amikor a webhely oldalairól van szó, a méret számít. Minél kisebb az oldal fájlmérete, annál gyorsabban töltődik be bárki számára, aki kéri.
és az emberek észreveszik, mennyi ideig tart egy oldal betöltése. Valójában a Pingdom adatai szerint a felhasználók 24% – A elhagyja azt a webhelyet, amely betöltése négy másodpercet vesz igénybe, a felhasználók 38% – a pedig elhagyja az oldalt, ha öt másodpercet vesz igénybe.,

nem is beszélve arról, hogy a Google elismerte a webhelysebesség használatát a webes keresési rangsorban, mivel a gyorsabb webhelyek inkább boldogabb felhasználókat hoznak létre.
emellett manapság rengeteg kereső Használja mobiltelefonját weboldalak keresésére és felfedezésére —ahol a foltos internetkapcsolatok és a lassú adatsebességek még nehezebbé teszik a nagy oldalméretek betöltését.
végül az egészséges oldal rangjának fenntartása érdekében vállalkozásának arra kell összpontosítania, hogy gyors, optimalizált webhely-élményt nyújtson minden eszközön., Annak érdekében, hogy a honlap nem veszi a hit a forgalom, ez a bejegyzés kifejtimindent, amit tudni kell az oldal mérete, hogyan lehet csökkenteni.
mi az oldal mérete?
az “oldalméret” — más néven oldalsúly-egy adott weboldal teljes méretére utal.
az oldalméret tartalmazza a weboldal létrehozásához használt összes fájlt, beleértve a HTML dokumentumot, a mellékelt képeket, szkripteket és más médiumokat.
mi a jó méret egy weboldalhoz?,
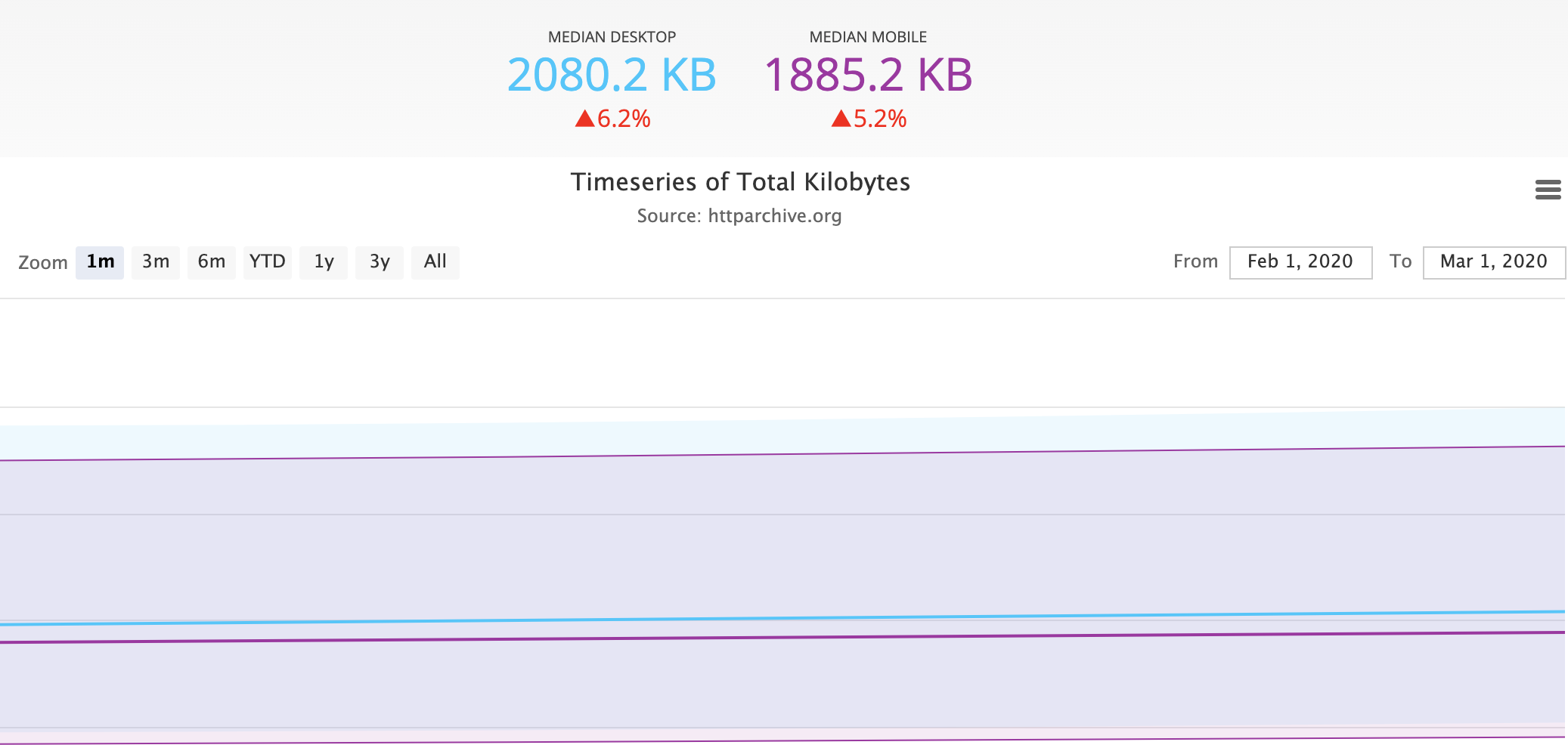
Hogy segítsen benchmark a súlya az oldal, megnéztük az átlagos méret a weboldal (mind az asztali, mobil) közötti február 1 2020-ig, illetve Március 1-2020:
 Kép Mérete
Kép Mérete
