als het gaat om uw website, is uw branding strategie cruciaal voor het omzetten van bezoekers in klanten. Geen klein detail mag over het hoofd worden gezien. Dit omvat de noodzaak om favicon pictogrammen te maken en een gratis favicon generator kan u helpen deze te maken.
Favicons zijn de kleine afbeeldingspictogrammen die naast de titel van een website verschijnen op het tabblad van een browservenster.,
omdat u ze ook kunt gebruiken als pictogrammen voor desktop-apps, hebt u minstens een paar verschillende groottes nodig die kunnen worden opgenomen in een favicon ICO-bestandstype. In de meeste gevallen kunt u ook een PNG-bestand instellen als een favicon-pictogram.
Favicons zijn essentieel omdat gebruikers constant op zoek zijn naar informatie op meerdere websites tegelijk in tabbladen. Favicons helpen gebruikers inhoud en het merk sneller te identificeren voor een meer verleidelijke gebruikerservaring.
dus, hier zijn 15 gratis favicon generator online tools, evenals meer details over het maken van favicon pictogrammen, en installeer ze.
laten we ingraven.,
beste praktijken voor Favicon ICO-bestand
wanneer u favicon-pictogrammen wilt maken, is de eerste stap om er meer over te leren, inclusief hun vereisten en beste praktijken.
De term “favicon “is een portmanteau voor” favorite icon.”Dit waren pictogrammen die, net als vandaag, werden weergegeven met een website Titel aan de bovenkant van een browser.
behalve dat ze oorspronkelijk werden weergegeven toen een gebruiker een website toevoegde aan de map” Favorieten”. Moderne browsers verwijzen naar deze map als uw bladwijzers.
een favicon-pictogram moet een bepaalde grootte hebben., Anders, browsers en apparaten zullen ze niet gebruiken.
De minimale afmetingen die u nodig hebt zijn:
- 16×16 pixels voor browsers
- 32×32 pixels voor bureaubladtaakbalken
- 96×96 pixels voor desktop-app favicon iconen
- 180×180 pixels voor iOS-en Android-apparaten
Houd er rekening mee dat u kunt kiezen tussen 16×16 px en 32×32 px. Als je niet al te bezorgd over branding, een van die beeldformaten moet volstaan.
voor meer informatie, zie het favicon spiekbriefje.,
wanneer u een favicon-pictogram maakt, is het een goed idee om ook deze best practices te volgen:
- ze moeten eenvoudig zijn en niet overdreven gestileerd, zodat ze gemakkelijk te zien zijn in kleine formaten.
- Kies een of twee kleuren voor het kleurenschema. Op zijn hoogst niet meer dan drie kleuren.
- Favicon-pictogrammen moeten 8-bits of 24-bits kleuren hebben.
- het ontwerp van de favicon-pictogrammen zou niet veel regels of letters moeten bevatten.
- hoewel u een transparante achtergrond kunt hebben, is het belangrijk op te merken dat Apple apparaten dit niet toestaan.,
- Favicon-pictogrammen moeten overeenkomen met uw bestaande branding en logo.
15 beste gratis Favicon-generatoren
Als u graag zelf favicon-pictogrammen wilt maken die eenvoudiger zijn, of als u gewoon een afbeelding wilt uploaden en deze naar een ICO-imagebestand wilt converteren, zijn hier enkele gratis favicon-generatoren.
ze zijn in geen bepaalde volgorde, omdat ze allemaal geweldige opties zijn waar u een favicon-pictogram in een paar klikken kunt maken. Nadat u een favicon met een van deze online opties, ze zijn gratis te downloaden en te gebruiken.
1) Favicon.,io
![]()
Met deze gratis favicon-generator kunt u favicon-pictogrammen maken van een tekst, een afbeelding of een emoji.
met de tekstgebaseerde optie kunt u de achtergrondkleur en-vorm, de lettertypefamilie en-grootte en de letterkleur kiezen. De Favicon generator maakt gebruik van Google Fonts die 800 + fonts beschikbaar heeft.
