doriți să învățați cum să codați un site web? În spatele scenei, Majoritatea codului site-ului web conține HTML, CSS și JavaScript. ca începător, învățarea acestor limbaje de programare (chiar și la nivel de începător) necesită ore de studiu și practică. vestea bună pentru proprietarii de afaceri este că există instrumente excelente care vă permit să creați orice tip de site web (fără a scrie cod).,
în acest ghid cuprinzător, vom acoperi modul de codare a unui site web folosind instrumente de tragere și plasare care creează tot codul pentru dvs. pentru cei care doresc să codifice un site web de la zero, vom împărtăși cum să învățăm elementele fundamentale ale codului, astfel încât să puteți face exact acest lucru.

Constructori site-Ul vs. Codul unui Site De la Zero
În primele zile de internet, construirea unui site web folosit pentru a fi greu. Asta pentru că dezvoltatorii au trebuit să codifice un site web de la zero, care ar dura ore, dacă nu săptămâni.,
proprietarii de afaceri au avut nici o altă opțiune decât să plătească mii de dolari pentru a avea pe cineva construi / Cod un site web.
chiar și când s-au introdus constructorii de site-uri web, Multe companii au preferat să angajeze dezvoltatori profesioniști pentru a-și construi site-urile web, deoarece aceste instrumente pur și simplu nu puteau oferi aceeași calitate.cu toate acestea, în 2020, acest lucru s-a schimbat. mulți dezvoltatori folosesc acum WordPress și alte platforme CMS (frameworks builder) pentru a accelera procesul de construire a site-urilor web.
peste 62.,9% din toate site-urile de pe internet sunt construite pe un cadru de site-uri web, astfel încât, cu alte cuvinte, majoritatea dezvoltatorilor nu mai scriu codul site-ului de la zero.
adevărul este că în 95% din cazuri, puteți construi la fel de bine un site web cu constructori de site-uri web sau soluții fără cod, așa cum ați scrie codul site-ului de la zero.deoarece timpul este cel mai valoros activ al nostru, vă vom arăta cele mai rapide modalități de a coda un site web folosind instrumente care scriu codul pentru dvs. (Metoda 1 și metoda 2 vor acoperi acest lucru).
în metoda 3, vom partaja resurse cu privire la modul de codare a unui site web de la zero., Acest lucru este minunat pentru studenții care doresc să învețe programarea.acestea fiind spuse, să aruncăm o privire la modul de codare a unui site web.
1. Codează un site web personalizat cu WordPress
WordPress este cea mai populară platformă de creare de site-uri web, deoarece alimentează peste 35% din toate site-urile web de pe internet.
vine cu mai multe instrumente care vă permit să creați un site web personalizat de la zero, fără a învăța cum să codificați.
alegerea noastră #1 este cadrul Beaver Builder.

pentru a începe cu WordPress, veți avea nevoie de un nume de domeniu și de găzduire web., Vă recomandăm să utilizați Bluehost. Oferă cititorilor noștri un nume de domeniu gratuit și o reducere de 60% la găzduire (2,75 USD/lună).dacă doriți să vă uitați la unele alternative, vă recomandăm SiteGround sau una dintre cele mai bune companii de găzduire WordPress.
după ce aveți un domeniu și găzduire, următorul pas este să instalați WordPress (modul corect).
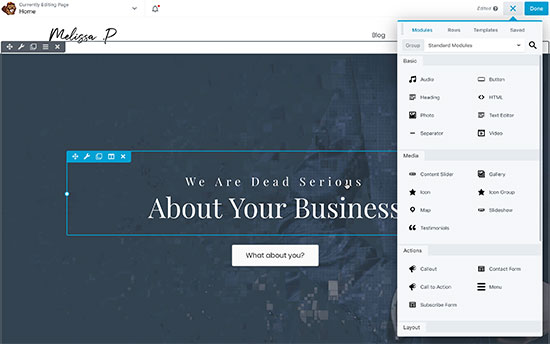
în continuare, va trebui să obții pluginul Beaver Builder. Este cel mai bun constructor de pagini drag and drop WordPress pentru WordPress. Puteți chiar să-l utilizați pentru a crea propria temă WordPress personalizată de la zero.,acesta vine cu o interfață drag and drop, care este ușor pentru începători, dar suficient de puternic pentru dezvoltatori.

