wilt u leren hoe een website te coderen? Achter de schermen bevat de meeste websitecode HTML, CSS en JavaScript.
als beginner vereist het leren van deze programmeertalen (zelfs op beginnersniveau) uren studeren en oefenen.
het goede nieuws voor ondernemers is dat er uitstekende tools zijn waarmee u elk type website kunt maken (zonder code te schrijven).,
in deze uitgebreide handleiding gaan we in op het coderen van een website met behulp van drag and drop tools die alle code voor u maken.
voor degenen die een website vanuit het niets willen coderen, zullen we delen hoe u de code fundamentals kunt leren, zodat u dat kunt doen.

Website bouwers VS.Code een Website vanaf nul
In de begindagen van internet was het bouwen van een website moeilijk. Dat komt omdat ontwikkelaars een website vanaf nul moesten coderen, wat uren zo niet weken zou duren.,
ondernemers hadden geen andere optie dan duizenden dollars te betalen om iemand een website te laten bouwen / coderen.
zelfs toen website bouwers werden geïntroduceerd, gaven veel bedrijven er de voorkeur aan om professionele ontwikkelaars in te huren om hun websites te bouwen, omdat deze tools simpelweg niet dezelfde kwaliteit konden bieden.
in 2020 is dat echter veranderd.
veel ontwikkelaars gebruiken nu WordPress en andere CMS-platforms (website builder frameworks) om het proces van het bouwen van websites te versnellen.
meer dan 62.,9% van alle websites op het internet zijn gebouwd op een website framework, dus met andere woorden de meerderheid van de ontwikkelaars niet schrijven website code vanaf nul meer.
de waarheid is dat u in 95% van de gevallen net zo goed een website kunt bouwen met websitebouwers of oplossingen zonder code als u websitecode vanaf nul zou schrijven.
omdat tijd ons meest waardevolle bezit is, laten we u de snelste manieren zien om een website te coderen met behulp van tools die de code voor u schrijven (methode 1 en methode 2 zullen dit behandelen).
in Methode 3 zullen we bronnen delen over het coderen van een website vanaf nul., Dit is geweldig voor studenten die willen leren programmeren.
met dat gezegd, Laten we eens kijken hoe je een website codeert.
1. Code een aangepaste Website met WordPress
WordPress is het populairste platform voor websitebouwers omdat het meer dan 35% van alle websites op het internet aanstuurt.
het wordt geleverd met meerdere tools waarmee u een aangepaste website vanaf het begin kunt maken zonder te leren programmeren.
onze #1 pick is het Beaver Builder framework.

om met WordPress te beginnen, hebt u een domeinnaam en webhosting nodig., Wij raden u aan Bluehost te gebruiken. Ze bieden onze lezers een gratis domeinnaam en 60% korting op hosting ($2.75 / maand).
als u een aantal alternatieven wilt bekijken, raden we SiteGround of een van deze andere Beste WordPress hosting bedrijven aan.
nadat u een domein en hosting hebt, is de volgende stap het installeren van WordPress (op de juiste manier).
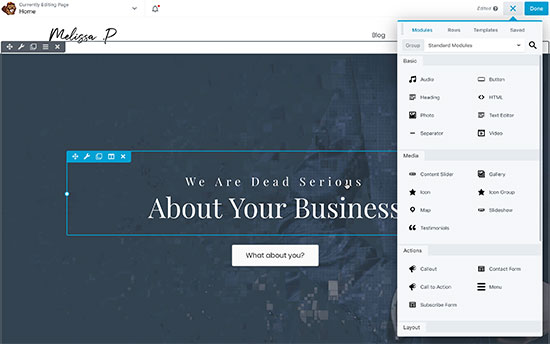
vervolgens moet u de Beaver Builder plugin ophalen. Het is de beste WordPress drag and drop Page builder voor WordPress. U kunt het zelfs gebruiken om uw eigen aangepaste WordPress thema te maken vanaf nul.,
Het wordt geleverd met een drag and drop interface die gemakkelijk is voor beginners, maar krachtig genoeg voor ontwikkelaars.