U kunt er ook voor kiezen om een bestand voor de favicon-generator te uploaden om het om te zetten in de juiste grootte. Of, u kunt downloaden van een emoji favicon pictogram uit een gigantische lijst van opties.,
de gegenereerde favicon werkt voor alle browsers en meerdere platforms.
2) Favicon-Generator.org
![]()
Deze gratis favicon-generator geeft u de mogelijkheid om een afbeeldingsbestand te uploaden en te kiezen tussen de standaard 16×16 px-grootte voor webbrowsers, of een groter formaat geschikt voor Android, Microsoft en iOS.
u hebt de optie om de huidige afbeeldingsafmetingen te behouden in plaats van het formaat van een vierkant te wijzigen. Houd er rekening mee dat het houden van deze optie aangevinkt of niet aangevinkt kan het uiteindelijke resultaat van uw favicon scheef.,
dus, het is het beste om ervoor te zorgen dat uw afbeelding al vrij dicht bij een vierkant is.
3) Real Favicon Generator
![]()
Deze gratis favicon generator is vrij uniek omdat het een van de weinige op de lijst is die een voorbeeldsectie van de browsersimulator bevat, zodat u kunt zien hoe uw favicon-pictogram eruit zal zien als het eenmaal is aangepast en geconverteerd.
u kunt ook groottes krijgen voor alle browsers, platforms en de meeste technologieën.
Deze favicon-generator heeft echter alleen de optie om een afbeelding te selecteren voor conversie naar een favicon-pictogram.,
4) Favicon.cc
![]()
Met deze gratis favicon-generator kunt u een afbeelding uploaden om een favicon te maken, of u kunt een favicon-pictogram maken door er een te tekenen met een muis.
u kunt de kleuren kiezen die u wilt gebruiken met een kleurenkiezer en de transparantie van het favicon-pictogram in-of uitschakelen.
Er is ook een optie om favicon-pictogrammen te maken met een animatie. Ook zijn instellingen zoals het plaatsen van de animatie op een lus, bewerken, en het verwijderen van frames beschikbaar.,
deze favicon-generator heeft ook een preview-modus, zodat u kunt zien hoe uw favicon eruit ziet, zodra deze klaar is.
5) FaviconGenerator.com
![]()
Dit is een eenvoudige gratis favicon-generator waar u een afbeelding kunt uploaden en vervolgens de gewenste grootte kunt kiezen. Het ‘ zeer basic, maar een goede optie wanneer u wilt een favicon icoon snel te maken zonder gedoe met instellingen en opties.
met deze generator kunt u ook retina favicons maken die werken met Apple touch-apparaten., Het vereist wel een beetje extra werk, maar alle instructies zijn gedetailleerd op hun webpagina.
6) Favicomatic
![]()
Favic-o-Matic genereert favicons, zowel ICO als PNG (ook transparante).
u kunt een afbeelding uploaden met deze gratis favicon-generator, en dan kiezen of u een 16×16 en 32×32 pixel ICO-bestand wilt downloaden of verschillende formaten wilt opnemen die compatibel zijn met alle apparaten.
Er zijn ook geavanceerde instellingen zoals de mogelijkheid om de achtergrondkleur te bewerken en enkele geavanceerde compatibiliteitsopties.,
7) Ionos Favicon Generator
![]()
met de Ionos Favicon Generator kunt u een favicon-pictogram tekenen, initialen gebruiken of een afbeelding uploaden die u wilt gebruiken om een favicon te maken.
het resultaat is een favicon die werkt op alle browsers en apparaten. Het heeft ook een mooie preview gebied waar u snel kunt zien wat uw favicon er live uit zal zien.,
8) website planeet Favicon Generator
![]()
Deze gratis favicon generator biedt de opties om een afbeelding te uploaden (JPG, PNG of GIF), of te kiezen uit een Gratis Galerij van premade favicons.
Het kan belangrijk zijn om op te merken dat als u favicon-pictogrammen wilt maken voor uw bedrijf, u waarschijnlijk een favicon wilt maken met uw logo of een soortgelijk logo. Wanneer u dit doet, het biedt een meer samenhangende look die is meer memorabel.,
dus, het kiezen van een van de vooraf gemaakte images past misschien niet goed, vooral omdat andere sites precies dezelfde kunnen gebruiken die je hebt gekozen.
