szeretné megtanulni, hogyan kell kódolni egy webhelyet? A színfalak mögött, a legtöbb honlap kód tartalmaz HTML, CSS, JavaScript.
kezdőként ezeknek a programozási nyelveknek a tanulása (még kezdő szinten is) órányi tanulást és gyakorlatot igényel.
a jó hír az üzleti tulajdonosok számára, hogy vannak olyan kiváló eszközök, amelyek lehetővé teszik bármilyen típusú weboldal létrehozását (kód írása nélkül).,
ebben az átfogó útmutatóban bemutatjuk, hogyan kell kódolni egy webhelyet az összes kódot létrehozó drag and drop eszközök használatával.
azok számára, akik a webhelyet a semmiből Szeretnék kódolni, megosztjuk, hogyan lehet megtanulni a kód alapjait, így ezt megteheti.

Website Builders VS.Code a Website From Scratch
a korai napokban az internet, épület egy honlap szokott lenni kemény. Ennek oka az, hogy a fejlesztőknek a semmiből kellett kódolniuk egy weboldalt, amely órákig tart, ha nem hetekig.,
a vállalkozásoknak nem volt más lehetőségük, mint több ezer dollárt fizetni, hogy valaki felépítsen / kódoljon egy weboldalt.
még a weboldal-építők bevezetésekor is sok vállalkozás inkább professzionális fejlesztőket bérelt fel webhelyeik építésére, mert ezek az eszközök egyszerűen nem tudtak ugyanolyan minőséget kínálni.
azonban 2020-ban ez megváltozott.
sok fejlesztő most a WordPress és más CMS platformokat (website builder frameworks) használja a weboldalak építésének felgyorsítására.
62 év felett.,Az interneten található összes webhely 9% – a weboldal keretrendszerre épül, tehát más szóval a fejlesztők többsége már nem ír webhelykódot a semmiből.
Az igazság az, hogy az esetek 95%-ában ugyanolyan jó webhelyet építhet fel weboldal-készítőkkel vagy kód nélküli megoldásokkal, mint a webhely kódját a semmiből.
mivel az idő a legértékesebb eszközünk, megmutatjuk a weboldal kódolásának leggyorsabb módjait az Ön számára kódoló eszközök használatával (az 1.módszer és a 2. módszer ezt fedezi).
a 3. módszerben megosztjuk az erőforrásokat a webhely kódolására a semmiből., Ez nagyszerű azoknak a hallgatóknak, akik meg akarják tanulni a programozást.
ezzel azt mondta, vessünk egy pillantást, hogyan kell kódolni a honlapon.
1. Code egyéni honlap WordPress
WordPress a legnépszerűbb website builder platform, mert hatáskörök felett 35% – a az összes weboldalak az interneten.
több eszközzel is rendelkezik, amelyek lehetővé teszik, hogy egyéni webhelyet hozzon létre a semmiből anélkül, hogy megtanulná a kódolást.
a #1 pick a Beaver Builder keretrendszer.

a WordPress használatához domain név és web hosting szükséges., Javasoljuk a Bluehost használatát. Ingyenes domainnevet és 60% kedvezményt kínálnak olvasóinknak a tárhelyre (2,75 dollár/hó).
ha néhány alternatívát szeretne megnézni, javasoljuk A SiteGround-ot vagy az egyik legjobb WordPress hosting céget.
miután van egy domain, tárhely, a következő lépés az, hogy telepítse WordPress (a helyes utat).
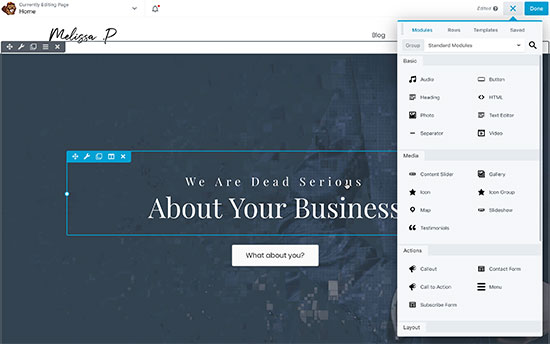
ezután meg kell szereznie a Beaver Builder plugint. Ez a legjobb WordPress drag and drop page builder a WordPress számára. Azt is használhatja, hogy saját egyéni WordPress témát hozzon létre a semmiből.,
jön egy drag and drop felület, amely könnyű kezdőknek, de elég erős a fejlesztők számára.

