
Wat gebeurt er als u een huis probeert te verkopen met een begroeide tuin, scheuren in de oprit en een kapotte voordeur? Geen aanbiedingen, toch? Dat is precies waarom je het beste homepage ontwerp voor uw website nodig hebt.
zie uw homepage als analoog aan de curb appeal van een home. Het is het eerste wat veel mensen zien wanneer ze uw website bezoeken, dus je wilt ze wow vanaf het moment dat de pagina wordt geladen.,
maar het gaat niet alleen om esthetiek. U wilt ook uw homepage om te zetten. Zoals ik hierboven al zei, een kapotte voordeur en een ontoegankelijke oprit voorkomt dat toekomstige kopers zelfs overwegen de verkoop. Hetzelfde geldt voor uw website.
mensen kunnen of willen niet converteren als je ze niet een prikkel geeft om dit te doen en als je het omzetten niet zo eenvoudig en intuïtief mogelijk maakt.
de eerste stap in het winnen van meer klanten is het begrijpen van de essentiële elementen die in elke homepage moeten gaan.,
zodra u de basis onder de knie hebt, kunt u inspiratie putten uit 31 Top homepage ontwerpen, zodat u kunt ontdekken wat het beste werkt voor uw bedrijf en uw publiek.
de voordelen van een goed ontworpen Homepage
een eenvoudig homepage ontwerp verwelkomt uw publiek op uw site, vertelt hen wat u wilt dat ze vervolgens doen, en stelt hen in staat om uw site te verkennen in meer diepte.
u kunt complexiteit toevoegen aan een eenvoudig homepage ontwerp, maar u wilt niet beginnen met een rommelige puinhoop en moet het selectief snoeien. Begin altijd met de basis.
wat heeft u nodig op uw homepage?, Wat verwacht je publiek? En welke elementen hebben voorrang?
wanneer u deze vragen kunt beantwoorden, hebt u de informatie die u nodig hebt voor een beter ontwerp van de homepage. In web design, homepage elementen hebben zeer specifieke doeleinden.
uw doelgroep helpen uw bedrijf te leren kennen
veel bezoekers van uw website zullen eerst uw homepage vinden. Met dat in het achterhoofd, je nodig hebt om een solide eerste indruk te maken.
uw homepage moet een idee geven van de waarden van uw bedrijf, unique selling proposition (USP), en het doel., Je hebt meer kans om te lokken in potentiële klanten als je effectief kunt communiceren deze informatie.
verbetering van de gebruikerservaring op uw website
consumenten bezoeken uw website met een doel. Het zou kunnen zijn om te controleren of uw product lijn, lees uw blogberichten, of erachter te komen of u een bepaald type dienst te verkopen.
hoe dan ook, u wilt die consument naar de juiste pagina leiden. Uw homepage ontwerp moet deze overgang te vergemakkelijken door het verstrekken van intuïtieve navigatie en een gevoel van hoe uw website stroomt.,
meer conversies
u wilt dat websitebezoekers converteren, maar dat gebeurt niet als u ze niet de nodige stimulans en gelegenheid geeft. Misschien wilt u een e-maillijst bouwen, maar als bezoekers geen aanmeldingsformulier kunnen vinden, blijft uw database leeg.
door deze informatie gemakkelijk toegankelijk te maken op uw homepage, ziet u een uptick in Conversies.
een andere manier om conversies te stimuleren is door een sterke eerste indruk te maken met uw homepage. Als bezoekers genieten van hun ervaring op uw website, zullen ze ook meer kans om het te onthouden in de toekomst., Misschien zul je niet een verkoop vandaag, maar die klant zal dagen of weken later terug te keren en te kopen van u.
verbetering van de naamsbekendheid
maak uw bedrijf onvergetelijk door uw merkimago en messaging op elke pagina door te laten komen. Dit geldt vooral als het gaat om uw homepage ontwerp, omdat de homepage dient als de gateway naar de rest van uw website.
uw logo, slogan en doel moeten centraal staan., U kunt zelfs een formulier of statement aan de bovenkant van uw homepage toevoegen-bij voorkeur in een groot lettertype-dat uw bezoekers een idee geeft van wat u doet:
welke problemen lost u op voor uw klanten? Hoe verbeter je het leven van je klanten — of het nu persoonlijk of professioneel is?
dwing uw websitepubliek niet om erachter te komen en te raden wat u doet. Maak het duidelijk vanaf het begin.,
How to Design a Website Homepage
nu u de vier doelstellingen kent om uw ontwerpprincipes te motiveren, stel uzelf drie leidende vragen: Wat heeft u absoluut nodig op uw homepage? Wie is je doelgroep en wat verwachten ze? Welke elementen hebben voorrang?
zodra u de antwoorden op deze drie vragen hebt, kunt u beginnen uit te zoeken hoe u uw homepage het beste kunt verbeteren. Vergeet niet om elk van uw ontwerpelementen te binden aan een van de vier bovengenoemde doelen. Het belangrijkste is, maak je geen zorgen over het krijgen van het perfect. Website optimalisatie is een continu proces!,
de beste ontwerpvoorbeelden van de Homepage (en waarom ze werken)
Er is geen betere leraar dan een voorbeeld. Ik ga u een aantal van de beste homepage ontwerp voorbeelden die ik heb gevonden laten zien, en Ik zal u precies vertellen waarom ze werken, zodat u kunt dezelfde tactiek toe te passen op uw eigen site.
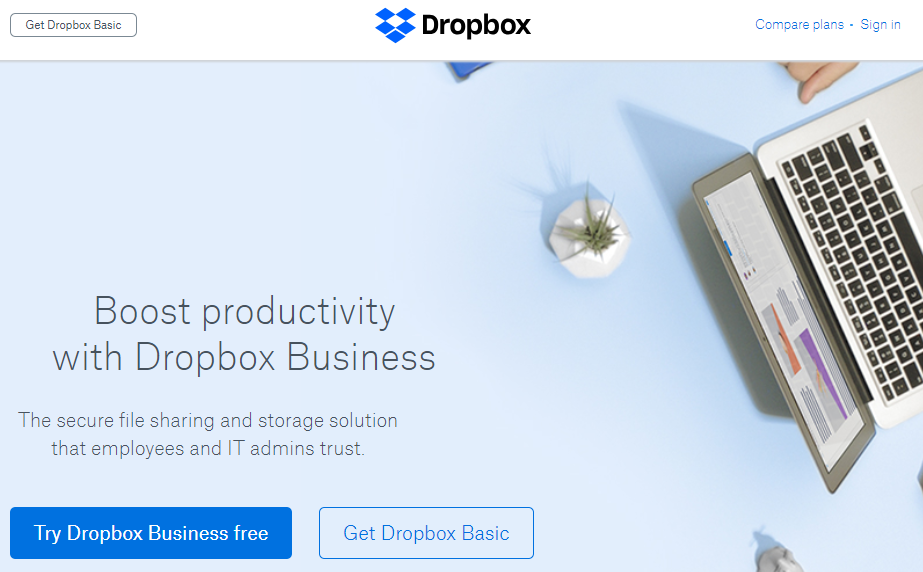
Dropbox