9) Redketchup Favicon Generator
![]()
voor deze generator is er een optie om een afbeelding te uploaden of er een aan te maken met tekst.
Als u favicon-pictogrammen met tekst maakt, zijn er veel instellingen, waaronder het wijzigen van de lettertype-familie, lettergrootte, achtergrondkleur, tekstkleur, en er is een aanpasbare schaal om de grens tussen een vierkant en een cirkel te wisselen., Dus, je zou de rand kunnen schalen om afgeronde randen van verschillende rondheid te hebben.
Er zijn ook andere opties voor compatibiliteit tussen apparaten.
10) Gentfavicon
![]()
deze gratis favicon-generator is uniek omdat wanneer u een afbeelding uploadt, u de optie hebt om bij te snijden om er een favicon van te maken.
er is ook een voorbeeldvenster om te zien hoe uw nieuwe favicon-pictogram er live uit zal zien in de browser van een gebruiker.
u kunt kiezen tussen dimensioneringsopties: 16×16, 32×32, 48×48, 64×64, en 128×128 pixels.
11) FavIcon.,pro
![]()
Hier is nog een snelle optie als het gaat om een gratis favicon generator. Wanneer u een afbeelding uploadt om een favicon te maken, kunt u de afbeeldingsgrootte kiezen die u wilt gebruiken: 16×16, 32×32, 48×48, 64×64, en 128×128 pixels.met
FavIcon kunt u JPG, GIF, PNG converteren naar ICO-bestandstype en u kunt het gebruiken om app-pictogrammen, bureaubladpictogrammen en favicons naar uw websites te converteren.
12) Faviconr
![]()
Faviconr is een andere eenvoudige en snelle optie voor een gratis favicon-generator.,
Upload een JPG -, PNG-of GIF-bestand en kies of u een transparante achtergrond wilt (u kunt alleen transparante favicons maken als uw bronbestand ook een transparant PNG-of GIF-bestand is). Klik op de knop, Sla het bestand op en je bent klaar.
13) ICOConvert

Deze gratis favicon-generator is vrij uniek omdat u na het uploaden van een afbeelding die u wilt gebruiken om een favicon te maken, deze kunt bijsnijden en stylen.,
Er zijn opties om de rand in verschillende vormen te vormen, waaronder een vierkant, hart-vorm, off-center vierkant, een cirkel, een gekanteld hart-vorm of vierkant, en een optie om een witte rand te kiezen.
u kunt er ook voor kiezen om de favicon te downloaden als een ICO-of PNG-bestand met meerdere dimensioneringsopties, waaronder 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, en 256×256 pixels. Er is ook een optie om favicon-pictogrammen te maken voor Windows 7, 8, Vista en XP-computers.
Deze gratis favicon-generator bevat ook opties voor compressie en het converteren van bestanden van PNG naar SVG.,
14) Wizlogo Favicon Generator
![]()
Wizlogo is een andere eenvoudige optie voor een gratis favicon generator. Het enige wat u hoeft te doen is een afbeelding te uploaden, selecteer vervolgens een 32×32 ICO-bestand of een favicon-pictogram voor web, iOS, Windows en Android. En je bent klaar.
Wizlogo kan ook gebruikt worden als een vrije logo maker.
