea ce își doresc.
Green Mountain Energy

merg cu un alt exemplu de grafică personalizată. Green Mountain Energy nu lasă nici o îndoială cu privire la scopul companiei. Vrea să furnizeze energie curată la un preț accesibil., Există două CTA-uri egale — una pentru clienții rezidențiali și una pentru proprietarii de afaceri — care folosesc culori contrastante pentru a atrage atenția.
CarMax

CarMax a întâmpinat o provocare unică la proiectarea paginii sale de pornire. Compania cumpără și vinde mașini, așa că a trebuit să răspundă ambelor audiențe. După cum puteți vedea, CarMax reușește.mai multe CTA-uri direcționează vizitatorii fie să găsească o mașină pentru a cumpăra, fie pentru a-și vinde mașina uzată. Curat și simplu. Imaginea eroului este clar personalizată, deoarece puteți vedea sigla CarMax pe plăcuța de înmatriculare a vehiculului.,
thredUP

Ecommerce design pagina poate fi complicat. Introduceți afacerea, vă prezentați produsul emblematic sau vă copleșiți publicul cu tone de produse sau categorii?
sperăm că nu o faceți pe aceasta din urmă.
în cazul lui thredUP, pagina principală merge pentru o abordare sezonieră. Aparent, stilul boho este în (cel puțin pentru femei), așa că vedem un grafic personalizat care promovează o mulțime de moduri boho disponibile. Navigarea este consistentă, dar curată, astfel încât vizitatorii pot găsi cu ușurință categoriile care îi interesează.,
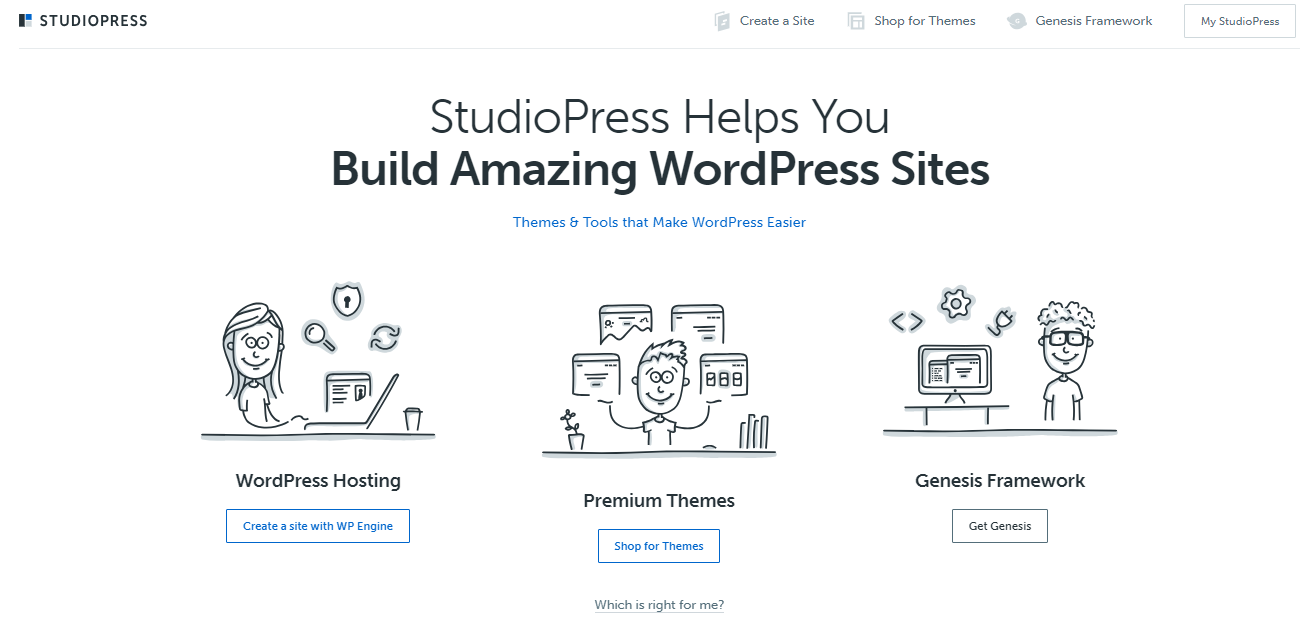
StudioPress