2020-Ban, az átlagos asztali weboldal súlya 2080 KB, míg az átlagos mobil weboldal súlya 1885 KB — ez egy éles különbség 2017-től, amikor egy átlagos asztali weboldal nyomott 1532 KB az átlag mobil weboldal nyomott 1354 KB.,
természetesen fontos megjegyezni, hogy a fenti adatok egy tipikus weboldalt jelenítenek meg — ami azt jelenti, hogy sok webhely valószínűleg messze elmarad ettől a mérettől, míg más nehezebbek az adatokat a másik irányba torzíthatják.
végül a webhelytől függ. Míg egyes oldalak tartalmazhatnak egyedi betűtípusokat, teljes képernyős videót és más tervezési elemeket, amelyek “lemérik” az oldalt, más webhelyek valószínűleg minimalista megközelítést alkalmaznak, és ragaszkodnak az egyszerű szöveghez és a fehér háttérhez.
ne feledje, hogy az oldalak súlya a vállalattól vagy az iparágtól függően változik., Ha van egy e-kereskedelmi weboldal, amelyen sokféle fénykép található, akkor valószínű, hogy nagyobb oldalsúlyra számíthat.
de általában arra kell törekednie, hogy az átlagnál vagy az alatt legyen.
természetesen ugyanilyen fontos szem előtt tartani — az oldal súlya nem mindig a legfontosabb mutató, amelyet figyelembe kell venni.
Vegyük például az Amazon-ot — a Google PageSpeed Insights segítségével kerestem az Amazonot.,com és látta, hogy 100% – ból 51% – ot érnek el az oldal teljesítményéhez:
 természetesen az Amazon számára ez valószínűleg nem számít-természetesen nehezebb oldalakra van szükségük az általuk értékesített termékek és szolgáltatások ezreinek megjelenítéséhez, és a felhasználók nem bánják a betöltési időt, mert tudják, mire számíthatnak.
természetesen az Amazon számára ez valószínűleg nem számít-természetesen nehezebb oldalakra van szükségük az általuk értékesített termékek és szolgáltatások ezreinek megjelenítéséhez, és a felhasználók nem bánják a betöltési időt, mert tudják, mire számíthatnak.
