când vine vorba de paginile site-ului, dimensiunea contează. Cu cât Dimensiunea fișierului unei pagini este mai mică, cu atât se va încărca mai repede pentru oricine o solicită.
și oamenii observă cât durează încărcarea unei pagini. De fapt, potrivit datelor de la Pingdom, 24% dintre utilizatori vor abandona un site care durează patru secunde pentru încărcare, iar 38% dintre utilizatori vor părăsi pagina dacă durează cinci secunde.,nu mai vorbim, Google a recunoscut că a folosit Viteza site-ului în clasamentul de căutare web, deoarece site-urile mai rapide tind să creeze utilizatori mai fericiți.în plus ,în zilele noastre, o mulțime de căutători își folosesc telefoanele mobile pentru a găsi și explora site —uri web-unde conexiunile la internet și vitezele scăzute ale datelor fac și mai dificilă încărcarea dimensiunilor mari ale paginilor. în cele din urmă, pentru a menține un rang de pagină sănătos, afacerea dvs. trebuie să se concentreze pe furnizarea unei experiențe de site rapide și optimizate pe toate dispozitivele., Pentru a vă asigura că site-ul dvs. nu are un succes în trafic,această postare vă va explicatot ce trebuie să știți despre dimensiunea paginii și cum să o reduceți.
Ce Dimensiune de Pagină?
„dimensiunea paginii” — numită și greutatea paginii-se referă la dimensiunea totală a unei anumite pagini web.o dimensiune a paginii include toate fișierele care sunt utilizate pentru a crea pagina web, inclusiv documentul HTML, Orice imagini incluse, scripturi și alte suporturi media.
care este o dimensiune bună pentru o pagină web?,
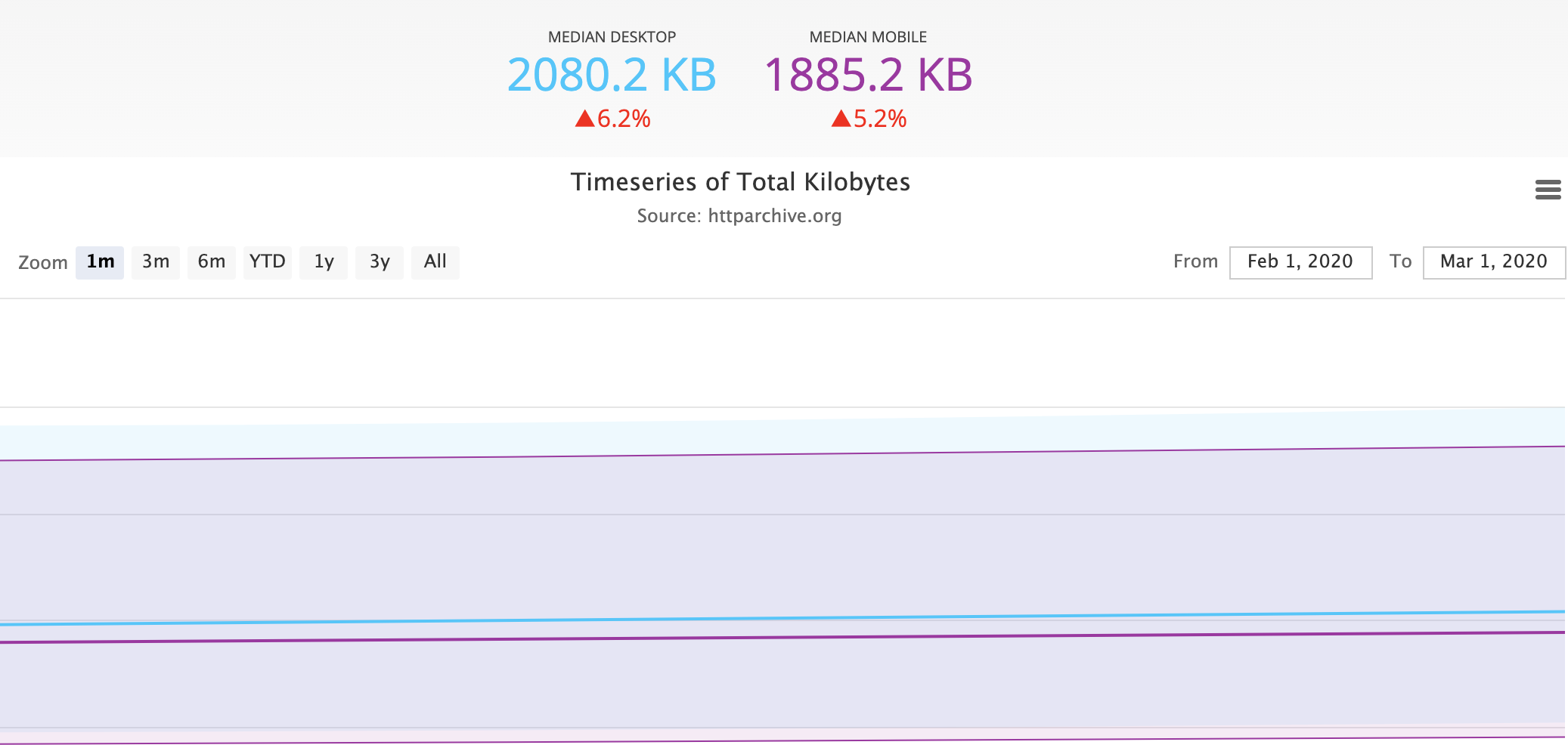
Pentru a vă ajuta referință greutatea de pagina ta, am luat o privire la dimensiunea medie a unei pagini web (pe ambele desktop și mobile) între 1 februarie 2020, și 1 Martie, în 2020:
 Dimensiune Imagine
Dimensiune Imagine