elemente Minime, de design plat, ilustrații și culori discrete face StudioPress design pagina de stralucire. Datorită copiei, știți exact ce face StudioPress pentru clienții săi: „construiți site-uri WordPress uimitoare.”Apoi, aveți trei CTA-uri din care să alegeți în funcție de modul în care doriți să procedați.uneori, abordarea dvs. pentru designul paginii de pornire trebuie să reflecte tipul de site web pe care îl construiți., În cazul Healthline, este în primul rând o publicație educațională care oferă sfaturi și informații despre asistență medicală, nutriție, fitness și multe altele.acesta este un exemplu de design” care arată, nu spune”. În loc de un titlu mare care spune: „publicăm articole despre sănătate”, Healthline demonstrează acest fapt cu o mulțime de titluri de articole și fragmente deasupra pliului. De asemenea, aveți acces la un meniu de hamburger în antet, care vă poate ajuta să navigați la ceea ce doriți, și un link simplu pentru newsletter-ul site-ului.,
Crazy Egg

nu credeai că voi scrie acest articol fără a include Crazy Egg, nu-i așa? Pagina principală a acestui site web se concentrează exclusiv pe încurajarea vizitatorului să-și conecteze adresa URL pentru a vizualiza o hartă calorică. Există, de asemenea, un link pentru a începe o încercare gratuită de 30 de zile, cu limba de încredere „Anulează oricând” chiar lângă ea.
aveți o dovadă socială în subcapitol, care le spune vizitatorilor câți oameni au încredere în instrumentele Crazy Egg. Dacă derulați în jos, întâlniți conținut extensibil chiar sub o dovadă socială.,

când faceți clic pe linkul „Aflați mai multe”, pagina de pornire se extinde pentru a include și mai multe informații despre modul în care Crazy Egg ajută proprietarii de site-uri web să stimuleze conversiile.
Abacus Plumbing

acest lucru este mult diferit de celelalte exemple de pe această pagină, dar îmi place foarte mult cum Abacus Plumbing și-a structurat pagina de pornire.
s-ar putea arata un pic aglomerat, dar această pagină de pornire include o tona de dovezi sociale. Logo-ul acreditat BBB, numărul de recenzii și cuvintele „puteți conta pe noi” sunt plasate strategic.,
pagina de start evidențiază un alt element de consolidare a încrederii, care este că clienții vor primi informații personale despre tehnicieni înainte de sosirea tehnicienilor. Clienții se pot simți mai în siguranță știind că își deschid de fapt ușile unui tehnician Abacus.
trivago

s-ar putea să mă fi auzit spunând o dată sau de două ori că îmi place designul minimal. Nu puteți obține mult mai puțin decât designul paginii de pornire trivago. Este axat pe un singur lucru: obtinerea de vizitatori pentru a căuta o destinație. Asta e.,
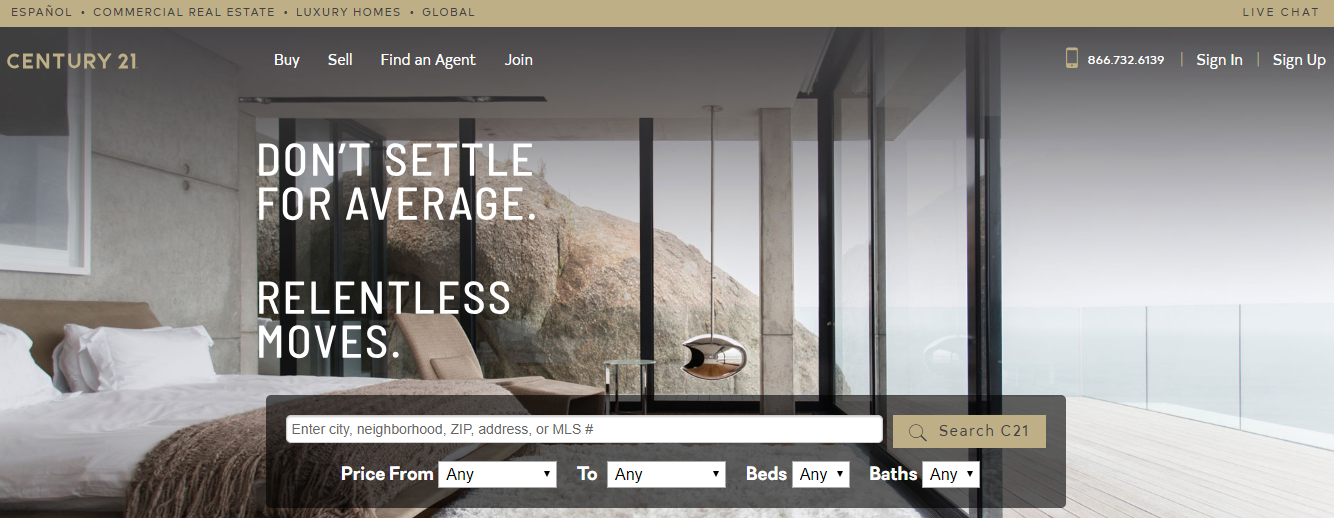
Century21