Ha azonban nem biztos benne, hogy az oldal súlya aránytalanul csökkentheti-e az oldal teljes minőségét, próbálja meg beírni a saját webhelyét a Google PageSpeed Insights-ba, hogy felmérje az általános teljesítményt.,
Ha elégedetlen az aktuális oldalsebességgel, vagy úgy gondolja, hogy az oldal súlyának alacsonyabbnak kell lennie, fedezzük fel, hogyan csökkentheti ezt a súlyt most.
5 tipp az oldalméret csökkentéséhez
A képek átméretezése és tömörítése
az oldal súlyánál a képek az egyik legnagyobb közreműködők. Ha lefelé szeretne méretezni, akkor el kell kezdenie a szükségtelenül nagy képek átméretezésével.
fotók feltöltésekor ne feledje, hogy a képméretek soha nem lehetnek nagyobbak, mint a tartály mérete., Ha a tároló maximális szélessége 500 pixel, általában nincs oka1000 pixel szélességű kép feltöltésére.
de tegyük fel, hogy nagy felbontású képet szeretne kínálni, amit az emberek megoszthatnak és letölthetnek-mit kell tennie? Javasoljuk, hogy töltsön fel egy képet, amely pontosan a benne lévő tartály szélessége, majd hiperhivatkozzon a nagy felbontású verzióra, hogy elkerülje az oldal lemérését.
a képméretek mellett a kép méretét is tömörítheti., A kép tömörítése segítcsökkenti a fájl méretét, ami végül segít csökkenteni az oldal betöltéséhez szükséges időt.
ha tömörítő eszközt keres, ezek közül néhány kedvencünk:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Ha HubSpot felhasználó vagy, akkor szerencséd van: a HubSpot COS automatikus kép átméretezéssel és képtömörítéssel rendelkezik.
” Ha egy felhasználó feltölt egy képet, amelynek mérete 5000 x 5000, de csak a weboldalon 500 x 500, akkor az automatikus kép átméretezése segít csökkenteni a böngésző betöltési idejét., A kép tömörítése viszont csökkenti a fájl méretét, miközben megőrzi a feltöltött kép minőségét” – magyarázza HubSpot Maggie Himba.
természetesen az oldal súlyának csökkentésének legegyszerűbb módja az, hogy minél több felesleges képet távolítson el. De azok számára, akiknek meg kell maradniuk, a fent említett tippeknek meg kell tenniük a trükköt.
használja CSS sprite
tehát most már tudjuk, hogy miután egy csomó kép — különösen nagyok-bármely adott oldalon fog növelni az oldal súlyát, és lassítja a betöltési idő, jobb?,
Ez azért van, mert minden kép szerverkérelmet generál, ami lelassítja a teljes folyamatot.
írja be a CSS spriteket.
a CSS sprite olyan képek gyűjteményére utal,amelyeket egy képfájl létrehozásához kombinálnak a W3School szerint. Ezután a CSS használatával csak a kombinált kép azon részét jelenítheti meg, amelyet szeretne appear.By ezzel csökkenti az oldal betöltéséhez szükséges szerverkérések számát.
a tisztázáshoz az alábbiakban egy vizuális magyarázat található. Az a példa külön képfájlokat tartalmaz az egyes böngészőikonokhoz, összesen 70,7 KB., A B példa CSS spriteket használ-egy képet, amely CSS-t használ a kép egyes részeinek megjelenítéséhez-ugyanazon pontos információk megjelenítéséhez. Ezeknek a képeknek a teljes mérete kevesebb, mint a fele példa A.