În 2020, media desktop web cantareste 2080 KB, în timp ce media pagina de internet mobil cantareste 1885 KB — acesta este un puternic diferența din 2017, atunci când un mediu desktop web cântărit 1532 KB și mediu pagina de internet mobil cântărit 1354 KB.,
desigur, este important să rețineți, datele de mai sus displaysaveragesize tipic de o pagină web, ceea ce înseamnă o mulțime de site-uri probabil va scădea cu mult sub această dimensiune, în timp ce altele mai grele s-ar putea oblic de date în altă direcție.în cele din urmă, depinde de site. În timp ce unele site-uri ar putea încorpora fonturi personalizate, video full-screen, și alte elemente de design care „cântărește” page down, alte site-uri probabil să ia o abordare minimalistă și stick la text simplu și un fundal alb.rețineți că greutatea paginilor dvs. va varia în funcție de compania sau industria dvs., Dacă aveți un site de comerț electronic cu o mare varietate de fotografii, este posibil să puteți anticipa o greutate mai mare a paginii.
dar, în general, ar trebui să urmărească să fie la sau sub media.desigur ,este la fel de important să țineți cont-greutatea paginii nu este întotdeauna cea mai importantă valoare de luat în considerare.
luați Amazon ca exemplu-folosind Google PageSpeed Insights, am căutat Amazon.,com si am vazut au un scor linte 51% din 100% pentru pagina de performanță:
 desigur, pentru Amazon, probabil, nu contează — de care au nevoie mai greu paginile, desigur, pentru a afișa imagini din toate miile de produse și servicii pe care le vând, iar utilizatorii nu te superi sarcina-timp pentru că ei știu la ce să mă aștept.cu toate acestea, dacă nu sunteți sigur dacă greutatea paginii dvs. ar putea scădea în mod disproporționat calitatea generală a paginii, încercați să introduceți propriul site web în Statisticile PageSpeed Google pentru a evalua performanța generală.,dacă nu sunteți mulțumit de viteza curentă a paginii sau credeți că greutatea paginii dvs. ar trebui să fie mai mică, haideți să explorăm cum puteți reduce această greutate chiar acum.