Ik heb Dropbox al eerder genoemd als een uitstekend voorbeeld van goede marketing rondom. De homepage van het bedrijf is niet anders., Je hebt een enigszins scheef hero-afbeelding die de aandacht trekt en twee CTA ‘ s-waarvan er één een donkere achtergrond gebruikt om meer aandacht te trekken, omdat het voor de betaalde versie van het gereedschap is.
de marketing kopie is hier heel eenvoudig. Dropbox kent zijn doelgroep en gaat dieper in op pijnpunten die hen beïnvloeden, zoals efficiëntie en beveiliging. Plus, de navigatie is vrij gestript naar beneden, met een optie om ” Vergelijk plannen.”
Slack

i love the Slack homepage design because its unique illustrations. Je kunt niet fout gaan met aangepaste graphics., Ik hou ook van de slogan — “waar het werk gebeurt” — omdat het creatief is, maar het vat ook het doel van de tool.
Slack maakt duidelijk wat bezoekers moeten doen. Ze kunnen zich aanmelden of een account aanmaken. Hier hebben we meer navigatieopties dan Dropbox biedt, maar elke optie helpt bezoekers vinden wat ze willen.
groene Bergenergie

Ik ga met een ander voorbeeld van aangepaste afbeeldingen. Green Mountain Energy laat geen twijfel over het doel van het bedrijf. Het wil schone energie leveren tegen een betaalbare prijs., Er zijn twee gelijke CTA ‘ s — een voor residentiële klanten en een voor ondernemers-die contrasterende kleuren gebruiken om het oog te trekken.
CarMax

CarMax werd geconfronteerd met een unieke uitdaging bij het ontwerpen van zijn homepage. Het bedrijf koopt en verkoopt zowel auto ‘ s, dus het moest tegemoet te komen aan beide doelgroepen. Zoals je kunt zien, slaagt CarMax.
meerdere CTA ‘ s leiden bezoekers naar een auto om te kopen of om hun gebruikte auto te verkopen. Schoon en eenvoudig. De afbeelding van de held is duidelijk custom omdat u het CarMax-logo op het kenteken van het voertuig kunt zien.,
thredUP