cuvântul „neobosit” mi-a atras atenția când am văzut prima dată acest design al paginii de pornire. Dacă ai angaja un agent imobiliar, nu ai vrea ca el sau ea să fie neobosit? Aș face-o.designul paginii de pornire este atractiv și perfect pentru publicul Century21. Se pune accent pe căutarea proprietăților imediat din pagina principală, dar aveți acces și la o navigare utilă.
Marc Jacobs

Nimeni nu m-ar suna un expert de moda, dar imi place global design pagina pe Mark Jacobs-ul., Este minimalist și sofisticat, care se potrivește publicului țintă, iar copywriting-ul creativ captează atenția vizitatorilor.în plus, consumatorii vor observa imediat comanda de transport gratuit în bara de sus și link-urile de navigare bine distanțate.
Laura Worthington Fonts

Laura Worthington a creat un design al paginii de pornire care reflectă abordarea ei în proiectarea fonturilor. Este feminin și colorat, fără a copleși simțurile.,în același timp, elementele nu se simt aglomerate și știți imediat ce vinde Laura Worthington.
Skype

folosesc Skype foarte mult, așa că sunt destul de familiarizat cu modul în care funcționează. Skype a creat un design de pagină de pornire care se adresează perfect publicului țintă. Graficul comunică subtil că tehnologia funcționează pe toate tipurile de dispozitive, iar cuvântul „milioane” arată cât de popular este serviciul.
atunci aveți cele trei lucruri pentru care oamenii folosesc Skype: vorbind, discutând și colaborând., Butonul CTA cu fundal albastru și text alb atrage atenția asupra Sa frumos.de la logo la copia de marketing, Fitnessblender a creat o pagină de pornire minunată. Cu toți banii pe care oamenii îi cheltuiesc în industria de fitness, este revigorant — și convingător — să vezi un mesaj care promite videoclipuri de antrenament care nu costă bani. Înscrie-mă!aveți, de asemenea, modele masculine și feminine, ambele care arată pregătite pentru fitness, pentru a capta atenția și a motiva publicul.,
Nest

copia și imaginile sunt în centrul designului paginii de pornire Nest. Văd câteva elemente ale designului Apple în acest exemplu. Aveți produsul aliniat în toate culorile sale și sloganul „economisirea energiei nu iese niciodată din stil.”CTA” Cumpără acum ” spune vizitatorilor exact ce ar trebui să facă în continuare.
Toastmasters International

Deși Toastmasters International design pagina ar putea părea un pic datat, în primul rând, trebuie să vă amintiți publicul său țintă., Organizația dorește să atragă oameni — de obicei lideri de afaceri-și o face atât de bine. Îmi plac imaginile de fundal și copia titlului. În plus, culorile se potrivesc tonului și vocii pe care organizația dorește să le exprime.dacă nu funcționează pentru afacerea dvs., nu trebuie să utilizați o schemă de culori palide sau un design minimalist. Simțiți-vă liber să experimentați și să vă dați seama cum să vă reprezentați cel mai bine afacerea.
Bookouture

Iată un alt exemplu de o destul de un design minimal., Bookouture este un editor digital, în primul rând de romane de dragoste și suspans, iar pagina sa de pornire se adresează autorilor care ar putea dori să-și publice cărțile aici. Utilizarea imaginii computerului pentru a arăta coperta este una inteligentă. În antet, aveți un link pentru trimiteri, iar sub copia paginii de pornire, există un alt CTA pentru a afla mai multe despre ceea ce oferă compania.
Ensurem

