Quando si tratta di pagine del tuo sito web, le dimensioni contano. Più piccola è la dimensione del file di una pagina, più velocemente verrà caricata per chiunque lo richieda.
E le persone notano quanto tempo una pagina impiega per caricare. Infatti, secondo i dati di Pingdom, il 24% degli utenti abbandonerà un sito che impiega quattro secondi per caricarsi e il 38% degli utenti lascerà la pagina se ci vorranno cinque secondi.,

Per non parlare, Google ha ammesso di utilizzare la velocità del sito nel ranking di ricerca web, come siti più veloci tendono a creare utenti più felici.
Inoltre, al giorno d’oggi, un sacco di ricercatori utilizzano i loro telefoni cellulari per trovare ed esplorare siti web —dove le connessioni Internet spotty e velocità di dati lenti rendono ancora più difficile caricare pagine di grandi dimensioni.
In definitiva, al fine di mantenere un page rank sano, la tua azienda deve essere focalizzata sulla fornitura di un’esperienza di sito web veloce e ottimizzata su tutti i dispositivi., Per garantire che il tuo sito web non prenda un colpo nel traffico, questo post spiegherà tutto quello che devi sapere sulle dimensioni della pagina e su come ridurlo.
Qual è la dimensione della pagina?
“Dimensione pagina” — chiamato anche peso pagina — si riferisce alla dimensione complessiva di una particolare pagina web.
Una dimensione di pagina include tutti i file utilizzati per creare la pagina Web, incluso il documento HTML, le immagini, gli script e altri supporti inclusi.
Che cosa è una buona dimensione per una pagina web?,
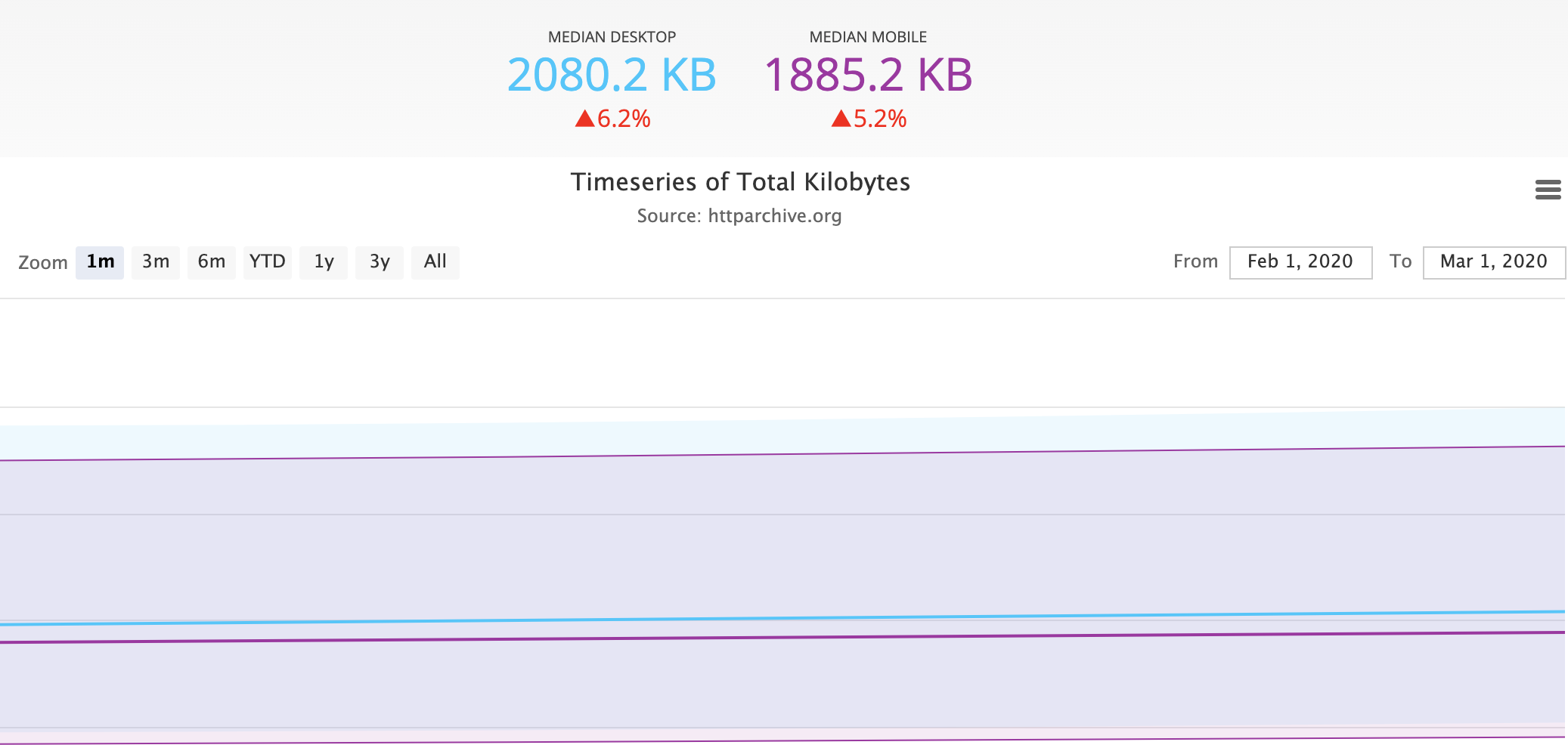
Per aiutare a valutare il peso della tua pagina, abbiamo preso uno sguardo a la dimensione media di una pagina web (su entrambi i desktop e mobile), tra il 1 febbraio 2020, e il 1 ° Marzo 2020:
 Dimensione Immagine
Dimensione Immagine
Nel 2020, una media del desktop pagina web pesa 2080 KB, mentre la media mobile pagina web pesa 1885 KB — questa è una netta differenza dal 2017, quando una media desktop pagina web pesato 1532 KB e la media mobile pagina web pesato 1354 KB.,
Naturalmente, è importante notare, i dati sopra displaysaveragesize di una tipica pagina web — il che significa che molti siti Web probabilmente cadono molto al di sotto di questa dimensione, mentre altri più pesanti potrebbero inclinare i dati nella direzione opposta.