eCommerce homepage ontwerp kan lastig worden. Heeft u het bedrijf te introduceren, pronken met uw vlaggenschip product, of overweldigen uw publiek met ton van producten of categorieën?
hopelijk doe je het laatste niet.
in het geval van thredUP gaat de homepage voor een seizoensgebonden aanpak. Blijkbaar, boho stijl is in (althans voor vrouwen), dus we zien een aangepaste afbeelding die adverteert veel boho mode beschikbaar. De navigatie is stevig maar netjes ontworpen, zodat bezoekers gemakkelijk de categorieën kunnen vinden die hen interesseren.,
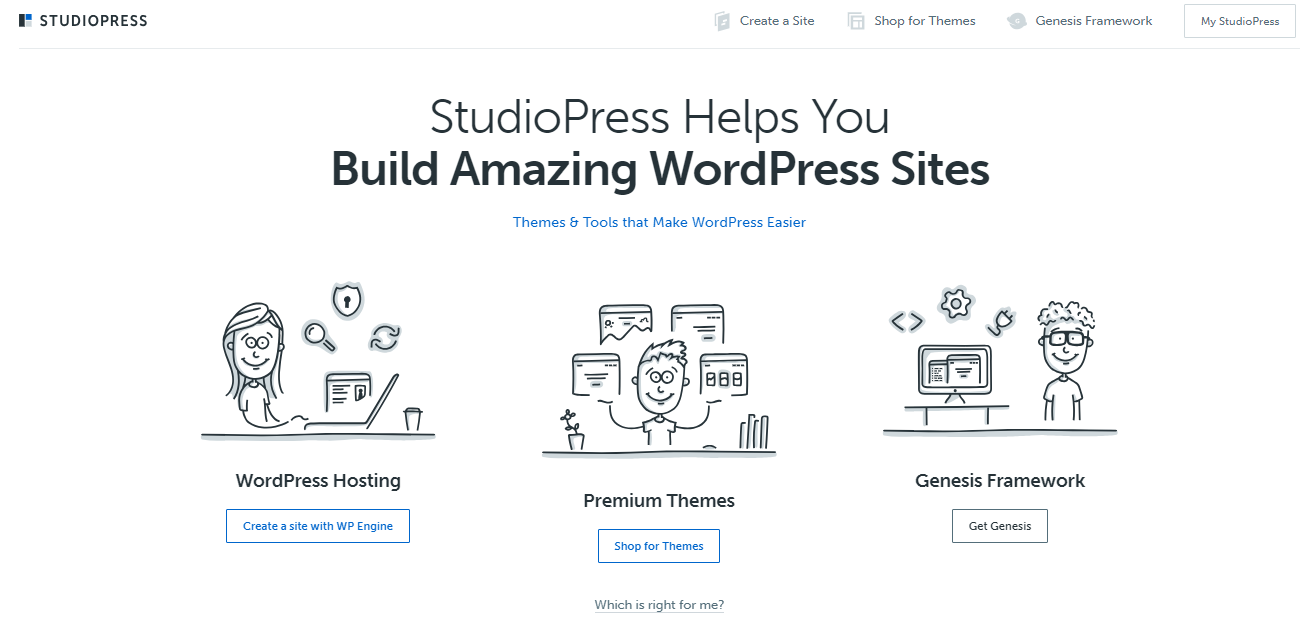
StudioPress

minimale elementen, platte ontwerpillustraties en gedempte kleuren zorgen ervoor dat het ontwerp van de StudioPress-homepage glanst. Dankzij de kopie Weet je precies wat StudioPress voor haar klanten doet: “Bouw geweldige WordPress Sites.”Dan heb je drie CTA’ s om uit te kiezen op basis van hoe je verder wilt gaan.
Healthline

soms moet uw benadering van homepageontwerp het type website weergeven dat u aan het bouwen bent., In Healthline ‘ s geval, het is vooral een educatieve publicatie die tips en inzichten biedt in de gezondheidszorg, voeding, fitness, en meer.
Dit is een voorbeeld van” tonen, niet vertellen ” ontwerp. In plaats van een grote kop die zegt, “We publiceren artikelen over gezondheid,” Healthline toont dat feit met veel artikeltitels en fragmenten boven de vouw. Je hebt ook toegang tot een hamburger menu in de header, die u kan helpen navigeren naar wat je wilt, en een eenvoudige link voor de nieuwsbrief van de site.,
Crazy Egg

u dacht toch niet dat ik dit artikel zonder Crazy Egg zou schrijven? De homepage van deze website richt zich uitsluitend op het aanmoedigen van de bezoeker aan te sluiten in hun URL om een heatmap te bekijken. Er is ook een link om een gratis proefperiode van 30 dagen te starten, met de vertrouwensopbouw “Cancel anytime”-taal ernaast.
je hebt een sociaal bewijs in de subkop, die bezoekers vertelt hoeveel mensen Crazy Egg ‘ s tools vertrouwen. Als u naar beneden scrolt, vindt u uitbreidbare inhoud net onder wat meer sociaal bewijs.,

wanneer u op de link” Meer informatie ” klikt, wordt de homepage uitgebreid met nog meer informatie over hoe Crazy Egg website-eigenaren helpt om conversies te stimuleren.
Abacus Plumbing

