Quando si tratta del tuo sito web, la tua strategia di branding è fondamentale per convertire i visitatori in clienti. Nessun piccolo dettaglio dovrebbe essere trascurato. Questo include la necessità di creare icone favicon e un generatore di favicon gratuito può aiutare a fare questi.
Favicon sono le piccole icone di immagine che appaiono accanto al titolo di un sito web nella scheda di una finestra del browser.,
Poiché puoi anche usarli come icone delle app desktop, hai bisogno di almeno alcune dimensioni diverse che possono essere incluse in un tipo di file favicon ICO. Nella maggior parte dei casi, è anche possibile impostare un file PNG come icona favicon.
Le favicon sono essenziali perché gli utenti sono costantemente a caccia di informazioni su più siti Web alla volta in schede. Le favicon aiutano gli utenti a identificare i contenuti e il marchio più rapidamente per un’esperienza utente più allettante.
Così, qui ci sono 15 gratis favicon generator strumenti online così come maggiori dettagli su come creare icone favicon, e installarli.
Andiamo a scavare.,
Best Practice per Favicon ICO File
Quando si desidera creare icone favicon, il primo passo è imparare di più su di loro, compresi i loro requisiti e le best practice.
Il termine “favicon” è un portmanteau per “icona preferita.”Queste erano icone che, proprio come oggi, venivano visualizzate con un titolo del sito Web nella parte superiore di un browser.
Tranne, sono stati originariamente visualizzati quando un utente ha aggiunto un sito Web alla cartella “preferiti”. I browser moderni si riferiscono a questa cartella come segnalibri.
Un’icona favicon deve avere una certa dimensione., In caso contrario, browser e dispositivi non li useranno.
minimo le dimensioni di cui avete bisogno sono:
- 16×16 pixel per i browser
- 32×32 pixel per desktop, barra applicazioni
- 96×96 pixel per desktop app favicon icone
- 180×180 pixel per dispositivi iOS e Android
Tenete a mente che si può scegliere tra 16×16 px e 32×32 px. Se non sei troppo preoccupato per il branding, una di quelle dimensioni dell’immagine dovrebbe essere sufficiente.
Per i dettagli, controlla il Cheat Sheet di Favicon.,
Quando crei un’icona favicon, è una buona idea seguire anche queste best practice:
- Dovrebbero essere semplici e non eccessivamente stilizzate, quindi saranno facili da vedere in piccole dimensioni.
- Scegli uno o due colori per la combinazione di colori. Al massimo, non più di tre colori.
- Le icone Favicon devono essere a 8 o 24 bit.
- Il design delle icone favicon non dovrebbe includere molte linee o lettere.
- Mentre puoi avere uno sfondo trasparente, è importante notare che i dispositivi Apple non lo consentono.,
- Le icone Favicon devono corrispondere al marchio e al logo esistenti.
15 Migliori generatori Favicon gratis
Se siete desiderosi di creare favicon icone del proprio che sono più semplicistico, o si desidera solo per caricare un’immagine e lo hanno opportunamente dimensionato e convertito in un file di immagine ICO, qui ci sono diversi generatori favicon gratuiti.
Non sono in ordine particolare perché sono tutte ottime opzioni in cui è possibile creare un’icona favicon in pochi clic. Dopo aver creato una favicon con una di queste opzioni online, è possibile scaricarla e utilizzarla gratuitamente.
1) Favicon.,io
![]()
Con questo generatore di favicon gratuito, puoi creare icone favicon da un testo, un’immagine o un’emoji.
Con l’opzione basata su testo, è possibile scegliere il colore e la forma di sfondo, la famiglia e la dimensione del carattere, nonché il colore del carattere. Il generatore Favicon utilizza Google Font che ha 800 + font disponibili.
In alternativa, puoi scegliere di caricare un file per il generatore di favicon per trasformarlo nel dimensionamento appropriato. Oppure, è possibile scaricare un’icona emoji favicon da un gigantesco elenco di opzioni.,
La favicon generata funzionerà per tutti i browser e più piattaforme.