acesta este motivul pentru care mulți dezvoltatori profesioniști îl folosesc în întreaga lume. Chiar și dezvoltatorii de la companii mari, cum ar fi WP Engine (peste $100 milioane în venituri) utilizează Beaver Builder pentru a construi site-ul lor principal, deoarece permite implementarea rapidă și personalizare.există mai multe alte populare WordPress pagina Constructori puteți utiliza., Următoarele sunt alegerile noastre de top pentru începători pentru a codifica un site web de la zero, fără a scrie de fapt codul.
- Divi Builder – Drag and drop tema și pagina builder
- Elementor – Drag and drop Page builder
- Astra-temă extrem de personalizabil, care vine cu site-uri de pornire gata făcute pe care le puteți instala cu 1-clic.deși suntem părtinitori față de WordPress, popularitatea platformei vorbește de la sine. Multe companii mari folosesc WordPress precum BBC, Microsoft, Facebook, The New York Times etc.
2., Cod un Site cu Contact permanent site-Ul Constructor

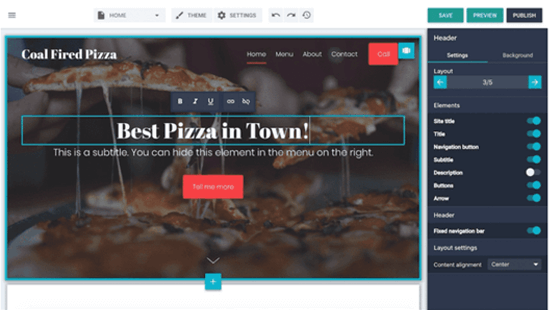
Dacă nu doriți hassle de a obține un domeniu, hosting, și instalarea software diferite, cum ar fi WordPress, atunci puteți folosi Contact permanent site-ul constructor.este o platformă excelentă pentru a construi site-uri web simple de afaceri și magazine online. Ei au chiar A. I care ajută cu procesul.Constant Contact oferă un plan gratuit limitat. Acest lucru vine cu un nume de domeniu Constant contact de marcă. Acestea oferă un nume de domeniu personalizat gratuit (de ex. wpbeginner.com) ca parte a planului lor de pornire.,Constant Contact utilizează AI (inteligența artificială) pentru a vă ajuta să vă creați site-ul răspunzând la întrebări simple. Desigur, puteți personaliza, de asemenea, la fel de mult ca iti place folosind interfața lor drag and drop.

nu va trebui să vă faceți griji cu privire la actualizări, securitate sau copii de rezervă. Constant Contact are grijă de toate acestea pentru tine. De asemenea, oferă chat 24/7, e-mail și asistență telefonică.
alternative la Constant Contact
există o mulțime de diferite toate într-o singură soluții acolo., În afară de Constant Contact, următoarele sunt alegerile noastre de top pentru constructorii de site-uri ușoare care nu sunt WordPress. Gator by HostGator – constructor de site-uri web complet găzduit, cu instrumente și șabloane drag and drop.
- Domain.com Website Builder-constructor de site-uri găzduit cu zeci de șabloane frumoase pentru toate tipurile de site – uri web
- BigCommerce-constructor de site-uri găzduit complet pentru a crea magazine de comerț electronic.
Pentru mai multe opțiuni, consultați comparația noastră cu cei mai buni constructori de site-uri cu argumente pro și contra.
3., Învață să Codezi un site de la zero
dacă ești student și vrei să înveți cum să codezi un site de la zero, atunci va trebui să înțelegi fundamentele dezvoltării web precum HTML5, CSS3 și multe altele.deși există multe cursuri gratuite și plătite acolo, cel mai bun pe care l-am găsit este cel de pe Code Academy.
este nevoie de aproximativ 9 ore pentru a finaliza, dar până la sfârșitul acesteia, v-ar fi învățat să Cod un site web personalizat responsive de la zero, folosind HTML, CSS, și Bootstrap.,chiar și după ce ați terminat cursul, veți avea nevoie de ore de practică înainte de a putea deveni cu adevărat eficient la codificarea site-urilor de la zero.sperăm că acest articol v-a ajutat să învățați cum să codificați un site web. De asemenea, poate doriți să vedeți ghidul nostru despre cum puteți crește traficul pe site și cele mai bune instrumente pentru freelanceri, designeri și dezvoltatori. dacă v-a plăcut acest articol, vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. De asemenea, ne puteți găsi pe Twitter și Facebook.
Leave a Reply