Dit is heel wat anders dan de andere voorbeelden op deze pagina, maar Ik hou echt van hoe Abacus Plumbing zijn homepage heeft gestructureerd.
Het ziet er misschien een beetje rommelig uit, maar deze homepage bevat een ton sociaal bewijs. Het BBB Geaccrediteerde logo, de review count en de woorden “U kunt op ons rekenen” zijn allemaal strategisch geplaatst.,
op de homepage wordt een ander vertrouwenwekkende element belicht, namelijk dat klanten persoonlijke informatie over technici zullen ontvangen voordat de technici arriveren. Klanten kunnen zich veiliger voelen als ze weten dat ze eigenlijk hun deuren openen voor een telraam technicus.
trivago

je hebt me misschien een of twee keer horen zeggen dat ik van minimalistisch ontwerp hou. Je kunt niet veel meer minimalistisch dan de trivago homepage ontwerp. Het is gericht op een ding: het krijgen van bezoekers om te zoeken naar een bestemming. Dat is het.,
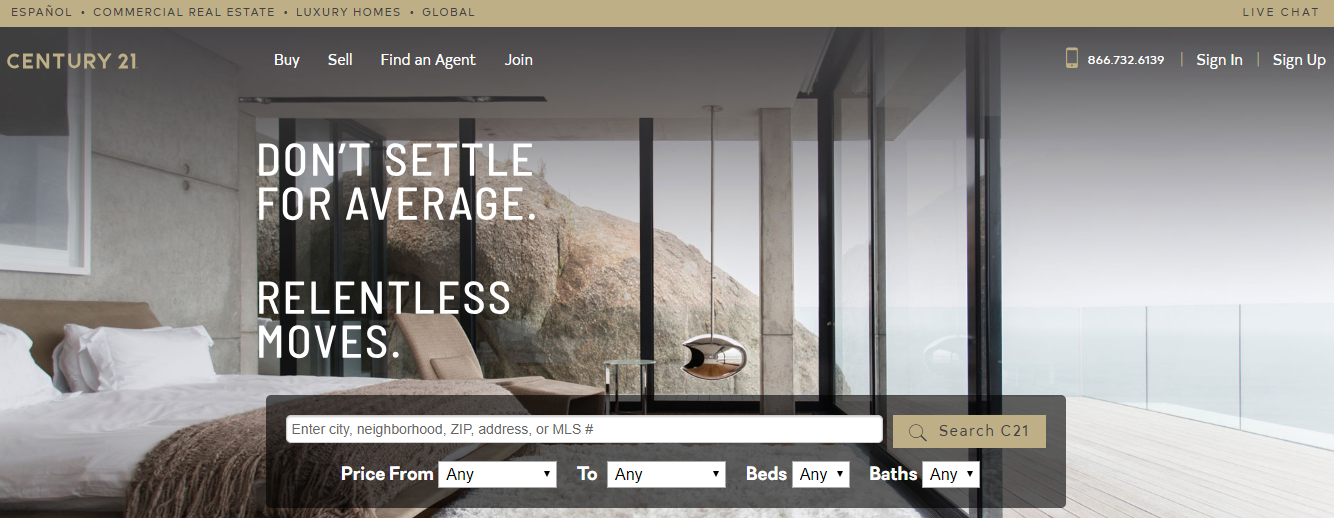
Century21

Het woord “relentless” viel me op toen ik dit homepageontwerp voor het eerst zag. Als je een makelaar inhuurde, zou je dan niet willen dat hij of zij meedogenloos was? Dat zou ik doen.
het ontwerp van de homepage is aantrekkelijk en perfect voor het honderdste publiek. Er is een focus op het zoeken naar Eigenschappen direct vanaf de homepage, maar je hebt ook toegang tot nuttige navigatie.
Marc Jacobs

niemand zou me ooit een mode-expert noemen, maar ik hou van het algemene ontwerp van de homepage op de Mark Jacobs-site., Het is minimalistisch en verfijnd, die past bij de doelgroep, en de creatieve copywriting vangt de aandacht van de bezoekers.
bovendien zullen consumenten onmiddellijk de bestelling voor gratis verzending in de bovenste balk en de navigatielinks met een goede tussenruimte opmerken.
Laura Worthington Fonts

Laura Worthington heeft een homepage ontwerp gemaakt dat haar benadering van het ontwerpen van fonts weerspiegelt. Het is vrouwelijk en kleurrijk zonder de zintuigen te overweldigen.,
tegelijkertijd voelen de elementen niet rommelig, en je weet meteen wat Laura Worthington verkoopt.
Skype

Ik gebruik Skype veel, dus ik ben vrij bekend met hoe het werkt. Skype heeft een homepage ontwerp dat de doelgroep richt perfect gemaakt. De grafische weergave communiceert subtiel dat de technologie werkt op alle soorten apparaten, en het woord “miljoenen” laat zien hoe populair de service is.
dan heb je de drie dingen waar mensen Skype voor gebruiken: praten, chatten en samenwerken., De CTA knop met de blauwe achtergrond en witte tekst trekt de aandacht prachtig.
Fitness Blender

van het logo naar de marketingkopie heeft Fitnessblender een geweldige homepage gemaakt. Met al het geld dat mensen besteden aan de fitnessindustrie, is het verfrissend — en meeslepend — om een bericht te zien dat trainingsvideo ‘ s belooft die geen geld kosten. Schrijf me in!
je hebt ook de mannelijke en vrouwelijke modellen, die er beide fitness-ready uitzien, om de aandacht te trekken en het publiek te motiveren.,
Nest