2) Favicon-Generator.org
![]()
Questo generatore di favicon gratuito ti dà la possibilità di caricare un file immagine e scegliere tra la dimensione standard 16×16 px per i browser web, o una dimensione più grande adatta per Android, Microsoft e iOS.
Hai la possibilità di mantenere le dimensioni dell’immagine corrente invece di ridimensionarla in un quadrato. Tieni presente che mantenere questa opzione selezionata o deselezionata potrebbe alterare il risultato finale della tua favicon.,
Quindi, è meglio assicurarsi che la tua immagine sia già abbastanza vicina ad essere un quadrato.
3) Generatore di Favicon reale
![]()
Questo generatore di favicon gratuito è piuttosto unico perché è uno dei pochi nella lista che include una sezione di anteprima del simulatore del browser in modo da poter vedere come apparirà la tua icona favicon una volta dimensionata e convertita.
Puoi anche ottenere dimensioni per tutti i browser, le piattaforme e la maggior parte delle tecnologie.
Tuttavia, questo generatore di favicon ha solo la possibilità di selezionare un’immagine per la conversione in un’icona favicon.,
4) Favicon.cc
![]()
Con questo generatore di favicon gratuito, è possibile caricare un’immagine per creare una favicon, oppure è possibile creare un’icona favicon del proprio disegnando uno con un mouse.
È possibile scegliere i colori che si desidera utilizzare con un selettore di colori, nonché attivare o disattivare la trasparenza dell’icona favicon.
C’è anche un’opzione per creare icone favicon con un’animazione. Inoltre, sono disponibili impostazioni come mettere l’animazione su un ciclo, la modifica e l’eliminazione dei fotogrammi.,
Questo generatore di favicon ha anche una modalità di anteprima, in modo da poter vedere come appare la tua favicon, una volta pronta.
5) FaviconGenerator.com
![]()
Questo è un semplice generatore di favicon gratuito in cui è possibile caricare un’immagine e quindi scegliere la dimensione che si desidera che sia. E ‘ molto semplice, ma una buona opzione quando si vuole fare un’icona favicon rapidamente senza armeggiare con le impostazioni e le opzioni.
Con questo generatore, puoi anche creare favicon retina che funzionano con i dispositivi Apple touch., Richiede un po ‘ di lavoro in più, ma tutte le istruzioni sono dettagliate sulla loro pagina web.
6) Favicomatic
![]()
Favic-o-Matic genera favicon, sia ICO che PNG (anche trasparenti).
Puoi caricare un’immagine con questo generatore di favicon gratuito, quindi scegliere se scaricare un file ICO 16×16 e 32×32 pixel o includere dimensioni diverse compatibili con tutti i dispositivi.
Ci sono anche impostazioni avanzate come la possibilità di modificare il colore di sfondo e alcune opzioni di compatibilità avanzate.,
7) Generatore di favicon Ionos
![]()
Il generatore di favicon Ionos consente di disegnare un’icona favicon, utilizzare le iniziali o caricare un’immagine che si desidera utilizzare per creare una favicon.
Il risultato è una favicon che funziona su tutti i browser e dispositivi. Ha anche una bella area di anteprima dove puoi vedere rapidamente come sarà la tua favicon dal vivo.,
8) Website Planet Favicon Generator
![]()
Questo generatore di favicon gratuito offre le opzioni per caricare un’immagine (JPG, PNG o GIF), o scegliere da una galleria gratuita di favicon premade.
Potrebbe essere importante notare che se stai cercando di creare icone favicon per la tua attività, probabilmente vorrai creare una favicon che sia il tuo logo o simile ad essa. Quando si esegue questa operazione, fornisce un aspetto più coeso che è più memorabile.,
Quindi, la scelta di una delle immagini pre-fatte potrebbe non essere una buona misura, soprattutto perché altri siti possono utilizzare esattamente lo stesso che hai scelto.
9) RedKetchup Favicon Generator
![]()
Per questo generatore, c’è un’opzione per caricare un’immagine o crearne una con del testo.