ezért sok profi fejlesztő használja világszerte. Még a fejlesztők a nagyvállalatok, mint a WP Engine (több mint $100 millió bevétel) használ Beaver Builder építeni a fő honlapján, mert lehetővé teszi a gyors telepítés és testreszabás.
alternatívák Beaver Builder
számos más népszerű WordPress oldal építők használhatja., Az alábbiakban a legjobb választás a kezdők számára, hogy kódoljon egy weboldalt a semmiből anélkül, hogy ténylegesen megírná a kódot.
- Divi Builder-Drag and drop theme and page builder
- Elementor-Drag and drop page builder
- Astra-nagymértékben testreszabható téma, amely kész kezdő webhelyekkel rendelkezik, amelyeket 1 kattintással telepíthet.
miközben elfogult vagyunk a WordPress felé, a platform népszerűsége önmagáért beszél. Sok nagy cég használja a WordPress-t, mint a BBC, a Microsoft, a Facebook, A New York Times stb.
2., Kódoljon egy weboldalt a Constant Contact Weboldalkészítőjével

Ha nem akarja, hogy a domain, a tárhely és a különféle szoftverek, például a WordPress telepítése nehézségekbe ütközik, akkor használhatja a Constant Contact website builder.
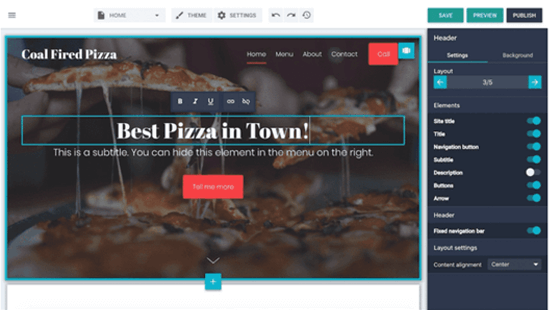
Ez egy nagyszerű platform, hogy építsenek egyszerű üzleti honlapok, online áruházak. Még A. I-vel is rendelkeznek, amely segíti a folyamatot.
a Constant Contact korlátozott ingyenes tervet kínál. Ez jön egy állandó kapcsolattartó márkás domain név. Ingyenes egyéni domain nevet kínálnak (pl. wpbeginner.com) az induló terv részeként.,
a Constant Contact AI (Mesterséges intelligencia) segítségével egyszerű kérdések megválaszolásával segít létrehozni webhelyét. Természetesen testreszabhatja azt is, amennyit csak akar, a drag and drop felület használatával.

nem kell aggódnia a frissítések, a biztonság vagy a biztonsági mentések miatt. Állandó kapcsolat gondoskodik az összes, hogy az Ön számára. 24/7 csevegést, e-mailt és telefonos támogatást is kínálnak.
alternatívák az állandó érintkezéshez
rengeteg különböző megoldás létezik., Eltekintve állandó kapcsolatot, a következő a legjobb választás az egyszerű weboldal építők, amelyek nem WordPress.
- Gator által HostGator – teljesen házigazdája honlap készítő drag and drop eszközök és sablonok.
- Domain.com Website Builder-Hosted website builder több tucat szép sablonok minden típusú honlapok
- BigCommerce – teljesen házigazdája website builder létrehozni e-kereskedelmi üzletek.
további lehetőségekért tekintse meg a legjobb weboldal-építők összehasonlítását a profikkal és hátrányokkal.
3., Tanulj meg kódolni egy weboldalt a semmiből
ha diák vagy, és meg akarod tanulni, hogyan kell kódolni egy weboldalt a semmiből, akkor meg kell értened a webfejlesztés alapjait, mint például a HTML5, CSS3 stb.
bár sok ingyenes és fizetett tanfolyam van odakint, a legjobb, amit találtunk, Az a Code Academy.
nagyjából 9 órát vesz igénybe a kitöltés, de a végére megtanult volna egy egyéni érzékeny weboldalt a semmiből kódolni HTML, CSS és Bootstrap segítségével.,
még a tanfolyam elvégzése után is órányi gyakorlásra lesz szüksége, mielőtt valóban hatékonyabbá válhat a webhelyek kódolásában a semmiből.
reméljük, hogy ez a cikk segített megtanulni egy weboldal kódolását. Érdemes lehet megnézni a weboldal forgalmának növeléséről szóló útmutatónkat, valamint a szabadúszók, a tervezők és a fejlesztők legjobb eszközeit.
Ha tetszett ez a cikk, akkor kérjük, iratkozzon fel YouTube-csatornánkra a WordPress video oktatóanyagokhoz. A Twitteren és a Facebook-on is megtalálhat minket.
Leave a Reply