In definitiva, dipende dal sito. Mentre alcuni siti potrebbero incorporare font personalizzati, video a schermo intero e altri elementi di design che “pesano” la pagina verso il basso, altri siti probabilmente adottano un approccio minimalista e si attengono a testo semplice e uno sfondo bianco.
Tieni presente che il peso delle tue pagine varierà a seconda della tua azienda o del tuo settore., Se hai un sito Web di e-commerce con un’ampia varietà di foto, è probabile che tu possa anticipare un peso maggiore della pagina.
Ma, in generale, dovresti mirare a essere pari o inferiore alla media.
Naturalmente, è altrettanto importante tenere a mente che il peso della pagina non è sempre la metrica più importante da considerare.
Prendi Amazon come esempio-usando PageSpeed Insights di Google, ho cercato Amazon.,com e visto che il punteggio di un misero 51% su 100% per le prestazioni di una pagina:
 certo, per Amazon, questo probabilmente non importa, hanno bisogno di più pesante pagine, naturalmente, per visualizzare le immagini di tutte le migliaia di prodotti e servizi che vendono, e gli utenti non mente il carico in tempo, perché sanno cosa aspettarsi.
certo, per Amazon, questo probabilmente non importa, hanno bisogno di più pesante pagine, naturalmente, per visualizzare le immagini di tutte le migliaia di prodotti e servizi che vendono, e gli utenti non mente il carico in tempo, perché sanno cosa aspettarsi.
Tuttavia, se non sei sicuro che il peso della pagina possa ridurre in modo sproporzionato la qualità complessiva della pagina, prova a inserire il tuo sito Web in PageSpeed Insights di Google per valutare le prestazioni complessive.,
Se non sei soddisfatto della velocità della pagina corrente o pensi che il peso della pagina dovrebbe essere inferiore, esploriamo come puoi ridurre quel peso in questo momento.
5 Suggerimenti per ridurre le dimensioni della pagina
Ridimensionare e comprimere le immagini
Quando si tratta di peso della pagina, le immagini sono uno dei maggiori contributori. Se stai cercando di ridimensionare, ti consigliamo di iniziare ridimensionando le immagini inutilmente grandi.
Quando si caricano le foto, tenere presente che le dimensioni dell’immagine non devono mai essere superiori alle dimensioni del contenitore., Se il contenitore ha una larghezza massima di 500 pixel, di solito non c’è motivo di caricare un’immagine di larghezza di 1.000 pixel.
Ma diciamo che ti piacerebbe offrire un’immagine ad alta risoluzione che le persone potrebbero condividere e scaricare — cosa dovresti fare? Si consiglia di caricare un’immagine che è esattamente la larghezza del contenitore è in e collegamento ipertestuale alla versione ad alta risoluzione per evitare di appesantire la pagina.
Oltre alle dimensioni dell’immagine, è possibile ridurre ulteriormente le dimensioni di un’immagine comprimendola., La compressione di un’immagine aiutaridurre le dimensioni del file, che alla fine aiuta a ridurre il tempo necessario per il caricamento di una pagina.
Se stai cercando uno strumento di compressione, questi sono alcuni dei nostri preferiti:
- Compressore.io
- Compressjpeg.com
- Jpegmini.com
Se sei un HubSpot utente, sei fortunato: Il HubSpot COS funzionalità di ridimensionamento automatico delle immagini e la compressione delle immagini.
“Se un utente carica un’immagine che ha dimensioni di 5.000 x 5.000 ma la visualizza solo sul sito Web come 500 x 500, l’utilizzo del ridimensionamento automatico dell’immagine aiuterà a ridurre il tempo di caricamento del browser., La compressione delle immagini, d’altra parte, riduce le dimensioni del file mantenendo la qualità dell’immagine che è stata caricata”, spiega Maggie Himba di HubSpot.
Naturalmente, il modo più semplice per dimagrire il peso della tua pagina è eliminare quante più immagini non necessarie possibile. Ma per quelli che hanno bisogno di rimanere, i suggerimenti di cui sopra dovrebbero fare il trucco.