desigur, pentru Amazon, probabil, nu contează — de care au nevoie mai greu paginile, desigur, pentru a afișa imagini din toate miile de produse și servicii pe care le vând, iar utilizatorii nu te superi sarcina-timp pentru că ei știu la ce să mă aștept.cu toate acestea, dacă nu sunteți sigur dacă greutatea paginii dvs. ar putea scădea în mod disproporționat calitatea generală a paginii, încercați să introduceți propriul site web în Statisticile PageSpeed Google pentru a evalua performanța generală.,dacă nu sunteți mulțumit de viteza curentă a paginii sau credeți că greutatea paginii dvs. ar trebui să fie mai mică, haideți să explorăm cum puteți reduce această greutate chiar acum.
5 Sfaturi pentru reducerea dimensiunii paginii
redimensionați și comprimați imaginile
când vine vorba de greutatea paginii, imaginile sunt unul dintre cei mai mari contribuitori. Dacă doriți să reduceți dimensiunea, veți dori să începeți prin redimensionarea oricăror imagini inutil de mari.când încărcați fotografii, rețineți că dimensiunile imaginii nu trebuie să fie niciodată mai mari decât dimensiunea containerului., Dacă containerul are o lățime maximă de 500 de pixeli, de obicei nu există niciun motiv să încărcați o imagine de 1.000 de pixeli.
dar să presupunem că doriți să oferiți o imagine de înaltă rezoluție pe care oamenii ar putea să o partajeze și să o descarce — ce ar trebui să faceți? Vă recomandăm să încărcați o imagine care este exact lățimea containerului în care se află și să o conectați la versiunea de înaltă rezoluție pentru a evita cântărirea paginii.în afară de dimensiunile imaginii, puteți micșora și mai mult dimensiunea unei imagini prin comprimarea acesteia., Comprimarea unei imagini ajutăreduceți Dimensiunea fișierului, ceea ce ajută în cele din urmă la reducerea timpului necesar pentru încărcarea unei pagini.
Dacă sunteți în căutarea pentru un instrument de compresie, acestea sunt unele dintre favoritele noastre:
- Compresor.io
- Compressjpeg.com
- Jpegmini.com
Daca esti un HubSpot utilizator, sunteți în noroc: La HubSpot PENTRU caracteristici redimensionarea automată a imaginii și de compresie a imaginii.
„dacă un utilizator încarcă o imagine care are dimensiunile de 5.000 x 5.000, dar o afișează doar pe site-ul web ca 500 x 500, atunci utilizarea redimensionării imaginilor automate va ajuta la scăderea timpului de încărcare a browserului., Compresia imaginii, pe de altă parte, scade dimensiunea fișierului, păstrând în același timp calitatea imaginii încărcate”, explică Maggie Himba de la HubSpot.desigur ,cel mai simplu mod de a reduce greutatea paginii dvs. este de a elimina cât mai multe imagini inutile. Dar pentru cei care trebuie să rămână, sfaturile menționate mai sus ar trebui să facă trucul.deci, acum știm că având o tonă de imagini — în special cele mari — pe orice pagină dată va crește greutatea paginii și va încetini timpul de încărcare, nu?,acest lucru se datorează faptului că fiecare imagine generează o solicitare de server, care încetinește întregul proces.
introduceți sprite CSS.un sprite CSS se referă la o colecție de imagini care sunt combinate pentru a crea un fișier imagine,conform W3School. Apoi, utilizați CSS pentru a afișa doar partea din imaginea combinată pe care doriți să appear.By făcând acest lucru, reduceți numărul de solicitări de server necesare pentru încărcarea paginii.pentru a clarifica, mai jos este o explicație mai vizuală. Exemplul A include fișiere imagine separate pentru fiecare dintre pictogramele browserului, totalizând 70.7 KB., Exemplul B utilizează sprite CSS — o imagine care utilizează CSS pentru a afișa porțiuni ale acelei imagini-pentru a afișa aceleași informații exacte. Dimensiunea totală a acestor imagini este mai puțin de jumătate de Exemplu A.