Ensurem este un exemplu de un design minimalist care se simte încă de cultură și prescurtate. Imaginea uriașă a eroului ajută, la fel ca și paleta de culori întunecate., Ai un sentiment de rafinament din design.
deosebit de notabil este CTA. Este mare, fundalul are un contrast ridicat, iar culoarea de fundal reamintește culorile din sigla Ensurem. Toate se potrivesc perfect.
Prevenirea Suicide Hotline

non-profit au propriile lor obstacole atunci când vine vorba de design pagina. Ei doresc să ajute cât mai mulți oameni posibil, dar doresc, de asemenea, să solicite donații, voluntari și alte ajutoare din partea publicului. Linia telefonică de prevenire a sinuciderii îndeplinește bine fiecare dintre aceste obiective.,
este interesant deoarece CTA primar este un număr de telefon. Acest lucru ar putea suna antitetic, având în vedere ceea ce vedem de obicei, dar este conceput pentru publicul său. Și dacă navigați pe smartphone, puteți face clic pe acel număr pentru a-l forma, ceea ce îl face deosebit de util.
L’Oursin

L’Oursin, un fantastic Seattle restaurant, în totalitate unghiile de design pagina de aici. Fotografiile mâncării stârnesc imediat papilele gustative ale vizitatorilor și obțineți un sentiment al dispoziției locului prin fotografiile și alegerile sale de fonturi.,
The Motley Fool

o mulțime de oameni folosesc Motley Fool exclusiv pentru articole despre finanțe, dar compania oferă mult mai mult. Veți observa că un element iese pe pagină – butonul galben CTA care spune ” ultimele prețuri ale acțiunilor.”Dacă faceți clic pe acesta, sunteți dus la serviciile plătite ale companiei, care implică furnizarea de acțiuni de la analiști și experți.
FindLaw

FindLaw are două scopuri: de a educa oamenii despre lege și conecta clienții cu avocații., Se ocupă de ambele scopuri prin designul paginii sale de pornire. Puteți utiliza navigarea de sus pentru a găsi informații educaționale, dar CTA primar — centrat pe imaginea eroului — vă încurajează să găsiți un avocat lângă dvs.dacă sunteți familiarizați cu psihologia culorii în marketing, știți că albastrul este adesea folosit pentru a simboliza sănătatea și vindecarea emoțională.de aceea, designul paginii de pornire UnitedHealthcare este atât de eficient., În plus, utilizează imagini relevante pentru a ajuta vizitatorii să se simtă ca acasă, iar CTA-urile multiple oferă indicații clare despre cum să procedeze.
Audiența

Daca te uiti videoclipurile mele pe YouTube, stii Adam și am un regular joi seria în care vom răspunde la întrebări de la oameni care au lăsat comentarii la videoclipurile anterioare. Afacerea lui Adam, Viewership.com, se concentrează pe a ajuta oamenii să profite de marketingul video.designul paginii de pornire este ideal. Vedem culoarea roz / roșu în doar două locuri și culoarea verde în doar două locuri., Acesta este modul în care audiența atrage ochii vizitatorilor către părți relevante ale paginii.
Lyft

În articolul meu precedent despre cel mai bun homepage exemple, am folosit Uber ca una dintre alegerile mele. Este corect atunci că am caracteristică Lyft aici. Este o pagină de pornire fantastică care folosește o ilustrație personalizată inteligentă pentru a atrage spectatorii și include un buton CTA cu contrast ridicat. De asemenea, se adresează cu succes atât călăreților, cât și șoferilor.
hubEngage

imi place hubEngage design pagina deoarece este ernest și atractiv., „Eliberați puterea angajaților angajați.”Acesta este singurul scop al afacerii. Apoi, aveți caseta de chat în colțul din dreapta jos, care este o decizie excelentă UX, și imaginea erou de actualitate.
Starbucks