Usa gli Sprite CSS
Quindi ora sappiamo che avere una tonnellata di immagini-specialmente quelle grandi – su una determinata pagina aumenterà il peso della pagina e rallenterà il tempo di caricamento, giusto?,
Questo perché ogni immagine genera una richiesta del server, che rallenta l’intero processo.
Inserisci sprite CSS.
Uno sprite CSS si riferisce a una raccolta di immagini che vengono combinate per creare un file immagine,secondo W3School. Quindi, si utilizza CSS per visualizzare solo la parte dell’immagine combinata che si desidera appear.By in questo modo, si riduce il numero di richieste del server necessarie per il caricamento della pagina.
Per chiarire, di seguito è riportata una spiegazione più visiva. L’esempio A include file di immagine separati per ciascuna delle icone del browser, per un totale di 70,7 KB., Esempio B utilizza sprite CSS-un’immagine che utilizza CSS per visualizzare porzioni di tale immagine-per mostrare le stesse informazioni esatte. La dimensione totale di queste immagini è inferiore alla metà dell’esempio A.

Fonte: Tutorial Republic
Rimuovi i font personalizzati non necessari
I font personalizzati sono divertenti.
Aggiungono personalità alle tue pagine e aiutano a differenziare la tua attività da tutti gli altri. Tuttavia, il problema con i font personalizzati è che possono portare un certo peso.,
Fortunatamente, c’è una soluzione se ritieni che i font personalizzati siano necessari per la progettazione del tuo sito web: creare un file WOFF2.
Come Joshua Stopper, Lead Developer di Wholegrain Digital, scrive: “Probabilmente il cambiamento più semplice che può essere fatto, che non ha aspetti negativi, è convertire il font nel formato più moderno ed efficiente disponibile nei browser, WOFF2 … nel nostro caso, abbiamo ottenuto una riduzione del 60% semplicemente caricando un file WOFF2 su un TTF.,”
Tuttavia, se stai cercando un modo semplice per tagliare un po ‘ di peso dalla tua pagina, potresti voler rivalutare il numero di font personalizzati che stai usando. Mentre una coppia non farà male, il loro utilizzo in eccesso potrebbe ancora danneggiare la velocità della pagina.
Riduci al minimo le risorse
Una delle tue risorse potrebbe essere ridotta attraverso la minimizzazione?
“La minimizzazione si riferisce al processo di rimozione di dati non necessari o ridondanti senza influire sul modo in cui la risorsa viene elaborata dal browser — ad esempio, commenti e formattazione del codice, rimozione del codice inutilizzato, utilizzo di nomi di variabili e funzioni più brevi e così via”, spiegano gli sviluppatori di Google.
Secondo Google, ecco come dovresti avvicinarti alla minimizzazione delle tue risorse:
HTML
Genera una versione ottimizzata del tuo codice HTML usando thePageSpeed Insightstool. Utilizzare questa analisi per eseguire la pagina HTML e sfogliare la regola ‘Minimizza HTML’. Infine, fare clic su ‘Vedi contenuti ottimizzati’ per accedere al codice HTML minificato.
CSS
Controlla i seguenti strumenti:
- YUI Compressor
- cssmin.,js
JavaScript
Controllare i seguenti strumenti:
- Chiusura Compilatore
- JSMin
- YUI Compressor
Utilizzare un Content Delivery Network (CDN)
Una rete di distribuzione di contenuti, si riferisce a “un sistema interconnesso di cache server che uso per la vicinanza geografica come un criterio per la distribuzione di contenuti web”, secondo TechTarget.
Cosa significa? E perché dovrebbe interessarti?
Diciamo che tutti gli elementi del tuo sito web sono memorizzati a Boston, Massachusetts., Questa è una grande notizia per il Bostoniano — o chiunque negli Stati Uniti-che stanno cercando di accedere alle pagine del tuo sito. Ma che dire di quel fedele visitatore fino a Londra? È probabile che ci vorrà molto più tempo per caricare le tue pagine solo a causa di dove si trova il tuo server.
Un CDN mira a risolvere questo problema memorizzando gli elementi del tuo sito Web in più sedi in tutto il mondo per garantire che tutti abbiano un colpo giusto in un tempo di caricamento rapido.,
Nota: anche se questo passaggio non ridurrà necessariamente il peso della tua pagina, contribuirà a migliorare la sua velocità, che è ciò che stiamo cercando in ogni modo, giusto?
Pronto a pesare?
Prima di poter applicare questi suggerimenti, è meglio iniziare da ottenere un tatto per quello che stai lavorando con. Per testare la velocità e le dimensioni del tuo sito Web, dai un’occhiata a Web Page Analyzer da WebsiteOptimization.com.
E se si desidera un rapporto più dettagliato delle prestazioni complessive del tuo sito web, controllare Sito Web Grader recentemente ridisegnato di HubSpot., Riceverai un report personalizzato gratuito che valuta le metriche onkey del tuo sito, tra cui prestazioni, disponibilità mobile, SEO e sicurezza.
Leave a Reply