Sursa: Tutorial Republica
Elimina Inutile Fonturi Personalizate
fonturi Personalizate sunt distractive.
acestea adaugă personalitate paginilor dvs. și vă ajută să vă diferențiați afacerea de toți ceilalți. Cu toate acestea, problema cu fonturile personalizate este că acestea pot purta o anumită greutate.,din fericire, există o soluție dacă simțiți că fonturile personalizate sunt necesare pentru proiectarea site-ului dvs. web: Crearea unui fișier WOFF2.Joshua Dop, Dezvoltator principal la Wholegrain Digital, scrie: „fără îndoială, cea mai ușoară schimbare care poate fi făcută, care nu are dezavantaje, este transformarea fontului în cel mai modern și eficient format Disponibil în browsere, WOFF2 … în cazul nostru, am obținut o reducere de 60% pur și simplu prin încărcarea unui fișier WOFF2 pe un TTF.,”
cu toate acestea, dacă căutați o modalitate ușoară de a tăia o anumită greutate de pe pagina dvs., poate doriți să reevaluați numărul de fonturi personalizate pe care le utilizați. În timp ce un cuplu nu va face rău, utilizarea lor în exces ar putea afecta în continuare viteza paginii.
minimizați resursele
ar putea fi redusă una dintre resursele dvs. prin minificare?
„Minificarea se referă la procesul de eliminare a datelor inutile sau redundante fără a afecta modul în care resursa este procesată de browser — de ex., comentariile codului și formatarea, eliminarea codului neutilizat, utilizarea unor nume de variabile și funcții mai scurte și așa mai departe”, explică dezvoltatorii Google.
potrivit Google, iată cum ar trebui să abordați minimizarea resurselor:
HTML
generați o versiune optimizată a codului HTML utilizândpagespeed Insightstool. Utilizați această analiză pentru a rula pagina HTML și răsfoiți regula „minify HTML”. În cele din urmă, faceți clic pe „vedeți conținut optimizat” pentru a accesa codul HTML minified.
CSS
consultați următoarele instrumente:
- Yui Compressor
- cssmin.,js
JavaScript
a Verifica afară de următoarele instrumente:
- Închiderea Compiler
- JSMin
- YUI Compressor
Utilizare o Rețea de Livrare de Conținut (CDN)
O rețea de livrare de conținut se referă la „un sistem interconectat de cache servere care folosesc proximității geografice după un criteriu pentru livrarea de conținut web”, potrivit TechTarget.
ce înseamnă asta? Și de ce ți-ar păsa?să presupunem că toate elementele site-ului dvs. sunt stocate în Boston, Massachusetts., Aceasta este o veste mare pentru Bostonian – sau oricine din Statele Unite — care încearcă să acceseze paginile site-ului. Dar ce zici de Acel vizitator loial tot drumul de peste din Londra? Este probabil că va dura mult mai mult pentru a încărca paginile dvs. doar din cauza locului în care se află serverul dvs.un CDN își propune să rezolve acest lucru prin stocarea elementelor site-ului dvs. web în mai multe locații din întreaga lume pentru a se asigura că toată lumea are o șansă corectă la un timp de încărcare rapid.,notă: în timp ce acest pas nu va reduce neapărat greutatea paginii dvs., va ajuta la îmbunătățirea vitezei sale — ceea ce urmărim cu adevărat, nu?
gata să cântărească în?
înainte de a aplica aceste sfaturi, cel mai bine este să începeți prin a vă face o idee despre ceea ce lucrați. Pentru a testyour site-ul de viteză și dimensiune, a verifica afară Pagina de Web Analizor de WebsiteOptimization.com.
Și dacă doriți un raport mai detaliat al site-ului global de performanță, a verifica afară HubSpot este recent reproiectat site-Ul de Clasa., Veți primi un raport personalizat GRATUIT care evaluează site-ul dvs. pe valorile cheie, inclusiv performanța, disponibilitatea mobilă, SEO și securitatea.
Leave a Reply