De ce nu închidem cu un bang? Starbucks nu este începător în marketing. Compania a stabilit barul ridicat pentru fiecare altă cafenea, iar designul paginii sale de pornire se schimbă în mod regulat pe baza produselor pe care Starbucks dorește să le promoveze.aici, aveți două shake-uri proteice care arată delicioase, precum și o copie simplă, dar eficientă., Pictogramele ” noi ” de lângă numele produselor atrag și ele interes.site — ul Copyblogger utilizează abordarea imaginii eroului pentru designul paginii de pornire-și funcționează frumos. Site-ul este curat și minimalist, folosind culori deschise și o imagine care este în același timp primitoare și discretă.

obțineți tot ce vă așteptați de la o pagină de pornire, de la logo și slogan până la bara de navigare din partea de sus. Există, de asemenea, propunerea de valoare deasupra imaginii eroului, care ajută la cimentarea valorii companiei.,
de ce funcționează: paginile de pornire Hero image funcționează bine atunci când vindeți o singură propunere de valoare. Nu este ideal pentru paginile de pornire ale comerțului electronic — cu excepția cazului în care vindeți doar un singur produs — dar este perfect pentru întreprinderile de servicii care au un serviciu de bază sau emblematic pe care îl oferă.oamenii răspund bine la imaginile vizuale. De fapt, aproape 60 la sută dintre clienții chestionați într-un studiu au spus că ar prefera să se angajeze cu o pagină web frumos proiectată decât una care a fost pur și simplu proiectată. Consumatorii vă judecă afacerea pe baza esteticii paginii de pornire.,
Uber
oricine Mă cunoaște vă va spune că urăsc să conduc. Îl sun mereu pe Ubers să mă ia.
sunt, de asemenea, un mare fan al site-ului Uber. Oferă unul dintre cele mai bune modele de pagini de pornire pe care le-am văzut de mult timp.

este un exemplu excelent de combinare perfectă a două propuneri de valoare: obțineți o călătorie sigură, ieftină sau deveniți șofer și câștigați bani.
asta nu este ușor, mai ales cu atât de puține cuvinte pe pagină.,
De ce funcționează: dacă te uiți la fiecare element individual de pe pagina principală Uber, vei observa că totul este conceput pentru a atrage vizitatorii site-ului către o acțiune sau alta. Vor să vă înscrieți pentru un cont, astfel încât să puteți comanda curse Uber sau să vă înscrieți ca șofer și să câștigați bani.acestea sunt două segmente complet diferite ale pieței. Cu toate acestea, într-un fel funcționează.
observați alegerea imaginii. Tipul de la volan este în mod clar un șofer Uber, dar el se uită chiar la aparatul de fotografiat — la tine. Dacă doriți să comandați un Uber, el este cineva cu care v-ați simți confortabil să vă urcați în mașină., Sau, dacă ai vrut un hustle part-time, el este cineva al cărui succes ai vrea să imite.
restul paginii de pornire oferă tone mai multe informații, de la o hartă și un formular de citare pentru a ajunge dintr-un loc în altul pentru a descrie propunerea de valoare a companiei.dacă nu sunteți familiarizat cu Rosetta Stone, este o suită de instrumente concepute pentru a vă ajuta să învățați o limbă străină. Este la capătul înalt al spectrului de prețuri, dar este încă extrem de popular.de asemenea, este unul dintre cele mai bune exemple de pagini de pornire pe care le-am văzut pentru un site de comerț electronic.,

avem de — a face cu o imagine de erou din nou, de data aceasta a unui călător lumesc care își folosește telefonul-aparent pentru a accesa aplicația Rosetta Stone.de ce funcționează: Rosetta Stone conduce cu tehnologia sa principală USP: TruAccent. Beneficiile cu valoare adăugată ale tehnologiei o diferențiază de concurenții săi și o fac să pară mai eficientă în a ajuta oamenii să învețe abilități lingvistice.apoi, aveți o altă propunere de valoare: compania funcționează de 25 de ani., Există, de asemenea, o dovadă socială: „cea mai de încredere soluție lingvistică…”
Rosetta Stone ar putea beneficia de unele numere grele aici. Câți clienți servește? Asta ar putea fi mai impresionant. Dar este singura greșeală pe care o găsesc cu această pagină de pornire.există un apel major la acțiune pentru lansarea unui demo interactiv, dar utilizatorii pot afla, de asemenea, despre soluții specifice pentru diferite segmente de clienți: persoane fizice, educatori și companii.,această pagină de pornire face o treabă excelentă de a capta atenția vizitatorului și de a oferi o mulțime de locuri de explorat fără a distrage vizitatorul de la CTA primar.
Homepage Optimization Checklist