forrás: Tutorial Republic
távolítsa el a felesleges egyéni betűtípusokat
Egyéni betűtípusok szórakoztatóak.
személyiséget adnak az oldalainknak, és segítenek megkülönböztetni vállalkozását a többiektől. Az egyéni betűtípusokkal azonban az a baj, hogy némi súlyt hordozhatnak.,
szerencsére van megoldás, ha úgy érzi, hogy egyedi betűtípusok szükségesek a webhely kialakításához: woff2 fájl létrehozása.
ahogy Joshua Stopper, a Wholegrain Digital vezető fejlesztője írja: “vitathatatlanul a legegyszerűbb változás, amelyet meg lehet tenni, nincs hátránya, a betűtípust a böngészőkben elérhető legmodernebb és leghatékonyabb formátumra konvertálja, woff2 … esetünkben 60% – os csökkentést értünk el egyszerűen egy WOFF2 fájl betöltésével egy TTF-en keresztül.,”
Ha azonban bármilyen egyszerű módszert keres az oldal súlyának csökkentésére, érdemes újraértékelni a használt egyéni betűtípusok számát. Míg egy pár nem fog fájni, a felesleges használatuk továbbra is károsíthatja az oldal sebességét.
erőforrások minimalizálása
lehetséges-e az egyik erőforrás csökkentése a minification segítségével?
” a Minification a felesleges vagy redundáns adatok eltávolításának folyamatára utal anélkül, hogy befolyásolná az erőforrás böngésző általi feldolgozását — pl., kód Megjegyzések és formázás, a fel nem használt kód eltávolítása, rövidebb változók és funkciónevek használata stb. ” – magyarázzák a Google fejlesztői.
A Google szerint itt van, hogyan kell megközelíteni az erőforrások minifying:
HTML
generál egy optimalizált változata a HTML kódot thepagespeed Insightstool. Használja ezt az elemzést a HTML oldal futtatásához, majd keresse meg a ‘Minify HTML’ szabályt. Végül kattintson az “optimalizált tartalom megtekintése” gombra a minified HTML kód eléréséhez.
CSS
nézze meg a következő eszközöket:
- YUI Compressor
- cssmin.,js
JavaScript
nézd meg az alábbi eszközök:
- Lezárás Fordító
- JSMin
- YUI Compressor
egy Content Delivery Network (CDN)
A content delivery network utal, hogy “egy összekapcsolt rendszer a cache szerverek, hogy használja a földrajzi közelség, mint egy kritériumok nyilvánított web content” szerint TechTarget.
mit jelent ez? És miért érdekelne?
tegyük fel, hogy webhelyének összes elemét Bostonban, Massachusettsben tárolják., Ez nagyszerű hír a bostoniak — vagy bárki az Egyesült Államokban-számára, akik megpróbálják elérni a webhely oldalait. De mi van azzal a hűséges látogatóval Londonban? Valószínű, hogy észrevehetően hosszabb időt vesz igénybe, hogy betöltsék az oldalakat, csak azért, mert a szerver található.
a CDN célja ennek megoldása azáltal, hogy webhelyének elemeit a világ több pontján tárolja annak biztosítása érdekében, hogy mindenkinek tisztességes esélye legyen a gyors betöltési időre.,
Megjegyzés: Bár ez a lépés nem feltétlenül csökkenti az oldal súlyát,segít a sebesség javításában — ami valójában egyébként is, ugye?
készen áll a mérlegelésre?
mielőtt alkalmazná ezeket a tippeket, a legjobb, ha elkezdi érezni, hogy mit dolgozik. A weboldal sebességének és méretének teszteléséhez nézze meg a weboldal Analizátorát WebsiteOptimization.com.
és ha részletesebb jelentést szeretne a webhely általános teljesítményéről, nézze meg a HubSpot újonnan átalakított weboldal Osztályozóját., Ingyenes, személyre szabott jelentést kap, amely osztályozza webhelyétkulcsos mutatók, beleértve a teljesítményt, a mobilkészültséget, a SEO-t és a biztonságot.
Leave a Reply