de kopie en de afbeeldingen staan centraal voor het ontwerp van de Nest-homepage. Ik zie een aantal elementen van Apple ‘ s ontwerp in dit voorbeeld. Je hebt het product opgesteld in al zijn kleuren en de slogan “energiebesparing gaat nooit uit de mode.”De” koop nu ” CTA vertelt bezoekers precies wat ze moeten doen.
Toastmasters International

hoewel het ontwerp van de Toastmasters International-homepage in het begin misschien wat gedateerd lijkt, moet u de doelgroep onthouden., De organisatie wil mensen aantrekken-meestal business leaders-en doet het zo goed. Ik hou van de achtergrondafbeeldingen en de koptekst. Plus, de kleuren passen bij de toon en de stem die de organisatie wenst uit te drukken.
als het niet werkt voor uw bedrijf, hoeft u geen bleke kleurenschema of minimalistisch ontwerp te gebruiken. Voel je vrij om te experimenteren en erachter te komen hoe het beste om uw bedrijf te vertegenwoordigen.
Bookouture

Hier is een ander voorbeeld van een vrij minimaal ontwerp., Bookouture is een digitale uitgever, voornamelijk van romance en suspense romans, en de homepage richt zich op auteurs die misschien willen hun boeken hier te publiceren. Het gebruik van de computer afbeelding om cover art te tonen is een slimme. In de header, heb je een link voor inzendingen, en onder de homepage kopie, er is een andere CTA om meer te leren over wat het bedrijf biedt.
Ensurem

Ensurem is een voorbeeld van een minimalistisch ontwerp dat nog steeds gecultiveerd en uitgewerkt aanvoelt. De enorme held afbeelding helpt, net als het donkere kleurenpalet., Je krijgt een gevoel van verfijning van het ontwerp.
bijzonder opvallend is de CTA. Het is groot, de achtergrond is hoog contrast, en de achtergrondkleur herinnert aan de kleuren in het Ensurem-logo. Alles past naadloos in elkaar.
Zelfmoordpreventiehotline

non-profitorganisaties hebben hun eigen obstakels als het gaat om het ontwerp van de homepage. Ze willen zoveel mogelijk mensen helpen, maar ze willen ook donaties, vrijwilligers en andere hulp van het publiek aanvragen. De Zelfmoord preventie Hotline bereikt elk van deze doelen goed.,
Het is interessant omdat de primaire CTA een telefoonnummer is. Dit klinkt misschien antithetisch gezien wat we meestal zien, maar het is ontworpen voor het publiek. En als je surft op je smartphone, kun je op dat nummer klikken om het te bellen, wat het bijzonder handig maakt.
L ‘ Oursin

L ‘ Oursin, een fantastisch restaurant in Seattle, volgt hier het ontwerp van de homepage volledig. De foto’ s van voedsel prikkelen meteen de smaakpapillen van bezoekers, en je krijgt een gevoel van de stemming van de locatie door middel van de foto ‘ s en lettertype keuzes.,
The Motley Fool

veel mensen gebruiken de Motley Fool uitsluitend voor financiële artikelen, maar het bedrijf biedt veel meer. U zult merken dat een element steekt uit op de pagina — de gele CTA-knop die zegt “laatste aandelenkoersen.”Als je erop klikt, je bent genomen om de betaalde diensten van het bedrijf, die betrekken het verstrekken van u met voorraad picks van analisten en experts.
FindLaw

FindLaw heeft twee doelen: mensen opleiden over de wet en klanten verbinden met advocaten., Het richt zich op beide doeleinden door middel van de homepage ontwerp. U kunt de bovenste navigatie gebruiken om educatieve informatie te vinden, maar de primaire CTA — gecentreerd over de held beeld — moedigt u aan om een advocaat in uw buurt te vinden.
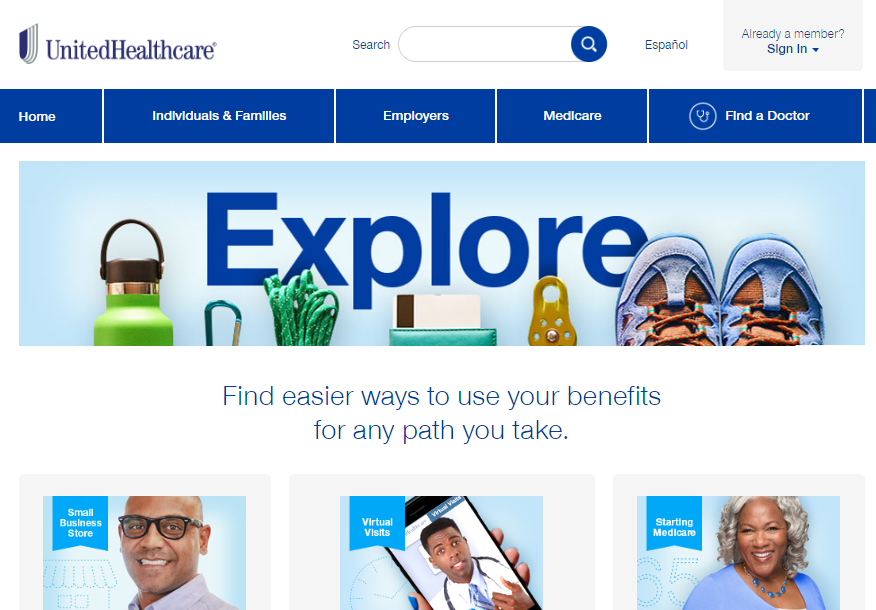
UnitedHealthcare