ați văzut trei exemple din viața reală ale unora dintre cele mai bune modele de pagini de pe internet, dar ce puteți lua de la ele? Și cum proiectați cea mai bună pagină de pornire pentru afacerea dvs.?
credeți sau nu, designul paginii de pornire se reduce la cinci elemente simple., Aveți mult spațiu pentru a vă juca cu creativitatea, dar asigurați-vă că vă prezentați oferta în mod clar și fără distragere.
Iată o listă de verificare la îndemână a lucrurilor pe care să le includeți pe propria pagină de pornire pentru a o îmbunătăți și a stimula conversiile.
scrieți un titlu puternic și clar
fiecare dintre cele trei exemple pe care le-am menționat mai sus are un titlu clar și specific pentru a ancora pagina., Să ne uităm la fiecare titlu aici:
- de a Construi Dvs. Online Autoritate Cu Putere Eficiente de Marketing de Conținut
- de a Ajunge Acolo — de Ziua Ta Îți Aparține
- singurul software-ul de limbă cu TruAccent™ — cel mai bun din lume tehnologia de recunoaștere a vorbirii.
sunt, evident, foarte diferite, dar au mai multe lucruri în comun.
În primul rând, ei folosesc cuvinte de putere. Acestea sunt cuvinte care evocă imediat o emoție sau se conectează cu cititorul.Copyblogger se concentrează pe cuvinte precum „autoritate” și ” puternic eficient.,”Nu sunt impresionante pe cont propriu, dar atunci când sunt construite într-un titlu concis, ele ajută la trimiterea unui mesaj mai puternic.Uber are o abordare mai emotivă. În loc să-și exprime în mod direct propunerea de valoare, Uber apelează la ceea ce își doresc clienții țintă: libertate, eficiență și o destinație.apoi, aveți Rosetta Stone, care folosește cuvinte precum ” numai „și” cel mai bun din lume ” pentru a transmite credibilitate și autoritate. Aceste cuvinte implică faptul că Rosetta Stone este tot ce ai nevoie pentru a-ți atinge obiectivele.
scrieți titluri puternice punându-vă în locul clientului., Ce l-ar impresiona? Ce s-ar conecta cu acea persoană suficient pentru a-l convinge să exploreze restul site-ului dvs.? Sau pentru a completa Un formular?una dintre cele mai frecvente probleme pe care le observ pe paginile de pornire este CTA-urile conflictuale.evitați CTA-urile conflictuale cât mai mult posibil. Puteți avea mai multe opțiuni, dar clarificați că există un singur CTA pe care doriți ca vizitatorii dvs. să îl urmeze în mod specific. Puteți vedea cum atât Uber, cât și Rosetta Stone au făcut acest lucru în exemplele de mai sus, făcând CTA-urile alternative mai mici și mai puțin evidente.,mai important, doriți să evitați aglomerarea vizuală. La fel cum ridicați jucării, haine, reviste împrăștiate și alte detritus acasă, doriți să eliminați orice elemente vizuale confuze de pe pagina dvs. de pornire.cu alte cuvinte, păstrați-l simplu.
doriți suficient pe pagină pentru a atrage atenția, dar nu atât de mult încât cititorii să nu știe unde să caute.
adăugați un buton CTA direct și mare pentru ofertă
CTA – ul dvs. este locul în care doriți ca vizitatorii dvs. să își concentreze atenția. Este o invitație: Iată ce trebuie să faceți în continuare!,
butonul CTA nu ar trebui să preia întregul ecran, dar ar trebui să atragă atenția vizitatorului. Luați în considerare utilizarea unui font unic dacă nu credeți că este suficient de captivant.în plus, asigurați-vă că utilizați o frază de apel la acțiune care are sens și transmite valoare. Un CTA ca „Abonați-vă acum” nu mă încântă. Schimbați-l în: „Abonați-vă acum pentru a obține un studiu de caz Gratuit.”Acum sunt interesat.
foloseste culori contrastante
sunt un mare fan al contrastului cand vine vorba de site-urile mele. Veți vedea culoarea mea portocalie semnătură pe NeilPatel.com și Neil Patel Digital.,
contrastul nu înseamnă o culoare puternică sau neplăcută. Puteți crea contrast în numeroase moduri.de exemplu, o culoare îndrăzneață pentru fundal și o culoare neutră pentru textul de pe un CTA va funcționa bine. Nu vrei verde de var pe albastru electric-asta e greu pentru ochi.
într-un CTA, puteți utiliza, de asemenea, o culoare care nu se găsește în altă parte a paginii. Doar asigurați-vă că nu lovește prea multă discordie vizuală. Învățarea roții de culori și modul în care culorile se completează reciproc vă va face un designer mai bun.,
păstrați oferta deasupra fold-ului
vizitatorii site-ului dvs. ar putea să nu deruleze niciodată dincolo de fold. Asta e doar un fapt. Dacă vă îngropați Oferta sub pliu, mulți dintre vizitatorii dvs. nu o vor vedea niciodată.