Se crei icone favicon con testo, ci sono molte impostazioni, tra cui la modifica della famiglia di caratteri, la dimensione del carattere, il colore di sfondo, il colore del testo e c’è una scala regolabile per alternare il bordo tra un quadrato e un cerchio., Quindi, è possibile scalare il bordo per avere bordi arrotondati di diversa rotondità.
Ci sono anche ulteriori opzioni per la compatibilità tra i dispositivi.
10) Genfavicon
![]()
Questo generatore di favicon gratuito è unico perché quando carichi un’immagine, hai la possibilità di ritagliare per renderla una favicon.
C’è anche una finestra di anteprima per vedere come sarà la tua nuova icona favicon dal vivo nel browser di un utente.
È possibile selezionare tra le opzioni di dimensionamento: 16×16, 32×32, 48×48, 64×64, e 128×128 pixel.
11) FavIcon.,pro
![]()
Ecco un’altra opzione rapida quando si tratta di un generatore di favicon gratuito. Quando carichi un’immagine per creare una favicon, puoi scegliere la dimensione dell’immagine che desideri utilizzare: 16×16, 32×32, 48×48, 64×64, e 128×128 pixel.
FavIcon consente di convertire JPG, GIF, PNG in tipo di file ICO e si può utilizzare per convertire le icone delle applicazioni, icone del desktop, e favicon ai vostri siti web.
12) Faviconr
![]()
Faviconr è un’altra opzione semplice e veloce per un generatore di favicon gratuito.,
Carica un file JPG, PNG o GIF e scegli se vuoi uno sfondo trasparente (puoi creare favicon trasparenti solo se il tuo file sorgente è anche un file PNG o GIF trasparente). Fare clic sul pulsante, salvare il file, e il gioco è fatto.
13) ICOConvert

Questo generatore di favicon gratuito è piuttosto unico perché dopo aver caricato un’immagine che si desidera utilizzare per creare una favicon, è possibile ritagliarla e modellarla.,
Ci sono opzioni per modellare il bordo in diverse forme, tra cui un quadrato, a forma di cuore, fuori centro quadrato, un cerchio, un cuore inclinato a forma o quadrato, e la possibilità di scegliere un bordo bianco.
Puoi anche scegliere di scaricare la favicon come file ICO o PNG con più opzioni di dimensionamento tra cui 16×16, 24×24, 32×32, 48×48, 64×64, 96×96, 128×128, 192×192, e 256×256 pixel. C’è anche un’opzione per creare icone favicon per computer Windows 7, 8, Vista e XP.
Questo generatore di favicon gratuito include opzioni per la compressione e la conversione di file da PNG a SVG pure.,
14) Wizlogo Favicon Generator
![]()
Wizlogo è un’altra semplice opzione per un generatore di favicon gratuito. Tutto quello che devi fare è selezionare un’immagine da caricare, quindi selezionare un file ICO 32×32 o un’icona favicon per web, iOS, Windows e Android. E il gioco è fatto.
Wizlogo può essere utilizzato anche come creatore di logo gratuito.