Dit is de reden waarom veel professionele ontwikkelaars het wereldwijd gebruiken. Zelfs ontwikkelaars bij grote bedrijven zoals WP Engine (meer dan $100 miljoen aan inkomsten) maakt gebruik van Beaver Builder om hun belangrijkste website te bouwen, omdat het zorgt voor een snelle implementatie en maatwerk.
alternatieven voor Beaver Builder
Er zijn verschillende andere populaire WordPress pagina bouwers die u kunt gebruiken., De volgende zijn onze top picks voor beginners om een website te coderen vanaf nul zonder daadwerkelijk het schrijven van de code.
- Divi Builder-Drag and drop theme and page builder
- Elementor-Drag and drop page builder
- Astra-zeer aanpasbaar thema dat wordt geleverd met kant-en-klare starter websites die u kunt installeren met 1-klik.
hoewel we bevooroordeeld zijn ten opzichte van WordPress, spreekt de populariteit van het platform voor zich. Veel grote bedrijven gebruiken WordPress zoals BBC, Microsoft, Facebook, The New York Times, enz.
2., Code een Website met Constant Contact ‘ S Website Builder

Als u niet wilt dat het gedoe van het krijgen van een domein, hosting, en het installeren van verschillende software zoals WordPress, dan kunt u gebruik maken van Constant Contact website builder.
het is een geweldig platform om eenvoudige zakelijke websites en online winkels te bouwen. Ze hebben zelfs A. I die helpt bij het proces.
Constant Contact biedt een beperkt vrij plan. Dit wordt geleverd met een Constant contact branded domeinnaam. Ze bieden een gratis aangepaste domeinnaam (bijv. wpbeginner.com) als onderdeel van hun Startplan.,
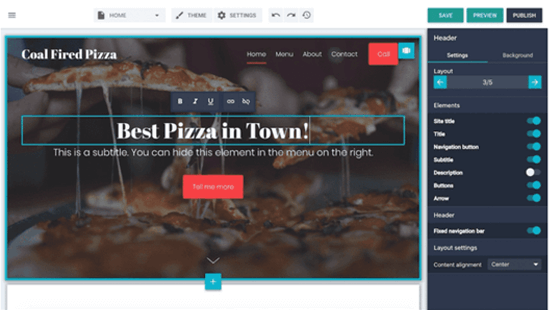
Constant Contact gebruikt AI (Artificial Intelligence) om u te helpen uw website te maken door eenvoudige vragen te beantwoorden. Natuurlijk, u kunt het ook aanpassen zo veel als je wilt met behulp van hun drag and drop-interface.

u hoeft zich geen zorgen te maken over updates, beveiliging of back-ups. Constant Contact zorgt voor dat alles voor u. Ze bieden ook 24/7 chat, e-mail en telefonische ondersteuning.
alternatieven voor Constant Contact
Er zijn tal van verschillende all in one oplossingen., Afgezien van Constant Contact, de volgende zijn onze top picks voor eenvoudige website bouwers die niet WordPress.
- Gator door HostGator-volledig gehoste website builder met drag and drop tools en sjablonen.
- Domain.com Website Builder-Hosted website builder met tientallen mooie sjablonen voor alle soorten websites
- BigCommerce-volledig gehoste website builder om e-commerce winkels te creëren.
voor meer opties, zie onze vergelijking van de beste website bouwers met voors en tegens.
3., Leer een Website vanaf nul te coderen
als je een student bent en wilt leren hoe je een website vanaf nul codeert, dan moet je de basisbeginselen voor webontwikkeling begrijpen zoals HTML5, CSS3 en meer.
hoewel er veel gratis en betaalde cursussen zijn, is de beste die we hebben gevonden die op Code Academy.
het duurt ongeveer 9 uur om te voltooien, maar aan het einde ervan, zou je geleerd hebben om een aangepaste responsieve website te coderen vanaf nul met behulp van HTML, CSS en Bootstrap.,
zelfs nadat je klaar bent met de cursus, heb je uren oefening nodig voordat je echt efficiënt kunt worden bij het coderen van websites vanaf nul.
We hopen dat dit artikel u heeft geholpen om een website te coderen. U kunt ook onze gids te zien over hoe te verhogen website verkeer en de beste tools voor freelancers, ontwerpers, en ontwikkelaars.
als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor WordPress video tutorials. U kunt ons ook vinden op Twitter en Facebook.
Leave a Reply