după Cum puteți vedea de la cel mai bun pagina de start exemple am menționat mai sus, fiecare include oferta sau USP (unique selling proposition) de mai sus ori. E evident din momentul sosirii vizitatorului.
cum să aflați ce funcționează și ce nu este pe pagina dvs. de pornire
designul Web este extrem de subiectiv., S-ar putea să-mi placă designul unui site, în timp ce s-ar putea să-l urăști. Nu există nici o modalitate de a mulțumi pe toată lumea.cu toate acestea, puteți mulțumi majoritatea persoanelor care vă vizitează site-ul. Cum? Vă dați seama ce funcționează și ce nu, pe baza a ceea ce majoritatea vizitatorilor site-ului dvs. răspund pozitiv.Crazy Egg vă permite să rulați rapoarte privind comportamentul utilizatorilor pe site-ul dvs. Veți vedea unde oamenii fac clic, derulează și reacționează altfel la elementele de design.
o hartă calorică, de exemplu, vă permite să vedeți ce le pasă oamenilor pe o pagină web și ce nici măcar nu observă (chiar și atunci când ar trebui)., Pe de altă parte, un raport confetti vă arată informații granulare despre site-urile de trimitere și despre modul în care persoanele care provin din diferite locuri se angajează cu site-ul dvs.

oamenii au tendința de a sări peste CTA atunci când vin de pe Facebook? Poate că postările dvs. de pe Facebook nu se aliniază cu designul site-ului dvs.alte rapoarte privind comportamentul utilizatorilor vă permit să vizualizați tiparele vizitatorilor în moduri diferite. De exemplu, o hartă calorică standard arată zonele de activitate ” fierbinte „și inactivitate” rece”., Poziționarea elementelor paginii de pornire pentru a se alinia cu urmărirea ochilor o poate face mai eficientă.după ce colectați aceste informații, creați două versiuni ale site-ului dvs. web. Prezentați o versiune la jumătate din vizitatorii dvs. și cealaltă la restul. Acest proces de testare A / B a elementelor individuale vă va ajuta să vă rafinați site-ul, astfel încât acesta să fie ideal pentru publicul țintă.
concluzie

designul bun al paginii de pornire nu necesită să urmați o formulă specifică., După cum puteți vedea din paginile de pornire pe care le-am evidențiat mai sus, unele pagini de pornire ale site-ului au elemente comune, dar toate sunt diferite unele de altele.de fapt, întinderea limitelor convențiilor de design modern poate funcționa în favoarea dvs., dar numai dacă nu obstrucționați experiența utilizatorului vizitatorului. Este bine să faceți alegeri îndrăznețe de design, dar nu faceți acest lucru în detrimentul utilității.
nu doriți să copiați pe altcineva. Construiți cel mai bun design al paginii de pornire pentru publicul dvs. specific și asigurați-vă că vă prezentați bine produsele și serviciile, evidențiind calitățile lor unice.,odată ce ați realizat acest lucru, veți fi construit o mașină de conversie a site-ului web.
- Autor
- Mesajele Recente
- Ce este Optimizarea Ratei de Conversie (CRO)?, – 29 mai 2020
- cum se face testarea A/B și îmbunătățirea rapidă a conversiilor – 14 mai 2020
- 9 elemente esențiale ale unei pagini de destinație cu conversie ridicată – 14 mai 2020
Leave a Reply