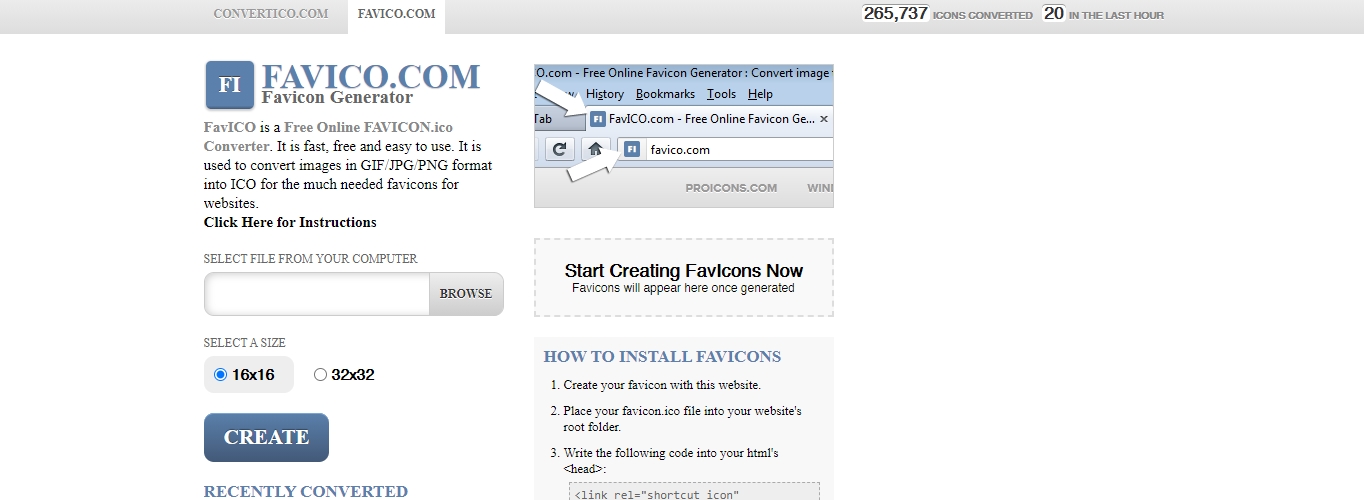
15) FavICO

FavICO è un’ultima opzione di base per un generatore di favicon gratuito. Carica un’immagine che desideri utilizzare per creare una favicon. Quindi, scegliere tra una dimensione di 16×16 o 32×32 pixel e premere Crea., E basta.
Come installare un’icona Favicon
Una volta che hai usato uno dei generatori di favicon gratuiti per creare un’icona favicon, puoi installarla in modo che possa essere visualizzata per il tuo sito web.
Per i siti regolari o non WordPress, in primo luogo, caricare l’icona favicon alla radice del server.
Quindi, a partire dal <head> tag dell’indice.file html, usa il codice ufficiale qui sotto dal W3C:
...<head profile="https://www.w3.org/2005/10/profile"><link rel="icon" type="image/png" href="https://example.com/myicon.png">...
Assicurati di cambiare ” https://example.com/myicon.png ” con il link effettivo alla tua icona favicon.,
Inoltre, cambia “image / png” per riflettere il tipo di file immagine che stai usando per la favicon.
Ecco i tipi di immagine per sostituire “image/png” che sono compatibili quando si tratta di creare una favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+xml
Non dimenticare di salvare il file.
Nella maggior parte dei casi, i generatori di favicon gratuiti elencati sopra generano anche il codice che ti serve specifico per le impostazioni che hai scelto, ad esempio per le animazioni o la compatibilità., Quindi, se questo codice non funziona, puoi fare riferimento al generatore di favicon che hai usato per creare una favicon per il tuo sito web.
Installazione automatica di un’icona Favicon in WordPress
Per i siti WordPress, è possibile creare un’icona favicon senza dover utilizzare uno dei generatori di favicon gratuiti sopra elencati.
Puoi usare qualsiasi immagine che desideri purché sia larga almeno 512 px.