Als u al bekend bent met de psychologie van kleur in marketing, weet u dat blauw vaak wordt gebruikt om gezondheid en emotionele genezing te symboliseren.
daarom is het ontwerp van de homepage van UnitedHealthcare zo effectief., Bovendien maakt het gebruik van relevante beelden om bezoekers zich thuis te laten voelen, en meerdere CTA ‘ s bieden duidelijke aanwijzingen over hoe verder te gaan.
Viewership

als je mijn YouTube-video ’s bekijkt, weet je dat Adam en ik een reguliere donderdag serie hebben waar we vragen beantwoorden van mensen die opmerkingen hebben achtergelaten op eerdere video’ s. Adam ‘ s zaken, Viewership.com, richt zich op het helpen van mensen te profiteren van video marketing.
het ontwerp van de homepage is ideaal. We zien de roze / rode kleur op slechts twee plaatsen en de groene kleur op slechts twee plaatsen., Zo trekt het Kijkerschap de ogen van bezoekers naar relevante delen van de pagina.
Lyft

In mijn vorige artikel over de beste homepage voorbeelden, gebruikte ik Uber als een van mijn picks. Het is dan niet meer dan eerlijk dat ik Lyft hier heb. Het is een fantastische homepage die een slimme aangepaste illustratie gebruikt om kijkers aan te trekken en bevat een hoog contrast CTA-knop. Het is ook met succes geschikt voor zowel rijders als chauffeurs.
hubEngage

i like the hubEngage homepage design because it ‘ s ernest and attractive., “Laat de kracht van geëngageerde werknemers los.”Dat is het enige doel van het bedrijf. Dan heb je de chat box in de rechterbenedenhoek, dat is een uitstekende UX beslissing, en de actuele held beeld.
Starbucks

Waarom sluiten we niet af met een knal? Starbucks is geen marketing beginner. Het bedrijf heeft de lat hoog voor elke andere coffeeshop, en de homepage ontwerp verandert regelmatig op basis van de producten die Starbucks wil bevorderen.
Hier Heb je twee proteïneshakes die er zowel heerlijk als eenvoudig maar effectief uitzien., De” nieuwe ” pictogrammen naast de productnamen trekken ook interesse.
Copyblogger
De Copyblogger-website gebruikt de hero image-benadering voor het ontwerp van de homepage-en het werkt prachtig. De site is schoon en minimalistisch, met behulp van lichte kleuren en een beeld dat is tegelijkertijd uitnodigend en onopvallend.

u krijgt alles wat u verwacht van een homepage, van het logo en de slogan tot de navigatiebalk bovenaan. Er is ook de waarde propositie op de top van de held imago, die helpt cement de waarde van het bedrijf.,
waarom het werkt: Hero image homepages werken goed als je een enkele waarde propositie verkoopt. Het is niet ideaal voor e — commerce homepages — tenzij u verkoopt slechts één product-maar het is perfect voor service bedrijven die een kern of vlaggenschip service die zij bieden.
mensen reageren goed op visuele beelden. In feite, bijna 60 procent van de ondervraagde klanten in een studie zei dat ze liever gaan met een prachtig ontworpen webpagina dan een die eenvoudig is ontworpen. Consumenten beoordelen uw bedrijf op basis van homepage esthetiek.,
Uber
Iedereen die me kent zal je vertellen dat ik het haat om te rijden. Ik bel Ubers altijd om me op te halen.
Ik ben ook een grote fan van Uber ‘ s website. Het biedt een van de beste homepage ontwerpen die ik heb gezien in een lange tijd.

het is een geweldig voorbeeld van het naadloos combineren van twee waarde proposities: krijg een veilige, goedkope rit of Word een bestuurder en verdien geld.
dat is geen gemakkelijke prestatie, vooral met zo weinig woorden op de pagina.,
waarom het werkt: als je naar elk afzonderlijk element op de homepage van Uber kijkt, zul je merken dat het allemaal ontworpen is om websitebezoekers naar de ene of de andere actie te leiden. Ze willen dat je je aanmeldt voor een account, zodat je Uber-ritten kunt bestellen of je kunt aanmelden als chauffeur en geld kunt verdienen.
Dit zijn twee totaal verschillende marktsegmenten. Toch werkt het.
merk de afbeeldingskeuze op. De man achter het stuur is duidelijk een Uber — chauffeur, maar hij staart recht naar de camera-naar jou. Als je een Uber wilt bestellen, zou je met hem in de auto willen stappen., Of, als je een parttime hustle wilde, hij is iemand wiens succes je zou willen navolgen.
de rest van de homepage biedt veel meer informatie, van een kaart en een citeerformulier om van de ene plaats naar de andere te gaan om blurbs te geven over de waardepropositie van het bedrijf.
Rosetta Stone
Als u niet bekend bent met Rosetta Stone, is het een reeks tools die zijn ontworpen om u te helpen een vreemde taal te leren. Het is aan de hoge kant van het prijsspectrum, maar het is nog steeds enorm populair.
ook, het is een van de beste homepage voorbeelden die ik heb gezien voor een e-commerce site.,