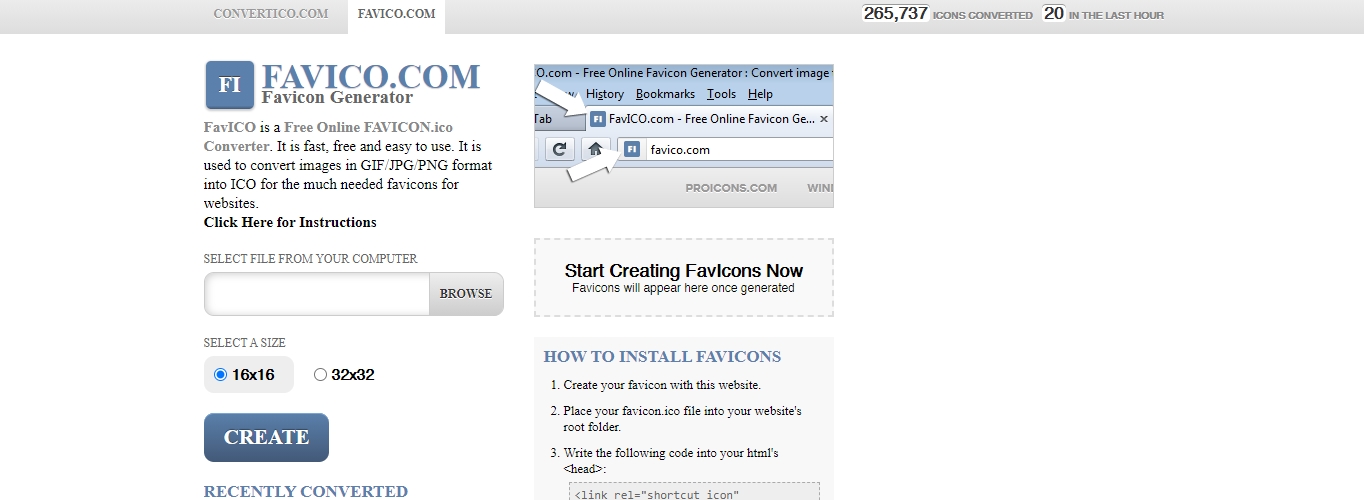
15) FavICO

FavICO is een laatste basisoptie voor een gratis favicon-generator. Upload een afbeelding die u wilt gebruiken om een favicon te maken. Kies vervolgens tussen een 16×16 of 32×32 pixelgrootte en druk op create., En dat is het.
hoe installeert u een Favicon-pictogram
Als u eenmaal een van de gratis favicon-generatoren hebt gebruikt om een favicon-pictogram te maken, kunt u het installeren zodat het voor uw website kan worden weergegeven.
voor reguliere of niet-WordPress sites, upload eerst het favicon-pictogram naar de root van uw server.
dan, beginnend in de<head> tag van de index.html-bestand, Gebruik de onderstaande officiële code uit het W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
zorg ervoor dat u “https://example.com/myicon.png” wijzigt met de werkelijke link naar uw favicon-pictogram.,
wijzig ook “image / png” om het type imagebestand weer te geven dat u gebruikt voor de favicon.
Hier zijn de afbeeldingstypen ter vervanging van “image/png” die compatibel zijn bij het maken van een favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+XML
vergeet niet het bestand op te slaan.
in de meeste gevallen genereren de hierboven genoemde gratis favicon-generatoren ook de code die specifiek is voor de instellingen die u hebt gekozen, zoals voor animaties of compatibiliteit., Zo, als deze code niet werkt, u kunt verwijzen naar de favicon generator die u gebruikt om een favicon voor uw website te maken.
een Favicon-pictogram automatisch installeren in WordPress
voor WordPress-sites kunt u een favicon-pictogram maken zonder een van de hierboven genoemde gratis favicon-generatoren te gebruiken.
u kunt elke gewenste afbeelding gebruiken zolang deze ten minste 512 px breed is.