Per installarlo automaticamente, accedi al tuo sito WordPress self-hosted e nella dashboard di amministrazione, vai su Aspetto > Personalizza.,
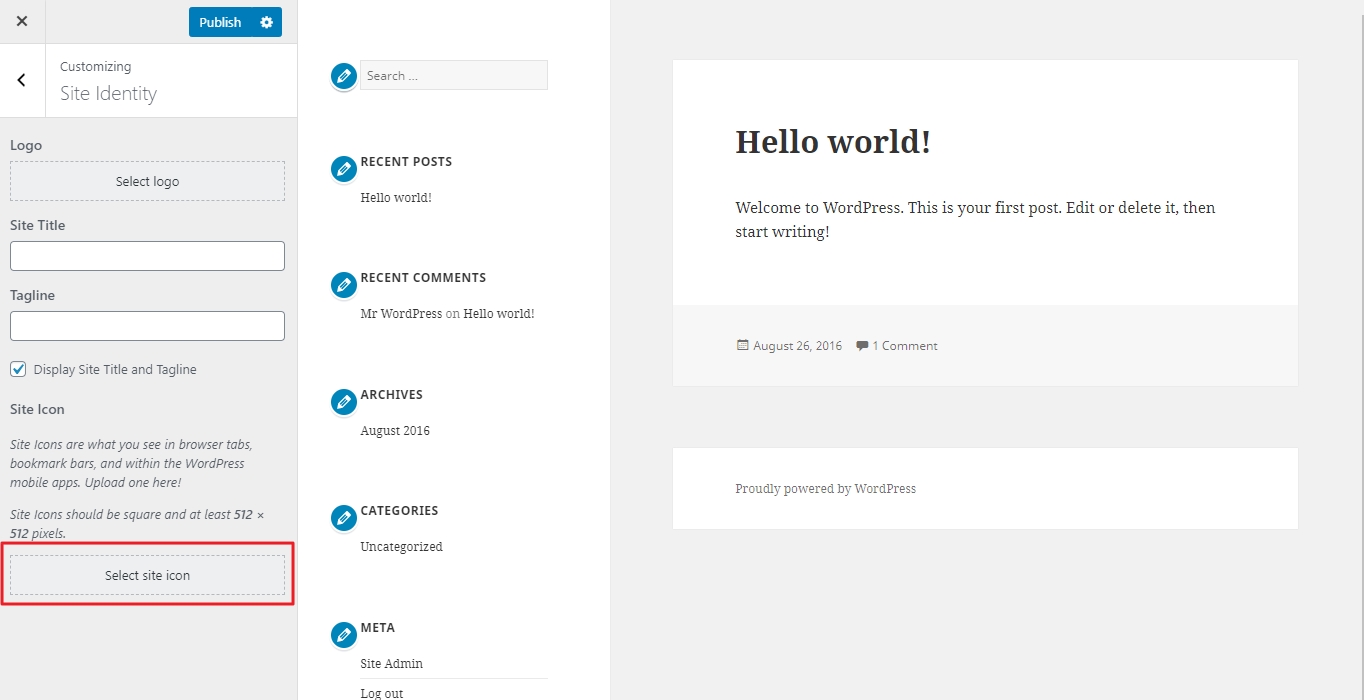
Dopo il caricamento del Customizer, fare clic su Identità sito nel menu a sinistra. Quindi, sotto l’icona del sito, fare clic su Seleziona immagine.

Nella finestra pop-over, fare clic sulla scheda Carica file, quindi su Seleziona file. Scegli un’immagine che desideri dal tuo computer.
Fare clic su Seleziona, quindi ritagliare l’immagine, se necessario, e fare clic su Ritaglia immagine. Oppure, puoi lasciare l’immagine così com’è e fare clic su Salta ritaglio.,
Quindi, salvare le modifiche facendo clic sul pulsante Pubblica nel Customizer.
Installa manualmente una Favicon per i siti WordPress
Per installare manualmente la tua favicon che è un file ICO per WordPress, carica prima la favicon nella radice del tuo sito Web e nella radice del tuo tema corrente.
Assicurati che il file sia denominato ” favicon.ico ” oppure l’icona della favicon non verrà visualizzata.
Questo dovrebbe fare il trucco, ma alcuni browser più vecchi potrebbero non notare la tua favicon, quindi c’è un ulteriore passo che puoi fare per garantire la compatibilità.
Trova la tua intestazione.,file php tramite SFTP o pannello di controllo del provider di hosting.
Aprilo e cerca la riga di codice simile all’esempio seguente:
...<link rel="shortcut icon" ... /favicon.ico" />...
Quindi sostituiscilo con il codice sottostante o aggiungilo se non c’è:
...<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />...
Salva il file e il gioco è fatto.
Avvolgere
Qualcosa di così piccolo come un’icona favicon può sembrare insignificante all’inizio, ma aiuta con il riconoscimento del marchio e l’esperienza utente. Questi generatori favicon gratuiti dovrebbero fare il trucco per creare icone favicon del proprio da aggiungere al tuo sito web.
Leave a Reply