we hebben weer te maken met een heldenbeeld, deze keer van een wereldreiziger die zijn telefoon gebruikt — ogenschijnlijk om toegang te krijgen tot de Rosetta Stone app.
waarom het werkt: Rosetta Stone leidt met zijn primaire USP: TruAccent-technologie. De toegevoegde waarde van de technologie onderscheidt zich van haar concurrenten en maakt het effectiever om mensen te helpen taalvaardigheden te leren.
dan heb je een andere waarde propositie: het bedrijf is al 25 jaar actief., Er is ook een sociaal bewijs:”The most trusted language solution…”
Rosetta Stone zou kunnen profiteren van een aantal harde getallen hier. Hoeveel klanten bedient het? Dat is misschien indrukwekkender. Maar het is de enige fout die ik vind met deze homepage.
er is een belangrijke oproep tot actie voor het lanceren van een interactieve demo, maar gebruikers kunnen ook informatie vinden over specifieke oplossingen voor verschillende klantsegmenten: individuen, opvoeders en bedrijven.,
deze homepage doet uitstekend werk van het vastleggen van de aandacht van de bezoeker en het verstrekken van tal van plaatsen om te verkennen zonder de bezoeker af te leiden van de primaire CTA.
homepage Optimization Checklist

u hebt drie echte voorbeelden gezien van enkele van de beste homepage ontwerpen op het Internet, maar wat kunt u van hen afnemen? En hoe ontwerpt u de beste homepage voor uw bedrijf?
geloof het of niet, homepage ontwerp komt neer op vijf eenvoudige elementen., Je hebt veel ruimte om met creativiteit te spelen, maar zorg ervoor dat je je aanbod duidelijk en zonder afleiding presenteert.
Hier is een handige checklist van dingen om op te nemen op uw eigen homepage om het te verbeteren en conversies te stimuleren.
Schrijf een sterke en duidelijke headline
elk van de drie voorbeelden die ik hierboven heb genoemd heeft een duidelijke, specifieke headline om de pagina te verankeren., Laten we eens kijken naar elke headline hier:
- Bouw uw online autoriteit met krachtig effectieve contentmarketing
- Get There — Your Day is to You
- de enige taalsoftware met TruAccent™ — ‘ s werelds beste spraakherkenningstechnologie.
ze zijn duidelijk heel verschillend, maar ze hebben verschillende dingen gemeen.
eerst gebruiken ze krachtwoorden. Dit zijn woorden die onmiddellijk een emotie oproepen of verbinding maken met de lezer.
Copyblogger richt zich op woorden als “authority” en “powerfully effective.,”Ze zijn niet indrukwekkend op hun eigen, maar wanneer ingebouwd in een beknopte kop, ze helpen bij het sturen van een sterkere boodschap.
Uber neemt een meer emotionele benadering. In plaats van haar value proposition ronduit, Uber een beroep op wat hun doelgroep willen: vrijheid, efficiëntie, en een bestemming.
dan heb je Rosetta Stone, die woorden als “only” en “world’ s best” gebruikt om geloofwaardigheid en autoriteit over te brengen. Die woorden impliceren dat Rosetta Stone alles is wat je nodig hebt om je doelen te bereiken.
schrijf sterke krantenkoppen door jezelf in de schoenen van de klant te plaatsen., Wat zou indruk op hem of haar maken? Wat zou verbinden met die persoon genoeg om hem of haar te overtuigen om de rest van uw site te verkennen? Of om een formulier in te vullen?
verwar uw gebruikers niet
een van de meest voorkomende problemen die ik op homepages zie is conflicterende CTA ‘ s.
vermijd conflicterende CTA ‘ s zoveel mogelijk. U kunt meer dan één optie, maar maak duidelijk dat er een enkele CTA u wilt dat uw bezoekers te volgen door op specifiek. Je kunt zien hoe zowel Uber als Rosetta Stone dit deden in de voorbeelden hierboven door de alternatieve CTA ‘ s kleiner en minder voor de hand liggend te maken.,
belangrijker is dat u visuele rommel wilt vermijden. Net als je pick-up speelgoed, kleding, verspreide tijdschriften, en andere detritus thuis, u wilt alle verwarrende visuele elementen van uw homepage te verwijderen.
met andere woorden, houd het eenvoudig.
u wilt genoeg op de pagina om aandacht te trekken, maar niet zozeer dat lezers niet weten waar ze moeten zoeken.
voeg een directe en grote CTA-knop toe voor de aanbieding
uw CTA is waar u wilt dat uw bezoekers hun aandacht richten. Het is een uitnodiging: hier is wat te doen volgende!,
de CTA-knop zou niet uw hele scherm moeten overnemen, maar het zou de aandacht van de bezoeker moeten trekken. Overweeg om een uniek lettertype te gebruiken als je denkt dat het niet boeiend genoeg is.
zorg er bovendien voor dat u een aanroep-tot-actie-zin gebruikt die zinvol is en waarde overbrengt. Een CTA als “abonneren nu” Maakt me niet opgewonden. Verander het in: “Schrijf je nu in om een gratis Case Study te krijgen.”Nu ben ik geïnteresseerd.
gebruik contrasterende kleuren
Ik ben een grote fan van contrast als het gaat om mijn sites. Je ziet mijn handtekening oranje kleur op NeilPatel.com en Neil Patel Digital.,
Contrast betekent geen luide of onaangename kleur. U kunt contrast creëren op verschillende manieren.
bijvoorbeeld, een vetgedrukte kleur voor de achtergrond en een neutrale kleur voor de tekst op een CTA zal goed werken. Je wilt geen limoengroen op electric blue-dat is moeilijk voor de ogen.
in een CTA kunt u ook een kleur gebruiken die niet elders op de pagina te vinden is. Zorg ervoor dat het niet te veel visuele onenigheid raakt. Het leren van het kleurenwiel en hoe kleuren elkaar aanvullen zal u een betere ontwerper maken.,
Houd de aanbieding boven de vouw
uw websitebezoekers kunnen nooit verder scrollen dan de vouw. Dat is gewoon een feit. Als je je aanbod onder de vouw begraaft, zullen veel van je bezoekers het nooit zien.