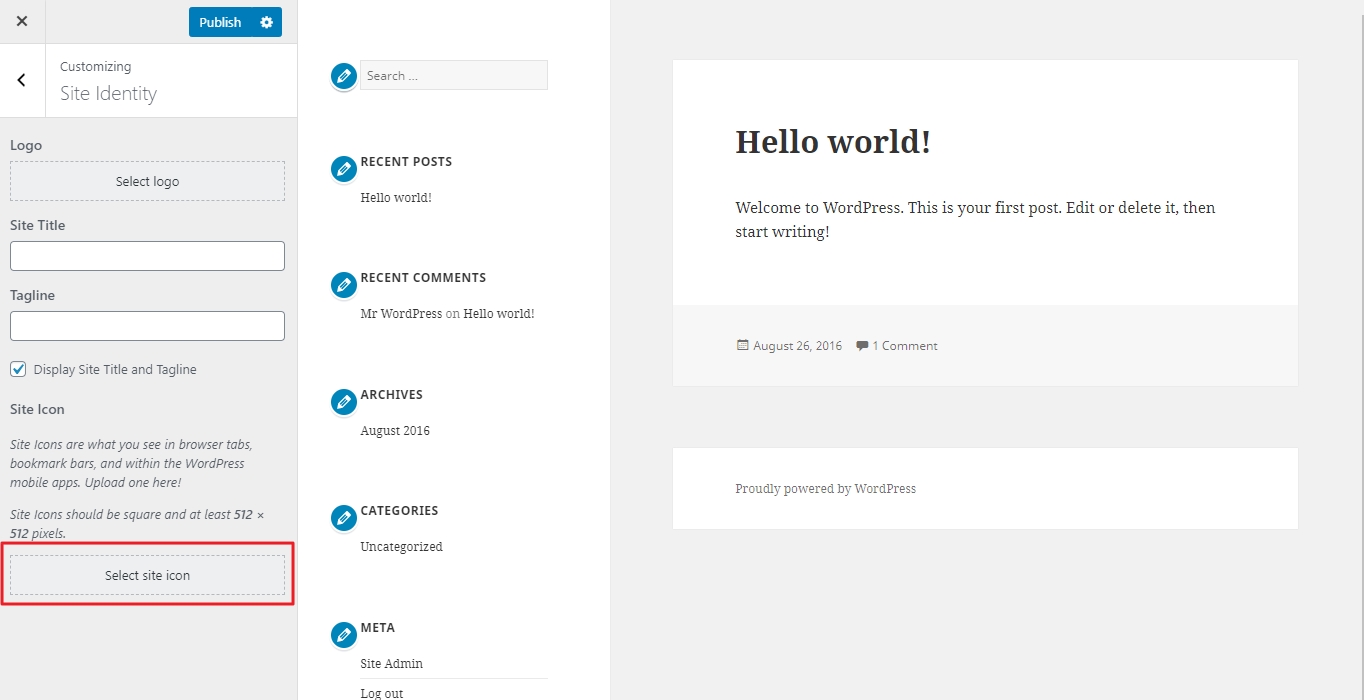
om het automatisch te installeren, logt u in op uw zelf gehoste WordPress site en ga in het admin dashboard naar Uiterlijk > aanpassen.,
na het laden van de Customizer, klik op Site Identity in het menu aan de linkerkant. Klik vervolgens onder Sitepictogram op Afbeelding selecteren.

Klik in het pop-over venster op het tabblad Bestanden Uploaden en vervolgens op Bestanden selecteren. Kies een afbeelding die u wilt van uw computer.
klik op selecteren, vervolgens de afbeelding bijsnijden, indien nodig, en klik op Afbeelding bijsnijden. Of u kunt de afbeelding laten zoals het is en op Bijsnijden overslaan klikken.,
sla dan uw wijzigingen op door op de knop Publiceren te klikken in de Customizer.
Installeer een Favicon voor WordPress Sites
om uw favicon handmatig te installeren, dat is een ICO-bestand voor WordPress, upload eerst de favicon naar de root van uw website en de root van uw huidige thema.
zorg ervoor dat het bestand de naam “favicon” krijgt.ico ” anders wordt het favicon-pictogram niet weergegeven.
Dit zou moeten werken, maar sommige oudere browsers kunnen uw favicon niet opmerken, dus er is een extra stap die u kunt nemen om compatibiliteit te garanderen.
Zoek uw header.,php bestand via SFTP of het configuratiescherm van uw hosting provider.
Open het en zoek naar de regel code die lijkt op het voorbeeld hieronder:
...<link rel="shortcut icon" ... /favicon.ico" />...
vervang het dan door de onderstaande code of voeg het toe als het er niet is:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
sla het bestand op en je bent klaar.
het afbreken van
iets zo klein als een favicon-pictogram kan in het begin onbelangrijk lijken, maar het helpt met merkherkenning en gebruikerservaring. Deze gratis favicon generatoren moet de truc doen om favicon pictogrammen van uw eigen toe te voegen aan uw website te maken.
Leave a Reply