zoals u kunt zien aan de beste voorbeelden van de homepage die ik hierboven heb genoemd, bevat elk van deze voorbeelden de aanbieding of USP (unique selling proposition) boven de fold. Het is duidelijk vanaf het moment dat de bezoeker arriveert.
hoe te achterhalen wat wel en wat niet op uw Homepage werkt
Webdesign is extreem subjectief., Ik hou misschien van het ontwerp van een site, terwijl je het misschien haat. Er is geen manier om iedereen te behagen.
echter, u kunt de meeste mensen die uw site bezoeken tevreden stellen. Hoe? U erachter te komen wat werkt en wat niet, op basis van wat de meerderheid van uw site bezoekers positief reageren.
Crazy Egg laat u gebruikersgedrag rapporten uitvoeren op uw site. U zult zien waar mensen klikken, scrollen en anders reageren op ontwerpelementen.
een heatmap, bijvoorbeeld, laat je zien waar mensen om geven op een webpagina, en wat ze niet eens opmerken (zelfs wanneer ze zouden moeten)., Aan de andere kant, een confetti rapport toont u gedetailleerde informatie over referral sites en hoe mensen die afkomstig zijn uit verschillende plaatsen te gaan met uw site.

hebben mensen de neiging om uw CTA over te slaan wanneer ze van Facebook komen? Misschien zijn uw Facebook-berichten niet in lijn met het ontwerp van uw site.
met andere rapporten over gebruikersgedrag kunt u bezoekerspatronen op verschillende manieren bekijken. Bijvoorbeeld, een standaard heatmap toont gebieden van “hete” activiteit en “koude” inactiviteit., Het positioneren van uw homepage elementen om uit te lijnen met eye tracking kan het effectiever maken.
nadat u deze informatie hebt verzameld, maakt u twee versies van uw website. Presenteer de ene versie aan de helft van je bezoekers en de andere aan de rest. Dit proces van A / B testen van individuele elementen zal u helpen verfijnen van uw site, zodat het is ideaal voor uw doelgroep.
conclusie

goed homepageontwerp vereist geen specifieke formule., Zoals je kunt zien van de homepages die ik hierboven heb gemarkeerd, sommige website homepages delen gemeenschappelijke elementen, maar ze zijn allemaal verschillend van elkaar.
in feite kan het uitrekken van de grenzen van moderne ontwerpconventies in uw voordeel werken, maar alleen als u de gebruikerservaring van de bezoeker niet belemmert. Het is prima om gedurfde ontwerpkeuzes te maken, maar doe dit niet ten koste van het nut.
u wilt niemand anders kopiëren. Bouw het beste homepage-ontwerp voor uw specifieke doelgroep en zorg ervoor dat u uw producten en diensten goed presenteert door hun unieke kwaliteiten te benadrukken.,
zodra u dit bereikt, zult u een website conversie machine hebben gebouwd.
- auteur
- recente berichten
- Wat is Conversion Rate Optimization (CRO)?, – 29 mei, 2020
- Hoe doe je A/B-Testen en het Verbeteren van Uw Conversies Snel – 14 Mei 2020
- 9 Essentials van een Hoge Omzetten Landing Page – 14 Mei 2020
Leave a Reply